1. 데이터 구조
데이터 구성은 저번 대화 기능을 개발할때와 비슷하다.
[System.Serializable]
public class Item
{
public int itemId;
public string name;
public string desc;
public string icon;
}- itemId : 아이템의 id
- name : 아이템의 이름
- desc : 아이템 설명
- icon : 아이템 아이콘 이름
2. 아이템 획득

아이템에 다가가 상호작용을 하면 InvenUI에 AddItem()을 한다.
public void AddItem(Item _item)
{
// 아이템이 이미 인벤토리에 존재하는 경우 - 스택 처리
if (GetItem(_item.itemId, out InvenSlot exist)) // ✏️
{
exist.SetItem(_item);
return;
}
// 새 아이템인 경우 빈 슬롯에 추가
foreach (InvenSlot slot in m_invenSlots)
{
if (slot.IsEmpty == false) continue;
slot.SetItem(_item);
break;
}
}
// ✏️
public bool GetItem(int _itemId, out InvenSlot slot)
{
slot = m_invenSlots.Find(s => s.m_item.itemId == _itemId);
return slot != null;
}3. 획득 후 처리
3-1. 슬롯 세팅

InvenSlot에 세팅을 한다.
public void SetItem(Item _item)
{
if (_item == null) return;
// m_item ??= _item; 과 동일한 코드
if (m_item == null) m_item = _item;
m_icon.enabled = true;
m_icon.sprite = Resources.Load<Sprite>(ClientUtil.SpritePath + m_item.icon);
m_cnt++;
m_cntTMP.gameObject.SetActive(m_cnt > 1);
m_cntTMP.text = m_cnt.ToString();
}개수를 우선 한 개씩만 증가하도록 해놨는데,
후에 여러 개를 한번에 획득하는 경우가 생길 시 수정해야 한다.
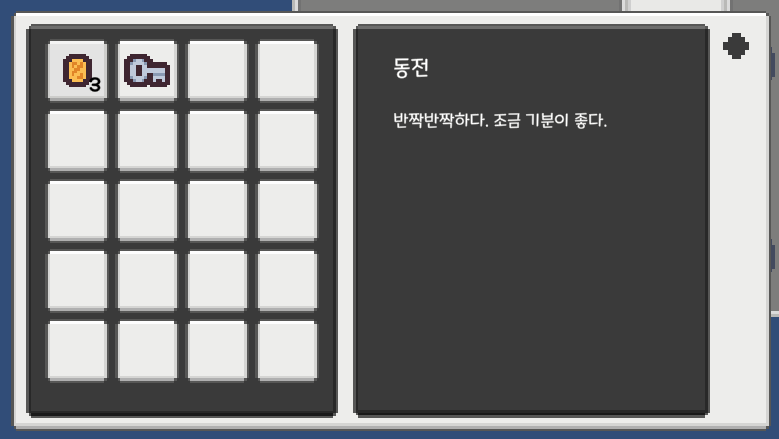
3-2. 아이템 설명 보여주기


아이템을 클릭했을 시 인벤토리 우측 패널에 설명(desc)이 뜬다.
public void SetDesc(InvenSlot _slot)
{
m_descNameTMP.gameObject.SetActive(!_slot.IsEmpty);
m_descDescTMP.gameObject.SetActive(!_slot.IsEmpty);
m_descNameTMP.text = _slot.m_item.name;
m_descDescTMP.text = _slot.m_item.desc;
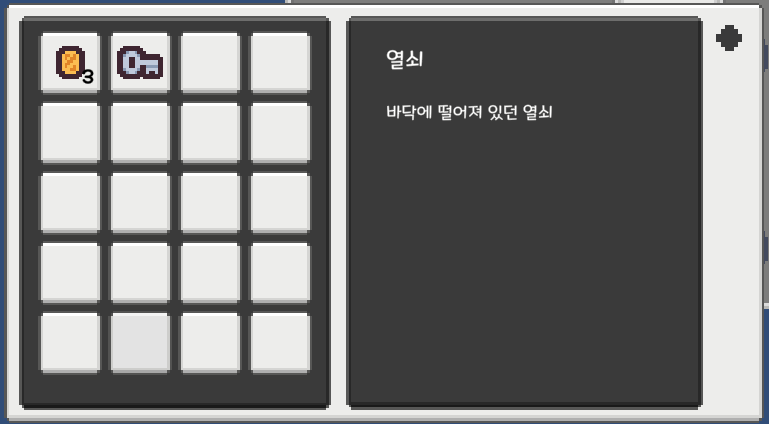
}빈칸을 클릭했을 때는 라벨이 보이지 않도록 했다.
캡처화면으로 보니 클릭된 슬롯에 하이라이트 기능을 추가해야 할 것 같다.
🤔 사담
인벤토리 UI를 만드는 부분은 글을 안썼는데,
구조를 잡는 부분이 별로 만족스럽지 못해서..
주말에 좀 더 해보고 정리해서 올려야 겠다.
