조각지식
1.Serverless란?
.png)
서버가 less한 것은 아니고, 백엔드인데 직접 관리하지 않는 서버를 말한다.전에는 서버의 하드웨어/소프트 웨어를 직접 관리했다면(ex.정전이 되면 서버가 다운되기도 하고 트래픽이 많아지면 메모리를 사와서 직접 꽂아야했던 시절)아마존, 구글, 마이크로 소프트과 같은 기
2.ES Modules export&default

이 글은 노마드코더 니꼬쌤의 강의를 보고 정리한 내용입니다. 무심코지나칠 수 있는 작은 정보들을 기록합니다. 다이나믹 모듈 - 어플리케이션의 로딩을 빠르게도 할 수 있다. 코드를 Import Export하는 여러가지 방법 Named Export => impor
3.TDD & 객체지향/함수형 프로그래밍

Test-Driven Development(TDD)는 매우 짧은 개발 사이클의 반복에 의존하는 소프트웨어 개발 프로세스이다. 우선 개발자는 요구되는 새로운 기능에 대한 자동화된 테스트케이스를 작성하고 해당 테스트를 통과하는 가장 간단한 코드를 작성한다. 일단 테스트 통
4.CSR, SSR 그리고 SSG
.png)
1990s static sites 서버에 이미 배포되어있는 HTML 문서를 받아와 렌더링하는 방식, 페이지를 이동할 때 다시 서버에서 해당페이지의 HTML을 받아와서 페이지전체가 업데이트해야 하는 문제점이 있었다. 1996 i-frame문서를 부분적으로 업데이트하는 것
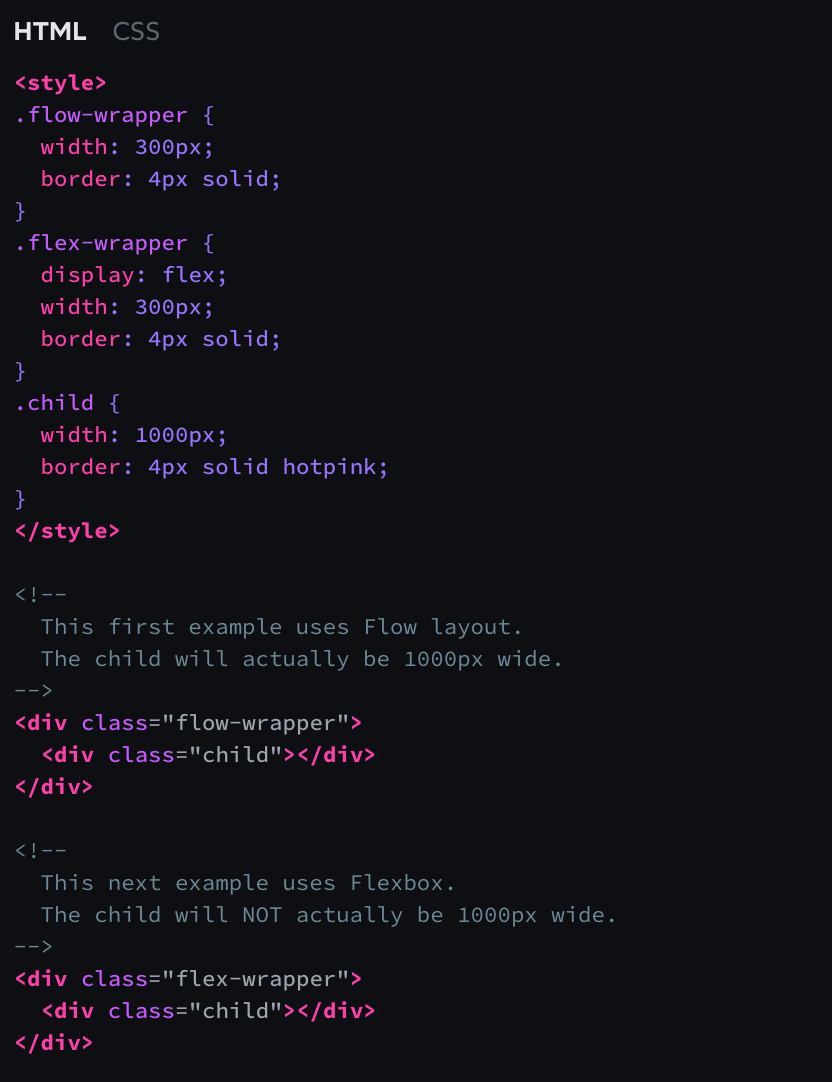
5.Box-sizing, 레이아웃 알고리즘 개요

content-box : 기본값이고 컨텐트 영역을 기준으로 크기를 정한다.border-box : border와 padding을 포함하여 요소의 크기가 지정된다.initial: 기본값inherit: 부모 요소의 속성값을 상속 받는다.content-box 지정한 크기외에
6.setTimeout(),setInterval() & React useRef

