1. HTTP(HyperText Transfer Protocol)
1.1 개요
-
하이퍼텍스트를 빠르게 교환하기 위한 프로토콜의 일종
💡 하이퍼텍스트(HyperText)
- Text 방식 : 책을 펼쳐 목차를 확인 후 해당 페이지로 책장을 넘겨 이동
- 클릭 한 방에 텍스트에 접근 가능(순차적 접근법)
- 다른 페이지 뿐만 아니라 같은 페이지 내의 다른 정보로도 순간이동 가능(비순차적 접근법)
-
W3 상에서 정보를 주고받을 수 있는 프로토콜
💡 월드 와이드 웹(World Wide Web, WWW, W3) = 웹(the Web)
- 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간
- 인터넷 상에서 동작하는 하나의 서비스
→ 웹 ≠ 인터넷 - 인터넷에서 HTTP 프로토콜, 하이퍼텍스트, HTLM형식 등을 사용하여 그림과 문자를 교환하는 전송 방식
💡 통신 프로토콜(=통신 규약)
- 컴퓨터나 원거리 통신 장비 사이에서 메시지를 주고 받는 양식과 규칙의 체계
- 기능
- 신호체계
- 인증
- 오류 감지
- 오류 수정
-
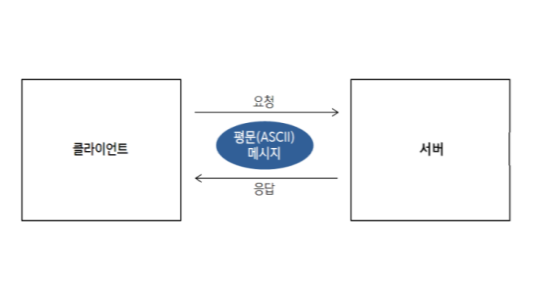
클라이언트와 서버 사이에 이루어지는 요청(request)/응답(response) 프로토콜
ex) 클라이언트(웹 브라우저)가 HTTP를 통하여 서버로부터 웹페이지(HTML)나 그림 정보 요청 → 서버가 요청에 응답하여 필요한 정보를 사용자에게 전달 -
주로 HTML 문서를 주고받는 데 사용
-
사용
- TCP 또는 UDP(HTTP/3부터)
- port : 80번
-
웹페이지 URI :
http:// -
비상태연결(Stateless, Connectless) → 비연결성 프로토콜
- 서버에 연결되어 요청 후 응답을 받으면 연결을 끊음
- 장점
- 접속 유지 최소화
- 불특정 다수를 대상으로 하는 서비스에 유리
- 단점
- 클라이언트의 이전 상태를 알 수 없음
- 로그인을 해도 정보 유지 불가
- 단점을 해결하기 위해 쿠키와 세션 등을 이용
1.2 메시지 포맷

💡 공통 헤더
Date: HTTP 메시지 생성 일시Connection: 클라이언트와 서버 연결에 대한 설정Cache-Control: 캐시 관련Pragma: HTTP/1.0에서 사용하던 캐시 제어Content-Type,Content-Encoding,Content-Length,Content-Language: 본문 설정
ex) Content-Type: text/html; charset-latin-1
→ 해당 개체가 html 텍스트 문서이고, iso-latin-1 문자 인코딩 방식으로 표현
✅ 요청 메시지(클라이언트, Request)
-
구성
-
요청 내용(라인)
- 요청 메소드 :
GET,POST,PUT,DELETE - 요청 URL
- HTTP 버전
- 요청 메소드 :
-
헤더
-
방식 :
key - value -
종류 : 아래 표 외에도 여러가지 존재
종류 설명 Host 요청이 전송되는 target의 host URI 정보
ex) google.comUser-Agent 요청을 보내는 클라이언트에 대한 정보
ex) 웹 브라우저에 대한 정보Referer 직전에 머물러 있던 페이지 정보 Accept류 클라이언트가 받을 수 있는 컨텐츠 정보(응답 타입)
ex)Accept-charset,Accept-language,Accept-encodingCookie 쿠키 값 Authorization 인증 토큰 정보 Origin 맨 처음 시작 요청 주소값
-
-
빈 줄(empty line/blank line) : 요청에 대한 모든 메타 정보가 전송되었음을 알림
-
기타 메시지(HTTP Body) : 빈 줄 아래 작성된 메시지 본문
- 요청할 때 함께 보낼 데이터를 담는 부분
ex) HTML form 컨텐츠 등
- 요청할 때 함께 보낼 데이터를 담는 부분
-
-
예시
<!-- 요청 내용 -->
GET /restapi/v1.0 HTTP/1.1
<!-- 헤더 -->
Accept: application/json
