
Web Design
- 웹 디자인 관련 내용은 강의 자료와 함께 보는 것을 추천한다.
(저작권 문제로 강의 자료 사진은 개인 노션에 정리함)
Color
Toolbox
- Open color
- tailwindcss
- FLAT UI COLORS 2
- palleton.com (accent color) Paletton - The Color Scheme Designer
- coolors (accent color)
- Tints & Shade Generator
Color System
- 기본적으로 색상 팔레트에는 기본 색상(main)과 회색 색상(grey)의 두 가지 이상의 색상 유형이 필요하다.
- 추가적으로 Secondary color (accent color)를 줄 수 있다. 기본 색상(main)과 어느 정도 연관이 있는 색깔을 사용해야 한다.
- 위 팔레트에서 밝은 버전과 어두운 버전이 필요하다.
- 기본 색상(원색)은 제일 중요한 요소에 쓰인다. (예) 버튼, 로고, …
- 색깔을 사용하여 강조를 하거나 전체 구성 요소 또는 섹션을 돋보이게 만들 수 있다.
- 이미지나 일러스트와 관련된 색깔을 사용하면 웹페이지에서 일관성이 느껴진다.
- 글자를 완전한 검은색으로 사용하는 걸 지양한다. 무겁게 느껴질 수 있어 진회색 같은 좀 더 밝은 색을 사용한다.
- 텍스트를 너무 밝게 만들지 않는다. coolers 등의 도구를 사용하여 텍스트와 배경 색상 간의 대비를 확인한다. (coolers - contarst checker)
명암비는 일반 텍스트의 경우 4.5:1 이상, 큰 텍스트(18px+)의 경우 3:1 이상이어야 한다. 왜냐하면 시각 장애를 가진 사람들은 이를 읽는데 어려움이 있기 때문.
Image
Toolbox
- Unsplash
- Pexels
- DrawKit
- unDraw
- Squoosh
Image and Illustration
다양한 유형의 이미지가 있다
→ 제품 사진, 스토리텔링 사진, 일러스트레이션, 패턴 등
- 이미지는 웹사이트의 메시지와 이야기를 지원하기 위해 사용되어야 한다. 따라서 관련된 이미지만 사용해야 한다.
- 가능하면 원본 이미지를 사용한다. 불가능한 경우 원본과 유사한 외형의 스톡 이미지를 사용한다. (자주 쓰이고 저렴한 일반적인 이미지를 선택하진 않는다.)
- 사용자의 감정을 자극하기 위해서는 실제 사람들을 보여준다.
- 필요한 경우 이미지를 자르거나 편집하여 메시지에 맞춘다.
- 사진, 일러스트레이션, 패턴을 조합해 실험해본다.
- 이미지 위에 텍스트를 사용하는 방법
- 방법 #1: 이미지를 전체적으로 어둡게 하거나 밝게 조정한다. 또는 gradient를 사용하여 일부분만 어둡게하거나 밝게 한다.
- 방법 #2: 텍스트를 중립적인 이미지 영역에 배치한다.
- 방법 #3: 텍스트를 상자 안에 넣는다. (상자에 불투명도를 추가해도 좋음)
- 고해상도 스크린을 고려하여 이미지 크기를 표시 크기의 2배로 만든다. (고해상도 스크린에서 scale factor는 2x거나 심지어 3x일 때도 있기 때문)
(예) 300x300px로 표시하고 싶으면 원본은 600x600px로 준비 - 낮은 파일 크기와 더 나은 성능을 위해 이미지를 압축한다.
(Squoosh 사이트 사용) - 여러 이미지를 나란히 사용할 때 정확히 동일한 크기(높이)를 갖도록 한다.
Icon
- 무료 및 유료 아이콘 팩이 많이 있는데, 좋은 아이콘 팩을 사용한다.
- 하나의 아이콘 팩만 사용하고, 서로 다른 아이콘 팩에서 아이콘을 혼합하지 않는다.
이모지를 사용하는 것도 좋은 옵션이다. - SVG icon 또는 icon font를 사용한다. 비트맵 이미지 형식 (.jpg 및 .png)을 사용하지 않는다.
