
hooks는 리액트 v16.8에 새로 도입된 기능으로 함수 컴포넌트에서도 상태 관리를 할 수 있는 useState, 렌더링 직후 작업을 설정하는 useEffect 등의 기능을 제공하여 기존의 함수 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해준다. 라고 한다 ...
코드를 보면서 쉽게 이해해보자 !! 💁
1. useState
useState는 가장 기본적인 Hook이며, 함수 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해 준다. useState 기능을 사용해서 숫자 카운터를 구현해 보자! src 디렉터리에 Counter.js 파일을 생성하고 코드를 입력해 보자!
import { useState } from "react";
const Counter = () => {
const [value, setValue] = useState(0);
return (
<div>
<p>
현재 카운터 값은 <b>{value}</b>입니다.
</p>
<button onClick={() => setValue(value + 1)}>+1</button>
<button onClick={() => setValue(value - 1)}>-1</button>
</div>
);
};
export default Counter;useState는 코드 상단에서 import 구문을 통해 불러온다. const [value, setValue] = useState(0); useState 함수의 파라미터에는 상태의 기본값을 넣어 준다. 현재 0을 넣어 주었는데, 결국 카운터의 기본값을 0으로 설정하겠다는 의미이다. 이 함수가 호출되면 배열을 반환하는데 배열의 첫 번째 원소는 상태 값, 두번 째 원소는 상태를 설정하는 함수이다.
import Counter from "./Counter";
const App = () => {
return <Counter />;
}
export default App;App 컴포넌트를 열어서 위와 같이 작성하면 실행이 된다. +버튼을 누르면 숫자가 증가하고 -버튼을 누르면 숫자가 감소한다.

함수 컴포넌트에서 상태 관리를 하기 위해 컴포넌트 코드를 굳이 클래스 형태로 변환할 필요가 없어서 매우 편리하죠???
상태 : 변하는 데이터, UI에 동적으로 표현될 데이터
ex) "장바구니에 담기"와 같은 버튼을 눌러, 해당 물품을 장바구니에 추가
[일반구매/정기배송]중 현재 선택된 탭이 무엇인지 나타내는 상태
상품 선택 선택 여부, 상품 수량
1.1 useState를 여러 번 사용하기
하나의 useState 함수는 하나의 상태 값만 관리할 수 있다. 컴포넌트에서 관리해야 할 상태가 여러 개라면 useState를 여러 번 사용하면 된다.
import { useState } from "react";
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickname = e => {
setNickname(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName}/>
<input value={nickname} onChange={onChangeNickname}/>
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickName}
</div>
</div>
</div>
);
};
export default Info;App.js 부분은 이제 생략하겠다. 여러분들을 다 알 것이라고 생각한다. 아래는 실행 결과이다.

2. useEffect
useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행할 수 있는 Hook이다.
import { useState, useEffect } from "react";
const Info = () => {
const [name, setname] = useState('');
const [nickName, setNickname] = useState('');
useEffect(() => {
console.log('렌더링이 완료되었습니다!');
console.log({
name,
nickName
});
});
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickName = e => {
setNickName(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName}/>
<input value={nickName} onChange={onChangeNickName}/>
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickName}
</div>
</div>
</div>
);
};
export default Info;

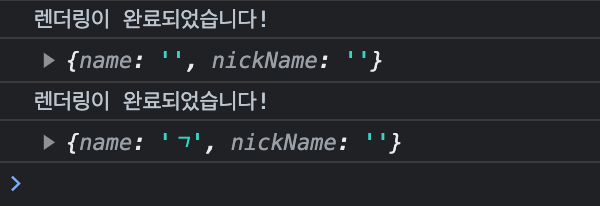
실행 결과이다!! console.log는 개발자 도구를 열고 콘솔을 누르면 볼 수 있다.
2.1 마운트될 때만 실행하고 싶을 때
useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링될 때만 실행하고, 업데이트될때는 실행하지 않으려면 함수의 두 번째 파라미터로 비어 있는 배열을 넣어 주면 된다.
useEffect(() => {
console.log('마운트될 때만 실행됩니다.');
},[]); useEffect(()=>{
(수행되는 작업)
}, [의존되는 값들])

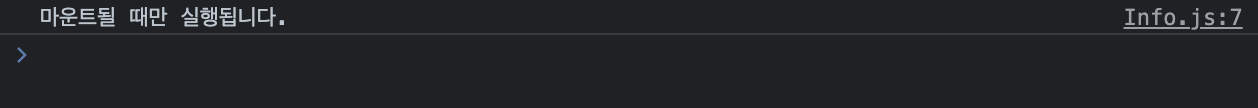
컴포넌트가 처음 나타날 때만 콘솔에 문구가 나타나고, 그 이후에는 나타나지 않을 것이다.
