WEB2 CSS 3강. CSS의 등장
앞서 2강에서는 HTML의 문법에 태그를 추가하는
< font > 라는 태그에 대해서 배웠다.
이번 강에서는 훨씬 더 어렵지만
근본적인 해결책인, CSS를 해보도록 하자.

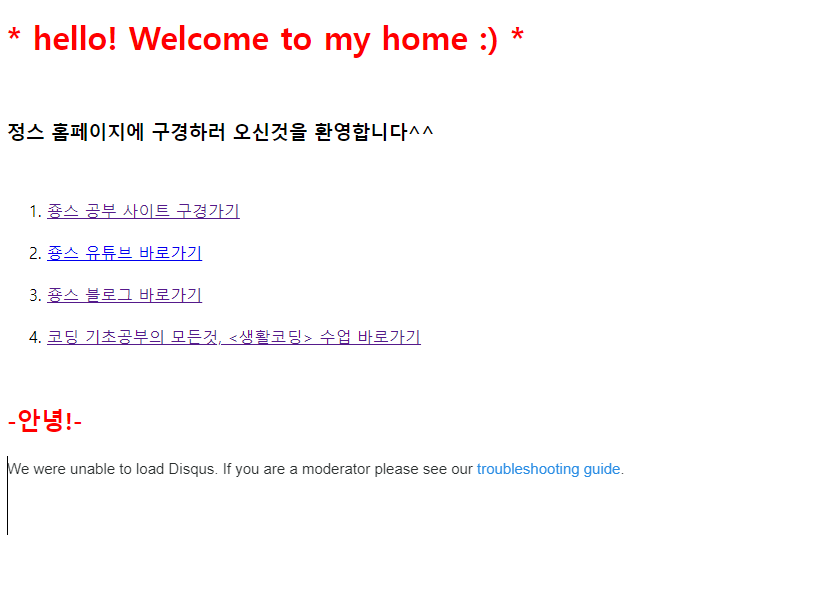
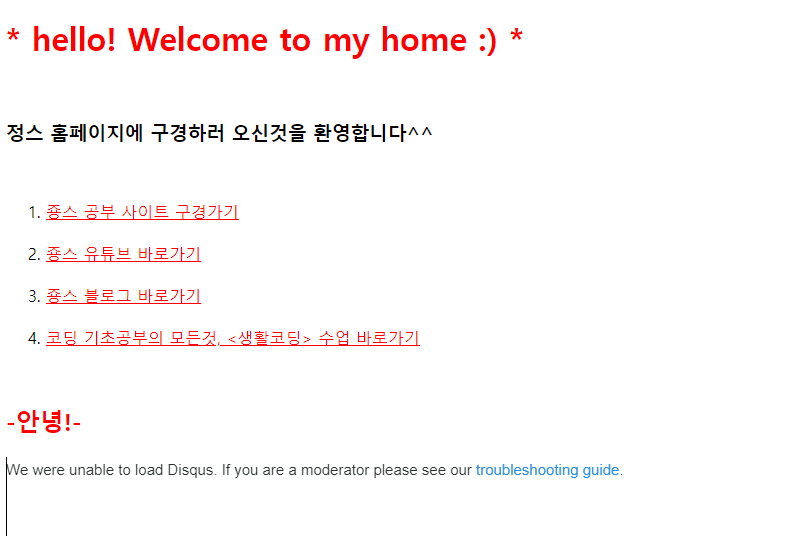
2강을 실습할때 나는 홈페이지의 메인에 위치한
환영하는 문구와, 아래 안녕! 이라고 적은 끝 글자에만
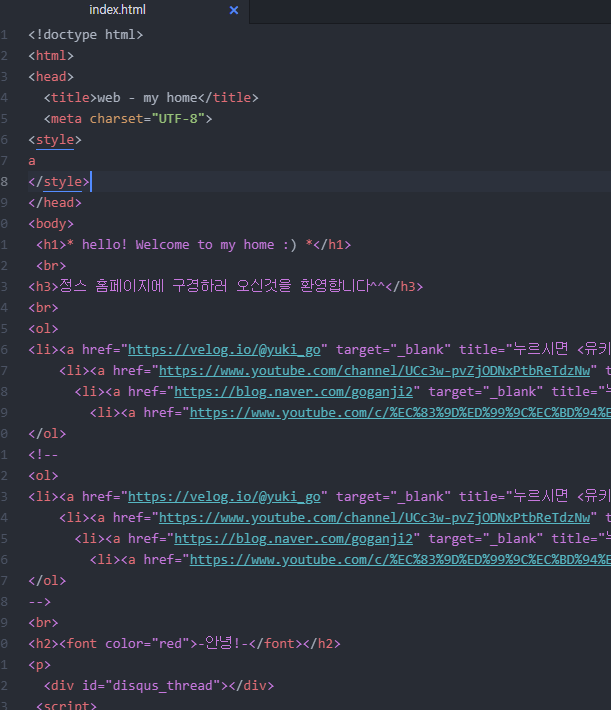
< font > 태그를 이용하여 빨간색 컬러로 변경해주었다.

