Web Design

위와 같은 기본 틀의 웹페이지를 추가로 디자인해보는 실습을 할 것임.
- tag (전에 언급하지 않고 여기서 쓴 것들)
section: 페이지를 나누는 semantic element
span: 텍스트를 위한 작은 요소. inline box
blockquote: 인용문을 쓰는 데 사용된다.
개요
- 웹 개발 강의에 웹디자인이 들어간 이유? 디자인 할 줄 아는 개발자가 되기 위한 첫 걸음.
좋은 디자인
- 브랜드나 제품에 대한 즉각적이고 지속적인 좋은 인상을 남긴다.
- 사용자가 브랜드를 바로 신뢰하게 만든다.
- 브랜드 또는 제품에 대해 사용자가 인식하는 가치를 높인다.
- 사용자가 사이트에 올 때 찾고 있던 것을 바로 정확하게 제공한다. (예) 제품을 구매하거나 정보를 찾는 것.
나쁜 디자인
- 브랜드가 그들의 제품이나 서비스에 별로 관심이 없다고 느끼게 만든다.
- 사용자가 브랜드를 신뢰하지 못한다.
- 브랜드나 제품이 '싸게' 보이게 만든다.
- 사용자를 혼란스럽게 하고 목표하는 걸 찾기 어렵게 만든다.
Design Ingredients
- Typography
- Colors
- Images and Illustrations
- Icons
- Shadows
- Border-radius
- Whitespace
- Visual Hierarchy
- User Experience
- Components and Layout
Website Personality
모든 웹사이트 개성에는 디자인 구성 요소를 다양한 방식으로 적용해야 한다. 각각의 웹사이트는 그 목적에 따라 다른 특성을 갖고 있기 때문에 디자인 구성 요소에 대한 선택은 그에 맞게 이루어져야 한다. 앞으로 이러한 특성에 따른 웹사이트의 개성을 Website Personality라고 할 것이다.
- 진지한/우아한: 고급스러움과 우아함을 위해 얇은 serif 글꼴, 황금 또는 파스 색상, 고화질의 큰 이미지를 사용한다.
- 미니멀/간결한: 본질적인 텍스트 콘텐츠에 초점을 맞추며, 작거나 중간 크기의 sans-serif 검은색 텍스트을 사용한다. 대부분 선을 사용하고 적은 양의 이미지와 아이콘을 사용한다.
- 평범한/중립적인: 중립적이고 작은 글꼴, 매우 구조화된 레이아웃을 사용하여 디자인이 주요하지 않도록 한다. 대기업에서 흔히 사용된다. (예) 마이크로소프트 ,어도비, …
- 대담한/자신감 있는: 대담하고 크고 진한 타이포그래피와 크고 밝은 색상 블록을 자신감 있게 사용하여 인상을 주는 디자인이다.
- 차분한/평온한: 차분한 파스텔 색상, 부드러운 serif 제목과 이미지/일러스트레이션을 통해 관심을 가진 제품과 서비스를 소비자에게 부드럽게 전달한다.
- 스타트업/명랑한: 스타트업에서 널리 사용되며, 중간 크기의 sans-serif 글꼴, 연한 회색 텍스트와 배경, 그리고 둥근 요소들이 특징이다.
- 장난스러운/재미있는: 다양한 색상과 둥근 디자인으로, 손으로 그린 아이콘이나 일러스트레이션, 애니메이션, 재미있는 언어 등의 창의적인 요소로 구성된다.
Typography
serif
- 전통적/고전적인 모양과 느낌을 만든다.
- 신뢰성이 느껴진다.
- 긴 글에 사용하기 좋다
sans-serif
- 현대적인 모양과 느낌을 준다.
- 깔끔하다.
- 초보 디자이너가 사용하기 쉽다.
