[Front-end] Computer Science
1.[react] 상태관리

상태 관리앱 상에서 데이터를 메모리 등에 저장하고 하나 이상의 컴포넌트에서 데이터를 공요하는 것한 컴포넌트 안에서의 상태, 여러 컴포넌트 간의 상태, 전체 앱의 상태 관리를 모두 포함MPA SPAMPA ⇒ 서버의 데이터를 이용해 페이지를 렌더링 함, 클라이언트의 데이터
2.[JS] 이벤트 위임

강의 링크: https://youtu.be/-fFNuNsR8q4자료 링크: https://ko.javascript.info/event-delegation파트: JS알고 있어야 할 사전 지식 \[기초] 이벤트 버블링 \[기초] 이벤트 캡처링컨테이너에
3.[JS] 이벤트 버블링, 캡처링

용어 정리currentTarget ⇒ 이벤트의 진짜 주인target ⇒ 이벤트의 시발점⇒ div를 클릭할 때마다 브라우저는 캡쳐 → 타겟 → 버블 순으로 계속 작동함⇒ event flow phase 중 어느 단계에서 실행되고 싶은지 선택 할 수 있음(기본값은 버블)
4.[react] 생명주기

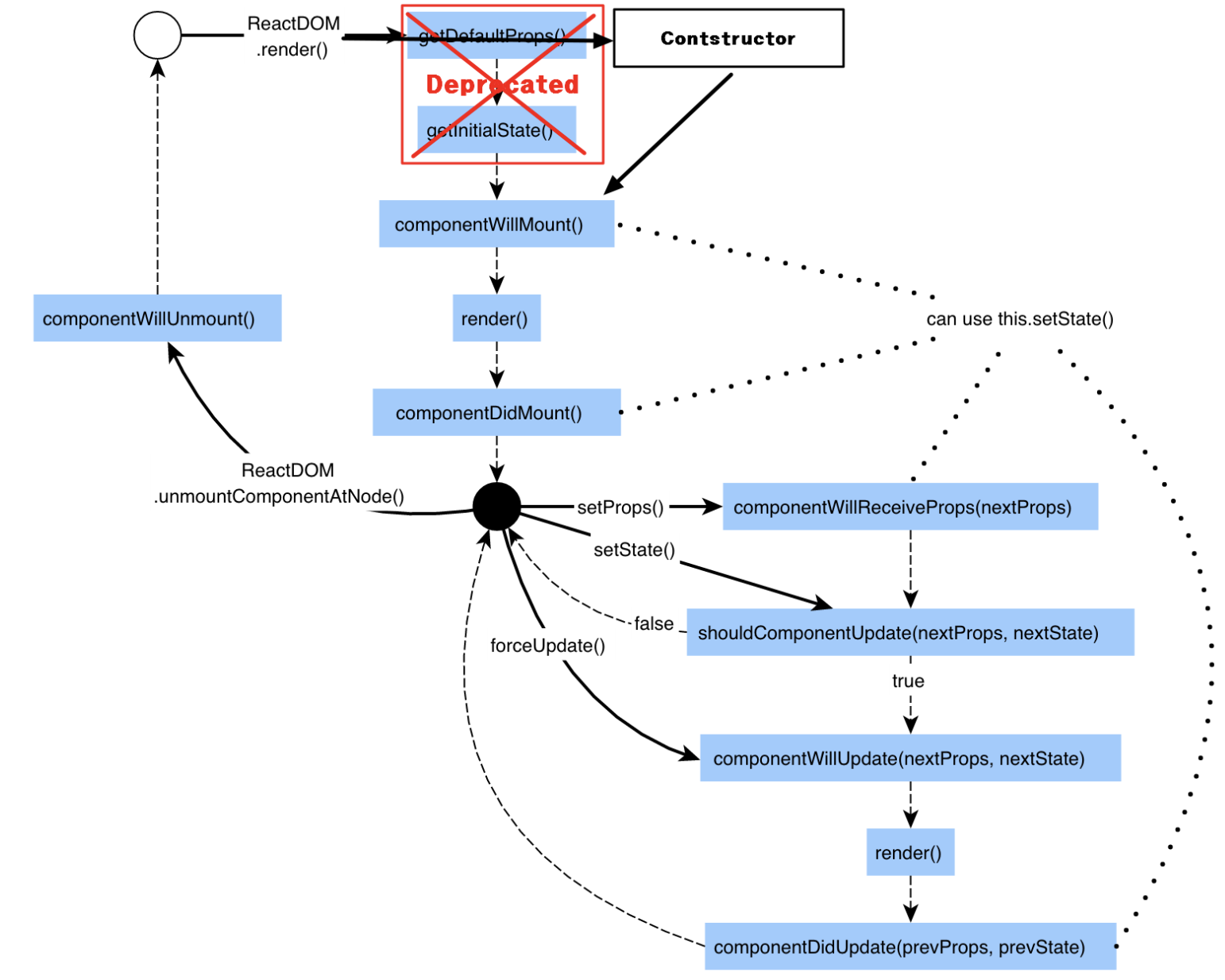
생명주기생명주기란 앱이 실행되고 종료되는 과정을 특정 시점 별로 나눠둔 것을 말합니다. 파이썬의 클래스 객체로 예를 들면, 클래스가 생성되면 생성자가 호출되고 소멸되면 소멸자가 호출됩니다. 간단하지만 이러한 요소의 시작과 끝이 바로 생명주기입니다.React의 생명주기R
5.[기초] AJAX

