
인스타그램 클론코딩(3일)
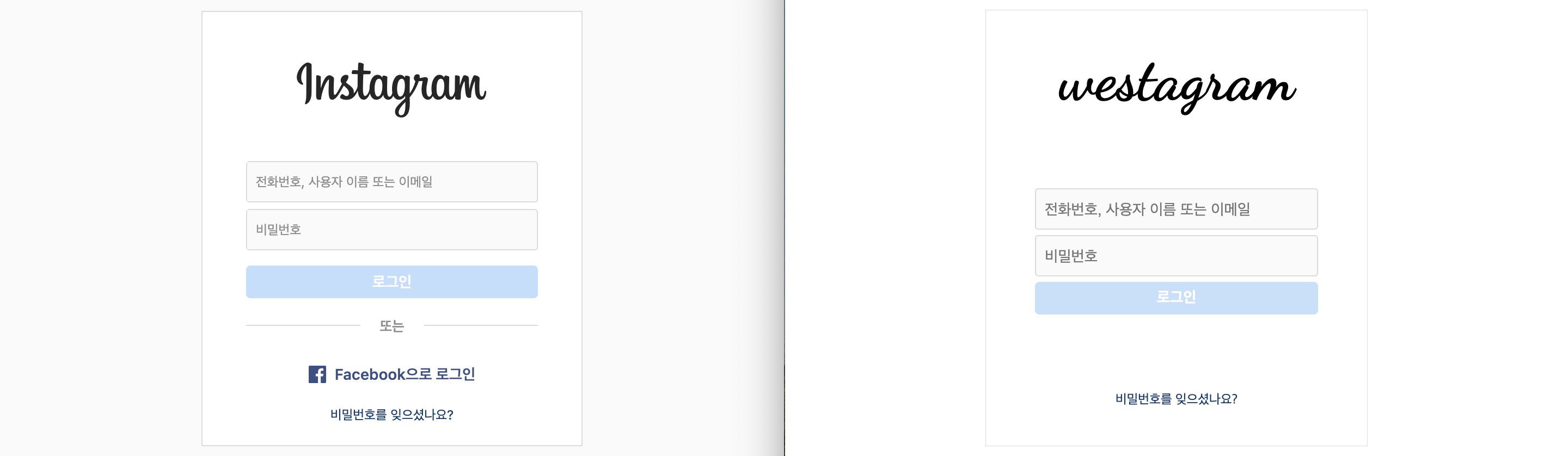
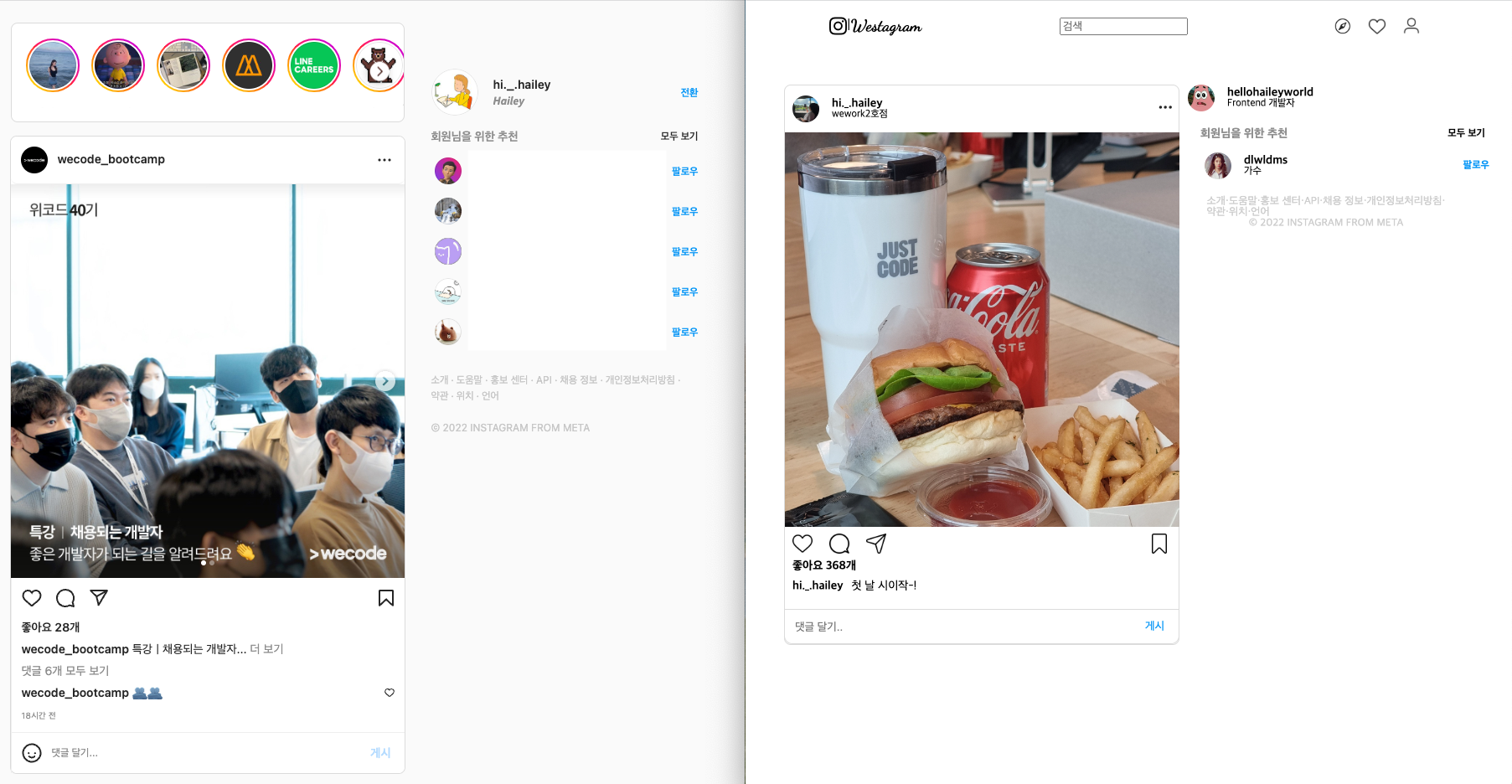
1. 개인 프로젝트 시작
왼쪽이 실제 인스타그램 화면, 오른쪽이 구현 한 화면


2. 추가 구현 내용
- 로그인 id에 '@'포함, password 5자 이상 일 때 로그인 버튼 활성화
- 로그인 버튼 클릭 시, 메인 페이지로 이동
- 게시글 댓글 남기기, 수정, 삭제 기능
3. 프로젝트 회고
- CSS 프레임워크로 프로젝트를 만들다가 순수 css로 클론코딩을 해보니, class명과 id를 똑똑하게 사용하지 못 했다. 다음 프로젝트 할 땐, 공통으로 들어갈 css는 class명을 정하고, js가 필요한 부분에 id를 넣는 방법으로 css를 좀더 명확하고 쉽고 빠르게 사용해야겠다.
- semantic Tag를 제대로 활용하지 못해서 div의 class명, id명을 정해야 하는 경우가 많아서 이름 짓는 게 힘들었다. 다음에는 작은 프로젝트라도 Figma를 활용하여 큰 틀을 잡고 시작해야겠다.
