
🏷️ [ 목차 ]
- HTTP 통신
- HTTP 요청(Request)과 응답(Response)
- 요청(Request)
- 응답(Response) - API
- API 종류 (rest-API vs graphql-API)
- rest-API와 graphql의 차이점 - API 응답 데이터 JSON ( JavaScript Object Notation )
- API와 CRUD
- GRAPHQL _ playGround
🖇️ [출처 및 참조]
코드캠프
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
💡 HTTP 통신
HTTP란❓ 두 컴퓨터 간(프론트 <-> 백엔드)에 텍스트 데이터를 주고 받는 길이다.
클라이언트(ex: 브라우저)와 서버가 HTTP 라는 길로 요청(request)과 응답(response) 2가지를 서로 주고받을 수 있다.
💡 HTTP 요청(Request)과 응답(Response)
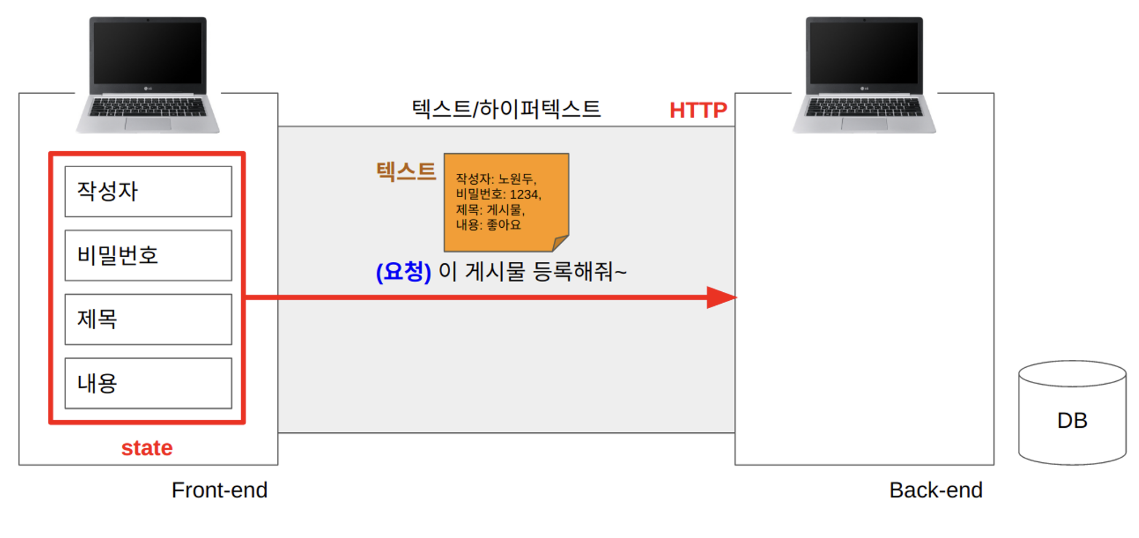
✅ HTTP 요청(Request)
웹브라우저에서 홈페이지(Front-end)가 실행중이라면, 작성한 게시물
텍스트 데이터를 HTTP를 통해 Back-end 컴퓨터로 보내고 Back-end 컴퓨터에게 이 데이터를 데이터베이스에 저장 해달라고요청한다.
✅ HTTP 응답(Response)
요청을 받은 Back-end 컴퓨터는 성공, 실패 등 처리 결과를
응답한다.
Back-end 컴퓨터는 응답할 때 응답 상태코드 라는 것도 함께 보내주는데,
응답 상태코드는 100~ 599까지의 숫자로 구성되어 있다.
자주 볼 수 있는 응답 상태코드는 성공(200), Front-end 에러(400), Back-end 에러(500) 등이 있다.
예를 들어, 요청에 성공하였으면 성공 메시지와 응답 상태코드 200을 함께 보내주게 되는 것!
✅ 데이터베이스에 바로 요청하면 안되는 걸까❓
보안 및 데이터 정제 등의 이유로 Back-end에서 검증 과정을 거쳐야 하기 때문에, 아무나 함부로 데이터베이스에 요청할 수 없다!
💡 API
✅ API란❓
HTTP 요청을 Back-end 컴퓨터에 보냈을때 실행되는 Back-end 기능이다.
Front-end에서 HTTP라는 길을 통해 게시물 데이터를 Back-end에 보내 저장시키는데,
만약 게시물이 아닌 프로필 데이터를 저장하고 싶으면 어떻게 해야 할까❓
그러기 위해선,여러개의 HTTP 라는 길이 존재해야 하고, 각각의 요청마다 담당자가 필요하게 되는데 이 담당자를API라고 부르는 것이다.
API가 기능이라면 기능은 곧 함수가 아닐까 ❓
API는 Back-end 개발자가 만든 함수이다! 함수는 인자와 return 데이터가 있고, API에 요청할 때 보내는 데이터가 곧 API 함수로 들어갈 인자이며
응답으로 받게되는 데이터가 API 함수의 return 데이터 인 것이다.
💡 API 종류(rest-API vs graphql-API)
HTTP 프로토콜을 사용해 인터넷에 있는 데이터를 요청하고, 주소(URL, URI)를 통해 API 에 접근할 수 있다.
