
리액트를 처음 배우면서 컴포넌트 설계의 중요성?과 프로젝트를 진행하다보니 왜 처음에 컴포넌트 설계가 중요한지 알게 되었다! 컴포넌트 설계를 자세히 배우기 전 컴포넌트에 대해서 먼저 배우고 가자!
컴포넌트
리액트는 화면에서 UI 요소를 구분할 때 '컴포넌트'라는 단위를 사용합니다. 쉽게 말하면 리액트에서 앱을 이루는 가장 작은 조각이라고 할 수 있고, 레고 블록으로 집을 쌓게 된 경우 하나의 블록이 '컴포넌트'라고 할 수 있습니다. 컴포넌트는 새로운 컴포넌트를 생성할 수 도 있고, MVC 의 뷰를 독립적으로 구성하여 재사용할 수 있습니다. 리액트의 중요한 핵심인 '컴포넌트'에는 함수 컴포넌트, 클래스 컴포넌트 2가지가 있습니다.
1. 클래스형 컴포넌트
위에서 말한거 처럼 컴포넌트를 선언하는 방식은 두 가지이다. 하나는 컴포넌트이고, 또 하나는 클래스형 컴포넌트이다. 요즘에는 주로 함수형 컴포넌트만 사용한다고 한다. 하지만 나중에 회사를 입사했을 때 기존코드의 유지 보수를 위해서 어떻게 선언되고 각 선언 방식에 따라 어떤 차이가 있는 알아보자!
App.js (함수)
import './App.css';
function App() {
const name = '리액트';
return <div className='react'>{name}</div>
}
export default App;
- class 키워드가 반드시 필요하다.
- Component로 상속 받아야 한다.
- render() 메소드가 반드시 필요하다.
App.js (클래스형)
import { Component } from "react";
class App extends Component {
render(){
const name = 'react';
return <div className="react">{name}</div>
}
}
export default App;
- 함수형 컴포넌트 선언이 매우 간편하다.
클래스형 컴포넌트로 바뀌었지만, 함수 컴포넌트와 똑같다. 함수 컴포넌트의 주요 단점은 state와 라이프 사이클(생명 주기) API의 사용이 불가능한 것인데, 이 점은 리액트 v16.8 업데이트 이후 Hooks라는 기능이 도입되면서 해결되었다. 리랙트 공식 홈페이지에서는 가급적 함수형 컴포넌트 + Hooks 사용을 권장하고 있다.
2. 컴포넌트 생성
2.1 코드 작성하기
MyComponent.js
const MyComponent = () => {
return <div>나의 새롭고 멋진 컴포넌트</div>;
};
export default MyComponent;위 코드를 보면 함수를 작성할 떄 function 키워드를 사용하는 대신에 () => {}를 사용하여 함수를 만들어 주었다. 이는 ES6에 도입된 화살표 함수 문법이다. 그렇다고 해서 기존 fuction을 이용한 함수 선언 방식을 아예 대체하지는 않는다.
function BlackDog() {
this.name = '흰둥이';
return {
name: '검둥이',
bark: function() {
console.log(this.name+ ': 멍멍!');
}
}
}
const blackDog = new BlackDog();
blackDog.bark(); // 검둥이: 멍멍! function WhiteDog() {
this.name = '흰둥이';
return {
name: '검둥이',
bark: () => {
console.log(this.name + ':멍멍!');
}
}
}
const whiteDog = new WhiteDog();
whiteDog.bark(); // 흰둥이: 멍멍! 위 코드의 콘솔에 나타나는 결과를 보면 서로 가리키고 있는 this 값이 다르다. 일반 함수는 자신이 종속된 객체를 this로 가리키며, 화살표 함수는 자신이 종속된 인스턴스를 가리킨다.
화살표 함수는 값을 연산하여 바로 반환해야 할 떄 사용하면 가독성을 높일 수 있다!
fuction twice(value) {
return value * 2;
}
const triple = (value) => value * 3;이렇게 따로 {}를 열어 주지 않으면 연산한 값을 그대로 반환한다는 의미이다.