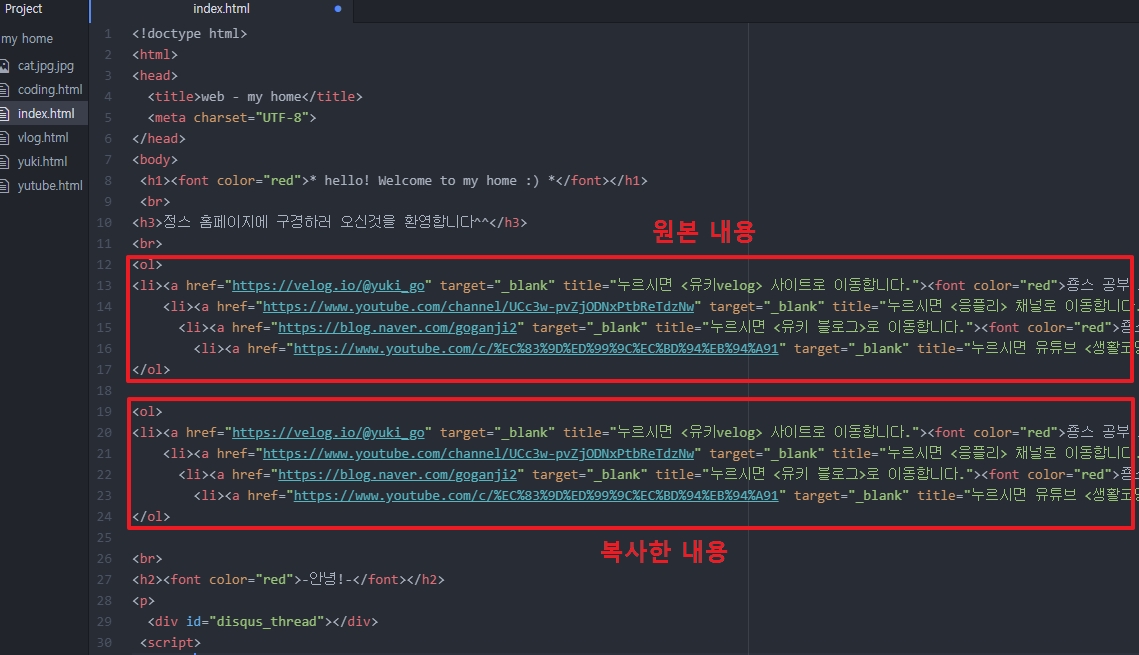
이번엔 가운데 링크가 걸린 내용에 빨간색 컬러로 변경을 준 뒤
3강 실습을 진행하려 한다.

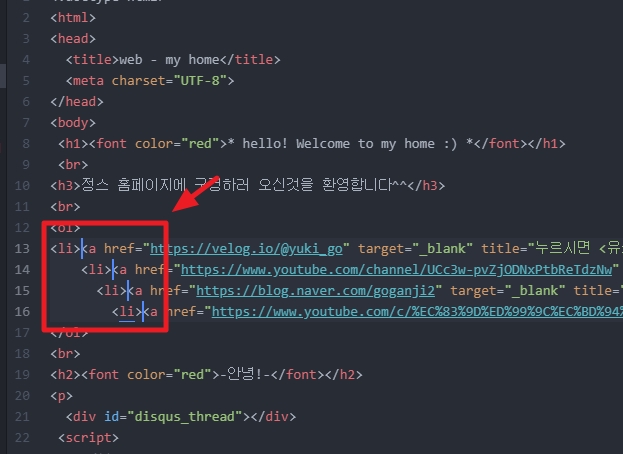
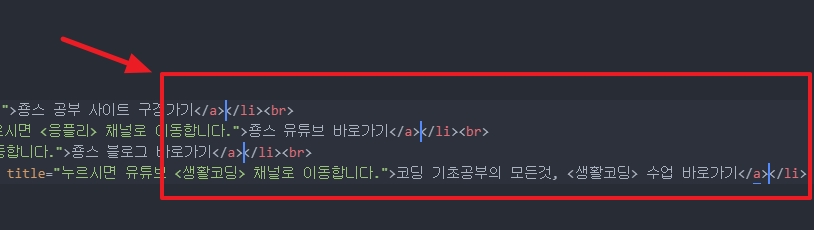
Ctrl 을 누른 채 마우스 왼쪽 버튼으로
앞부분에 커서를 하나씩 찍어주면 동시에 입력이 된다.

앞부분에 < font color="red" > 라고 입력하고

맨 뒷부분에 (li태그 앞에)

< / font > 닫히는 태그도 입력해준 뒤 저장.

그러고 내 웹사이트를 켰는데..
빨간색 컬러로 바껴져 있지 않았다. 앗..
강의를 다시 보니

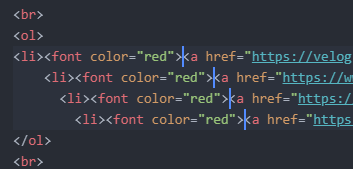
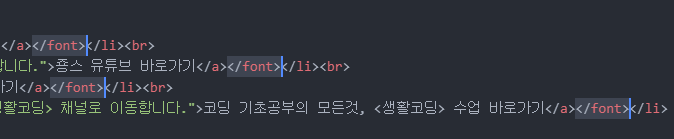
< a href="" > 태그 다음에 < font > 태그를 입력해야 되는 거였다.

닫히는 태그도 < /a > 태그 앞에 < /font > 태그가 들어가는 거였다.

재빨리 수정해주었다.

