react with webpack 5
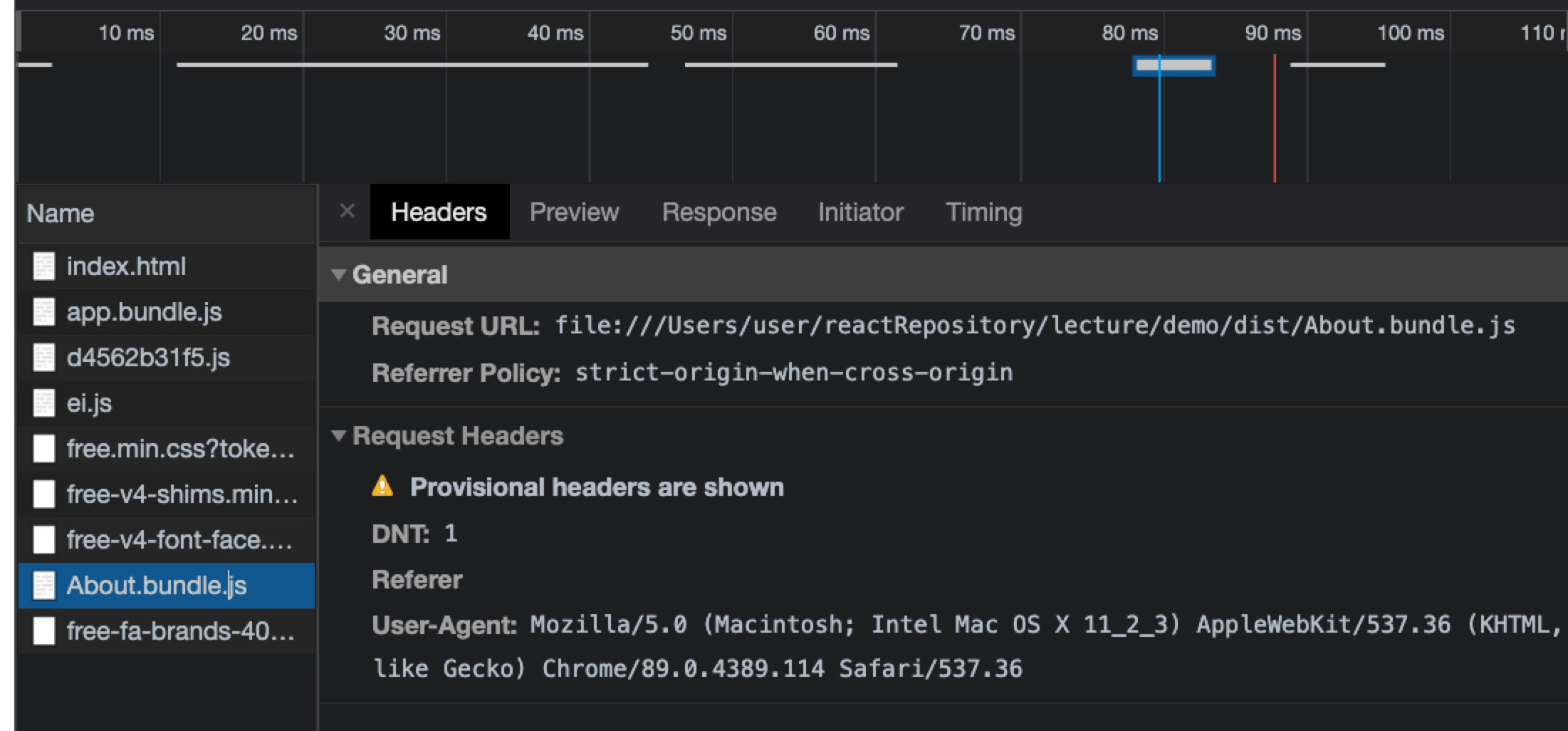
1.[error] webpack chunk load error issue 해결 과정

