
책을 다 보고 적용해 보면서 알아가는 것이 많지만 다 적으면서 공부하려니깐 쉽지 않은 여정이었다... 하루에 7시간 넘게 정리만 하다니.. 지금부터는 중요하고 내가 나중에 생각 안 날 때 볼 수 있게 내 스타일 데로 정리해 보자!! 이 스타일이 안 맞으면 다시 돌아가 봐야겠다 .. 😅
리액트에서 컴포넌트를 스타일링할 때는 다양한 방식을 사용할 수 있다. 여러 방식 중에서 딱히 정해진 것도 없고, 회사마다 요구하는 스펙이 다르고, 개발자마다 각자 취향에 따라 선택하기 때문이다.
이번에 알아볼 스타일링 방식
- 일반 CSS
컴포넌트를 스타일링하는 가장 기본적인 방식 - Sass
자주 사용되는 CSS 전처리기 중 하나로 확장된 CSS 문법을 사용하여 CSS 코드를 더욱 쉽게 작성하게 해줌 - CSS Module
스타일을 작성할 때 CSS 클래스가 다른 CSS 클래스의 이름과 절대 출돌하지 않도록 파일마다 고유한 이름을 자동으로 생성해 주는 옵션 - styled-components
스타일을 자바스크립트 파일에 내장시키는 방식으로 스타일을 작성함과 동시에 해덩 스타일이 적용된 컴포넌트를 만들 수 있게 해줌
1. 가장 흔한 방식, 일반 CSS
대부분 리액트를 접하기 전에 CSS를 접해보았을 것이라고 생각한다 저자도 잘 알지는 못하지만 그래도 알고는 있다! 그래서 처음 본 CSS 형태거나 새롭게 알게 된 정보 위주로 작성해 보겠다.
CSS를 작성할 때 가장 중요한 점은 CSS 클래스를 중복되지 않게 만드는 것! 중복을 방지 하기 위해서는 이름을 지을 때 특별한 규칙을 사용하여 짓는 것이고, 또 다른 하나는 CSS Selector를 활용하느 것이다.
- 이름 - 클래스
ex) App-header- BEM 네이밍 - 해당 클래스가 어디에서 어떤 용도로 사용되는지 명확하게 작성
ex) .card_title-primary
CSS Selector
CSS Selector를 사용하면 CSS 클래스가 특정 클래스 내부에 있는 경우에만 스타일을 적용 가능하다. 예를 들어 .App 안에 들어 있는 .logo에 스타일을 적용하고 싶다면 다음과 같이 작성하면 된다.
/* .App 안에 들어 있는 .logo */
.App .logo {
size: 60px;
}
/* .App 안에 들어 있는 a 태그 */
.App a {
color: #61dafb;
}2. Sass 사용하기
Sass는 CSS 전처리기로 복잡한 작업을 쉽게 할 수 있도록 해 주고, 스타일 코드의 재활용성을 높여 줄 뿐만 아니라 코드의 가독성을 높여서 유지 보수를 쉽게 해준다. Sass에서는 두가지 확장자 .scss와 .sass를 지원하지만 보통 .scss 문법이 더 자주 사용되므로 지금은 .scss만을 사용해서 스타일을 작성해 보겠다!
먼저 scss를 적용해보자 !!
- CSS를 적용하고 싶은 리액트 앱 폴더로 이동한다.
- 컴파일러를 설치한다.
- yarn 일 경우 yarn add node-sass
- npm 일 경우 npm install node-sass
- 끝이다. 아주 간단하다.
- 당연하겠지만 scss를 사용할 해당 리액트 앱 마다 따로 해줘야 한다.

package.json 에 node-sass 가 있는지 확인하자!
사용방법
- 지금까지 작업 하던 CSS의 확장자를 scss(sass) 로 변경
- 새로 작업 할 예정이라면 파일명.scss 으로 파일 생성
- 적용할 컴포넌트의 Import를 scss(sass) 로 변경 해준다.
- 예) import "./App.scss"
- 저장 하고 페이지 화면을 보면 아주 잘 적용되어 있는 것을 볼 수 있다!
코드를 실행시켜보자!
