
수업 내용 (한재현 강사님)
모든 내용 X
새로 알게된 내용, 헷갈리는 부분, 중요한 부분만 기재함
과제 실습 - 1만 시간의 법칙 반응형 웹 구현
-
반응형은 기기 하나를 선정해서 거기에 맞춤.
수업은 360px 기준으로 진행함. -
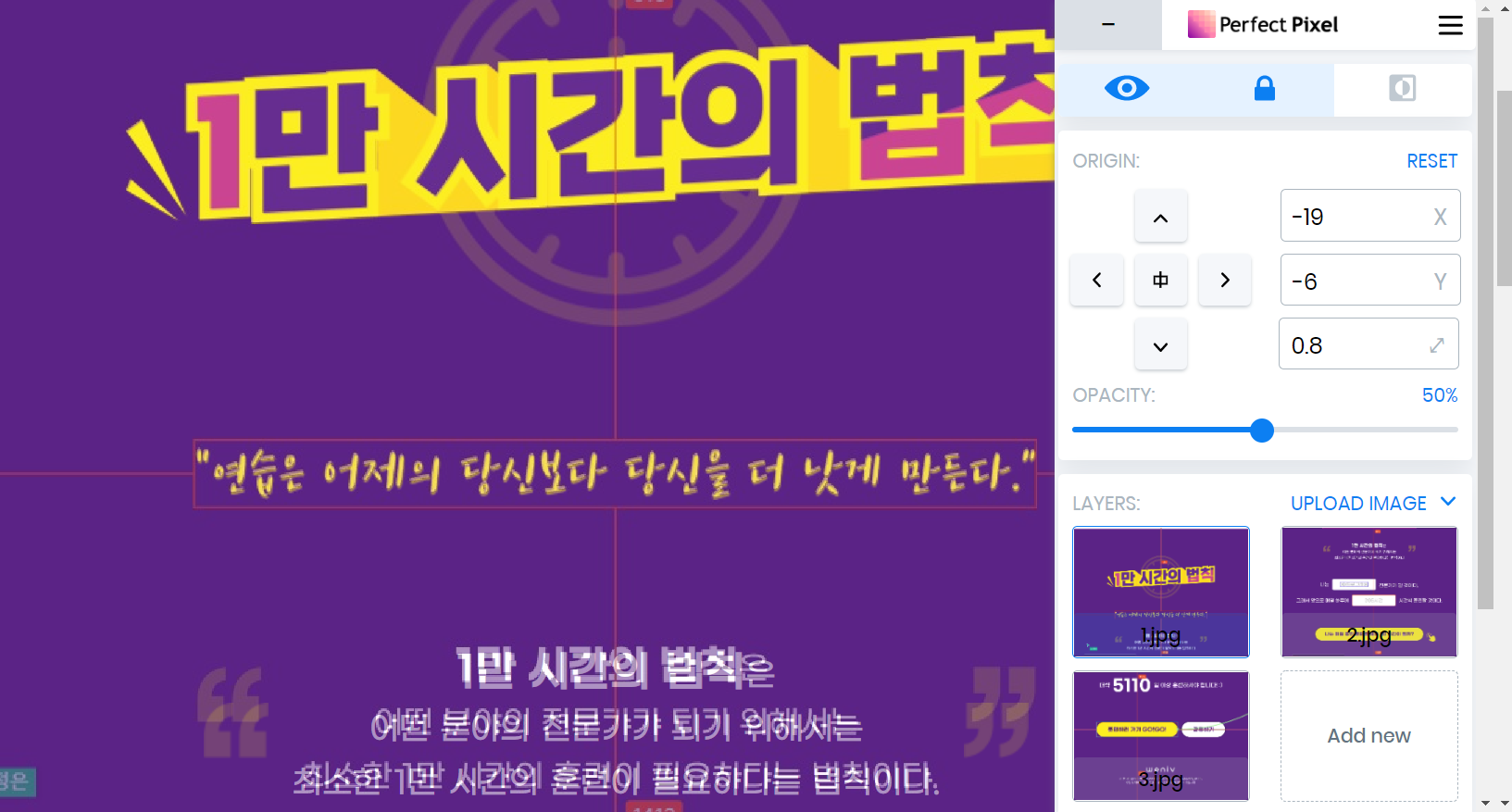
피그마, PerfectPixel(구글 확장앱) 이용해서 디자인 싱크 맞추기.