자바스크립트의 타이머를 사용하는 함수 setTimeout() 일정 시간 기다린 후 실행해야하는 경우, 첫번째 인자로 실행할 코드를 담고 있는 함수를 받고, 두번째 인자로 지연 시간을 밀리초(ms) 단위로 받습니다. 세번째 인자부터는 가변 인자 setTimeout()
7.프로세스와 스레드

프로세스와 스레드의 차이?프로세스는 운영체제로부터 시스템 자원을 할당받는 작업의 단위이고 스레드는 할당받은 자원을 이용하는 실행 단위며 프로세스 내에서 여러 개 생길 수가 있다. 프로세스운영체제로부터 시스템 자원을 할당받는 작업의 단위컴퓨터에서 연속적으로 실행되고 있는
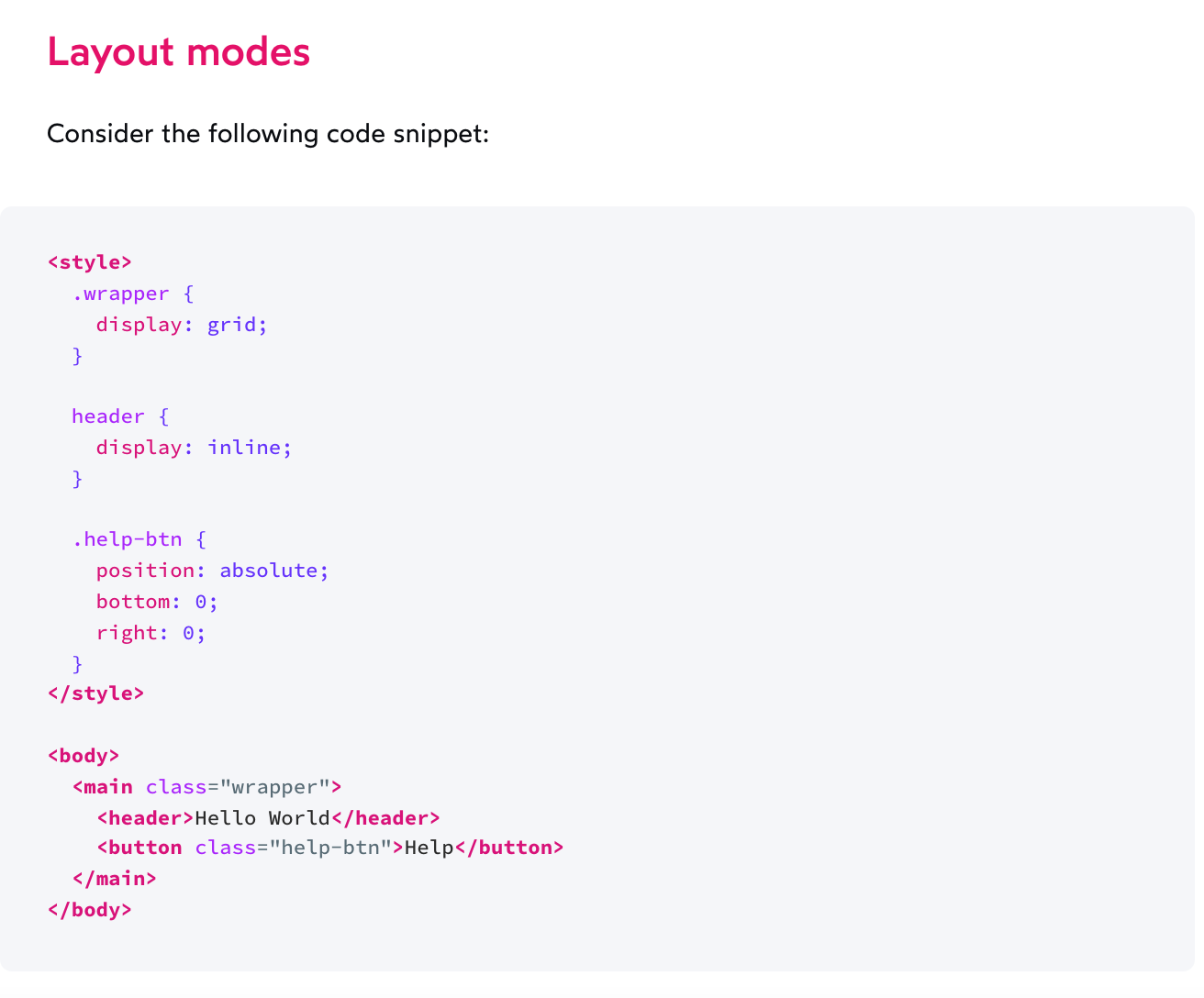
8.Grid와 컨텐츠 width