API의 종류는 크게rest-API,graphql-API2가지로,
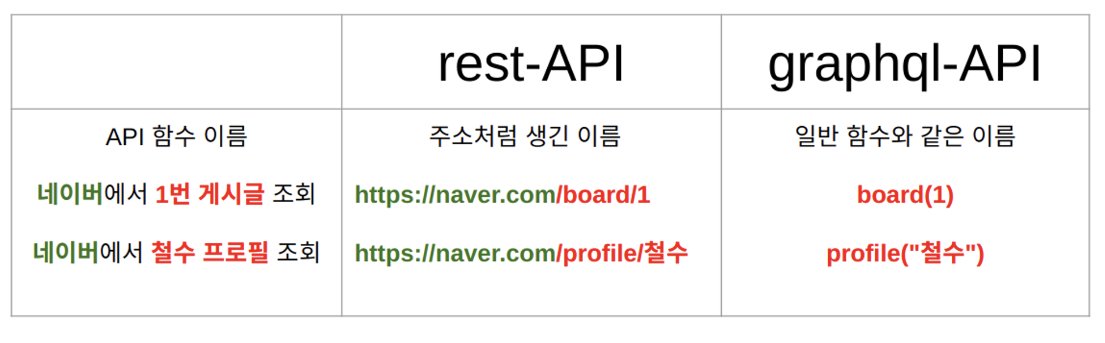
몇가지 차이점이 있다.✅ rest-API와 graphql의 차이점
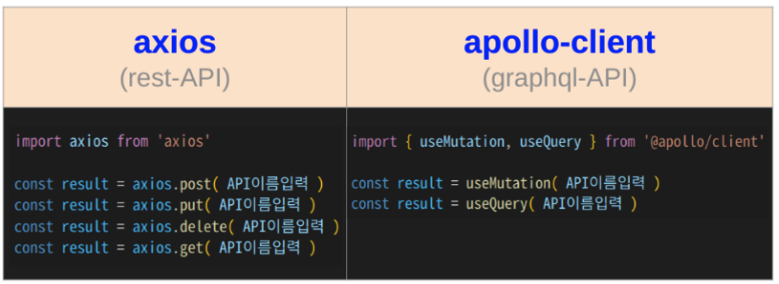
1. 함수 이름의 차이
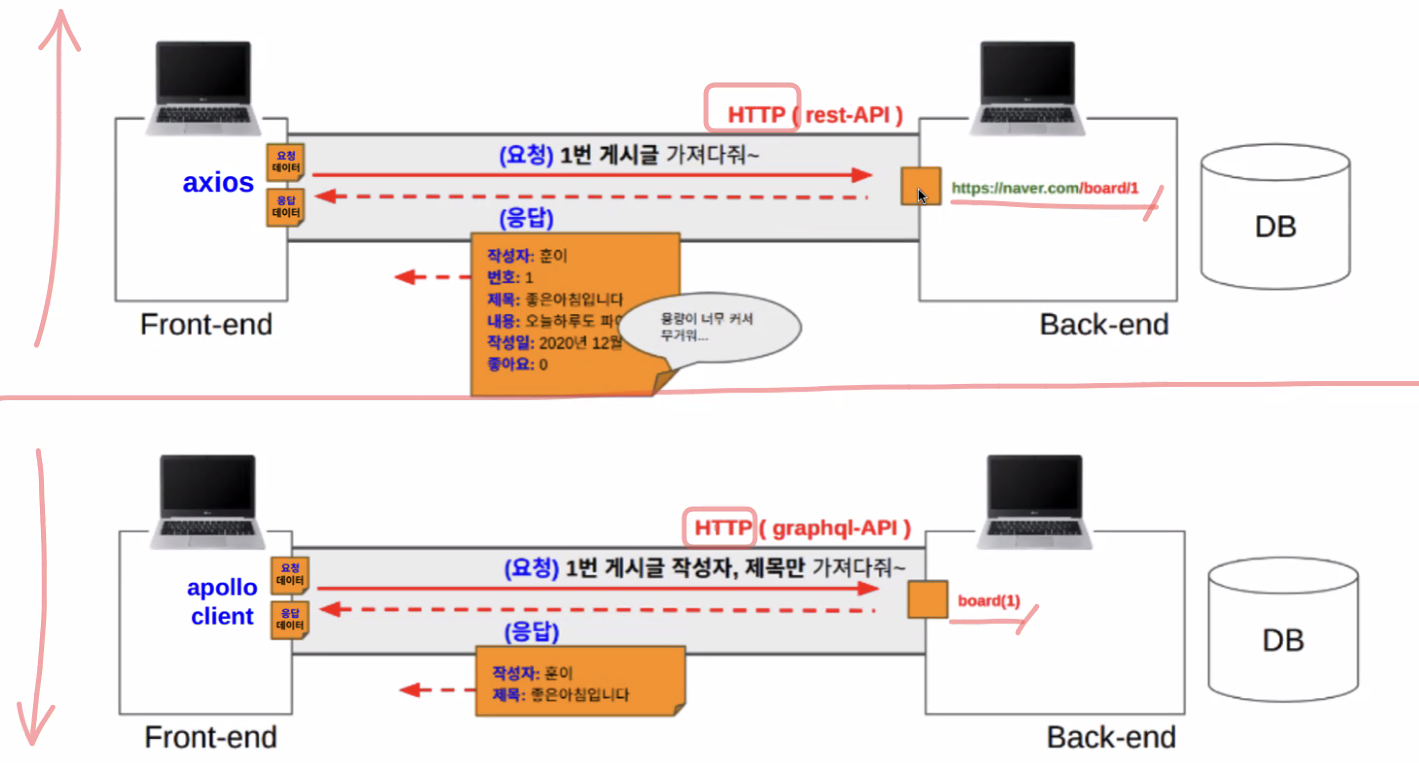
2. 응답 결과물의 차이
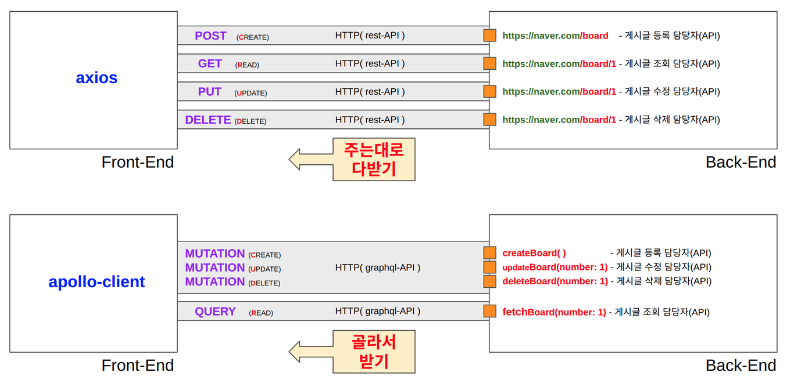
rest-API는 응답 결과로 back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만 한다.
반면에, graphql-API는 back-end 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있다.
이러한 이유로, 각 API에 전송을 요청하는 담당자도 다르다.
rest-API에 요청하는 요청담당자는 axios이고
graphql-API에 요청하는 요청담당자는 apollo-client이다.
(여기서 말하는 요청담당자는 Front-end 에서 설치하는 라이브러리이다.)
이렇듯 담당자가 graphql인지 rest인지에 따라서 다른데,
rest의 경우 요청 시에 백엔드가 미리 만들어놓고 세팅해놓으면
디비에서 찾아서 객체로 만들어 응답해주기 때문에,
필요한 것만 원할때도 다른 정보들이 함께 달려온다.
따라서 용량이 많아 느려진다.
반면에 graphql은 요청시 정확히 어떤 것이라고 한다면 필요한 데이터만 골라 받을 수 있는 장점이 있기 때문에,
불필요한 것들을 응답받지 않을 수 있어 효율적인 통신을 할 수 있게 된다.
핵심은, 주는대로 받는냐 골라서 받느냐 이다.
