
🏷️ [목차]
- 동기 실행과 비동기 실행
- VSCODE에서 비동기
- REST-API에서 동기/비동기 실행
- VSCODE에서 비동기
- 호이스팅(Hoisting)
- apollo-client 셋팅하기
- _app.js의 작동 원리
- apollo-client 로 graphql 뮤테이션 실행
- graphql 뮤테이션에 async / await 적용
- URL, URI URN 차이
- 네트워크 문제 해결방법
🖇️ [출처 및 참조]
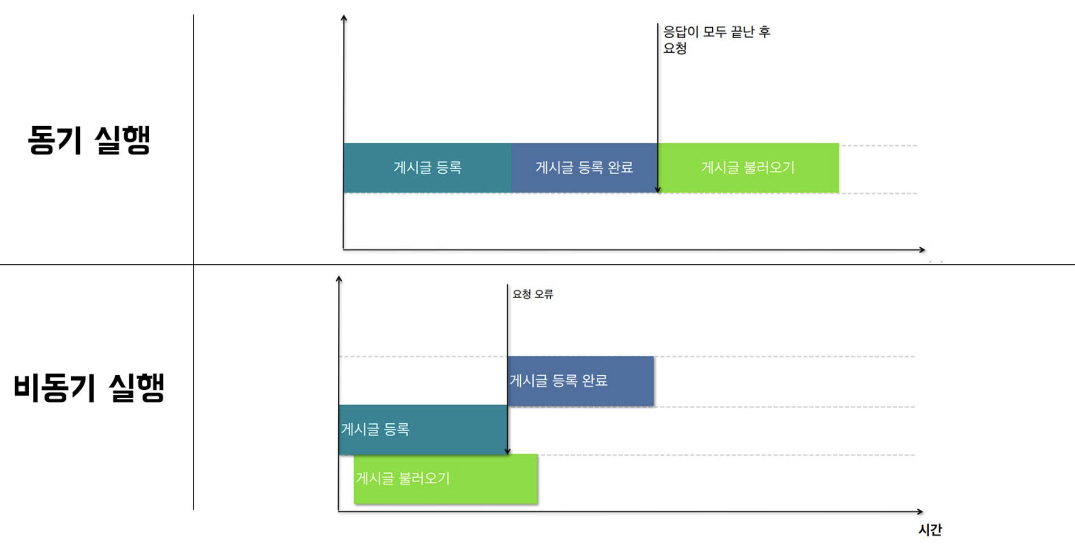
💡 동기 실행과 비동기 실행
✅ 동기(기다리자) vs 비동기(기다리지 말자)
- 비동기 실행: 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청(등록, 수정, 삭제 등)이 저장될 때까지 기다리지 않고 다른 작업을 진행한다.
- 동기 실행: 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신이다.
데이터를 주고 받기 위해서 브라우저에서 데이터를 요청하면 API요청을 받은 백엔드 컴퓨터는
데이터베이스에서 데이터를 처리하여 브라우저에 응답을 돌려준다.
이 때, 게시글을 등록 후 게시글을 불러왔을 때 게시글이 불러와지지 않는 경우가 있다.
이러한 문제는 게시글 등록 요청 후 백엔드 컴퓨터에 요청을 전송하고 데이터가 처리된 후 게시글 불러오기 과정이 실행되어야 하는데,
데이터 처리 이전에 게시글 불러오기 과정이 실행되어져 문제가 발생하는 것이다.
이러한 실행 방식을 비동기 실행이라고 한다.
따라서 게시글 등록 후 불러왔을 때 게시글이 불러와지지 않는 오류에 직면한 것처럼 비동기 실행 방식이 아닌 다른 통신 방식을 사용해야할 경우가 있는데,
이 때 사용하는 것이 동기 실행 방식이다.
동기 실행 방식은 등록 요청을 하게 되면 등록 과정이 모두 완료될 때까지 기다려준 후 게시글 불러오기 과정이 실행되기 때문에 문제 없이 작업이 가능하다.그렇다면 비동기는 언제 쓰는걸까❓
요청들이 서로 기다릴 필요가 없을 때 쓰인다!
즉, 여러 가지 요청을 동시에 처리해 줄 때에 사용된다!