CRA 환경이 아닌 webpack을 직접 세팅SPA 웹앱을 구성하던 중 React Router로 나누어 놓고 이에 React.lazy dynamic import를 적용하고,webpack setting에 문제가 발생함.vscode extends인 live server에서
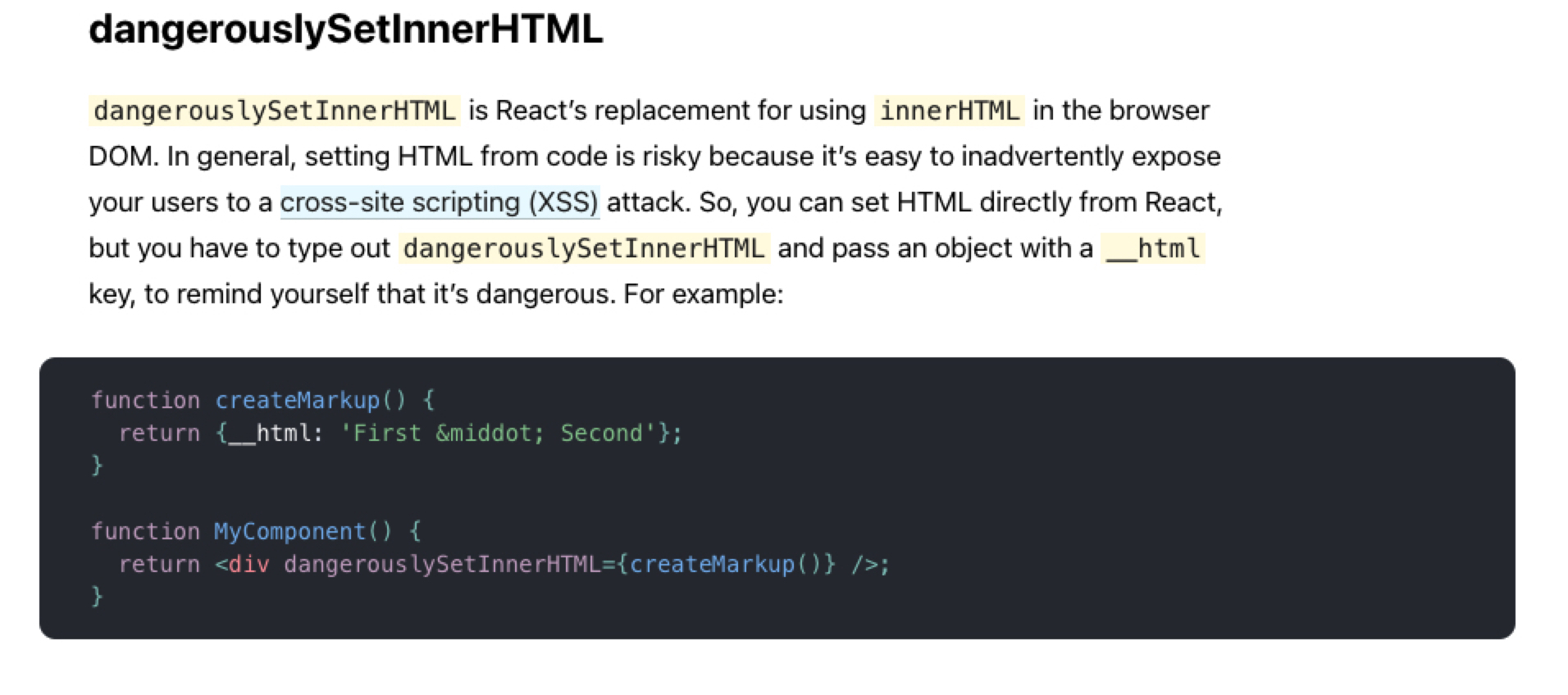
2.react html parsing

react는 기본적으로 html parsing을 권장하지 않는다. \-출처: react.jsreact에서 innerHTML을 사용하려고 하면 에러가 발생하는데 기본적으로react에서 제공하는 위의 함수를 사용해야 html parse가 가능하다.함수의 이름이 danger
3.webpack HtmlWebpackPlugin과 Code Splitting

react로 SPA를 만들다 보면 app의 사이즈가 커지면서 client side는 번들링 된 큰 용량의 파일을 다운 받게 된다.이 때 마치 app store에서 app 하나를 모두 다운받는 것과 같이 비용과 시간이 소비되게 된다.만약 app의 모든 기능을 전부 다 사
4.고통스러운 react webpack devserver @pmmmwh 설정기

devserver는 개발자를 위한 작은 express.js 서버이다.이 서버가 해주는 역할은 간단하면서도 유용한데 예전엔 webapp을 만들면서 hot reload 혹은 빌드하고 결과를 보는 방식으로 webapp을 만들었다.하지만 최근엔 예전 방식에서 탈피해 react
5.useEffect와 addEventListener

