OracleXE213_Win64.zip 압축 풀고 설치한다.
-
콘솔 : cmd 창에서
C:> sqlplus hr/hr -
오라클이 구동되지 않을 때 확인할 것
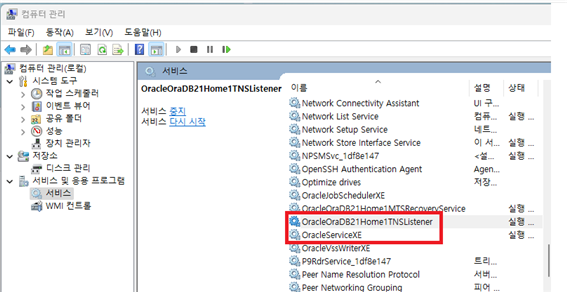
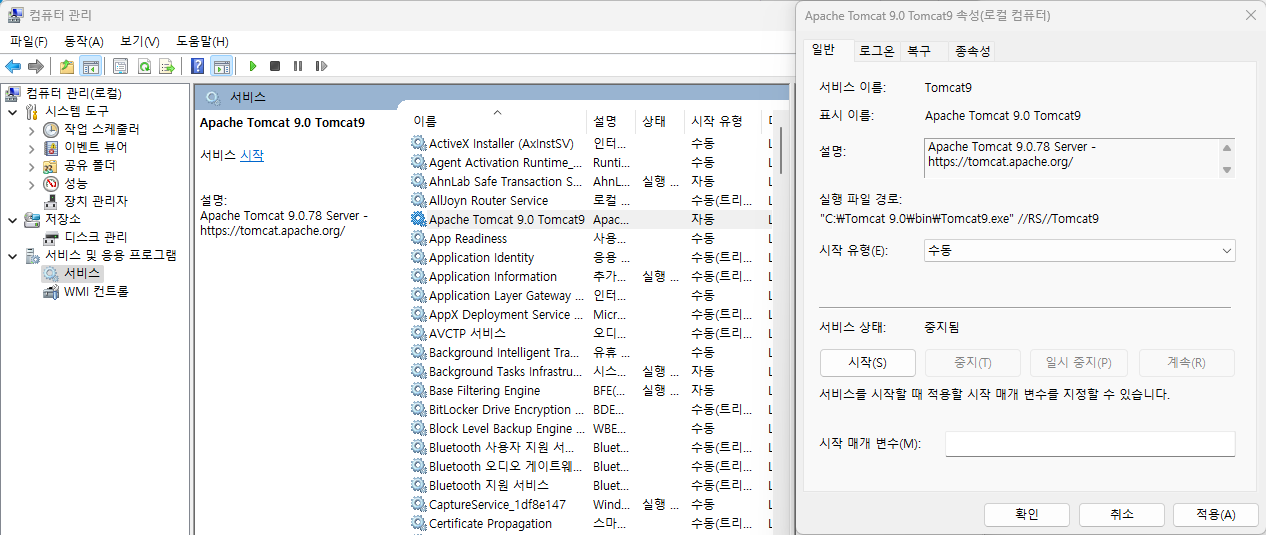
가. 시작 → 설정 → 제어판 → 관리도구 → 서비스
나. 내PC(우클릭) → 관리→ 추가 옵션 표시 → 서비스
OracleServiceXE 시작됨 자동
OracleOraDB21Home1TNSListener 시작됨 자동


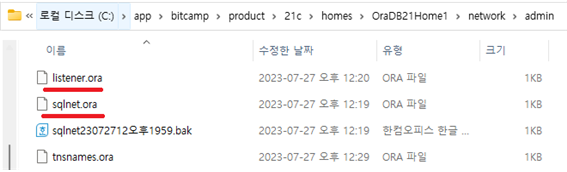
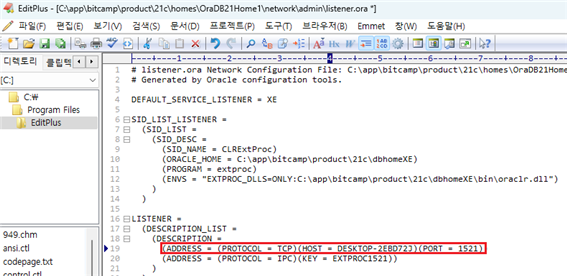
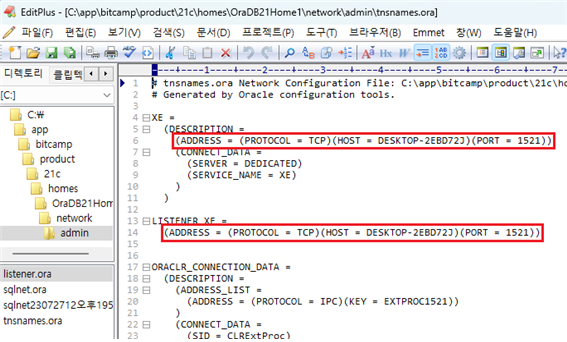
C:\app\bitcamp\product\21c\homes\OraDB21Home1\network\admin
listener.ora
tnsnames.ora


SQL
distinct : 중복제거
* : 모든
조건절 : and, or, like, in(or의 또다른 표현), between and, is null, is not null
테이블 안 데이터에 글을 넣기는 ' '안에

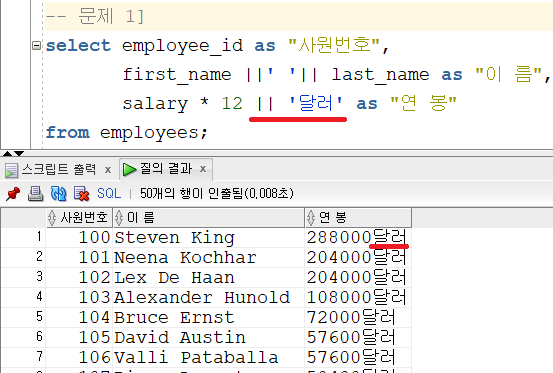
first_name ||' '|| last_name as "이 름",
salary * 12 || '달러' as "연 봉" 
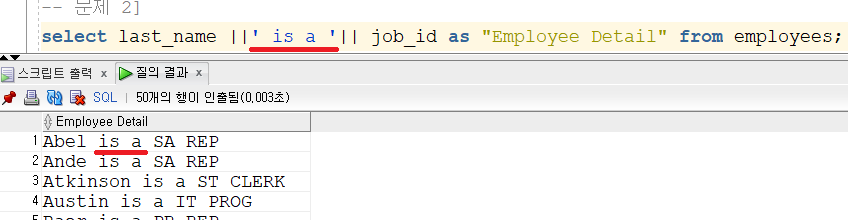
last_name ||' is a '|| job_id
ex5) distinct(중복제거)
employees 테이블에서 부서ID를 출력하시오
select DISTINCT department_id from employees;