Authorization: Bearer UExBMDFUMDRQV1MwMnzpdvtYYNWMSJ7CL8h0zM6q6a9ntw✅ 메시지 종류
| HTTP 메소드 | 설명 | 요청에 Body 존재 | 응답에 Body 존재 | 안전 | 멱등 | 캐시 가능 | 비고 |
|---|---|---|---|---|---|---|---|
| GET | 클라이언트가 서버에게 URL에 해당하는 자료의 전송 요청 | X | O | O | O | O | ▪ Safe Method ▪ Idempotent Method |
| HEAD | GET 요청 반환 데이터 중헤더 부분만 요청 | X | X | O | O | O | ▪ Safe Method ▪ Idempotent Method |
| POST | 클라이언트가 서버에서 처리 가능한 자료 전송 ex) 게시판 글 작성시 클라이언트의 문서를 서버로 전송 | O | O | X | X | O | |
| PATCH | 클라이언트가 서버에게 지정한 URL의 데이터 일부 수정 요청 | O | O | X | X | O | |
| PUT | 클라이언트가 서버에게 지정 URL에 지정한 데이터 저장 요청 | O | O | X | O | X | Idempotent Method |
| DELETE | 클라이언트가 서버에게 지정한 URL 정보 제거 요청 | X | O | X | O | X | Idempotent Method |
| TRACE | 클라이언트가 서버에게 송신한 요청 내용 반환을 요청 | X | O | O | O | X | |
| CONNECT | 클라이언트가 특정 종류의 프록시 서버에게 연결 요청 | O | O | X | X | X | |
| OPTIONS | 해당 URL에서 지원하는 요청 메세지의 목록 요청 | 선택 | O | O | O | X |
💡 Safe Method
요청 전송시 서버 측 데이터에 변화가 있어서는 안됨
💡 Idempotent Method
동일한 요청이 한 번 전송되었을 때와 여러 번 연속하여 전송되었을 때의 서버 측의 처리 결과가 동일해야 함
✅ 응답 메시지(서버, Response)
- 구성
- 상태표시 행(status line)
- HTTP 버전
- 상태코드(status code) ex)
200 - Status text : 응답 상태를 간략하게 설명
ex) "Not Found"HTTP/1.1 404 Not Found
- 응답 헤더필드 : Request의 headers와 동일
- Location :
301,302에 사용되는 헤더로 변경된 주소 지정 - Server : 웹서버의 종류
- Age : max-age 시간에서 얼마나 지났는지 (초단위)
max-age : n초 단위로 캐시 신선도 설정(캐시 유지 시간)
- 이 외에도 여러가지 존재
- Location :
- 빈 줄 : 응답에 대한 모든 메타 정보가 전송되었음을 알림
- 기타 메시지 / Body
- Request의 body와 동일
- 요청한 데이터를 담고 있는 부분
- 서버가 보내준 데이터를 받아 브라우저가 화면에 렌더링
- 데이터를 전송할 필요가 없는 경우 비어있는 경우도 많음 ex)
GETrequest
- 상태표시 행(status line)
- 예시
<!-- 상태표시 행-->
HTTP/1.1 200 OK
<!-- 응답 헤더필드-->
Date: Mon, 23 May 2005 22:38:34 GMT
Content-Type: text/html; charset=UTF-8
Content-Encoding: UTF-8
Content-Length: 138
Last-Modified: Wed, 08 Jan 2003 23:11:55 GMT
Server: Apache/1.3.3.7 (Unix) (Red-Hat/Linux)
ETag: "3f80f-1b6-3e1cb03b"
Accept-Ranges: bytes
Connection: close
<html>
<head>
<title>An Example Page</title>
</head>
<body>
Hello World, this is a very simple HTML document.
