content-box : 기본값이고 컨텐트 영역을 기준으로 크기를 정한다.
border-box : border와 padding을 포함하여 요소의 크기가 지정된다.
initial: 기본값
inherit: 부모 요소의 속성값을 상속 받는다.
content-box
지정한 크기외에 패딩과 보더값이 포함된다.
border-box
지정한 컨텐츠 자체의 크기
html이 요소를 그릴 때 하나의 알고리즘이 작동하여 어떻게 그릴 것인가를 결정한다.
CSS의 대표적인 디스플레이 알고리즘
1. Flow Layout (the OG layout algorithm of the web)
2. Flexible Box Layout (AKA Flexbox)
3. Grid Layout (“CSS Grid”)
4. Positioned Layout (set with the position property)
정의된 속성에 따라 각각의 레이아웃 알고리즘이 작동한다.
display속성은 선언에 사용되는 레이아웃 알고리즘을 뒤집는다.
오리지널 Flow 레이아웃 알고리즘에 의해 렌더링되는 대신 Flexbox를 사용하여 렌더링됩니다.
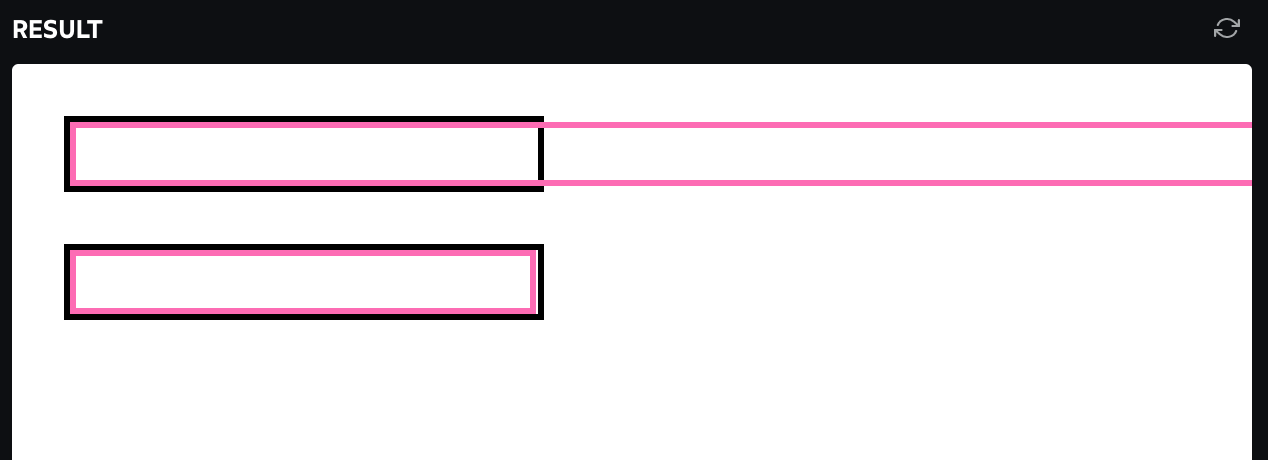
그렇지만 플로우 레이아웃에서의 width와 플렉스박스에서의 width는 다르게 작용된다.
Flow layout에서의 width는 독립적이다. width: 1000px이라고 속성을 주면 너비가 1000px로 표현된다.
Flexbox에서 width속성은 "가상 크기"이다. 보통의 경우 width: 1000px이라면 1000px로 표현되겠지만 부모요소가 너무 작거나 그 자식요소가 더 공간을 필요로 한다면 너비는 1000px이 되지 않는다.


넓고 깊은 css의 세계😍
Josh Comeau | Comparing “width” in Flow Layout vs. Flexbox
