1. 캡슐화에 대해 설명하시오.
📌 캡슐화(Encapsulation)
-
연관된 목적을 가지는 변수, 함수를 하나의 클래스로 묶어 외부에서 쉽게 접근하지 못하도록 정보은닉(information hiding)하는 것
-
캡슐화를 통해 외부에서 내부 정보에 접근하거나 변경할 수 없게 직접적인 접근을 막고 객체가 제공하는 필드와 메소드를 통해서만 접근이 가능
-
객체 내의 정보 손상과 오용을 방지하고 데이터가 변경되어도 다른 객체에 영향을 주지 않아 독립성이 좋음
-
캡슐화는 접근 제어자를 통해 이루어짐
💡 접근 제어자접근 제어자 범위 public 접근 제한 없음 protected 같은 패키지 내에 존재하거나 상속 클래스에서 접근 가능 default 아무런 접근 제어자를 명시하지 않을 때 기본으로 설정되며
같은 패키지 내에서만 접근 가능private 해당 클래스 내에서만 접근 가능
-
활용예제
class Rsp {
void inputRsp() {
System.out.println("가위 바위 보 입력받기");
}
void randomRsp() {
System.out.println("컴퓨터가 랜덤 생성하기");
}
void resultRsp() {
System.out.println("승부 결정 짓기");
}
public void run () {
inputRsp();
randomRsp();
resultRsp();
}
}
// 캡슐화: 최종으로 클래스(라이브러리)를 사용하는 사람이 가장 사용하기 쉽게 프로그래밍하여 갖다 바치는 것
public class EncapsulationEx {
public static void main(String[] args) {
Rsp rsp = new Rsp();
rsp.run();
// rsp.inputRsp();
// rsp.randomRsp();
// rsp.resultRsp();
}
}2. 프로토콜이란?
📌프로토콜(Protocol)
- 데이터를 교환할 때 사용하는 통신규약 (통신을 하기 위한 약속)
💡 프로토콜의 예시
① HTTP (HyperText Transfer Protocol)
- 웹(응용 계층) 상에서 하이퍼텍스트(HTML)를 통해 전송하는 규약
② FTP(File Transfer Protocol)
- 응용 계층에서 파일을 주고 받기 위한 규약
③ SSL(Secure Socket Layer)
- 표현 계층의 네트워크의 인증, 암호화 등의 규약
④ TCP(Transmission Control Protocol)
- 전송 계층에서 정보 전달을 안전하게 할 수 있도록 하는 규약
⑤ UDP(User Datagram Protocol)
- 전송 계층에서 보다 빠르게 데이터를 주고 받을 수 있도록 하는 규약
⑥ IP(Internet Protocol)
- 네트워크 계층에서 호스트의 주소 지정과 패킷을 분할하고 조립하는 규약
3. <www.naver.com:80/kr/emp>의 포트 번호 와 DNS 주소에 대하여 설명하시오.
- 포트 번호: 80
- DNS 주소: www.naver.com
-
포트 번호(Port) : IP주소가 컴퓨터를 식별할 수 있게 해준다면, Port번호는 해당컴퓨터의 구동되고 있는 프로그램을 구분할 수 있는 번호 (프로그램 번호)
-
DNS : IP주소를 인간이 쉽게 외우도록 맵핑한 문자열
4. (HTML) 아래의 태그에 대하여 설명하시오.
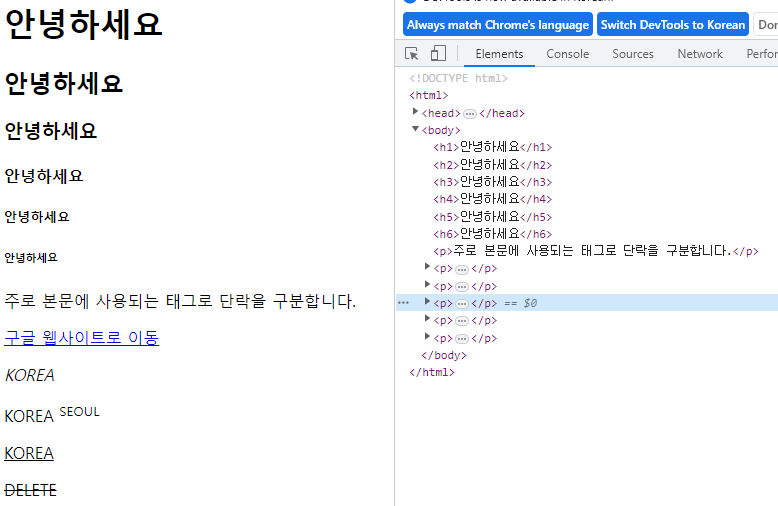
<h1>: heading이라는 약자로 제목을 지정하는 태그 (h1이 가장 크다) - 로고 전용 <h2>: 제목을 지정하는 태그 (h1 ~ h6 까지 크기별로 있음) <html>: html 문서의 본문 범위를 지정하기 위한 태그 <a>: 다른 콘텐츠와 연결되는 하이퍼링크(hyperlink)를 정의하는 태그 <p>: paragraph의 약자로 문장을 나열할 때 사용하는 문단 태그 <b>: 텍스트 굵기 (볼드체) <br>: Enter 키의 효과를 가지는 줄바꿈 태그
💡 태그 예시
<!DOCTYPE html>
<html>
<head>
<title> html 연습 </title>
</head>
<body>
<h1>안녕하세요</h1>
<h2>안녕하세요</h2>
<h3>안녕하세요</h3>
<h4>안녕하세요</h4>
<h5>안녕하세요</h5>
<h6>안녕하세요</h6>
<p>주로 본문에 사용되는 태그로 단락을 구분합니다.</p>
<p><a href="http://www.google.com">구글 웹사이트로 이동</a></p>
<p><i>KOREA</i></p>
<p>KOREA <sup>SEOUL</sup></p>
<p><ins>KOREA</ins></p>
<p><del>DELETE</del></p>
</body>
</html> - 결과