그리드는 정의된 속성에 따라 자식 요소를 암시적으로 나타낸다.
하지만 명시적으로 나타낼 수 있다.

그리드 속성은 안의 요소가 정의된 속성보다 클때 그 영역이 지켜지지 않는다.(사진) 만약 사진 크기에 맞춰 크리드 퍼센트를 수정할 경우-뷰포트보다 넘치게 된다. 안의 컨텐츠에 의해 전체 너비가 결정된다.
fr
fr은 분수를 나타낸다. grid-template-columns: 200px 1fr; 으로 지정한다면,
절대값인 200px는 고정되고 1fr이 남은 공간의 %으로 표기된다.

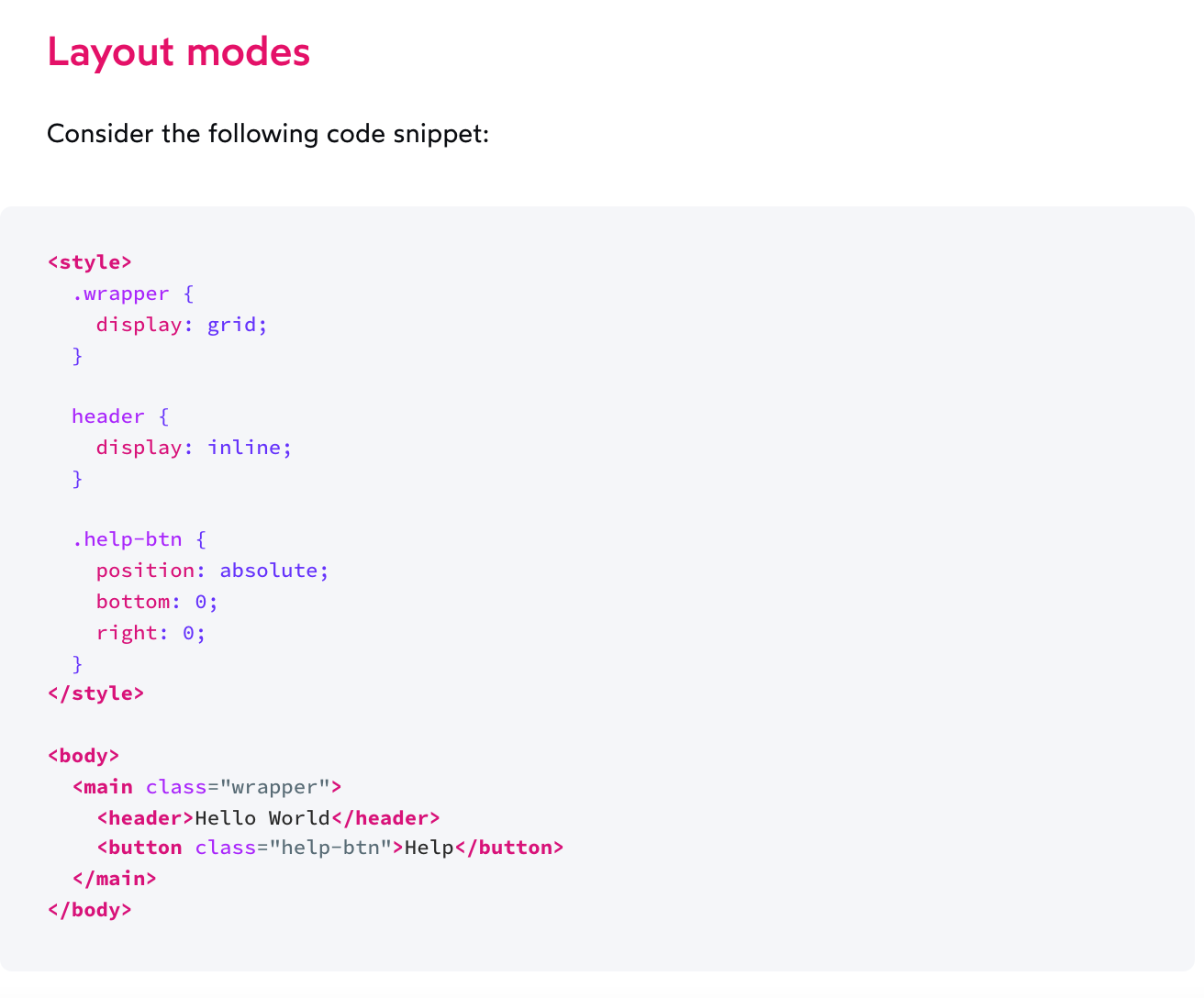
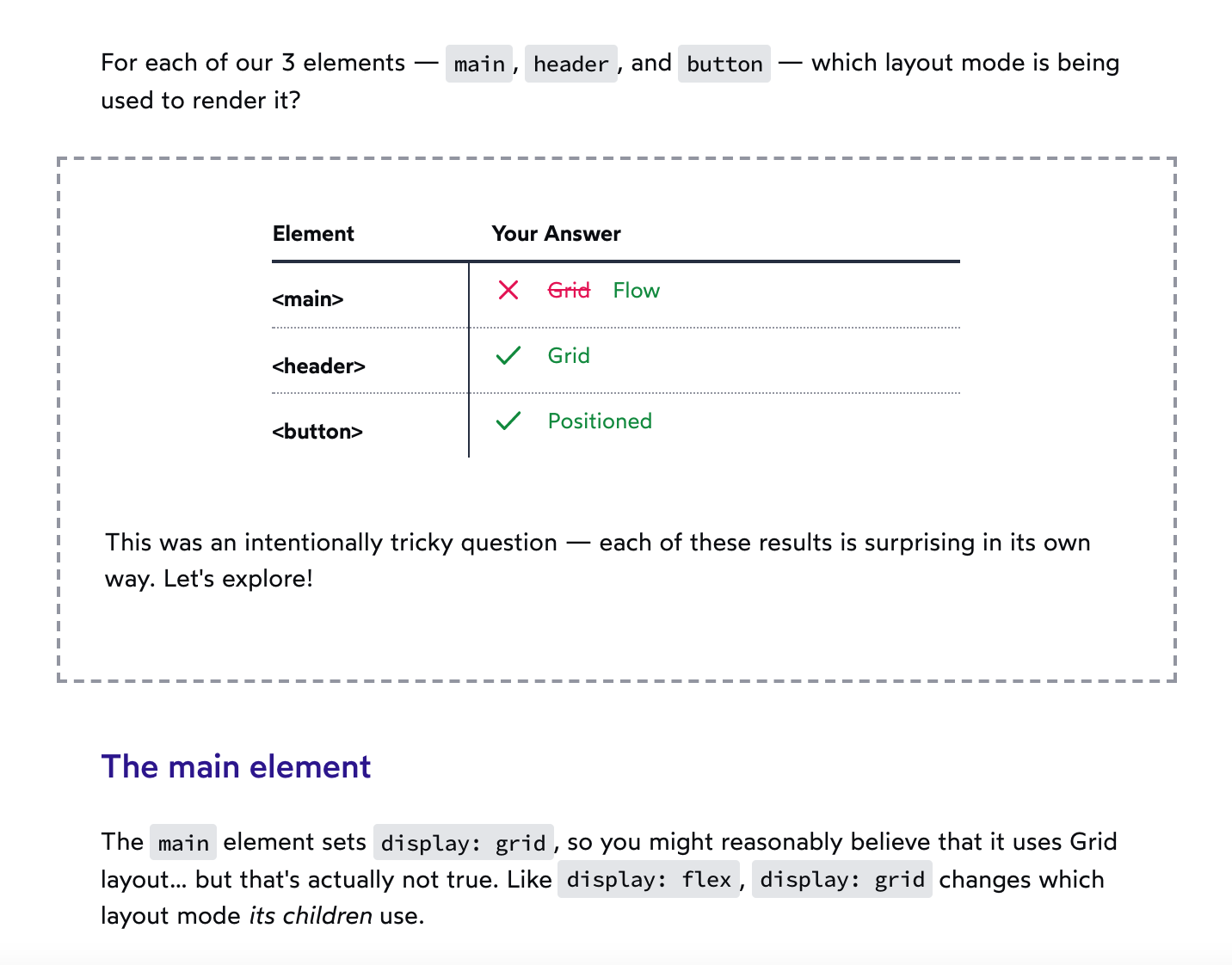
다음과 같은 display속성은 각각 어떤 요소에 의해 레이아웃이 결정될까?

부모요소에 디스플레이를 적용했다고 그것 자체가 그 요소의 영향을 받는 것이 아니다.
그 정의는 자식 요소에 적용이 된다*

width: max-content는 컨텐츠에 맞게 최대너비가 조정되어 부모너비를 조절할 수 있다.
fit-content는 max-content와 auto가 합쳐진 것처럼 작용한다. 가용 너비가 부족하지 않는 경우에는 max-content 키워드처럼 컨텐트의 최대 너비를 width 속성값으로 사용하며 가용 너비가 부족하다면 auto 키워드처럼 가용 너비에서 여백(margin)을 제외한 너비를 엘리먼트의 width 속성값으로 사용한다.
적응형 웹디자인에서는
width속성을 지정할 때 절대 단위를 피하고 상대단위를 사용하는 것이 좋다.