2.2 특정 값이 업데이트될 때만 실행하고 싶을 때
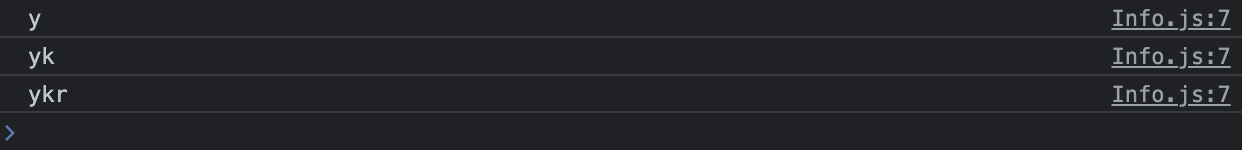
useEffect를 사용할 때, 특정 값이 변경될 때만 호출하고 싶을 떄는 useEffect의 두 번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어 주면 된다.
useEffect(() => {
console.log(name);
},[name]);
2.3 뒷정리하기
useEffect는 기본적으로 렌더링되고 난 직후마다 실행되며, 두 번째 파라미터 배열에 무엇을 넣는지에 따라 실행되는 조건이 달라진다. 컴포넌트가 언마운트되기 전이나 업데이트되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanup) 함수를 반환해 주어야 한다.
- 마운트 될 때
1. props로 받은 값을 컴포넌트의 state로 설정할 때
2. 컴포넌트가 나타나면 외부 API (REST API)를 요청해야 할 때
3. 라이브러리를 사용할 때 (D3, Video.js 등)
4. setInterval이나 setTimeout과 같은 작업- 언마운트 될 때
1. setInterval, setTimeout을 사용해서 등록했던 작업을 제거할 때 즉, clearInterval이나 clearTimeout과 같은 작업
2. 라이브러리 인스턴스를 만들었다면, 이 인스턴스를 제거할 때, 언마운트 될 때 실행되는 함수들을 클리너 함수, 뒷정리 함수라고 이해하면 된다.
이것도 너무 어려워서 찾아보니깐 쉽게 말해서 마운트는 나타나는 것을 의미한다. 컴포넌트가 나타나는 것을 마운트라 하고 삭제 될 때는 언마운트라고 한다. 그냥 지금은 이런 것이 있구나 하고 알고 가자.
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
}
},[name]);import { useState } from "react";
import Info from "./Info";
const App = () => {
const [visible,setVisible] = useState(false);
return (
<div>
<button onClick={() => {
setVisible(!visible);
}}
>
{visible ? '숨기기' : '보이기'}
</button>
<hr />
{visible && <Info/>}
</div>
);
}
export default App;App.js파일을 코드를 변경했다. 실행하면 상단에 보이기/숨기기 버튼이 생겼고 누를때 마다 콘솔에 effect가 나타나고, 사라질 때 cleanup이 나타난다.



렌더링될 때마다 뒷정리 함수가 계속 나타나는 것을 확인할 수 있다. 그리고 뒷정리 함수가 호출될 때는 업데이트되기 직전의 값을 보여준다. 오직 언마운트될 때만 뒷정리 함수를 호출하고 싶다면 useEffect 함수의 두 번째 파라미터에 비어 있는 배열을 넣으면 된다.
useEffect(() => {
console.log('effect');
return () => {
console.log('unmount');
};
},[]);3. useReducer
useReducer는 useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트해 주고 싶을 때 사용하는 Hook이다. reducer는 현재 상태, 그리고 업데이트를 위해 필요한 정보를 담은 액션값을 전달받아 새로운 상태를 반환하는 함수이다. reducer이라는 개념은 나중에 다시 다루어 보겠다.
3.1 카운터 구현하기
import { useReducer } from "react";
function reducer(state, action) {
// action.type에 따라 다른 작업 수행
switch (action.type) {
case 'INCREMENT':
return { value : state.value + 1};
case 'DECREMENT':
return { value : state.value - 1};
default:
return state;
}
}
const Counter = () => {
const [state, dispatch] = useReducer(reducer, {value:0});
return (
<div>
<p>
현재 카운터 값은 <b>{state.value}</b>입니다.