Toolbox
- google fonts
- font squirrel
- typescale.com
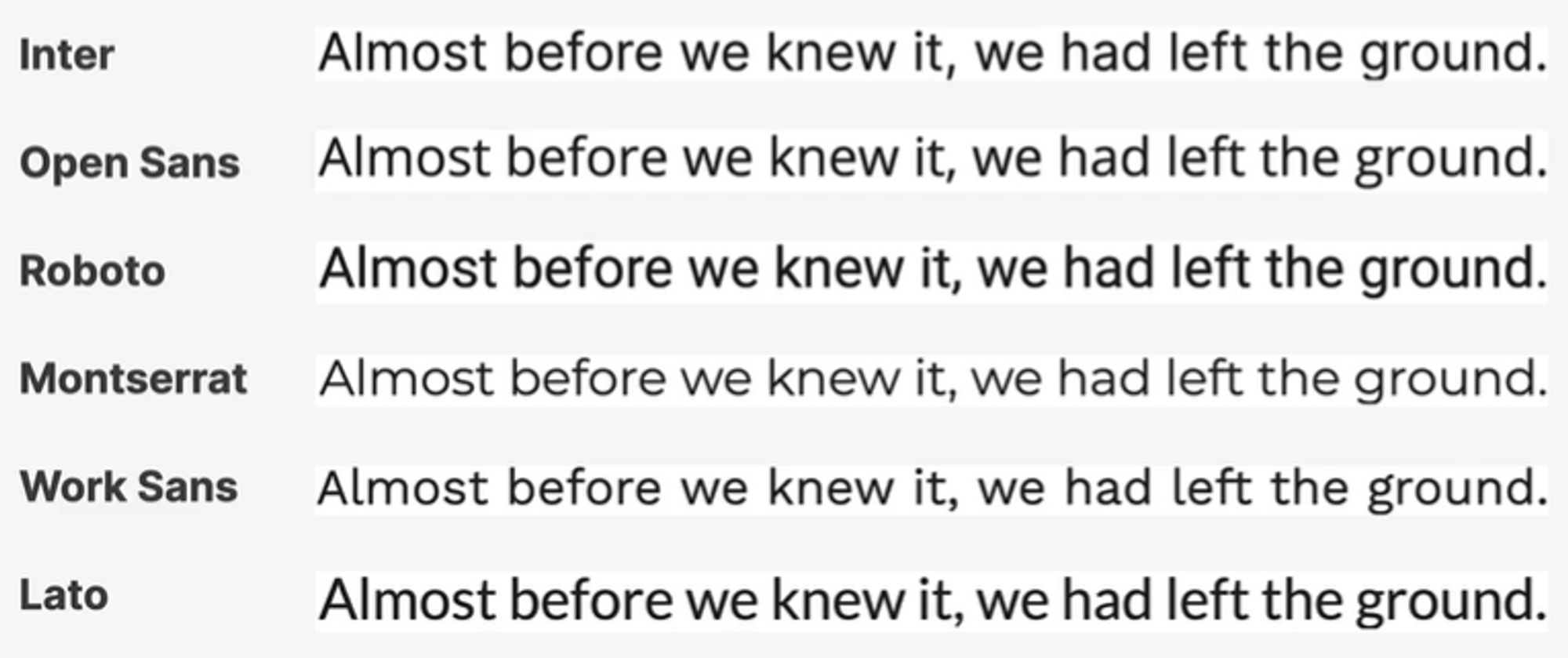
대표적인 sans-serif 폰트 6가지

- Inter
- Open Sans
- Roboto
- Montserrat
- Work Sans
- Lato
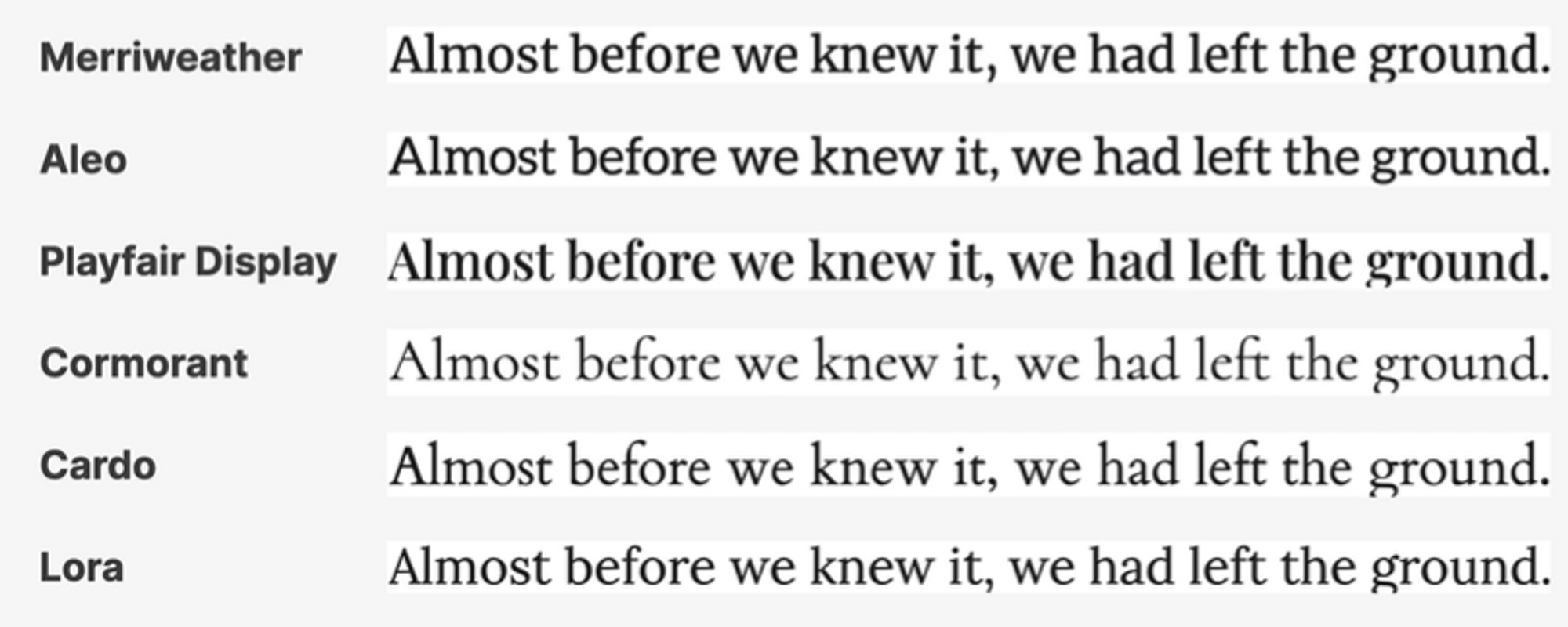
대표적인 serif 폰트 6가지

- Merriweather
- Aleo
- Playfair Display
- Cormorant
- Cardo
- Lora
초보자를 위한 팁
- 인기 있는 글꼴을 사용하면 안전하다.
- 한 페이지에 한 가지 글꼴을 사용하거나 더 사용하고 싶다면, 글꼴은 최대 2가지로 제한한다.
- 웹사이트 개성에 맞는 적절한 글꼴을 선택한다.
- 글꼴 크기를 선택할 때 선택을 제한한다. "type scale" 도구나 사전에 정의된 범위를 사용한다.
- "일반" 텍스트에는 16px에서 32px 사이의 글꼴 크기를 사용한다.
- 긴 텍스트 (블로그 글 등)의 경우, 20px 이상의 크기를 시도해본다.