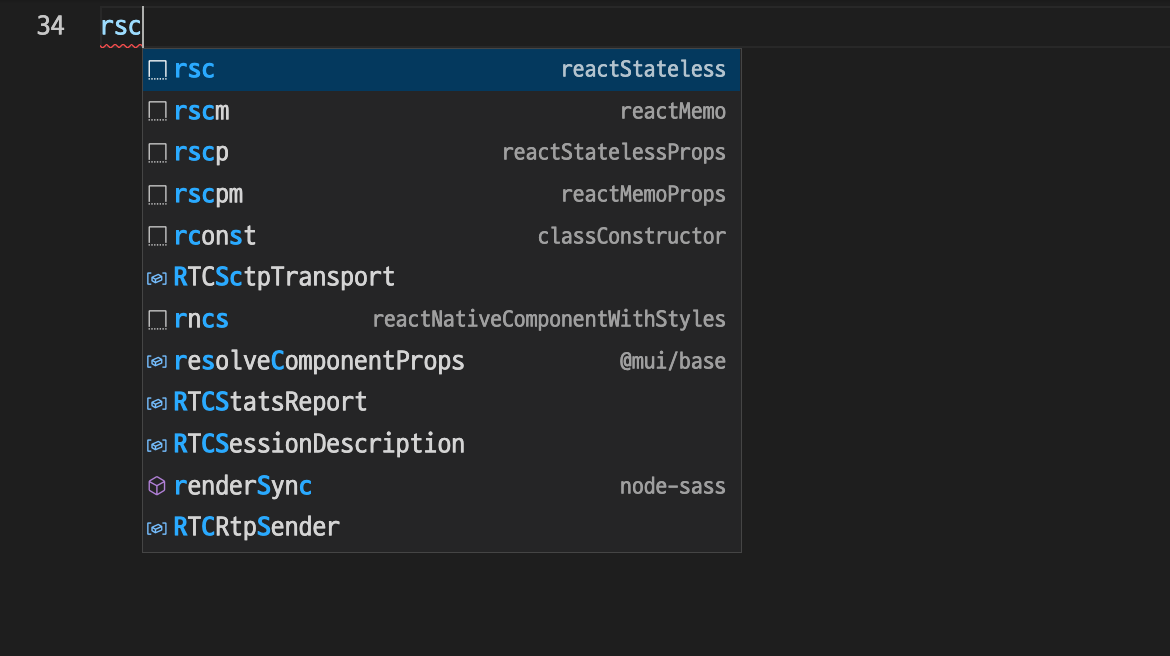
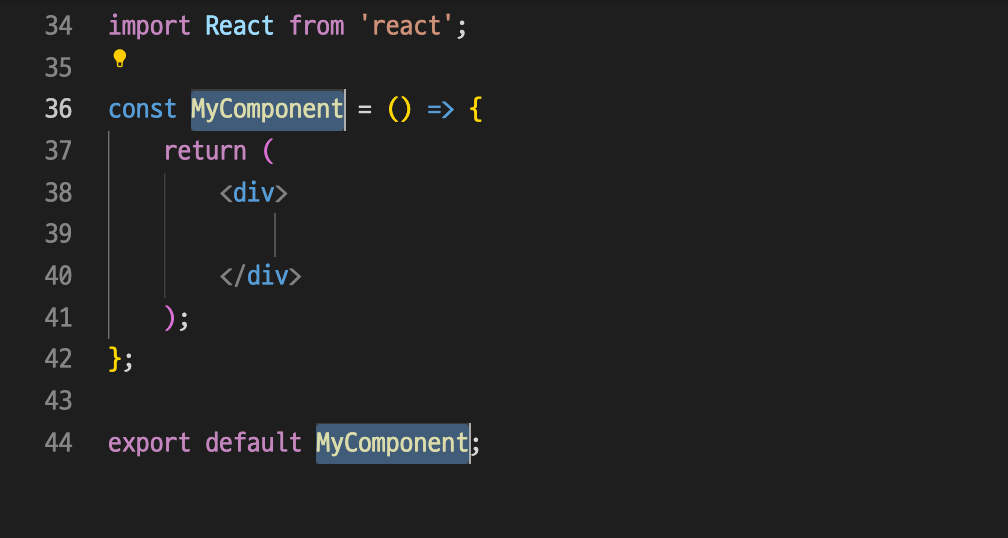
여기서 꿀팁??하나는 VS Code에서 확장 프로그램 Reactjs Code Snippet를 설치하면 컴포넌트 코드를 간편하고 빠르게 생성할 수 있다!!! 이번에 나도 처음 안 사실이었다.. 설치하려고 들어가 보니 .. 설치는 되어있어서 당황.. 여러분들을 잘 사용해 보길 바란다!


참고로 클래스형 컴포넌트는 rcc를 입력하여 사용할 수 있다.
2.2 모듈 내보내기 및 불러오기
MyComponent.js
export default MyComponent;이 코드는 다른 파일에서 이 파일을 import할 때, 위에서 선언한 MyComponent 클래스를 불러오도록 설정한다.
App.js
import MyComponent from './MyComponent'App 컴포넌트에서 MyComponent 컴포넌트를 불러온다.
props
props는 properties를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는 요소이다. props 값은 해당 컴포넌트를 불러와 사용하는 부모 컴포넌트(현 상황에서는 App 컴포넌트)에서 설정할 수 있다.
