
수업 내용 (이호준 강사님)
모든 내용 X
새로 알게된 내용, 헷갈리는 부분, 중요한 부분만 기재함
Grid
-
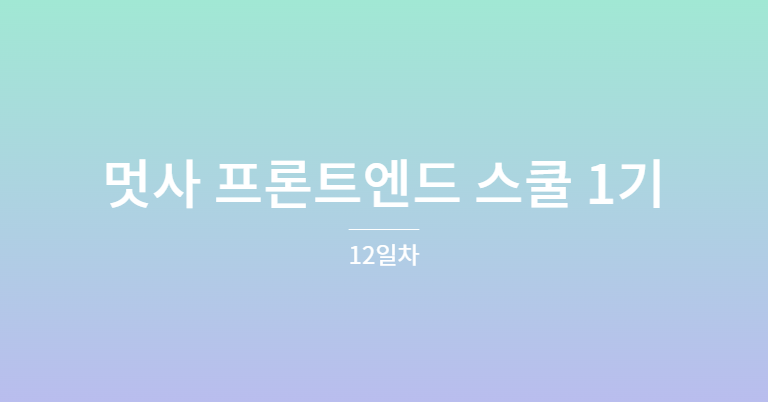
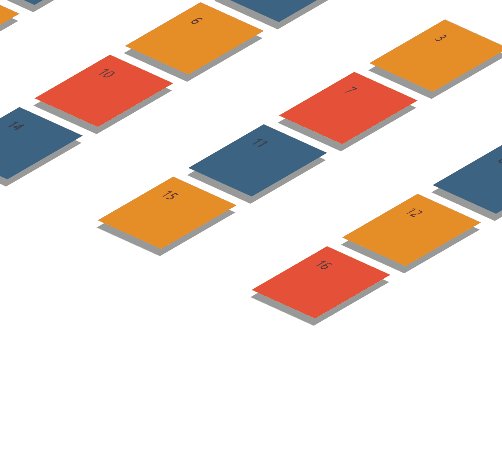
코드펜 따라서 간단하게 만들어 보기
-
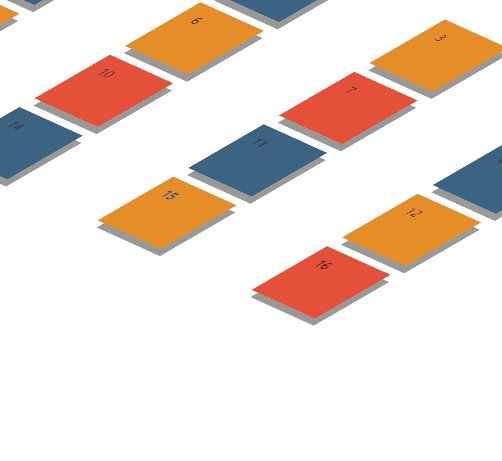
카드를
hover했을 때 카드의top,left 값조절해서 떠오르게 하기 -
카드의 그림자는
after로 생성한 후top,left 값조절해서 입체감있게 만들기 -
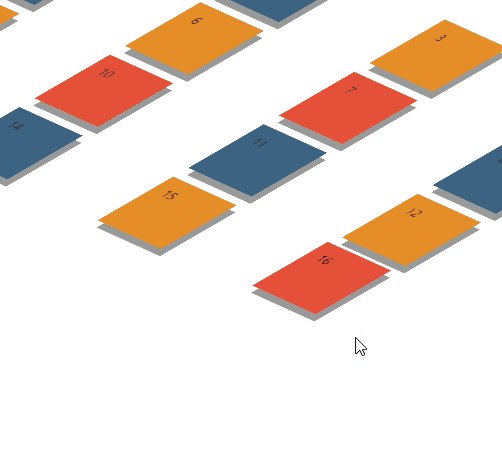
여기서 문제는 16번 카드처럼
hover하면 그림자도 함께 떠오른다는 것이다. 우리가 원하는 건 15번 카드처럼 카드만 떠오르는 것이다. 철썩 붙어오는 그림자를 떼줘야 한다.

- 해결법
그림자가 올라온 만큼 내려준다.
원래 위치값 + 카드가 떠오른 값만큼 주면 된다.
.card:hover {
top: -15px;
left: -15px;
}
.card::after {
top: 10px;
left: 10px;
}
.card:hover::after {
top: 25px;
left: 25px;
}
수업 내용 (한재현 강사님)
모든 내용 X
새로 알게된 내용, 헷갈리는 부분, 중요한 부분만 기재함
과제 피드백 - 위니브 로그인, 모달창
-
로그인 정보 미입력, 오입력의 경우에 input 바로 아래에 뜨는 에러 메세지는 스크린 리더기가 처음에
아예 읽을 수 없게display: none;처리했다가 필요할 때block해주는 게 좋다. -
로그인 창 닫기 버튼에
alt는 그냥 "닫기"보다는 "로그인 창 닫기"와 같이 정확히 명시해주는 게 좋다. -
소셜 로그인 부분에 로고들은
float: left로 간단하게 처리할 수 있다. 코드가 한결 짧아진다.
과제 풀이 - 위니브 로그인, 모달창
-
로그인 관련
button, input등은 자주 쓰기 때문에 기본 형식을 만들어 둔다.
모듈을 조립하는 것처럼 필요할 때마다 html구조에 껴놓고 css파일을 불러와서 쓰면 된다. -
모듈로 만드는 과정 예시
modules.html에 필요한 모듈 마크업
style_modules.css에 모듈과 관련된 css 작성
모듈이 필요한 곳에 마크업 복붙해오고 css 파일 불러오기 -
inline요소는vertical-align기본값이baseline이다.
따라서 문자는baseline에 맞춰 수직 정렬된다. g, j, p, q와 같은 문자들은baseline을 벗어나bottom까지 닿기 때문에 공백을 가지게 된다.
img도inline요소이기 때문에 문자 취급되어 똑같은 공백을 가지게 된다. 이로 인해img를 사용하다 보면 이전 요소나 다음 요소 사이에서 알 수 없는 공백이 생기는 것이다.

- 해결법
display: block;vertical-align: top;
오늘의 TIP
새로 알게된 내용
-
깃허브 페이지로 보고 싶은 파일들은 일일이 세팅안하고 기본 페이지 주소에서 보고 싶은 파일의 경로를 추가로 작성해주면 웹에서 볼 수 있다.
-
img가 만들어내는 여백을 없애는 방법에vertical-align: top;도 있는지 처음 알았다. 신기방기
까먹지 말고 애용해서 익히도록 하자. -
나 css effect 좋아하네... 앞으로 하루에 하나씩은 만들어 보는 걸로! 거창한 거 말고 간단한 거부터 차근차근 해서 벨로그랑 깃허브에도 업로드해야겠다. 재밌겠당😜