- 헤드라인에는 개성에 따라 큰 크기 (50px 이상)와 굵은 굵기(600 이상)를 사용할 수 있다.
- 어떤 텍스트든 400 (보통) 미만의 글꼴 두께는 사용하지 않는다.
- 한 줄 당 75자 미만의 문자를 사용한다.
- 일반 크기의 텍스트에는 1.5에서 2 사이의 줄 간격을 사용한다.
큰 텍스트의 경우 1.5 아래로 내려간다. - 헤드라인이 부자연스러워 보인다면 글자 간격(letter spacing)을 감소시킨다.
- 짧은 제목에 대문자를 사용해 실험해본다. 작고 굵게 만들고 글자 간격을 늘린다.
- 관습적으로 텍스트를 양쪽 행에 맞추지 않는다. (띄어쓰기 간격이 커지는)
- 긴 텍스트 블록을 가운데 정렬하지 않는다. (작은 텍스트 블록은 괜찮음)
실습
- 서체
- google fonts에서 필요한 서체와 크기 선택
- 복사하여 index.html에서 ``보다 상단에 해당 링크 삽입
- style.css의 body에서
font-family: 'Inter', sans-family입력하기
→ 적용될 서체의 우선순위. 어떤 이유로 inter가 적용되지 않으면 sans-family가 그 다음으로 적용된다.