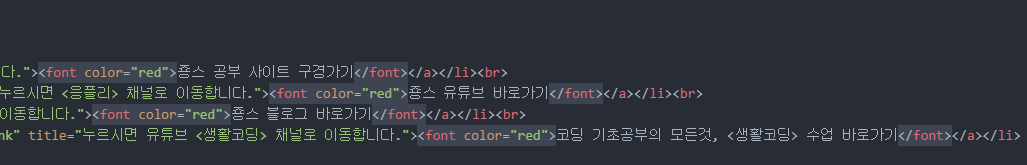
수정하고자 하는 4개의 글에 모두 재입력 완료 ..

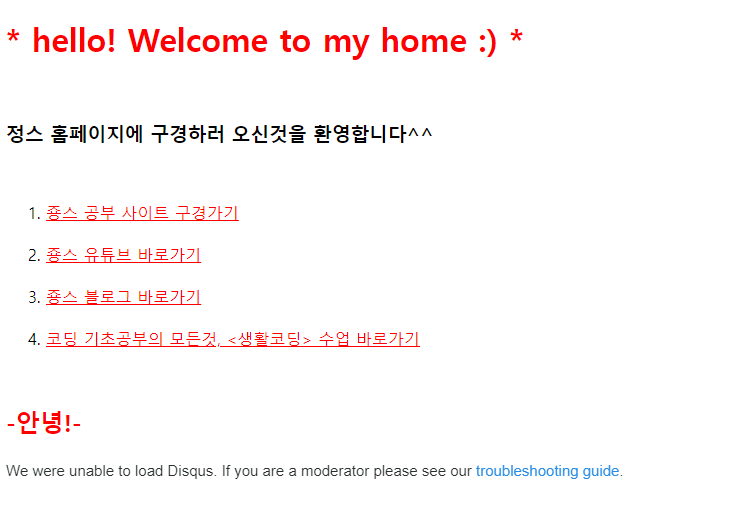
저장 후 웹페이지를 다시 부랴부랴 켜보니
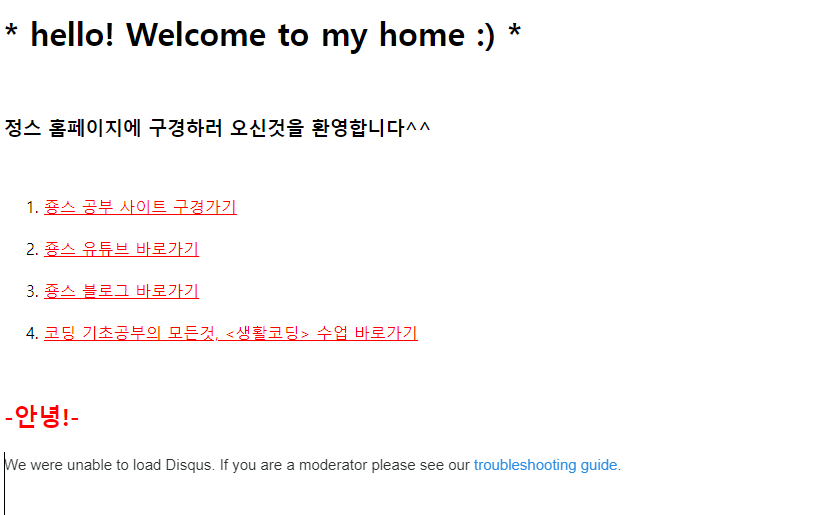
링크 걸어둔 내용 부분의 4개 글이 모두 빨간색으로 잘 변경된걸 확인할 수 있었다.
다시 수업 내용으로 이어가서,

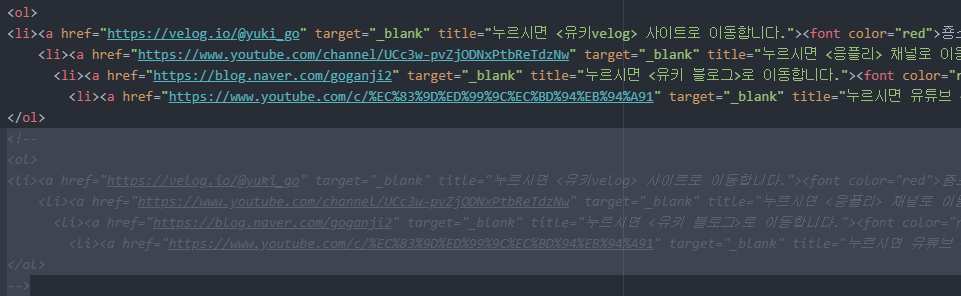
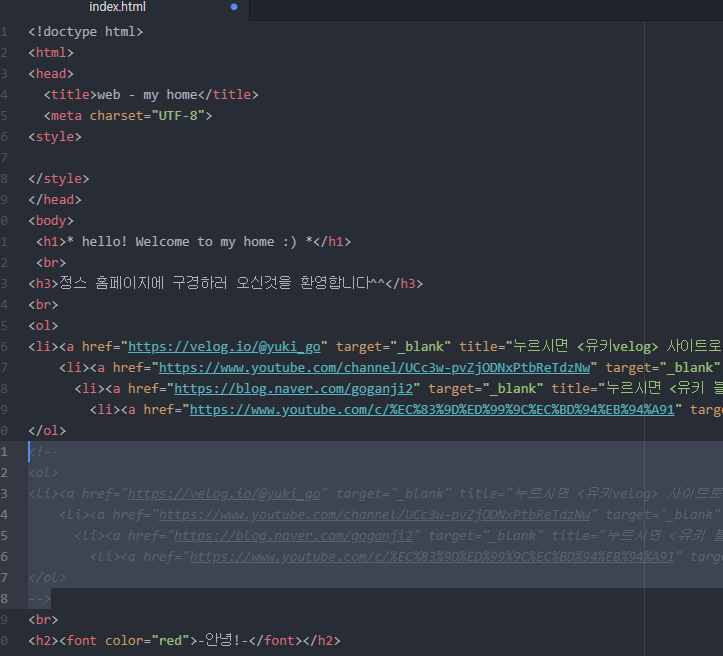
방금 내가 빨간색으로 바꿨던 요 내용 부분만 드래그해서 복사,

바로 아래 붙여넣기 해준다.
이 상태에서 아래 복사한 내용을, 컴퓨터가 무시하게끔 해보려 한다.

