
1. app.METHOD
app.METHOD(path, callback [, callback ...])

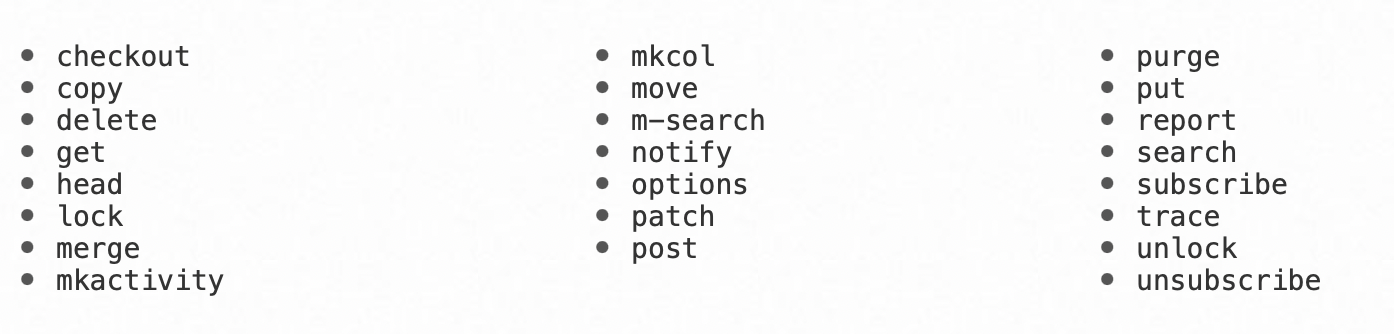
위와 같이 사용할 수 있는 많은 Routing methods들이 많지만,
보통 get, put, post, delete를 많이 사용한다.
위 method 들의 parameter는 모두 같다.
대표적인 get method만 정리했다.
2. "next" parameter and callback function
> app.get(path,callback [,callback...])
import express from "express";
const app = express();
app.use(express.json());
// "/" route
app.get(
"/",
(req, res, next) => {
// 1번
console.log("first");
next("route"); // 바로 3번으로 간다. 동일한 배열에 있는 2번은 건너뛴다.
},
(req, res, next) => {
// 2번
console.log("second");
next();
}
);
// users route
app.get("/users", (req, res, next) => {
console.log("user middleware");
});
// "/" middlewares
const homeMiddleware1 = (req, res, next) => {
console.log("fourth");