예를 들어, 게임을 다운받으면서 카톡하는 것 또한 비동기이다.✅ VSCODE에서 비동기
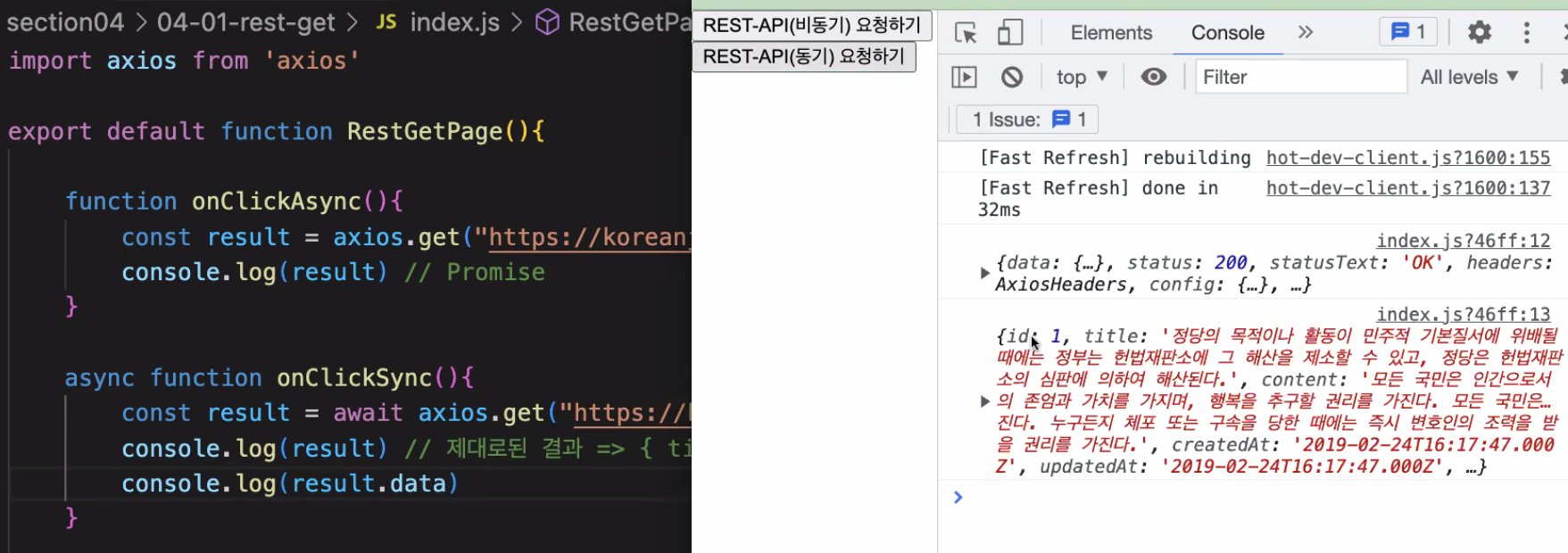
<REST-API에서 동기/비동기 실행>
- 비동기 통신
function 함수이름() { const data = axios.get('https://koreanjson.com/posts/1') console.log(data) // Promise }
위 코드는 요청된 응답을 가져와 데이터에 저장하고, 저장된 데이터를 콘솔 창에 찍어주도록 작성된 코드이다.
REST-API에서 데이터의 요청과 응답을 위해 axios를 사용하여 비동기 통신을 사용했고,
코드는 상단에서부터 실행되면서 백엔드 컴퓨터에 데이터를 요청하고 데이터를 가져와서 응답을 준다.
이 때, 해당 코드를 실행하게 되면 콘솔창에는 리턴된 Promise 객체가 보여지게 된다.
Promise 객체가 아닌 요청된 데이터 값을 받아오려면 어떻게 해야할까❓
참고 PROMISE
- 동기 통신(async/awiat)
async function 함수이름() { const data = await axios.get('https://koreanjson.com/posts/1') console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...} }
비동기 실행 방식에서 동기 실행 방식으로 변경해주기 위해서는 async/awiat이 필요하다.
await는 꼭 async와 함께 작성되어야 한다❗️
위 코드와 같이 작성하면 await이 작성된 부분의 코드 실행이 완전히 완료되기 전까지는 하단의 코드로 실행이 넘어가지 않는다.
완전히 완료된 후 완성된 데이터를 받아오기 때문에 해당 코드를 실행하면 콘솔 창에 우리가 불러오고자 했던 데이터가 잘 보여지는 것을 알 수 있다.
가만히 기다리고 넣는 것을 실행하지 마라!
받아올때까지 기다리고 그 후에 받아오면 데이터를 집어넣게 된다.
► 실습해보기
import axios from "axios"; import 나만의페이지 from "../../section01/01-01-example"; export default function RestGetPage() { //js function onClickAsync() { const result = axios.get("https://koreanjson.com/posts/1"); console.log(result); //Promise } //함수 중복 선언 문제로 화살표함수로 바꿈! // async function onClickSync(){ // const result = await axios.get("https://koreanjson.com/posts/1") // console.log(result) //제대로 된 결과 =>{ title : "..." } // console.log(result.data.title) //정당의 목적이나... // } const onClickSync = async () => { const result = await axios.get("https://koreanjson.com/posts/1"); console.log(result); //제대로 된 결과 =>{ title : "..." } console.log(result.data.title); //정당의 목적이나... }; return ( //jsx <div> <button onClick={onClickAsync}>REST-API(비동기)요청하기</button> <button onClick={onClickSync}>REST-API(동기)요청하기</button> <나만의페이지 /> </div> ); }
✅ Fragments
React에서 DOM에 별도의 노드를 추가하지 않고 여러 자식을 그룹화 할 수 있는 태그로,
사용 시 key가 없다면<></>처럼 빈 태그로 사용할 수 있지만,
만약 key가 있다면<Fragment></Fragment>문법으로 명시적으로 선언해줘야 한다.
❗️ 자바스크립트는 기본적으로 동기처리 방식이지만,
외부 설치프로그램은 대부분 비동기 처리를 해두어서 실행시에 비동기로 실행된다.
💡 호이스팅(Hoisting)
✅ 호이스팅이란❓
인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것
쉽게 말해, 변수의 선언과 초기화를 분리하여 선언만 코드의 최상단으로 끌어올려주는 것이다.
따라서, 변수를 정의하는 코드보다 사용하는 코드가 앞서 등장할 수 있다.
변수 선언 방식 중에 var는 이미 선언된 변수를 다시 선언할 수 있기 때문에 즉 호이스팅이 일어났기 때문에 현재는 사용하지 않는 변수 선언 방식이다.
- 변수 선언 방식(var)의 호이스팅
console.log(num); // 호이스팅한 var 선언으로 인해 undefined 출력 var num; // 선언 num = 6; // 초기화
변수 선언 시 초기화를 제외한 선언만 호이스팅한다.
변수를 먼저 사용하고 그 후에 선언 및 초기화가 나타나면 사용하는 시점의 변수는 기본 초기화 상태인 undefined이다.
let과 const로 선언한 변수도 호이스팅이 되긴 하지만,
var와는 달리 undefined로 변수를 초기화 하지 않기 때문에 변수 선언 전에 먼저 사용하게되면 오류가 발생하게 된다.
