sqldeveroper
inner join = 교집합
outer join = 한쪽 다 가져와
full join = 왼쪽, 오른쪽 모두 포함
cross join = 모든 경우의 수로 연결
non equijoin = 범위에 속하는지 여부를 확인
self join = 자기 자신 테이블과 연결
[SET operator] - 집합연산자
두 개 이상의 쿼리 결과를 하나로 결합시키는 연산자
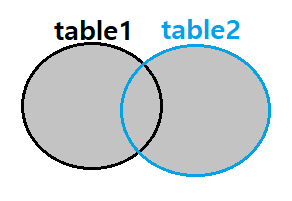
1. UNION : 양쪽 쿼리를 모두 포함(중복 결과는 1번만 포함) → 합집합

2. UNION ALL : 양쪽 쿼리를 모두 포함(중복 결과도 모두 포함)

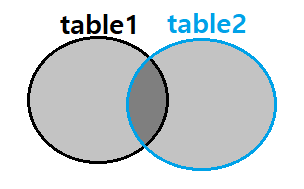
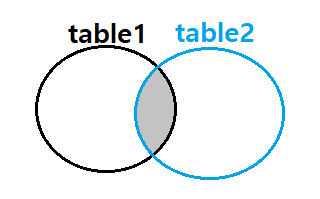
3. INTERSECT : 양쪽 쿼리 결과에 모두 포함되는 행만 표현 → 교집합

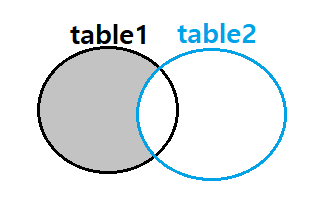
4. MINUS : 쿼리1 결과에 포함되고 쿼리2 결과에는 포함되지 않는 행만 표현 → 차집합

-
오라클의 집합연산자(SET operator) UNION, INTERSECT, MINUS 는 order by 한다.
->order by 하기 때문에 컬럼이 많으면 느려진다. -
UNION ALL 는 order by 하지 않고 무조건 합해준다
-> order by를 하려면 두 번째 쿼리에 작성해야 한다. -
create table 테이블2 as select * from 테이블1 where 1=0;
← 테이블 구조만 복사
컬럼명이 다른 경우의 SET operator
쿼리1과 쿼리2의 select 목록은 반드시동일(컬럼 개수, 데이터 타입)해야 하므로 이를 위해 Dummy Column을 사용할 수 있다.
select 컬럼1, 컬럼2, 컬럼3
from a
where c
union
select 컬럼A, 컬럼B, NULL
from b
where c;
HTMl5
required 속성
- 반드시 입력되어야 할 필수 input 요소를 명시한다.
placeholder 속성
- input 요소에 입력되어야 할 값에 대한 힌트를 제공한다.
- 이러한 힌트는 예시가 될 수도 있고, 입력 형식에 대한 설명이 될 수도 있다.
- placeholder 속성값은 해당 입력 필드에 포커스가 오게 되면 더 이상 표시되지 않는다.
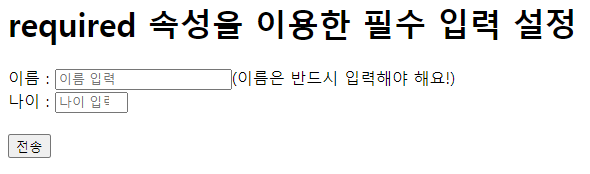
<body>
<h1>required 속성을 이용한 필수 입력 설정</h1>
<form action="">
이름 : <input type="text" name="name" placeholder="이름 입력" required>
(이름은 반드시 입력해야 해요!)<br>
나이 : <input type="number" name="age" min="1" max="120" placeholder="나이 입력">
<br><br>
<input type="submit" value="전송">
</form>
</body>
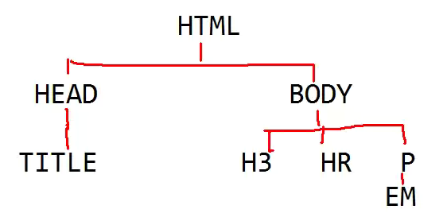
HTML5 이전에는 웹 페이지에서 비디오(video)와 오디오(audio)를 보여주기 위한 표준안이 없었다.
따라서 비디오를 삽입하기 위해서는 플래시(flash)와 같은 외부 플러그인(plug-in)에 의존해야만 했다.
하지만 HTML5에서는 <video>, <audio>태그를 이용하여 웹 페이지에 비디오를 삽입하는 표준화된 방식을 제공한다.
control 속성
- 재생, 정지 및 소리의 조절 등 비디오의 기본적인 동작을 조절할 수 있는 패널을 생성한다.
- height와 width 속성을 이용하여 웹 브라우저에 삽입되는 비디오의 크기를 명시할 수 있습니다.
<video>, <audio>태그 사이에 존재하는 텍스트는 해당 웹 브라우저가 <video>, <audio>태그를 지원하지 않을 때만 화면에 표시된다.
autoplay 속성
- 웹 페이지가 로드(load) 될 때 비디오를 자동으로 재생할지 않을지를 설정한다.
loop 속성
- 비디오의 재생이 끝나도 계속적으로 반복해서 비디오를 재생한다.
<body>
<h1>video 요소를 이용한 동영상 삽입</h1>
<video style="width: 576; height: 360" controls autoplay muted loop>
<!-- muted를 써야 autoplay 속성이된다, -> 크롭의 저작권 때문에) -->
<source src="../video/BigBuck.mp4" type="viedo/mp4">
video 요소를 지원하지 않아요..ㅠㅠ
</video>
</body>
<body>
<h1>audio 요소를 이용한 동영상 삽입</h1>
<audio controls>
<source src="../video/Maps.mp3" type="audio/mp3">
audio 요소를 지원하지 않아요..ㅠㅠ
</body>
CSS

