1. middleware의 종류
- Third-party middleware
- Application-level middleware
- Router-level middleware
- error-handling middleware
- built-in middleware
- Application-level과 Router-level middleware는 경로를 지정할 수 있다.
- 각 middleware들은 연속적으로 연결되어 있다.
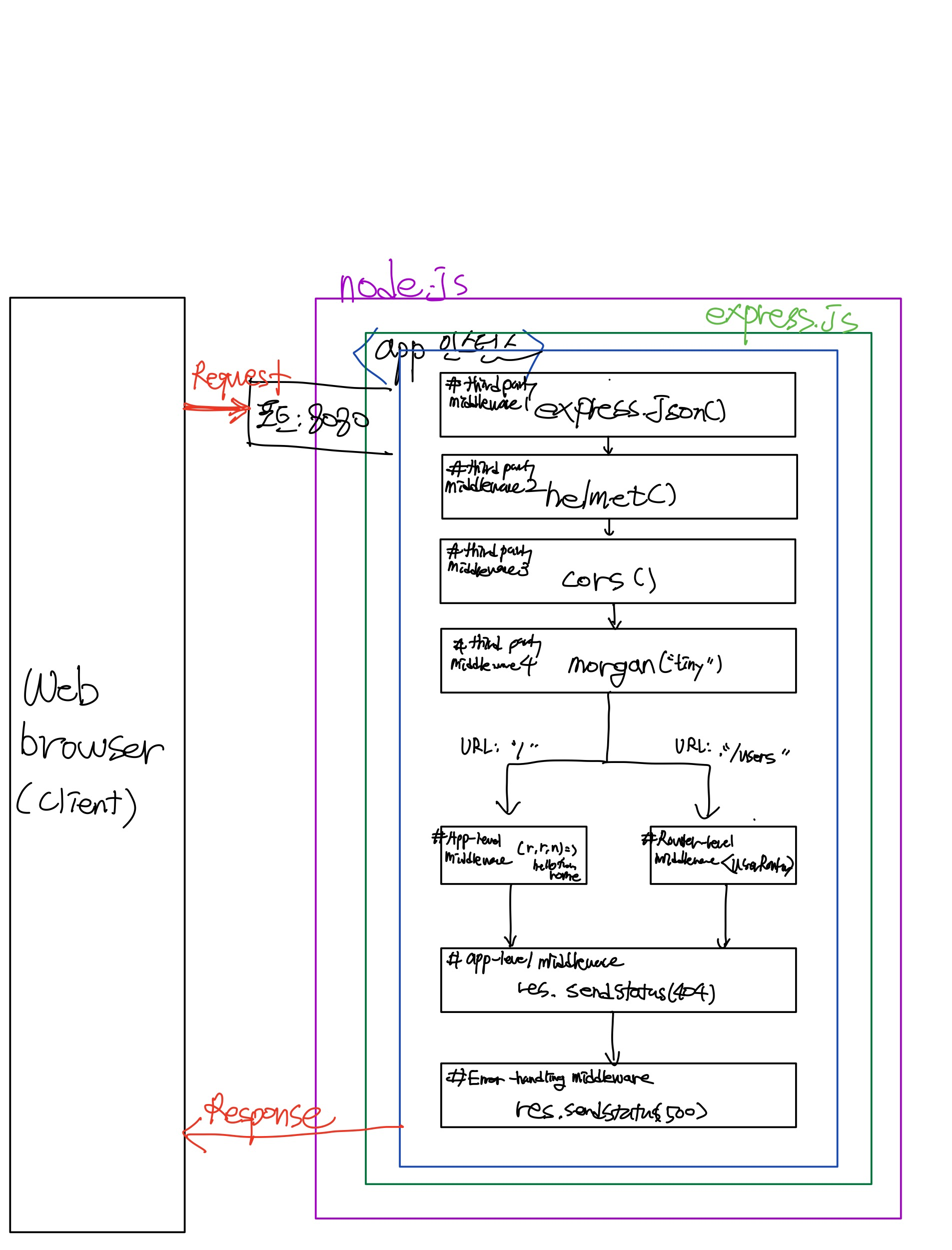
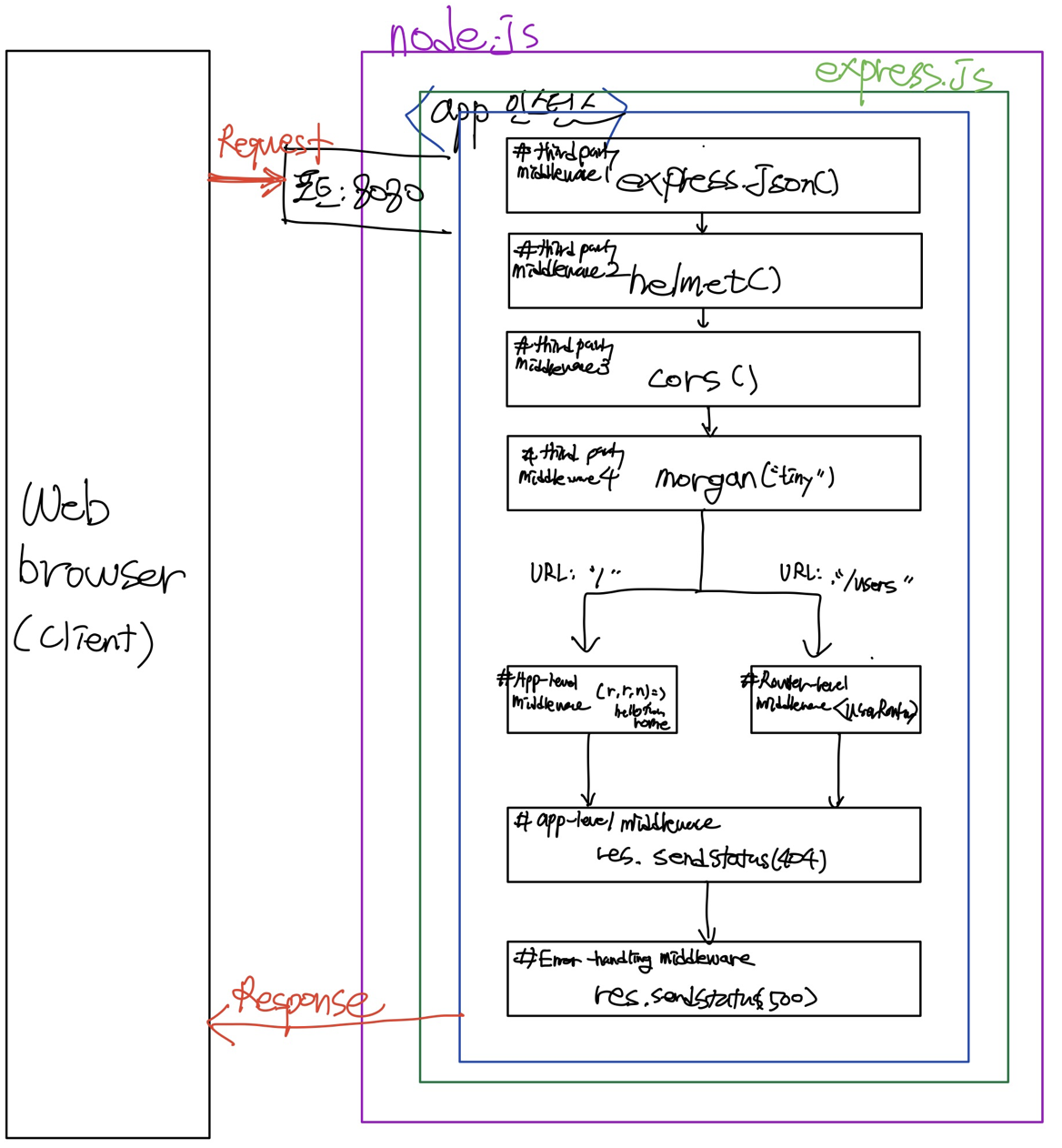
2. express의 구조
import express from "express";
import helmet from "helmet";
import cors from "cors";
import morgan from "morgan";
import userRouter from "./router/users.js";
const app = express();
// middlewares
// 1. third party middleware
// 다른 사람이 만들어 놓은 middleware를 다운받아서 사용. npm i ...