- 함수(function)의 호이스팅
catName('클로이') function catName(name) { console.log('제 고양이의 이름은' + name + '입니다')' }// '제 고양이의 이름은 클로이입니다'함수는 코드를 실행하기 전에 함수 선언에 대한 메모리('클로이')부터 할당되어,
함수를 호출하는 코드를 함수 선언 앞에 배치할 수 있다.
이러한 특징 때문에const를 사용한 화살표형 함수 선언 방식을 통해 예상하지 못한 에러를 방지할 수 있다.
즉, 화살표함수를 쓰게 되면 변수의 중복선언을 막아준다❗️
💡 apollo-client 셋팅하기
playground 에서 실습했던 내용의 코드를 vscode에서 적용하기 위해서는 apollo-client라는 도구가 필요하다.
apollo-client를 설치 후 사용하기 위한 처음 1번 셋팅이 필요한데,
설치한 도구들을 셋팅하는 위치는 일반적으로 _app.js 에 있다.
_app.js에 아래와 같이 작성해준다.
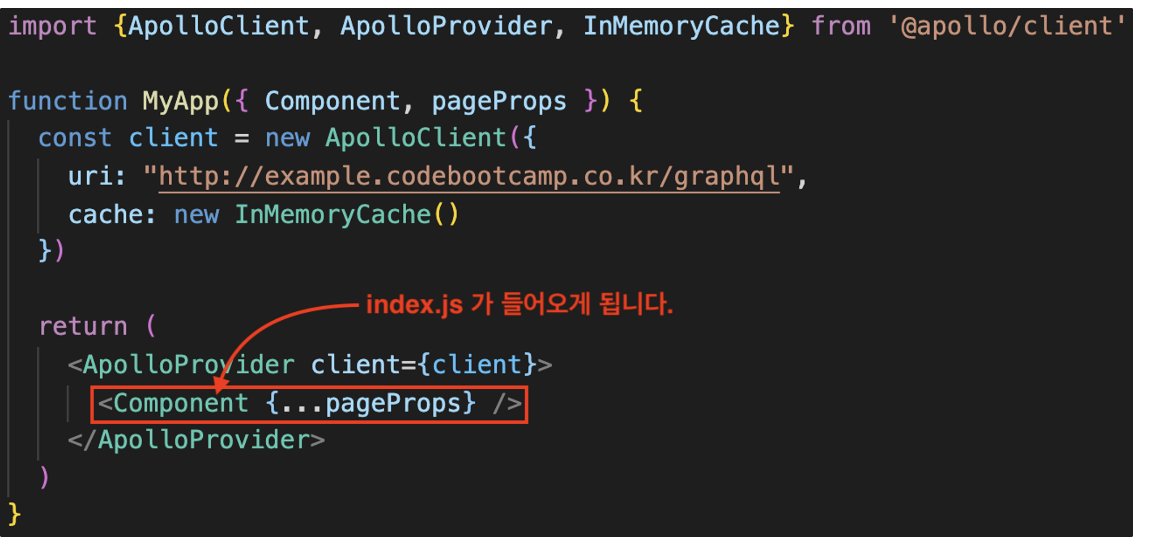
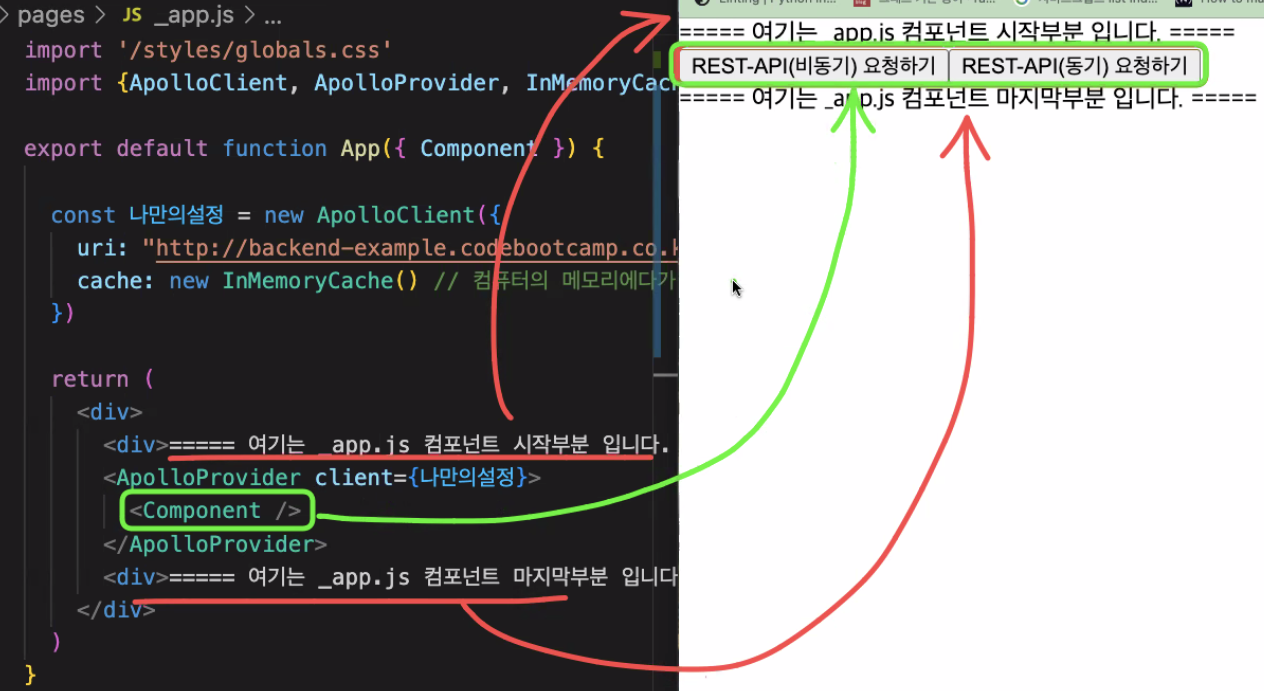
✅ _app.js의 작동 원리
index.js가 페이지로 인식되어 실행되긴 하지만,
사실은 index.js(페이지)가 실행되는 것이 아닌 index.js가 app.js로 합쳐져서 app.js가 실행되는 것이다.