graphql은페이스북에서 발생하는 수많은 데이터를 처리하기 위해 페이스북 개발팀에서 만들었으며,
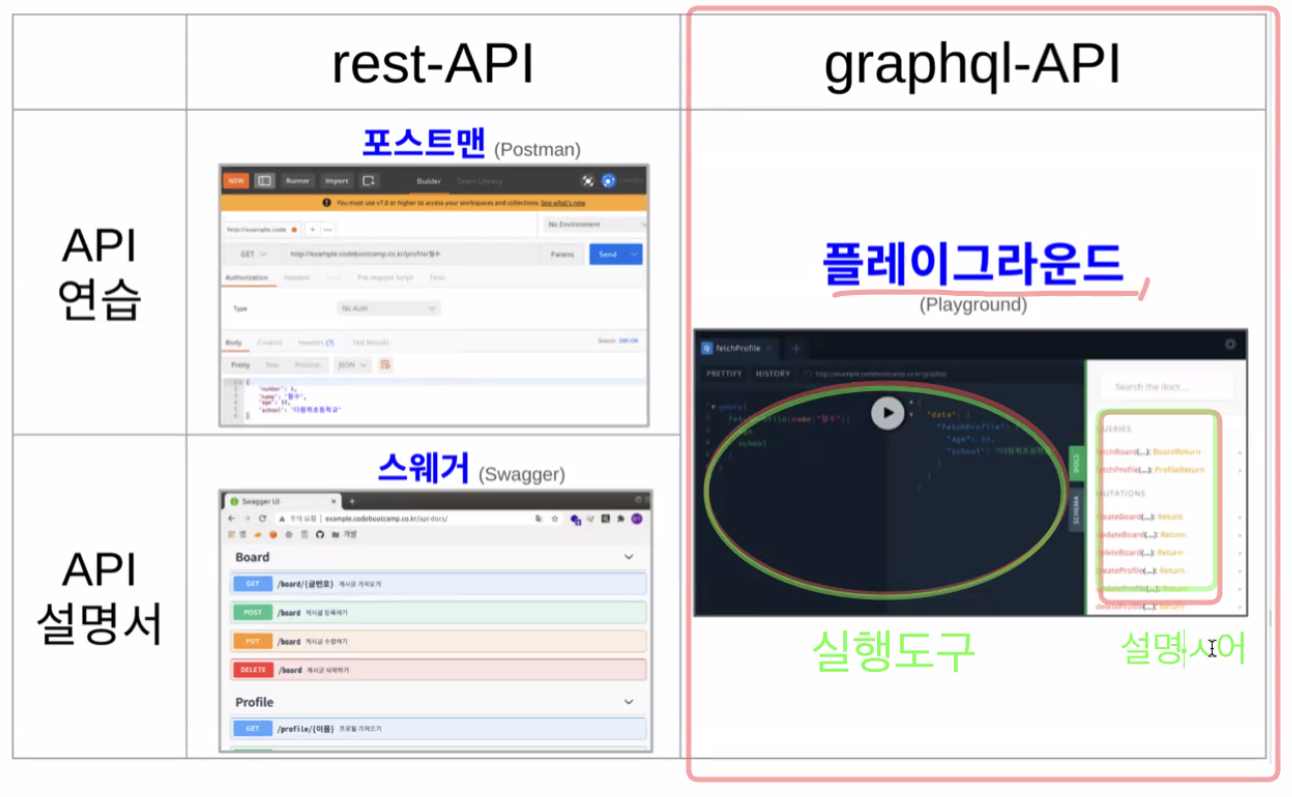
facebook, airbnb, github등 유명한 사이트에서 사용중인 통신 방법이다.3. 설치해야 할 프로그램의 차이
rest-API 와 graphql API를 사용하기 위해서는 각각 프로그램을 설치해야한다.
사이트
포스트맨
스웨거
❗️정리
[GRAPHQL-API]의 장점
- 원하는 데이터만 골라서 받기 가능
- 모두 받는 것보다 용량이 작아서 빠름
- 페이스북, 깃허브, 에어비앤비 등 글로벌 서비스 사용
[REST-API]를 알아야만 하는 이유
- 많은 회사가 REST API를 사용
- 취업한 회사에서 REST를 사용할 수 있음.
- OPEN-API(= PUBLIC API)에서 일반적으로 REST를 제공
ex) 카카오로 로그인하기 기능은 카카오에서 제공해주는 API를 사용해야하는데, 이러한 기능들은 대부분 rest-API로 제공되고 있다.
💡 API 응답 데이터 JSON ( JavaScript Object Notation )
✅ JSON이란❓
백엔드에서 응답을 받을 때, 처음엔 문자열형태의 객체형태이다 -> {""}
하지만 그 값을 "텍스트"로 밖에 주고 받을 수 없기 때문에 객체 자체로는 받을 수는 없다.
따라서 객체를 "문자열"로 묶어 작업을 한 뒤 객체를 담은 문자열 "{""}" 을 보내게 되는데
이 때객체를 담은 문자열을 객체 표기법 이라고 하며 JSON 이라고 한다!
그 객체를 데이터에 저장을 하고 데이터를 출력하면 객체내용이 나온다.
즉, 백엔드에서 응답의 결과물로 넘겨주는 것이 JSON이고,
