
수업 내용 (이호준 강사님)
모든 내용 X
새로 알게된 내용, 헷갈리는 부분, 중요한 부분만 기재함
flex 실습
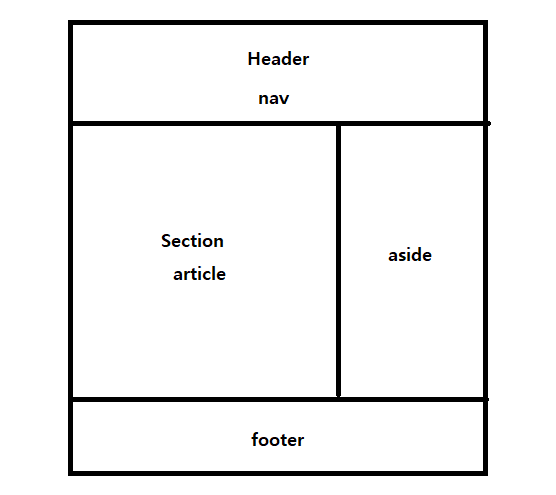
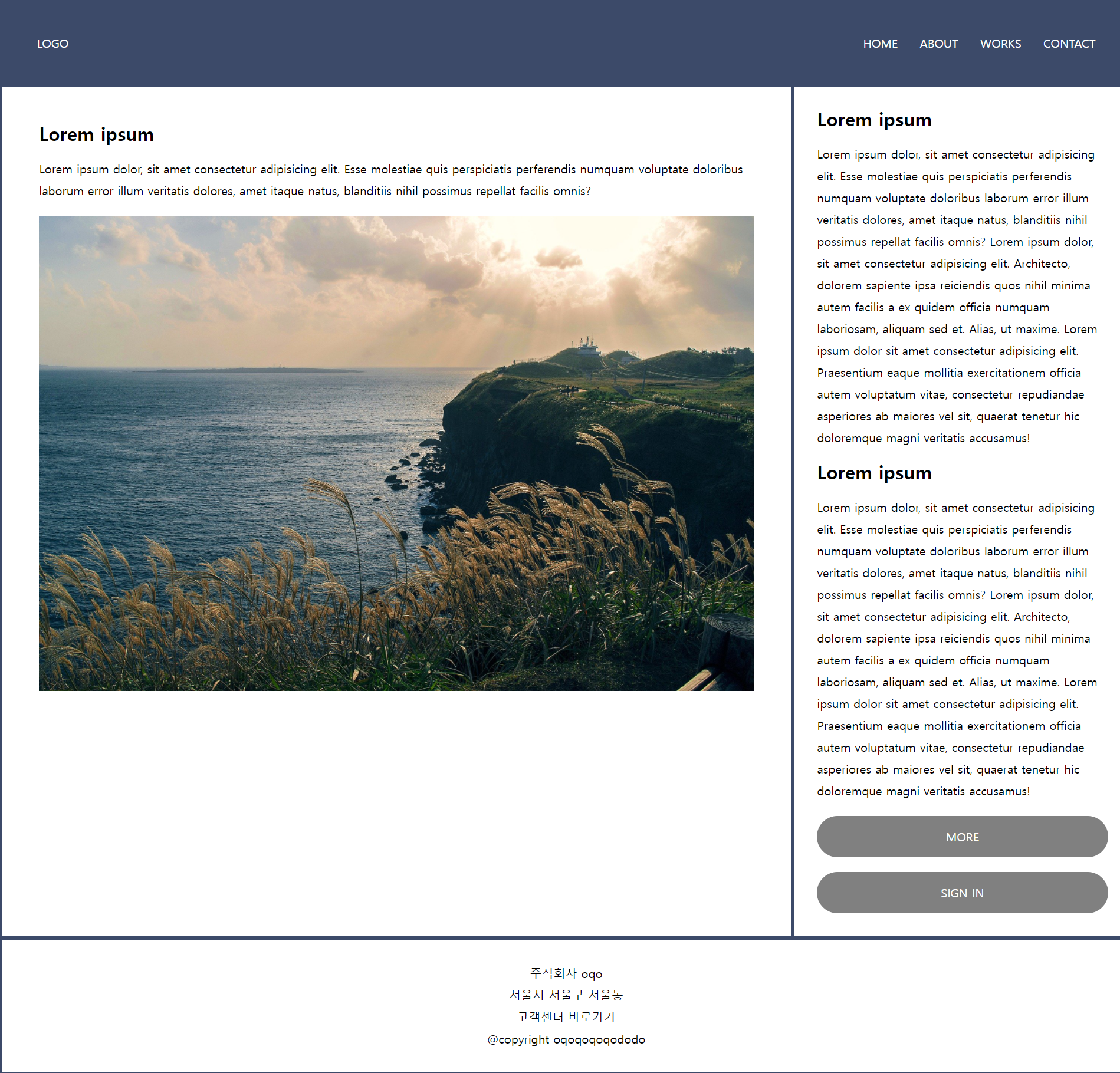
flex로 holy grail layout 반응형으로 만들기

- 내가 짠 구조
<div class="wrap">
<header></header>
<main>
<section>
<article></article>
</section>
<aside></aside>
</main>
<footer></footer>
</div> 
- 나는 전체를
div를 묶고flex를 줬었는데 강사님은body에 바로 주셨다.wrap으로 묶을 요소가 필요해서 이정도는div써도 되지 않을까 했는데 아니였다.
최후의 수단에만 쓰기! 이 경우에는body에 주면 되니까 최후의 수단이 아니였다. section과aside의width비율을 퍼센트로 나눠줘서main은 빼도 된다. 반응형일 때 각각100%하면 한 줄씩 차지함
오늘의 TIP
-
참고 링크
폰트 최적화 -
코테 준비는 빠르면 빠를수록 좋다. 문제가 쌓이다보면 자신감이 생길 것이다.
새로 알게된 내용
-
실무에서는 필요한 레이아웃들이 이미 만들어져 모듈화되어 있다고 한다. 그래서 신입들이 코드를 직접 짤 일은 없고 그때 그때 필요한 모듈을 찾아 쓴다고 한다. 남이 짠 코드를 잘 보는 능력을 지금부터 쌓아야겠다. 여태 클론코딩 스터디하면서 다른 분들 코드를 리뷰할 때 말고는 자세히 안봤는데 틈틈이 보는 습관을 길러야겠다.
-
지금은 기초적인 부분을 다시 쌓는 데 집중할 시간이라는 생각이 들어서 코테를 미뤘었다. 근데 빨리 하면 할수록 좋다고 하니까 😂 얼른 시작해야 되겠다. 이제 잉여시간 없어... (과연)

저도 이제 코테준비 시작합니당!! 😂