3.1 JSX 내부에서 props 렌더링
MyComponent.js
const MyComponent = props => {
return <div>안녕하세요, 제 이름은 {props.name}입니다.</div>;
};
export default MyComponent;JSX 내부에서 {} 기호로 감싸 주면 된다.
3.2 컴포넌트를 사용할 때 props 값 지정하기
App.js
import MyComponent from './MyComponent';
const App = () => {
return <MyComponent name = "React"/>;
};
export default App;
3.3 props 기본값 설정: defaultProps
props 값을 따로 지정하지 않았을 때 보여 줄 기본값을 설정하는 것이 defaultProps이다.
MyComponent.js
const MyComponent = props => {
return <div>안녕하세요, 제 이름은 {props.name}입니다.</div>;
};
MyComponent.defaultProps = {
name: '기본 이름'
}
export default MyComponent;App.js에서 name을 지정하지 않으면 defaultProps에서 지정한 값이 나온다.

3.4 태그 사이의 내용을 보여 주는 children
리액트 컴포넌트를 사용할 떄 컴포넌트 태그 사이의 내용을 보여 주는 props가 있는데 그것이 children이다.
MyComponent.js
const MyComponent = props => {
return (
<div>
안녕하세요, 제 이름은 {props.name}입니다.<br/>
children 값은 {props.children}입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본 이름'
}
export default MyComponent;
3.5 비구조화 할당 문법을 통해 props 내부 값 추출하기
현재 MyComponent에서 props 값을 조회할 때마다 props.name, props.children과 같이 props.라는 키워드를 앞에 붙여 주고 있다. 이러한 작업을 더 편하게 하기 위해 ES6의 비구조화 할당 문법을 사용하여 내부 값을 바로 추출하는 방법이다.
MyComponent.js
const MyComponent = props => {
const {name, children} = props
return (
<div>
안녕하세요, 제 이름은 {name}입니다.<br/>
children 값은 {children}입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본 이름'
}
export default MyComponent;이렇게 코드를 작성하면 name 값과 children 값을 더 짧은 코드로 사용할 수 있다. 방금 사용한, 객체에서 값을 추출하는 문법을 비구조화 할당이라고 부른다. 이 문법은 구조 분해 문법이라고도 불리며, 함수의 파라미터 부분에서도 사용할 수 있다. 만약 함수의 파라미터가 객체라면 그 값을 바로 비구조화해서 사용하는 것이다.
MyComponent.js
const MyComponent = ({name, children})=> {
return (
<div>
안녕하세요, 제 이름은 {name}입니다.<br/>
children 값은 {children}입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본 이름'
}
export default MyComponent;3.6 propsTypes를 통한 props 검증
컴포넌트의 필수 props를 지정하거나 props의 타입을 지정할 때는 propTypes를 사용한다. propTypes를 사용하려면 코드 상단에 import 구문을 사용해서 불러와야 한다.
MyComponent.js
import PropTypes from "prop-types";
const MyComponent = ({name, children}) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다.<br/>
children 값은 {children}입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본 이름'
};
MyComponent.propTypes = {
name: PropTypes.string
};
export default MyComponent;App.js
import MyComponent from './MyComponent';
const App = () => {
return <MyComponent name="React">리액트</MyComponent>;
};
export default App;isRequired를 사용하여 필수 propsTypes 설정
propTypes를 저장하지 않았을 때 경고 메세지를 띄어주자!! propType를 지정할 때 뒤에 isRequired를 붙이면 된다. 이번에는 favoriteNumber라는 숫자를 필수 props로 지정해 보자!
MyComponent.js
import PropTypes from "prop-types";
const MyComponent = ({name, favoriteNumber, children}) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다.<br/>
children 값은 {children}입니다.
<br/>
제가 좋아하는 숫자는 {favoriteNumber}입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본 이름'
};
MyComponent.propTypes = {
name: PropTypes.string,
favoriteNumber: PropTypes.number.isRequired
};
export default MyComponent;이것 말고도 더 많은 PropTypes가 있으니깐 더 알아보자 !! PropTypes 종류
3.7 클래스형 컴포넌트에서 props 사용하기
클래스형 컴포넌트에서 props를 사용할 때는 render 함수에서 this.props를 조회하면 된다.
MyComponent.js
import { Component } from "react";
import PropTypes from "prop-types";
class MyComponent extends Component {
render() {
const {name, favoriteNumber, children} = this.props; // 비구조화 할당
return(
<div>
안녕하세요, 제 이름은 {name}입니다.<br/>
children 값은 {children}입니다.