</body>
</html>2. HTTPS(HyperText Transfer Protocol over Secure Socket Layer)
2.1 개요
-
월드 와이드 웹 통신 프로토콜인 HTTP의 보안이 강화된 버전
-
데이터의 적절한 보호 보장
-
소켓 통신에서 일반 텍스트를 이용
-
SSL이나 TLS 프로토콜을 통해 세션 데이터 암호화
→ 전자 상거래에서 널리 쓰임💡 SSL(Secure Sockets Layer), 보안 소켓 계층
▪ 웹사이트와 브라우저(혹은 두 서버) 사이에 전송된 데이터를 암호화하여 인터넷 연결 보안을 유지하는 표준 기술
▪ 해킹 방지💡 TLS(Transport Layer Security), 전송 계층 보안
▪ 컴퓨터 네트워크에 통신 보안을 제공하기 위해 설계된 암호 규약
▪ 전송 계층 종단간 보안 및 데이터 무결성 확보
- 종단간 전송
송신 컴퓨터의 응용프로그램(프로세스)에서 수신 컴퓨터의
응용프로그램으로의 전달
-
-
보호 수준 결정 요소
- 웹 브라우저에서의 구현 정확도
- 서버 소프트웨어
- 지원하는 암호화 알고리즘
-
기본 TCP/IP 포트 : 443
-
웹페이지 URL :
https://
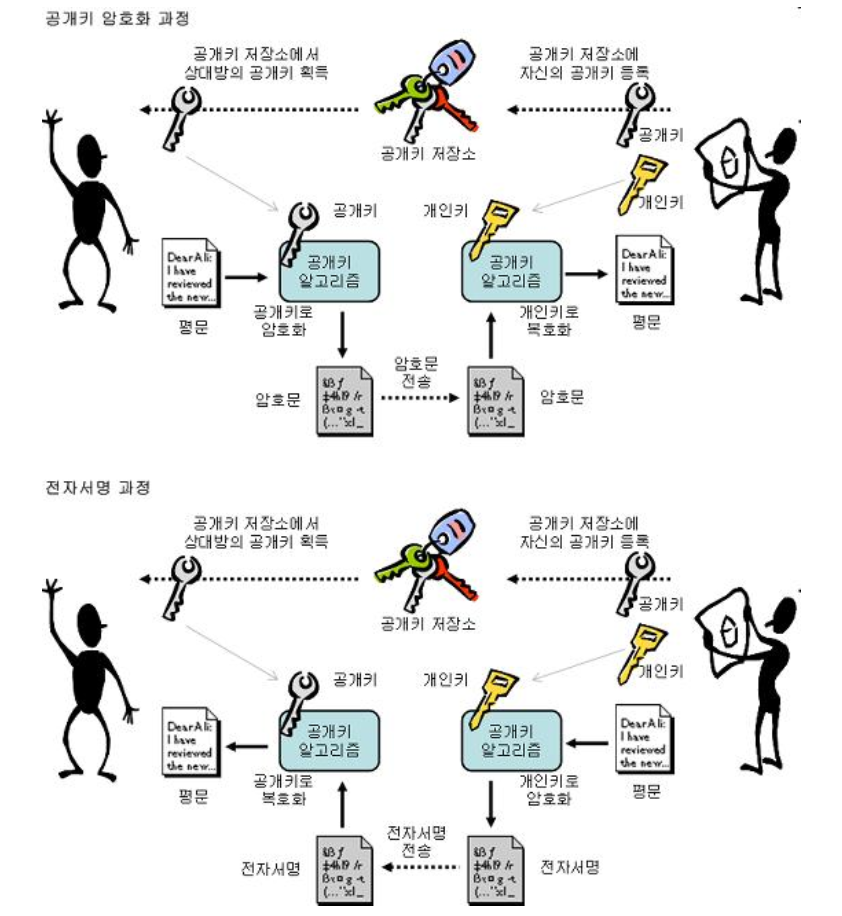
2.2 공개키 암호화

| 공개키 | 개인키 | |
|---|---|---|
| 설명 | 모두에게 공개 가능한 키 | 나만 가지고 알고 있어야 하는 키 |
| 암호화 | 개인키로만 복호화 → 본인만 조회 가능 | 공개키로만 복호화 → 신뢰성 보장 |
2.3 동작 과정

- A기업은 HTTP 기반의 애플리케이션에 HTTPS를 적용하기 위해 공개키/개인키를 발급함
- CA 기업에게 돈을 지불하고, 공개키를 저장하는 인증서의 발급을 요청함
- CA 기업은 CA기업의 이름, 서버의 공개키, 서버의 정보 등을 기반으로 인증서를 생성하고, CA 기업의 개인키로 암호화하여 A기업에게 이를 제공함
- A기업은 클라이언트에게 암호화된 인증서를 제공함
- 브라우저는 CA기업의 공개키를 미리 다운받아 갖고 있어, 암호화된 인증서를 복호화함
- 암호화된 인증서를 복호화하여 얻은 A기업의 공개키로 데이터를 암호화하여 요청을 전송함
3. HTTP와 HTTPS의 차이점
| HTTP | HTTPS | 비고 | |
|---|---|---|---|
| 암호화/복호화 | X | O | |
| 속도 | 빠름 | 느림 | 오늘날에는 거의 차이 x |
| 추가 비용 | X | O | 인증서 발급 및 유지 관련 |
| 적용 | 단순 정보 조회 | 민감한 데이터 전송 ex) 개인 정보 |
📖 참고