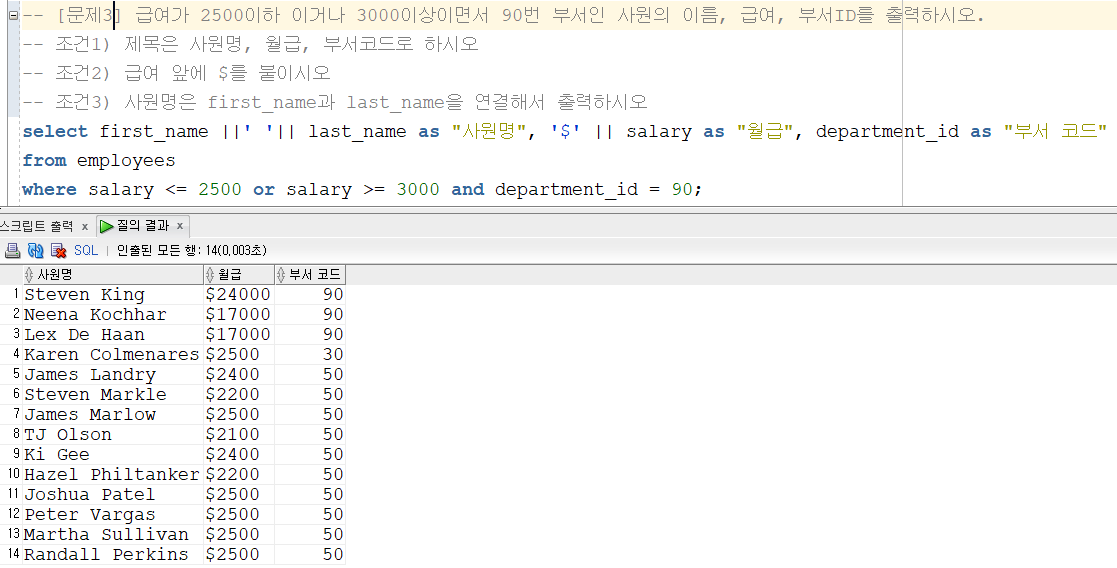
where salary <= 2500 or salary >= 3000 and department_id = 90;
ex8) 'King'사원의 모든 컬럼을 표시하시오
where last_name='King';
→ 문자열 검색할 때는 대, 소문자를 구분

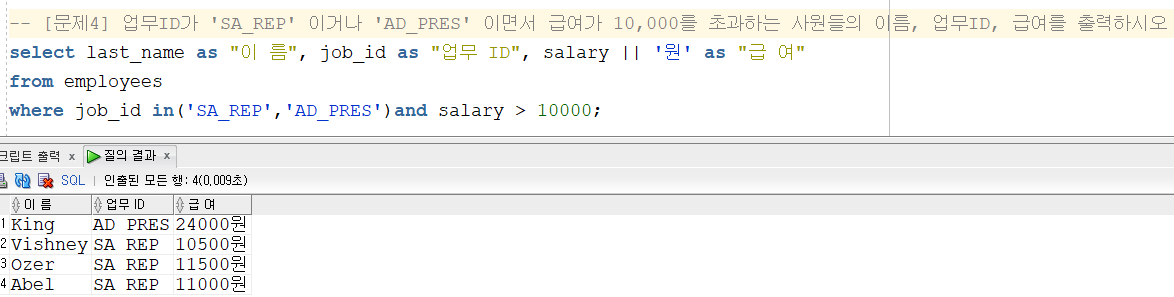
where job_id in('SA_REP','AD_PRES')and salary > 10000;
둘 다 써야한다면 order by 보다 where이 무조건 먼저
※
select [distinct] [컬럼1, 컬럼2.......][*]
from 테이블명
[where 조건절]
[order by 컬럼명 asc(오름차순) | desc(내림차순) ]order by 2 desc, 3 asc;
만약 2번 컴럼의 데이터가 똑같으면 제대로 정렬이 안되니까 2번 컬럼의 같은 데이터 들만 3번 컬럼으로 오름차순 정렬시켜라
ex1) 이름을 소문자로 바꾼 후 검색
where lower(last_name)='higgins';
ex2) 10을 3으로 나눈 나머지 구하시오(mod)
select mod(10, 3) from dual;
ex3) 35765.357을 반올림(round)
- 위치가 n일 때 n이 양수이면 (n+1)에서 반올림이 되고
- n이 음수이면 n의 위치에서 반올림 된다
- dual은 임시 테이블
select round(35765.357, 2) from dual; -- 35765.36
select round(35765.357, 0) from dual; -- 35765
select round(35765.357, -3) from dual; -- 36000
ex4) 35765.357을 내림(trunc)
- 위치가 n일 때 n이 양수이면 (n+1)에서 반올림이 되고
- n이 음수이면 n의 위치에서 반올림 된다
select trunc(35765.357, 2) from dual; -- 35765.35
select trunc(35765.357, 0) from dual; -- 35765
select trunc(35765.357, -3) from dual; -- 35000
ex5) concat('문자열1', '문자열2) : 문자열의 결합(문자열1+문자열2)
select concat('Hello', ' World') from dual;
ex6) length('문자열') : 문자열의 길이
lengthb('문자열') : 문자열의 길이
create table text (
str1 char(20),
str2 varchar2(20));
insert into text(str1, str2) values('angel', 'angel');
insert into text(str1, str2) values('사천사', '사천사');
commit;
select lengthb(str1), lengthb(str2) from text;
20 5
20 9
select length(str1), length(str2) from text;
20 5
14 3
ex7)
select length('korea') from dual;
-- 5
select length('코리아') from dual;
-- 3
select lengthb('korea') from dual;
-- 5
select lengthb('코리아') from dual;
-- 9
한글은 한 글자당 3byte
한글은 length로 계산 햇을 때는 많이 차지함
ex8) 지정한 문자열 찾기 : instr(표현식, 찾는 문자, [위치]) 양수: 앞(생략가능), 음수: 뒤
select instr('HelloWorld', 'W') from dual;
-- 6
select instr('HelloWorld', 'o', -5) from dual;
-- 5
select instr('HelloWorld', 'o', -1) from dual;
-- 7
ex9) 지정한 길이의 문자열을 추출 : substr(표현식, 시작, [개수])
select substr('I am very happy', 6, 4) from dual; -- very
select substr('I am very happy', 6) from dual; -- very happy
[문제2] 사원의 레코드를 검색하시오 (concat, length)
조건1) 이름과 성을 연결하시오 (concat)
조건2) 구해진 이름의 길이를 구하시오 (length)
조건3) 성이 n으로 끝나는 사원 (substr)
select employee_id,
concat(first_name, '' || last_name) as name,
length(concat(first_name, '' || last_name)) as length
from employees
where substr (last_name, -1, 1) = 'n';문제 다시 한번 풀어봐~~~
HTML
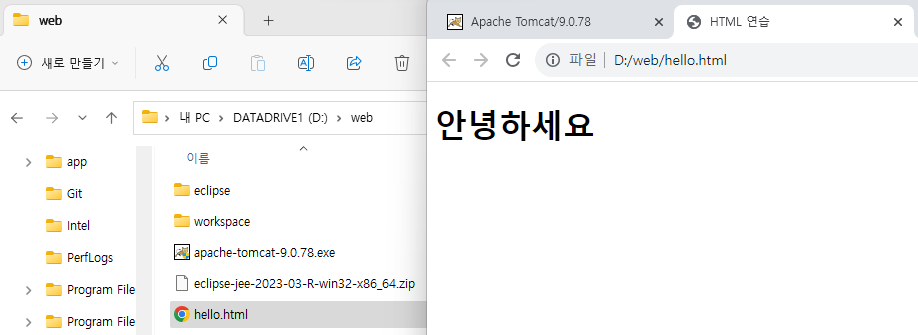
폴더를 새로운 위치에 만들고
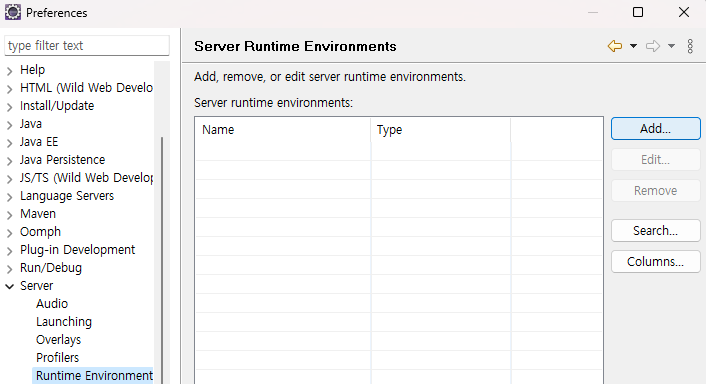
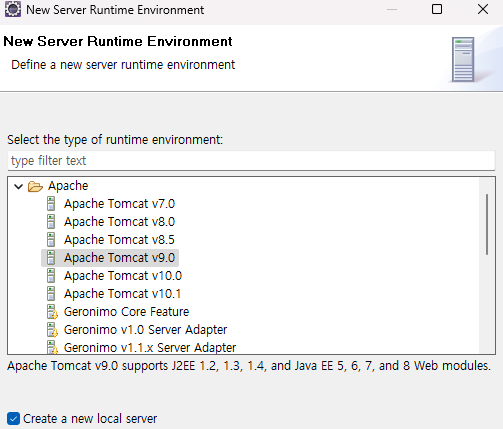
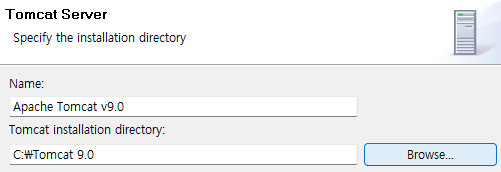
톰캣을 새로 다운 받고 이클립스를 새로운 폴더에서 압축을 풀었음

