※ select (해석 순서 1 → 2 → 3 → 4 → 5)
select [distinct][컬럼1, 컬럼2,.....][as 별명][ || 연산자][ * ] --- 6
from 테이블명 --- 1
[ where 조건절 ] --- 2
[ group by 컬럼명 ] --- 3 = 그룹함수(max, min, sum, avg, count..) 와 같이 사용 가능하다.
[ having 조건절 ] --- 4
[ order by (컬럼명 or 위 컬럼 순서) asc|desc ] --- 5
★ PARTITION BY 절은 GROUP BY 절과 동일한 역할을 진행 합니다.
단, GROUP BY 절을 사용하지 않고 필요한 집합으로 행들을 그룹화 시킵니다.
Partition by 절을 사용 함으로 GROUP BY 절 없이 다양한 GROUPING 집합의 집계 결과들을 함께 출력 할 수 있습니다.
ORDER BY 절은 Partition by 로 정의된 WINDOW 내에서의 행들의 정렬 순서를 정의 한다.
select 컬럼
row_number( ) over ( PARTITION BY 컬럼 ORDER BY 컬럼 DESC ) 컬럼
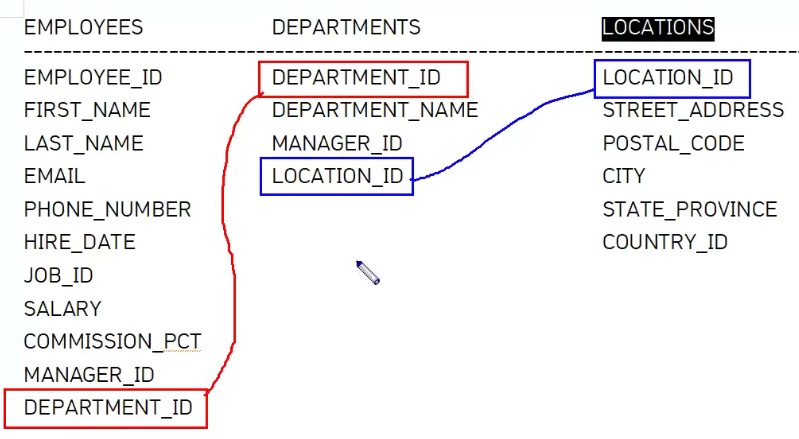
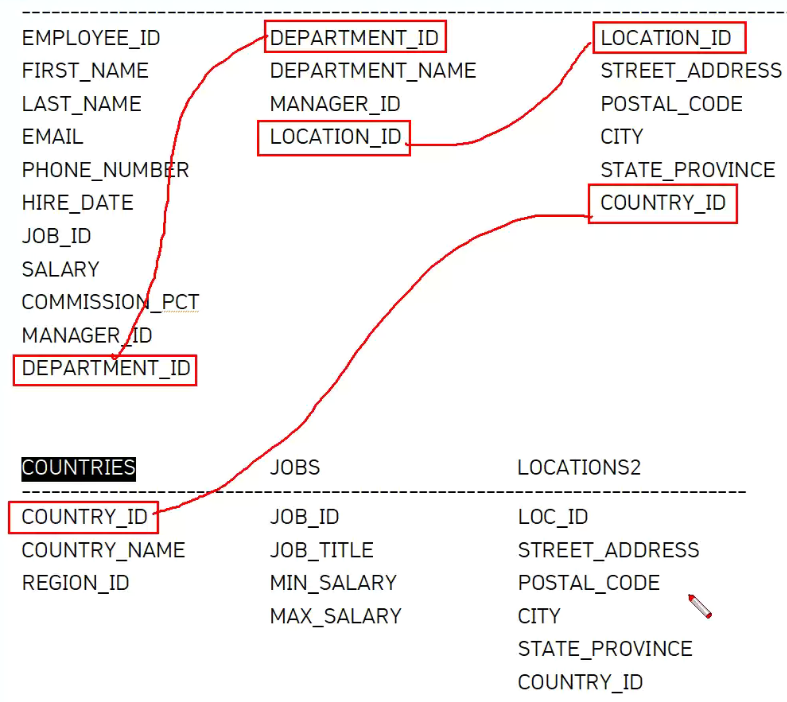
from 테이블 ;조인(join)
EMPLOYEES DEPARTMENTS JOIN
-----------------------------------
--
사 부 부 부 사 부 부
원 서 + 서 서 = 원 서 서
이 번 번 이 이 번 이
름 호 호 름 름 호 름※ 종류
- Inner join : 같은 것끼리만 연결
- Outer join : 한쪽을 기준(모두포함)해서 연결
- left join : 왼쪽 컬럼 모두포함
- right join : 오른쪽 컬럼 모두포함 - full join : 왼쪽, 오른쪽 모두 포함
- self join : 자기 자신 테이블과 연결
- cross join : 모든 경우의 수로 연결
- non equijoin : 범위에 속하는지 여부를 확인
- n개 테이블 조인 : 여러 개의 테이블 조인
※ 방법
1. 오라클 구문 전용
2. Ansi 표준 구문
문제 3

연결된 것 끼리
문제4

@@D:\Oracle\stExe_학생.sql;
테이블 전체 삽입
HTML
FORM이란?
- 정보를 입력 또는 선택하고 버튼을 클릭하며 정보를 서버에 전달하고 응답받는 양방향의
의사소통을 지원하는 입력양식이다. - form 의 내부에는
<input>,<select>,<textarea>등의 태그들이 포함된다. - name 속성의 값과 유저가 입력한 값이 한 쌍이 되어 서버측에 전달된다.
datalist 요소는 input 요소에 대해 미리 정의된 옵션 리스트를 명시해 주는 요소입니다.