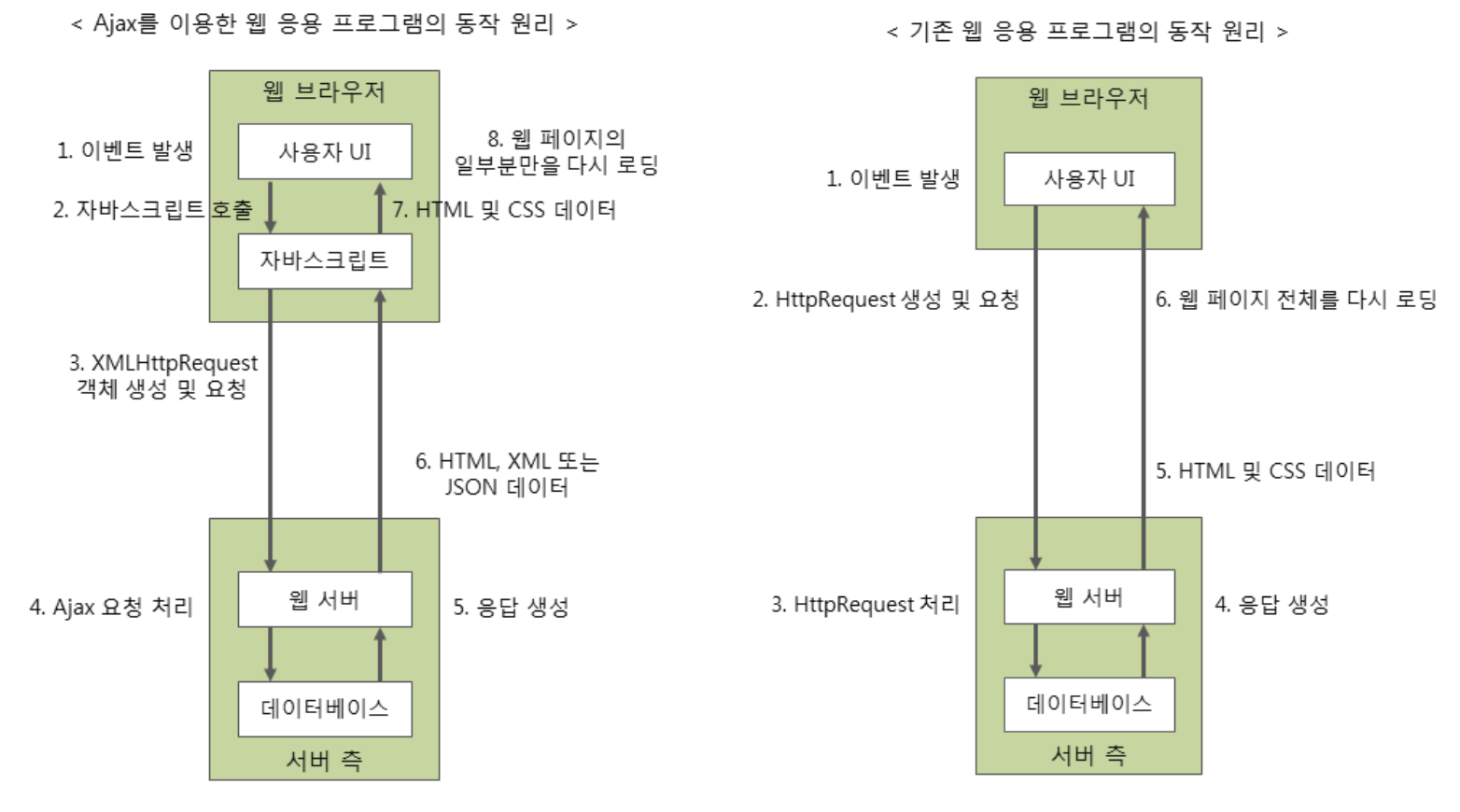
(Asynchronous JavaScript And XML, 비동기적 JavaScript와 XML)→ 서버에 네트워크 요청을 보내고 새로운 정보를 받아올 때, 페이지 새로고침 없이 가져오는 것페이지 새로고침 없이 서버에 요청서버로부터 데이터를 받고 작업을 수행XML →
6.[JS] 비동기 - 이벤트 루프& 콜 스택과 힙

