1. mime type?
-
MIME 타입이란 클라이언트에게 전송된 문서의 다양성을 알려주기 위한 메커니즘
-
일반 구성
type/subtype -
개별 타입
text/plain text/html image/jpeg image/png audio/mpeg audio/ogg audio/* video/mp4 application/octet-stream …
💡 리스트 출력 태그
<ul> : unordered list (순서없이 리스트 표현) <ol> : ordered list (순서가 있기때문에 리스트 앞에 숫자 붙음) <li> : list
💡 표 만들기 태그
<table> </table> <tr> : table row (행) <td> : table division (열-column)
<td rowspan = "x">
- x는 코드에 있는 tr(행)수에 맞춰서 작성
💡 이미지 태그
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <p><img src = "C:\\Navi_dr.png" alt= "꿈 Story"></p> // 절대경로 <p><img src = "./Navi_dr.png" alt= "꿈 Story"></p> // 상대경로 <p><img src = "(./ 생략가능)Navi_dr.png" alt= "꿈 Story"></p> <p><img src = "kung.jfif" alt= "kungya" width = "300"></p> <p><img src="http://www.sba.seoul.kr/kr/images/header/Navi_dr.png" alt="꿈 Story"></p> <p><img src="httkung.jpg.seoul.kr/kr/images/header/Navi_dr.png" alt="꿈 Story"></p> <p><img src="http://www.sba.seoul.kr/kr/images/header/Navi_dr1.png" alt="꿈 Story"></p> <p><img src="Navi_dr.png" alt="꿈 Story" width="500"></p> </body> </html>
<img src ="이미지가 있는 경로 주소">
- 경로:
- 절대경로 : root부터 시작되는 경로 (ex. C:\Utility\html)>
- 상대경로 : 자기 자신(해당 html 파일을 가지고 있는 폴더)을 기준으로 하는 경로 (ex. 파일명) >
- . : 자기자신
- .. : 상위폴더
- alt : 이미지가 안 뜰 때 대체로 뜨는 텍스트 지정
💡 음악 출력
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <audio src="34ex1.mp3" controls="controls" autoplay="autoplay" loop="loop"></audio> </body> </html>
- controls: 컨트롤 창 삽입
- 결과
💡 주간 히트송 예제
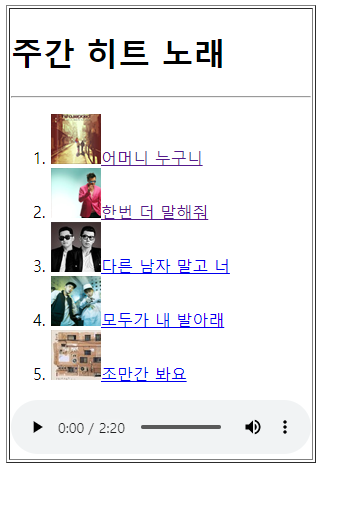
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <table border="1"> <tr> <td> <h1>주간 히트 노래</h1> <hr> <ol> <li><img src="img01.png" alt="어머니 누구니"><a href="img01.png">어머니 누구니</a></li> <li><img src="img02.png" alt="한번 더 말해줘"><a href="img02.png">한번 더 말해줘</a></li> <li><img src="img03.png" alt="다른 남자 말고 너"><a href="img03.png">다른 남자 말고 너</a></li> <li><img src="img04.png" alt="모두가 내 발아래"><a href="img04.png">모두가 내 발아래</a></li> <li><img src="img05.png" alt="조만간 봐요"><a href="img05.png">조만간 봐요</a></li> </ol> <audio src="34ex1.mp3" controls="controls" autoplay="autoplay" loop="loop"></audio> </td> </tr> </table> </body> </html>
- 결과

💡 동영상 출력 태그
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <video controls="controls"> <source src="411.mp4" type="video/mp4" /> </video> <video src="411.mp4" type="video/mp4" controls="controls"></video> </body> </html>
- MIME Type
- text/plain -> html 텍스트
💡 폼 태그
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="#" method="get"> 이름 : <input type="text" name="uname" /><br /> 아이디 : <input type="text" name="uid" /><br /> 비밀번호 : <input type="password" name="upw" /><br /> 연락처 : <input type="text" name="uphone1" size="5" /> - <input type="text" name="uphone2" size="5" /> - <input type="text" name="uphone3" size="5" /><br /> 사진 : <input type="file" name="upic" /><br /> 성별구분 : <input type="radio" name="gender" value="m" />남, <input type="radio" name="gender" value="w" />여 <br /> 사용언어 : <input type="checkbox" name="lan" value="kor" checked="checked" /> 한글, <input type="checkbox" name="lan" value="eng" /> 영어, <input type="checkbox" name="lan" value="jap" /> 일어, <input type="checkbox" name="lan" value="chi" /> 중국어 <br /> 자기소개 : <textarea rows="5" cols="20">간단하게 입력하세요.</textarea <br /> 국적 : <select> <option>KOREA</option> <option>USA</option> <option>JAPAN</option> <option>CHINA</option></select <br /> 좋아하는 음식 : <select multiple="multiple"> <option>김치</option> <option>불고기</option> <option>파전</option> <option>비빔밥</option></select <br /> <input type="submit" /> </form> </body> </html>
-
input: 유저가 입력할 수 있는 박스를 만드는 태그
-
name: 변수명 (ex. uname 이면 uname = 뫄뫄, 솨솨)
-
비밀번호에서 input type ="password"이기 때문에 비밀번호를 칠 때 *****로 표시됨
-
연락처: size도 지정 가능
-
사진: type = "file"이면 파일을 삽입할 수 있는 '파일 선택' 버튼 생성
-
성별구분: type = "radio" 라디오버튼은 한 속성만 선택 가능
-
사용언어: type = "checkbox" 체크박스는 여러가지 속성 선택 가능
-
textarea: rows, cols 에 맞춰 직접 입력 가능한 타입
-
input type: submit -> '제출'로 표시 뒤에 value ="submit"적으면 'submit'으로 표시할 수 있음
-
form 태그의 메소드
- 1) get: 주소 뒤에 ? + key(변수명)=value(입력 값)형태로 주소를 활용하는 방식
- 2) post: 주소 뒤에 헤더 안에 숨겨서 보내는 방식
💡 레이아웃 구성 태그
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div>block_01</div> <div>block_02</div> <div>block_03</div> <div>block_04</div> <div>block_05</div> <br/><br/> <span>inline_01</span> <span>inline_02</span> <span>inline_03</span> <span>inline_04</span> <span>inline_05</span> </body> </html>
- div: 블록 태그 / 한 줄 전체 영역 사용
- span: 인라인 태그 / 입력 문자의 영역만 사용
- block 태그: div, p, h1...
- inline 태그: span, img...