- 웹사이트 개성에 맞게 조정한다. 둥근 모양, 굵기, 채워진/외곽선은 타이포그래피에 따라 그 성격이 달라진다.
- 아이콘을 사용하면서 텍스트에 시각적인 지원을 제공할 수 있다.
- product feature 블록에 아이콘을 사용한다.
- 동작과 관련된 아이콘을 사용하고 옆에 라벨을 붙인다. (공간이 없거나 아이콘이 100% 명확하지 않은 경우에는 예외)
몇몇은 텍스트로만 구성되어 있고, 몇몇은 라벨이 없는 아이콘으로 혼용되는 경우는 피한다. - 아이콘을 bullet point로 사용한다. (체크, 엑스, 더하기 표시, … )
- 아이콘을 중립적으로 유지하기 위해 텍스트와 동일한 색상을 사용한다. 관심을 끌고 싶다면 다른 색상을 사용한다.
- 사용자를 혼동시키지 않는다: 아이콘은 의미를 가져야 하고 텍스트나 동작과 일치해야 한다!
- 아이콘을 디자인된 크기보다 크게 만들지 않는다. 아이콘 크기는 유지하되 필요한 경우 원 등 모양 안에 넣어준다.
Toolbox
- heroicons (svg icons)
 위와 같이 outline, solid, mini 세 가지 스타일을 제공한다.
위와 같이 outline, solid, mini 세 가지 스타일을 제공한다.
Copy SVG를 눌러 html에서 원하는 위치에 붙여넣기 하면 된다.
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="features-icon"> <!-- 임의로 class 명 바꿔준 것-->
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M9.75 3.104v5.714a2.25 2.25 0 01-.659 1.591L5 14.5M9.75 3.104c-.251.023-.501.05-.75.082m.75-.082a24.301 24.301 0 014.5 0m0 0v5.714c0 .597.237 1.17.659 1.591L19.8 15.3M14.25 3.104c.251.023.501.05.75.082M19.8 15.3l-1.57.393A9.065 9.065 0 0112 15a9.065 9.065 0 00-6.23-.693L5 14.5m14.8.8l1.402 1.402c1.232 1.232.65 3.318-1.067 3.611A48.309 48.309 0 0112 21c-2.773 0-5.491-.235-8.135-.687-1.718-.293-2.3-2.379-1.067-3.61L5 14.5"
>
</svg>.features-icon {
stroke:#087f5b;
width: 32px;
height: 32px;
margin-bottom: 16px;
}Shadows
100% 플랫 디자인의 시대가 지나고 이제 UI 디자인에서 그림자를 사용하는 것으로 돌아왔다. (2021 기준)
- 그림자를 사용할 필요는 없지만 웹사이트 개성에 맞다면 사용한다.
- 그림자를 적게 사용한다: 모든 요소에 그림자를 추가해선 안된다.
- 그림자를 가볍게 사용하고 너무 어둡게 만들지 않는다.
- 관심을 끌어야 할 요소가 작으면 작은 그림자를 사용한다.
- 약간 더 주목해야 할 큰 영역에는 중간 크기의 그림자를 사용한다.
(예) 카드 - 인터페이스 위에 실제로 떠 있어야 하는 요소에는 큰 그림자를 사용한다.
(예) 팝업창 - 마우스 상호작용 (클릭 및 호버) 시 그림자를 변경해본다.
- glow: 빛나는 그림자 (색상 그림자)로 실험해본다.
- : 카드 요소에 쓰이는 html tag
/* box shadow */
/* offset-x | offset-y | blur-radius | spread-radius | color */
box-shadow: 0px 20px 30px 0 rgba(0, 0, 0, 0.05);
/* text shadow. box shadow와 다르게 4번째 요소(spread-offset)가 없다 */
text-shadow: 0px 5px 5px rgba(0, 0, 0, 0.2);Border-radius
- border-radius를 사용하여 디자인을 재미있고 유쾌하게 만들어 진지함을 줄일 수 있다.
- 글꼴에는 특정한 둥근 정도가 있다: border-radius가 그 둥근 정도와 일치하도록 해야 한다.
