WEB2 CSS - 2. CSS가 등장하기 전의 상황

웹을 만든 사람들은 웹을 아름답게 만들 수 있는 방법이 뭐가 있는지 고민하기 시작한다.

HTML 이라는 이미 있는 언어의 디자인과 관련된
새로운 태그를 추가하는 것과
디자인에 최적화된 완전히 새로운 언어를 만드는 것 중
어떤 것이 더 쉬울까?

HTML의 디자인에 대한 새로운 태그를 추가하는 것이
더 쉬울 것이다.
웹 브라우저를 만드는 사람들은 이 쉬운 길을 선택하게 된다.

CSS 라는 새로운 언어가 탄생했는데
이 CSS 를 살펴보기 전에,
쉬웠으나 한계가 있었던 방법에 대해 먼저 살펴보겠다.
지금은 사용되지 않는
디자인을 위한 태그가 있다. (지금은 안씀)

바로 font 라는 태그이다. (기억하지 않아도 됨)

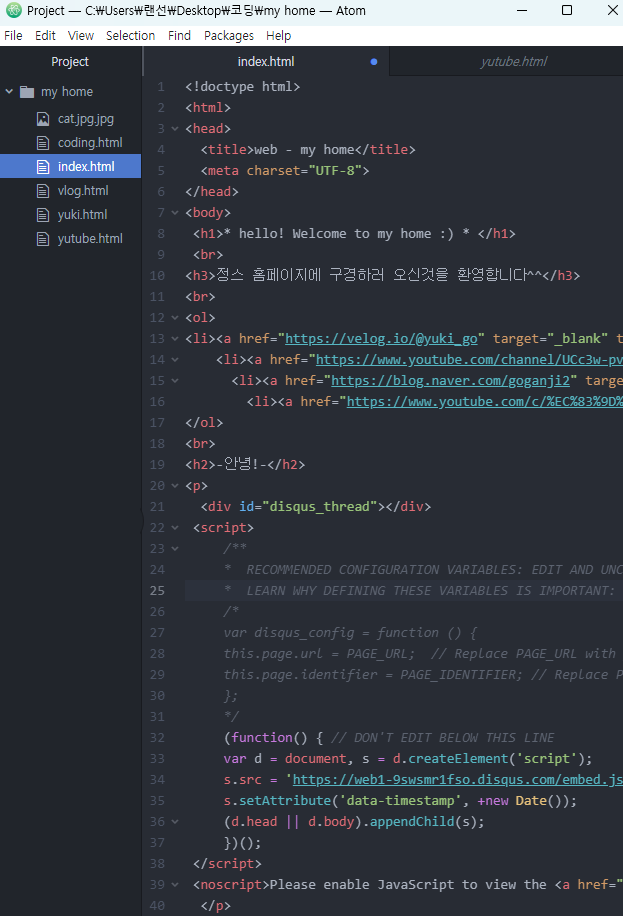
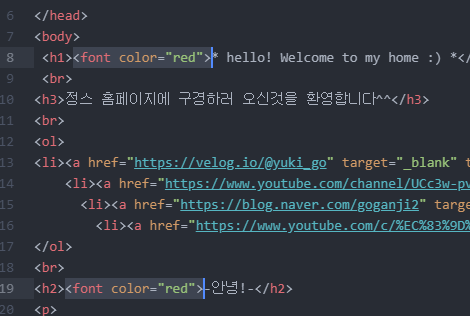
글자 색깔을 바꾸기 전의 현재 내 웹 페이지는 이렇게 되어있다.

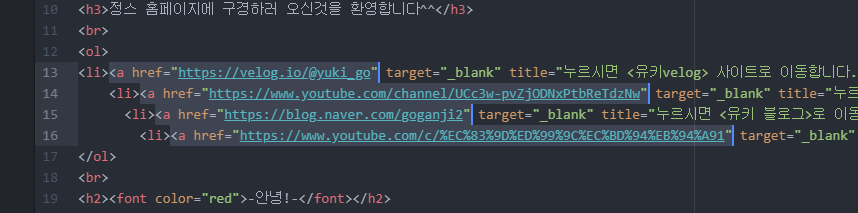
위 화면은 WEB1-HTML 강의를 통해 내가 입력했던 코딩인데,
여기서 font 태그를 이용해 내용 중 글자의 색깔을 바꿔볼 것이다.
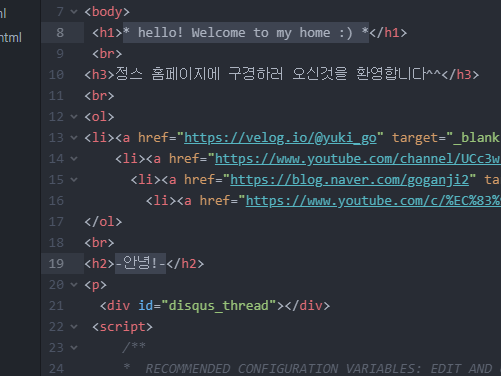
마우스로 두개의 문구를 드래그 해줬다.
" hello! welcome to my home :) *
이라고 되어있는 문장 하나와, 아래쪽의
-안녕!-
이라고 입력한 글 이렇게 2개이다.
이 글자들의 색상을 빨간색 으로 바꾸고자 한다.
태그 이름은 font !