사용자는 텍스트를 바로 입력해도 되고, 드롭다운 메뉴에서 미리 정의한 옵션 중의 하나를 골라도 됩니다.
단, input 요소의 list 속성값이 datalist 요소의 id 속성값과 반드시 일치해야 연결됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
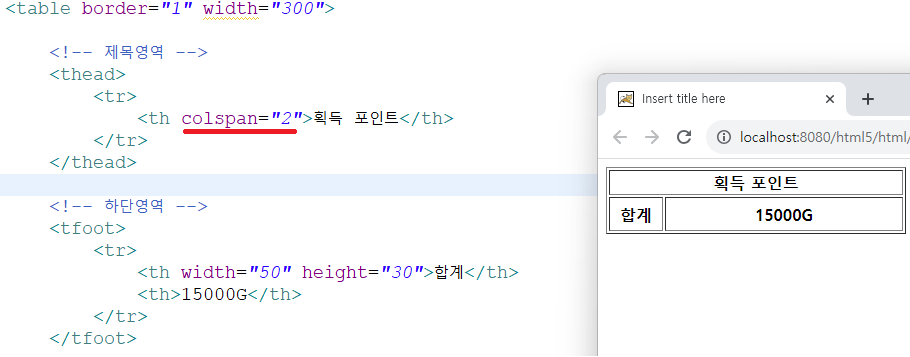
<table border="1" width="300">
<!-- 제목영역 -->
<thead>
<tr>
<th colspan="2">획득 포인트</th>
</tr>
</thead>
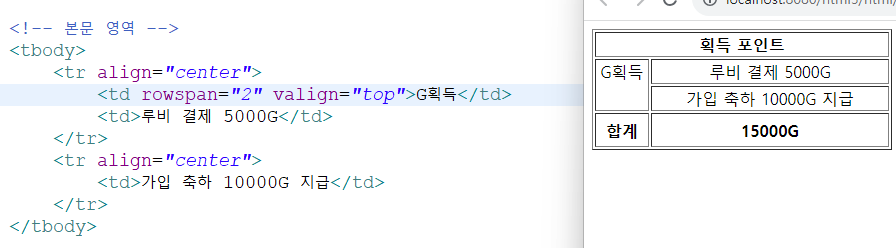
<!-- 본문 영역 -->
<tbody>
<tr align="center">
<td rowspan="2" valign="top">G획득</td>
<td>루비 결제 5000G</td>
</tr>
<tr align="center">
<td>가입 축하 10000G 지급</td>
</tr>
</tbody>
<!-- 하단영역 -->
<tfoot>
<tr>
<th width="50" height="30">합계</th>
<th>15000G</th>
</tr>
</tfoot>
</table>
</body>
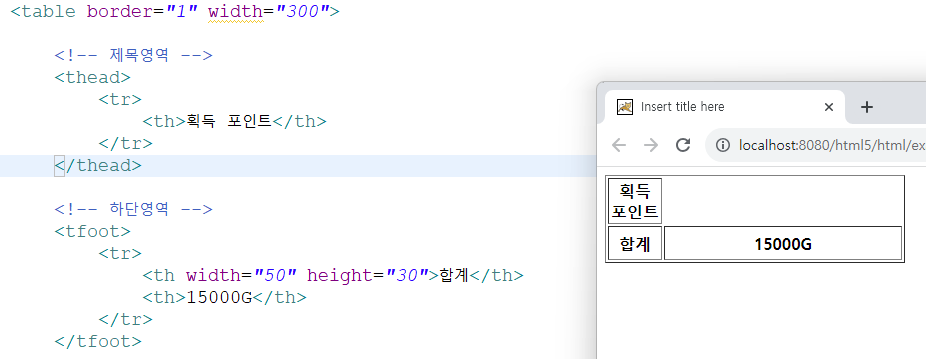
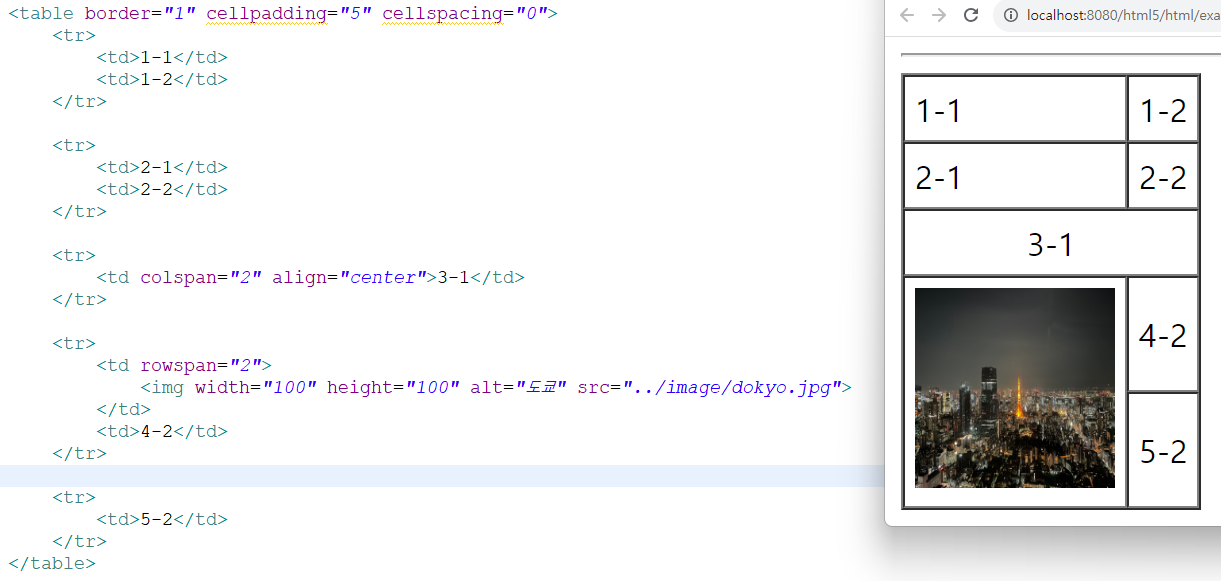
</html><colsapn>이 있고 없고 차이



두 줄을 하나로 뭉쳐지게 rowspan="2"
valign="top" 위로 정렬?...


