CORS란?
Cross Origin Resource Sharing의 약자이다. 다른 출처(또는 도메인)로 부터 스크립트를 이용한 json과 같은 데이터를 불러올 때 보안상의 이유로 제한하는 것을 뜻한다.
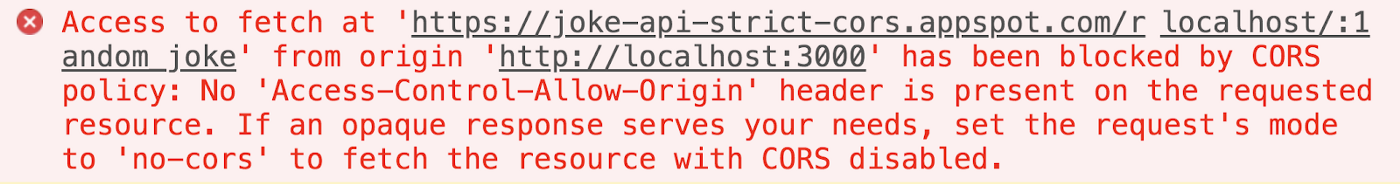
https://domain-a.com => https://domain-b.com/data.json 을 요청하는 경우 아래와 같은 에러가 콘솔에 표시된다.

그래서 다른 출처에서 리소스를 불러올때 리소스를 주는 쪽 출처에서 다른 곳에서도 리소스를 읽을 수 있도록 response HTTP에 CORS 헤더를 붙여서 보내줘야한다.
해결방법
-
클라이언트에서 해결
먼저 클라이언트단에서는 프록시서버를 거치는 방법이 있다. 프록시서버를 요청헤더에 포함시키면 프록시서버가 중간에 가로채서 HTTP 응답헤더에Access-Control-Allow-Origin: *를 붙여서 보내준다. -
서버에서 해결
사실 가장 깔끔한건 애초에 서버쪽에서 리소스를 허용하는 도메인을 지정하는것이다. 응답헤더에 Access-Control-Allow-Origin항목에다가 특정도메인을 지정하면 된다.