import { ApolloClient, ApolloProvider, InMemoryCache } from "@apollo/client"; // InMemoryCache에 임시저장 export default function App({ Component }) { const client = new ApolloClient({ uri: "http://backend-example.codebootcamp.co.kr/graphql", cache: new InMemoryCache(), //컴퓨터의 메모리(rem)에 백엔드에서 받아온 데이터 모두 임시저장! }); return ( <div> <div> ==== 여기는 _app.js 컴포넌트 시작부분</div> <ApolloProvider client={client}> <Component /> </ApolloProvider> <div> ==== 여기는 _app.js 컴포넌트 마지막부분</div> </div> ); }
페이지컴포넌트도 불러와서 조립이 가능하다 (왜냐? 페이지도 하나의 컴포넌트 이기 때문에 부품이라 생각할 수 있다!)
-> 이처럼 페이지컴포넌트 다른 파일에 있는 것이 실행된다.
컴포넌트 때문에 어떤 페이지를 접속해도 보이게 된다.
APP 컴포넌트에 모든게 합쳐져서 실행이 되는 것을 확인할 수 있다.
(나만의 페이지가 불려와서 합쳐진다.)
결론❗️
Component 자리에 index.js가 들어오게 되고 index.js가 합쳐진 app.js가 실행되어 최종적으로 우리 눈에 보이는 것!
✅ apollo-client 로 graphql 뮤테이션 실행
- playground에서 우리가 사용하려는 mutation이 제대로 작동하는지 확인한다.
- 제대로 작동한다면, graphql mutation을 실행하려는 페이지 상단에서, apollo-client 의 도구들을 불러온다.
// graphql 요청에 필요한 도구 불러오기 import { useMutation, gql } from '@apollo/client'
- javascript 입력 부분에 playground의 코드를 복사하여 아래와 같이 gql`` 사이에 붙여넣어 변수/상수를 만들어 준다.
import { useMutation, gql } from "@apollo/client"; const 나의그래프큐엘세팅 = gql` mutation { CREATE_BOARD( writer: "123", title: "hi", contents: "you" ){ _id number message } } `;4.gql 변수/상수를 활용하여, useMutation을 만들어 준다.
//mutation 코드 생성 const [나의함수(변수명)] = useMutation(나의그래프큐엘세팅);-> 보통 API 이름과 맞춰서 사용하는게 일반적이므로 API 이름과 통일해서 적어주는 것이 좋다❗️