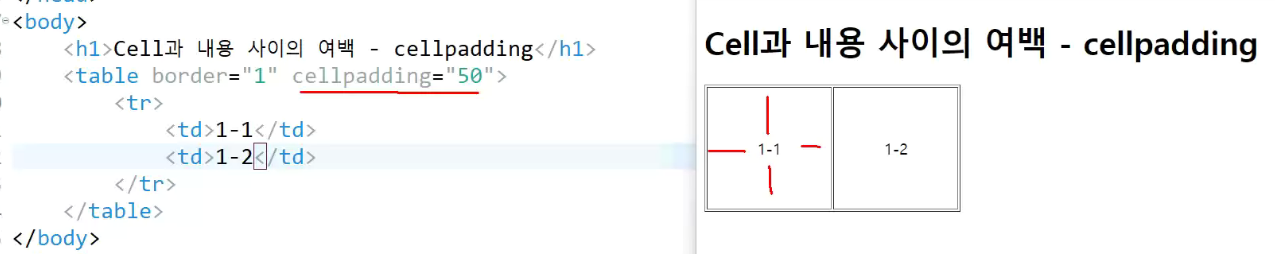
cellpadding - 안쪽 여백
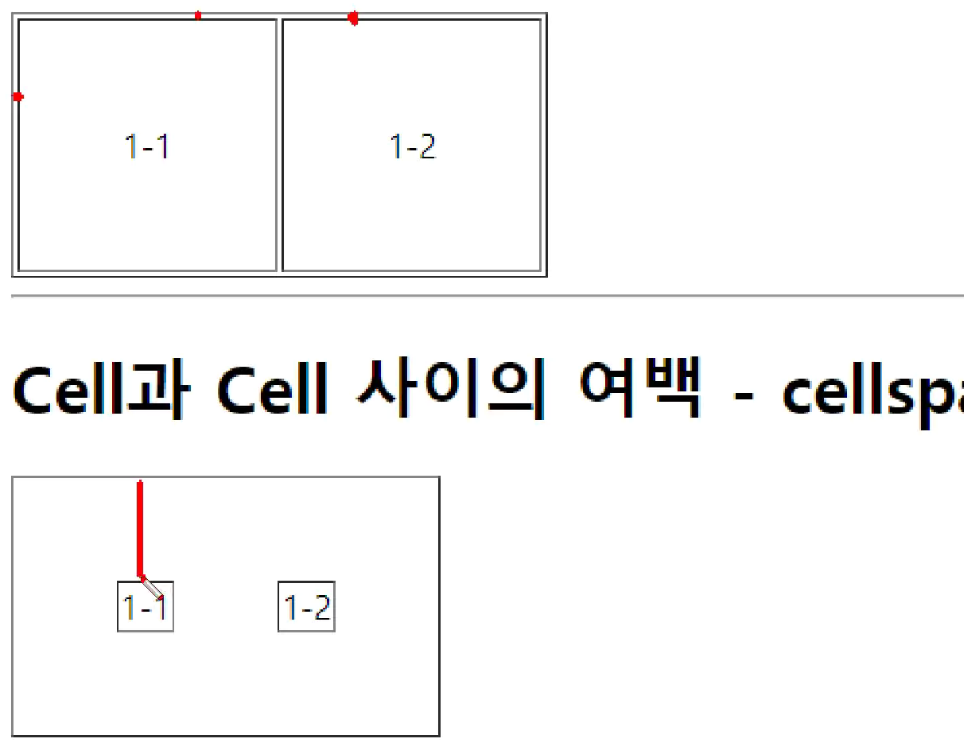
cellspacing - 줄과 줄 사이의 여백
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Cell과 내용 사이의 여백 - cellpadding</h1>
<table border="1" cellpadding="50">
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
</table>
<hr/>
<h1>Cell과 Cell 사이의 여백 - cellspacing</h1>
<table border="1" cellspacing="50">
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
</table>
<hr/>
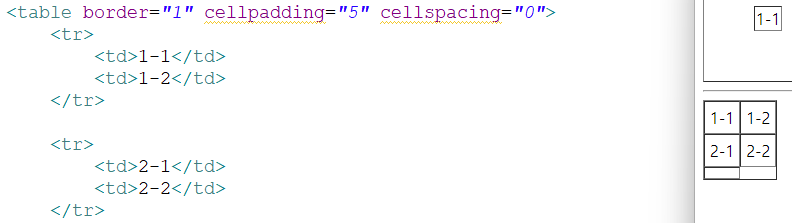
<table border="1" cellpadding="5" cellspacing="0">
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td colspan="2" align="center">3-1</td>
</tr>
<tr>
<td rowspan="2">
<img width="100" height="100" alt="도쿄" src="../image/dokyo.jpg"
onclick="javascript:location.href='https://www.naver.com'"
style = "cursor: pointer;">
</td>
<td>4-2</td>
</tr>
<tr>
<td>5-2</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
a:link {color: red; text-decoration: none;}
a:visited {color: blue; text-decoration: none;}
a:hover {color: green; text-decoration: underline;}
a:active {color: magenta; text-decoration: none;}
.num:link {color: black; text-decoration: none;}
.num:visited {color: black; text-decoration: none;}
.num:hover {color: cyan; text-decoration: underline;}
.num:active {color: black; text-decoration: none;}
</style>
</head>
<body>
<div id="content">
<!-- 게시판 제목 -->
<div id="title">
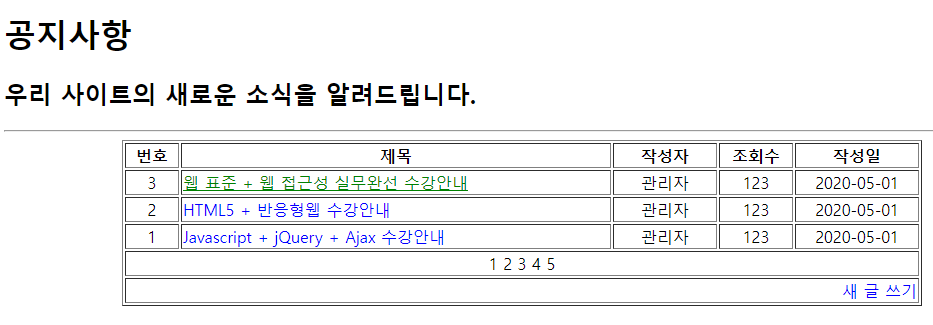
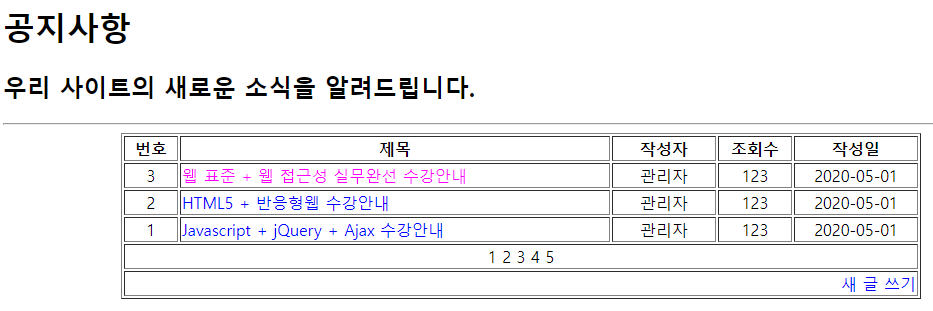
<h1>공지사항</h1>
<h2>우리 사이트의 새로운 소식을 알려드립니다.</h2>
</div>
</div>
<hr>
<!-- 게시물 리스트 -->
<div id="list">
<table border="1" width="800" align="center">
<!-- 표 제목 -->
<tread>
<tr>
<th width="50">번호</th>
<th>제목</th>
<th width="100">작성자</th>
<th width="70">조회수</th>
<th width="120">작성일</th>
</tr>
</tread>
<tbody>
<tr>
<td align="center">3</td>