1\. useEffect의 사용법2\. useEffect와 addEventListener3\. useEffect와 removeEventListenerreact에서 권장하는 useEffect의 사용법은component 내부에서 선언함으로써 state를 사용 가능하게끔 c
6.react+hooks+styledComponent :nav bar에 event와 동적 변화 부여하기

useEffect로 scroll event 감지하기state의 변화를 감지해 style 변화시키기style을 동적으로 변화시키기react는 기본적으로 js문법을 존중한다. 따라서 js를 최대한 활용해주도록 하자.js의 addEventListener를 사용할 것이다.us
7.react useReducer 이해하기

useReducer의 작동 흐름총총useReducer는 useState의 내용이 복잡해지는 경우 useReducer를 사용하면 된다.useReducer의 동작 원리정의 된 선언선언위의 number는 값이 저장될 변수이고 dispatch는 state값의 변경이 있을 경
8.useMemo로 최적화하기

memoizationuseMemo ? before : afterIn computing, memoization or memoisation is an optimization technique used primarily to speed up computer programs
9.Array.filter를 통해 검색 filter 구현하기

검색기능 구현을 위해 알아야 할 함수algorithm구현filter 함수는 배열을 순회하며 callback 함수에 인자를 대입해 callback 함수의 return 값이 true인 경우배열을 만들어 해당 callback 함수에서 true로 걸러진 값을 모아 배열을 반환
10.Array.filter를 이용해 검색창 구현하기 (연습)

algorithm실수한 점구현한 번 더정의검색창에 입력되는 값을 input, DB에서 받아온 값을 users라고 한다.users.map()을 통해 화면을 그릴 경우 DB에서 전해진 값이 바로 화면에 뿌려지게 된다.users.map()에서 바로 input 값에 의한 fi
11.Array.filter를 활용해 검색창 만들기 응용