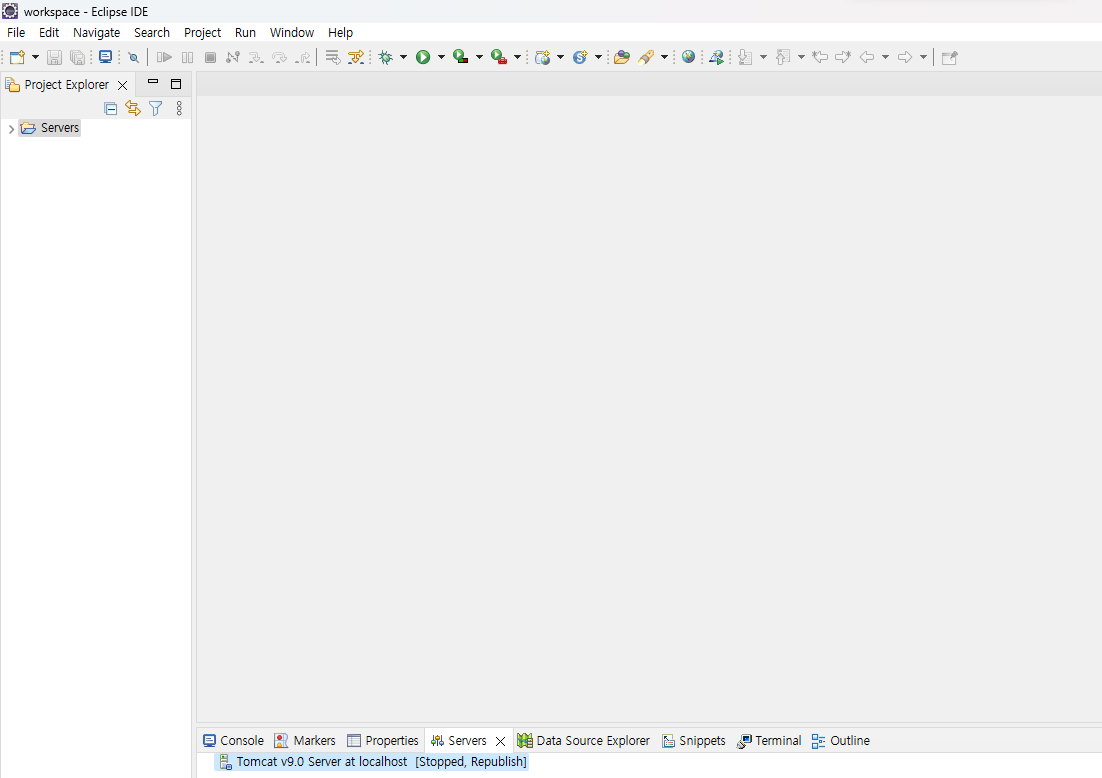
수동으로 해놔서

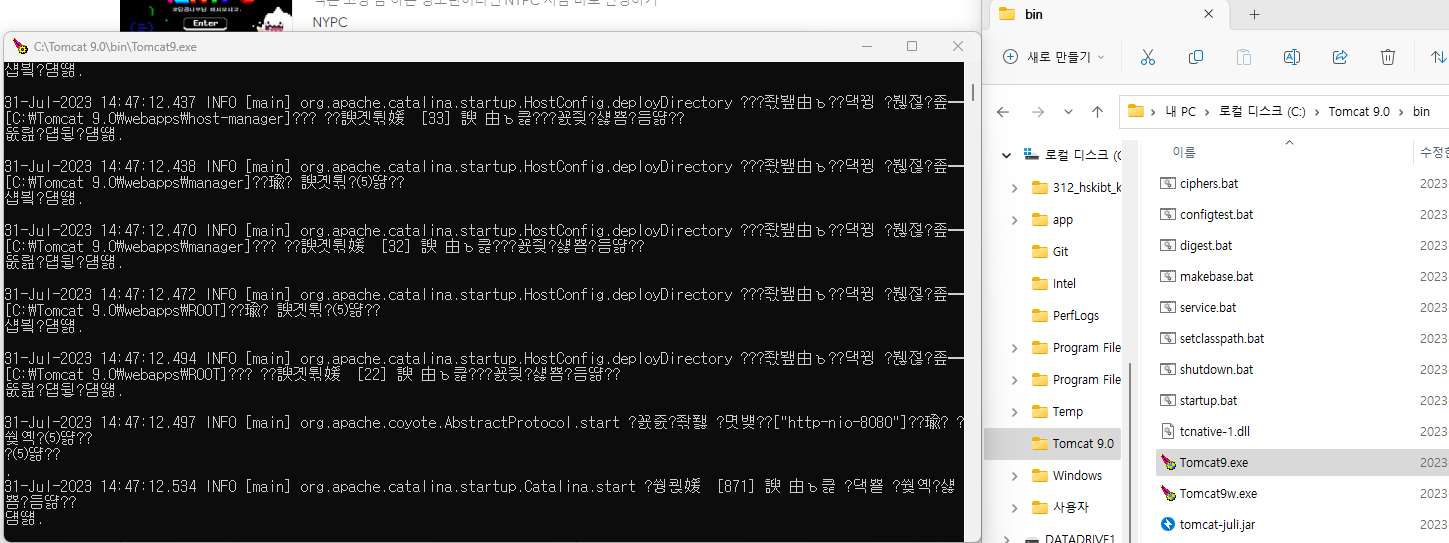
이렇게 열려 있어야 톰캣이 실행된다는 뜻
-> 이 창을 닫는 순간 톰캣 사이트도 닫힘.
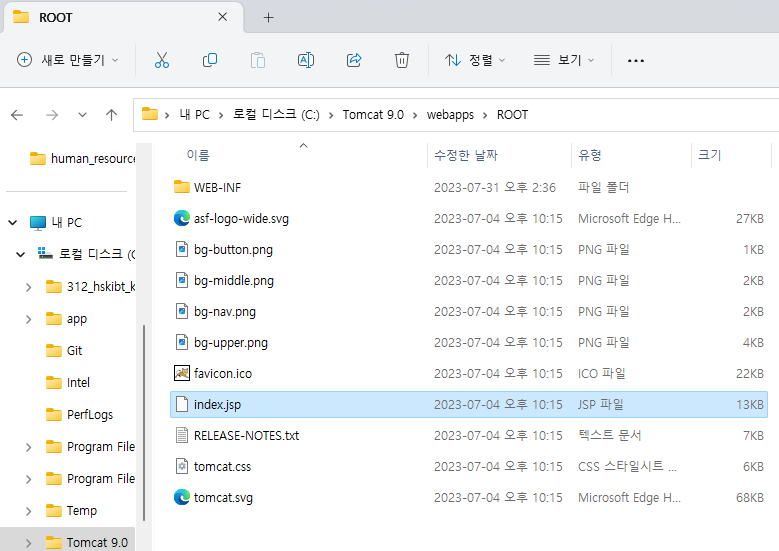
Tomcat9.0 -> webapps -> ROOT
ROOT는 디폴트 Context 라고 한다.
=> Eclipse는 Project의 의미와 똑같다.

