
개요
- 자바스크립트 언어의 특징
- high-level : 메모리 관리 등을 신경쓰지 않아도 된다.
- object-oriented : 객체에 기반해 다양한 종류의 데이터를 저장한다.
- multi-paradigm: “하나 이상의 프로그래밍 스타일을 따르는 프로그램”을 허용한다.
HTML와 JS 연결하기
script 사용 (internal script)
<head>
...
<script>
let js = "amazing";
if (js === "amazing") alert("JavaScript is FUN!");
console.log(40 + 8 + 23 - 10);
</script>
</head>외부 파일 연결
<body>
<script>
src = "script.js";
</script>
</body>변수
10+20- value는 JS에서 가장 작은 정보 단위이다.
- variable은 값을 저장할 수 있는 박스. 상자에 레이블과 함께 값을 저장할 수 있다. 코드에서 그 변수를 반복해서 참조할 수 있다.
- 변수명 규칙
- 예약어 - function, …
- 준??예약어 - name (X)
- 관습 - camelCase
- 대문자로 시작하는 변수: 나중에 OOP에서 쓰임. OOP가 아닌 곳에서는 지양.
- 대문자로 된 상수 - const PI =3.14
- 권장되는 변수 작명 (아래)
✅ 변수명이 명료하다.
let myFirstJob = "Coder";
let myCurrentJob = "Teacher";❌
let job1 = "programmer"
let job2 = "teacher"데이터 타입
JS에서 value는 둘 중 하나이다. 객체 또는 원시 값.
// 객체 값
let me = {
name: 'Jonas',
age: 30,
}// 원시 값
let firstName='Jonas';
let age=30;원시 값
- 숫자 타입: 항상 부동 소수점 수(floating point number)라고 불린다.
보통 다른 프로그래밍 언어는 정수형과 부동 소수점 수가 다른 타입을 가지고 있으나, 자바스크립트에서는 그렇지 않다. 자바스크립트에서는 정수와 부동소수점 수를 따로 구분하지 않고 하나의 숫자 타입으로 통일한다.
let age = 23; // 23.0을 가진 것과 같으나 둘다 Number type이다.- 문자열 타입
- 불리언 타입
- undefined 타입: 정의되지 않은 변수의 값 (empty value)
(예)
let children; // undefined- null 타입: 빈 값(empty value)을 의미.
- 심벌(symbol) 타입: 고유하며 변경할 수 없는
