
1️⃣ Hook
1-1. 등장배경
- 함수 컴포넌트 : 선언하기 편함, 직관적, 메모리 자원 덜 사용
- 클래스 컴포넌트에서만 사용할 수 있었던 상태 관리와 라이프 사이클 관리 기능을 함수 컴포넌트에서도 사용할 수 있도록 연동해주는 함수
1-2. 특징
- 함수 컴포넌트에서만 사용 가능
- hook의 이름은 반드시 use-로 시작
- 내장 hook이 존재(useState, useEffect)
1-3. 사용 규칙
- 함수 컴포넌트 혹은 custom hook 안에서만 호출
- hook은 함수 컴포넌트 내의 최상위에서만 호출
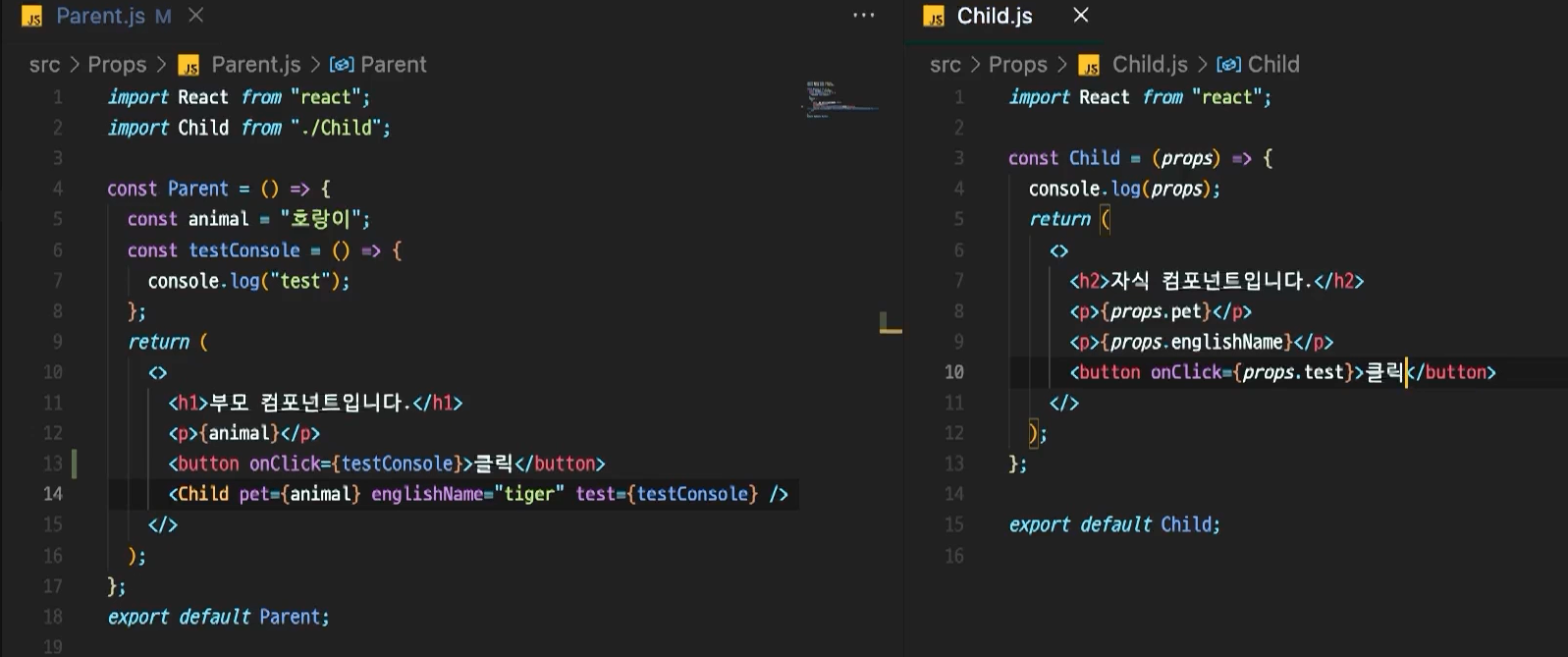
2️⃣ Props
2-1. 정의
- 컴포넌트의 속성값 : 부모 컴포넌트로부터 전달받은 데이터를 지니고 있는 객체
- 전달하고자 하는 어떤 값이든 자식 컴포넌트에 전달가능
2-2. 사용 예시