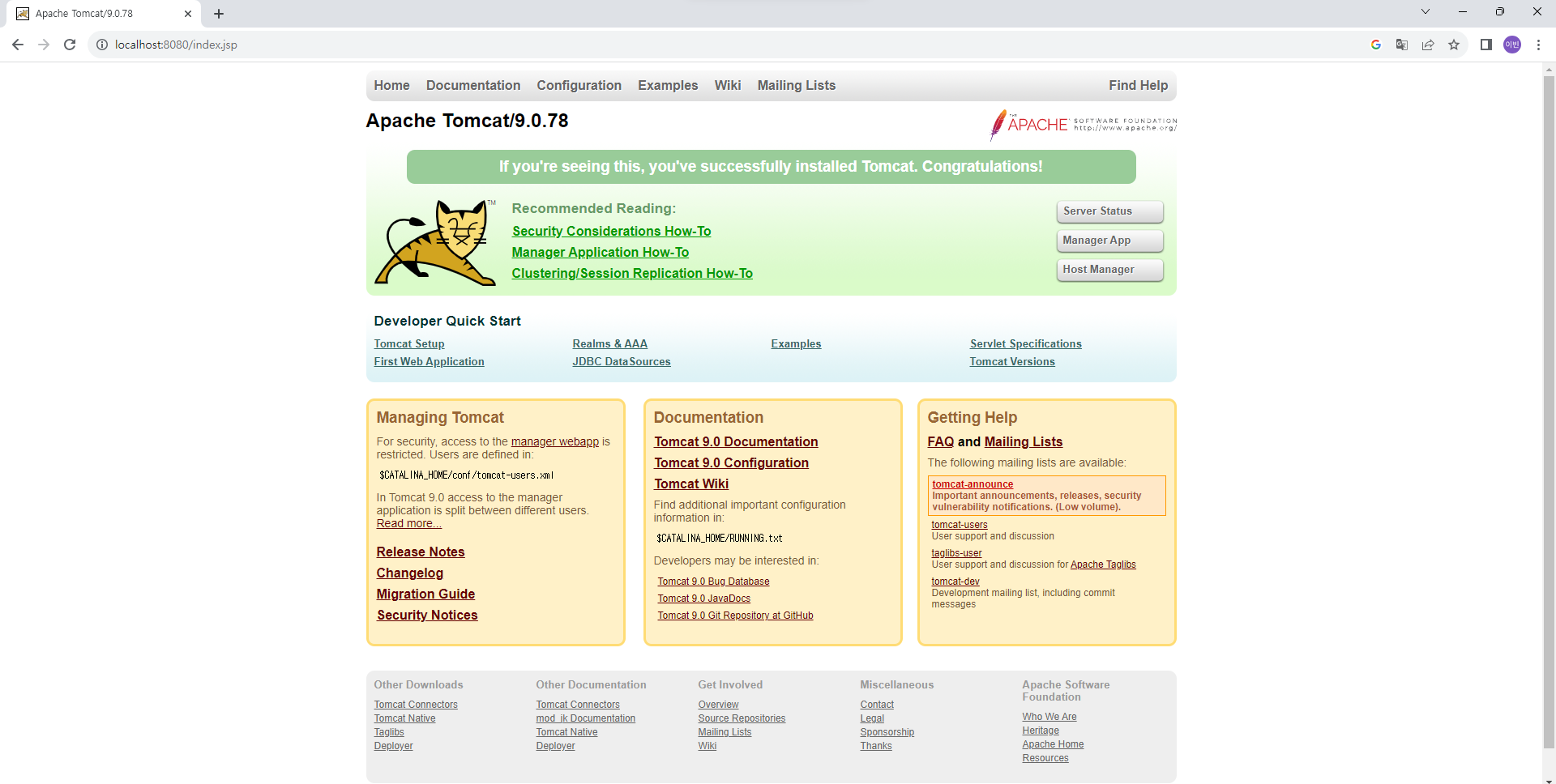
톰캣의 메인 화면 = index.jsp

httt://localhost:8080/index.jsp -> index는 생략가능
대소문자를 구분하지 않는다.



★★★내가 작성한 파일은 반드시 Tomcat 안 에 저장해야 한다.
URL
http://localhost:8080/Contex명/파일
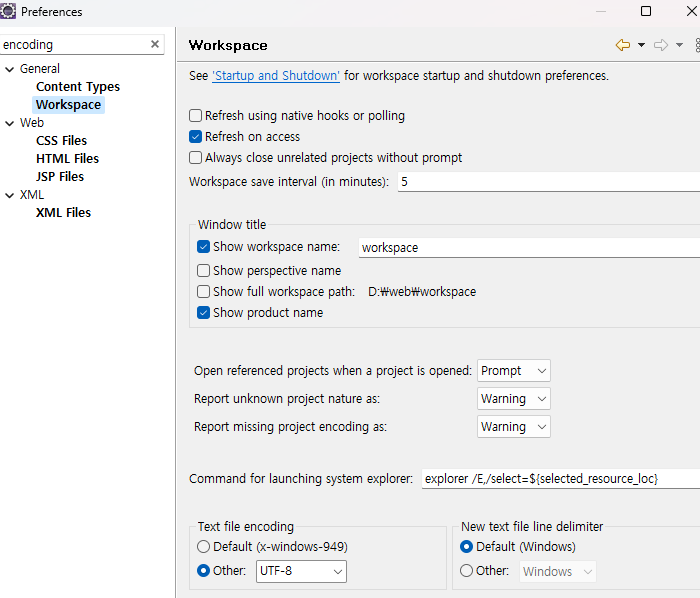
http://localhost:8080/ROOT/hello.html <- ROOT는 직접 쓰면 안됨.


