sqldeveloper
1. 최소-최대값을 설정하고 10개의 구간을 설정 후 위치 찾기
width_bucket(원하는 값, 최소값, 최대값, 구간)
예) (51, 0, 100, 10) = 6
-> 0~10은 1구간
2. TO_CHAR을 사용하여 강제 형변환
NUMBER -> CHARACTER -> DATE
3. sysdate : 시스템에 설정된 시간표시
select sysdate from dual;

4. add_months(date, 달수) : 날짜에 달수 더하기
select add_months(sysdate, 7) from dual;

5. last_day(date) : 해당달의 마지막 날
select last_day(sysdate) from dual;

6. months_between(date1, date2) : 두 날짜 사이의 달 수
select round(months_between('95-10-21', '94-10-20'), 0) from dual;

초단위로 계산 함
7. 뒷자리만 영향을 받고 앞자리는 시스템에 영향을 받는다.
select to_char(to_date('97/9/30', 'YY-MM-DD') , 'YYYY-MON-DD') from dual; ← 2097
select to_char(to_date('97/9/30', 'RR-MM-DD') , 'RRRR-MON-DD') from dual; ← 1997
select to_char(to_date('17/9/30', 'YY-MM-DD') , 'YYYY-MON-DD') from dual; ← 2017
select to_char(to_date('17/9/30', 'RR-MM-DD') , 'RRRR-MON-DD') from dual; ← 2017
8. fm형식 : 형식과 데이터가 반드시 일치해야함(fm - fm사이값만 일치)
select to_char(to_date('2011-03-01','YYYY-MM-DD'), 'YYYY-MM-DD') from dual;
← 2011-03-01
select to_char(to_date('2011-03-01','YYYY-MM-DD'), 'YYYY-fmMM-DD') from dual;
← 2011-3-1
select to_char(to_date('2011-03-01','YYYY-MM-DD'), 'YYYY-fmMM-fmDD') from dual;
← 2011-3-01
9. 평균은 소수이하절삭, 합은 세자리마다 콤마찍고 ₩표시
trunc(avg(salary), 0),
to_char(sum( ), 'L9,999,999') from employees;
10. nvl = null 값을 잠시 0 으로 대치 시켜라
select count(distinct nvl(~, 0)) from ~~~;
- if와 else if과 같은 의미의 디코드
decode(a, | case a when 1 then A
1, A, | 2 then B
2, B, | 3 then C
3, C, | else D
D): | end- rank함수 : 전체 값을 대상으로 순위를 구함
-
급여가 3000인 사람의 상위 급여순위를 구하시오
select rank(3000) within group(order by salary desc) "rank" from employees; -
전체사원의 급여순위를 구하시오
select employee_id, salary, rank() over(order by salary desc)"rank" from employees;
HTML
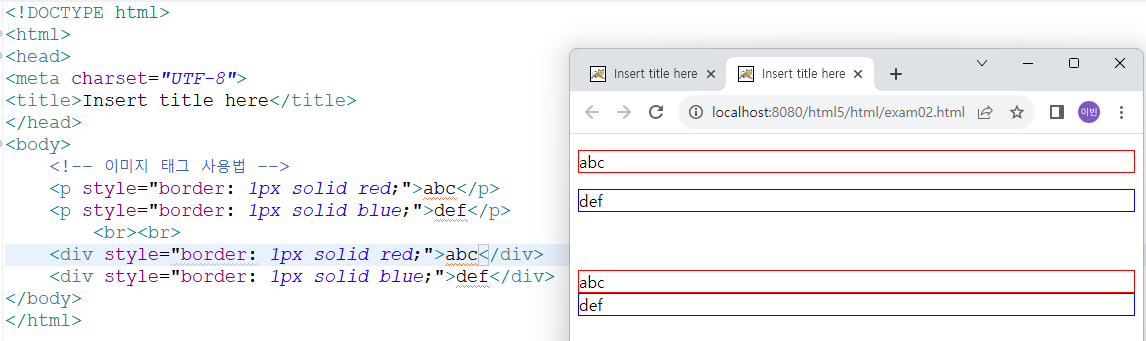
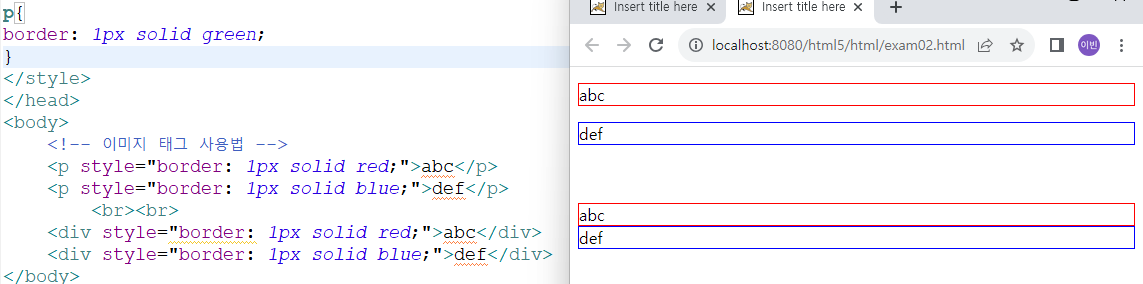
div 와 p 태그의 차이
아래 사진과 같이 1줄 띄어쓰기가 있냐 없냐의 차이


