자바스크립트 엔진이 코드를 실행하는 과정
자바스크립트를 실행하기 위해선 자바스크립트 엔진이 필요하고 웹 브라우저는 자바스크립트 엔진을 내장하고 있다. 브라우저마다 엔진의 종류가 다르지만 코드를 실행하는 방식은 비슷하기 때문에 보통 어떻게 실행하는지 알아두는 것이 좋다. (V8, SpiderMonkey, Javascript core 등의 구현이 각각 다르다)


-
순서
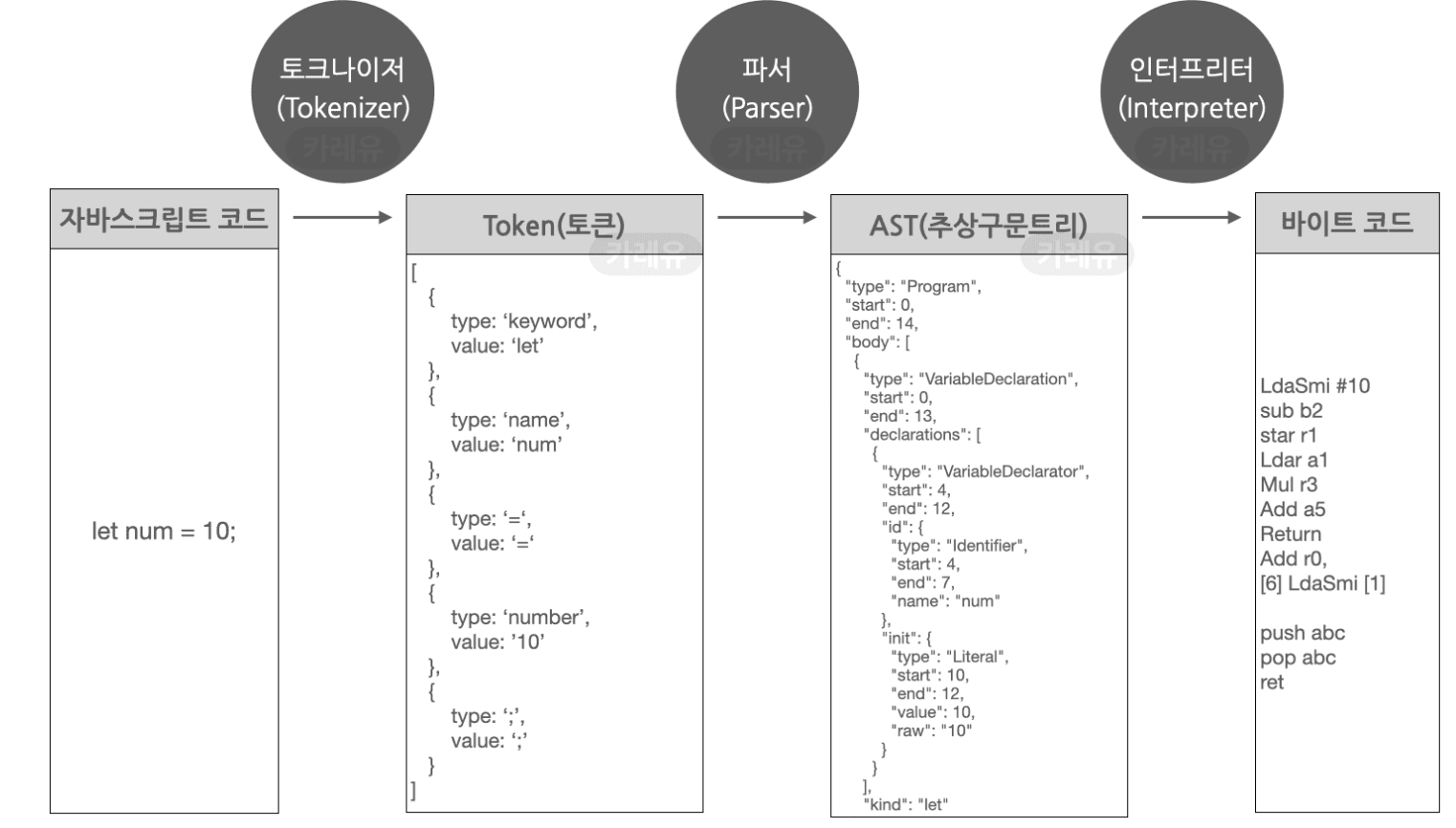
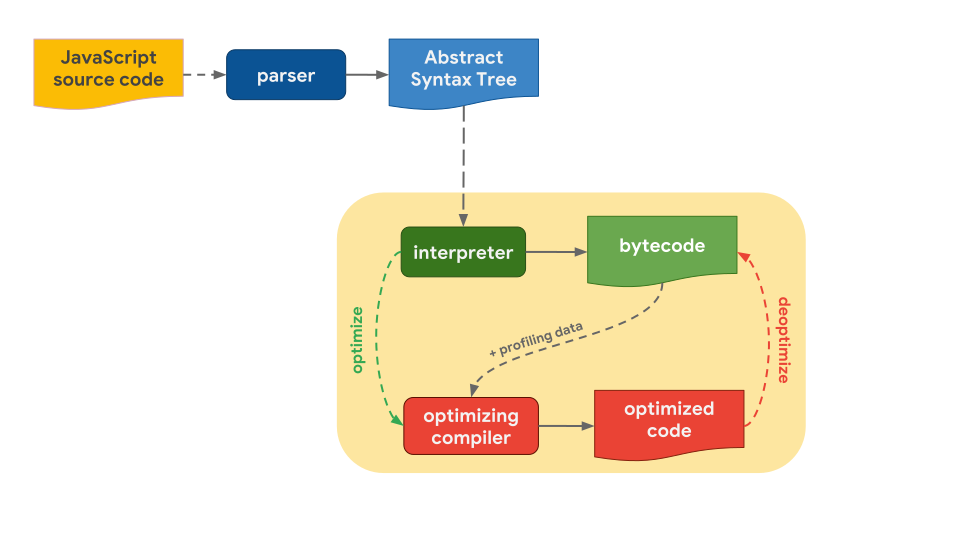
- 소스코드를 만나면 파싱하여 AST(Abstract Syntax Tree) 로 변환한다.
- 인터프리터(Interpreter) 는 AST를 기반으로 바이트코드(Bytecode)를 생성 한다.
- 인터프리터가 바이트코드를 실행할 때, 자주 사용되는 함수 및 타입 정보 등이 있는 프로파일링 데이터(Profiling data) 와 같이 최적화 컴파일러(Optimizing compiler) 에게 보낸다.
- 최적화 컴파일러는 프로파일링 데이터를 기반으로 최적화된 코드(Optimized code)를 생성 한다.
- 하지만, 프로파일링 데이터 중에 잘못된 부분이 있다면 최적화 해제(Deoptimize) 를 하고 다시 바이트코드를 실행해서 이전 동작을 반복한다.
-
토크나이저(Tokenizer)
- 우리가 작성한 자바스크립트 코드를 분석하여 ‘의미를 갖는 최소 단위’인 토큰(Token)으로 분해합니다.