<td><a href="#">웹 표준 + 웹 접근성 실무완선 수강안내</a></td>
<td align="center">관리자</td>
<td align="center">123</td>
<td align="center">2020-05-01</td>
</tr>
<tr>
<td align="center">2</td>
<td><a href="#">HTML5 + 반응형웹 수강안내</a></td>
<td align="center">관리자</td>
<td align="center">123</td>
<td align="center">2020-05-01</td>
</tr>
<tr>
<td align="center">1</td>
<td><a href="#">Javascript + jQuery + Ajax 수강안내</a></td>
<td align="center">관리자</td>
<td align="center">123</td>
<td align="center">2020-05-01</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" align="center">
<a href="#" class="num">1</a>
<a href="#" class="num">2</a>
<a href="#" class="num">3</a>
<a href="#" class="num">4</a>
<a href="#" class="num">5</a>
</td>
</tr>
<tr>
<td colspan = "5" align="right">
<a href="#">새 글 쓰기</a>
</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>a태그와 비슷하게 링크로 연결
onclick="javascript:location.href='https://www.naver.com'
하지만 마우스 포인터가 보이지 않음.
보완 -> style = "cursor: pointer;"
a 태그의 4가지 동작
a:link {처음 링크 글씨색 설정}
a:visited {한번 방문한 상태}
a:hover {마우스가 올라간 상태}


a:active {마우스로 꾹 누르고 있는 상태}

밑줄을 없애라 -text-decoration: none;
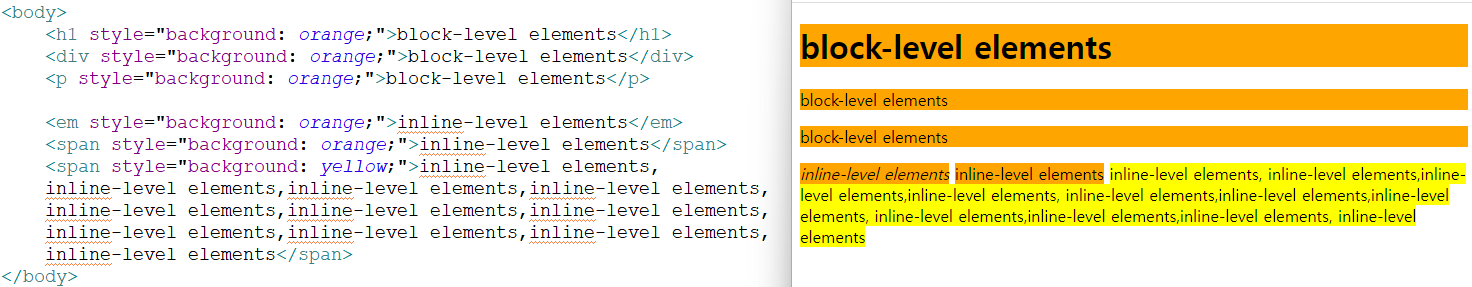
<body>
<h1 style="background: orange;">block-level elements</h1>
<div style="background: orange;">block-level elements</div>
<p style="background: orange;">block-level elements</p>
<em style="background: orange;">inline-level elements</em>
<span style="background: orange;">inline-level elements</span>
<span style="background: yellow;">inline-level elements,
inline-level elements,inline-level elements,inline-level elements,
inline-level elements,inline-level elements,inline-level elements,
inline-level elements,inline-level elements,inline-level elements,
inline-level elements</span>
</body>
① 블록 레벨 요소
- 블록 레벨 요소는 자신을 감싸는 상위의 요소가 허용한 가로 폭 전체 영역을 차지한다.