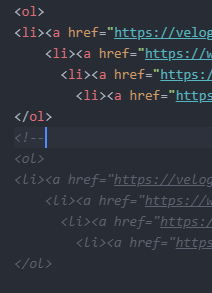
가운데 커서를 두고

< !-- 이라고 입력하고

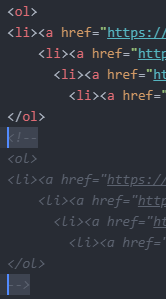
아래쪽에 --> 이라고 입력해주면

복사했던 내용부분만 글자가 전부 회색깔로 변하게 된다.

< !-- 와 -->
라고 입력한 이 기호는,
내가 웹 브라우저한테
< !-- 이것과
--> 이 기호
사이에 있는 콘텐츠는 없는 것으로 해라 라고,
명령어를 입력한 것이다.
CSS를 사용해서 글자 색깔 변경하기

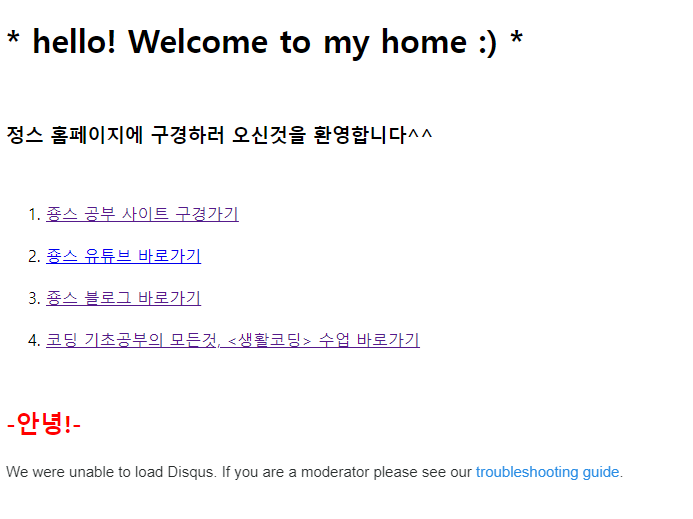
자, 웹 페이지의 이 상태에서

마지막 문구를 제외하고, 다시 검정색 글자로 다시 변경해주자.
아까는 < font > 태그를 사용해서 빨간색 컬러를 명령어로 입력해주었다면,
이번엔 CSS 를 사용하여 아까와 똑같은 방식으로,
똑같은 모습으로 디자인해주려 한다.
웹 브라우저가 처음 나왔을 때,
웹 브라우저는 어떤 컴퓨터 언어만을 해석해서 처리하는 프로그램 이었을까?
바로 HTML 이다.
그래서 웹 브라우저는 기본적으로 이 코드를
HTML 이라고 생각한다.
그리고 아직 CSS 라는 언어를 배우지 않았지만
CSS는 HTML 과는 완전히 다른 컴퓨터 언어이다.
그래서, 웹 브라우저에게
나는 지금부터 CSS언어를 쓸 테니
너는 이 코드를 HTML이 아니라 CSS 문법에 따라 해석해야해!
라고 HTML의 문법으로 쓰고자 한다.