<br/>
제가 좋아하는 숫자는 {favoriteNumber}입니다.
</div>
);
}
}
MyComponent.defaultProps = {
name: '기본 이름'
};
MyComponent.propTypes = {
name: PropTypes.string,
favoriteNumber: PropTypes.number.isRequired
};
export default MyComponent;클래스형 컴포넌트에서 defaultProps와 propTypes를 선정할 때 class 내부에서 지정할 수도 있다.
import { Component } from "react";
import PropTypes from "prop-types";
class MyComponent extends Component {
static defaultProps ={
name : '기본 이름'
};
static propTypes = {
favoriteNumber: PropTypes.number.isRequired
};
render() {
const {name, favoriteNumber, children} = this.props; // 비구조화 할당
return(
<div>
안녕하세요, 제 이름은 {name}입니다.<br/>
children 값은 {children}입니다.
<br/>
제가 좋아하는 숫자는 {favoriteNumber}입니다.
</div>
);
}
};
export default MyComponent;4. state
리액트에서 state는 컴포넌트 내부에서 바뀔 수 있는 값을 의미한다. props는 컴포넌트가 사용되는 과정에서 부모 컴포넌트가 설정하는 값이며, 컴포넌트 자신은 해당 props를 읽기 전용으로만 사용할 수 있다. props를 바꾸려면 부모 컴포넌트에서 바꾸어 주어야 한다. 예들 들어 현재 상황에서는 App 컴포넌트에서 MyComponent를 사용할 때 props를 바꾸어 주어야 값이 변경될 수 있는 것이죠. 반면 MyComponent에서는 전달받은 name 값을 직접 바꿀 수 없다.
리액트에는 두 가지 종류의 state가 있다. 하나는 클래스형 컴포넌트가 지니고 있는 state이고, 다른 하나는 함수 컴포넌트에서 useState라는 함수를 통해 사용하는 state이다.
4.1 클래스형 컴포넌트의 state
Counter.js
import { Component } from "react";
class Counter extends Component {
constructor(props) {
super(props);
// state의 초깃값 설정하기
this.state ={
number: 0
};
}
render() {
const {number} = this.state; // state를 조회할 때는 this.state로 조회합니다.
return (
<div>
<h1>{number}</h1>
<button
// onClick을 통해 버튼이 클릭되었을 때 호출할 함수를 지정합니다.
onClick={() => {
// this.setState를 사용하여 state에 새로운 값을 넣을 수 있습니다.
this.setState({number: number + 1});
}}
>
+1
</button>
</div>
);
}
}
export default Counter;위 코드가 어떤 역활을 하는지 알아보자 !!!
컴포넌트에 state를 설정할 때는 다음과 같이 constructor 메서드를 작성하여 설정합니다.
constructor(props) {
super(props);
// state의 초깃값 설정하기
this.state ={
number: 0
};
}이는 컴포넌트의 생성자 메서드이다. 클래스형 컴포넌트에서 constructor를 작성할 때는 반드시 super(props)를 호출해 주어야 한다. 이 함수가 호출되면 현재 클래스형 컴포넌트가 상속받고 있는 리액트의 component 클래스가 지닌 생성자 함수를 호출해 준다. 그 다음에는 this.state 값에 초깃값을 설정해 주었다. 컴포넌트의 state는 객체 형식이어야 한다.
이제 render 함수를 확인해 보자!!!
render() {
const {number} = this.state; // state를 조회할 때는 this.state로 조회합니다.
return (
<div>
<h1>{number}</h1>
<button
// onClick을 통해 버튼이 클릭되었을 때 호출할 함수를 지정합니다.
onClick={() => {
// this.setState를 사용하여 state에 새로운 값을 넣을 수 있습니다.
this.setState({number: number + 1});
}}
>
+1
</button>
</div>
);
}render 함수에서 현재 state를 조회할 때는 this.state를 조회하면 된다. 그리고 button 안에 onClick이라는 값을 props로 넣어 주었는데, 이는 버튼이 클릭될 때 호출시킬 함수를 설정할 수 있게 해 준다. 이를 이벤트 설정이라고 한다.
이벤트로 설정할 함수를 넣어 줄 때는 화살표 함수 문법을 사용하여 넣어 주어야 한다. 함수 내부에서는 this.setState라는 함수를 사용했다. 이 함수가 state 값을 바꿀 수 있게 해준다.

브라우저에서 다음과 같이 숫자와 버튼이 나타났나요?? 버튼을 누르면 숫자가 1씩 올라간다 !!!! 👍
state 객체 안에 여러 값이 있을 떄
state 객체 안에는 여러 값이 있을 수 있다!! Counter 컴포넌트를 수정해 보자!!