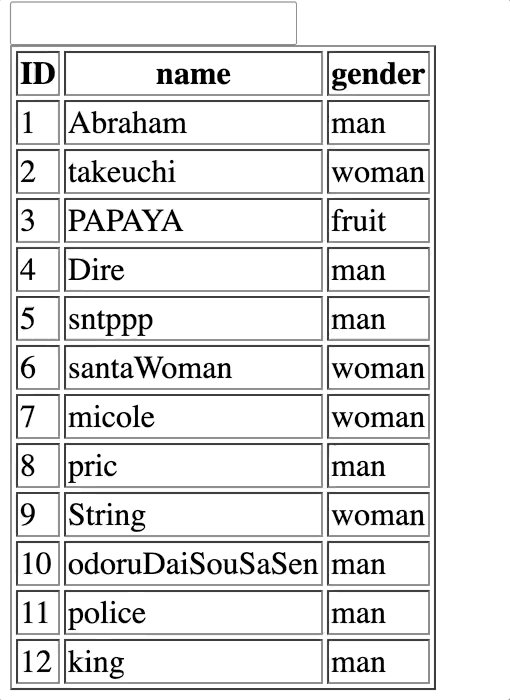
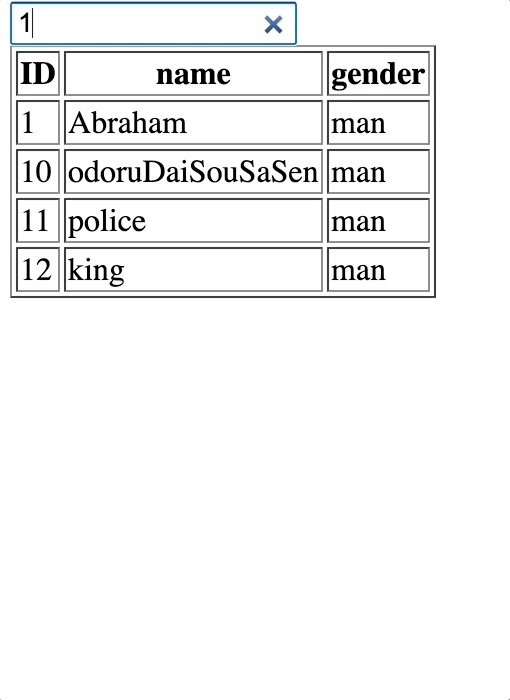
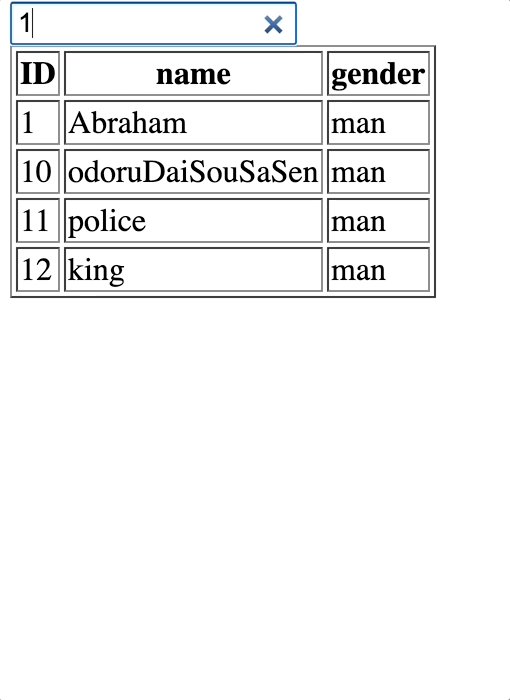
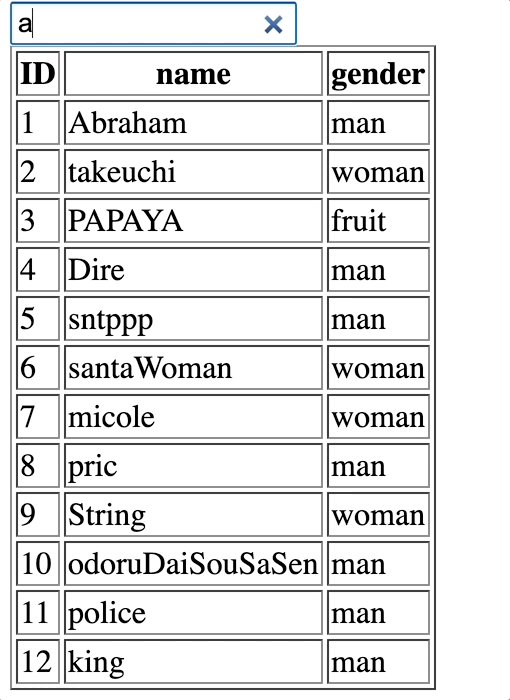
검색기능 업그레이드검색 기능에 추가 기능으로 id, name, gender를 검색할 수 있도록 변경했다.그래도 아직 보완할 부분들이 있다 예를 들어 man을 입력하면 woman이 함께 나온다는 것..이는 포함하는가? 만을 묻고 완전히 일치 하는가는 조건을 잡아주지 않았
12.react로 datePicker를 만들어보자 -1 윤년

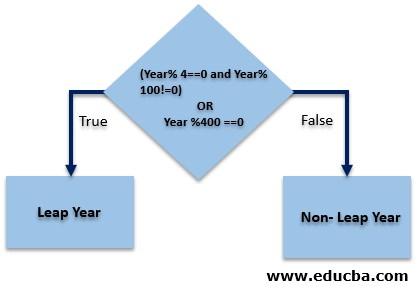
datePicker를 만들기 위한 준비 : 윤년준비달력을 만들기 위해 가장 먼저 알아야 할 것은 윤년인지 아닌지를 판가름 하는 것이다.출처 educba윤년은 1년이 366일인 해를 뜻한다윤년인지 아닌지 확인하고 싶은 년도를 year이라 하자year가 4로 나누어 떨어지
13.react 구조분해+map+rest parameter Array를 통해 n 개 만큼 element생성하기

map의 허점구조분해와 rest parameterreact hooks를 통해 달력을 만들던 중1일부터 30일까지의 숫자를 html element로 찍어내기 위해 map을 사용하려던 순간 나는 1~30이 담겨있는 배열이 전혀 없다는 것을 깨달았다.react에서 for 문
14.react로 datePicker를 만들어보자 -2 달력 알고리즘

