
🏷️ [목차]
- 라우터 객체와 라우팅
- 정적라우팅과 동적라우팅
- 비동기 통신과 조건부렌더링
- graphql 뮤테이션에 try ~ catch 적용
- Apollo 디버깅 툴(Apollo-Client-Devtools)
🖇️ [출처 및 참조]
코드캠프
MDN
https://medium.com/w-bs-log/history-push%EC%99%80-replace%EC%9D%98-%EC%B0%A8%EC%9D%B4-ed5f2f7db7dc
https://www.zerocho.com/category/HTML&DOM/post/599d2fb635814200189fe1a7
https://e-juhee.tistory.com/entry/router-push-router-replace
💡 라우터 객체와 라우팅
✅ 라우터(router) 객체란❓
페이지 이동과 관련된 기능을 가지고 있는 객체로, 라우팅이란 페이지이동이다.
이 객체를 사용해 A 페이지에서 B 페이지로 이동할 때, "B 페이지로 라우팅한다" 고 말한다.
페이지를 이동하기 위해 useRouter() 라는 도구를 사용한다.const router = useRouter() const rounter.push("이동페이지")
💡 정적라우팅과 동적라우팅
✅ 정적라우팅
login 페이지는 누가 언제 접속해도 항상 로그인 페이지가 나옵니다.
이러한 페이지로 이동하는 것을"정적 라우팅한다"고 한다.
▼ 실습
- 페이지 조회하기
//05-01-static-routing import { useRouter } from "next/router"; export default function StaticRoutingPage() { const router = useRouter(); const onClickMove = () => { router.push("/section05/05-01-static-routing-moved"); }; return <button onClick={onClickMove}>페이지 이동</button>; } ; // 05-01-static-routing-moved export default function StaticRoutingPage() { return <div>이동완료</div>; }
- 페이지 이동하기
//05-02-static-routing-board import { useRouter } from "next/router"; export default function StaticRoutingPage() { const router = useRouter(); const onClickMove1 = () => { router.push("/section05/05-02-static-routing-board-moved/1"); }; const onClickMove2 = () => { router.push("/section05/05-02-static-routing-board-moved/2"); }; const onClickMove3 = () => { router.push("/section05/05-02-static-routing-board-moved/3"); }; return ( <div> <button onClick={onClickMove1}>1번 게시글 이동</button>; <button onClick={onClickMove2}>2번 게시글 이동</button>; <button onClick={onClickMove3}>3번 게시글 이동</button>; </div> ); }; //05-02-static-routing-board-moved/1 export default function StaticRoutingPage() { return <div>1번 이동완료</div>; } //05-02-static-routing-board-moved/2 export default function StaticRoutingPage() { return <div>2번 이동완료</div>; } //05-02-static-routing-board-moved/3 export default function StaticRoutingPage() { return <div>3번 이동완료</div>; }
- 페이지 전환하기
//05-03-static-routing-board-query import { useRouter } from "next/router"; export default function StaticRoutingPage() { const router = useRouter(); const onClickMove1 = () => { router.push("/section05/05-03-static-routing-board-query-moved/1"); }; const onClickMove2 = () => { router.push("/section05/05-03-static-routing-board-query-moved/2"); }; const onClickMove3 = () => { router.push("/section05/05-03-static-routing-board-query-moved/3"); }; return ( <div> <button onClick={onClickMove1}>1번 게시글 이동</button>; <button onClick={onClickMove2}>2번 게시글 이동</button>; <button onClick={onClickMove3}>3번 게시글 이동</button>; </div> ); } //05-03-static-routing-board-query-moved/2 import { useQuery, gql } from "@apollo/client"; const FETCH_BOARD = gql` query { fetchBoard(number: 2) { number writer title contents } } `; export default function StaticRoutingPage() { const { data } = useQuery(FETCH_BOARD); return ( <div> <div>2번 이동완료</div> <div>작성자 : {data.fetchBoard.writer}</div> <div>제목 : {data.fetchBoard.title}</div> <div>내용 : {data.fetchBoard.contents}</div> </div> ); }✅ 동적라우팅
게시판 상세보기와 같은 경우 글 번호에 따라 주소가 변경된다.