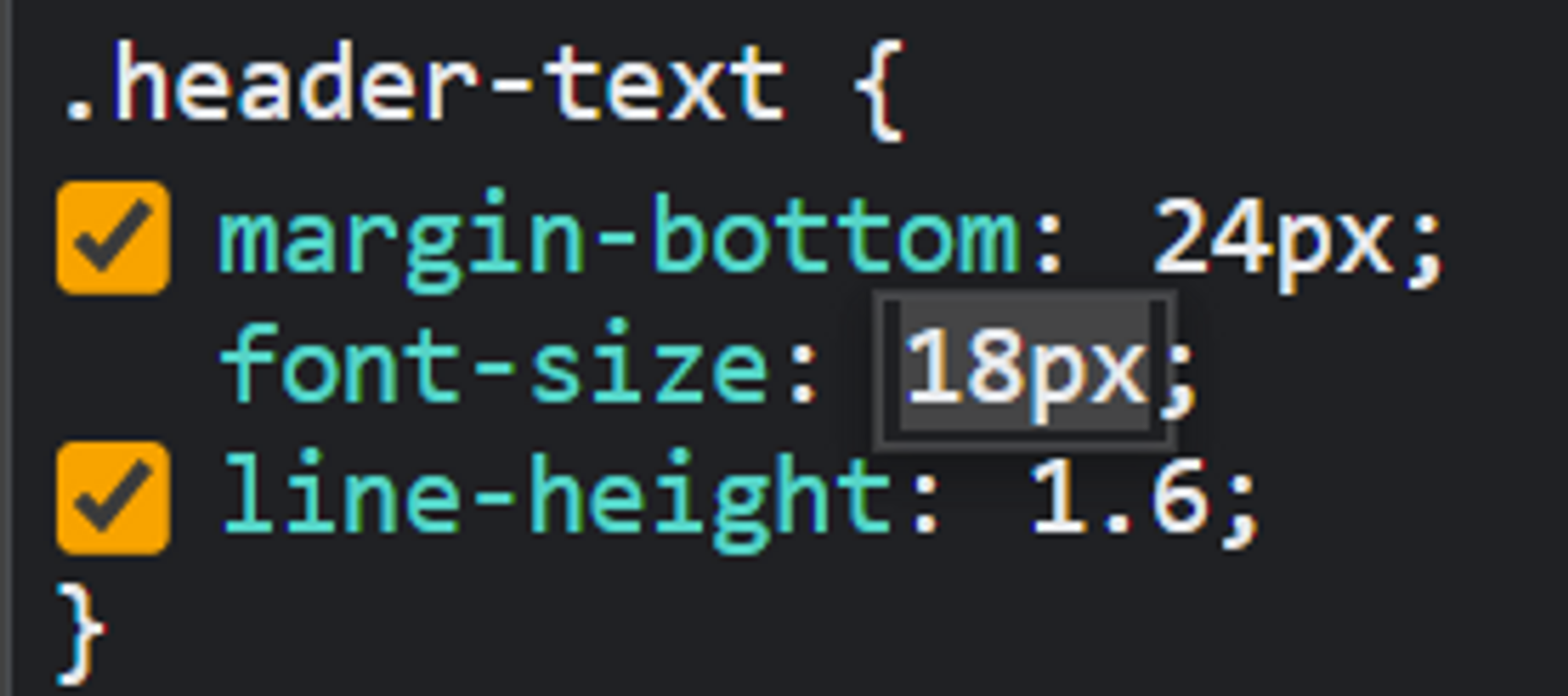
- 글자 크기
/* 아래와 같이 정해놓고 아래에 있는 사이즈만을 사용한다.
FONT SIZE SYSTEM (px)
10 / 12 / 14 / 16 / 18 / 20 / 24 / 30 / 36 / 44 / 52 / 62 / 74 / 86 / 98
*/
개발자 도구에서 값을 클릭하고 위아래로 스크롤 하면 값이 변하고 관찰할 수 있다.
alt를 누른 채로 스크롤하면 더 작은 단위로 값이 변한다.

뛰어난 글이네요, 감사합니다.