- 블록 레벨 요소는 너비나 높이를 지정할 수 있고, 줄 바꿈 속성을 가지고 있다.
② 인라인 레벨 요소
- 인라인 레벨 요소는 흘러가는 요소이다.
- 인라인 레벨 요소는 너비나 높이를 지정할 수 없으며, 줄이 바뀌지 않는 형식(inline)으로 표현된다.
- 줄이 바뀌지 않지만, 내용이 많아서 그 상위 블록요소의 영역을 가득 채우게 되면 줄이 바뀐다.
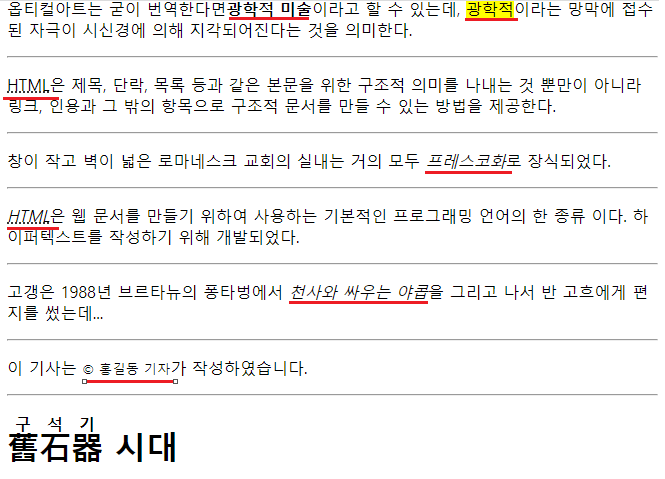
<body>
<p>
옵티컬아트는 굳이 번역한다면<strong>광학적 미술</strong>이라고 할 수 있는데,
<mark>광학적</mark>이라는 망막에 접수된 자극이 시신경에 의해 지각되어진다는 것을 의미한다.
</p>
<hr>
<p>
<abbr title="HyperText Markup Language">HTML</abbr>은 제목, 단락, 목록 등과 같은
본문을 위한 구조적 의미를 나내는 것 뿐만이 아니라 링크, 인용과 그 밖의 항목으로
구조적 문서를 만들 수 있는 방법을 제공한다.
</p>
<hr>
<p>
창이 작고 벽이 넓은 로마네스크 교회의 실내는 거의 모두
<dfn title="소석회에 모래를 섞은 모르타르를 벽면에 바르고 수분이 있는 동안 채색하여 완성하는 회화">
프레스코화</dfn>로 장식되었다.
</p>
<hr>
<p><dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn>은
웹 문서를 만들기 위하여 사용하는 기본적인 프로그래밍 언어의 한 종류 이다.
하이퍼텍스트를 작성하기 위해 개발되었다.
</p>
<hr>
<p>
고갱은 1988년 브르타뉴의 퐁타벙에서 <cite>천사와 싸우는 야콥</cite>을 그리고 나서
반 고흐에게 편지를 썼는데...
</p>
<hr>
<p>
이 기사는 <small>© 홍길동 기자</small>가 작성하였습니다.
</p>
<hr>
<h1>
<ruby>
舊<rt>구</rt>
石<rt>석</rt>
器<rt>기</rt>
</ruby>
시대
</h1><mark>태그
- 구문을 하이라이팅한다.
<abbr>
- 약어 또는 두문자어를 나타내는데, 'title' 속성으로 약어의 원형을 나타낸다.
<dfn>
- 단어의 정의를 나타낸다.
- 'title' 속성으로 정의를 표현하는데,
<abbr>태그와 같이 사용할 수도 있다.

마우스를 올려 놓으면 설명이 나온다.
<cite>
- 본문에서 책, 노래, 게임, 그림, 영화, 연극, 전시회 등의 작품 제목을 표현한다.
<small>
- 일반적으로 면책 조항, 주의 사항, 법적 제한, 저작권 등을 나타낸다.
<ruby>
- 기본 텍스트 주변에 짧은 텍스트를 배치하고 싶을 때 사용한다.
- 주로 일본어나 한자에 발음이나 주석을 얹는 방법으로 많이 쓰인다.
<ruby>태그로 감싼 후,<rt>태그로 루비 주석을 표현한다.