달력 알고리즘을 어떻게 표현하면 좋을까implements제가 알게된 달력 알고리즘은 유튜브를 기초로 하고 있습니다.이전 포스팅datePicker를 만들어보자 - 1에서 알아본 윤년을 계산해서 달력을 만들어내는 알고리즘을 만들어 내는 것이 아니라javaScript에서 제
15.react hooks map 에서 ref 를 지정하자

map을 통해 여러 HTML elements를 생성하고 이에 ref를 지정하려면방법하나의 div에 useRef를 사용해 ref를 지정해 주는 것은 어렵지 않다하지만 map을 통해 여러 elements를 만들어 내는 경우는 어떨까?이런 느낌으로 만들게 된다면 undefi
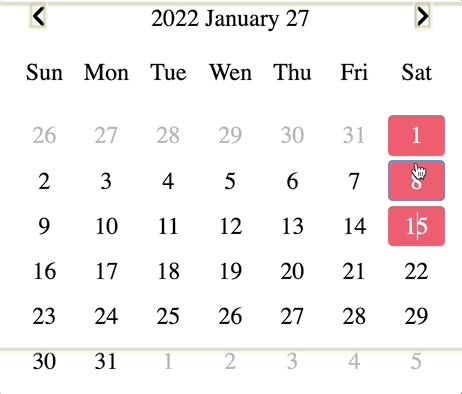
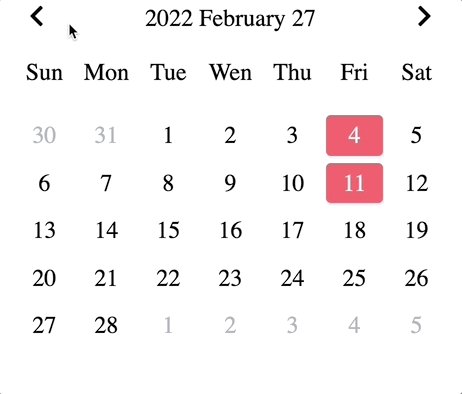
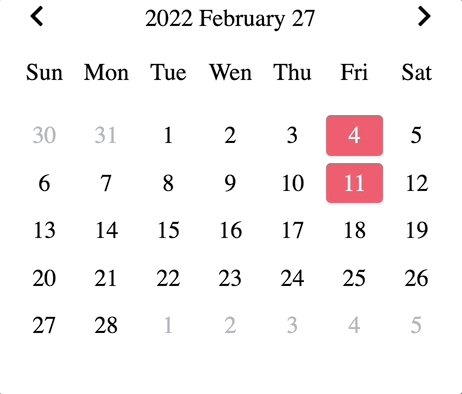
16.react로 datePicker를 만들어보자 -3 날짜 선택하기

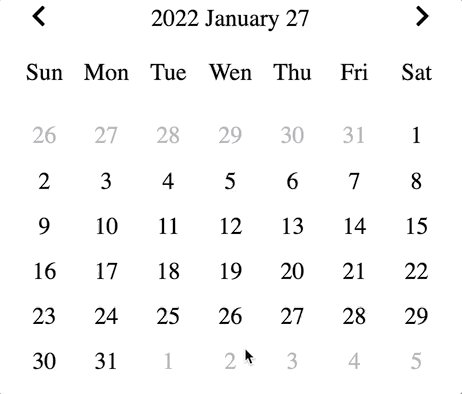
hooks에서 날짜를 선택하는 것에 대해functional component를 생성하고 toggle 버튼을 만드는 것은 생각보다 어려웠다.class component에서는 setState를 확정적으로 바꾸고 넘어가는게 가능하지만 hook은 사정이 조금 달랐다.useEf
17.react scroll 이벤트 정리

scroll 이벤트란?hooks에서 scroll event를 받아 사용하는 법구현과 정리말 그대로 scroll 이벤트가 발생하면 특정 function을 행해주는 것을 말한다.보통 scroll이 x에 왔을 경우 A이벤트를 실행한다. 이런 식의 이벤트가 보통이다.event
18.react로 toggle형 modal과 조건부 렌더링

조건부 렌더링이전에 구현했던 modal은 component 내부에서 HTML엘리먼트를 생성하고 엘리먼트의 스타일을 켜고 끄는 것을 통해 modal창이 보였다 사라졌다를 반복했었다.이것도 충분히 잘 동작한다 하지만 component자체를 modal창 처럼 켰다 끄는 것은
19.react component로 modal창 구현하기