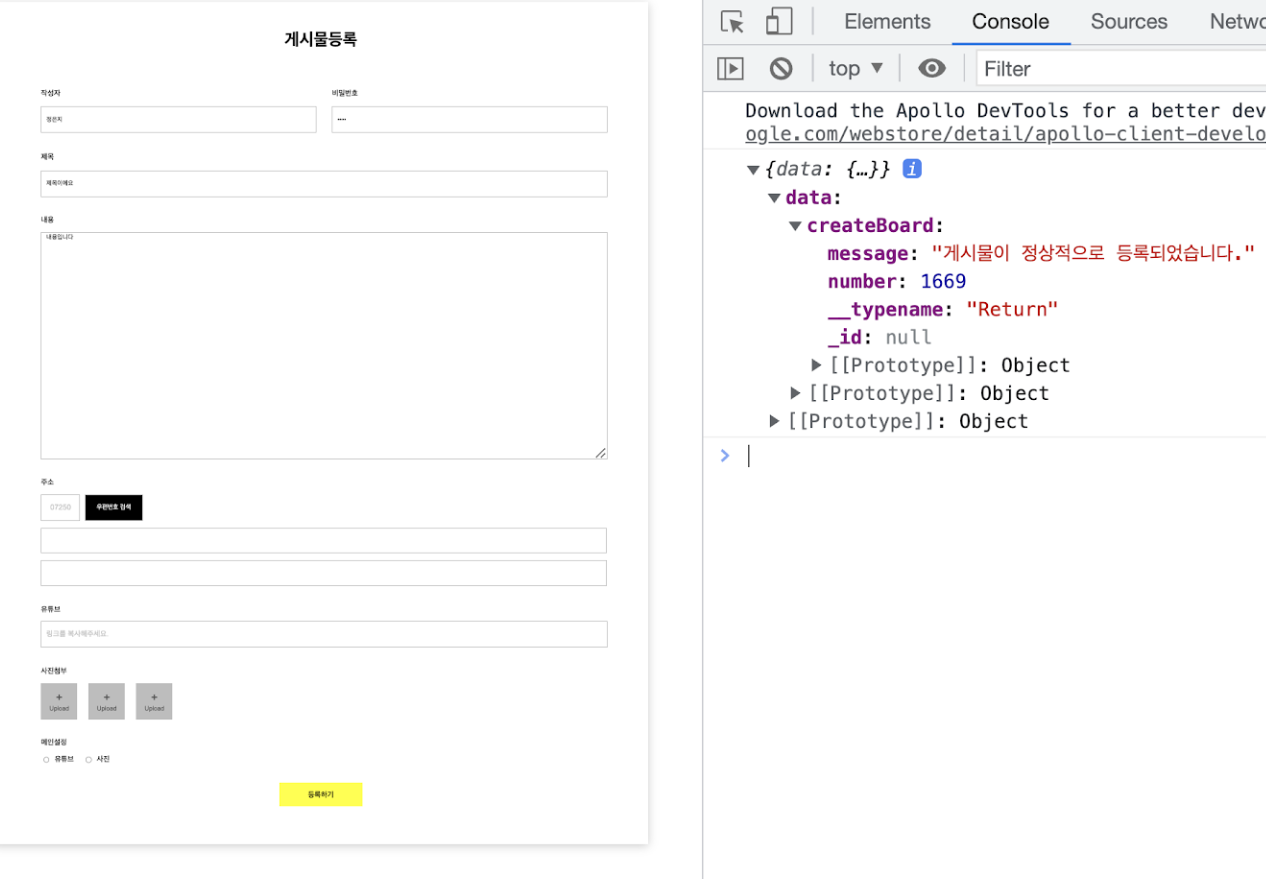
5. 게시물 등록 버튼을 클릭했을 때 실행되는 함수에서 mutation 코드를 실행해준다.const onClickSubmit = () => { const result = 나의함수(); console.log(result); }; //한 줄일 때는 (괄호) 필요없음 return <button onClick={onClickSubmit}>Graphql-API 요청하기</button>; }
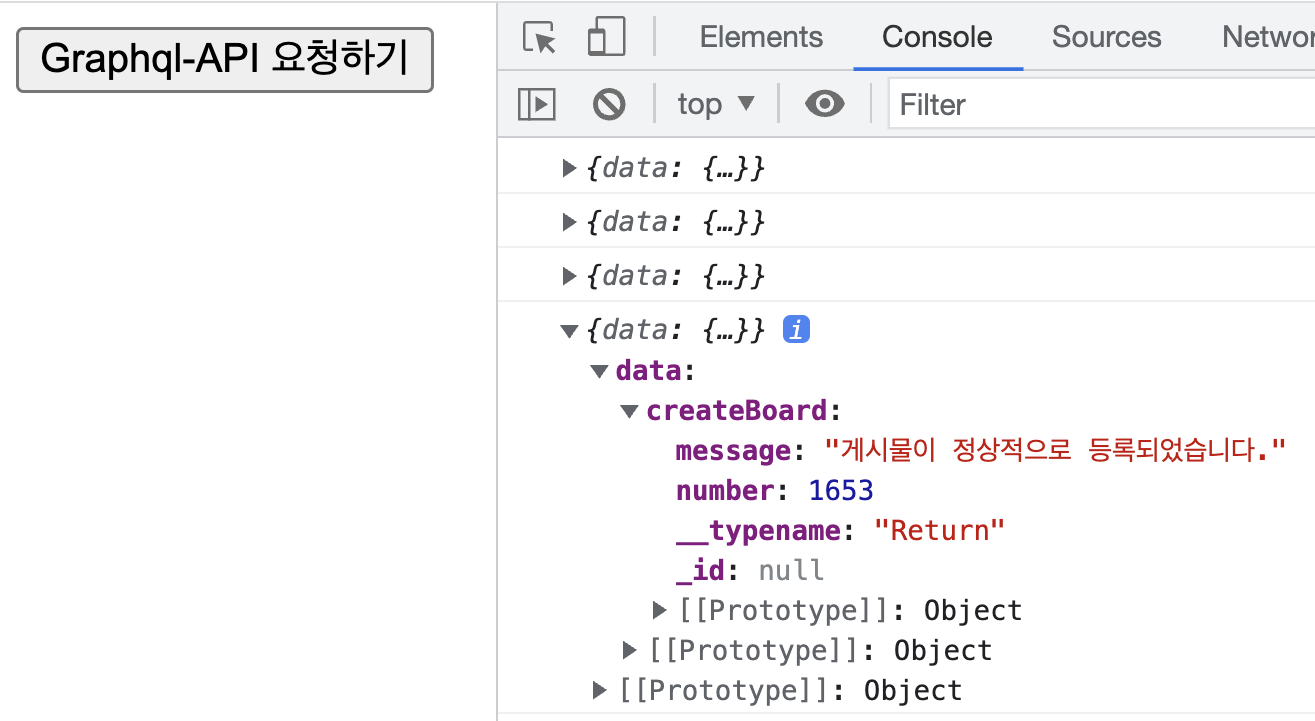
6. 게시물이 정상적으로 등록되는지 확인한다.
그러나 위 같은 코드는 항상 같은 게시물이 등록된다는 문제점이 있고, 이를 하드코딩 했다라고 한다.
따라서, CREATE_BOARD 부분을 변경할 필요가 있다.(CREATE_BOARD를 대문자로 바꿔줘야 한다 관례같은 것)
하지만 우리는 사용자가 입력한대로 생성해줘야 하기때문에 입력 값이 매번 바뀌어야 한다!
input의 onChange를 이용해 입력받은 값을 state에 저장두었던 것처럼,
입력받은 값을 state에 저장하고 variables($)에 넣어준다.import { useMutation, gql } from "@apollo/client"; // graphql 코드 const CREATE_BOARD = gql` mutation createBoard($writer: String, $title: String, $contents: String) { createBoard(writer: $writer, title: $title, contents: $contents) { _id number message } } `;-> createBoard($ writer:String, $ title:String,$contents:String)은 타입검사(확인)용임 신경안써도 됨.
하지만 쓰지 않으면 에러가 난다.//mutation 코드 export default function GraphqlMutationPage() { const [나의함수] = useMutation(CREATE_BOARD); const onClickSubmit = () => { const result = 나의함수({ variables($): { //variables가 $역할을 한다. writer: "철수", title: "제목", contents: "내용" }, }); console.log(result); }; //한 줄일 때는 (괄호) 필요없음 return <button onClick={onClickSubmit}>Graphql-API 요청하기</button>; }즉, graphql에 입력할 데이터는 최종적으로 등록하기 버튼을 눌렀을 때, 실행되는 onClickSubmit 함수에서 실행되는 mutation 에서 넣어 주어야 한다.