그리드는 정의된 속성에 따라 자식 요소를 암묵적으로 나타낸다. 하지만 명시적으로 나타낼 수 있다. 그리드 속성은 안의 요소가 정의된 속성보다 클때 그 영역이 지켜지지 않는다.(사진) 만약 사진 크기에 맞춰 크리드 퍼센트를 수정할 경우-뷰포트보다 넘치게 된다. 안의 컨
9.Closure

클로저란?어떤 함수가 자신의 내부가 아닌 외부에서 선언된 변수에 접근하는 것함수를 일급 객체로 취급하는 함수형 프로그래밍 언어(Functional Programming language: 얼랭(Erlnag), 스칼라(Scala), 하스켈(Haskell), 리스프(Lis
10.getStaticProps

Next.js 는 처음엔 SSR, 이후엔 CSR 방식React js의 경우 처리를 마치기 전에는 html에서는 로딩중-유저가 보게 될 화면, react가 처리를 마치고 나면 useEffect, useState, fetch를 마치고 나서의 정보를 state에 넣어서 유저
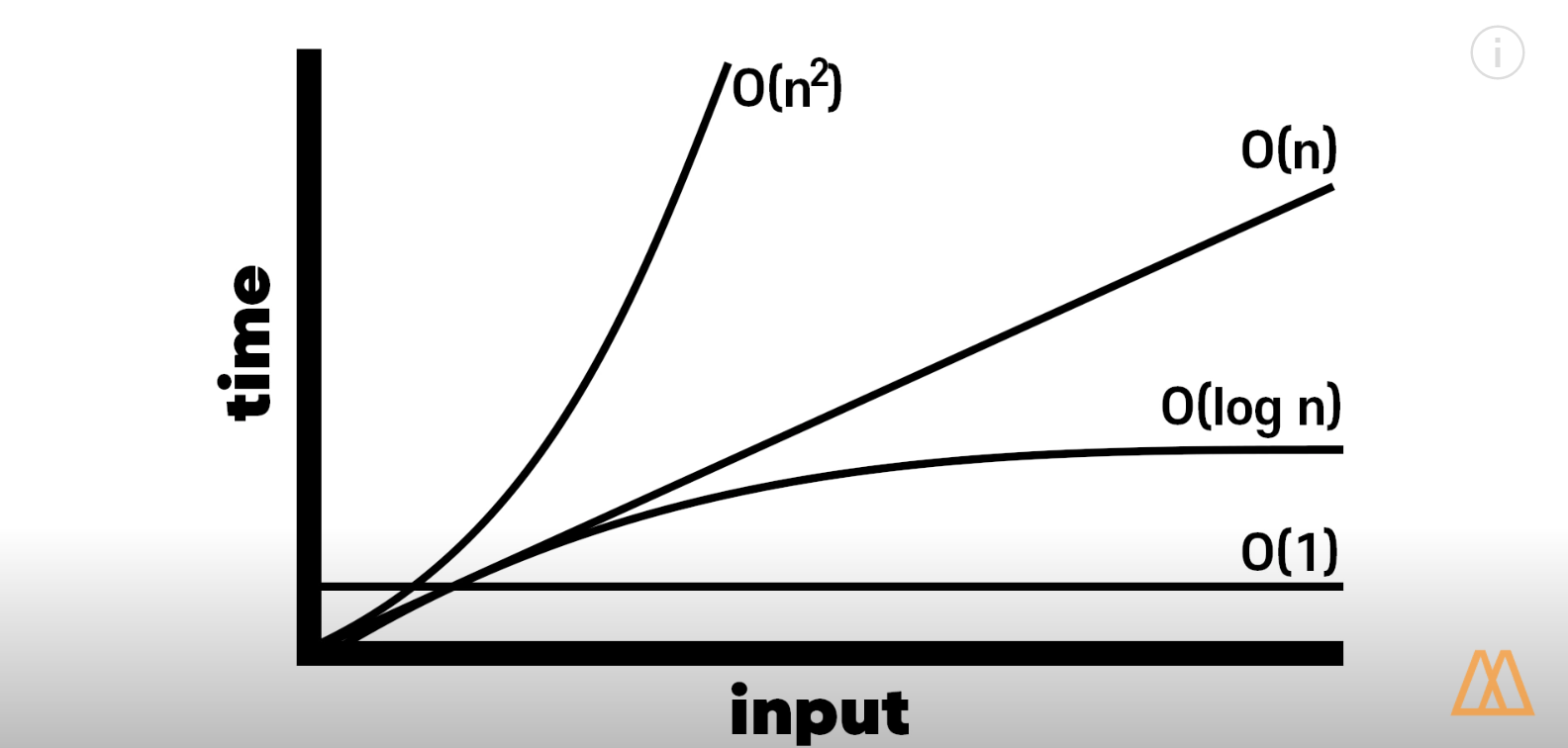
11.시간복잡도