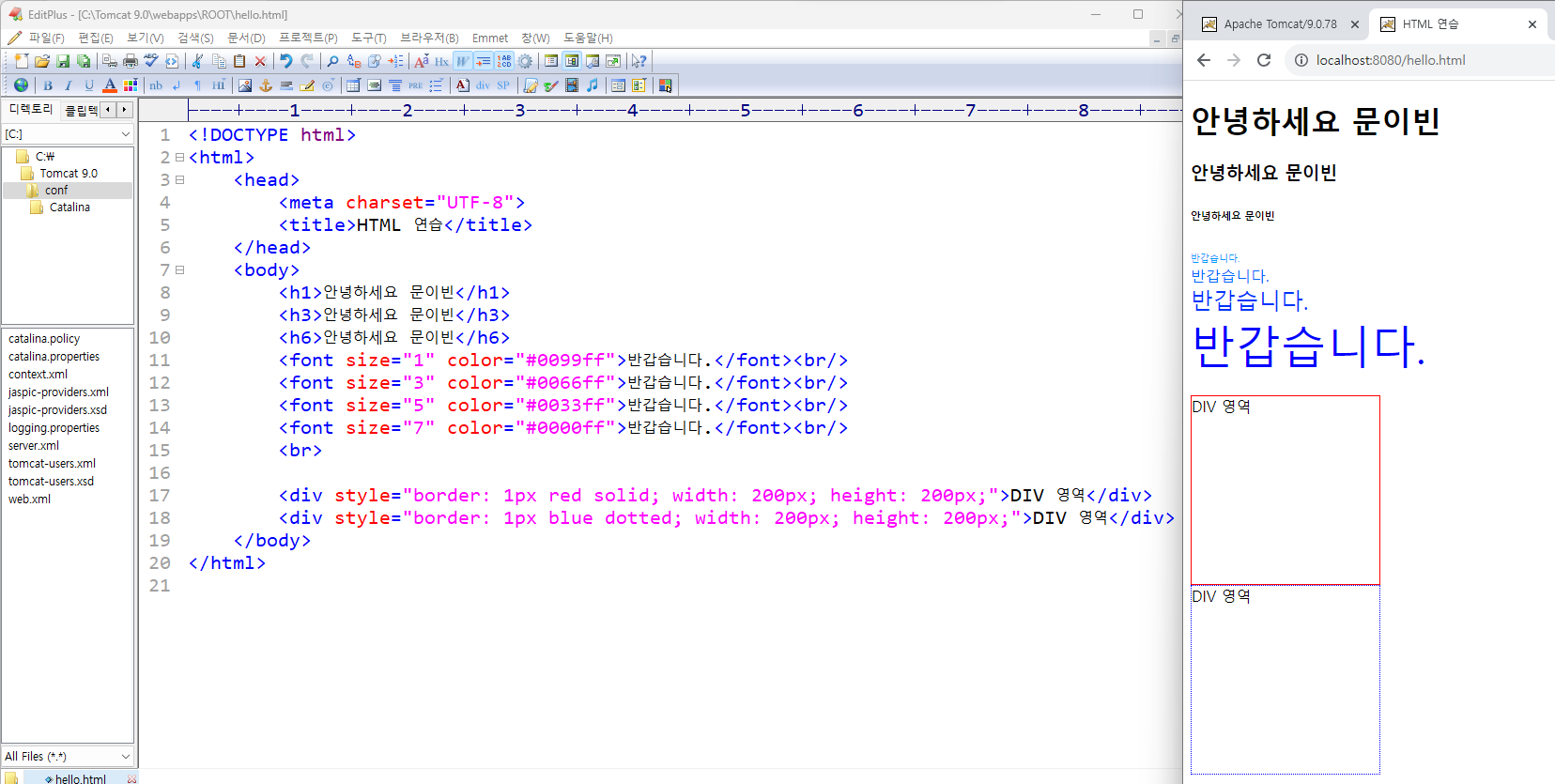
<meta charset="UTF-8">
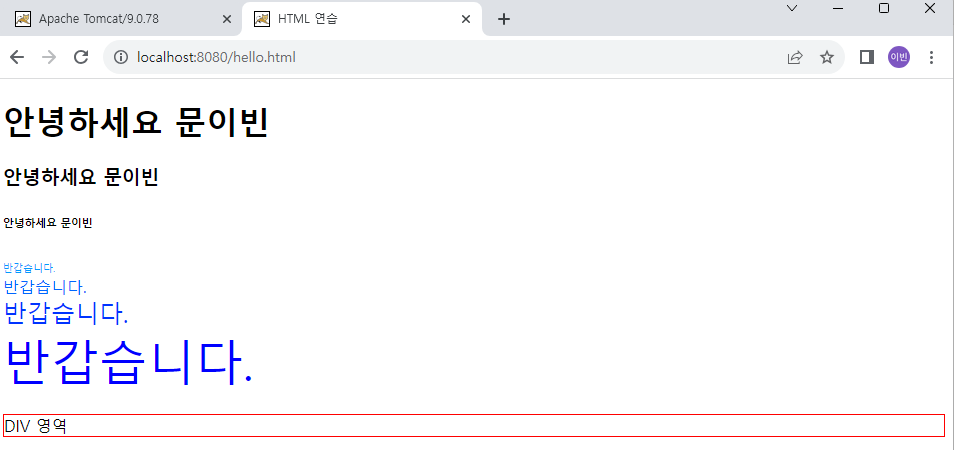
h태그는 줄바꿈이 특징이다.
폰트사이즈는 7까지만 제공한다. 숫자가 커질수록 글도 커짐
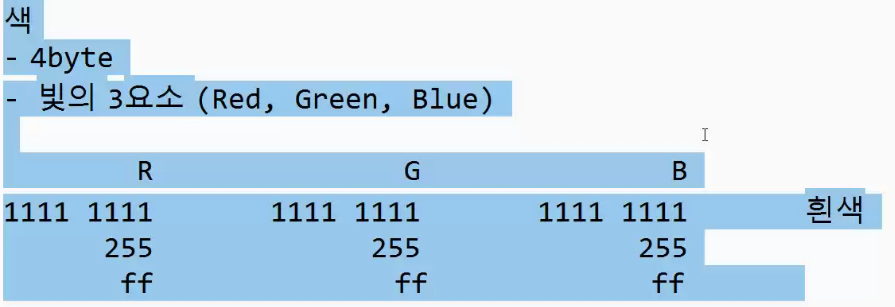
16진수를 선호함 - 0, 1, 2 ........,9 ,a ,b, c....,f
-> 4개의 비트마다 끊어서 표시(2^4으로 묶이면 편하게 계산 가능)
-> 그 이후 문자로 표현.. 41 = 'A'
1111 1101-> 253 -> fd
1byte = 8bit
=> 0 ~ 255
색은 4byte로 색을 나타냄
빛이 3요소 RGB 색 한개당 1byte 하지만 투명도 조정 1byte



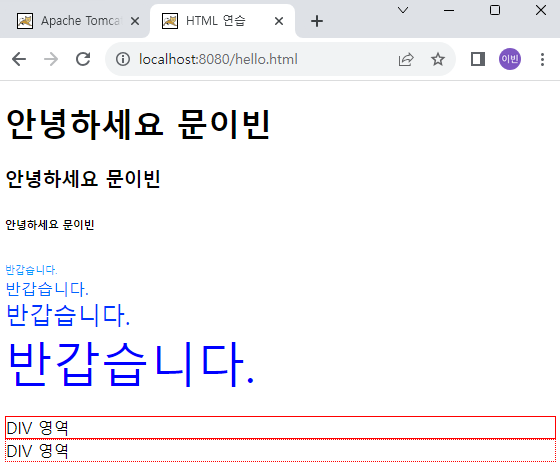
<div style="border: 1px red solid;">DIV 영역</div>
동적으로 크기는 조절이 된다.

width: 200px; height: 200px;
한줄 영역이여서 붙어있음.