받아온 JSON 데이터는 프론트에서 문자열을 벗겨 객체로 사용하게 되는 것이다.✅ JSON의 특징과 응답헤더
응답은 header와 body부분으로 나뉘게 된다.
응답으로 주고받은 JSON은 응답의 body 부분이고,
header에는 body와 관련된 요약정보가 들어가게 된다.
여기서 요약정보라 함은 응답을 보내는 사이트가 어디인지,
바디의 형태는 JSON인지 등등을 포함하고 있다.
예를 들어, 응답을 편지봉투라고 치면
편지봉투는 (요청)헤더와 바디로 구성되어 있고
요청헤더의 보내는 이는 브라우저, 보내는 형태는 요약한 객체임.
백엔드는 요청에 대한 응답을 한다.
브라우저는 성공했는지 실패했는지 알아야 한다.
사이트
-> 하지만 매번 받을때마다 문자열을 객체로 만들어줘야 하는데
그건 귀찮으니까 엔시오스 자체에서 처리해줌.
안풀려서 나오는 문자들은 직접 바꿔서 사용해야한다!
문자열 지우는 명령어 Json.parse
💡 API와 CRUD
✅ API의 4가지 방식
- 새로운 것을
생성하는 API⇒ CREATE- 기존의 것을
조회하는 API⇒ READ- 기존의 것을
수정하는 API⇒ UPDATE- 기존의 것을
삭제하는 API⇒ DELETE
-> DB를 바꿀것인지 그대로 놔둘것인지 하기 위해 mutation과 query로 나뉘게 되었음.
✅ 사용방법
✅ 한 눈 정리
💡 API 명세서
API 명세서는
API 사용 설명서로,
홈페이지를 만들기 전, Back-end 개발자가 만들어 놓은 API 가 몇 개 있고,
어떻게 구성되어있는지 확인하기 위해 필요로 한다.
`API명세서는 Back-end 개발자에게 받아야 하는데,
Back-end 개발자는 자신이 만든 API를 직접 문서 형태로 작성하거나,
swagger 라는 프로그램을 설치해서 만든다.