만약 게시글이 1000개가 넘어가게 되면 각각의 글 번호에 따라 페이지를 1000개씩 만들어 정적라우팅을 해주기는 어렵기 때문에,
효과적으로 처리하기 위해서 동적 라우팅을 사용한다.
/board/1 ⇒ 1번 게시글 상세보기 페이지
/board/2 ⇒ 2번 게시글 상세보기 페이지
/board/3 ⇒ 3번 게시글 상세보기 페이지
/board/4 ⇒ 4번 게시글 상세보기 페이지
next.js에서는 동적 라우팅을 제공해주고 있다.
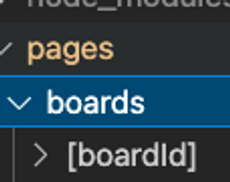
위 폴더 구조와 같이 보여주고자 하는 폴더 이름의 하위 폴더로
[boardId]폴더를 만들어 준 후
이 안에 index.js 파일을 만들어주면 동적 라우팅을 사용할 수 있게 된다.
대괄호로 감싸준 폴더를 만들어주면 이동해주고자 하는 페이지 번호,
혹은 게시글 번호가 대괄호 안에 쓰여진 변수명에 담겨져 그 변수 안에 있는 데이터를 꺼내 조회할 수 있다.
(이 때, 대괄호 안에 쓰여지는 폴더 이름은 단순히 변수명이기 때문에 어떻게 작성해도 상관없다.)
이러한 과정을 router 객체가 도와주는 것!
실제로 router.query = { boardId: 1 } 이런 형식으로 들어가게 되면서 자동으로 게시글 번호를 꺼내올 수 있다.
▼ 실습[qqq] import { useQuery, gql } from "@apollo/client"; import { useRouter } from "next/router"; //playground에서 연습하고 복붙 const FETCH_BOARD = gql` query fetchBoard($number: Int) { fetchBoard(number: $number) { number writer title contents } } `; export default function StaticRoutingPage() { const router = useRouter(); console.log(router); const { data } = useQuery(FETCH_BOARD, { variables: { number: Number(router.query.qqq), //"문자열" -> 숫자 }, }); console.log(data); //잘 됬는지 조회하기 return ( <div> <div>2번 이동완료</div> <div>작성자 : {data && data?.fetchBoard?.writer}</div> <div>제목 : {data?.fetchBoard?.title}</div> <div>내용 : {data ? data?.fetchBoard?.contents : "로딩중입니다"}</div> </div> ); }✅ 자주 사용하는 라우터(router) 객체 기능
import Router from 'next/router' export default function Routing() { const handleClickPathname = () => { const pathname = Router.pathname alert(pathname) } const handleClickAsPath = () => { const asPath = Router.asPath alert(asPath) } const handleClickBack = () => { Router.back() } const handleClickPush = () => { Router.push('/') } const handleClickReload = () => { Router.reload() } const handleClickReplace = () => { Router.replace('/') } return ( <> <button onClick={handleClickPathname}>현재 위치 주소: Router.pathname</button><br/> <button onClick={handleClickAsPath}>현재 위치 주소: Router.asPath</button><br/> <button onClick={handleClickBack}>뒤로가기 버튼: Router.back()</button><br/> <button onClick={handleClickPush}>현재 페이지에서, 다른 페이지로 이동: Router.push()</button><br/> <button onClick={handleClickReload}>새로고침: Router.reload()</button><br/> <button onClick={handleClickReplace}>현재 페이지 삭제 후, 다른 페이지로 이동: Router.replace()</button><br/> </> ) }
-> 대괄호가 있는 폴더를 다이나믹 라우팅 폴더, 대괄호가 없는 폴더는 정적라우팅
❗️추가학습주제
로그인 예시1. 라우터 객체의 push와 replace 의 차이와 사용 예시
라우팅 변경 시 자주 사용되는 메소드 중 push와 replace가 있다.
예를 들어 HOME > Page1 > Page2 > Page3 순으로 페이지 이동을 한다고 가정해보자.
Page2에서 history.push()를 사용하면import React from 'react'; function Page2({ history }) { history.push('/Page3'); return <div>Page2</div>; } export default Page2;HOME > Page1 > Page2 > Page3 순서대로 history에 쌓여, 마지막 Page3 에서 뒤로가기 버튼을 누르게 되면 Page2로 돌아가게 된다.