SassComponent.scss
// 변수 사용하기
$red: #fa5252;
$orange: #fd7e14;
// 믹스인 만들기(재사용되는 스타일 블록을 함수처럼 사용할 수 있음)
@mixin square($size) {
$calculated: 32px * $size;
width: $calculated;
height: $calculated;
}
.SassComponent {
display: flex;
.box { // 일반 CSS에서는 .SassComponent .box와 마찬가지
background: red;
cursor: pointer;
transition: all 0.3s ease-in;
&.red {
// .red 클래스가 .box와 함께 사용되었을 때
background: $red;
@include square(1);
}
&.orange {
background: $orange;
@include square(2);
}
}
}
Sasscomponent.js
import './SassComponent.scss';
const SassComponent = () => {
return (
<div className='SassComponent'>
<div className='box red'/>
<div className='box orange'/>
</div>
);
}
export default SassComponent;
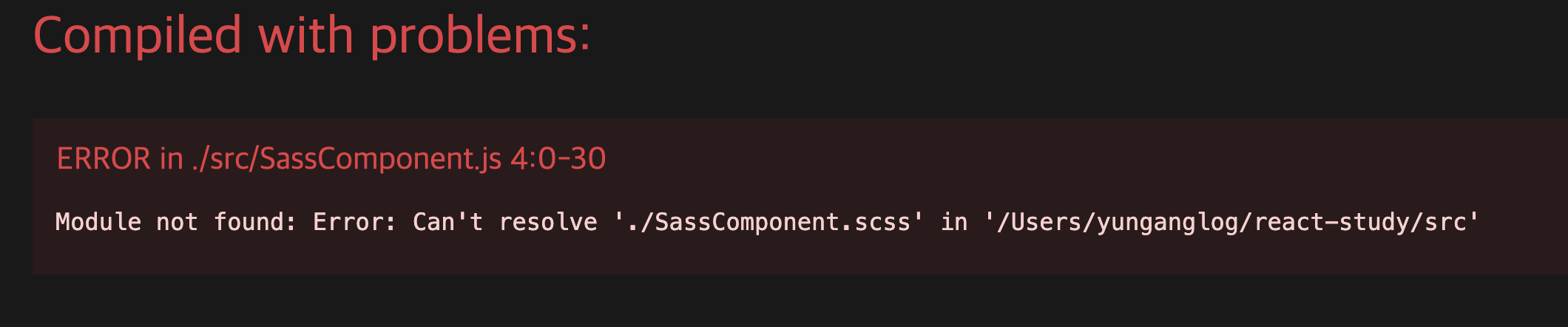
난 실행했는데 이런 에러가 뜬다... 이거 어떻게 해결하지.. 다시 해보고 해결이 되면 해결 방법도 올려보겠다.
3. CSS Module
CSS를 불러와서 사용할 때 클래스 이름을 고유한 값, 즉 [파일 이름][클래스 이름][해시값] 형태로 자동으로 만들어서 컴포넌트 스타일 클래스 이름이 중첩되는 현상을 방지해 주는 기술이다.
CSSModule.module.css
/* 자동으로 고유해질 것이므로 흔히 사용되는 단어를 클래스 이름으로 마음대로 사용 가능 */
.wrapper {
background: black;
padding: 1rem;
color: white;
font-size: 2rem;
}
.inverted {
color: black;
background: white;
border: 1px solid black;
}
/* 글로벌 CSS를 작성하고 싶다면 */
:global .something {
font-weight: 800;
color: aqua;
}CSSModule.js
import styles from "./CSSModule.module.css"
const CSSModule = () => {
return (
<div className={`${styles.wrapper} ${styles.inverted}`}>
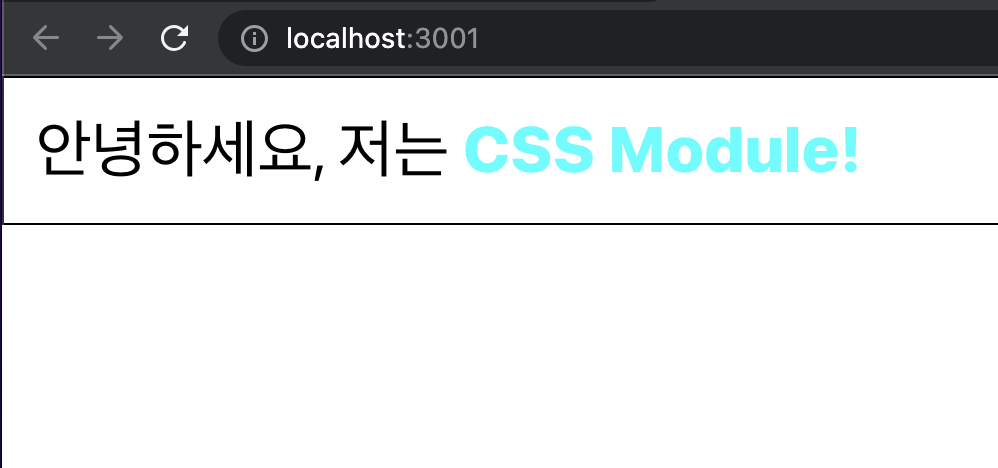
안녕하세요, 저는 <span className="something">CSS Module!</span>
</div>
);
};
export default CSSModule

위 코드에서는 ES6 문법 템플릿 리터럴을 사용하여 문자열을 합해 주었다. 이 문법을 사용하면 문자열 안아 자바스크립트 레퍼런스를 쉽게 넣어 줄 수 있다.