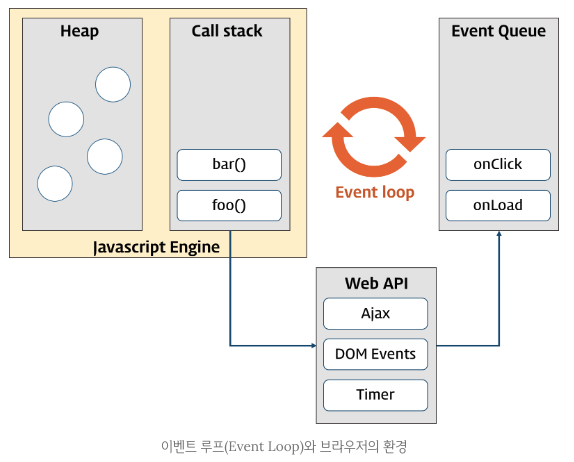
JS가 비동기적으로 프로그래밍 되어서 어떻게 실행하는 지 설명하는 과정이벤트 루프 ⇒ 자바스크립트는 브라우저에서 싱글 스레드 방식으로 동작하는데 실제로 동작하는 웹 애플리케이션은 많은 task가 동시에 처리되는 것처럼 느껴진다. 이처럼 자바스크립트의 동시성을 지원하는
7.[JS] IIFE(즉시 호출 함수 표현식)

함수 선언(declaration)은 미리 자바 스크립트의 실행 컨텍스트(execution context)에 로딩 되어 있으므로 언제든지 호출할 수 있지만, 표현식(Expression)은 인터프리터가 해당 라인에 도달 하였을때만 실행이 됩니다.함수 선언(declarati
8.[기초] CSR&SSR, SPA&MPA