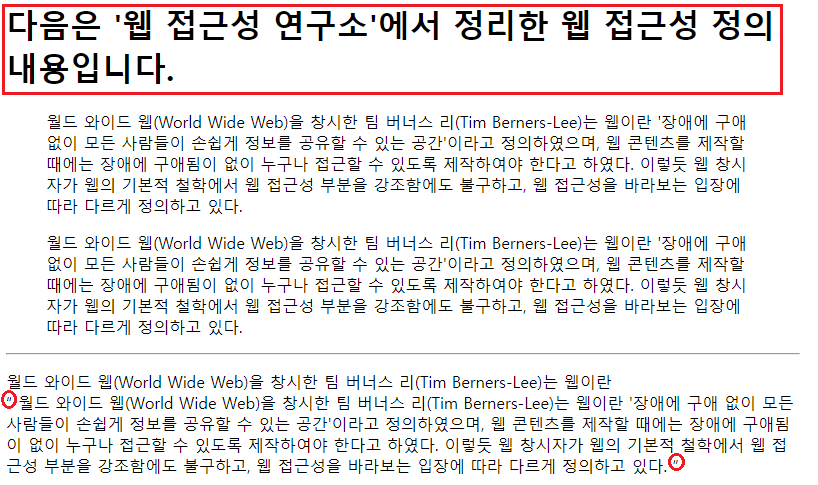
<body>
<h1>다음은 '웹 접근성 연구소'에서 정리한 웹 접근성 정의 내용입니다.</h1>
<blockquote cite = "http://www.wah.or.kr/Accessibility/define.asp"
title = "'웹 접근성 연구소'에서 정리한 웹 접근성 정의 내용입니다.">
<p>
월드 와이드 웹(World Wide Web)을 창시한 팀 버너스 리(Tim Berners-Lee)는
웹이란 '장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간'이라고 정의하였으며,
웹 콘텐츠를 제작할 때에는 장애에 구애됨이 없이 누구나 접근할 수 있도록 제작하여야 한다고 하였다.
이렇듯 웹 창시자가 웹의 기본적 철학에서 웹 접근성 부분을 강조함에도 불구하고,
웹 접근성을 바라보는 입장에 따라 다르게 정의하고 있다.
</p>
<p>
월드 와이드 웹(World Wide Web)을 창시한 팀 버너스 리(Tim Berners-Lee)는
웹이란 '장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간'이라고 정의하였으며,
웹 콘텐츠를 제작할 때에는 장애에 구애됨이 없이 누구나 접근할 수 있도록 제작하여야 한다고 하였다.
이렇듯 웹 창시자가 웹의 기본적 철학에서 웹 접근성 부분을 강조함에도 불구하고,
웹 접근성을 바라보는 입장에 따라 다르게 정의하고 있다.
</p>
</blockquote>
<hr>
<p>
월드 와이드 웹(World Wide Web)을 창시한 팀 버너스 리(Tim Berners-Lee)는 웹이란<br>
<q cite="http://www.wah.or.kr/Accessibility/define.asp">
월드 와이드 웹(World Wide Web)을 창시한 팀 버너스 리(Tim Berners-Lee)는
웹이란 '장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간'이라고 정의하였으며,
웹 콘텐츠를 제작할 때에는 장애에 구애됨이 없이 누구나 접근할 수 있도록 제작하여야 한다고 하였다.
이렇듯 웹 창시자가 웹의 기본적 철학에서 웹 접근성 부분을 강조함에도 불구하고,
웹 접근성을 바라보는 입장에 따라 다르게 정의하고 있다.
</q>
</p>
</body>
-
<blockquote>
- 다른 사람의 말이나 글, 혹은 다른 소스를 인용하는 경우에 사용한다.
- 블록 요소이다.
- 들여쓰기 형태로 출력된다.
- cite 속성 : 해당 컨텐츠의 출처를 나타낸다.
- title 속성 : 내용을 요약해 입력 -
<q>
- 다른 사람의 말이나 글, 혹은 다른 소스를 인용하는 경우에 사용한다.
- 인라인 요소이다.
- 인라인 형태의 짧은 인용문을 작성할 때 사용하기 때문에 title 속성은 필요하지 않다.
- “ ”로 묶여서 출력된다.
pre
<body>
<pre>
<code>
<script src="js/jquery.js">%lt;/script>
<script>
$(".selector").click(function(){
$(".box").hide();
});
</script>
</code>
</pre>
</body>
<pre>
- img, big, small, sub, sup, ins, del, label, input, select, textarea, button, noscript 태그 등의
텍스트를 장식하기 위한 요소로 사용하면 안된다. - 폼과 스크립트 관련 요소도 포함할 수 없다.
- 일반적으로 코드의 예제를 보여주기 위한 방안으로 활용된다.
- 내용을 있는 그대로 (사용자가 띄어쓰기를 한 만큼, 모든것을)보여줄 때 사용한다.
<code>
- 코드임을 알리는 용도이다
dd 와 dt
<body>
<h3>도시 소개</h3>
<hr>
<dl>
<dt>California</dt>
<dd>맑고 화창한 날시가 좋고 태평양의 아름다운 해변을 가진 멋진 주</dd>
<dt>Florida</dt>
<dd>미국의 동남부에 위치한 주로서 많은 휴양 도시가 있고 미국의 최남단이 연결된 아름다운 주</dd>
<dt>Texas</dt>
<dd>드넓은 목장들이 있어 텍사스 바베큐로 유명하고 석유가 생산되는 주</dd>
</dl>
</body>
- DL(Definition List)의 약자.
정의 목록 : 어떤 용어를 정의하여 풀어 나열한다. - DT(Definition Term)
정의 :<dd>는<dt>가 적용된 곳에서 한 탭 들여쓰기 적용된다. - DD(Definition Description)과 함께 쓴다.
정의에 대한 해설,<br>태그 속성이 포함된다.