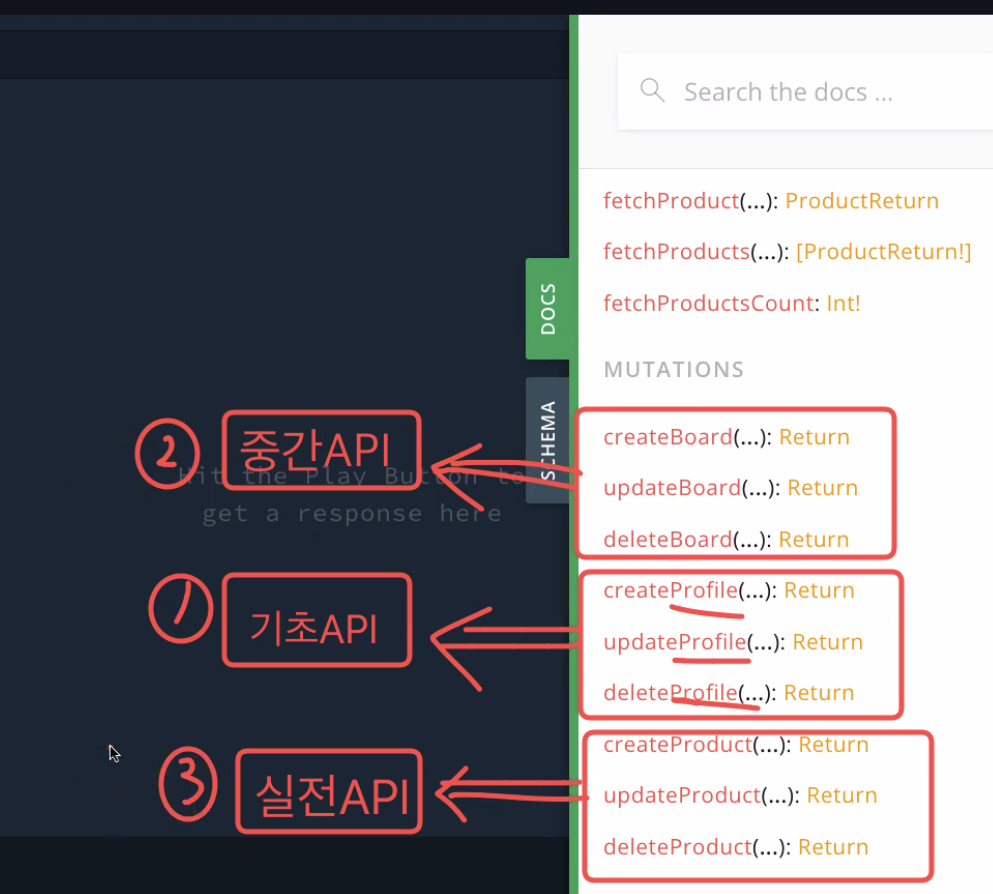
💡GRAPHQL _ playGround
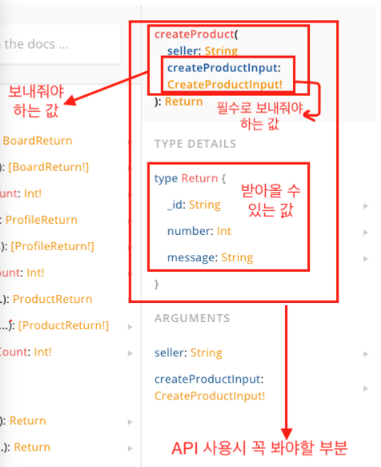
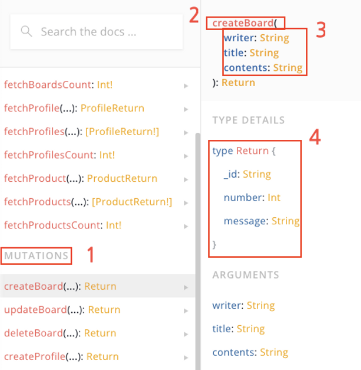
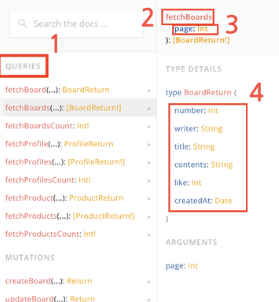
✅ graphQl docs의 필수값
! 는 무조건 보내줘야하는 필수값
[!]는 있다면 무조건 보내줘야하는 조건필수값
✅ Mutation
: 새로운 data를 만들때 mutation을 사용한다.
->생성, 수정, 삭제, 조회에 따른 요청 명령어가 있는데
GRAPHQL은 생성, 수정, 삭제를 하나로 통합한다.