Counter.js
import { Component } from "react";
class Counter extends Component {
constructor(props) {
super(props);
// state의 초깃값 설정하기
this.state ={
number: 0,
fiexedNumber: 0
};
}
render() {
const {number, fiexedNumber} = this.state; // state를 조회할 때는 this.state로 조회합니다.
return (
<div>
<h1>{number}</h1>
<h2>바뀌지 않는 값: {fiexedNumber}</h2>
<button
// onClick을 통해 버튼이 클릭되었을 때 호출할 함수를 지정합니다.
onClick={() => {
// this.setState를 사용하여 state에 새로운 값을 넣을 수 있습니다.
this.setState({number: number + 1});
}}
>
+1
</button>
</div>
);
}
}
export default Counter;현재 state안에 fixedNumber라는 또 다른 값을 추가해 주었다. 버튼이 클릭될 떄 fixedNumber값은 그대로 두고 number 값만 바꿀 것이다. 그렇다고 해서 this.setState 함수를 사용할 때 인자로 전달되는 개체 내부에 fixedNumber를 넣어 주지는 않았다. this.setState 함수는 인자로 전달된 객체 안에 들어 있는 값만 바꾸어 준다.

맨 위에 있는 숫자만 업데이트되고 하단의 숫자는 고정된 걸 볼 수 있다!
state를 constructor에서 꺼내기
앞에서 state의 초깃값을 지정하기 위해 constructor 메서드를 선언해 주었다. 또 다른 방식으로도 state의 초깃값을 지정해 줄 수 있다.
import { Component } from "react";
class Counter extends Component {
state = {
number: 0,
fiexedNumber: 0
};
render() {
const {number, fiexedNumber} = this.state; // state를 조회할 때는 this.state로 조회합니다.
return(...);
}
}
export default Counter; 이렇게 하면 constructor 메서드를 선언하지 않고도 state 초깃값을 설정할 수 있다.
this.setState에 객체 대신 함수 인자 전달하기
this.setState를 사용하여 state 값을 업데이트 할 때는 상태가 비동기적으로 업데이트된다. 만약 다음과 같이 onClick에 설정한 함수 내부에서 this.State를 두번 호출하면 어떻게 될까요??
Counter.js - button onClick
onClick={() => {
// this.setState를 사용하여 state에 새로운 값을 넣을 수 있습니다.
this.setState({number: number + 1});
this.setState({number: this.state.number + 1});
}}코드를 위와 같이 작성하면 this.setState를 두번 사용하는 것임에도 불구하고 버튼을 클릭할 때 숫자가 1씩 더해진다. this.setState를 사용한다고 해서 state 값이 바로 바뀌지는 않기 때문이다.
이에 대한 해결책은 this.setState를 사용할 때 객체 대신에 함수를 인자로 넣어 주는 것이다.
this.setState((prevState, props) => {
return {
// 업데이트하고 싶은 내용
}
})여기서 prevState는 기존 상태이고, props는 현재 지니고 있는 props를 가리킨다. 만약 업데이트하는 과정에서 props가 필요하지 않다면 생략해도 된다.
Counter.js - button onClick
<button
// onClick을 통해 버튼이 클릭되었을 때 호출할 함수를 지정합니다.
onClick={() => {
// this.setState를 사용하여 state에 새로운 값을 넣을 수 있습니다.
this.setState(prevState => {
return {
number: prevState.number + 1
};
});
// 위 코드와 아래 코드는 완전히 똑같은 기능을 합니다.
// 아래 코드는 함수에서 바로 객체를 반환한다는 의미입니다.
this.setState(prevState => ({
number: prevState.number + 1
}));
}}
>
+1
</button>화살표 함수에서 값을 바로 반환하고 싶다면 코드 블록 { }를 생략하면 된다. 예를 들어, 파라미터 a와 b를 받아 와서 합을 구해 주는 함수를 작성하고 싶다면 다음과 같이 작성할 수 있다.
const sum = (a,b) => a + b;onClick에서 두 번째로 this.setState 함수를 사용할 때는 화살표 함수에서 바로 객체를 반환하도록 했기 때문에 prevState => ({})와 같은 형태로 코드가 이루어진다. 위 코드를 실행시키면 브라우저에 버튼을 누르면 숫자가 2씩 올라가는 것을 알 수 있다.
this.setState가 끝난 후 특정 작업 실행하기
setState를 사용하여 값을 업데이트하고 난 다음에 특정 작업을 하고 싶을 때는 setState의 두 번째 파라미터로 콜백 함수를 등록하여 작업을 처리할 수 있다.