원하는 것어떻게 할지부모 component에서 자식 component를 state값의 변경으로 껏다 켰다하는 modal UI를 만드는 것.기존에 구현했던 modal UI는 해당 component위치에 함께 위치하며 className을 삼항연산자로 바꾸어가며 toggli
20.prop-types에 대해 알아보자

prop-types란?공식문서prop-types는 App이 커지면서 props들이 늘어나고 그에 따라 props의 관리가 필요해졌다. 따라서 props를 관리하는 하나의 툴이라고 생각하면 된다.부모 컴포넌트로부터 자식 컴포넌트에게 props를 넘겨준다. 이 props가
21.Array.filter를 활용해 검색창 만들기 응용 - 2

Array.filter를 활용해 검색기능 구현하기의 복습구현하기Array.filter를 통해 구현하는 과정은 복습하도록 하자.원하는 것은 input 창에 값을 입력하고 입력한 값을 포함하는 배열들의 리스트를 elements의 형태로 표현한다.
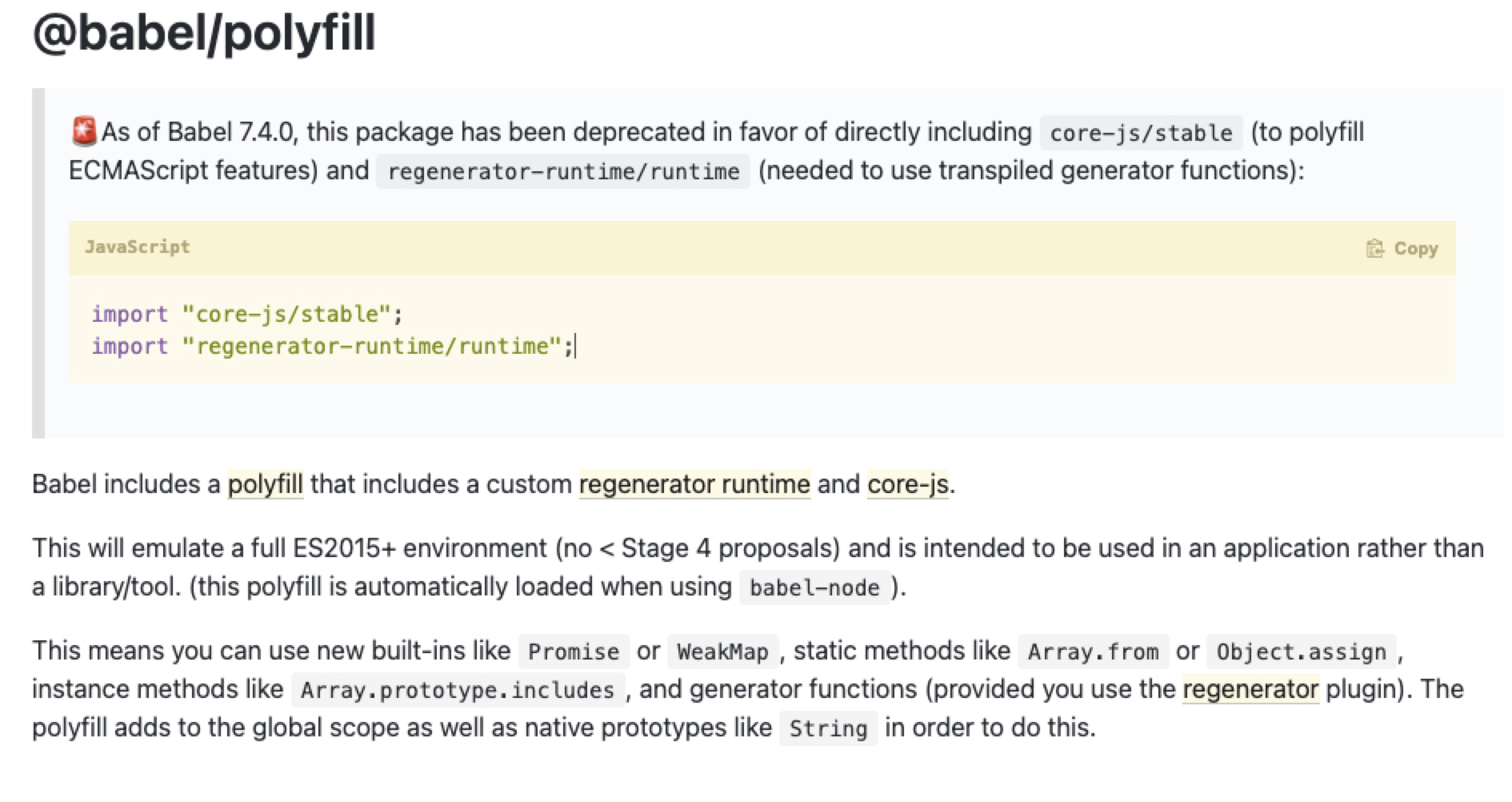
22.babel 7.x.x ReferenceError: regeneratorRuntime is not defined async, await react 에러 발생하는 경우

