Today I Learned :)
1.[React] Database 정리

데이터베이스는 컴퓨터 시스템에 저장된 정보나 데이터를 모두 모아 놓은 집합을 의미데이터들은 DBMS(Database Management System)으로 제어 및 관리데이터 이원화를 위해 사용서버마다 데이터를 저장하면, 서버는 각기 다른 데이터를 저장데이터를 체계적으로
2.Git & Github

init, add, status, commit, log, push 명령어를 사용할 수 있다.Github에서 Repository를 생성하고 자신의 Git 프로젝트를 업로드할 수 있다.수정할 때 마다 파일을 새로 만들어서 관리하기 힘듦이전 버전의 코드로 돌아갈 수 있기 때
3.Git & Github(협업을 위한 Git)

Git & Github 2 1️⃣ 협업을 위한 Git 1-1. 학습 목표 git clone git branch, checkout, pull, merge github merge local merge PR 메시지와 라벨을 통해 github 상에서 다른 사용자와
4.Instagram 회고

instagram 프로젝트 회고
5.채용되는 개발자(특강)

협업 스킬지원하는 기업의 제품지원하는 기업과 관련 된 사용 경험왜 개발자가 되려고 했는 지?어떤 계기로 어떤 개발자가 되고 싶은 지? -> 구체적인 사례나의 기술로 많은 사람들을 도와줄 수 있다는 마음내 능력을 소개하는 것어떤 문제를 어떤 기술적 고민을 시도 했고, 어
6.Instagram Refactoring

console.log 지우기id ・ class명, 변수명, 함수명들여쓰기(prettier)Semantic Tagimg tag altSelf Closing TagCSS 속성 순서Layout Properties (position, float, clear, display)B
7.[React] React, React Router

React Router 정리
8.[React] React Sass

HTML 구조처럼 관리오타가 나기 쉬운 속성을 저장함스타일을 부여하고, 해당 버튼에 hover 효과도 부여할 때중복되는 스타일 속성이 여러 개가 있을 때 한 번에 묶어서 사용만들어둔 변수나 mixin을 다른 스타일 파일에서 사용하고 싶을 때
9.[React] Hook & Props

1️⃣ Hook 1-1. 등장배경 함수 컴포넌트 : 선언하기 편함, 직관적, 메모리 자원 덜 사용 클래스 컴포넌트에서만 사용할 수 있었던 상태 관리와 라이프 사이클 관리 기능을 함수 컴포넌트에서도 사용할 수 있도록 연동해주는 함수 1-2. 특징 함수 컴포넌트에서만 사용
10.[HTML5] div 말고 다른 태그 사용하기

3차 팀플 하면서 모든 태그를 div로 사용했더니 코드가 잘 읽히지 않았다. 다시 기초 부터 시작!! 취업이 급하다고 기본을 무시하는 사람이 되지 말자.
11.[git] git add 후 commit 전, Staging Area에서 특정 파일만 지우기.

예시 상황 ) 처음 .gitignore에 node_modules를 적지 않고 git add를 입력한다면, Staging Area에 있는 1400개의 node_modules의 파일을 볼 수 있다. 특정 파일만 지우는 방법: git rm --cached node_modu
12.[React] Side Effect 개념 정리 및 활용

Side Effect가 렌더링을 blocking한다.매 렌더링마다 Side Effect가 수행됨렌더링을 Blocking 하지 않기 위해서 렌더링이 모두 완료되고 난 후에 실행할 수 있어야 한다.매 렌더링마다 실행되는 것이 아니라 원할때만 조건부로 실행할 수 있어야 한다
13.[React] clean up