[형식]
<dl>
<dt></dt>
<dd></dd>
</dl><body>
<div id="wrap" style="border:2px solid black;">
<div id="header" style="border:1px solid red;">
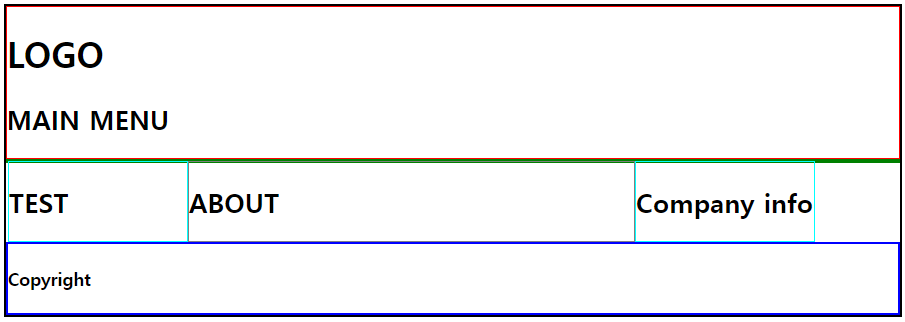
<h1>LOGO</h1>
<h2>MAIN MENU</h2>
</div>
<div id="container" style="border:2px solid green;">
<div id="visual" style="float: left; width: 20%; border:1px solid cyan;">
<h2>TEST</h2>
</div>
<div id="visual" style="float: left; width: 50%; border:1px solid gray;">
<h2>ABOUT</h2>
</div>
<div id="cotents" style="float: left; width: 20%; border:1px solid cyan;">
<h2>Company info</h2>
</div>
</div>
<div id="footer" style="border:2px solid blue; clear: both;">
<h4>Copyright</h4>
</div>
</div>
</body>
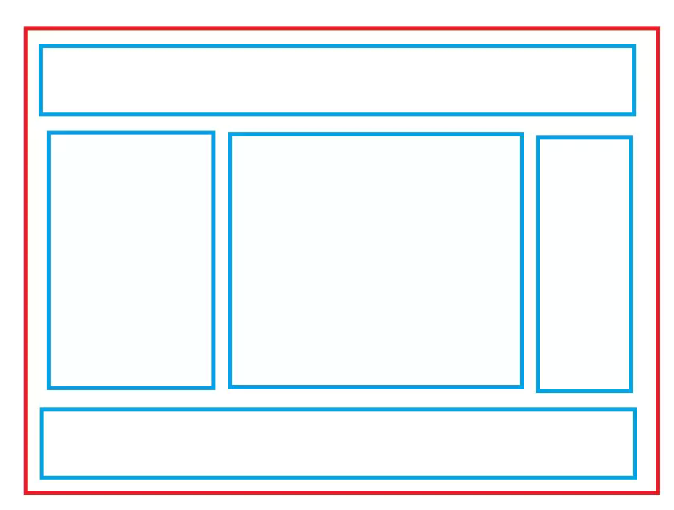
목표

현실
- 전체를 wrap으로 묶은 것은 디자인에 도움이 되려고 하는 것이지, 필수는 아니다.
- 각각의 태그에 id, class 속성으로 이름을 만들었는데, id의 값은 중복되면 안되며, 링크의 목적지가 된다.
- class의 값은 중복되어도 되고, 주로 반복적으로 디자인이 적용되는 부분에 쓰인다.
- 실제 사용은 링크와 스타일 시트, 자바스크립트에서 사용한다.
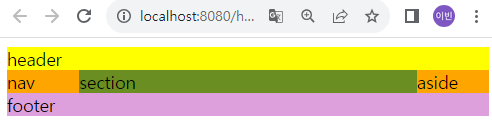
HTML5 (웹 표준)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.header{
width: 100%;
height: 15%;
background: yellow;
}
.nav{
width: 15%;
height: 70%;
float: left;
background: orange;
}
.section{
width: 70%;
height: 70%;
float: left;
background: olivedrab;
}
.aside{
width: 15%;
height: 70%;
float: left;
background: orange;
}
.footer{
width: 100%;
height: 15%;
clear: both;
/* display: flex; 이것도 된다. */
background: plum;
}
</style>
</head>
<body>
<header class="header">header</header>
<nav class="nav">nav</nav>
<section class="section">section</section>
<aside class="aside">aside</aside>
<footer class="footer">footer</footer>
</body>
</html>
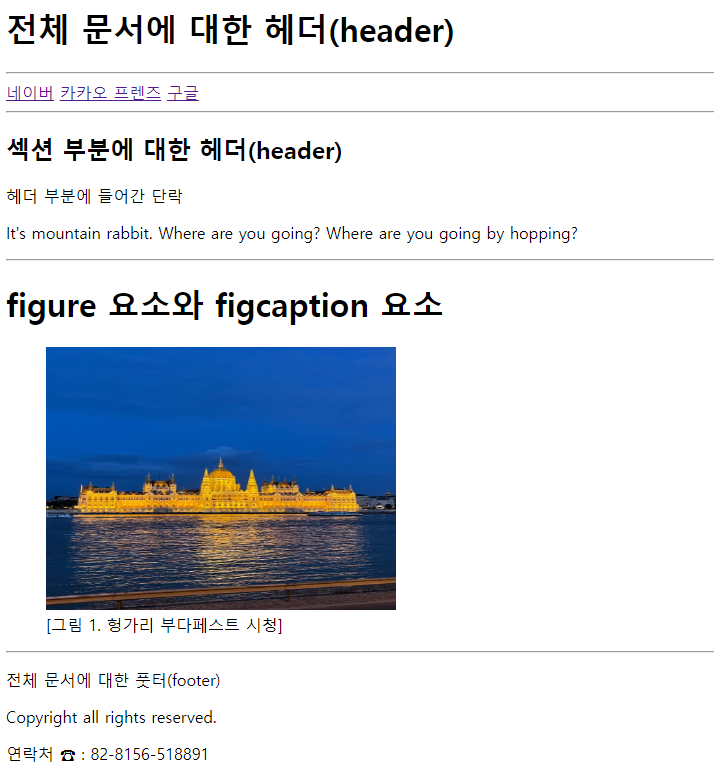
figure
- 사진, 도표, 삽호,... 등을 담는 컨테이너 역할을 하는 태그
figcaption
- 설명하는 문구
- figure 요소에 1번만 사용.