return next();
};
const homeMiddleware2 = (req, res, next) => {
console.log("fifth");
res.sendStatus(200);
};
app.get(
"/",
(req, res, next) => {
// 3번
console.log("third");
return next();
},
[homeMiddleware1, homeMiddleware2]
);
app.listen(8080)실행결과
first
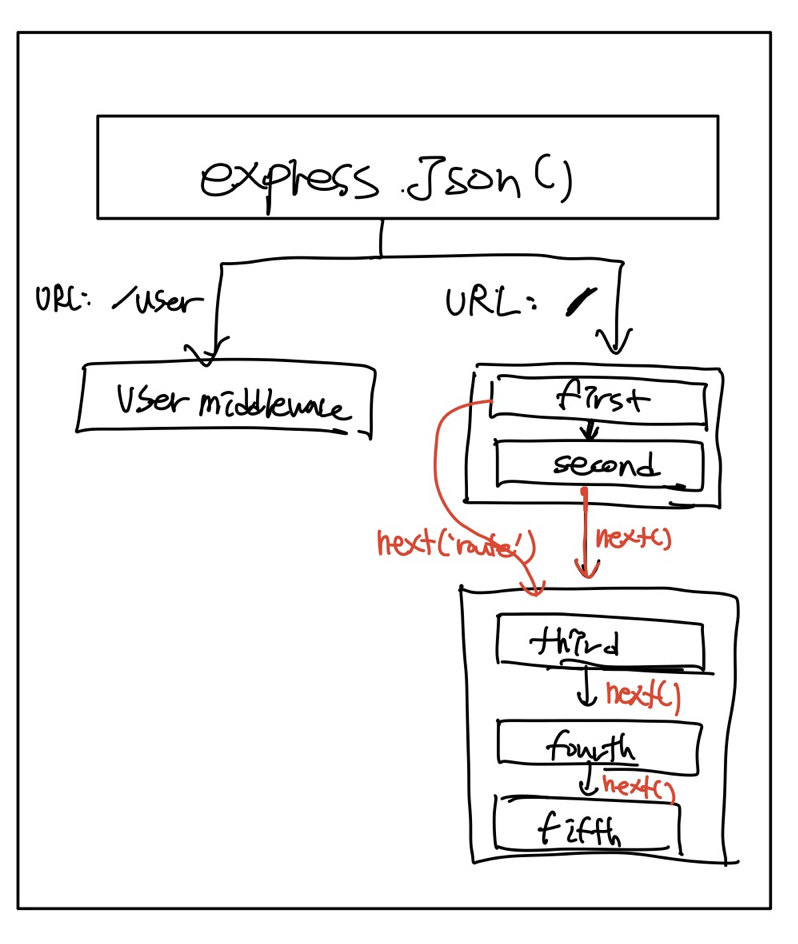
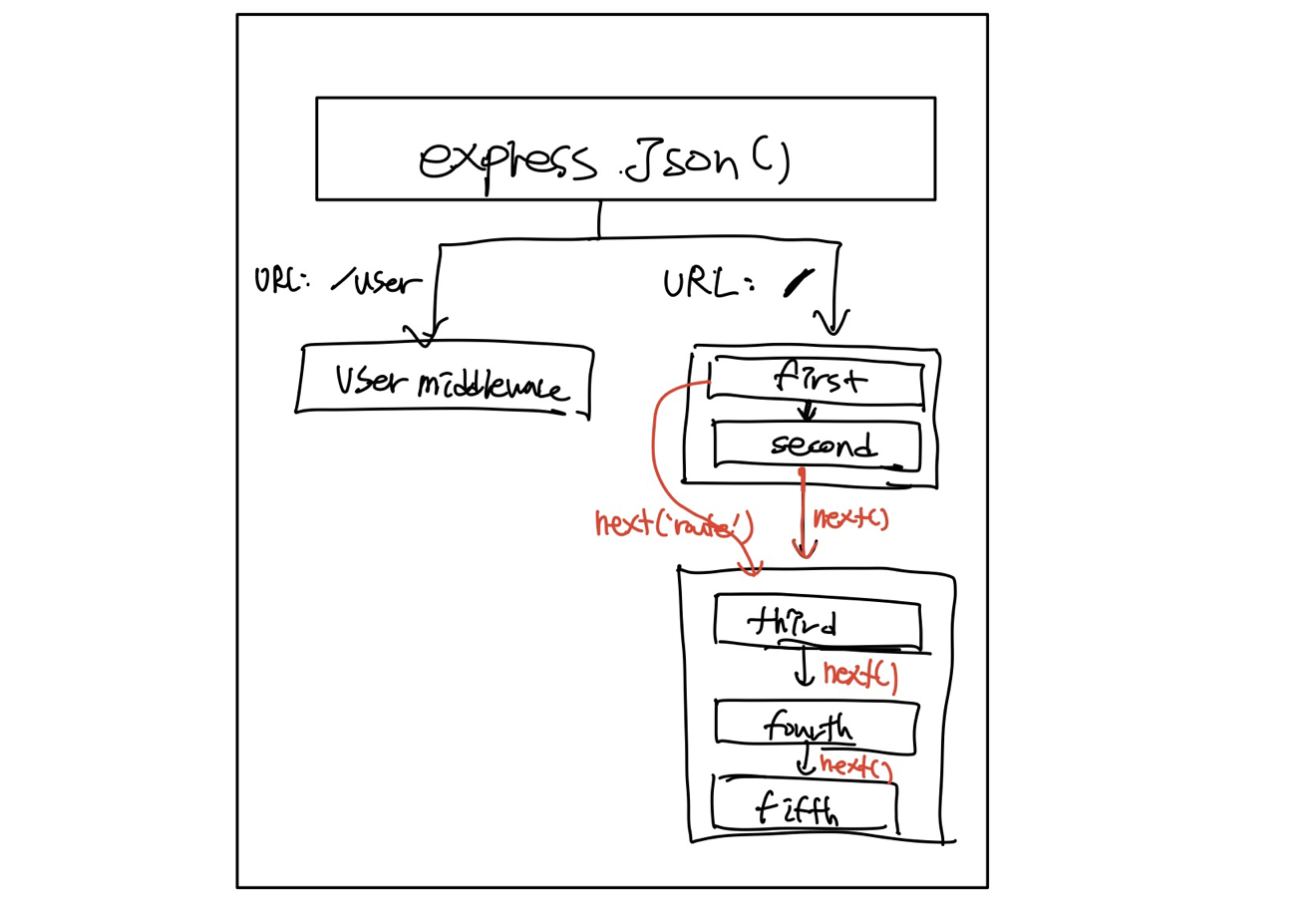
third구조

- 각 url 에 맞게 middleware들이 연결된다.
- next()를 이용해 middleware의 제어를 넘겨 준다.
- 각 method안에 있는 middleware들 끼리는 묶여져 있다.
- 같은 경로에 있는 middleware중 같이 묶여있는 middleware말고 다음 route로 바로 가고싶으면 next("route")를 이용한다.
단, next("route")는 app.METHOD()에서만 이용가능하니 참고.
(app.use('/',callback)에서 next("route") 왜 안될까.. 하고 헤멨는데 공식문서에 떡하니 써져있더라)
- middleware 함수(callback)는 배열을 이용해 여러개를 연결할 수 있다.
ex) [homeMiddleware1, homeMiddleware2]