clean up을 하면서 동작하고 싶은 것을 함수 형태로 만들어서 return 한다.useEffect clean up 함수를 다음 이펙트가 실행되기 전에 한번 호출해준다.원하는 동작을 clean up 함수에 넣어두면, 다음 이펙트가 실행되기전에 이전 이펙트를 정리할 수
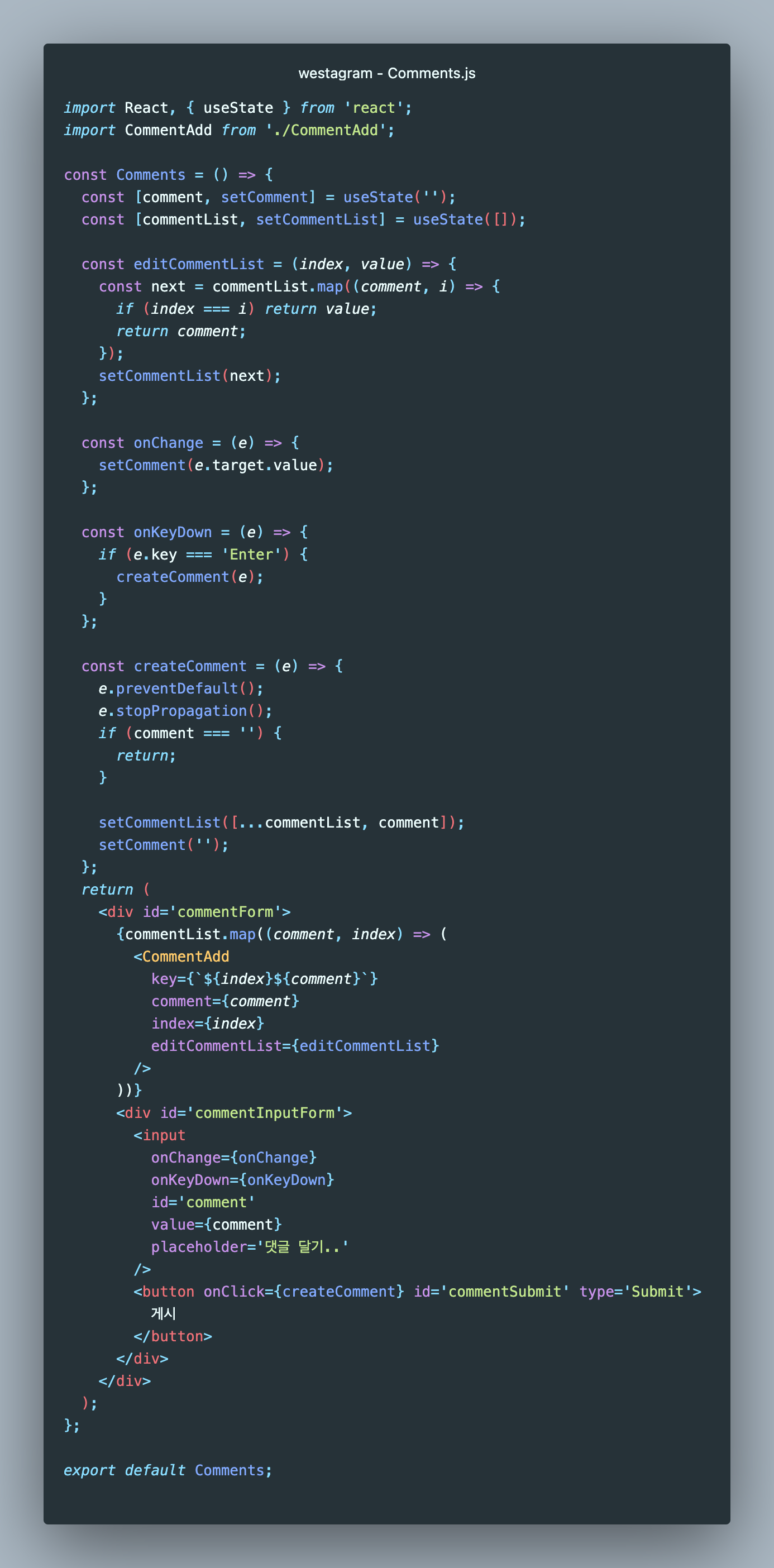
14.[React] Instagram 댓글 추가, 수정, 삭제

바닐라JS로 인스타그램을 만들어 본 후, react를 활용해서 다시 구현했다.컴포넌트를 나눈 후, 필요한 기능만 묶어서 구현해서 댓글 등록과 삭제는 쉽게 구현할 수 있었는데 댓글 수정에서는 'useState 끌어올리기'를 활용해서 해결 할 수 있었다.
15.[react] Instagram 코드 리뷰

구체적으로 적어서 기록하기완료 : 더이상 수정할 사항 없음 => merge 됨추가 기능 구현 중 : merge 하지 않음 멘토 리뷰 요청 : 리뷰를 남겨 주심 => 수정 요청으로 답변해주심도움 요청 디자인 완성 후, 기능 구현하는 것이 좋음ResetCSS.js =>
16.[project] React로 라이브러리 사용하지 않고 프로젝트 만들기 - 시작

3명의 프론트, 2명의 백엔드 분들과 프로젝트를 진행
17.[project] 팀프로젝트 기본 속성 순서

CSS와 JSX의 순서
18.[project] 컴포넌트, props.children 개념

UI 일부가 여러번 사용되거나, UI 일부가 자체적으로 복잡한 경우View와 로직 분리 / state에 따라 분리복잡한 컴포넌트는 재사용이 어려움, 가독성이 떨어지고 유지보수가 어려움재사용하고자 하는 컴포넌트의 UI에서 동일한 요소와 다른 요소 파악다른 요소들을 데이터
19.[project] fetch 사용해서 데이터 연결하기

11
20.[project] 2주 프로젝트 회고

회고 정리
21.[project] RESTful api

RESTful API는 두 컴퓨터 시스템이 인터넷을 통해 정보를 안전하게 교환하기 위해 사용하는 인터페이스입니다. 대부분의 비즈니스 애플리케이션은 다양한 태스크를 수행하기 위해 다른 내부 애플리케이션 및 서드 파티 애플리케이션과 통신해야 합니다. 예를 들어 월간 급여
22.[project] 다시 준비하기

1차 프로젝트에서 부족한 점이 많았다. 2차 프로젝트 시작하기 전에 최대한 많은 공부를 해서 프로젝트에 적용해보고자 한다.jestrecoilreduxTypeScript
23.[TypeScript] 1. Overview of TypeScript

프로젝트를 시작하기 전 TypeScript 문법 정리하기.void, unknown, never 순으로 사용 됨(never은 거의 사용 안 함)
24.[TypeScript] 2. Functions

함수가 여러개의 call signatures를 가지고 있을 때 발생여러 타입의 결과가 배열로 나오는 경우 사용TypePlaceholder은 보통 T or V로 사용Placeholder을 사용해서 작성한 코드의 타입 기준으로 바꿔줌Signature을 생성해줄 수 있는 도
25.[TypeScript] 3. Classes

오직 다른곳에서만 상속받을수만 있는 클래스메소드 : 클래스 안에 존재하는 함수필드가 외부로부터는 보호되지만 다른 자식 클래스에서는 사용되기 원할 때코드가 같지만 js는 다르게 보임typescript에게 object의 모양을 알려주는 방법1interface 보다 활용할