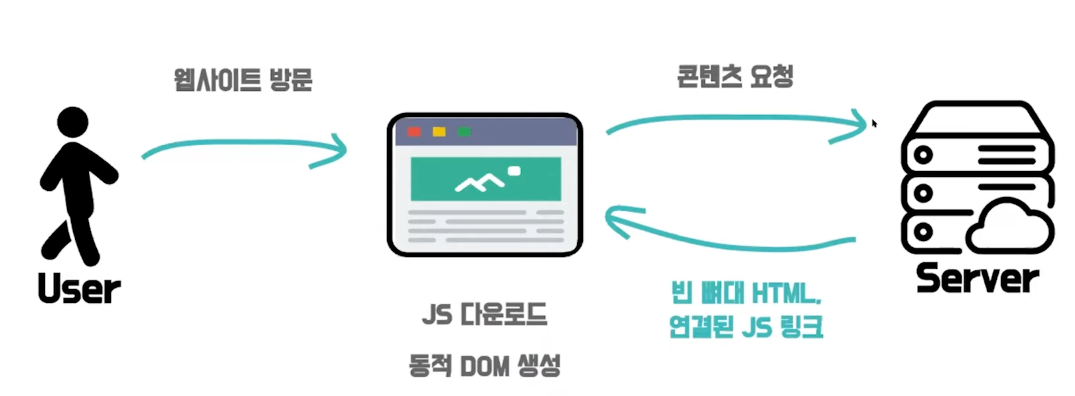
SPA(Single Page Application) ⇒ CSRajax가 등장하면서 원하는 부분만 클라이언트에서 동적으로 갈아끼울 수 있고 화면 깜빡임도 없는 SPA를 사용하게 됨react, angular, vueMPA(Multi Page Application) ⇒ SS
9.[JS] JavaScript와 ECMAScript

→ 정보 통신에 대한 표준을 제정하는 비영리 표준화 기구대표적으로 CD롬 볼륨과 파일 구조, C ex) 키보드 배열(QWERTY 레이아웃)→ Ecma 인터내셔널에 의해 제정된 하나의 기술 규격의 이름으로, 범용 목적의 스크립트 언어에 대한 명세스크립트 언어에 대한 표준
10.[기초] 브라우저 렌더링 과정

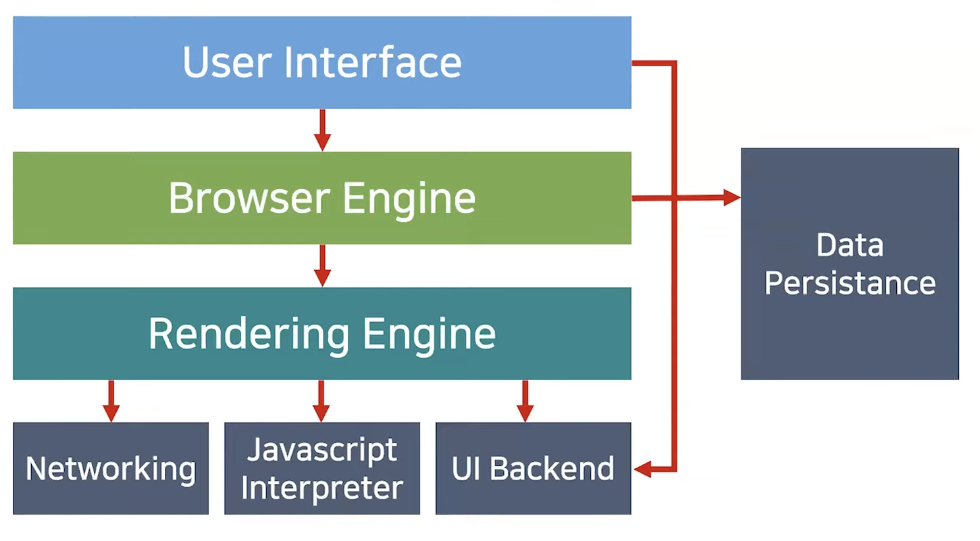
이미지사용자 인터페이스 → 주소표시줄, 이전/다음 버튼, 홈버튼, 새로고침/정지 버튼 등 요청한 페이지를 보여주는 창 외에 사용자가 컨트롤 할 수 있는 부분브라우저 엔진 → 사용자 인터페이스와 렌더링 엔진 사이에 동작을 제어한다렌더링 엔진 → 요청한 URI를 브라우저
11.[기초] URL을 입력하고 벌어지는 일