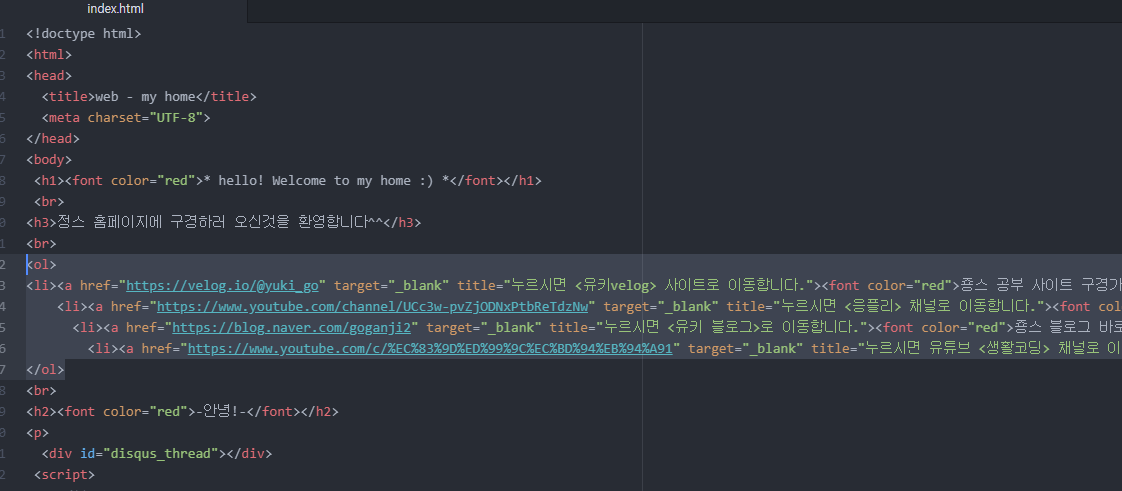
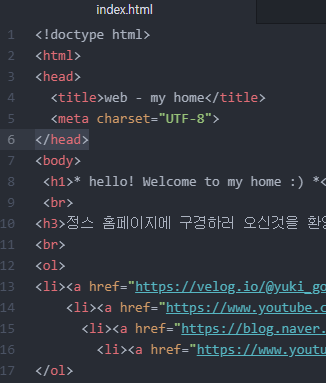
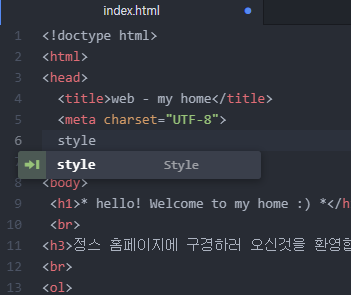
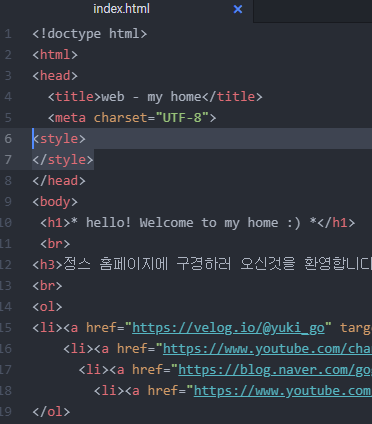