- BigInt: Number 타입보다 큰 정수를 나타낸다.
// 동적 타이핑 확인하기
let x = true;
console.log(typeof x); // boolean
x = "yes";
console.log(typeof x); // string
// undefined
let y;
console.log(y); // undefined
console.log(typeof y); // undefined
// 우리가 빈 변수를 선언할 때 변수의 값은 undefined이고,
// 변수의 타입은 undefined라는 뜻이다.
// (중요한 내용은 아니다.)
console.log(typeof null); // object
// null은 값과 값의 타입이 null이라는 뜻과 가깝다.
// 위처럼 object로 출력되는건 js의 typeof 버그로 여겨진다.
// null의 타입은 null이지 object가 아니다.
// 그러나 legacy 문제로 이 버그는 수정되고 있지 않다.let, const and var
변수 선언은 의무가 아니다. → 아주 안좋은 아이디어. 현재 so-called scope에 변수를 생성하지 않고, global object에 생성하기 때문이다.
lastName = "jo";
console.log(lastName);연산자
연산자는 기본적으로 값을 변환하거나 여러 값을 결합할 수 있게 해준다.
수학, 비교, 논리, 할당 연산자 등 많은 여러 연산자가 있다.
수학 연산자가 할당 연산자보다 먼저 실행된다.
Operator Precedence
수학 연산자가 할당 연산자보다 먼저 실행되는 이유 → mdn operator precedence
Operator precedence - JavaScript | MDN
- addition/substraction : left-to-right
- assignment(할당) : right-to-left
let x,y;
x = y = 25 - 10 - 5; // (1) x = y = 10, (2) x = 10
console.log(x,y);빼기 연산자가 우선순위가 높고 왼쪽에서 오른쪽으로 가기 때문에 뺄셈이 진행된다.
할당이 그 다음으로 진행되고 , 오른쪽에서 왼쪽으로 가기 때문에 x,y의 값이 둘다 10이 된다. 진행 방향이 반대였다면, x는 undefined, y는 10이 됐을 것이다.
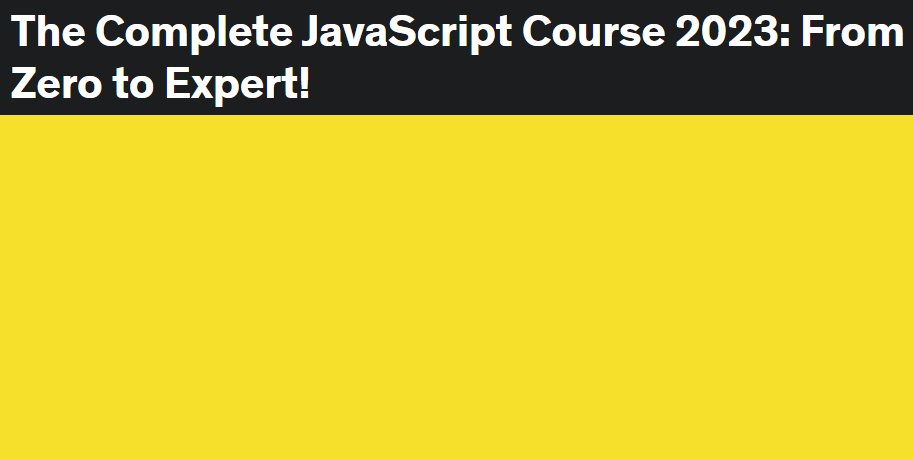
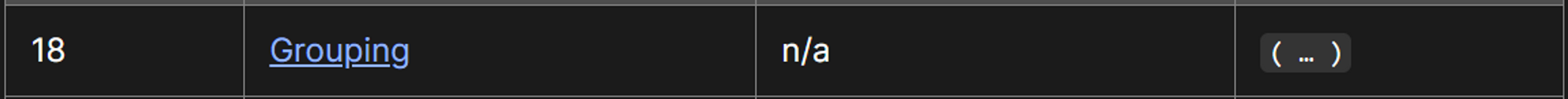
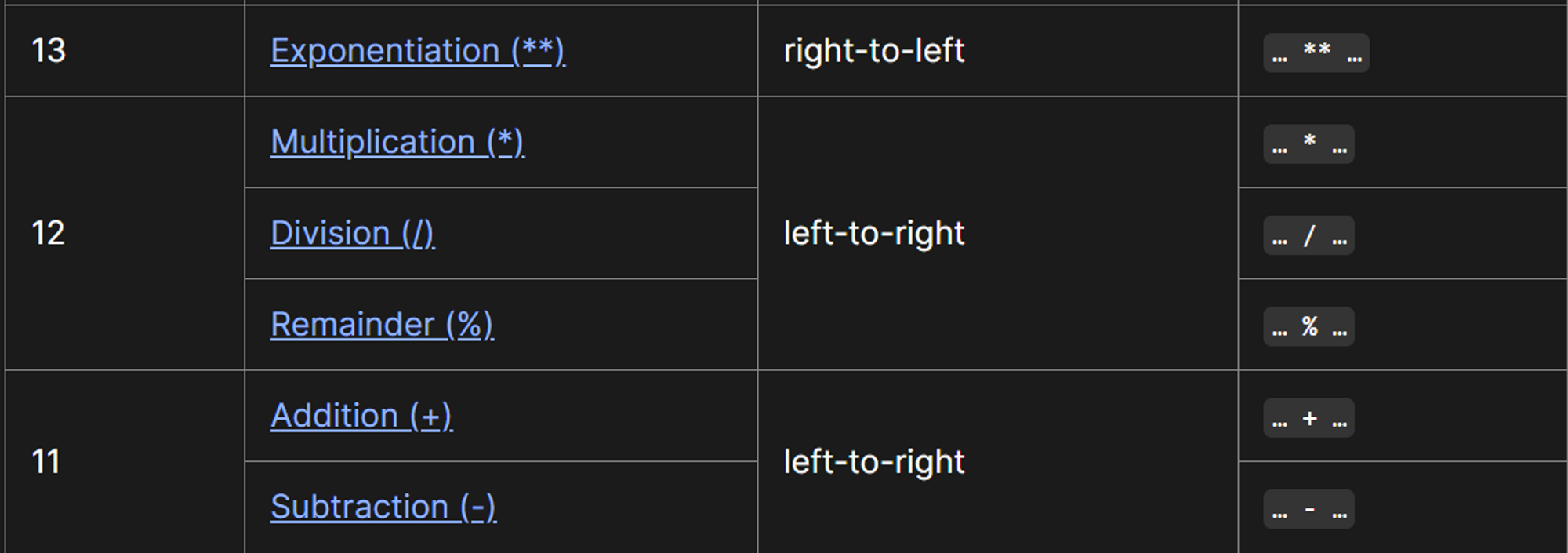
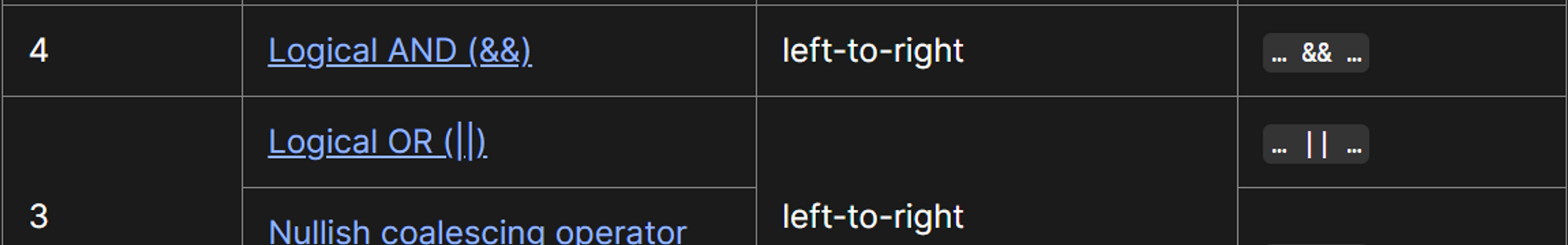
Table