설명1URL을 웹 브라우저의 주소창에 입력한다.웹 브라우저가 URL을 해석하고, 문법에 맞지 않으면 기본 검색엔진으로 검색한다.문법에 맞으면 URL의 호스트 부분을 인코딩한다.HSTS(HTTP Strict Transport Security) 목록을 확인하고 있으면 HT
12.[JS] JS 엔진이 코드를 실행하는 과정

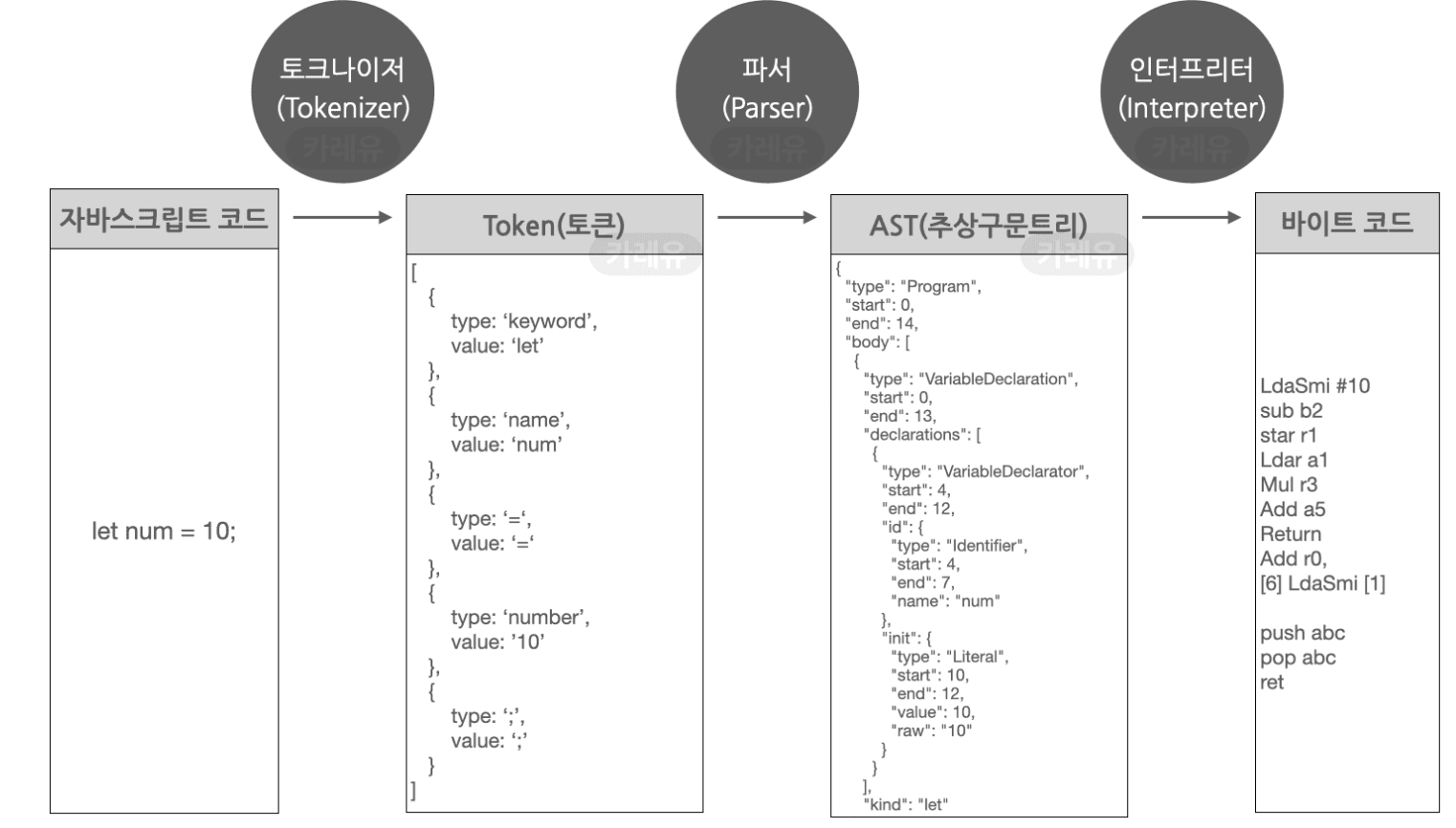
자바스크립트를 실행하기 위해선 자바스크립트 엔진이 필요하고 웹 브라우저는 자바스크립트 엔진을 내장하고 있다. 브라우저마다 엔진의 종류가 다르지만 코드를 실행하는 방식은 비슷하기 때문에 보통 어떻게 실행하는지 알아두는 것이 좋다. (V8, SpiderMonkey, Jav
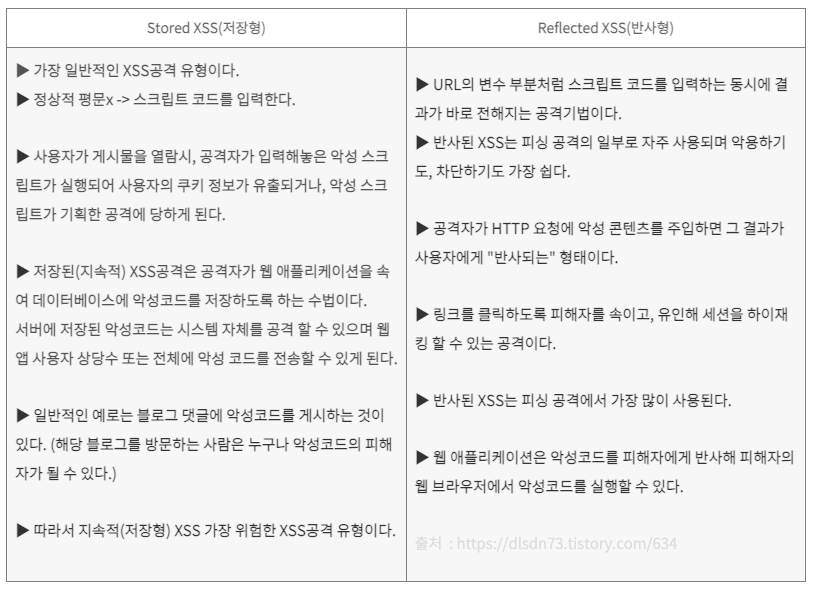
13.[보안] XSS& CSRF