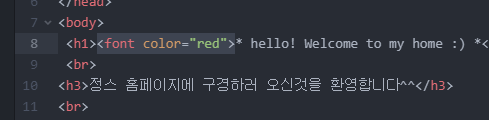
태그를 입력 할 글자 앞에 커서를 찍고

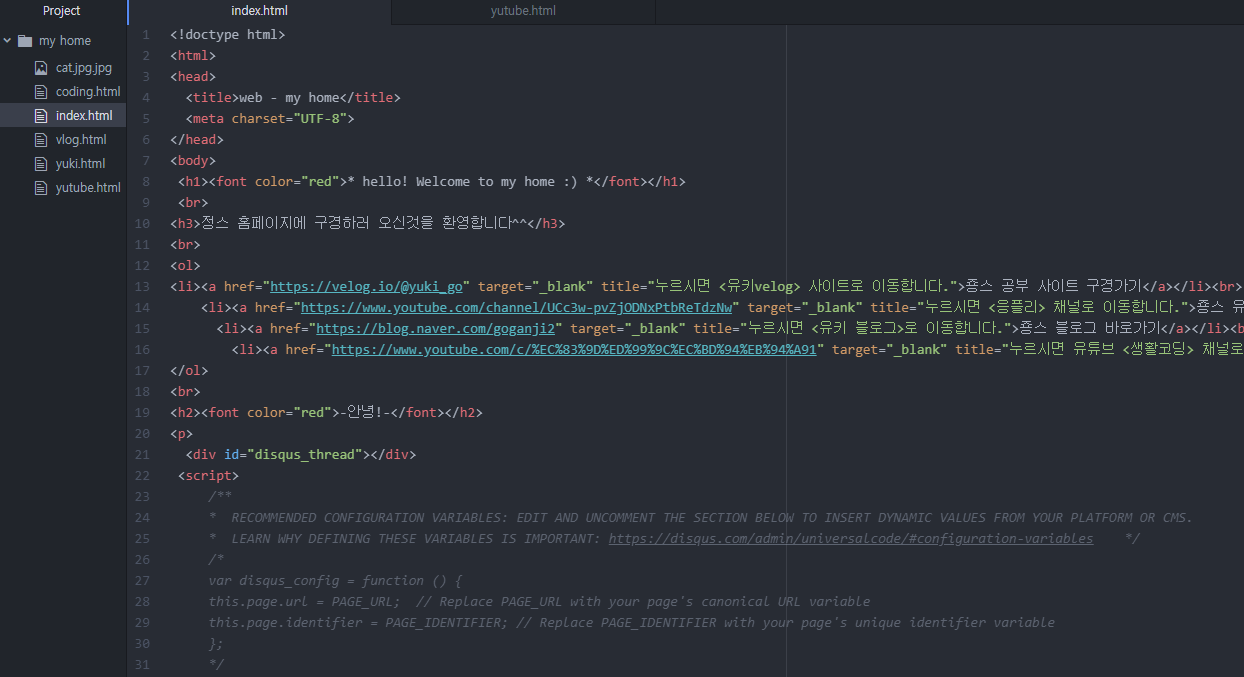
< font color = "red" > 라고 입력해준다.

아래쪽 안녕! 문구 앞에 역시 똑같이 입력해주었다.

빨간색으로 표시 할 문구 앞에만 < font color ="" > 을 입력해주면 된다.

마지막 뒷부분에는 닫히는 태그를 꼭 입력해줘야 한다.
열리는 태그
< font color = 색상 "" >
닫히는 태그< / font >
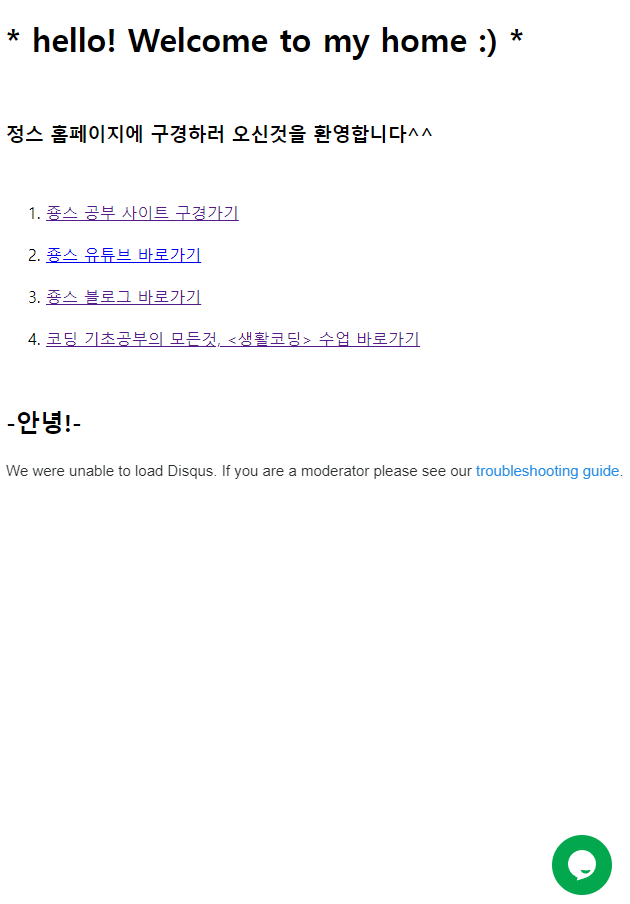
저장해준 뒤 웹 페이지를 새로고침하여 결과를 보면?