하나씩만 돌려주자~ 속도 느려질라~

<style type="text/css">
body{
background: mistyrose;
}
h3{
color: purple;
}
hr{
border: 5px solid yellowgreen;
}
span{
color: blue;
font-size: 20px;
}
</style>
</head>
<body>
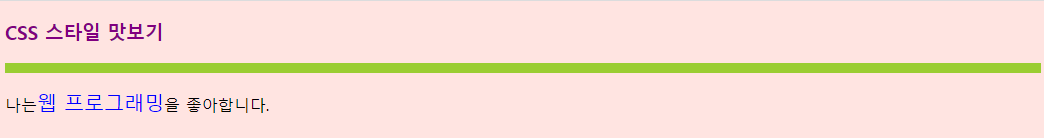
<h3>CSS 스타일 맛보기</h3>
<hr>
<p>나는<span>웹 프로그래밍</span>을 좋아합니다.</p>
</body>
태그명{
# id 속성명{
.class 속성명{
이름: 값;
이름: 값1 값2 값3...
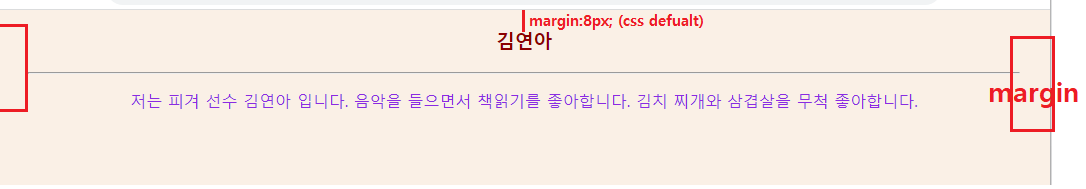
margin = 바깥 쪽 여백

css 초기화 해주고 하는 것이 좋다.
p{
color: red;
font-size: 15px;
}
</style>
</head>
<body>
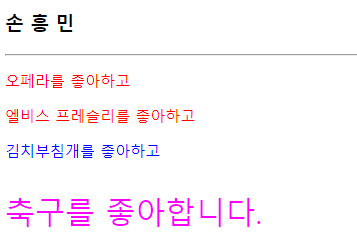
<h3>손 흥 민</h3>
<hr>
<p>오페라를 좋아하고</p>
<p>엘비스 프레슬리를 좋아하고</p>
<p style="color: blue;">김치부침개를 좋아하고</p>
<p style="color: magenta; font-size: 30px;">축구를 좋아합니다.</p>
</body>
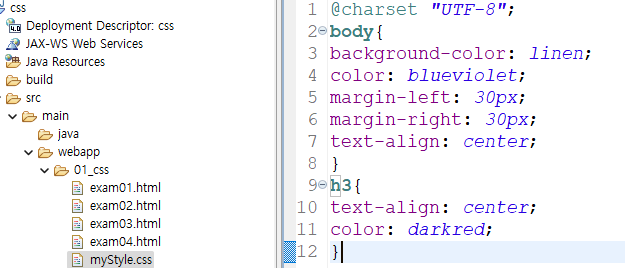
css파일을 작성한 후 적용시키는 방법