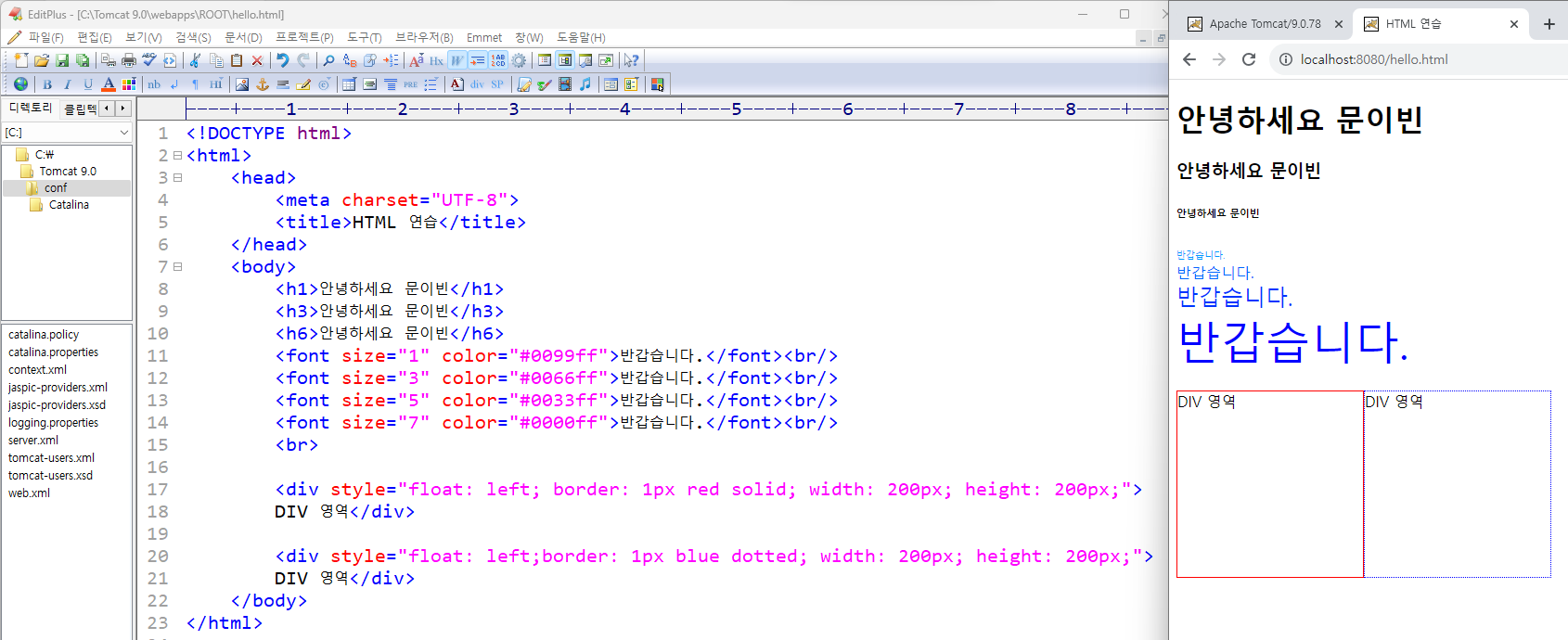
float: left;

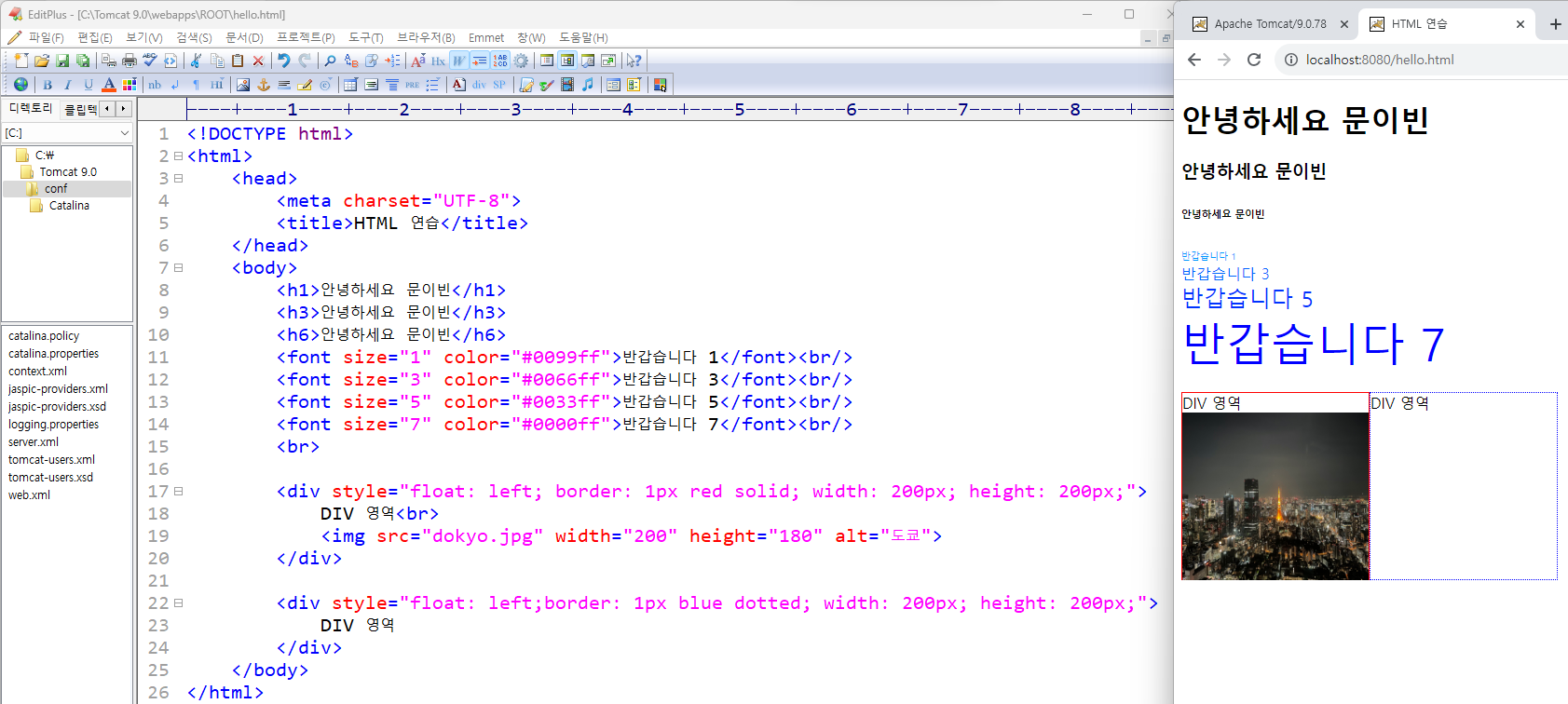
이미지 파일을 사용하려면 ROOT 폴더 안에 같이 넣어주는게 가장 좋음.
WEB