똑같은 상황에서 history.replace()를 사용하면import React from 'react'; function Page2({ history }) { history.replace('/Page3'); return <div>Page2</div>; } export default Page2;Home > Page1 > Page3 순으로 history에 쌓여, 마지막 Page3에서 뒤로 가기 버튼을 누르면 Page1로 되돌아간다.
즉, history를 스택이라고 생각했을 때 push는 쌓여 있는 browser history 위에 쌓는 것이고, replace는 쌓여 있는 history 제일 위의 요소와 현재 넣는 요소를 말 그대로 replace(대체)하는 것이다.
window.history는 임의로 삭제할 수 없다.
대신에 history를 대체할 수 있는 방법이 있는데, 바로 Router.replace 객체 함수를 사용하는 것이다.
만약, 로그인 후 뒤로가기 버튼을 눌렀을 때 어떤 페이지로 이동해야 할까?
로그인 상태는 유지된 채 로그인 화면에 들어오기 전 화면(home)으로 이동하는 것이 매끄러울 것이다.
이럴 때 Router.replace 객체 함수를 사용하면 된다.
- push
홈 > 로그인 > 리다이렉트 페이지 > [뒤로가기] > 로그인
import React from 'react';
function Login({ history }) {
history.push('/item');
return <div>Login</div>;
}
export default Login;-> push를 사용할 경우 히스토리가 순서대로 쌓여서, 로그인의 다음 페이지에서 뒤로가기 버튼을 누르면 로그인 페이지로 돌아가게 된다.
- replace
홈 > 로그인 > 리다이렉트 페이지 > [뒤로가기] > 홈
import React from 'react';
function Login({ history }) {
history.replace('/item');
return <div>Login</div>;
}
export default Login;-> replace를 사용하면 history 제일 위에 있는 원소를 지금 넣을 원소로 바꿔줘서, 뒤로가기 버튼을 누르면 로그인의 전 페이지로 돌아가게 된다.
replace는 페이지를 이동한다기 보다는 현재 페이지를 바꿔주는 개념이다.
2. 라우터 객체의 pathname과 asPath의 차이점 : 폴더구조와 페이지주소(실제주소)
https://velog.io/@e_juhee/router-pathname
https://im-designloper.tistory.com/1023. React와 Next의 Router의 차이점
https://velog.io/@moony_moon/React-Next-Router-vs-React-Router
💡비동기 통신과 조건부렌더링
javascript는 작성된 코드가 상단에서부터 순서대로 실행되기 때문에 데이터를 요청하고 응답을 받아오는 동안 화면에 그려질 데이터의 내용이 undefined 이므로 첫 화면이 그려지는 시기에 데이터를 불러오면서 에러가 발생한다.
이 부분이 효율적으로 실행되기 위해서 화면을 미리 그려놓고 데이터를 그려주기 위해서 조건부렌더링을 사용한다.
조건부 렌더링의 종류로는 &&연산자, 삼항연산자, 옵셔널체이닝이 있다.✅ 삼항 연산자
제일 처음에는 삼항 연산자를 썼다.
data는 동기적으로 받아와야하는 데이터지만,
데이터가 오기 전에 이미 return 부분에서 rendering을 해주고 있기 때문에
삼항 연산자를 써서 데이터가 있을 때, 없을 때를 모두 적어줘야했다.
삼항연산자는 3개의 피연산자를 취한다.
조건 ? 참(값 또는 식) : 거짓(값 또는 식)data ? data.fetchProfile : undefined✅ && 연산자
그 이후 && 연산자를 사용하기 시작했다.
data && data.fetchProfile //있을 때 보여줘라&&연산자는 데이터가 없을 경우 자동으로 undefined를 반환해준다.
데이터가 없을 때 따로 div를 쓸 필요가 없으면 else 부분을 쓸 필요가 없지만 이 코드조차 길다고 느껴진다.