Counter.js - button onClick
<button
// onClick을 통해 버튼이 클릭되었을 때 호출할 함수를 지정합니다.
onClick={() => {
this.setState(
{
number: number +1
},
() => {
console.log('방금 setState가 호출되었습니다.');
console.log(this.state);
}
);
}}
>
+1
</button>이렇게 콜백 함수를 등록한 뒤 브라우저를 열어서 버튼을 누르고 개발자 도구의 Console 탭을 확인해 보자!

4.2 함수 컴포넌트에서 useState 사용하기
배열 바구조화 할당
Hooks를 사용하기 전에 배열 비구조화 할당이라는 것을 알아보자 배열 비구조화 할당은 이전에 배운 객체 비구조화 할당과 비슷하다. 즉, 배열 안에 들어 있는 값ㅂ을 쉽게 추출할 수 있도록 해 주는 문법이다.
const array = [1, 2];
const one = array[0];
const two = array[1];array 안에 있는 값을 one과 two에 담아 주는 코드이다. 위 코드는 배열 비구조화 할당을 사용하면 다음과 같이 표현할 수 있다!
const array = [1,2];
const [one, two] = array;훨씬 깔끔하죵 ~~~!!! 👍
useState 사용하기
배열 비구조화 할당 문법을 알고 나면 useState 사용 방법을 쉽게 이해할 수 있다. 새 컴포넌트를 만들어서 useState를 사용해 보자!!
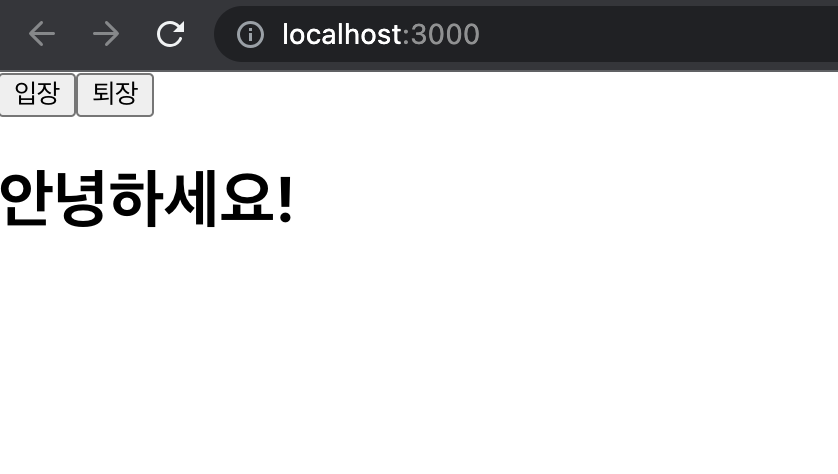
Say.js
import { useState } from "react";
const Say = () => {
const [message, setMessage] = useState('');
const onClickEnter = () => setMessage('안녕하세요!');
const onClickLeave = () => setMessage('안녕히 가세요!');
return (
<div>
<button onClick={onClickEnter}>입장</button>
<button onClick={onClickLeave}>퇴장</button>
<h1>{message}</h1>
</div>
);
};
export default Say;useState 함수의 인자에는 상태의 초깃값을 넣어 줍니다. 클래스형 컴포넌트에서의 state 초깃값은 객체 형태를 넣어 주어야 한다고 배웠는데! useState에서는 반드시 객체가 아니어도 상관없다! 값은 형태는 자유이고 숫자일 수도, 문자열일 수도, 객체일 수도, 배열일 수도 있다!
함수를 호출하면 배열이 반환되는데 배열의 첫 번째 원소는 현재 상태이고, 두 번째 원소는 상태를 바꾸어 주는 함수이다. 이 함수를 세터함수라고 부른다. 그리고 배열 비구조화 할당을 통해 이름을 자유롭게 정해 줄 수 있다. 현재 message와 setMessage라고 이름을 설정해 주었다! text와 setText라고 이름을 자유롭게 바꾸어 주어도 상관없다!!!
위 코드를 실행시키면 !

한 컴포넌트에서 useState 여러 번 사용하기
useState는 한 컴포넌트에서 여러 번 사용해도 상관없다!