- 버튼, 이미지, 아이콘 주위, 돋보이는 섹션 및 기타 요소에 border-radius를 사용한다.
border-radius: 12px;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
/* 또한 border-top-left-radius, border-top-right-radius도 있다. */
border-radius: 100px;
*/* 일정 이상 큰 값을 쓰면 위처럼 둥글어진다. */*Whitespace
- 여백은 element 사이 공간이다.
- 섹션 사이에 많은 여백을 사용한다.
- 요소 그룹 사이에 많은 여백을 사용한다.
- 요소들 사이에 여백을 사용한다.
- 요소 그룹 내부에서는 선 대신 여백을 사용한다.
- 어떤 요소(또는 요소 그룹)들이 함께 속한다면, 서로 가까워져야 한다. (The Law of Proximity)
- 많은 여백으로 시작하고, 필요한 경우 여백을 제거한다..
- 다른 디자인 선택과 일관성 있게 만든다. 큰 텍스트나 큰 아이콘이 있는 경우, 더 많은 여백이 필요하다.
- 간격에 대한 엄격한 규칙을 시도해본다. 예를 들어, 모든 간격에 16px의 배수를 사용할 수 있다.
Visual Hierarchy
- 중요한 요소들을 주목을 받는 페이지의 상단에 가까이 배치한다.
- 이미지는 많은 주목을 끌기 때문에 신중하게 사용한다. (크기가 큰 이미지는 더 많은 주목을 받는다).
- 여백은 구분을 만들어주므로, 요소들을 강조하기 위해 전략적으로 여백을 사용한다.
- 텍스트 요소의 중요성을 전달하기 위해 글꼴 크기, 글꼴 굵기, 색상, 그리고 여백을 사용한다.
- 어떤 텍스트 요소를 강조해야 하는가? 제목, 부제목, 링크, 버튼, 데이터 포인트, 아이콘 등.
- 배경 색상, 그림자, 또는 테두리 등을 사용하여 중요한 구성 요소를 강조해본다.
- B 구성 요소를 강조하지 않고 A 구성 요소를 강조함으로써 A 구성 요소를 강조한다.