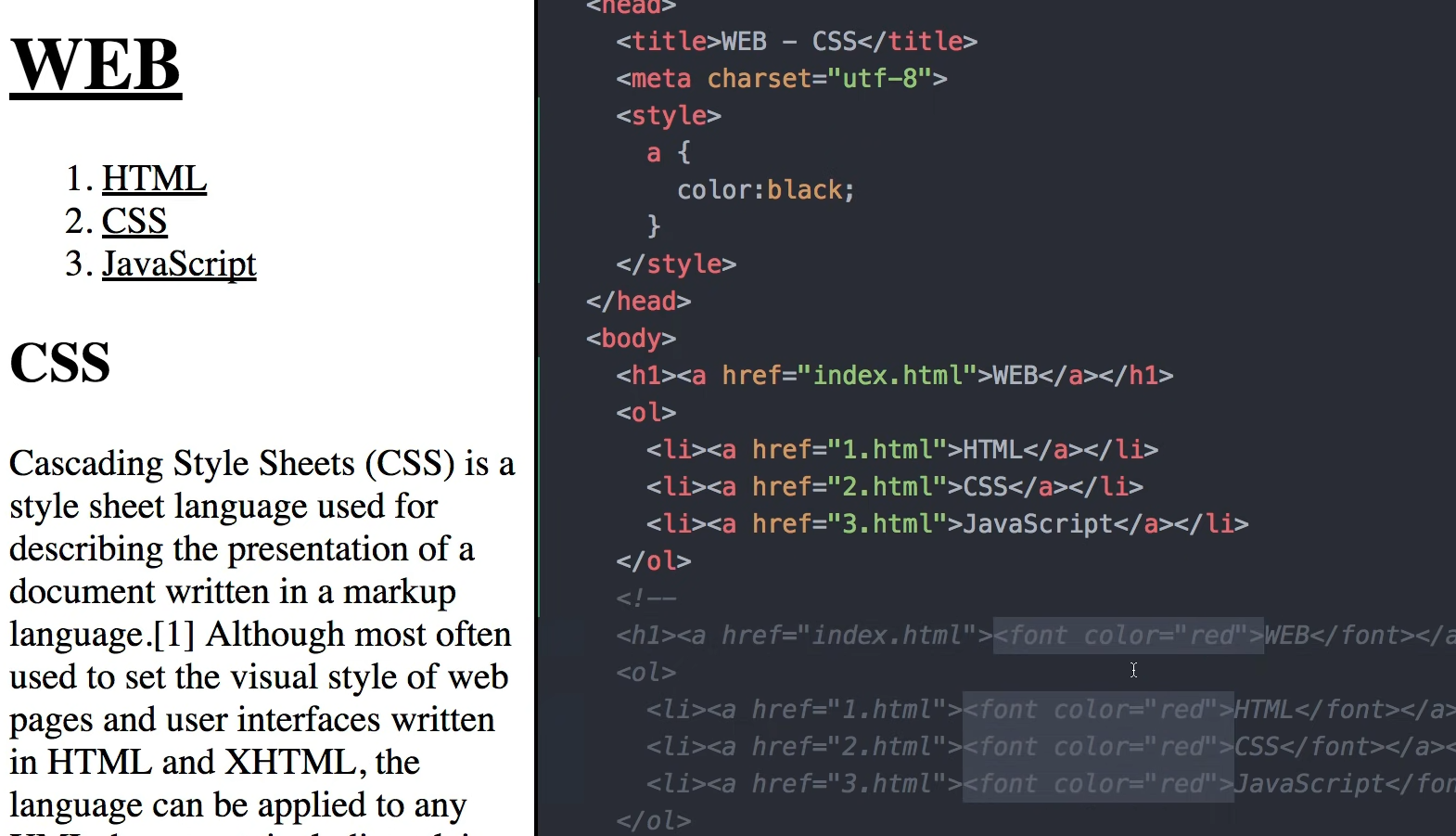
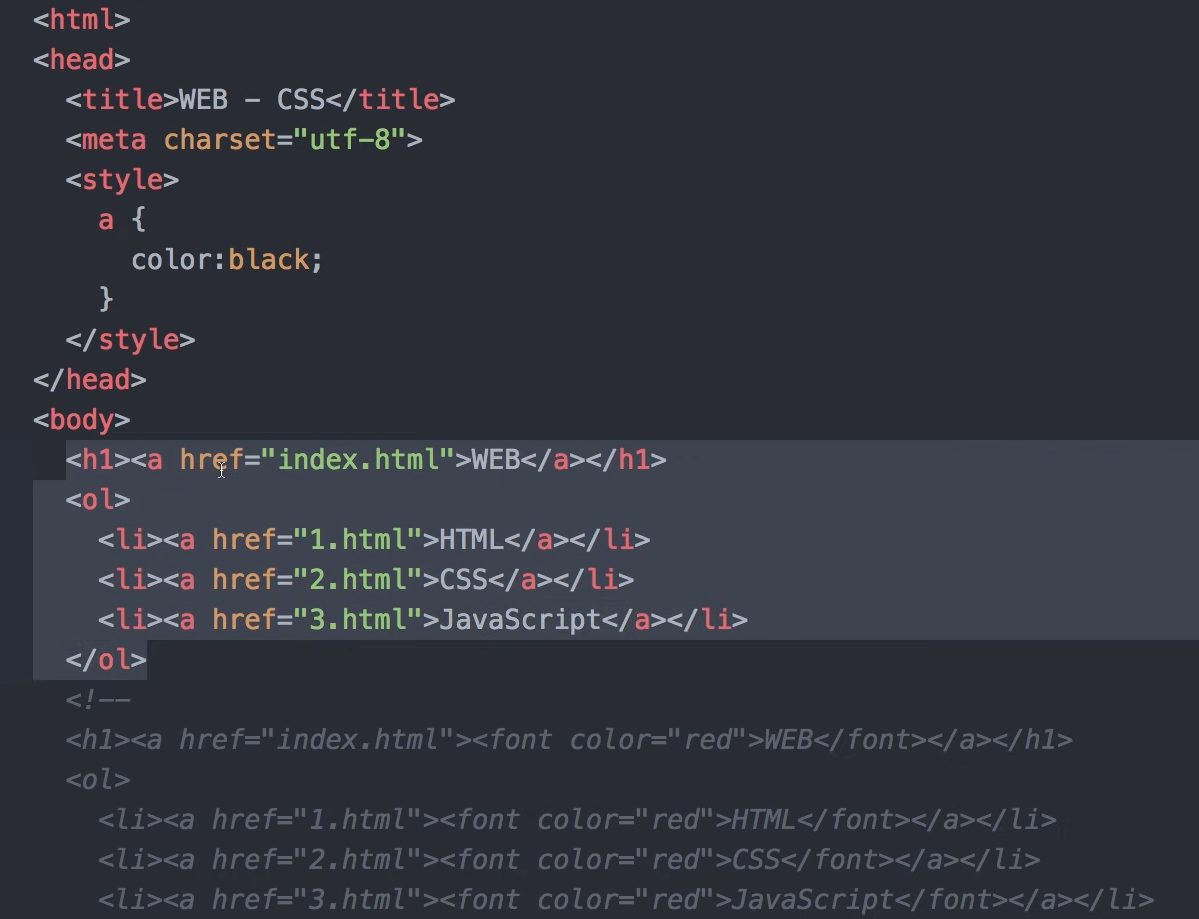
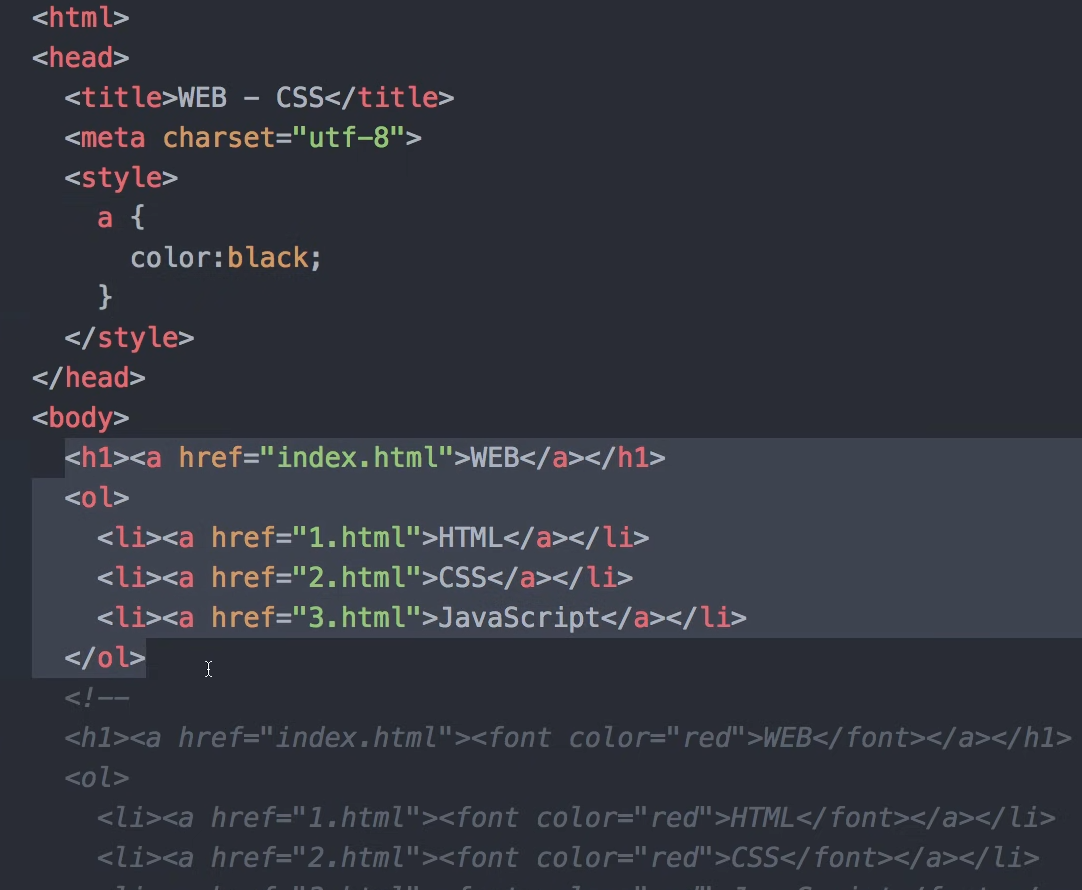
저기 있는 < / head > 태그 바로 위에