괄호 안에 있는 것들이 제일 먼저 계산된다.

제곱이 먼저 계산된다.

크기 비교가 먼저 되므로 부등호 기준 좌항 우항의 크기를 비교한다.

and가 or보다 우선순위가 높다.
문자열열과 템플릿 리터럴
문자열
const firstName = 'Jonas';
const job = 'teacher';
const birthYear = 1991;
const year = 2037;
const jonas = "I'm " + firstName + ', a' + (year - birthYear) + ' years old' + job + '!";
console.log(jonas);
// I'm Jonas, a 46 years old teacher!
// 위에서 숫자가 문자열로 바뀌기 때문에 year과 birthYear 사이를 괄호로 묶어줘야 계산된다.
// (타입 변환)템플릿 리터럴
백틱(`) 문자를 사용한다.
→${} 사용 가능
→ 멀티 라인을 표현하기 쉽다. 따옴표를 사용했을 때는 공백 문자 \n을 사용해야 했음.
if/else statements
- control structure
Type conversion and Coericon
- 자바스크립트는 세 가지 유형으로만 변환할 수 있다. → 숫자, 문자열, 불리언.
- 수동으로 변환할 필요가 많이 없다. 왜냐하면 대부분 자바스크립트에서 강제로 형 변환이 되기 때문.
Type conversion
Number()
형변환이 불가능한 입력을 넣으면 → NaN 출력
console.log(Number('jonas')); // NaN
console.log(typeof NaN);
// number. 조금 이상하고 중요하진 않으나, 숫자는 맞지만 유효하지 않은 숫자라는 뜻.Type coercion
- 연산자가 다른 타입의 두 값을 다룰 때 발생한다.
- 자바스크립트는 그 값 중 하나를 다른 값과 일치시키기 위해 변환한다.
// 숫자 -> 문자열
console.log('I am' + 23 + ' years old');
// 문자열 + 숫자 + 문자열 => 플러스 연산자는 문자열로의 coercion이 일어난다.
console.log('23'+'10'+3); // 23103
console.log(2+3+4+'5'); // 95// 문자열 -> 숫자
console.log('23'-'10'-3); // 10. 연산자가 수행할 수 있는 유일한 경우로 출력.
console.log('23'*'2'); // 46
console.log('23'/'2'); // 11.5console.log('10'-'4'-'3'-2+'5'); // 15- Type coercion 때문에 어디서 오류가 발생하는지 알아차리기 어려워 좋아하지 않는 사람들이 많다.

이런 유용한 정보를 나눠주셔서 감사합니다.