
Overview
- 자바스크립트 공부 중 모르는 것, 혹은 완벽히 이해되지 않은 것에 대해 모아두고 차곡차곡 공부하기🤨
1. 처음 배운 것 🧐💨
keypress event
- 우선 해당 이벤트의 경우 deprecated가 됨.
- 대신 사용하는 beforeinput과 keydown을 살펴보자.
beforeinput event
- interface: InputEvent
- 하단 태그에 주로 사용된다.
<input>
<select></select>
<textarea></textarea>- 그 외에 contenteditable이 true거나 designMode가 on일 경우 사용 가능.
- 즉 해당되는 태그에 수정되는 부분이 있는 경우 이벤트가 실행된다.
keydown event
- 거의 keypress 이벤트와 일치하지만 shift, Control, Alt/Meta 와 같은 키는 keydown으로만 접근가능.
- 키가 눌릴 때 사용되는 이벤트
두 이벤트의 예시
출저
- keydown & keypress에 대한 글
https://www.mutuallyhuman.com/blog/keydown-is-the-only-keyboard-event-we-need/ - MDN Keyboard Events
https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent
Element.insertAdjacentHTML()
- 이름을 보면 유추가 가능하지만 결론적으로 엘리먼트를 HTML에 삽입시 사용하는 메소드
- innerHTML과 다른점 ? It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element.
- 그래서 결론은 innerHTML보다 빠르다고 한다.
- innerHTML 페이지에 들어가보니, HTML 변경시 innerHTML을 사용하고 HTML을 추가 삽입 시에는 inserAdjacentHTML()을 사용하라고 나온다.
// syntax
// element.insertAdjacentHTML(position, text);// position
<!-- beforebegin -->
<p>
<!-- afterbegin -->
foo
<!-- beforeend -->
</p>
<!-- afterend -->출저
- innerHTML
https://developer.mozilla.org/en-US/docs/Web/API/Element/innerHTML - Element.insertAdjacentHTML()
https://developer.mozilla.org/en-US/docs/Web/API/Element/insertAdjacentHTML
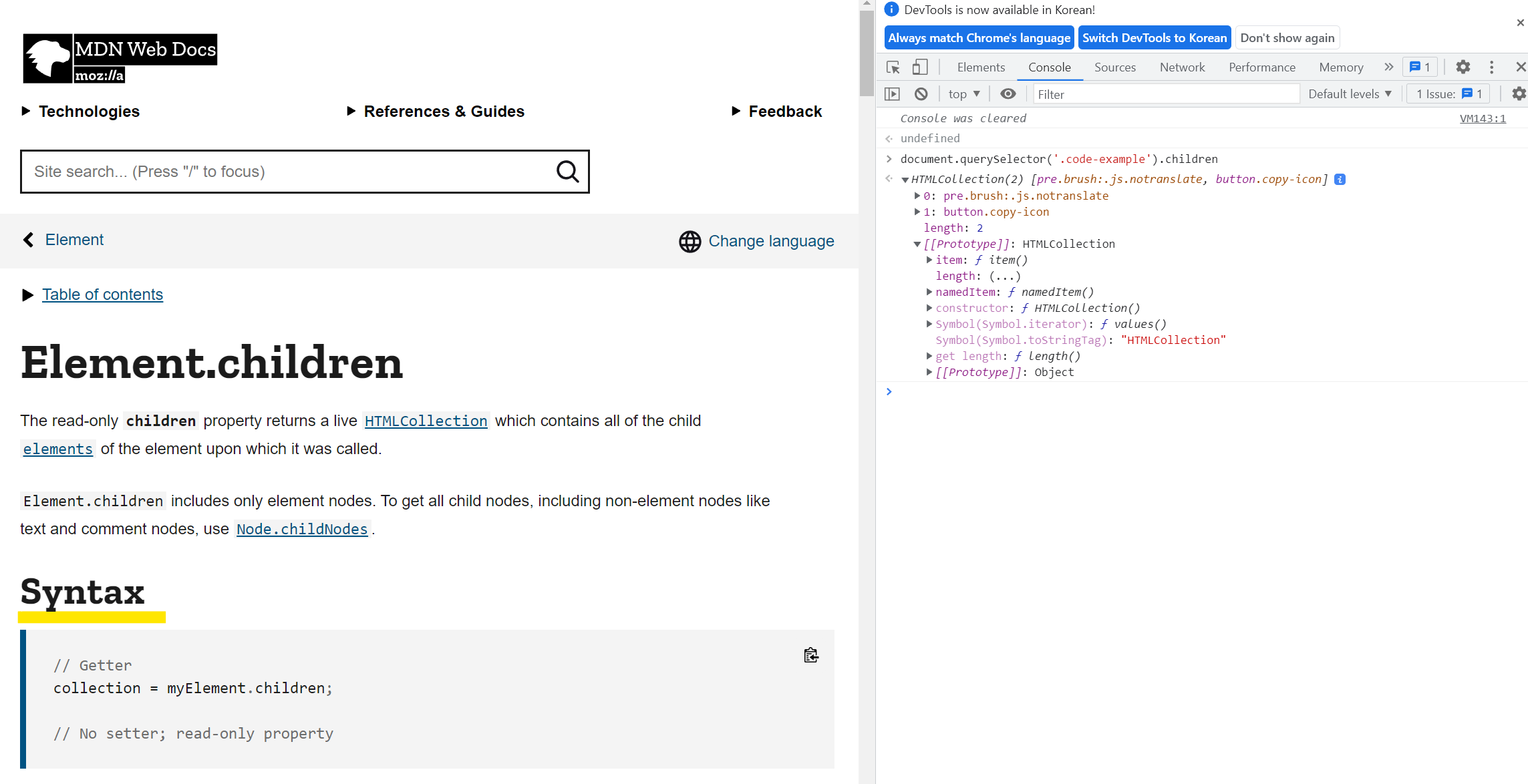
Element.children.length

- MDN의 syntax 박스 부분의 children을 찾아보면 자식 태그의 HTMLCollection을 반환한다.