<link rel="stylesheet" href="mystyle.css">또는
<style type="text/css">
@import url("myStyle.css")
</style><em>
- emphasize
- 중요한 문구를 강조하는 HTML 태그 중 하나이다
- (기본) 글자가 기울임체로 표현된다
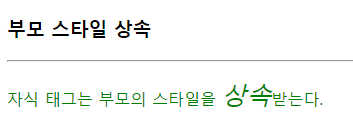
상속이란 상위(부모, 조상) 요소에 적용된 프로퍼티를 하위(자식, 자손) 요소가 물려받는 것을 의미한다.
상속 기능이 없다면 각 요소의 Rule set에 프로퍼티를 매번 각각 지정해야 한다.
하지만 모든 프로퍼티가 상속되는 것은 아니다. 프로퍼티 중에는 상속이 되는 것과 되지 않는 것이 있다.
font, color, visibility, opacity, line-height, text-align, white-space 이 상속 가능하다.
<body>
<h3>부모 스타일 상속</h3>
<hr>
<p style="color: green;">자식 태그는 부모의 스타일을
<em style="font-size: 25px;">상속</em>받는다.
</p>
</body>

- 스타일 시트가 중첩되었을 때 순위
- 1순위 : 태그 안의 스타일 시트
- 2순위 :
<style>태그 - 3순위 : 파일 스타일 시트
font-size를 pt로 주기도 하고 em 방식을 사용하기도 한다.
em 방식은 현재 글자 크기에서 몇 배의 크기로 해라 하는 뜻이다.
만일 font-size: 1.4em 라고 하면 1.4배의 크기로 만들어라 하는 뜻이다.
opacity
- 요소에 투명도를 부여할수 있는 속성으로 다음과 같이 표현한다
- opacity: 0.5;
속성 값은 투명에서 불투명까지를 0 ~ 1로 표현 하므로 0.5는 반투명에 해당된다
<link rel="stylesheet" href="external.css">
<style type="text/css">
p{
color: blue;
font-size: 12px;
}
</style>
</head>
<body>
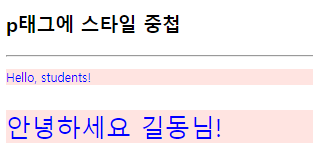
<h3>p태그에 스타일 중첩</h3>
<hr>
<p>Hello, students!</p>
<p style="font-size: 25px;">안녕하세요 길동님!</p>
</body>
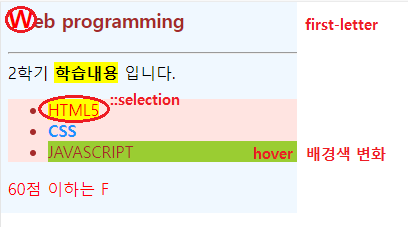
<style type="text/css">
h3, li{
color: brown;
}
div > div > strong{ /* 자식 셀렉터 */
background: yellow;
}
ul strong{ /* 후손 셀렉터 */
color: dodgerblue;
}
.warning {
color: red;
}
body.main{
background: aliceblue;
}
#list{
background: mistyrose;
}
#list span{
color: forestgreen;
}
h3:first-letter{ /* 가상 클래스 - 첫 번째 문자를 선택 */
color: red;
font-size: 25px;
}
li:hover{ /*가상 클래스 - 마우스가 올라가면 백그라운드를 색을 바꿔라*/
background: yellowgreen;
}
::selection{ /* 마우스로 드래그하면 글자색은 빨강, 바탕색은 노랑으로 변한다.*/
color: red;
background: yellow;
}
</style>
</head>
<body class="main">
<h3>Web programming</h3>
<hr>
<div>
<div>2학기 <strong>학습내용</strong> 입니다. </div>
<ul id="list">
<li><span>HTML5</span></li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div class="warning">60점 이하는 F</div>
</div>
</body>- 자식 셀렉터 - div > div > strong
- 후손 셀렉터 - ul strong
- class속성 - .
-> body.main 이 보기 쉬움 .main 보다는
h3:first-letter - 첫번째 문자를 스타일함
li:hover - 마우스가 올라가면 이벤트를 줌
::selection - 마우스로 드래그 했을때 이벤트를 줌