- 어떤 구성 요소를 강조해야 하는가? 추천 사례, 호출-행동 섹션, 강조 섹션, 미리 보기 카드, 양식, 가격 표, 테이블의 중요한 행/열 등.
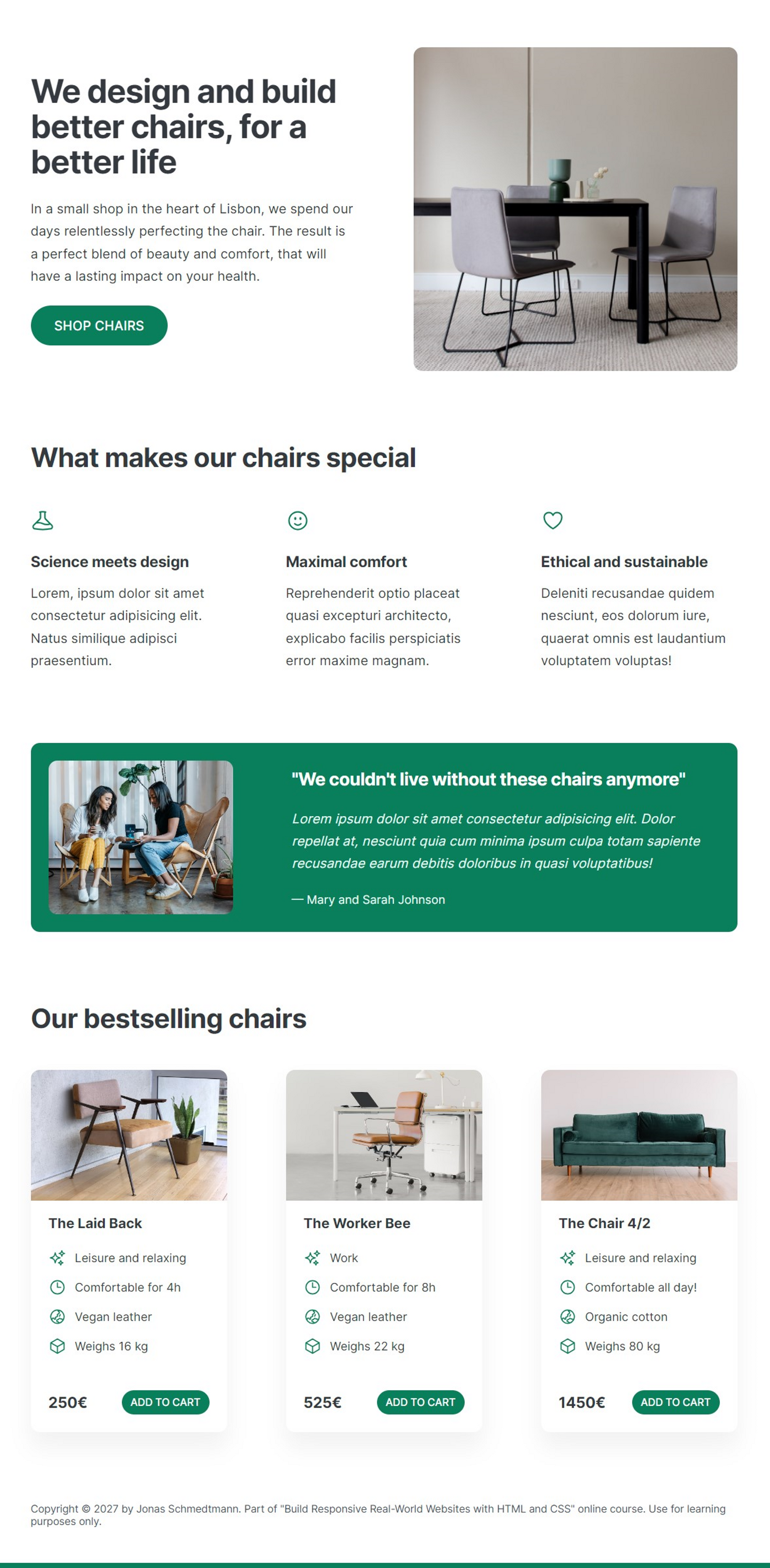
- 완성된 웹 디자인

UX(User Experience)
- 복잡한 레이아웃을 디자인하지 않는다. 이미 사용자가 알고 있고 친숙한 패턴을 사용한다.
- call-to-action을 가장 두드러지는 요소로 만들고, 텍스트를 구체적으로 만든다.
- 파란색 텍스트와 밑줄은 ‘링크’에 사용한다.
- 애니메이션은 목적이 있어야 하며 빠르게 진행되어야 한다: 200~500 밀리초 사이의 속도로 진행되어야 한다. (예) 홈페이지가 뜨는 데 2초 vs 0.4
- 양식에서 레이블과 필드를 단일 세로선에 정렬하여 사용자가 form을 스캔하기 쉽게 만든다.
- 모든 작업에 대해 사용자에게 효과적인 피드백을 제공한다: 양식 오류, 양식 성공 등 [웹 앱].
- 액션 버튼을 효과적으로 배치한다. (지역성의 법칙에 따라) [웹 앱].
- 주요 페이지에는 설명적이고 키워드 중심의 헤드라인을 사용한다. 모호하거나 화려한 표현을 피한다.
- 관련된 정보만 효율적으로 포함한다. 불필요한 내용은 제거하고 내용을 100% 명확하게 만든다.
- 간단한 단어를 사용한다. 전문 용어와 "지식 있는 듯한" 단어를 피한다.
- 긴 텍스트가 있다면 이를 소제목, 이미지, 인용구, 글머리 기호 등으로 나눈다.
Website Personalities Framework
- 84강 및 강의자료 참고하기
Toolbox
웹페이지 제작에 영감을 주는 사이트들
- landbook
- one page website inspiration
- awwwards
주기적으로 이런 사이트들을 참고하며 디자인의 현황을 확인하고 영감을 받을 수 있다.

잘 읽었습니다. 좋은 정보 감사드립니다.