- 피그마 화면 100% 상태에서 구역 나눠서 캡쳐
- PerfectPixel로 웹 위에 캡쳐본 맞춰 올리기
- 캡쳐본과 비교하면서 css 수정

CSS 설계 기법
-
종류
- OOCSS (Object Oriented CSS)
SMACSS (Scalable and Modular Architecture for CSS)
BEM (Block, Element, Modifier)
- OOCSS (Object Oriented CSS)
-
강사님은 BEM이랑 SMACSS가 섞인 스타일.
-
나만의 css 설계 기법 만들어서 사용하기.
-
자기 스타일에 맞게 사용하다가 실무에서는 회사에 맞춰서 사용하면 됨.
채용 공고 분석
-
채용 공고를 보면 어떤 걸 준비하고 공부해야 되는지 알 수 있어서 종종 확인하는 편인데 강사님이 새로운 시각으로 분석해주셔서 놀라움의 연속이었다.
-
좋아했던 기업의 참혹한 현실도 알게되고😥... 벨로그에 적기에는 오프더레코드 같은 느낌이라 메모장에 간직해뒀다가 채용 시장에 뛰어들 때 꺼내보는 걸로...
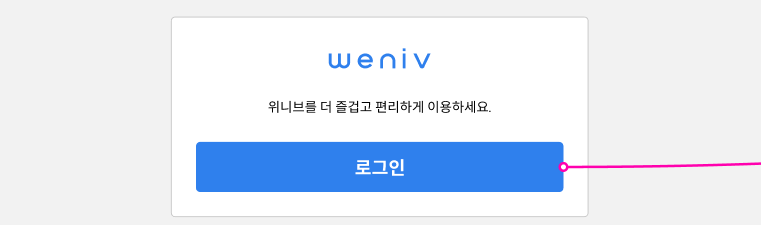
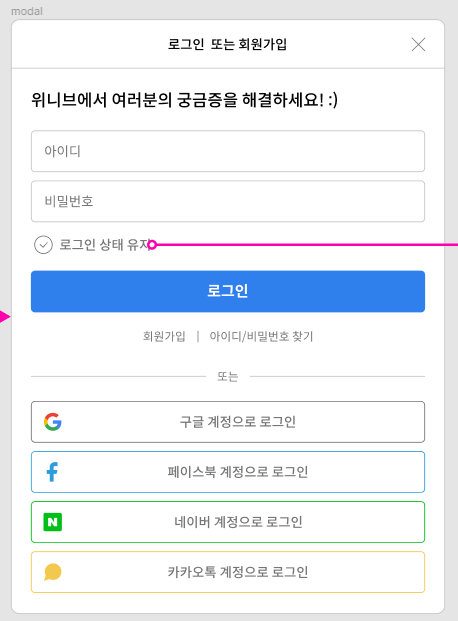
과제 - 위니브 로그인, 모달창
- 나만의 css 설계 기법 활용하기


- 로그인창 : 마크업, css까지 완료했다.
모달창 : 마크업은 이미지들 가상 요소로 넣어줘야 하고 css는 패딩만 들어가 있어서 다른 요소들 잡아줘야 한다.
깃허브에 오늘 한 분량까지 업로드했다🌱
오늘의 TIP
-
github에 SSAFY 검색해보면 괜찮은 github 주소가 많다.
-
퍼블리셔와 프론트엔드의 차이점
- 퍼블리셔 : 이미지 에디터 + HTML + CSS + 크로스 브라우징 + 웹표준 + 접근성
- 프론트엔드 : HTML + CSS + 크로스 브라우징 + 웹표준 + 접근성 + 자바스크립트 + 프론트엔드 프레임워크 (Angular, React, Vue)
새로 알게 된 내용
- 디자인 시안의 구현도를 높이기 위해서 엄~청 세~심한 작업이 필요한지 몰랐다. 시안 캡쳐본 올려놓고 하나하나 맞출 줄이야. 마음의 준비를 해놔야겠다. 그래도 서로 최대한 맞추면서 작업해야 모두가 만족하는 작업물이 나올 수 있지 않을까. 협업... 쉽지않다 😋