<body>
<header>
<h1>전체 문서에 대한 헤더(header)</h1>
</header>
<hr>
<nav>
<a href="https://www.naver.com">네이버</a>
<a href="https://store.kakaofriends.com/home">카카오 프렌즈</a>
<a href="https://www.google.com">구글</a>
</nav>
<hr>
<section>
<header>
<h2>섹션 부분에 대한 헤더(header)</h2>
<p>헤더 부분에 들어간 단락</p>
</header>
<p>It's mountain rabbit. Where are you going? Where are you going by hopping?</p>
</section>
<hr>
<h1>figure 요소와 figcaption 요소</h1>
<figure>
<img alt="헝가리" src="../image/1.jpg" width="350" height="263">
<figcaption>[그림 1. 헝가리 부다페스트 시청]</figcaption>
</figure>
<hr>
<footer>
<p>전체 문서에 대한 풋터(footer)</p>
<p>Copyright all rights reserved.</p>
<p>연락처 ☎ : 82-8156-518891</p>
</footer>
</body>
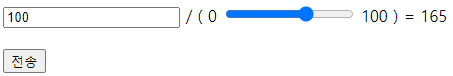
for 속성을 사용하여 해당 결과에 영향을 줄 수 있는 HTML 문서 내의 요소를 명시할 수 있다.
<body>
<form action=""
oninput="total.value = parseInt(value01.value) + parseInt(value02.value)">
<input type="number" id="value01" name="num01" value="20">
/
( 0
<input type="range" id="value02" name="num02" value="50" min="0" max="100">
100 )
=
<output name="total" for="value01 value02"></output><br><br>
<input type="submit" value="전송">
</form>
</body>
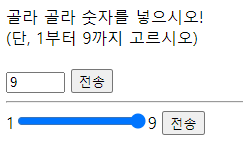
<body>
<form action="" >
골라 골라 숫자를 넣으시오!<br>
(단, 1부터 9까지 고르시오)<br><br>
<input type="number" name="num01" min="1" max="9">
<input type="submit" value="전송">
<hr>
1<input type="range" name="num02" min="1" max="9">9
<input type="submit" value="전송">
</form>
</body>
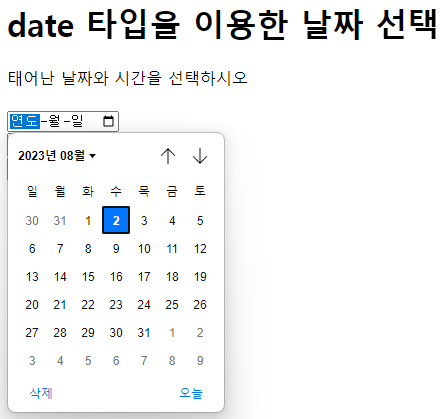
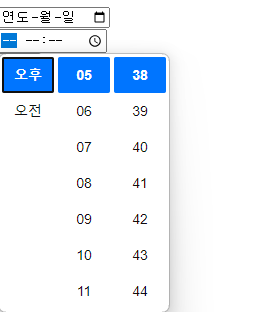
<body>
<h1>date 타입을 이용한 날짜 선택</h1>
<form action="">
태어난 날짜와 시간을 선택하시오<br><br>
<input type="date" name="birthday"><br>
<input type="time" name="birthtime"><br>
<input type="submit" value="전송">
</form>
</body>

정규 표현식(regular expression)
- 사실 인터넷에 있는거 사용하는게 베스트.
pattern 속성은 input 요소에 입력된 값을 검사하기 위한 정규 표현식(regular expression)을 명시한다.
정규 표현식이란 문자열에서 특정한 규칙을 가지는 문자열의 집합을 찾아내기 위한 검색 패턴을 의미한다. (비밀번호에 많이 쓴다.)
대괄호 앞에 ^가 붙으면 시작을 뜻하고 대괄호 안에 ^가 붙으면 제외를 뜻한다.
^[a-z]로 되어 있으니 시작을 영문 a-z로 하는 것을 뜻한다
[ ]+[ ] : + 연산자로 연결을 한다.
[ +] : 1회 또는 그이상 횟수로 매치
[ ]* : 0회 또는 그이상 횟수로 매치
{5,19}는 5~19자리를 뜻한다.
위의 예제에서 사용된 정규 표현식의 의미는 다음과 같다.
1. [a-zA-Z0-9] : 영문 소문자나 영문 대문자, 숫자 중 어느 것이라도 개수에 상관없이 나올 수 있음.
2. [@] : '@' 문자만이 나와야 함.
3. [.] : '.' 문자만이 나와야 함.
4. [.]* : '.' 문자가 나와도 되고 나오지 않아도 됨.
5. [a-zA-Z0-9]* : 영문 소문자나 영문 대문자, 숫자 중 어느 것이라도 개수에 상관없이 나와도 되고 나오지 않아도 됨.
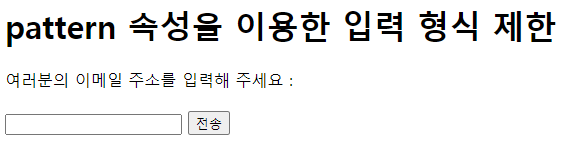
<body>
<h1>pattern 속성을 이용한 입력 형식 제한</h1>
<form action="#">
여러분의 이메일 주소를 입력해 주세요 :<br><br>
<input type="email" name="email"
pattern="^[a-zA-Z0-9]+[@][a-zA-Z0-9]+[.]+[a-zA-Z]+[.]*[a-zA-Z]*"
title="이메일 양식">
<input type="submit" value="전송">
</form>
</body>
정리가 잘 된 글이네요. 도움이 됐습니다.