1. 이 글을 쓴 이유
여러 사람들의 express 코드를 보면서 의아했었는데,
middleware안에서 next()를 이용해 제어를 넘기면 끝이라고 생각했었다.
그래서
app.use((req, res, next) => {
console.log("Calling first middleware");
next();
});와 같이
next()만 사용해주면 된다고 생각했다.
위 코드는 next()뒤에 아무런 코드가 없으니 상관없지만,
만약 다른 동작이 이어진다면 어떨까?
예시코드
import express from "express";
const app = express();
app.use(express.json());
// 1번
app.use((req, res, next) => {
console.log("Calling first middleware");
next();
console.log("Calling after the next() function");
});
// 2번
app.use((req, res, next) => {
console.log("Calling second middleware");
return next(); // It returns the function block immediately and call next() function so the return next(); and next(); return; are the same
console.log("After calling return next()");
});
app.listen(8080);
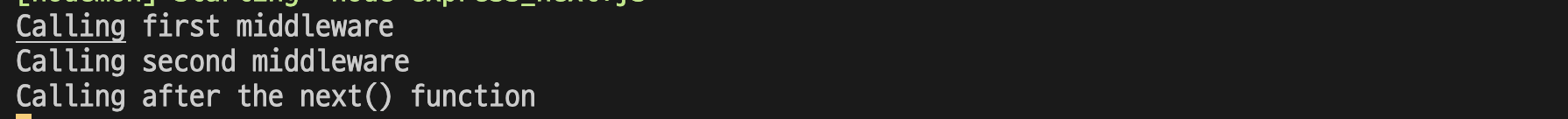
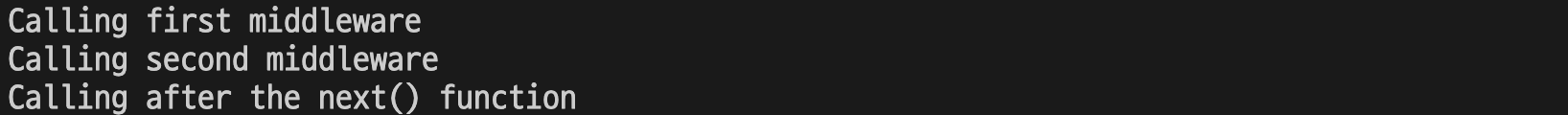
결과

1번에서 next()를 이용해
2번으로 갔지만, 2번이 끝난다음에 다시 1번이 끝났던 시점으로 돌아와서
나머지 로직을 수행하는 걸 볼 수 있다. 제어가 다시 돌아온다.
이러면 response가 중복되거나 또는 다른 오류가 발생할 수 있기 때문에 매우 좋지않다.
하지만 2번을 보면 next()뒤에 로직이 있지만, return next()와 같이 작성한 덕분에
console.log("After calling return next()"); 에는 도달하지 않았다.
따라서 해당 middleware의 동작을 끝내고 싶으면 다음과 같이 return을 붙이자.
return next();
return res.sendStatus(200);
============================
또는
next();
return;next와 비슷한 원리로 response할때도 return을 붙여주자.
적용예시
보통 유효성 검사
(validation: 사용자가 폼 페이지에서 입력한 데이터 값을 client단 또는 server안에서 특정 규칙에 맞게 입력되었는지 검증)를 할때, 적용할 수 있다.
(req, res, next) => {
const errors = validationResult(req); // express-validator 이용
if(errors.isEmpty()){
return next();
}
return res.status(400).json({ errors: errors.array() });validation middleware는
express-validator를 이용했다.
https://express-validator.github.io/docs/