&&연산자는 앞의 값이 참일 경우에만 뒤의 값을 보여주었는데, 반대로 앞의 값이 거짓일때 뒤의 값을 보여주는 경우도 있다. Nullish coalescing 연산자라 불린다.
nullish-coalescing : null과 비슷하다는 것을 의미한다(널스럽다)
??연산자는 앞의 값이 빈 값이면 뒤의 값을 보여주며 ||연산자는 앞의 값이 거짓(false)일 경우 뒤의 값을 보여준다.data ?? data.fetchProfile data || data.fetchProfile //기본값처리 시✅ 옵셔널 체이닝 (Optional-Chaining)
optional-chaing이란 기존의 && 연산자를 쓰면서 길어졌던 코드를 더욱 간결하게 사용하는 연산자 이다.
optional-chaing은 최신 문법으로 무려 ES2020에서 나온 것.
그래서 아직 모르는 사람이 많을 수도 있다.data?.fetchProfileoptional-Chaining은 ? 연산자 앞 객체의 참조가 undefined || null 이라면 undefined를 리턴해준다.
삼항연산자, && 연산자와 똑같은 기능을 하는 거지만 훨씬 간단해졌다.
그럼 optional chaining 이 데이터가 들어올 때 까지 기다려주는 걸까❓
기다려 주는게 아님!
데이터가 없을때는 undefined를 리턴했다가 데이터가 들어오면 들어온 데이터를 가지고 화면을 다시 렌더해주는 것.
이것을 리렌더링이라고 부른다.
optional chaining 언제 사용할까❓
데이터를 화면에 렌더링 할 때 사용한다.
백엔드와 통신해서 받아오는 데이터들은 시간이 걸리기 때문에 옵셔널 체이닝을 사용해야 화면에 오류가 안나고 잘 렌더된다.
💡 graphql 뮤테이션에 try ~ catch 적용
mutation이 항상 성공하는 것은 아니다
Backend 컴퓨터에 문제가 발생할 수도 있고, 내가 수정하려는 게시물이 갑자기 삭제가 되는 바람에 수정에 문제가 발생하는 등 여러가지 실패 가능성이 있다.
따라서, 우리는 성공에 대한 처리, 실패에 대한 처리를 나누어 작업해야 한다.try { await createBoard({ variables: { aaa: "훈이", bbb: "1234", ccc: "안녕하세요 훈이에요", ddd: "반갑습니다" } }) } catch(error) { alert(error.message) // 경고창(실패했습니다.) ==> 백엔드 개발자가 보내주는 실패 메시지 } finally { // 성공, 실패 여부와 상관없이 무조건 마지막에 실행되는 부분 // 필요없다면 생략 가능 }▼ 실습
//05-05-dynamic-routing-board-mutation import { useMutation, gql } from "@apollo/client"; import { useRouter } from "next/router"; const 나의그래프큐엘세팅 = gql` mutation createBoard($writer: String, $title: String, $contents: String) { createBoard(writer: $writer, title: $title, contents: $contents) { _id number message } } `; export default function GraphqlMutationPage() { const router = useRouter(); const [나의함수] = useMutation(나의그래프큐엘세팅); const onClickSubmit = async () => { try { const result = await 나의함수({ variables: { //variables가 $역할을 한다. writer: "철수", title: "hi", contents: "you", }, }); console.log(result); console.log(result.data.createBoard.number); // router.push("/section05/05-05-dynamic-routing-board-mutation-moved/" + result.data.createBoard.number) router.push( `/section05/05-05-dynamic-routing-board-mutation-moved/${result.data.createBoard.number}` ); } catch (error) { alert(error.message); } }; //한 줄일 때는 (괄호) 필요없음 return <button onClick={onClickSubmit}>Graphql-API 요청하기</button>; }import { useQuery, gql } from "@apollo/client"; import { useRouter } from "next/router"; //playground에서 연습하고 복붙 const FETCH_BOARD = gql` query fetchBoard($number: Int) { fetchBoard(number: $number) { number writer title contents } } `; export default function StaticRoutingPage() { const router = useRouter(); console.log(router); const { data } = useQuery(FETCH_BOARD, { variables: { number: Number(router.query.number), //"문자열" -> 숫자 }, }); console.log(data); //잘 됬는지 조회하기 return ( <div> <div>2번 이동완료</div> <div>작성자 : {data && data?.fetchBoard?.writer}</div> <div>제목 : {data?.fetchBoard?.title}</div> <div>내용 : {data ? data?.fetchBoard?.contents : "로딩중입니다"}</div> </div> ); }✅ useQuery
-> const { data : qqq } = useQuery(FETCH_BOARD);
이름바꿀때 : 해서 바꿈.