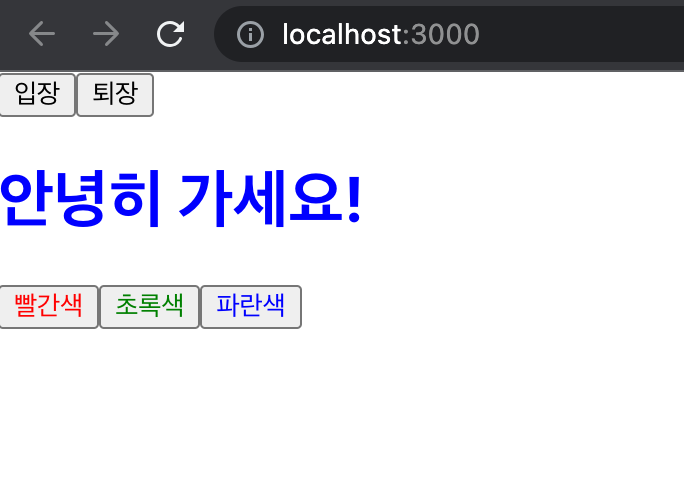
Say.js
import { useState } from "react";
const Say = () => {
const [message, setMessage] = useState('');
const onClickEnter = () => setMessage('안녕하세요!');
const onClickLeave = () => setMessage('안녕히 가세요!');
const [color, setColor] = useState ('black');
return (
<div>
<button onClick={onClickEnter}>입장</button>
<button onClick={onClickLeave}>퇴장</button>
<h1 style={{color}}>{message}</h1>
<button style={{color: 'red'}} onClick={() => setColor('red')}>빨간색</button>
<button style={{color: 'green'}} onClick={() => setColor('green')}>초록색</button>
<button style={{color: 'blue'}} onClick={() => setColor('blue')}>파란색</button>
</div>
);
};
export default Say;
5. state를 사용할 때 주의 사항
클래스형 컴포넌트든 함수 컴포넌트든 state를 사용할 때는 주의 상항이 있다. state 값을 바꾸어야 할 때는 setState 혹은 useState를, 통해 전달받은 세터 함수를 사용해야 한다.
예를 들어 다음 코드는 잘못된 코드이다.
// 클래스형 컴포넌트에서 ...
this.state.number = this.state.number + 1;
this.state.array = this.array.push(2);
this.state.object.value = 5;
// 함수 컴포넌트에서
const [object, setObject] = useState({ a:1, b:1});
object.b = 2;그렇다면 배열이나 객체를 업데이트 할 때는 어떻게 해야 할까요? 이런 상황에서는 배열이나 객체 사본을 만들고 그 사본에 값을 업데이트한 후, 그 사본의 상태를 setState 혹은 세터 함수를 통해 업데이트한다.
사본을 만들어서 업데이트하는 예시는 다음과 같다!
// 객체 다루기
const object = { a:1, b:2, c:3 };
const nextObject = {...object, b:2}; // 사본을 만들어서 b 값만 덮어 쓰기
// 배열 다루기
const array = [