그러기에 MUTATION은 신중해야 된다.✅ Query
: 데이터를 조회 시 query문을 사용
❗️추가학습주제
1. HTTP 응답 상태코드 404는 무엇을 의미하는가?
http://yoonbumtae.com/?p=4932
2. HTTP메서드 PUT과 PATCH는의 차이는?
https://programmer93.tistory.com/39
3. rest-API의 언더페칭, 오버페칭이란?https://ivvve.github.io/2019/07/24/server/graphql/over-under-fetching/
https://stackoverflow.com/questions/44564905/what-is-over-fetching-or-under-fetching
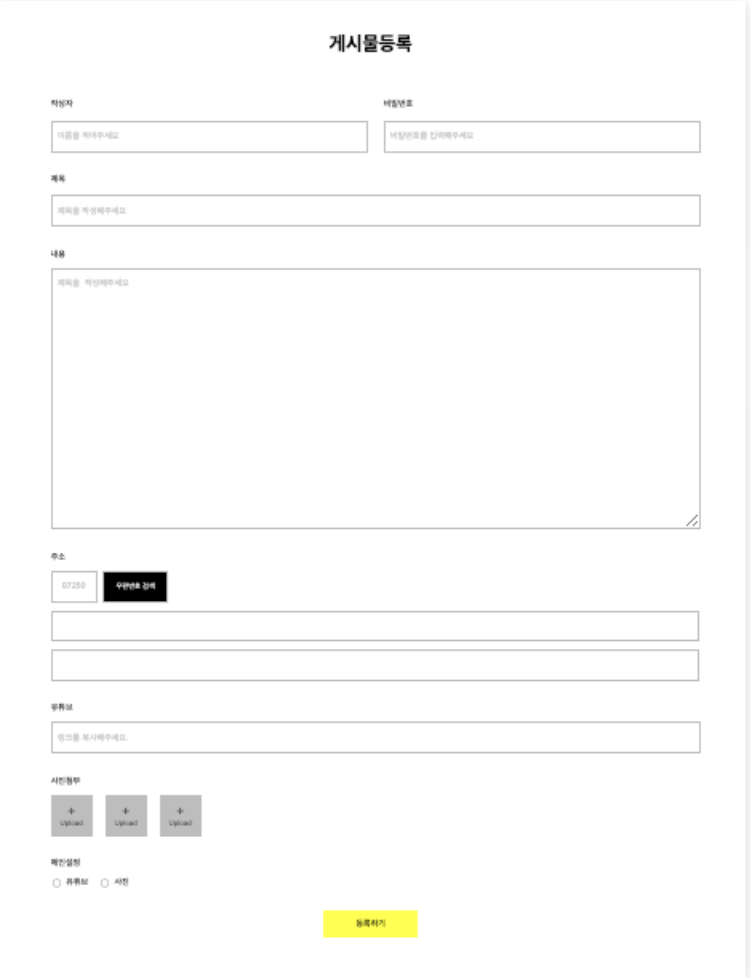
📌 실습
JSX
// import { Header } from "antd/es/layout/layout"; import { Wrapper, Title, Wrapper_input, Wrapper_info, Name, Input, Password, Wrapper_title, Subtitle, Sub_Input, Wrapper_content, Content, Content_input, Wrapper_address, Address_title, AddressZip, Address_Input, Search_btn, Address, Wrapper_youtube, Youtube_title, Youtube_Input, Wrapper_image, Img_title, UploadBox, UploadBtn, Box, Plus, Text, Wrapper_mainSet, Main_title, Radio, RadioButton, RadioLabel, Wrapper_register, RegisterBtn, Color, } from "./css"; import { useState } from "react"; export default function freeBoardFrom() { const [TheName, setName] = useState(""); const [ThePassword, setPassword] = useState(""); const [TheSubtitle, setSubtitle] = useState(""); const [TheContent, setContent] = useState(""); const [NameError, setNameError] = useState(""); const [PasswordError, setPasswordError] = useState(""); const [SubtitleError, setSubtitleError] = useState(""); const [ContentError, setContentError] = useState(""); function onChangeName(event) { setName(event.target.value); } function onChangePassword(event) { setPassword(event.target.value); } function onChangeSubtitle(event) { setSubtitle(event.target.value); } function onChangeContent(event) { setContent(event.target.value); } function Signup() { //가입하기 if (TheName === "") { //이름이 빈값이라면 setNameError("이름을 입력해주세요"); } else { setNameError(""); } if (ThePassword === "") { setPasswordError("비밀번호를 입력해주세요"); } else { setPasswordError(""); } if (TheSubtitle === "") { setSubtitleError("제목을 입력해주세요"); } else { setSubtitleError(""); } if (TheContent === "") { setContentError("내용을 입력해주세요"); } else { setContentError(""); } if ( TheName !== "" && ThePassword !== "" && TheSubtitle !== "" && TheContent !== "" ) { alert("게시글이 등록되었습니다."); } } return ( <Wrapper> <Title>게시물등록</Title> <Wrapper_input> <Wrapper_info> <Name>작성자</Name> <Input type="text" placeholder="이름을 적어주세요" onChange={onChangeName} /> <Color>{NameError}</Color> </Wrapper_info> <Wrapper_info> <Password>비밀번호</Password> <Input type="password" placeholder="비밀번호를 입력해주세요" onChange={onChangePassword} /> <Color>{PasswordError}</Color> </Wrapper_info> </Wrapper_input> <Wrapper_title> <Subtitle>제목</Subtitle> <Sub_Input type="text" placeholder="제목을 작성해주세요" onChange={onChangeSubtitle} /> <Color>{SubtitleError}</Color> </Wrapper_title> <Wrapper_content> <Content>내용</Content> <Content_input type="text" placeholder="제목을 작성해주세요" onChange={onChangeContent} /> <Color>{ContentError}</Color> </Wrapper_content> <Wrapper_address> <Address_title>주소</Address_title> <AddressZip> <Address_Input type="text" placeholder="07250"></Address_Input> <Search_btn>우편번호 검색</Search_btn> </AddressZip> <Address /> <Address /> </Wrapper_address> <Wrapper_youtube> <Youtube_title>유튜브</Youtube_title> <Youtube_Input type="text" placeholder="링크를 복사해주세요." </Youtube_Input> </Wrapper_youtube> <Wrapper_image> <Img_title>사진첨부</Img_title> <UploadBox> <UploadBtn> <Box> <Plus>+</Plus> <Text>Upload</Text> </Box> </UploadBtn> <UploadBtn> <Box> <Plus>+</Plus> <Text>Upload</Text> </Box> </UploadBtn> <UploadBtn> <Box> <Plus>+</Plus> <Text>Upload</Text> </Box> </UploadBtn> </UploadBox> </Wrapper_image> <Wrapper_mainSet> <Main_title>메인설정</Main_title> <Radio> <RadioButton type="radio" id="youtube" name="radio-button" /> <RadioLabel>유튜브</RadioLabel> <RadioButton type="radio" id="image" name="radio-button" /> <RadioLabel>사진</RadioLabel> </Radio> </Wrapper_mainSet> <Wrapper_register> <RegisterBtn onClick={Signup}>등록하기</RegisterBtn> </Wrapper_register> </Wrapper> ); }