우선권도 태그 안에 style
<a href='http://naver.com'>
a태그는 손가락이 나오게 하는 태그 (즉, 하이퍼링크)
(1) <ul> 비순차적 목록
- unordered list 의 약자. 세부리스트항목은
<li>태그로 사용 <li>에는<br>태그 속성이 포함된다.
<ul type="disc/circle/square">
<li type="disc/circle/square">
</li>
</ul>(2) <ol> 순차적 목록
- Ordered List의 약자. 순서를 표현하는 방식을 지정할 수 있다.
<ol type="A/a/I/i/1" start="적용할 시작순서">
<li type="A/a/I/i/1" value="적용할 시작순서">
</ol><a target="?????????"></a>
- 새로운 웹페이지를 열 때 사용 된다
- target 에는 _blank, _self, _parent, _top 4가지가 있다.
① _blank
새 윈도우 창을 열어서, 웹페이지가 열린다. 기존의 창은 그대로 남겨져 있다.
② _self
현재 윈도우창에 그대로, 링크된 웹페이지가 열린다. (현재의 프레임)
③ _parent
현재 프레임의 부모 프레임에서 새 웹페이지가 열린다.
만약 어떤 창 A에서 창 B를 새로 열었다.
그런데 창 B에서 _parent로 창을 열면 창 A에서 열리게 된다.
④ _top
최상위 프레임에서 열린다.
_parent와 비슷하지만 _parent는 바로 이전 창(부모창)에서 열리고
_top은 최상위(가장 최고 부모)창에서 열린다.
하나의 값 id -> #blank{ }
여러개 값 class .blank{ }
속성을 준다.
<div id="blank">빈공간</div>
<div class="blank">빈공간</div>
<div class="blank">빈공간</div>
<div>빈공간</div>FORM이란?
-
정보를 입력 또는 선택하고 버튼을 클릭하며 정보를 서버에 전달하고 응답받는 양방향의
의사소통을 지원하는 입력양식이다. -
form 의 내부에는
<input>,<select>,<textarea>등의 태그들이 포함된다. -
name 속성의 값과 유저가 입력한 값이 한 쌍이 되어 서버측에 전달된다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
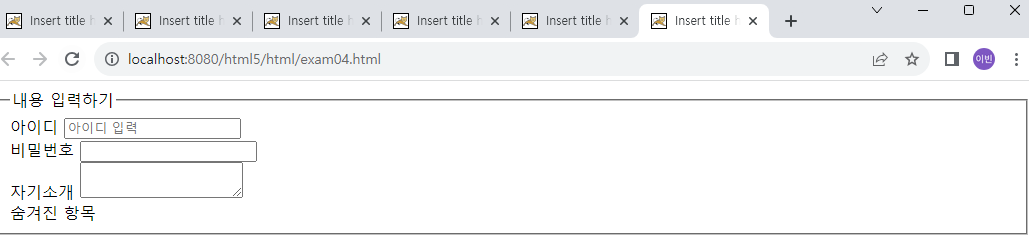
<form action="">
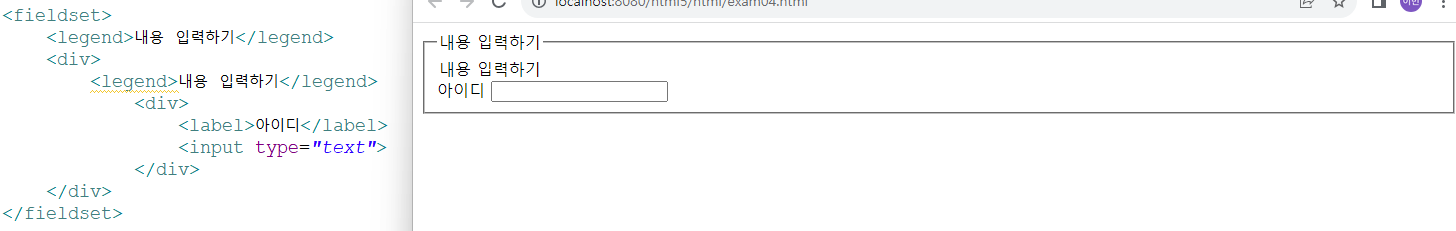
<fieldset>
<legend>내용 입력하기</legend>
<div>
<label>아이디</label> <!-- for="!!!!" 와 id="!!!!"는 같아야 한다. -->
<input type="text" name="user_id" maxlength="5" placeholder="아이디 입력">
</div>
<div>
<label for="user_pw">비밀번호</label>
<input type="password" name="user_pw" id="user_pw" maxlength="20">
</div>
<div>
<label for="memo">자기소개</label>
<textarea name="memo" id="memo" maxlength="100"></textarea>
</div>
<div>
<label for="data">숨겨진 항목</label>
<input type="hidden" name="data" id="data" value="숨겨진 데이터">
</div>
</fieldset>
</form>
</body>
</html>