content
- html 문서에 쓰지 않고도 CSS로 내용(텍스트나 이미지)을 생성하는 역할
- :before, :after 가상 요소와 주로 사용된다
<style type="text/css">
h1:after{
content: "안녕하세요";
}
h2:before{
content: url("../image/1.jpg");
}
</style>
</head>
<body>
<h1>Hello World!!</h1>
<h2>Hello World!!</h2>
</body>
<body>
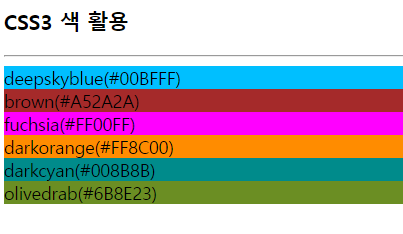
<h3>CSS3 색 활용</h3>
<hr>
<div style="background-color: deepskyblue;">deepskyblue(#00BFFF)</div>
<div style="background-color: brown;">brown(#A52A2A)</div>
<div style="background-color: fuchsia;">fuchsia(#FF00FF)</div>
<div style="background-color: darkorange;">darkorange(#FF8C00)</div>
<div style="background-color: darkcyan;">darkcyan(#008B8B)</div>
<div style="background-color: olivedrab;">olivedrab(#6B8E23)</div>
</body>
/* 시계 방향 top-right-bottom-left */
body{
margin: 0 0 0 0;
padding: 0;
}
div{
margin-left: 30px;
margin-right: 30px;
margin-bottom: 30px;
color: white;
}
text 꾸미기
<style type="text/css">
h3{
text-align: right;
}
span{
text-decoration: line-through; /* 중간 줄 */
}
strong{
text-decoration: overline; /* 윗줄 */
}
.p1{
text-indent: 3em; /* 3 글자 들여쓰기, 3이 -3 즉, 음수이면 내어쓰기 */
text-align: justify; /* 양쪽 정렬 */
}
.p2{
text-indent: 1em; /* 1 글자 들여쓰기 */
text-align: center;
}
</style>
</head>
<body>
<h3>테스트 꾸미기</h3>
<hr>
<p class="p1">
HTML의 태그만으로 기존의 워드 프로세서와 같이 들여쓰기, 정렬, 공백, 간격 등과 세밀한 <span>텍스트 제어</span>를 할 수 없다.
</p>
<p class="p2">
그러나, <strong>스타일 시트</strong>는 이를 가능하게 한다. 들여쓰기, 정렬에 대해서 알아본다.
</p>
<p>
<a href="http://www.naver.com" style="text-decoration: none">
밑줄이 없는 네이버 링크
</a>
</p>
</body><style type="text/css">
body{
font-family: "Times New Roma", Serif;
font-size: large;
}
h3{
font: italic bold 40px consolas, sans-serif;
}
</style>
</head>
<body>
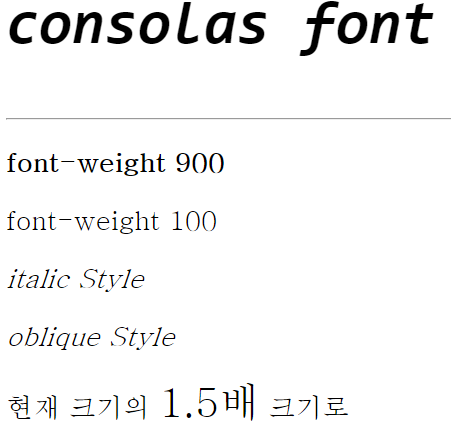
<h3>consolas font</h3>
<hr>
<p style="font-weight: 900">font-weight 900</p>
<p style="font-weight: 100">font-weight 100</p>
<p style="font-style: italic">italic Style</p>
<p style="font-style: oblique">oblique Style</p>
<p>현재 크기의 <span style="font-size: 1.5em;">1.5배</span> 크기로</p>
</body>
<style type="text/css">
body{
background: ghostwhite;
}
span{
background: deepskyblue;
}
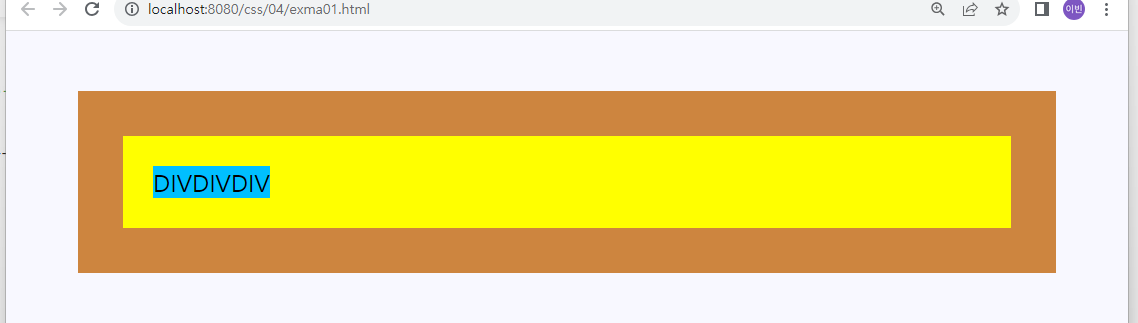
div.box{
background: yellow;
border-style: solid;
border-color: peru;
border-width: 30px;
margin:40px;
padding: 20px;
}
</style>
</head>
<body>
<div class="box">
<span>DIVDIVDIV</span>
</div>
</body>
<body>
<h3>다양한 테두리</h3>
<hr>
<p style="border: 3px solid blue">3픽셀 solid</p>
<p style="border: 3px none blue">3픽셀 none</p>
<p style="border: 3px hidden blue">3픽셀 hidden</p>
<p style="border: 3px dotted blue">3픽셀 dotted</p>
<p style="border: 3px dashed blue">3픽셀 dashed</p>
<p style="border: 3px double blue">3픽셀 double</p>
<p style="border: 15px groove yellow">15픽셀 groove</p>
<p style="border: 15px ridge yellow">15픽셀 ridge</p>
<p style="border: 15px inset yellow">15픽셀 inset</p>
<p style="border: 15px outset yellow">15픽셀 outset</p>
</body>3픽셀 solid
3픽셀 none
3픽셀 hidden
3픽셀 dotted
6픽셀 dashed
6픽셀 double
15픽셀 groove
15픽셀 ridge
15픽셀 inset
15픽셀 outset
왼쪽 위부터