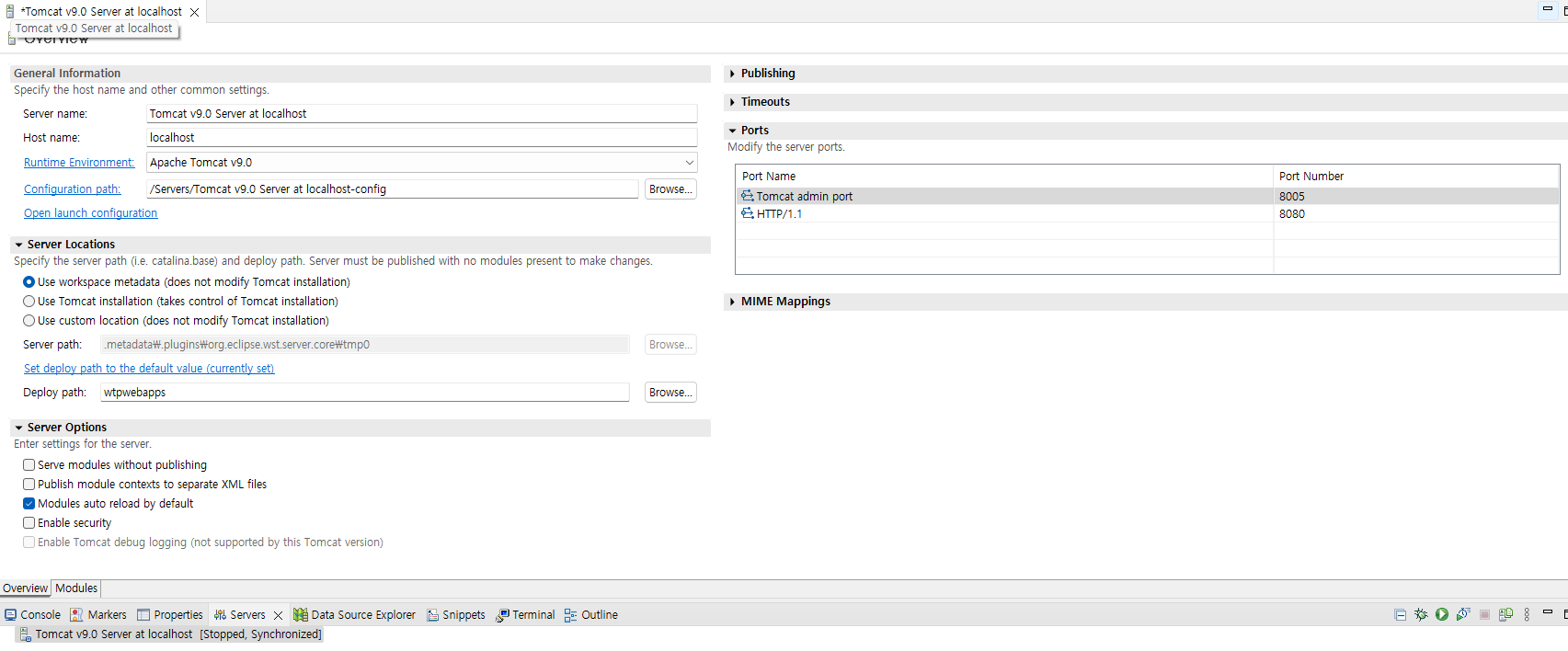
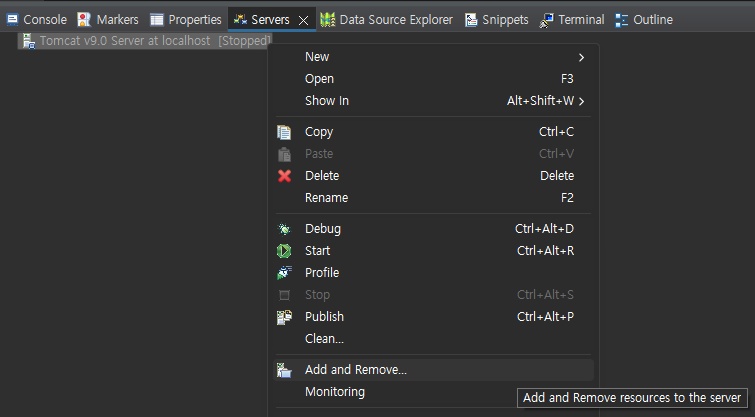
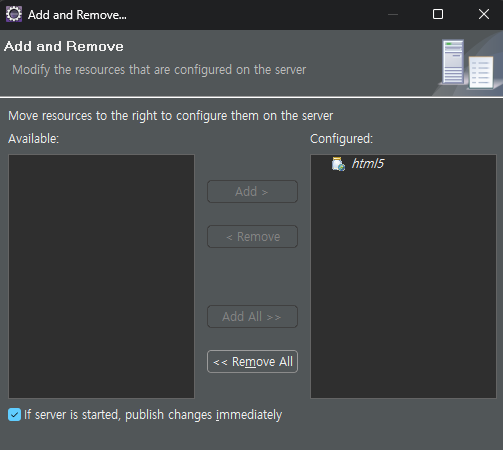
위 설정하면 자동으로 맞춰짐

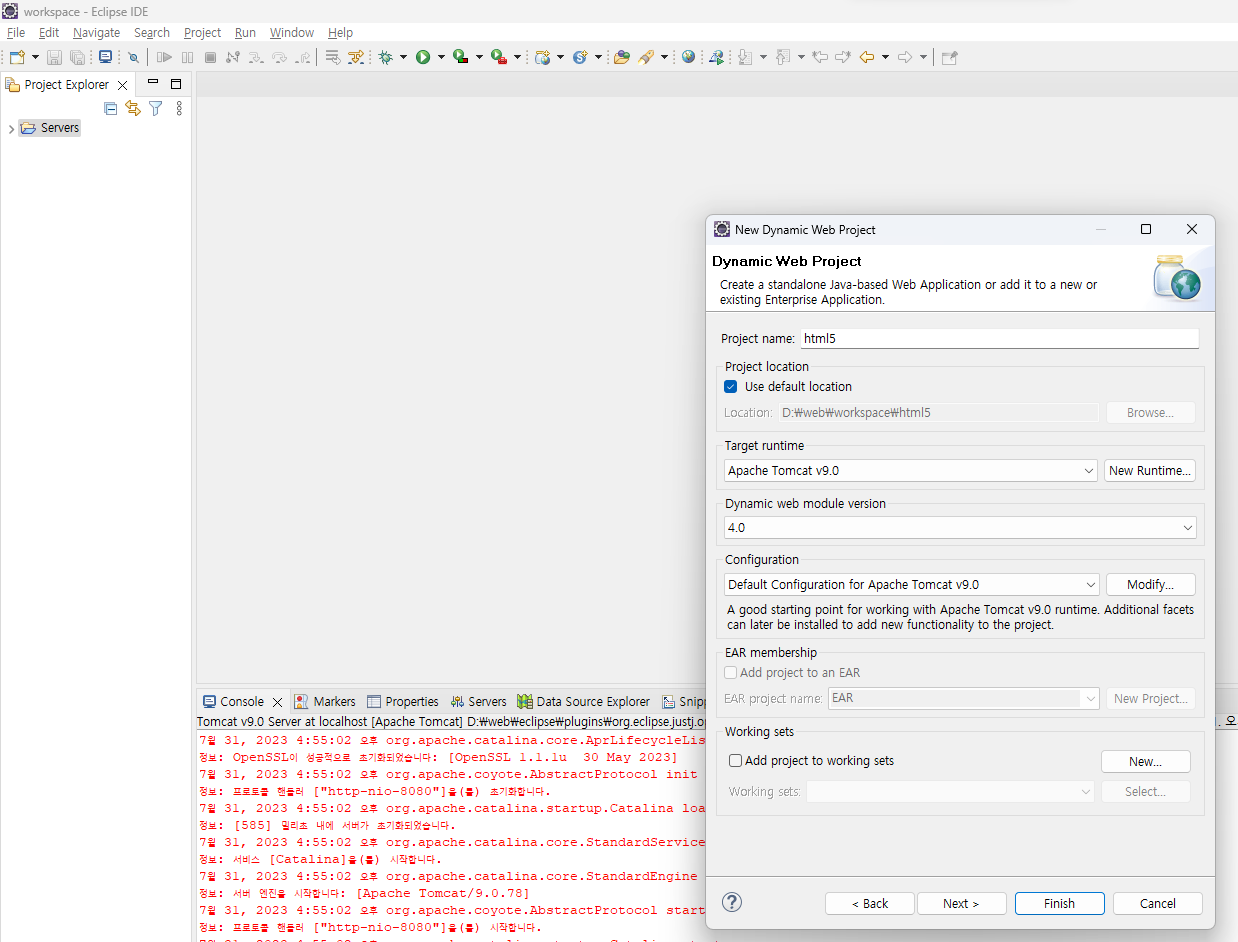
전부 해주기





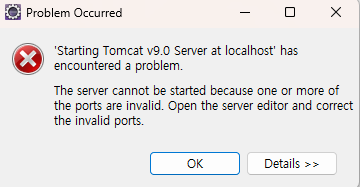
만약 뜨면!