웹 상에서 가장 기초적인 취약점 공격 방법의 일종사용자가 특정 웹사이트를 신용하는 점을 노린 것악의적인 사용자가 공격하려는 사이트에 스크립트를 넣는 기법자바스크립트를 사용하여 공격하는 경우가 많고, 공격 방법이 단순하고 가장 기초적이지만, 많은 웹사이트들이 XSS에 대
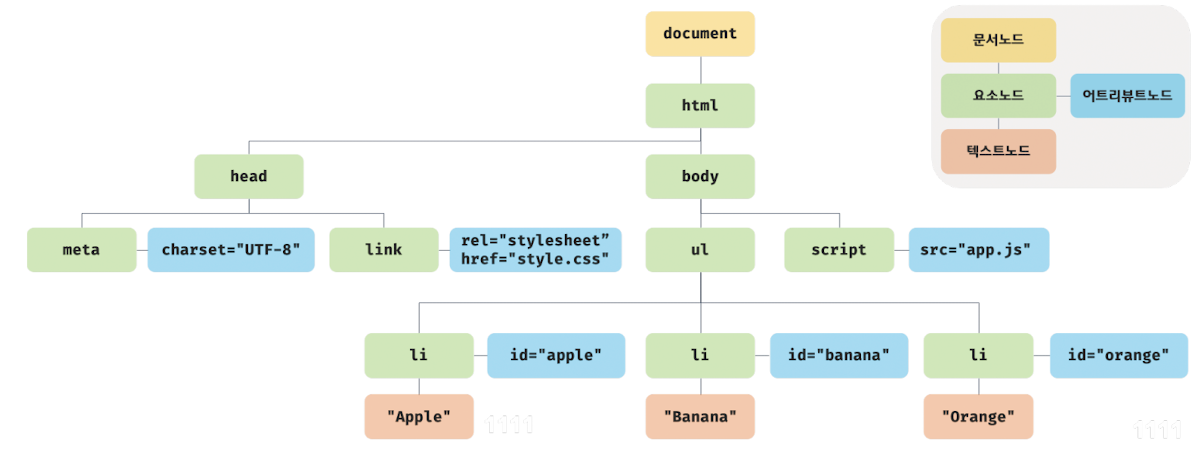
14.[HTML] BOM & DOM