스테이트처럼 마음대로 이름을 바꿀 수 없다.
✅ shorthand property
shorthand property는 객체를 정의할 때 객체의 key값과 value 값이 같으면, 각각 표기하지 않고 한 번만 표기하는 것을 의미한다.
📌 과제
freeboard
//----------------------------------------> import 해오기 import { Wrapper, Title, Wrapper_input, Wrapper_info, Name, NameInput, PwdInput, Password, Wrapper_title, Subtitle, Sub_Input, Wrapper_content, Content, Content_input, Wrapper_address, Address_title, AddressZip, Address_Input, Search_btn, Address, Wrapper_youtube, Youtube_title, Youtube_Input, Wrapper_image, Img_title, UploadBox, UploadBtn, Box, Plus, Text, Wrapper_mainSet, Main_title, Radio, RadioButton, RadioLabel, Wrapper_register, SubmitBtn, Color, } from "../../styles/css"; import { useState } from "react"; import { useMutation, gql } from "@apollo/client"; import { useRouter } from "next/router"; //----------------------------------------> gql const CREATE_BOARD = gql` mutation createBoard($writer: String, $title: String, $contents: String) { createBoard(writer: $writer, title: $title, contents: $contents) { _id number message } } `; //----------------------------------------> freeBoardFrom() export default function freeBoardFrom() { const router = useRouter(); //------------------------> router선언 const [createBoard] = useMutation(CREATE_BOARD); //-----------> createBoard선언 const [TheName, setName] = useState(""); const [ThePassword, setPassword] = useState(""); const [TheSubtitle, setSubtitle] = useState(""); const [TheContent, setContent] = useState(""); const [NameError, setNameError] = useState(""); const [PasswordError, setPasswordError] = useState(""); const [SubtitleError, setSubtitleError] = useState(""); const [ContentError, setContentError] = useState(""); //---------------------------------------->onChange핸들러 함수 function onChangeName(event) { setName(event.target.value); if (event.target.value !== "") { setNameError(""); } } function onChangePassword(event) { setPassword(event.target.value); if (event.target.value !== "") { setPasswordError(""); } if (String(event.target.value).length < 8) { setPasswordError("비밀번호는 8자 이상입니다."); } } function onChangeSubtitle(event) { setSubtitle(event.target.value); if (event.target.value !== "") { setSubtitleError(""); } } function onChangeContent(event) { setContent(event.target.value); if (event.target.value !== "") { setContentError(""); } } //---------------------------------------->Signup 검증하기 const Signup = async () => { //가입하기 if (!TheName) { //빈값이라면 setNameError("이름을 입력해주세요"); } if (!ThePassword) { setPasswordError("비밀번호를 입력해주세요"); } else if (String(ThePassword) < 8) { setPasswordError("비밀번호는 8자 이상입니다."); } if (!TheSubtitle) { setSubtitleError("제목을 입력해주세요"); } if (!TheContent) { setContentError("내용을 입력해주세요"); } if ( TheName && ThePassword && String(ThePassword).length > 8 && TheSubtitle && TheContent ) { //빈값이 아니라면 alert("게시글이 등록되었습니다."); try { const result = await createBoard({ variables: { //variables가 $역할을 한다. writer: TheName, title: TheSubtitle, contents: TheContent, }, }); console.log(result); console.log(result.data.createBoard.number); router.push(`/freeboard-moved/${result.data.createBoard.number}`); } catch (error) { alert(error.message); } } }; // ----------------------------------------> JSX return ( <Wrapper> <Title>게시물등록</Title> <Wrapper_input> <Wrapper_info> <Name>작성자</Name> <NameInput type="text" placeholder="이름을 적어주세요" onChange={onChangeName} /> <Color>{NameError}</Color> </Wrapper_info> <Wrapper_info> <Password>비밀번호</Password> <PwdInput type="password" placeholder="비밀번호를 입력해주세요" onChange={onChangePassword} /> <Color>{PasswordError}</Color> </Wrapper_info> </Wrapper_input> <Wrapper_title> <Subtitle>제목</Subtitle> <Sub_Input type="text" placeholder="제목을 작성해주세요" onChange={onChangeSubtitle} /> <Color>{SubtitleError}</Color> </Wrapper_title> <Wrapper_content> <Content>내용</Content> <Content_input type="text" placeholder="제목을 작성해주세요" onChange={onChangeContent} /> <Color>{ContentError}</Color> </Wrapper_content> <Wrapper_address> <Address_title>주소</Address_title> <AddressZip> <Address_Input type="text" placeholder="07250"></Address_Input> <Search_btn>우편번호 검색</Search_btn> </AddressZip> <Address /> <Address /> </Wrapper_address> <Wrapper_youtube> <Youtube_title>유튜브</Youtube_title> <Youtube_Input type="text" placeholder="링크를 복사해주세요." </Youtube_Input> </Wrapper_youtube> <Wrapper_image> <Img_title>사진첨부</Img_title> <UploadBox> <UploadBtn> <Box> <Plus>+</Plus> <Text>Upload</Text> </Box> </UploadBtn> <UploadBtn> <Box> <Plus>+</Plus> <Text>Upload</Text> </Box> </UploadBtn> <UploadBtn> <Box> <Plus>+</Plus> <Text>Upload</Text> </Box> </UploadBtn> </UploadBox> </Wrapper_image> <Wrapper_mainSet> <Main_title>메인설정</Main_title> <Radio> <RadioButton type="radio" id="youtube" name="radio-button" /> <RadioLabel>유튜브</RadioLabel> <RadioButton type="radio" id="image" name="radio-button" /> <RadioLabel>사진</RadioLabel> </Radio> </Wrapper_mainSet> <Wrapper_register> <SubmitBtn onClick={Signup}>등록하기</SubmitBtn> </Wrapper_register> </Wrapper> ); }
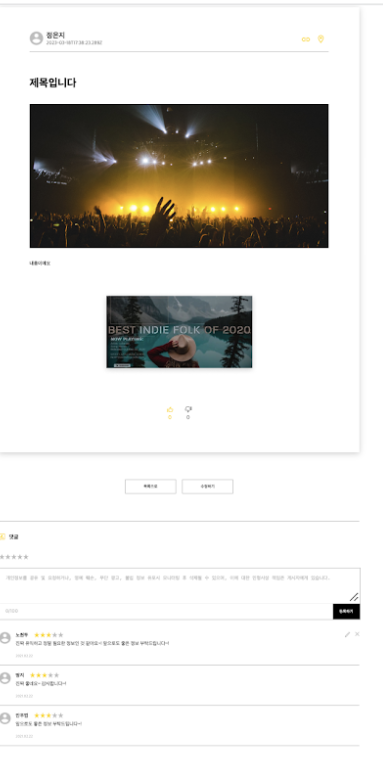
freeboard-moved/[page]
import { Wrapper_Board, Wrapper_one, Wrapper_Header, Wrapper_Writer, Image, Writer, WriterBox, Day, IconBox, LocationBox, ClipBox, LocationImg, ClipImg, Wrapper_Body, Title, ContentImg, Content, Wrapper_Video, VideoImg, Wrapper_Footer, ChoiceBox, LikeBox, LikeImg, LikeCount, DisLikeBox, DisLikeImg, DisLikeCount, Wrapper_two, Wrapper_Btn, BtnBox, GotoListBtn, ReviseBtn, Wrapper_Comment, CommentTop, Comment_Title, CommentImg, Comment, StarBox, Star, CommentInputBox, CommentInput, LimitedBox, LimitedText, ResisterBtn, CommentBottom, Wrapper_Commented, Wrapper_Commented1, CommentedImg, Wrapper_commentedBox, CommentedBox1, CommentedBox, CommentedName, CommentedStar, IconsBox, PencilBox, Pencil, CloseBox, Close, CommentedContents, CommentedDate, } from "../../../styles/[csspage]/css"; // import * as All from "../../../styles/[csspage]/css"; import { useQuery, gql } from "@apollo/client"; import { useRouter } from "next/router"; const FETCH_BOARD = gql` query fetchBoard($number: Int) { fetchBoard(number: $number) { number writer title contents like createdAt } } `; export default function freeBoardFrom() { const router = useRouter(); console.log(router); const { data } = useQuery(FETCH_BOARD, { variables: { number: Number(router.query.page), }, }); console.log(data); return ( <Wrapper_Board> <Wrapper_one> <Wrapper_Header> <Wrapper_Writer> <Image src="/img.png" /> <WriterBox> <Writer>{data && data?.fetchBoard?.writer}</Writer> <Day>{data && data?.fetchBoard?.createdAt}</Day> </WriterBox> </Wrapper_Writer> <IconBox> <ClipBox> <ClipImg src="/Clip.png" /> </ClipBox> <LocationBox> <LocationImg src="/location.png" /> </LocationBox> </IconBox> </Wrapper_Header> <Wrapper_Body> <Title>{data && data?.fetchBoard?.title}</Title> <ContentImg src="/content.png" /> <Content>{data && data?.fetchBoard?.contents}</Content> </Wrapper_Body> <Wrapper_Video> <VideoImg src="/video.png" /> </Wrapper_Video> <Wrapper_Footer> <ChoiceBox> <LikeBox> <LikeImg src="/like.png" /> <LikeCount>{data && data?.fetchBoard?.like}</LikeCount> </LikeBox> <DisLikeBox> <DisLikeImg src="/dislike.png" /> <DisLikeCount>{data && data?.fetchBoard?.like}</DisLikeCount> </DisLikeBox> </ChoiceBox> </Wrapper_Footer> </Wrapper_one> <Wrapper_two> <Wrapper_Btn> <BtnBox> <GotoListBtn>목록으로</GotoListBtn> <ReviseBtn>수정하기</ReviseBtn> </BtnBox> </Wrapper_Btn> <Wrapper_Comment> <CommentTop> <Comment_Title> <CommentImg src="/comment.png" /> <Comment>댓글</Comment> </Comment_Title> <StarBox> <Star src="/graystar.png" /> <Star src="/graystar.png" /> <Star src="/graystar.png" /> <Star src="/graystar.png" /> <Star src="/graystar.png" /> </StarBox> <CommentInputBox> <CommentInput type="text" placeholder="개인정보를 공유 및 요청하거나, 명예 훼손, 무단 광고, 불법 정보 유포시 모니터링 후 삭제될 수 있으며, 이에 대한 민형사상 책임은 게시자에게 있습니다." /> <LimitedBox> <LimitedText>0/100</LimitedText> <ResisterBtn>등록하기</ResisterBtn> </LimitedBox> </CommentInputBox> </CommentTop> <CommentBottom> <Wrapper_Commented1> <CommentedImg src="/img.png" /> <Wrapper_commentedBox> <CommentedBox1> <CommentedBox> <CommentedName>노원두</CommentedName> <CommentedStar> <Star src="/star.png" /> <Star src="/star.png" /> <Star src="/star.png" /> <Star src="/graystar.png" /> <Star src="/graystar.png" /> </CommentedStar> </CommentedBox> <IconsBox> <PencilBox> <Pencil src="/pencil.png" /> </PencilBox> <CloseBox> <Close src="/close.png" /> </CloseBox> </IconsBox> </CommentedBox1> <CommentedContents> 진짜 유익하고 정말 필요한 정보인 것 같아요~! 앞으로도 좋은 정보 부탁드립니다~! </CommentedContents> <CommentedDate>2021.02.22</CommentedDate> </Wrapper_commentedBox> </Wrapper_Commented1> <Wrapper_Commented> <CommentedImg src="/img.png" /> <Wrapper_commentedBox> <CommentedBox> <CommentedName>땅지</CommentedName> <CommentedStar> <Star src="/star.png" /> <Star src="/star.png" /> <Star src="/star.png" /> <Star src="/graystar.png" /> <Star src="/graystar.png" /> </CommentedStar> </CommentedBox> <CommentedContents>진짜 좋네요~ 감사합니다~!</CommentedContents> <CommentedDate>2021.02.22</CommentedDate> </Wrapper_commentedBox> </Wrapper_Commented> <Wrapper_Commented> <CommentedImg src="/img.png" /> <Wrapper_commentedBox> <CommentedBox> <CommentedName>안우엽</CommentedName> <CommentedStar> <Star src="/star.png" /> <Star src="/star.png" /> <Star src="/star.png" /> <Star src="/graystar.png" /> <Star src="/graystar.png" /> </CommentedStar> </CommentedBox> <CommentedContents> 앞으로도 좋은 정보 부탁드립니다~! </CommentedContents> <CommentedDate>2021.02.22</CommentedDate> </Wrapper_commentedBox> </Wrapper_Commented> </CommentBottom> </Wrapper_Comment> </Wrapper_two> </Wrapper_Board> ); }Image
🥚 MEMO
- [이 안에 있는 걸 변수로 보겠다는 의미임.] - 동적라우팅
- import { useRouter } from "next/router" 해오기!