키워드는 결국 데이터를 어떻게 정리하느냐, 어떤 데이터구조를 사용하느냐에 따라서 어플리케이션의 성능과 직결된다.4가지 오퍼레이션 상황1\. SEARCH 검색 2. READ 읽기 3. INSERT 삽입 4. DELETE삭제 알고리즘의 시간복잡도(Big O)는 시간의 빠르
12.z-Index와 Stacking contexts

기본적으로 z-index는 레이어 순서를 말한다. 포토샵을 생각하면 되는데 바탕이 되는 레이어가 있으면 그 위에 구성 요소들이 쌓이는 식이다. z-index의 수가 클수록 위로 올라온다. 하지만 단순히 z-index의 값이 큰 것으로만 제어되지 않는 경우가 꽤 있다는
13.쿠키, 세션, 캐시, 로컬스토리지의 차이?

HTTP는 데이터를 주고받기 위해 정의한 통신 프로토콜, 웹 브라우저와 웹 서버간의 커뮤니케이션을 위한 통신 체계HTTPS는 HTTP에 데이터 암호화가 추가된 프로토콜이다.HTTPS는 네트워크 상에서 중간에 제3자가 정보를 볼 수 없도록 공개키 암호화를 지원하고 있다.
14.SEO 최적화

메타 태그(meta tag)는 웹페이지가 담고 있는 컨텐츠가 아닌 웹페이지 자체의 정보를 명시하기 위한 목적으로 사용되는 HTML 태그를 의미합니다. 이러한 웹페이지의 메타 정보는 주로 HTML의 요소를 통해 마크업을 하며, HTML 문서 내에서 요소 아래 배치되므
15.자바스크립트와 브라우저가 소통하는 방식