BOM (Browser Object Model) Brower 객체Window : 모든 객체가 소속된 객체 = 브라우저 창을 의미document : 현재문서에 대한 정보를 갖고 있는 객체history : 현재 브라우저가 접근했던 URL history를 제어locatio
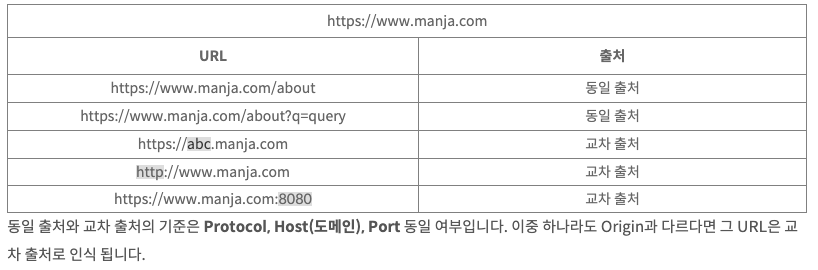
15.[보안] 동일출처 정책

브라우저가 사용자가 방문하는 사이트를 신뢰하지 않기 때문에 브라우저는 기본적으로 내 서버가 아닌 다른 서버에서 받아온 데이터는 차단 함.브라우저는 토큰이나 쿠키 등과 같이 사용자의 정보와 관련된 데이터를 저장하는데, 해커가 탈취해 (XSS, CSRF) 인증 요청에 이를
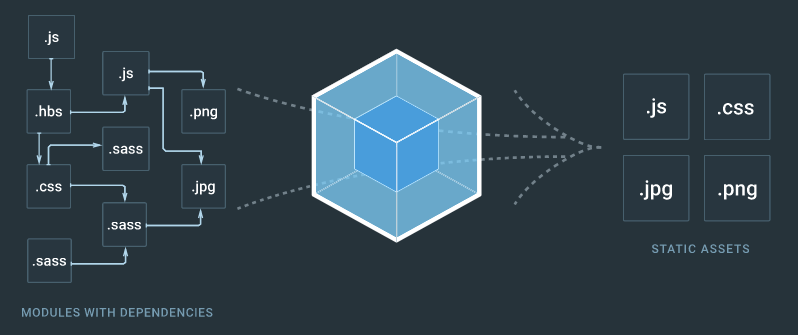
16.[기초] 모듈 번들러와 트랜스파일러