</p>
<button onClick={() => dispatch({ type: 'INCREMENT'})}>+1</button>
<button onClick={() => dispatch({ type: 'DECREMENT'})}>-1</button>
</div>
);
};
export default Counter;위 코드를 실행시키면 아까 해봤던 버튼을 클릭하면 숫자가 증가 감소하는 걸 확인할 수 있다
3.2 인풋 상태 관리하기
인풋이 여러 개여서 useState를 여러 번 사용했었는데요. useReducer를 사용하면 기존에 클래스형 컴포넌트에서 input 태그에 name 값을 할당하고 e.target.name을 참조하여 setState를 해 준 것과 유사한 방식으로 처리할 수 있다. 한번 해보자!!
import {useReducer } from "react";
function reducer(state, action) {
return {
...state,
[action.name]: action.value
};
}
const Info = () => {
const [state, dispatch] = useReducer(reducer, {
name:'',
nickName: ''
});
const { name, nickName} = state;
const onChange = e => {
dispatch(e.target);
};
return (
<div>
<div>
<input name="name" value={name} onChange={onChange}/>
<input name= "nickName" value={nickName} onChange={onChange}/>
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickName}
</div>
</div>
</div>
);
};
export default Info;솔직히 방금 코드를 이해를 못 하겠다. 무엇이 달라져서 useState를 사용해야 했는지 더 알아가는 시간이 필요할 듯하다 ㅠㅠ 이해가 될 때마다 계속 업데이트하겠다!!!
useReducer에서의 액션은 그 어떤 값도 사용이 가능하다고 한다. 그래서 이번에는 이벤트 객체가 지니고 있는 e.target 값 자체를 액션 값으로 사용했다. 이런식으로 인풋을 관리하면 아무리 인풋의 개수가 많아져도 코드를 짧고 깔끔하게 유지할 수 있다고 한다.
4. useMemo
useMemo를 사용하면 함수 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있다. 리스트에 숫자를 추가하면 추가된 숫자들의 평균을 보여 주는 함수 컴포넌트를 작성해 보면서 이해해 보자!
import { useState } from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a,b) => a+b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
return (
<div>
<input value={number} onChange= {onChange}/>
<button on onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {getAverage(list)}
</div>
</div>
);
};
export default Average;
그런데 숫자를 등록할 때뿐만 아니라 인풋 내용이 수정될 때도 우리가 만든 getAverage 함수가 호출되는 것을 확인 할 수 있다. 인풋 내용이 바뀔 때는 평균값을 다시 계산할 필요가 없는데, 이렇게 렌더링할 때마다 계산하는 것은 낭비다!!! 그때 useMemo Hook을 사용하면 이러한 작업을 최적화할 수 있다. 렌더링하는 과정에서 특정 값이 바뀌었을 때만 연산을 실행하고, 원하는 값이 바뀌지 않았다면 이전에 연산했던 결과를 다시 사용하는 방식.
import { useMemo, useState } from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a,b) => a+b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange= {onChange}/>
<button on onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;이제 list 배열의 내용이 바뀔 때만 getAverage 함수가 호출된다.
5. useCallback
useCallback은 useMemo와 상당히 비슷한 함수이다. 주로 렌더링 성능을 최적화해야 하는 상황에서 사용한다. 아 Hook을 사용하면 만들어 놨던 함수를 재사용할 수 있다. 위에 구현한 Average 컴포넌트를 보면 onChange와 onInsert라는 함수를 선언해 주었다. 이렇게 선언하면 컴포넌트가 리렌더링될 떄마다 새로 만들어진 함수를 사용하게 된다. 대부분의 경우 이러한 방식은 문제없지만, 컴포넌트의 렌더링이 자주 발생하거나 렌더링해야 할 컴포넌트의 개수가 많아지면 이 부분을 최적화해 주는 것이 좋다. useCallback을 사용하여 최적화해 보자!!!!
import { useMemo, useState, useCallback} from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a,b) => a+b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = useCallback(e => {
setNumber(e.target.value);
},[]); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
}, [number, list]); // number 혹은 list가 바뀌었을 때만 함수 생성
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange= {onChange}/>
<button on onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;useCallback의 첫 번째 파라미터에는 생성하고 싶은 함수를 넣고, 두 번째 파라미터에는 배열을 넣으면 된다. 이 배열에는 어떤 값이 바뀌었을 때 함수를 새로 생성해야 하는지 명시해야 한다. onChange처럼 비어 있는 배열을 넣게 되면 컴포넌트가 렌더링 될 때 만들었던 함수를 계속해서 재사용하게 되며 onInsert처럼 배열 안에 number와 list를 넣게 되면 인풋 내용이 바뀌거나 새로운 항목이 추가될 떄 새로 만들어진 함수를 사용하게 된다.