환경babel과 async, await polyfill 대신제 개발 환경은 아주 짧은 주기로 변화하고 있습니다.작성한지 2달도 안지난 제 코드는 코드 냄새가 진동해 못볼 지경이라 다시 작성하고 있을 정도입니다.현재는 클린 코드를 참고하며 코드를 작성하고 있고 여러 기능
23.useEffect 내부에서 async, await 을 사용하자

destory error와 문제점 찾기해결useEffect callback 함수에서 async await을 사용하는 경우 destory is not a function이라는 에러를 만나게 된다.출처 : https://www.python2.net/question
24.IntersectionObserver 에 대해 알아보자.

https://unsplash.com/photos/42t-DKecmPkhttps://unsplash.com/photos/42t-DKecmPk1.IntersectionObserver란 무엇인가.2.마음을 열고 이해해보자.정식 API이며 web상에서 vi
25.intersection observer를 활용한 무한 스크롤

pseudo code구현과 문제점문제점의 해결첫 아이디어는 이러하다.기본적으로 react로 코드를 짜는 경우useEffect 함수 내부에 fetch한 파일이 load가 된 후에 useRef로 지정해둔 loadMore가 vp내부에 존재하는 경우 callback 함수를 실
26.context API 사용법 1탄

context API사용 예시react 공식 문서요약하자면 부모 컴포넌트로부터 저 멀리 자식 컴포넌트까지 props를 넘겨주는 것은 그 깊이가 얕은 경우에야 그냥 넘겨주면 그만이지만 깊이가 깊다면 매우 곤란한 일이 된다.자식을 계속 타고 넘어가면서 헷갈리는 일이 많아지
27.context API 사용법 2탄

context API의 심화와 생각외로 얻은 것context API의 심화우선 생각외로 얻은 것에 대해 알아보자.위 코드는 하나의 custom hook이다.parameter로 {children}을 받고 있고return으로 를 건네주고 있다.이를 단순히 하면의 형태를 띄
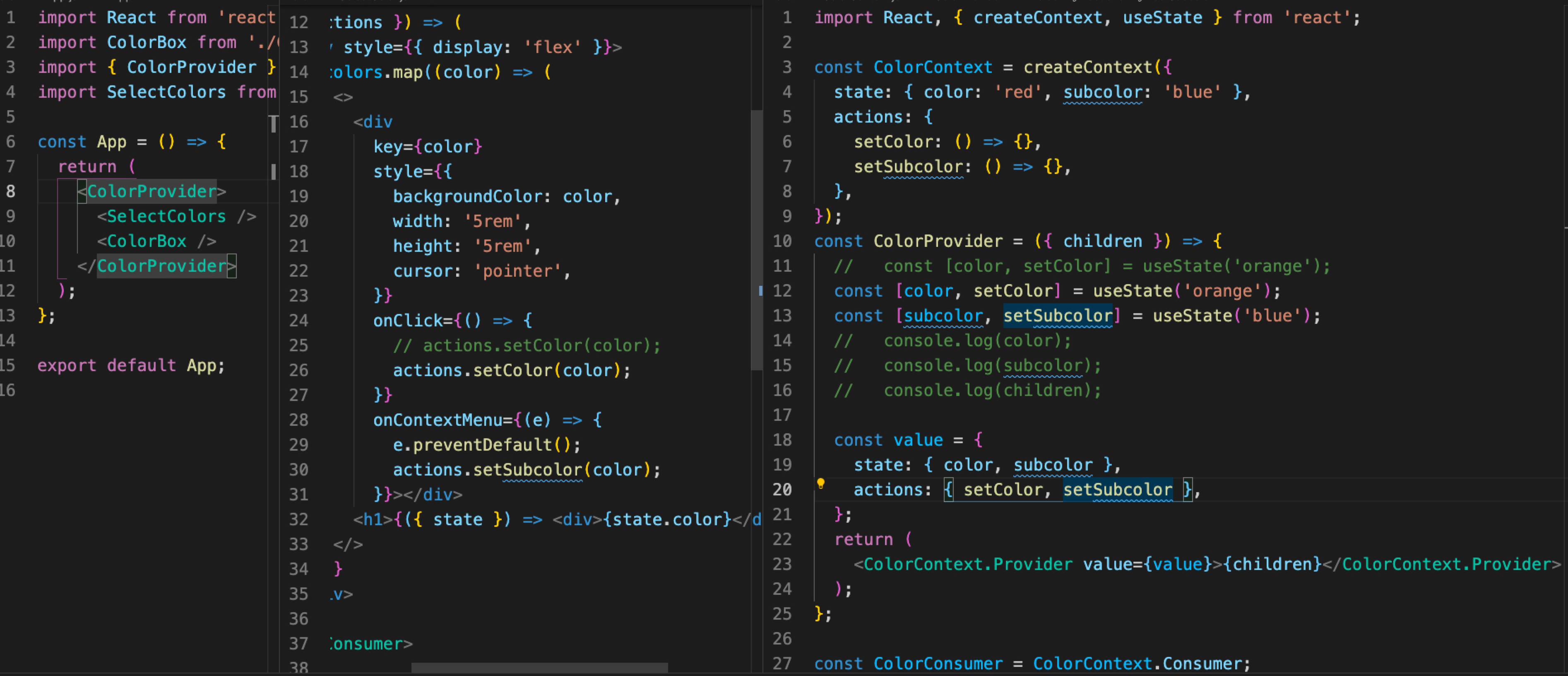
28.context API 사용법 3탄 동적으로 사용하기