const name = '리액트';
// const message = '제 이름은 ' + name '입니다.'
const message = `제 이름은 ${name}입니다.`;여기서 사용되는 ` 문자는 백틱이라고 부른다!! 만약 리터럴 문자를 사용하고 싶지 않다면
className={[styles.wrapper, styles.inverted].join('')}classnames
이 부분은 책보다 다른 분 정리가 잘되어 있는 거 같아서 classNames 이것으로 참고 헀다.

이런 말이 나올 만큼 classNames를 사용하면 가독성이 높아진다. 이 부분 아직 잘 모르겠다 ㅠㅠ 좀 더 공부해 보자!!
Sass와 함께 사용하기
Sass를 사용할 때도 파일 이름 뒤에 .module.scss 확장자를 사용해 주면 CSS Module로 사용할 수 있다. CSSModule.module.css 파일 이름을 CSSModule.module.scss로 변경해보자! 스타일 코드도 이에 따라 조금 수정해 보자!
CSSModule.module.scss
/* 자동으로 고유해질 것이므로 흔히 사용되는 단어를 클래스 이름으로 마음대로 사용 가능 */
.wrapper {
background: black;
padding: 1rem;
color: white;
font-size: 2rem;
&.inverted {
/* inverted가 .wrapper와 함께 사용되었을 때만 적용 */
color: black;
background: white;
border: 1px solid black;
}
}
/* 글로벌 CSS를 작성하고 싶다면 */
:global {
// :global {}로 감싸기
.something {
font-weight: 800;
color: aqua;
}
// 여기에 다른 클래스를 만들 수도 있겠죠?
}
이전과 같이 화면이 나타났다!!
CSS Module이 아닌 파일에서 CSS Module 사용하기
CSS Module에서 글로벌 클래스를 정의할 때 :global을 사용했던 것처럼 CSS Module이 아닌 일반 .css/.scss 파일에서도 :local을 사용하여 CSS Module을 사용할 수가 있다.
:local .wrapper {
/* 스타일 */
}
:local {
.wrapper {
/* 스타일 */
}
}4. styled-components
컴포넌트 스타일링의 또 다른 패러다임은 자바스크립트 파일 안에 스타일을 선언하는 방식입니다. 이방식을 'CSS-in-JS'라고 부르는데, 이와 관련된 라이브러리는 정말 많다. 그 중 개발자들이 가장 선호한다는 styled-components를 알아보자 !!!
책보다 잘 정리된 것이 있어서 이것을 참고하는 것이 좋은거 같다! 설치 방법도 적혀있다. 부족한것이 있으면 책 내용에서 참고 해서 더 추가해 보겠다. styled-components
styled-components를 대체할 수 있는 라이브러리로는 현재 emotion이 대표적이라고 한다. 작동 방식은 styled-components과 비슷하기 때문에 이 부분도 공부를 해봐야 할 거 같다!! 🔥
참고자료
리액트를 다루는 기술 - 김민준
https://sunnyfterrain.github.io/devlog/tips-react-scss.html
https://velog.io/@dooreplay/classNamesCSS-Modules