위와 같이 내가 빨간색으로 표시하고자 하는 글자만 태그가 잘 적용되었다.

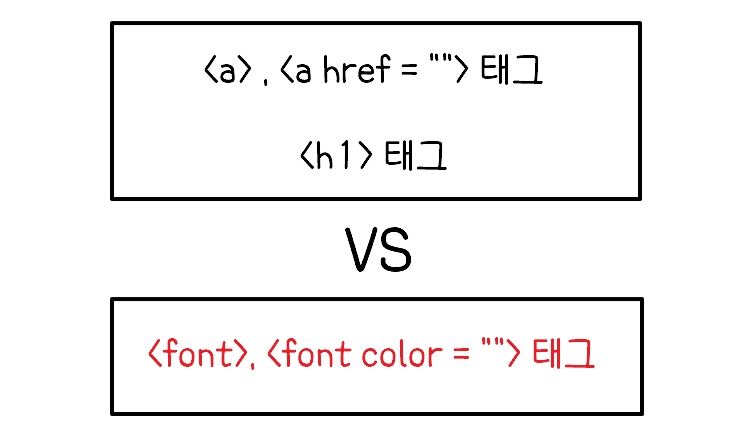
이전에 배웠던 < a href ="" > 태그나 < h1 > 와 같은 태그는
방금 배운 < font > 태그와는 조금 다르다.

< a > 태그는, 내가 적은 어떤 글의 정보가 '링크' 라는 것을 설명하는 정보 태그이다.
< h1 > 이라는 태그는, 내가 적은 어떤 글이 이 웹 페이지에서 '제목' 이라고 하는
중요한 정보 태그이다.
이러한 정보를 해석해서 우리가 알고 있는 검색 엔진과 같은 시스템들이
우리가 필요한 정보를 찾아주게 된다.

< font > 태그는 글자에 대해서 어떠한 정보도 가지고 있지 않다.
다만 빨간색 이라고 표현해야 된다는 '디자인' 을 나타낼 뿐이다.
디자인은 매우 중요하지만
디자인 자체가 정보라고 볼 순 없기 때문이다.
마무리

지금 우리가 짠 코드에는 또 다른 문제가 있다.
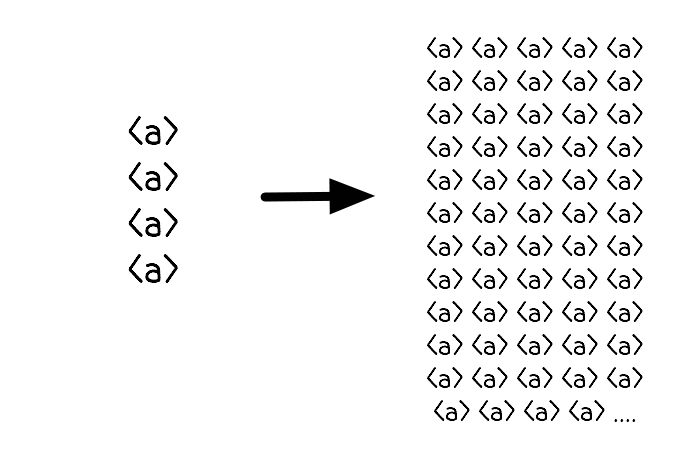
위의 내가 작성한 코드에는 현재 4개의 < a > 태그가 있다.

우리가 공부를 하다보면,
이렇게 코딩을 하다 보면,
내가 지금 처해있는 상황을 극단적인 상황으로 몰고 갈 필요가 있을 것이다.
예를 들어 저 < a > 태그가, 4개가 아닌 1억개의 < a > 태그가 있다고 가정해보자.
이런 상황에서 상사가, 또는 클라이언트가 와서
나에게 아침, 점심, 저녁으로 글자의 색깔을 바꾸라고 요청했다.
하루는 빨간색으로 하라고 했다가,
다음날에는 검정색으로 변경해달라 하고,
그 다음날은 들어본 적도 없는 파우더 블루 컬러로 바꿔달라고 매일 같이 요청한다면
우리는.. 나는 굉장히 힘들고, 난처하고, 불행 할 것이다.
하지만 이 불행감이 바로 우리가 공부를 지속하는데 있어서
굉장히 중요한 에너지원이라고 생각한다.
이러한 상황으로 인해 충분히 절망한다면,
그리고 이 상황을 극복하게 해주는 놀라운 기술인 CSS 를 배웠을 때.
비로소 해방된 느낌을 경험할 수 있을 것이다.
그만큼 CSS 가 귀하게 느껴질 것이고 말이다.