스타일 태그라는 것을 입력해주었다.
<style>
</style>이 태그는 HTML의 문법이면서, 동시에
이 <style> 태그 안쪽에 있는 내용이 CSS 임을
컴퓨터에게 알려준 셈이다.

<style> 태그 안에 이제 CSS를 작성해볼건데,

아까 아래 회색 컬러로 숨겨진 내용,
이 코드가 하고자 하는 진짜 내용은
이 웹 페이지에 있는 모든 < a > 태그의 폰트 컬러를
붉은색으로 해라.
라는 뜻이었다.
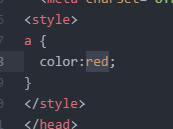
이것을 CSS 라는 새로운 언어 문법으로 작성하자면

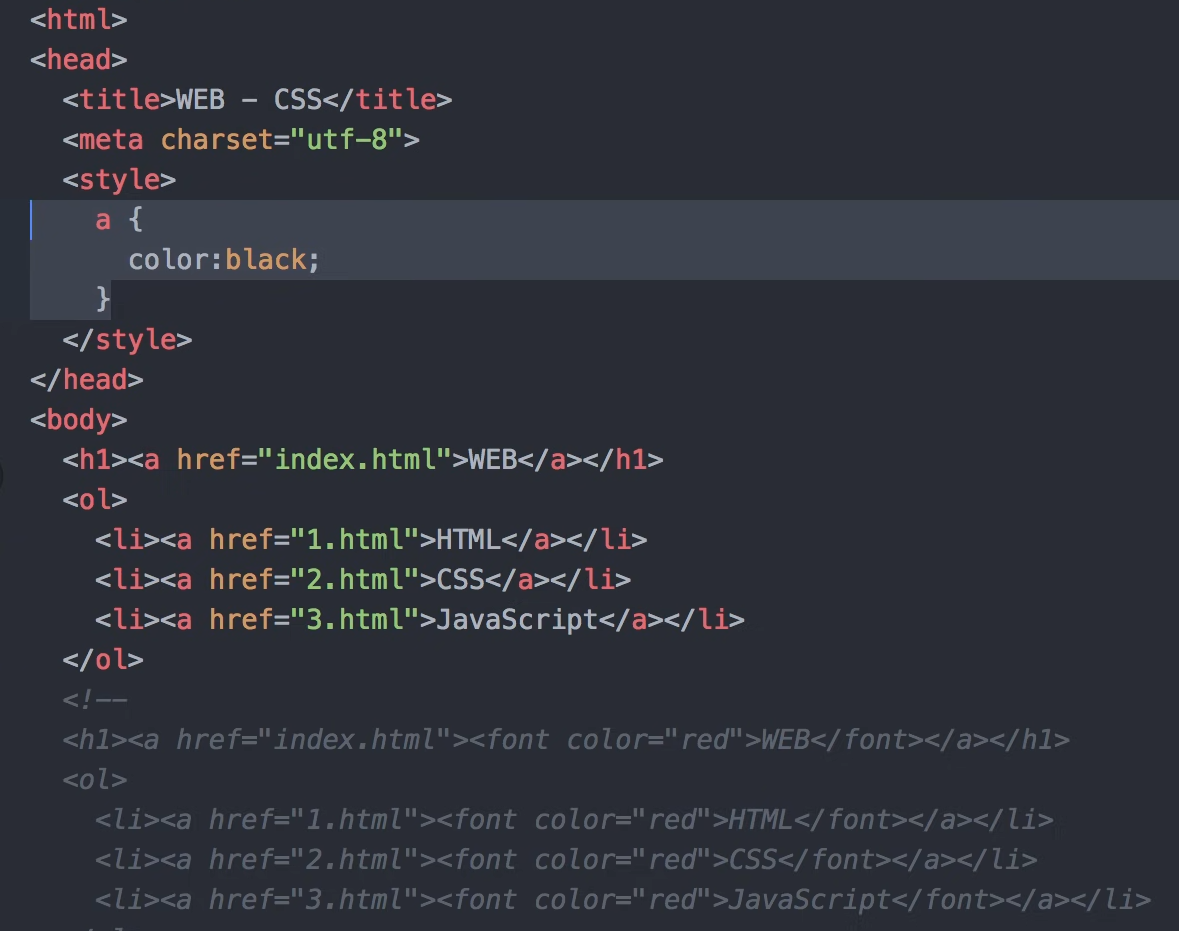
바로 a 단 한글자이다.

