
react에서 html을 parsing것에 대해
TOC
- react가 말하는 html parse
- html parsing 방법
1. react가 말하는 html parse
react는 기본적으로 html parsing을 권장하지 않는다.
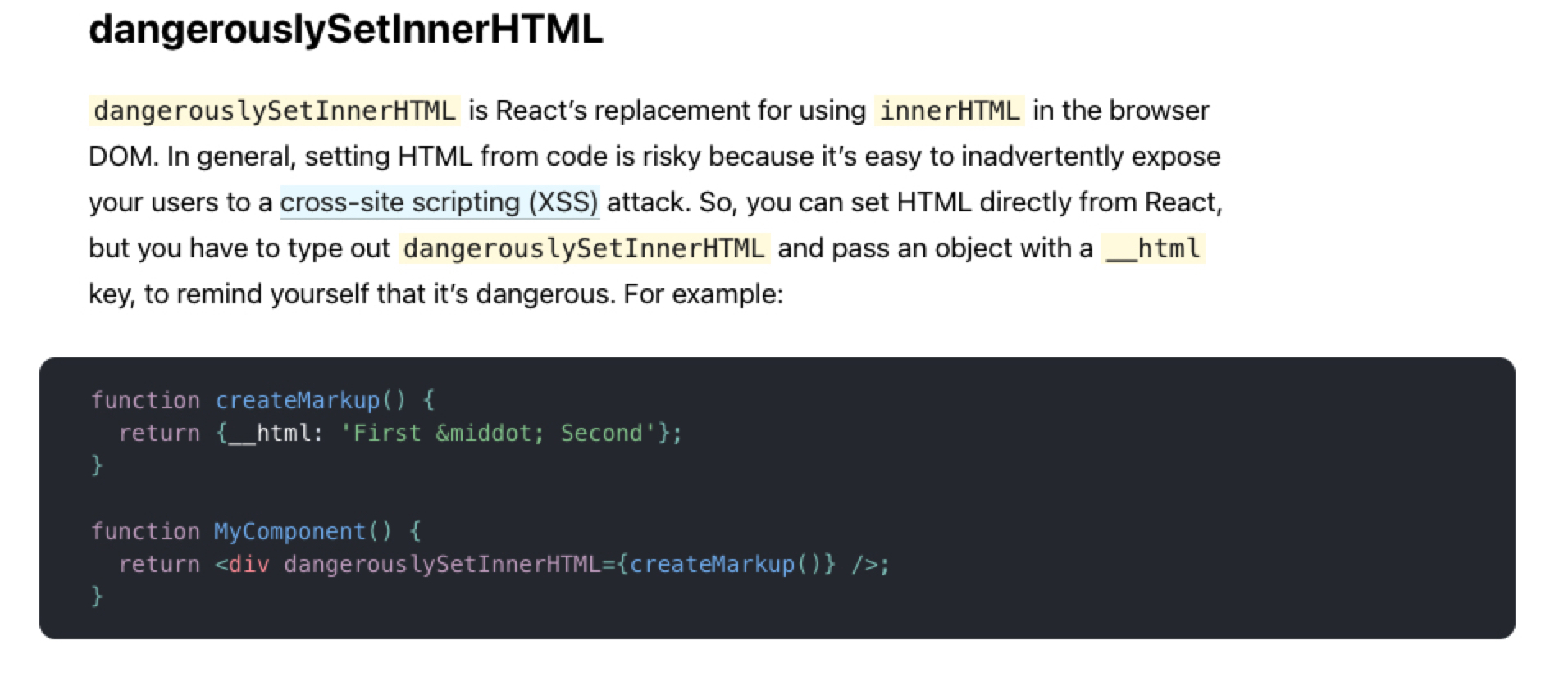
 -출처: react.js
-출처: react.js
react에서 innerHTML을 사용하려고 하면 에러가 발생하는데 기본적으로
react에서 제공하는 위의 함수를 사용해야 html parse가 가능하다.
함수의 이름이 dangerouslySetinnerHTML인 것은 실제로 보안에 취약하기 때문이다.
2.html parsing 방법
react에서 권장하지 않는다고 해서 무작정 사용하지 않을수는 없다.
npm에서 적절한 방법을 찾아보자.
e.g.
- https://www.npmjs.com/package/html-react-parser
- https://www.npmjs.com/package/dompurify
나는 dompurify를 선택했다.
import DOMPurify from "dompurify";
...
<SecondSectionStyle
dangerouslySetInnerHTML={{
__html: DOMPurify.sanitize(contents),
}}></SecondSectionStyle
...dompurify는 react에서 제공하는 dangerouslySetInnerHTML의 인자로 전달되는 item을 감싸는 형태로 사용된다.
conclusion
예의 보안성을 높인 모듈로 html을 parsing 할 일이 생긴다면 참고해보자.