대망의 동적인 사용법분석!codesandboxspring-currying-cd7qj?fontsize=14&hidenavigation=1&theme=dark좌클릭은 큰 박스의 색을 변경우클릭은 작은 박스의 색을 변경한다.아래의 두 코드의 상관관계를 이해해보자 당연히 틀릴
29.webpack과 npm module 정리

그동안 webpack과 npm을 사용하긴 했지만 legacy code들을 계속 이어받아 조금씩만 수정하여 사용해왔었다.기억이 조금 가물가물해졌기 때문에 다시한번 정리를 해보려 한다.환경은 아래와 같이 하겠다.html, js, webpack, npm modules(web
30.babel-preset-env가 미치는 영향

babel-preset-env를 사용중이라면 import ... from ES6 모듈 구문을 CommonJS 모듈인 require로 변경시켜버린다. 이는 여러 브라우저에 대해 범용성이 늘어나긴 하지만 webpack의 tree shaking이나 import 구문의 이점인
31.node.js 의 module import, export

jsx에서 module.exports=(module name)은 에러를 일으킵니다.아마도 jsx와 js는 완전히 같은 언어가 아니기 때문에 jsx를 babel로 compile하지 않고 jsx를 node로 실행시키기 때문에 문제가 발생할 것입니다. webpack등 bun
32.custom hook 구현하기

useToggle을 실행시키고 return 값을 구조 분해 할당을 통해 값을 초기화 시킨다.즉 useToggle hook의 return 값인 \[state, toggle] = \[isTextChanged, setIsTextChanged]가 되는 것이다.onClick을
33.react functional에서의 render prop을 활용해 관심사를 분리해보자

render prop을 사용해보자react의 class형 component를 사용한 예는 여기저기 있는데 functional은 딱히 예제가 없는것 같다.그래서 작성해보는 functional에서의 render prop 사용하기!codesandboxinteresting-g
34.custom hook으로 자주 사용하는 로직을 분리하기

예를 들면 배달어플의 경우 요식업체의 정보를 매번 불러와야 한다.이 경우 서버로 계속 같은 형태의 query를 던지게 되는데 이를 각 페이지, 각 컴포넌트 마다 계속 같은 로직을 짜서 넣어주는 것은 좋지못하다.이를 hook으로 분리해 하나의 hook으로 같은 query
35.react table layout을 통해 table을 계속 만들지는 말아보자

같은 코드를 계속 그리지 말아보자
36.react batch에게 맞아보자 (정리중)

37.intersectionObserver API + tsx

react의 lifecycle을 고려해 eventlistner를 붙여야 하며,tsc는 null check를 해 ref가 null인 상태에서 dom이 전부 그려지고 나서 붙는 과정을 기다려주지 않고 에러를 뱉어낸다따라서 그냥 any로 타입을 고정시키고 observer를