함수 내부에서 상태 값에 의존해야 할 때는 그 값을 반드시 두 번째 파라미터 안에 포함시켜 주어야 한다. 예를 들어 onChange의 경우 기존의 값을 조회하지 않고 바로 설정만 하기 때문에 배열이 비어 있어도 상관없지만, onInsert는 기존의 number와 list를 조회해서 nextList를 생성하기 때문에 배열 안에 number와 list를 꼭 넣어 주어야 한다.
6. useRef
useRef Hook은 함수 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해 준다. Average 컴포넌트에서 등록 버튼을 눌렸을 때 포커스가 인풋 쪽으로 넘어가도록 코드를 작성해 보자!
Ref는 'reference'의 약자로, '참조'라는 뜻이다. react에서 element의 값을 얻거나 수정할 떄 보통 javascript,jquery를 사용한다. 이때 id나 class와 같은 속성으로 element에 접근한다. Ref를 사용하면 element가 참조하는 변수에 접근해 변경하고 element를 제어할 수 있다.
- Ref를 언제 사용할까?
React에서 state로만 해결할 수 없고, DOM을 반드시 직접 건드려야할때 사용한다.
ex) 특정 input에 포커스 주기, 스크롤 박스조작, 애니메이션을 직접적으로 실행시킬때,서드 파티 DOM 라이브러리를 React와 같이 사용할 때 사용
import { useMemo, useState, useCallback, useRef} from "react";
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a,b) => a+b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const inputEl = useRef(null);
const onChange = useCallback(e => {
setNumber(e.target.value);
},[]); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
}, [number, list]); // number 혹은 list가 바뀌었을 때만 함수 생성
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange= {onChange} ref={inputEl}/>
<button on onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;useRef를 사용하여 ref를 설정하면 useRef를 통해 만든 객체 안의 current 값이 실제 엘리먼트를 가리킨다.
7. 커스텀 Hooks 만들기
여러 컴포넌트에서 비슷한 기능을 공유할 경우, 이를 여러분만의 Hook으로 작성하여 로직을 재사용할 수 있다.
useInputs.js
import { useReducer } from 'react';
function reducer(state, action) {
return {
...state,
[action.name]: action.value
};
}
export default function useInputs(initialForm) {
const [state, dispatch] = useReducer(reducer, initialForm);
const onChange = e => {
dispatch(e.target);
};
return [state, onChange];
}이 Hook을 Info 컴포넌트에서 서용해 보자!
Info.js
import React from 'react';
import useInputs from './useInputs';
const Info = () => {
const [state, onChange] = useInputs({
name: '',
nickname: ''
});
const { name, nickname } = state;
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임: </b>
{nickname}
</div>
</div>
</div>
);
};
export default Info;훨씬 깔끔하죠??
8. 다른 Hooks
이번에 커스텀 Hooks 를 만들어서 사용했던 것 처럼, 다른 개발자들이 만든 Hooks 도 라이브러리로 설치하여 사용 할 수 있다.
다른 개발자들이 만든 다양한 Hooks 리스트는 다음 링크에서 확인 할 수 있다.
9. 정리
리액트에서 Hooks 패턴을 사용하면 클래스형 컴포넌트를 작성하지 않고도 대부분의 기능을 구현 할 수 있다. 이러한 기능이 리액트에 릴리즈 되었다고 해서 기존의 setState 를 사용하는 방식이 잘못 된 것이 아니다. 물론 useState 혹은 useReducer 를 통하여 구현 할 수 있다 하더라도 말이죠.
리액트 매뉴얼에 따르면 기존의 클래스형 컴포넌트는 앞으로도 계속해서 지원이 될 예정이니, 만약에 여러분들이 Hooks 가 불편하다고 느끼신다면 여러분의 취향에 따라 기존의 클래스형 컴포넌트 위주로 작성하셔도 무방하다.
때문에, 만약에 기존에 작성하고 있던 리액트 프로젝트가 클래스형 컴포넌트를 사용하고 있다 하더라도 굳이 그것을 Hooks 를 사용하는 함수형 컴포넌트로 전환 할 필요는 없다. 다만 컴포넌트를 새로 만들게 될 때 Hooks 를 사용하여 해결 할 수 있다면 Hooks 를 사용하는게 상황에 따라 코드의 유지보수성과 가독성 측면에서 더 좋을 수도 있겠지요.
참고자료
리액트를 다루는 기술 - 김민준
https://velog.io/@yeonkr/React-%EC%83%81%ED%83%9C-%EA%B4%80%EB%A6%AC