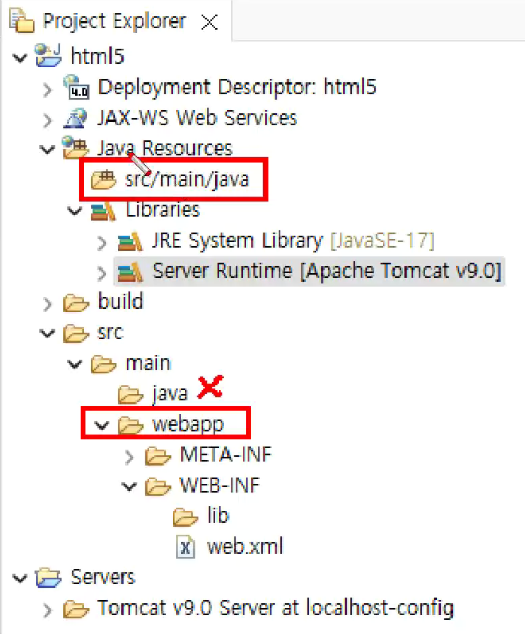
프로젝트 하나 시작하자.
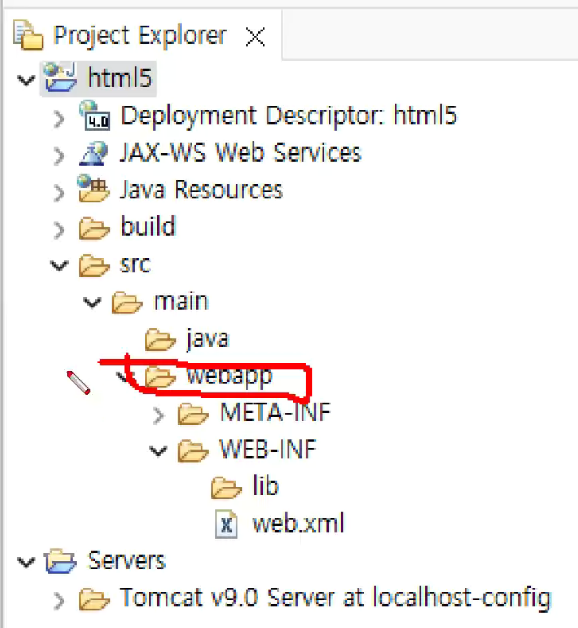
웹에 관련된 것은 webaap로 들어간다는 말임


위 네모는 자바가 들어가는 아래는 신경쓰지마
자바에서는 패키지
웹에서는 폴더라고 한다.
반드시 웹서버에 저장을 하고 사용을 해줘야 한다.



이게 바로 Context 명 = html5
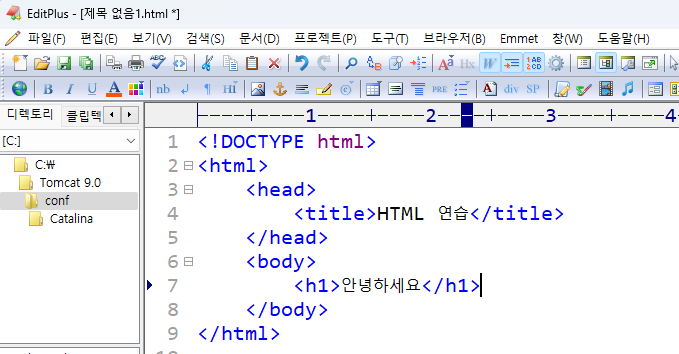
<!DOCTYPE html>
<html>
<head>
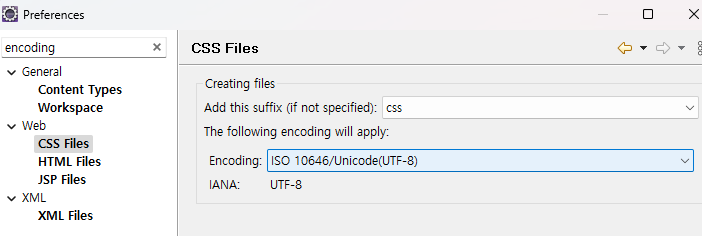
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
border: 1px solid red;
}
span{ /*span은 CSS 형식*/
border: 1px dotted blue;
font-weight: bold;
color: 000000;
font-style: italic; /* 이태릭체(기울기) 주세요~ */
text-decoration: underline; /* 밑줄 깔아주세요 */
}
</style>
</head>
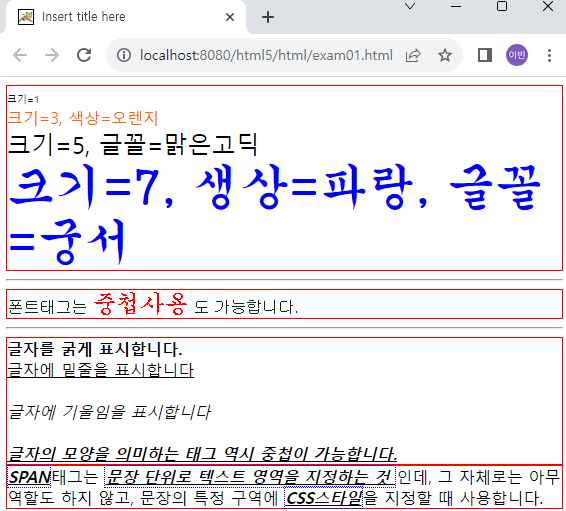
<body>
<div>
<font size = "1">크기=1</font><br/>
<font size = "3" color="ff6600">크기=3, 색상=오렌지</font><br/>
<font size = "5" face="맑은고딕">크기=5, 글꼴=맑은고딕</font><br/>
<font size = "7" color="0000ff" face="궁서">크기=7, 생상=파랑, 글꼴=궁서 </font>
</div>
<hr/>
<div>
<font size = "3" color="003300" face="굴림">
폰트태그는
<font size = "5" color="ff0000" face="궁서">중첩사용</font>
도 가능합니다.
</font>
</div>
<hr/>
<div>
<strong>글자를 굵게 표시합니다.</strong>
<br/>
<u>글자에 밑줄을 표시합니다</u>
<br/><br/>
<i>글자에 기울임을 표시합니다</i>
<br/><br/>
<strong><u><i>글자의 모양을 의미하는 태그 역시 중첩이 가능합니다.</i></u> </strong>
</div>
<div>
<span>SPAN</span>태그는
<span>문장 단위로 텍스트 영역을 지정하는 것 </span>인데,
그 자체로는 아무 역할도 하지 않고,
문장의 특정 구역에 <span>CSS스타일</span>을 지정할 때 사용합니다.
</div>
</body>
</html>
스타일태그는 무조건 헤드태그 안에 작성한다.