모듈 번들러모듈 번들러 : 번들링하는 툴(대표 : 웹팩)번들링 : 개발 편의로 모듈로 분리해 개발을 하고 배포 전 하나의 파일로 묶는일이로써 얻는 장점은 묶어진 만큼 서버에 요청하는 갯수가 줄어 사용자 경험도 향상시킬 수 있고 네트워크 비용도 줄일 수 있다.Webpac
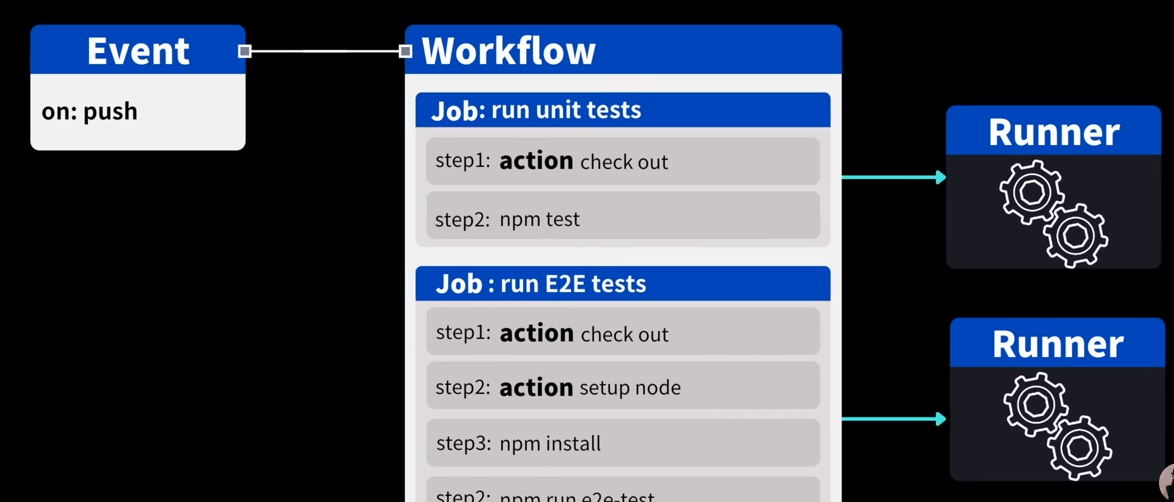
17.[기초] CI & CD

CI란 개발자를 위한 자동화 프로세스인 지속적인 통합(Continuous Integration)을 의미한다. 간단히 말하면 빌드/테스트 자동화 과정을 말한다. CI를 성공적으로 구현할 경우 애플리케이션에 대한 새로운 코드 변경 사항이 정기적으로 빌드 및 테스트되어 공유
18.[JS] CSS와 JS의 차이점

CSS 애니메이션간단하게 처리하는 애니메이션의 경우 CSS로 처리외부 라이브러리를 필요로 하지 않음CSS 자체가 선언형(declarative)이기 때문에 어떤 요소가 애니메이션을 가져야 한다는 직관적인 표현이 가능메인 스레드가 아닌 별도의 컴포지터 스레드(Composi
19.[기초] 쿠키와 세션의 차이

◎ 쿠키는 클라이언트에 대한 정보를 이용자의 PC의 하드디스크에 보관하기 위해서 웹 사이트에서 클라이언트의 웹 브라우저에 전송하는 정보이다.웹 사이트에서 쿠키를 설정하면 이후 모든 웹 요청은 쿠키 정보를 포함하여 서버로 전송된다.쿠키는 개수와 용량에 있어 제한을 걸어
20.[CS] 객체지향 프로그래밍이란?

예시 프로그래밍 : 학생에게 청소를 시키는 것객체지향 요소 넣기\-> ex) 밀가루 반죽과 팥이 클래스란 붕어빵 틀에 찍혀서 객체라는 붕어빵이 나옴\-> 클래스라는 모양틀에 흙을 넣어서 모양과 용도가 뚜렷한 벽돌을 만드는 것창문 닦기(메소드)칠판 닦기(메소드)객제치
21.[CS] 함수형 프로그래밍이란?

인풋과 아웃풋이 있음독립적임같은 인풋은 동일한 아웃풋이 나옴 선언형 : '이거는 이거다.'인자로 다른 함수를 받아 결과값을 내보내는 함수값은 인자로 주어질 뿐 아니라 결괏값으로 반환되기도 함다른 함수를 반환하는 함수여러 인자를 받는 함수에 일부 인자만 넣어서, 나머지