- 이 과정을 토크나이징(Tokenizing)이라고 부릅니다
-
파서
- 분해한 ‘토큰’들을 분석하여, 문법적으로 의미를 갖는 Tree 자료구조(AST: Abstract Syntax Tree)를 만듭니다
- 이 과정을 파싱(Parsing)이라고 부릅니다.
- 일련의 문자열을 의미있는 토큰으로 분해하고 이들로 이루어진 파스 트리를 만드는 과정
-
인터프리터
- = 해석기
- 코드를 한 줄 한 줄 읽어내려가며 한 줄씩 중간 단계의 Bytecode로 변환하는것을 말하며 자바스크립트는 기본적으로 인터프리터 언어
- 프로그래밍 언어의 소스 코드를 바로 실행하는 컴퓨터 프로그램 또는 환경
- ****소스코드를 만나 런타임뒤에 행별로 해석하며 프로그램을 구동시키는 방식으로 런타임 중간에 디버깅이 가능한 방식이다. 필요할 때 마다 메모리 소스를 할당 받아서 사용한다.
- 컴파일러와는 전혀다른 방식이다.
-
AST(Abstract Syntax Tree)
- 특정 언어로 작성된 프로그램의 소스코드를 각각 의미별로 분리하여 컴퓨터가 이해할 수 있는 구조로 변경시킨 트리
- Abstract Syntax라는 것은 데이터의 구조와 종류만 포함되는데 프로그래밍 언어의 문법 및 각 문단의 역할을 표현한다.
- 코드의 문법적인 측면에서 문제가 없을 경우를 판별할 때 사용된다.
-
최적화코드(Optimized Code)
- 여기서 말하는 최적화 코드란 컴퓨터가 이해할 수 있는 기계어를 말한다.