<style type="text/css">
p{
background: #90D000;
padding: 20px;
width: 300px;
}
#round1{border-radius: 50px; }
#round2{border-radius: 0px 20px 40px 60px; }
#round3{border-radius: 0px 20px 40px;}
#round4{border-radius: 0px 20px; } - 위&아래 - 좌&우
#round5{border-radius: 50px;
border-style: dotted;}
</style>
</head>
<body>
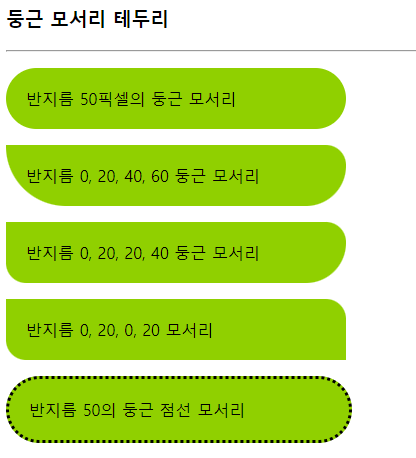
<h3>둥근 모서리 테두리</h3>
<hr>
<p id="round1">반지름 50픽셀의 둥근 모서리</p>
<p id="round2">반지름 0, 20, 40, 60 둥근 모서리</p>
<p id="round3">반지름 0, 20, 20, 40 둥근 모서리</p>
<p id="round4">반지름 0, 20, 0, 20 모서리</p>
<p id="round5">반지름 50의 둥근 점선 모서리</p>
</body>3개만 쓰여있으면 (right & left를 묶어서 네모 중 (/) 모서리)
2개만 쓰여있으면 (top & bottom 을 첫번째 설정 right & left를 묶어서 2번째 설정)

<style type="text/css">
div{
width: 200px;
height: 200px;
color: blueviolet;
font-size: 16px;
background-color: skyblue;
background-size: 200px 100px; /*백그라운드는 반대 left&right - top&bottom*/
background-image: url("../image/spongebob.png");
background-repeat: repeat-y;
background-position: center center;
}
</style>
</head>
<body>
<h3>div 박스에 배경 꾸미기</h3>
<hr>
<div>스폰지밥은 다른 캐릭터들을 짜증나게 하는 지나치게 낙관적인 스폰지이다.</div>
</body>