❗️mutation에 보내줘야 할 값을 직접 입력하는 방식(3번, 5번 과정)을 ‘하드코딩’이라고 부른다.
7. 만약 이렇게 해도 계속 똑같은 데이터만 들어간다면?//mutation 코드 export default function GraphqlMutationPage() { const [writer, setWriter] = useState(""); ------->변경 const [title, setTitle] = useState(""); ------->변경 const [contents, setContents] = useState(""); ------> 변경 const [나의함수] = useMutation(CREATE_BOARD); const onClickSubmit = () => { const result = 나의함수({ variables: { //variables가 $역할을 한다($붙여야 변수라는 걸 안다.) write: writer, -------------->변경 title: title,-------------->변경 contents: contents,------------>변경 }, }); console.log(result); }; //한 줄일 때는 (괄호) 필요없음 return <button onClick={onClickSubmit}>Graphql-API 요청하기</button>; }-> variables에 들어가는 데이터를 고정된 값이 아닌, state로 변경하면 최종적인 코드가 완성된다
✅ graphql 뮤테이션에 async / await 적용
rest-API 또는 graphql-API 를 사용해서 요청에 대한 응답으로 받은 객체(JSON)를 변수에 담아서 사용할 수 있다.
응답 결과를 변수에 담아서 사용하려면!
통신이 완료될 때까지 기다려야 하는데,
이 때 async / await를 활용하여 기다릴 수 있다.
<기본형식>// 비동기 통신 function 함수명() { // 서버에 요청하는 코드 } // 동기 통신 async function 함수명() { await // 서버에 요청하는 코드 } ------------------------------------------------------ // 화살표 함수인 경우 async 의 위치를 () 앞에 입력한다. const 함수명 = async () => { await // 서버에 요청하는 코드 }// mutation에 동기식 처리 async function onClickSubmit(){ const result = await createBoard({ variables: { writer: writer, title: title, contents: contents, } }); // 결과물 확인하기 console.log(result); } return <button onClick={onClickSubmit}>Graphql-API 요청하기</button>
✅ graphql mutation-input 실습
import { useMutation, gql } from "@apollo/client"; import { useState } from "react"; const 나의그래프큐엘세팅 = gql` mutation createBoard($writer: String, $title: String, $contents: String) { createBoard(writer: $writer, title: $title, contents: $contents) { _id number message } } `; export default function GraphqlMutationPage() { const [writer, setWriter] = useState(""); const [title, setTitle] = useState(""); const [contents, setContents] = useState(""); const [나의함수] = useMutation(나의그래프큐엘세팅); const onClickSubmit = async () => { const result = await 나의함수({ variables: { //variables가 $역할을 한다. writer: writer, title: title, contents: contents, }, }); console.log(result); }; function onChangeWriter(event) { setWriter(event.target.value); } function onChangeTitle(event) { setTitle(event.target.value); } function onChangeContents(event) { setContents(event.target.value); } //한 줄일 때는 (괄호) 필요없음 return ( <div> 작성자: <input type="text" onChange={onChangeWriter} /> 제목: <input type="text" onChange={onChangeTitle} /> 내용: <input type="text" onChange={onChangeContents} /> <button onClick={onClickSubmit}>Graphql-API 요청하기</button> </div> ); }
✅ graphql mutation-Product 실습
import { useMutation, gql } from "@apollo/client"; const CREATE_PRODUCT = gql` mutation createProduct( $seller: String $createProductInput: CreateProductInput! ) { createProduct(seller: $seller, createProductInput: $createProductInput) { _id number message } } `; export default function GraphqlMutationPage() { const [createProduct] = useMutation(CREATE_PRODUCT); const onClickSubmit = async () => { const result = await createProduct({ variables: { //variables가 $역할을 한다. seller: "철수", createProductInput: { name: "mouse", detail: "good mouse", price: 2000, }, }, }); console.log(result); }; //한 줄일 때는 (괄호) 필요없음 return <button onClick={onClickSubmit}>Graphql-API 요청하기</button>; }