- 실패를 염두해놓고 작업해야한다.
try 쓰기
가장 중요한것 트라이해보고 안되면 캐치로 에러띄어줌!
트라이해서 실패하면 콘솔 실행도지 않고 캐치가 실행된다.- !부정연산자를 사용한 조건문을 이용할 것 혹은
event매개변수로 받아서 안에서 작업하기- 쿼리조회시 return값도 입력해야함.
- gql바인딩 빠르리지 말것
- 경로설정 제대로 할 것!
🥚 Problem & Solve
- 라우터 푸쉬할 때 router.push(
/05/product-moved/${result.data.createProduct._id});
해줘야 되는데 page로 했음.
2.query fetchProduct($productId: ID) 플레이보드 그대로 아이디 넣어줘야 하고 productId는 P가 아님.- variables: {
productId: String(router.query.page),},
});
query로 해줘야 한다. 조회하는거니까!!!- 실습 중에 코드를 분명 맞게 작성했는데 api요청시 자꾸 에러가 나는 문제가 발생했다,,네트워크로 들어가서 봐도 모르겠공,,어제처럼 파일을 옮기는 과정에서 에러가 발생한건가 싶어서 vscode를 종료하고 다시 켰는데도 같은 에러가 발생해서 결국 멘토님께 도움을 청했는데, 알고보니 파일명에 공백이 있어서 생긴 문제였다,,,ㅎ
어쩐지ㅠ
파일명 쓸 때 공백 조심할 것! 유의하자@.@
🥚 한 주 회고
이번 주간은 웹페이지의 핵심을 배웠다.
굉장히 중요한 포인트라는 것!!
머릿 속에 하나하나 잘 들어와야 하는데
워낙 많은 내용이라 내가 완벽히 이해한 걸까? 싶은 의심이 들기도 한다,,
멘토님께서 자기 자신과 타협하지 말랬으니 이럴 수록 더 공부해야겠지
워낙 자리에서 잘 안 일어나다 보니까 목과 어깨가 많이 뻐근하다.
건강관리도 잘 해야겠다는 생각이 든다.
오늘 과제 중 게시판 UI를 구현하는 것이 있어,
퀴즈 과제를 부지런히 하고 넘어갔다.
다른 페어분 덕에 JSX를 더 빨리 끝내는 방법을 알게됬다.
하나를 해결하고 다음으로 넘어가려는 성향 때문인지
CSS도 그런 식으로 작업해서 더 오래걸렸던 것이다ㅠㅠ
한번에 작업하고 넘어가니 시간이 단축됬다!
오류발생시 해결하는 문제에 대해서도 알게됬는데,
특히 네트워크 에러를 확인하고 수정할 수 있다는 부분이 과제를 하면서도 큰 도움이 됬다.
컴포넌트들을 import해오는 과정이 번거로워서
import * All from 이런 식으로 하는 방법이 있어 적용을 했는데
잘 되지 않는 걸 보니,,틀린 방법인가보다^^
이 또한 곧 배우게 되겠지,,
다음주부터는 매주 수요일마다 알고리즘 테스트도 진행한다.
알고리즘,,약한데,,것도 많이 풀어봐야 늘겠지ㅠㅠ!!!
시간관리를 어떤 식으로 짜야 할 지 충분히 고민해야겠다