{ id: 1, value: true },
{ id: 2, value: true },
{ id: 3, value: false }
];let nextArray = array.const({ id:4}); // 새 항목 추가
nextArray.filter(item => item.id ! == 2); // id가 2인 항목 제거
nextArray.map(item => (item.id === 1 ? {...item, value: false } : item)); // id가 1인 항목의 value를 false로 설정
객체에 대한 사본을 만들 때는 spread 연산자라 불리는 ...을 사용하여 처리하고, 배열에 대한 사본을 만들 때는 배열의 내장 함수들을 활용한다.
6 정리
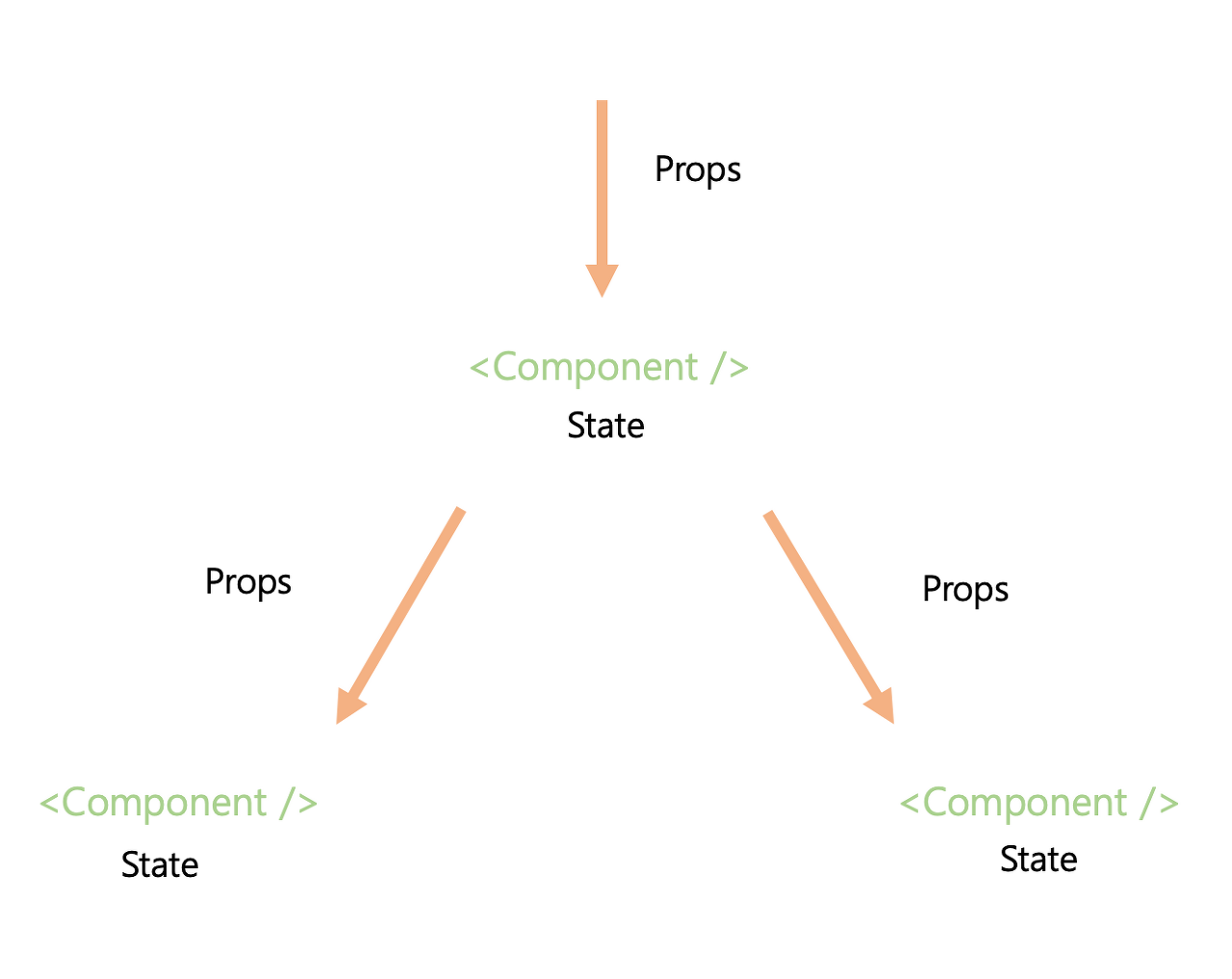
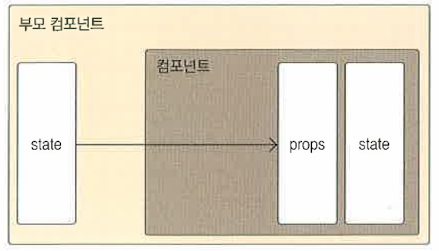
컴포넌트를 만들어서 내보내고 불러오는 방법과 props 및 state를 사용하는 방법을 배웠다. props와 state는 둘 다 컴포넌트에서 사용하거나 렌더링할 데이터를 담고 있으므로 비슷해 보일 수 있지만, 그 역활은 매우 다르다! props는 부모 컴포넌트가 설정하고, state는 컴포넌트 자체적으로 지닌 값으로 컴포넌트 내부에서 값을 업데이트할 수 있다.
props를 사용한다고 해서 값이 무조건 고정적이지는 않다!! 부모 컴포넌트의 state를 자식 컴포넌트의 props로 전달하고, 자식 컴포넌트에서 특정 이벤트가 발생할 때 부모 컴포넌트의 메서드를 호출하면 props도 유동적으로 사용할 수 있다.

Props : 부모가 자식한테 넘겨주는 값으로 읽기 전용 (= 변경이 불가능한 데이터)
States : 컴포넌트 자신이 가지고 있는 값으로 변경할 수 있음 (=컴포넌트 안에서 컴포넌트의 상태를 나타내며, 변경이 가능한 데이터 -> setState() 함수를 사용하여 변경 가능)

처음 공부하는 내용이니 하나하나 놓치지 않고 기록하려다 보니깐 쉽지가 않다 .. 어떻게 하면 잘 정리하면서 공부를 할 수 있을지 의문이다 ... 🤔 나중에 모르는 부분이 생기더라도 자세히 알 수 있도록 작성했는데 ... 일단 막!!! 기록해 보자!!!🔥
참고자료
리액트를 다루는 기술 - 김민준
https://life-with-coding.tistory.com/508
https://velog.io/@sik2/React-%EB%9D%BC%EC%9D%B4%ED%94%84-%EC%82%AC%EC%9D%B4%ED%81%B4-API
https://velog.io/@productuidev/react-props-states


잘봤습니다. 좋은 글 감사합니다.