CSS
import styled from "@emotion/styled"; export const Wrapper = styled.div` width: 1200px; /* height: 1847px; */ background: #ffffff; box-shadow: 0px 4px 20px rgba(0, 0, 0, 0.2); border: none; display: flex; flex-direction: column; align-items: center; padding-left: 102px; padding-right: 102px; `; export const Title = styled.div` width: 100%; font-style: normal; font-weight: 700; font-size: 36px; text-align: center; color: #000000; padding-top: 60px; padding-bottom: 80px; `; export const Wrapper_input = styled.div` width: 100%; display: flex; flex-direction: row; justify-content: space-between; `; export const Wrapper_info = styled.div` width: calc(50% - 24px); position: relative; `; export const Name = styled.div` font-family: "Noto Sans CJK KR"; font-style: normal; font-weight: 500; font-size: 16px; line-height: 24px; color: #000000; padding-bottom: 16px; `; export const Input = styled.input` width: 100%; height: 52px; background: #ffffff; border: 1px solid #bdbdbd; padding-left: 10px; &::placeholder { color: #c4c4c4; font-size: 16px; line-height: 24px; } `; export const Password = styled.div` font-family: "Noto Sans CJK KR"; font-style: normal; font-weight: 500; font-size: 16px; line-height: 24px; color: #000000; padding-bottom: 16px; `; export const Wrapper_title = styled.div` width: 100%; margin-top: 40px; /* padding-top: 40px; */ display: flex; flex-direction: column; justify-content: center; position: relative; //error `; export const Subtitle = styled.div` font-family: "Noto Sans CJK KR"; font-style: normal; font-weight: 500; font-size: 16px; line-height: 24px; color: #000000; padding-bottom: 16px; `; export const Sub_Input = styled.input` width: 100%; height: 52px; background: #ffffff; border: 1px solid #bdbdbd; padding-left: 10px; &::placeholder { color: #c4c4c4; font-size: 16px; line-height: 24px; } `; export const Wrapper_content = styled.div` width: 100%; /* margin-top:40px; */ padding-top: 40px; display: flex; flex-direction: column; justify-content: center; position: relative; //error `; export const Content = styled.div` font-family: "Noto Sans CJK KR"; font-style: normal; font-weight: 500; font-size: 16px; color: #000000; padding-bottom: 16px; `; export const Content_input = styled.textarea` width: 100%; height: 480px; background: #ffffff; border: 1px solid #bdbdbd; padding-left: 10px; &::placeholder { color: #c4c4c4; font-size: 16px; line-height: 24px; padding-top: 10px; } `; export const Wrapper_address = styled.div` padding-top: 40px; display: flex; flex-direction: column; width: 100%; display: flex; `; export const Address_title = styled.div` font-family: "Noto Sans CJK KR"; font-style: normal; font-weight: 500; font-size: 16px; color: #000000; padding-bottom: 16px; `; export const AddressZip = styled.div` display: flex; flex-direction: row; `; export const Address_Input = styled.input` width: 77px; height: 52px; background: #ffffff; border: 1px solid #bdbdbd; text-align: center; margin-right: 10px; &::placeholder { color: #c4c4c4; font-size: 16px; line-height: 24px; padding-top: 10px; } `; export const Search_btn = styled.button` width: 124px; background: #000000; border: 1px solid #bdbdbd; text-align: center; color: white; `; export const Address = styled.div` width: 100%; height: 52px; background: #ffffff; border: 