✅ <GRAPHQL-API 연습>
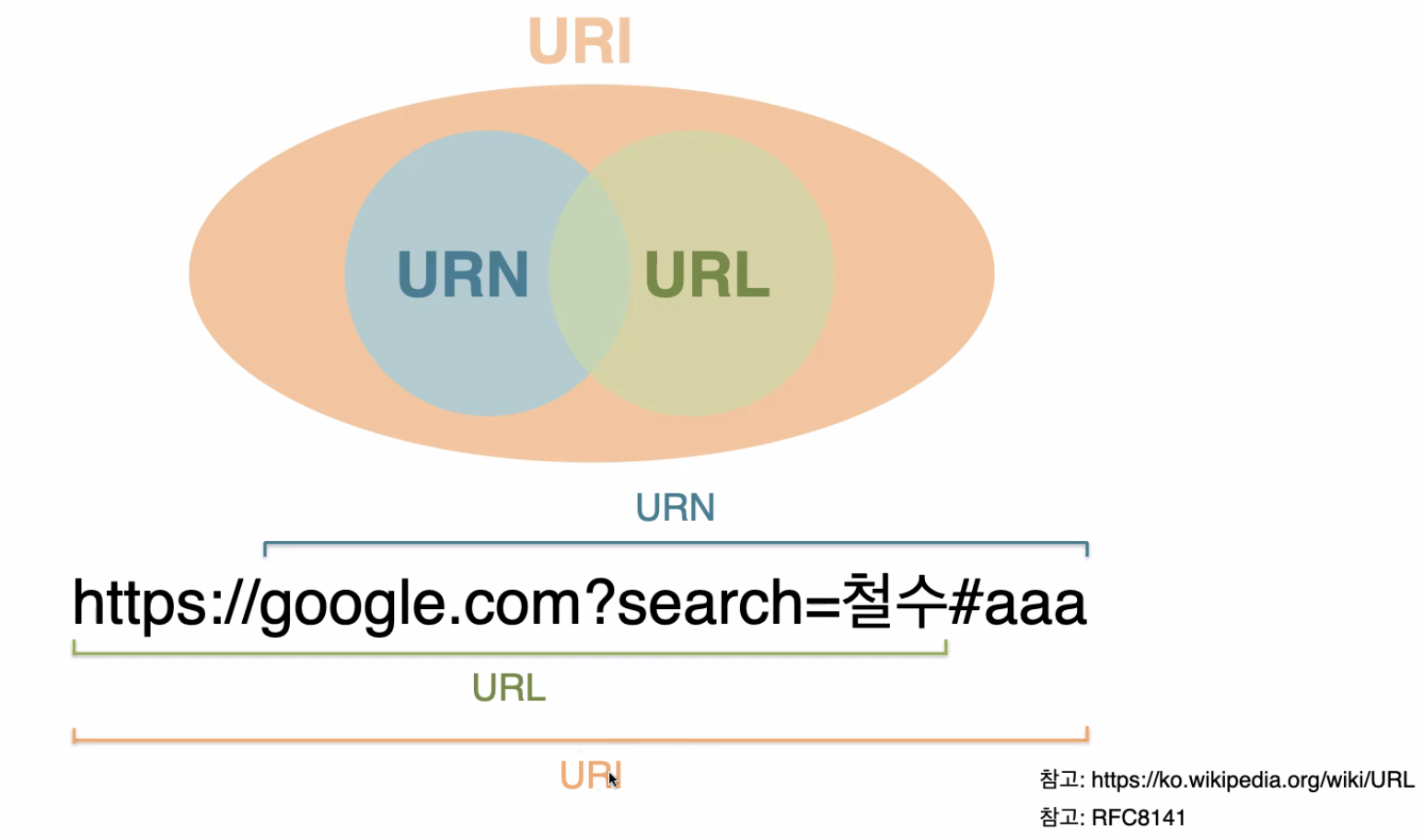
💡 URL, URI, URN 차이
- URL : 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
- URN(Uniform Resource Name) : 리소스의 name을 가리키는데 사용된다.
- URI : URL과 URN을 포함하는 개념
- " # ": 만약 페이지 접속하자마자 하단으로 가고 싶다면 (주소)#footer
[참고] URL, URI, URN
🚨 네트워크 문제 해결방법
데이터 통신 과정이 없다면 오류발생 시 콘솔창에서 문제를 확인할 수 있지만, 데이터 통신 과정이 생긴다면 콘솔창에서는 확인할 수 없는 문제들이 발생한다.
매번 수정하고 refresh 하는 것은 잘못된 방법!
브라우저에서 바꾸고 나서 코드로 적용해야 한다.
Request, Response, Preview 헤더를 각각 확인하여 어떤 문제가 발생하였는지 직접 확인하고 수정할 수 있다.<해결방법>
1. HTML/ CSS 에서 발생했을 시
- 개발자 도구 element 탭을 확인 할 것
- vs 코드는 최종임!
2. 자바스크립트가 문제가 있을 시
- 먼저 콘솔 창에서 확인해본다.
- 버튼 클릭하고 네트워크로 확인하기
3. 네트워크 문제가 발생했을 시
- request와 response의 송수신 잘 되는지 확인
- payroad로 내가 어떤 걸 보냈는지 확인할 수 있다.
(vscode로 작업한 것이니 필수 확인할 것!)
📌 과제
JSX
import { Wrapper, Title, Wrapper_input, Wrapper_info, Name, Input, Password, Wrapper_title, Subtitle, Sub_Input, Wrapper_content, Content, Content_input, Wrapper_address, Address_title, AddressZip, Address_Input, Search_btn, Address, Wrapper_youtube, Youtube_title, Youtube_Input, Wrapper_image, Img_title, UploadBox, UploadBtn, Box, Plus, Text, Wrapper_mainSet, Main_title, Radio, RadioButton, RadioLabel, Wrapper_register, RegisterBtn, Color, } from "./css"; import { useState } from "react"; import { useMutation, gql } from "@apollo/client"; const CREATE_BOARD = gql` mutation createBoard($writer: String, $title: String, $contents: String) { createBoard(writer: $writer, title: $title, contents: $contents) { _id number message } } `; export default function freeBoardFrom() { const [TheName, setName] = useState(""); const [ThePassword, setPassword] = useState(""); const [TheSubtitle, setSubtitle] = useState(""); const [TheContent, setContent] = useState(""); const [NameError, setNameError] = useState(""); const [PasswordError, setPasswordError] = useState(""); const [SubtitleError, setSubtitleError] = useState(""); const [ContentError, setContentError] = useState(""); function onChangeName(event) { setName(event.target.value); } function onChangePassword(event) { setPassword(event.target.value); } function onChangeSubtitle(event) { setSubtitle(event.target.value); } function onChangeContent(event) { setContent(event.target.value); } const [client] = useMutation(CREATE_BOARD); const Signup = async () => { //가입하기 if (TheName === "") { //이름이 빈값이라면 setNameError("이름을 입력해주세요"); } else { setNameError(""); } if (ThePassword === "") { setPasswordError("비밀번호를 입력해주세요"); } else { setPasswordError(""); } if (TheSubtitle === "") { setSubtitleError("제목을 입력해주세요"); } else { setSubtitleError(""); } if (TheContent === "") { setContentError("내용을 입력해주세요"); } else { setContentError(""); } if ( TheName !== "" && ThePassword !== "" && TheSubtitle !== "" && TheContent !