코드 내용의 글자 색상이 전부 바뀐것을 확인할 수 있다.
a = 웹 브라우저야, 이 웹 페이지에 있는 모든 < a > 태그에 대해서...
라는 뜻을 저 한 글자로 설명할 수 있는 것이다.

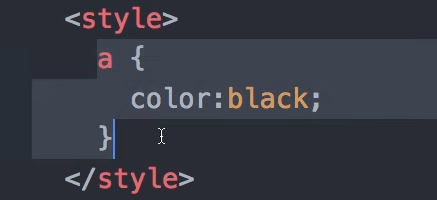
그런 다음 중괄호 기호 { 를 입력하고
CSS에서의 폰트 컬러는 그냥 color 이다.

color: 이라고 입력 한 뒤
주고자 하는 컬러는 빨간색이므로

red 라고 적어주고

뒤에 세미콜론 기호인 ; 표시를 찍어주면 된다.
코드내용을 저장한 뒤 웹 페이지를 새로고침 해보면

내가 <a> 태그를 걸었던 부분만 빨간색 컬러로 바뀌었다.
이전의 <font> 태그와 같은 결과를 도출시킨 것이다.
예전의
<font>는 HTML의 태그였고,
이번엔CSS의 새로운 언어의 문법인<a>를 사용했다.
수 천, 수 억개의 태그.. 한번에 수정하는 방법
이전의 <font> 태그의 경우에는
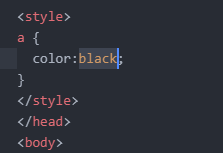
red 라고 하는 저 값을 black 으로 바꾸려고 한다면,
그리고 <font> 태그가 1억개가 있다면..
이러한 경우는 정말 힘들게 1억개를 하나하나 다 바꿔줘야 한다.
하지만 CSS의 경우

만약 아까처럼 <a> 태그의 컬러를 검정색으로 바꾸고자 할 때

red 라고 입력했던 이 코드를

검정색으로 바꾸는 순간
<a> 태그가 1억개든, 10억개든 한번만에 다 바뀔 수 있다는 점이 CSS 이다.
코딩을 잘하는 방법? - <중복 제거하기>
우리는 초심자 수업이기 때문에
코딩을 '잘하는' 방법 중 하나는,
중복을 제거하는 것이다.

오른쪽 강의 캡쳐내용을 보자.
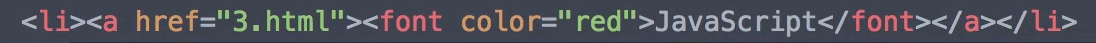
<font> 라고 하는 저 코드가 몇개나 중복되어 있는가?
(지금은) 무려 4개나 중복되어져 있다.
그렇다면,
중복된 태그를 제거하게 되면 어떠한 장점이 있을까?
<font> 태그가 1억개나 중복되어 있다고 가정한다면,
웹 페이지의 사이즈는 훨씬 더 클 것이다.
그리고 이 사이즈는
우리가 하루에 한두 번 정도 접속하는 사이트라면 큰 차이가 없지만,
Google, Facebook, Naver 와 같은 거대 기업에서
이러한 중복된 코드가 있냐, 없냐에 따라서
하루에 1억씩이나 차이 날 수가 있다.
규모가 커지면 이러한 부분도 굉장히 중요한 문제가 될 수 있다는 거다.

위의 <font> 태그가 똑같은 코드라고 해서
일괄적으로 확 바꿔버리게 되면
이 태그를 작성했던 사람의 의도와는 다르게
바꾸면 안되는 것 조차 바뀔 수 있는 가능성이 생긴다.
그렇게 되면 수정하는 것이 굉장히 힘들어 질 것이다.

하지만
어떤 이유에서든 이런 식으로 누군가 코드를 써놨다면,
아마 여기 있는 black을 red로 바꾸는 것은
같은 성격의 것을 바꾸는 것이라고
상당히 높은 확률로 확신할 수 있을 것이다.
다시 말해 이 웹 페이지를 유지하고 보수하는,
유지보수를 훨씬 더 편리하게 할 수 있게 된다는 거다.
가독성 또한 훨씬 더 높아진다는 것을 볼 수 있겠다.
마치며
아래 드래그 한 코드를 잘 살펴보면, (HTML 코드)
디자인과 관련된 코드는 단 한 줄도 들어 있지 않은 것을 알 수 있다.
대신, 디자인과 관련된 코드는 (CSS 코드)
위의 <style> 이라고 하는 태그 안에 갇혀 있게 된다.
그럼 웹 페이지를 해석하는 여러가지 기계들은
디자인과 관련된 것이 필요 없다면
이 부분은 무시하고(<style>태그쪽)
정보만을 가지고 있는 이 코드를(아래 드래그 해놓은 부분)
분석해서 여러 가지 작업을 각자의 의도에 맞게 할 수 있을 것이다.
CSS 언어가 도입된 중요한 이유 / 마무리
- HTML은 너무도 중요하다.
html이 정보에 전념하기 위해서
html로부터 디자인에 대한 기능을 뺏어온 것이 CSS이다.
- CSS를 통해 웹페이지를 디자인하는 것이
HTML을 통해서 디자인하는 것 보다 훨씬 더 효율적이기 때문이다.