1px solid #bdbdbd; padding-left: 10px; margin-top: 15px; `; export const Wrapper_youtube = styled.div` width: 100%; padding-top: 40px; display: flex; flex-direction: column; justify-content: center; `; export const Youtube_title = styled.div` font-family: "Noto Sans CJK KR"; font-style: normal; font-weight: 500; font-size: 16px; color: #000000; padding-bottom: 16px; `; export const Youtube_Input = styled.input` width: 100%; height: 52px; background: #ffffff; border: 1px solid #bdbdbd; padding-left: 10px; &::placeholder { color: #c4c4c4; font-size: 16px; line-height: 24px; padding-top: 10px; } `; export const Wrapper_image = styled.div` width: 100%; padding-top: 40px; display: flex; flex-direction: column; justify-content: center; `; export const Img_title = styled.div` font-family: "Noto Sans CJK KR"; font-style: normal; font-weight: 500; font-size: 16px; color: #000000; padding-bottom: 16px; `; export const UploadBox = styled.div` display: flex; flex-direction: row; `; export const UploadBtn = styled.div` display: flex; flex-direction: column; `; export const Box = styled.button` display: flex; flex-direction: column; background-color: black; width: 78px; height: 78px; background-color: #bdbdbd; margin-right: 24px; outline: none; border: none; cursor: pointer; align-items: center; justify-content: center; `; export const Plus = styled.div` font-size: 25px; color: #4f4f4f; font-weight: 500; `; export const Text = styled.div` color: #4f4f4f; `; export const Wrapper_mainSet = styled.div` width: 100%; padding-top: 40px; display: flex; flex-direction: column; justify-content: center; `; export const Main_title = styled.div` font-family: "Noto Sans CJK KR"; font-style: normal; font-weight: 500; font-size: 16px; color: #000000; padding-bottom: 16px; `; export const Radio = styled.div` display: flex; flex-direction: row; border: none; background-color: white; `; export const RadioButton = styled.input` cursor: pointer; `; export const RadioLabel = styled.label` margin-left: 8px; margin-right: 20px; font-weight: 500; cursor: pointer; `; export const Wrapper_register = styled.div` width: 100%; padding-top: 40px; display: flex; flex-direction: column; justify-content: center; align-items: center; `; export const RegisterBtn = styled.button` width: 179px; height: 52px; border: none; font-size: 16px; font-weight: 500; cursor: pointer; background-color: yellow; margin-bottom: 80px; `; export const Color = styled.div` color: red; display: block; position: absolute; top: calc(100% + 6px); `;
Image
🥚MEMO
- 등록,수정,조회,삭제를 위한 각 API가 필요하다
API는 하나하나의 기능마다 따라다니는 필요한 명세서이다.- 페이지도 하나의 큰 컴포넌트라는 것 기억하자!
🥚Q&A
어제 과제 중 미완성 된 부분을 코드리뷰 시간을 통해 해결할 수 있었다.
Q. 작성자와 비밀번호 영역 사이의 갭처리 방법
A. 부모요소의 너비를 100%로 주고 자식요소들을 감싼 영역에
calc함수를 써서50% - 주고 싶은 갭 사이즈를 줘서 해결
Q. input영역의 placeholder에 패딩을 주었더니 영역 밖으로
삐져나가는 현상이 발생함.
A. &::placeholder 처리를 해줘서 input 자체가 아닌,
placeholder에만 스타일을 적용하도록 함.
Q. contents영역의 placeholder가 중간에 머물러 있는 형상
A. textarea태그로 바꿔서 해결.
Q. 각 인풋에 error메시지가 뜨면 아래로 밀리는 현상
A. error메시지 요소에는 display:block; position: absolute;을 주고,
상위요소에 position: relative를 줘서 해결
또한, calc(100% + 6px)함수로 상단에서 6px만큼 떨어지도록 추가해줌.
🥚오늘의 회고
이틀 동안 잠을 7시간 잤는데도 불구하고 아침에 눈이 번쩍 떠졌다.
수면 시간이 부족해서 수업시간에 혹여나 졸지 않을까 싶었지만,
다행히 수업은 잘 따라간 것 같다.
CS 공부도 무적권 해야한다는 것을 알기에,
처음 "HTTP 통신" 이라는 단어를 들었을 때
나도 멘토님이 말씀하셨던 것처럼 뭔가 되게 어려울 것 같고
시작해보기도 전에 조금 걱정되는 것이 있었다.
염려와는 달리 단지 우리 눈에 보여지기까지 어떠한 과정으로
컴퓨터 간에 소통을 하는지에 관한 내용이었고
특히 편지봉투에 빗대어 생각을 하니 이해하기가 더 수월했다.
화면 뒷 단에서는 이렇게 작업이 이뤄지고 있었구나 하는 생각에
새삼 내가 하려고 하는 일이 간zl나게 느껴지는,,ㅋㅋ
아마 갈수록 더 복잡하고 어려운 세계가 펼쳐지겠쥐
이해가 안가면 두 번보고 세 번보고 다섯 번도 보고 하는 수밖에!
그러다보면 습득력도 상승하겠지,,?
언젠간 한 번 알려주면 바로 아~하고 이해하고 적용할 수 있는 날이 오기를!!