== "" ) { alert("게시글이 등록되었습니다."); const result = await client({ variables: { //variables가 $역할을 한다. writer: TheName, title: TheSubtitle, contents: TheContent, }, }); console.log(result); } }; return ( <Wrapper> <Title>게시물등록</Title> <Wrapper_input> <Wrapper_info> <Name>작성자</Name> <Input type="text" placeholder="이름을 적어주세요" onChange={onChangeName} /> <Color>{NameError}</Color> </Wrapper_info> <Wrapper_info> <Password>비밀번호</Password> <Input type="password" placeholder="비밀번호를 입력해주세요" onChange={onChangePassword} /> <Color>{PasswordError}</Color> </Wrapper_info> </Wrapper_input> <Wrapper_title> <Subtitle>제목</Subtitle> <Sub_Input type="text" placeholder="제목을 작성해주세요" onChange={onChangeSubtitle} /> <Color>{SubtitleError}</Color> </Wrapper_title> <Wrapper_content> <Content>내용</Content> <Content_input type="text" placeholder="제목을 작성해주세요" onChange={onChangeContent} /> <Color>{ContentError}</Color> </Wrapper_content> <Wrapper_address> <Address_title>주소</Address_title> <AddressZip> <Address_Input type="text" placeholder="07250"></Address_Input> <Search_btn>우편번호 검색</Search_btn> </AddressZip> <Address /> <Address /> </Wrapper_address> <Wrapper_youtube> <Youtube_title>유튜브</Youtube_title> <Youtube_Input type="text" placeholder="링크를 복사해주세요." </Youtube_Input> </Wrapper_youtube> <Wrapper_image> <Img_title>사진첨부</Img_title> <UploadBox> <UploadBtn> <Box> <Plus>+</Plus> <Text>Upload</Text> </Box> </UploadBtn> <UploadBtn> <Box> <Plus>+</Plus> <Text>Upload</Text> </Box> </UploadBtn> <UploadBtn> <Box> <Plus>+</Plus> <Text>Upload</Text> </Box> </UploadBtn> </UploadBox> </Wrapper_image> <Wrapper_mainSet> <Main_title>메인설정</Main_title> <Radio> <RadioButton type="radio" id="youtube" name="radio-button" /> <RadioLabel>유튜브</RadioLabel> <RadioButton type="radio" id="image" name="radio-button" /> <RadioLabel>사진</RadioLabel> </Radio> </Wrapper_mainSet> <Wrapper_register> <RegisterBtn onClick={Signup}>등록하기</RegisterBtn> </Wrapper_register> </Wrapper> ); }
Image
🥚 MEMO
- 컴포넌트는 반드시 안쪽에 넣어줘야 한다.!
- 브라우저 환경에 따라 var사용하는 경우도 있다.
const로 만들었지만 var로 바꿔줄 필요가 있다.
그래서 옛날 브라우저에서도 작동할 수 있게끔 해줌!- 효율적인 처리는 비동기로 하고
어쩔 수 없는 부분만 동기로 한다.- 역슬래시() 줄바꿈
- apollo로 세팅, 컴포넌트는 접속
- 자바스크립트에서 제공해주는 기능들 (axios등) 대부분은 비동기로 작동을 한다.
- async / await 비동기를 동기로 바꿔주는 명령어
- npmjs.com 남이 만들어놓은 기능 다운로드 가능
- 모든페이지에서 graph-ql을 가능하게 하고싶을 때 설정하는 법
app.js ->모든페이지 공통 설정파일- 오류발생 시 반드시 해당 문구 읽어서 혼자 해결해보려고 노력할 것!
🥚 Q&A
Q.package.json에서 설치된 apollo 프로그램만 삭제가 되는 경우가 있는지?
A. 그런 경우는 거의 없지만 다음 번에 또 그런다면 apollo만 전체적으로 깔 수 있는 프로그램이 있다고 하셔서 멘토님께서 알려달라고 하셨다.
🥚 오늘의 회고
진짜 많은 양을 배운 것 같은 오늘의 수업이었다.
API가 두 종류로 나뉘어 있다는 것도 처음 알았고,
실제로 적용해보며 각각의 차이점에 대해 알 수 있는 시간이었다.
동기와 비동기, 그리고 promise에 관련한 내용을
지난 온라인 프리캠프 때 진행했던 적이 있어서
노션에 열심히 정리해 놓았는데, 함께 보니 도움이 잘 되는 것 같다!
이래서 오늘 배운 것은 오늘 정리해야 하는 것,,
열심히 과제를 하던 중에 package.json에서 설치된 apollo가 삭제가 되어 자꾸만 네트워크 오류가 발생했다.
설치된 프로그램이 삭제가 되었을 것이라곤 생각도 못했는데,
package.json에 혹시나 가봤더니 apollo프로그램만 깔려있지 않았따,,
분명 건든 적이 없는 것 같은데,,ㅠㅠ
재설치 후 시도했지만 여전히 똑같았다
결국 창을 다 끄고 열어서 다른 파일을 복사해 넣어서 하니 해결이 되었다,,
이걸로 시간을 꽤나 잡아 먹어버려쯤ㅋ
그래도 페어분들께서 왜그런건지 옆에서 같이 고민해주시고 도와주시는 바람에
금방 해결한 것 같다! 감사한 마음🙏
지난 3일차보다는 오늘이 집중이 좀 잘 되어서 기능을 구현하는 건 금방 했지만,
초반에 HTML과 CSS를 짜는데 시간이 많이 걸렸다,,
빨리 해버리고 기능하고 싶은뎅 ㅠㅠ,,,
갈수록 나는 꾸미는 것보다 움직이게끔 만드는 걸 더 좋아한다는 게 느껴진다,,ㅋㅋ
하지만 나는 1px 하나하나 신경쓰는 프론트인걸?!
결국엔 완성된 모습을 보고야 마는 나
내일이면 벌써 한주의 마지막 날이다,,
하루가 아주 기일~~~게 느껴졌 하루하루였지만
잘 지나온 내가 자랑스럽다 peace -