Responsive Design
반응형 웹 디자인이란?
- 반응형 디자인은 웹페이지를 가능한 모든 화면 크기(창 또는 뷰포트 크기)에 맞게 레이아웃과 시각적 스타일을 조정하는 디자인 기법이다.
- 실제로 반응형 디자인은 데스크톱 컴퓨터, 태블릿, 모바일 폰과 같은 모든 디바이스에서 웹사이트를 사용할 수 있게 한다.
- 반응형 디자인은 독립된 기술이 아닌 일련의 방법론이다. 그냥 CSS를 사용하는 것뿐!
반응형 웹 디자인 구성 요소
1. Fluid Layouts
- 뷰포트에 맞게 적응해야 하는 요소들(일반적으로 레이아웃과 관련된 요소)에 대해 width(필요하면 height 까지도) % (또는 vh / vw) 단위를 사용한다. px 대신에 % 단위를 사용하여 요소들이 뷰포트에 비례하도록 한다.
- 요소의 너비를 지정할 때, width 대신에 max-width 속성을 사용한다. max-width를 사용하면 요소의 크기가 최대값을 넘지 않도록 하여 뷰포트에 잘 적응하게 된다.
2. Responsive Units
- 길이는 대부분 px 대신 rem 단위를 사용한다. rem 단위를 사용하면 레이아웃을 확대 또는 축소할 때 모든 요소가 자동으로 조정되어 편리하다.
- 쉬운 계산을 위해 1rem을 10px로 설정하는 방법이 도움이 된다. 이렇게 하면 rem 단위를 사용하면서도 px 단위와 비슷한 크기를 계산할 수 있다.
3. Flexible Images
- 기본적으로 이미지는 뷰포트 크기를 변경할 때 자동으로 조정되지 않는다.
- 따라서 이미지의 크기를 지정할 때 항상 % 단위를 사용한다. 이를 max-width 속성과 함께 사용하면 이미지가 최대 너비를 넘지 않도록 할 수 있다.
- 특정 뷰포트 너비(breakpoint)에서 CSS 스타일을 변경하기 위해 media query를 사용한다. 그러면 반응형 웹사이트를 더욱 생동감 있게 만들 수 있다.
DESKTOP-FIRST vs. MOBILE-FIRST
Desktop-First
- 먼저 데스크탑 화면용으로 CSS를 작성하고, 미디어 쿼리를 사용하여 디자인을 작은 화면에 맞게 축소한다.
Mobile-First
- 먼저 모바일 장치용으로 CSS를 작성하고, 미디어 쿼리를 사용하여 디자인을 대형 화면에 맞게 확장한다. 이로써 웹사이트와 앱에 절대적으로 필요한 부분만 남기게 된.
max width와 rem
max width
- 컨테이너의 width가 지정된 max-width보다 크면 요소의 너비는 max-width에 지정된 값과 같다. 하지만 컨테이너의 너비가 지정된 max-width보다 작으면 요소의 width는 컨테이너 width의 100%가 된다.
rem
- 루트 요소의 글꼴 크기를 의미한다. 문서의 루트는
<html>요소 이다.
- 이
<html>요소에서 글꼴 크기를 정의하지 않으면 1rem은 기본 브라우저의 글꼴 크기와 같다. 사용자가 바꾸지 않는 한 16px이다.
<html>요소에서 font-size: 10px;로 정하면 편리하다.- 그러나 브라우저에서 글꼴 크기를 다르게 제공하고 싶을 때 이를 수용하지 못하는 단점이 있다. 이 때,
<html>요소에서 font-size: 62.5%;로 정하면 된다.
html{
font-size: 62.5%;
}
Hero Section
내부에 border 넣는 trick
- border을 그냥 넣으면 외부 레이아웃이 움직인다. 아래처럼
box-shadow를 사용하면 이를 해결할 수 있다.
.btn--outline:hover, .btn--outline:active{
background-color: #fdf2e9;
box-shadow: inset 0 0 0 3px #fff;
}
재활용 가능한 클래스
- btn 클래스는 재활용할 것이므로 이곳에 margin을 넣으면 좋지 않다.
- 그래서 margin-right-sm이라는 클래스를 만들어 이러한 margin을 줄 곳에 공통으로 사용하면 편하다.
.margin-right-sm{
margin-right: 1.6rem !important;
}
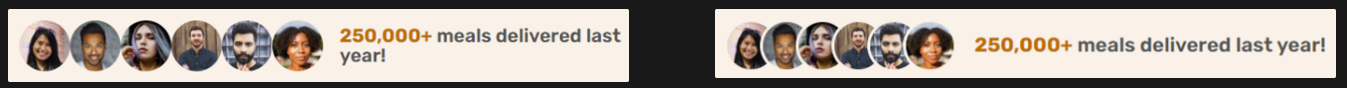
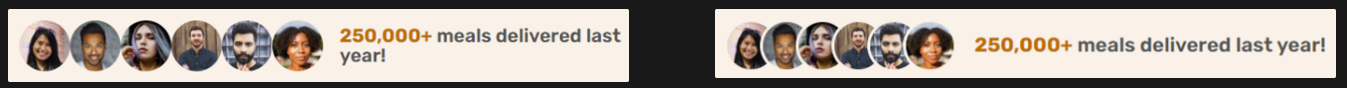
testimonial

margin-right: -1.6rem;
border: 3px solid #fdf2e9;
navigation bar
- header에는 padding만을 주기 보다 height를 지정해주는 이유?
nav bar가 웹페이지에 붙어 있길 바라기 때문이다.