- length를 사용할 수 있다.
e.target.closest()
- 조건에 맞는 가장 가까운 조상 혹은 자신을 반환한다. 없을 시, null반환
// syntax
// const closestElement = targetElement.closest(selectors);- 맨날 previousElementSibling 썼었는데, 훨씬 직관적인거 같다.
이벤트리스너에서 이벤트 객체를 사용하지 않을 때
- 이벤트 객체를 사용하지 않고, 클릭 시 함수를 실행시키는 경우
paragraph.addEventListener('click',e=> writeHello())- 이렇게 바꾸면 됐었다 😅
paragraph.addEventListener('click',writeHello)2. 예전에 배웠는데 희미해진 이론 😅
Element.remove()
- 삭제하기 메소드
localStorage, JSON.stringify(), JSON.parse()
localStorage
- storage 객체에 접근할 수 있다. 저장한 데이터는 브라우저 세션 간에 공유가 된다.
- sessionStorage와 다른 점은? localStorage의 데이터는 만료되지 않고, sessionStorage는 페이지 세션이 끝날 때(닫으면) 사라진다. 단, localStorage에서 사생활 보호 모드인 경우 사생활 보호 탭이 닫힐때 지워진다.
// 저장 : key, value 형태로 저장가능
localStorage.setItem('key','value');
// 가져오기
localStorage.getItem('key'); // 'value'
// 삭제
localStorage.removeItem('key');
// 전체 삭제
localStorage.clear();- localStorage의 경우 key와 value값을 가지고 있고, 항상 DOMString의 형태로 저장해야 한다.
- 만약에 string이 아닌경우? 자동으로 string으로 변환하여 저장.
- 그래서 주로 저장할 때 value 값을 객체로 저장하는 경우가 많기 때문에 JSON.stringify()를 사용한다.
JSON.stringify()
JSON.stringify({}); // '{}'
JSON.stringify(true); // 'true'
JSON.stringify('foo'); // '"foo"'
JSON.stringify([1, 'false', false]); // '[1,"false",false]'
JSON.stringify({ x: 5 }); // '{"x":5}'- JSON문자열로 반환해준다.
- JSON은 JavaScript Object Notation 즉, 자바스크립트 객체 문법으로 구조화된 데이터를 표현하기 위한 문자 기반의 표준 포맷이다.
출저: https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/JSON
JSON.parse()
- 만약에 JSON.stringify()로 JSON문자열로 저장했을 경우! 해당 메소드를 쓰면 JSON을 파싱해준다.
Array.prototype.join([separator])
- 배열의 모든 요소를 연결해 하나의 문자열로 만든다.
const elements = ['Fire', 'Air', 'Water'];
console.log(elements.join());
// expected output: "Fire,Air,Water"
console.log(elements.join(''));
// expected output: "FireAirWater"
console.log(elements.join('-'));
// expected output: "Fire-Air-Water"
3. 처음 배우고 이해가 오래걸릴 듯한 개념
this, 생성자함수 관련 (추가예정)
this관련 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/this
함수 문맥에서의 this
- 단순 호출 (엄격모드X) => this는 window인 전역 객체를 참조
- 단순 호출 (엄격모드) => this는 undefined
-> window.f2()로 호출하지 않았기 때문에 undefined - call과 bind 아직 이해가 되지 않음 😥