// 1-1. express.json
// client의 json을 받을 수 있다: req.body로 접근
app.use(express.json());
// 1-2. helmet
// 보안 관련 http 헤더를 설정
app.use(helmet());
// 1-3. cors
// 서버는 기본적으로 다른 포트에서 request하는 CORS방식을 제한해 두는데,
// cors middleware를 이용해 서버와 다른 포트에서 오는 request를 허용할 수 있다.
app.use(cors());
// 1-4. morgan
// 서버에 오는 request들을 log에 자동으로 기록해준다.
app.use(morgan("tiny"));
// 2. Application-level middleware
// app.use() 및 app.METHOD() 함수를 이용해 우리가 직접 callback을 정의해서 사용한다.
app.get("/", (req, res, next) => {
res.send("hello from home");
});
// 3. Router-level middleware
// Application-level middleware들을 express.Router() 인스턴스 하나로 묶어놓은 것이다.
// app.use('url',router)를 통해 앱에 mount할 수 있다.
app.use("/users", userRouter);
// 4. error handling middleware
// 4-1. Not Found 404 handling
// 엄밀히 말하면 application-level-middleware이다.
// handling 해주는 middleware는 chain의 마지막에 정의해준다.
app.use((req, res, next) => {
res.sendStatus(404);
});
// 4-2. error handling middleware
// application-level 콜백함수와 다르게 3개가 아닌 4개의 인수를 갖는다.
// (err, req, res, next)
app.use((err, req, res, next) => {
console.error(err);
res.sendStatus(500);
});
app.listen(8080);
express는 위와 같이,
많은 middleware들의 연속으로 이루어져 있다.
따라서 middleware 코드를 작성하는 순서가 아주 중요하다.
순서에 따라 작동방식이 결정되기 때문이다.
- third party middleware
다른 사람이 만들어 놓은 middleware를 다운받아서 사용. npm i ...
- express.json()
- helmet()
- cors()
- morgan()
- ... 등 많은 middleware들이 있다.
- Application-level middleware
app.use() 및 app.METHOD() 함수를 이용해 우리가 직접 callback을 정의해서 사용한다.
- (req, res, next) => {}
- Router-level middleware
Application-level middleware들을 express.Router() 인스턴스 하나로 묶어놓은 것이다.
app.use('url',router)를 통해 앱에 mount할 수 있다.
/router/users.js
import express from "express";
const router = express.Router();
router.get("/", (req, res, next) => {
res.send("hello in userRouter");
});
export default router;
- error handling middleware
application-level 콜백함수와 다르게 3개가 아닌 4개의 인수를 갖는다.
- (err, req, res, next) => {}
- built-in middleware
- app.use(express.static('디렉토리 경로'))
서버안에 있는 파일들을 response한다.
app.use(express.static('public'));다음과 같이 public 디렉토리에 있는 파일을 로드할 수 있다.
Route가 아닌 미들웨어니까 맨 위에 작성하면 될 것 같다.
http://localhost:8080/images/kitten.jpg
http://localhost:8080/css/style.css
http://localhost:8080/js/app.js
http://localhost:8080/images/bg.png
http://localhost:8080/hello.html3. 정리
express는 middleware들이 연속적으로 연결되어(chaining) 있다.
각 middleware의 순서는 서버를 제어하는 부분에서 매우 중요하다.
서버는 client request url(end-point)에 맞게 라우팅을 해야하는데, 라우팅을 하는 과정은 많은 middleware들의 집합일 수 밖에 없다.
따라서 url별 middleware들을 express.Router() 인스턴스에 따로 모아서 정리한다.