Overview
CSS로 구현하는 다양한 애니메이션 복습하기🤍
- transition
- transform
- animation
transition
transition-delay
- delay: '지연'이라는 뜻으로, transition의 지연시간을 의미.
.delay {
background-color: yellowgreen;
transition: all 500ms linear;
transition-delay: 300ms;
}
.delay:hover {
background-color: yellow;
}- hover시 배경 색이 변하고, 변하기 때문에 transition이 발동한다 (all이기 때문에 가능)
- transition이 300ms만큼 지연된다.
- 값이 음수 일 경우 음수의 값만큼 건너뛰고 시작한다.
transition-duration
- duration: '지속'이라는 뜻으로, transsition이 발생하는 지속시간을 의미.
transition-property
- property: '속성'이라는 뜻으로, transiton이 적용되는 속성이 정해진다.
transition-timing-function
- transition의 진행 속도를 설정하는 프로퍼티
- IE10부터 사용 가능
- transition-timing-function의 속성 값 모음
✅ initial
✅ inherit
✅ ease
✅ linear
✅ ease-in : 천천히 시작
✅ ease-out : 천천히 마무리
✅ ease-in-out : 천천히 시작 - 천천히 마무리
✅ step-start : steps(1,start)와 동일. 시작하는 시점에 스텝을 끊음
✅ step-end : steps(1,end)와 동일. 끝나는 시점에 스텝을 끊음
✅ steps(int,start|end) : int자리에 정수
✅ cubic-bezier(n,n,n,n) - step-start의 경우 0~100% 애니메이션없이 가다가 돌아오는 경우는 transition이 사용되는 느낌?
transition
- 줄여서 사용 가능하다.
transition : width 2s linear 1s;
/* 동일한 코드 */
transition-property: width;
transition-duration: 2s;
transition-timing-function: linear;
transition-delay: 1s;transform
scale
- scale: 형태의 크기를 변환할 때 사용하는 프로퍼티
- width와 height의 크기가 중심점을 기준으로 늘어나는 것을 볼 수 있다.
- x,y에 각각 넣을 수 있으며, 값을 하나만 넣는 경우 x와 y에 동일한 값이 들어가게 된다.
.box:hover{
transform: scale(x,y);
}rotate, translate
- rotate: 회전하다는 뜻
- 단위는 deg를 사용한다.
- 360deg는 1turn으로도 작성할 수 있다.
.box:hover{
transform: rotate(360deg);
}- translate: (x,y)지점으로 옮기고싶을 때
- 음수값도 넣을 수 있으며, 만약에 값을 하나만 넣는 경우 x에만 적용된다.
.box:hover{
transform: translate(100px, 100px);
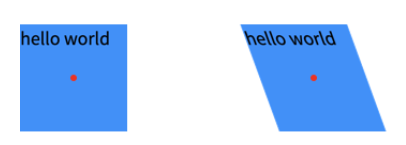
}skew, origin
- skew: 왜곡하다라는 뜻
- 객체를 비틀거나 그 형태를 왜곡하고 싶을 때 사용
- 단위는 deg사용.
- x축의 경우, 양옆으로 잡아 땡기는 shape으로 변경되게 된다.
transform: skew(x축, y축);
- transform-origin: 대상의 기준점을 변경할 때 사용
.box {
transform-origin: left top;
}
.box:hover {
transform: rotate(360deg);
}- 가운데가 기준점인 박스는 left-top즉 왼쪽 위의 꼭지점을 기준으로 rotate하게 된다.
Animation
Keyframe
- 각 지점마다 변경되는 프로퍼티 값을 입력해준다.
div {
animation: rotate 2s;
}
/* 키프레임 이름 == 애니메이션 이름 */
@keyframes rotate {
0% {transform: rotate(0)}
50% {transform: rotate(360deg)}
100% {transform: rotate(90deg)}
}- from ~to
- %로 사용가능
animation
- animation-name : 애니메이션 이름 === 키프레임 이름
◾ 여러개의 애니메이션 사용시 콤마를 통해 적을 수 있다. - animation-duration : 애니메이션 재생 시간 , 양수만 가능
- animation-iteration-count : 애니메이션 재생 횟수
◾ infinite가능, 1.5와 같은 실수도 가능하다. 실수의 경우 0.5는 중간부터 시작하게 됨. - animation-timing-function : keyframe 사이의 재생속도를 조절하는 속성
◾ ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier 가능 - animation-direction : 애니메이션 재생방향
◾ normal, reverse, alternate(순방향 재생, 순방향-역방향 번갈아 재생), alternate-reverse 가능 - animation-delay : 애니메이션 지연시간
◾ 숫자값s, 숫자값ms, now, 음수값 가능 - animation-play-state : 애니메이션 재생여부를 설정할 때
◾ 숫자값s, 숫자값ms, now, 음수값 가능 - animation : 값을 한번에 입력할 때 쓰는 프로퍼티
.loader-spinner{
animation: spin 1s linear infinite;
--- 하단과 일치 ---
animation-name: spin;
animation-duration: 1s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}cubic-bezier 사이트 : https://cubic-bezier.com/
transition과 animation
- 두 속성은 자바스크립트의 도움 없이 대상에 직접 애니메이션 효과를 적용할 때 사용
- transition과 animation의 차이!
✅ transition의 경우 요소의 상태가 변경되어야만 애니메이션을 실행가능
✅ animation은 요소 상태 변화와 상관없이 실행가능.