\*프로세스는 프로그램을 동작하게 하는 최고의 단위이며, 스레드는 프로세스 안에 있는 프로그램 안에서 동시에 여러 개가 수행될 수 있는 작은 일꾼 단위다.자바스크립트는 싱글 스레드이다. 때문에 한번에 하나의 일만 처리 할 수 있다. 하지만 자바스크립트가 동작하고 있는
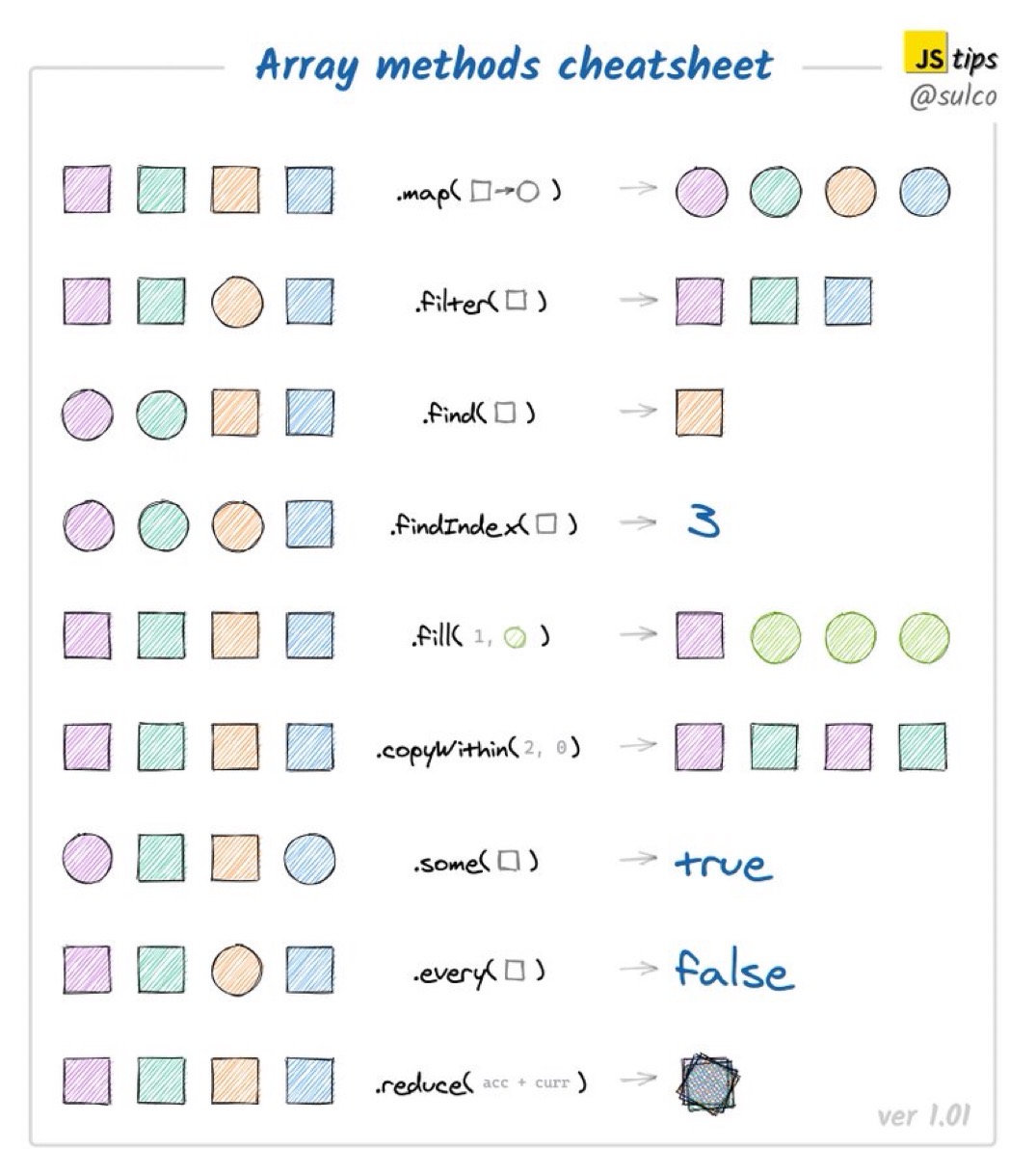
16.배열 APIs

이걸 트위터에서 보고 귀여워서 저장했는데 출처 @sulco 맞나요?입니다.자바스크립트 배열과 자료구조의 배열이 같을까?자료구조에서 배열은 밀집배열을 말하며, 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 구조를 말한다. 자바스크립트에서 배열은 희소배열이다. 요
17.자바스크립트의 비동기처리방식

동기와 비동기일반적으로 동기는 현재 실행 중인 택스크가 종료되고 다음 태스크가 대기하는 방식을 말하고 비동기는 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 실행하는 방식을 말한다. 때문에 동기는 순차적으로 작업이 진행되고 비동기는 실행순서가 보장되지 않
18.Error처리는 왜?

모든 프로그램은 크고작은 에러가 발생할 수 밖에 없다. 발생한 에러에 대해 대체하지 않고 방치한다면 프로그램은 뻥✨ 하고 강제종료된다.따라서 적절한 에러처리는 프로그래밍이 강제 종료되지 않고 실행시킬 수 있게 한다.사실 당연한 말인데도 초반에 공부하면서 에러처리가 왜
19.데이터타입과 래퍼객체

자바스크립의 데이터타입에는 원시타입과 객체타입이 있다.원시타입: string, number, boolean, null, undefined, symbol, bigInt객체타입: 객체, 함수, 배열 자바스크립트는 객체지향스크립트어로 자바스크립트를 구성하는 거의 모든 것은
20.웹 접근성

input에 파란테두리가 미워보여 focus에 outline: none해보신 분(저요✋!) :focus는 입력장치가 없는 (마우스, 트랙패드 또는 터치스크린의 손가락)를 사용하지 않는 사람들에게 유용하다는 점에서 중요하다. 포커스 스타일은 현재 위치와 선택된 요소를