Overview
- 마우스 좌표에 대해 공부하였다.
- 해당 스크립트를 짜면서 새로배운 부분들을 기록하였다.
마우스 좌표
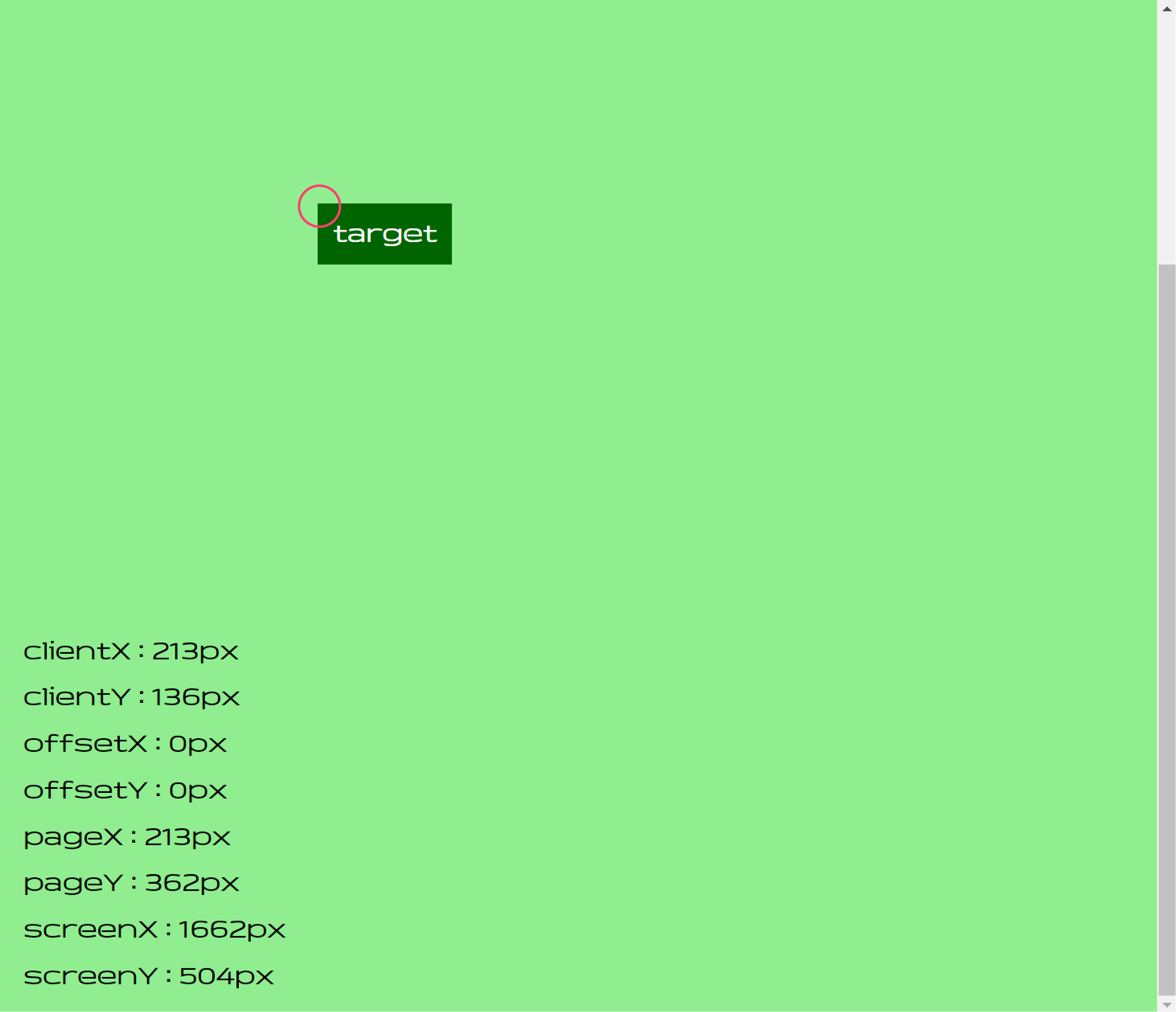
- codepen은 0.5x로 설정하여 좌표값과 함께 보는 것을 추천한다! 🥳〰
- 해당 좌표는 타깃의 기준으로 잡혀있는점을 참고💨

- 요건 내가 캡쳐한 거다. 마우스는 빨간색 동그라미 안에 있는 꼭지점에 위치되어있다.
screenX, screenY
- 말그대로 스크린. 즉, 브라우저가 아닌 본인이 가지고 있는 컴퓨터의 스크린 기준이다. 스크린을 기준으로 타깃의 x,y값을 갖게 된다.
clientX, clientY
- 해당 좌표값은 브라우저를 기준이다.
- 스크롤은 영향을 주지않는다.
- 캡쳐본을 보면 알겠지만 스크롤이 되어있는 상태여도 스크롤을 통해 더이상 보이지 않는 부분은 제외한 상태에서 x,y값을 구하게 된다.
pageX, pageY
- 해당 값은 페이지를 기준으로 한다.
- 페이지란 웹사이트를 기준으로 생각하면 된다.
- 예를 들어, 페이지가 스크롤이 되면 pageY는 페이지의 상단에서부터 타깃의 값을 구한다. (clientY와 다른점)
- 수평 방향의 스크롤이 생기지 않았기 때문에 clientX와 pageX의 값이 같은 것을 알 수 있다.
offsetX, offsetY
- experimental technology
- 이벤트 대상이 기준이 된다. target을 보면 알겠지만 target의 왼쪽 상단을 0,0의 기준으로 갖게 된다.
JQuery
.html() .text()
$('p').text('텍스트를 입력할 수 있다');
$('p').html("<span class='red'>Hello <b>Again</b></span>");- 태그와 클래스명을 사용하기 원한다면 html()사용.
- 오직 텍스트만 입력하기 위해서는 text()사용.
.attr()
$('p').attr("class");- 태그의 속성을 불러오기 위해 사용
.each()
$('ul li').each(function(index,elem){
$(elem).text('hello~');
});- 자바스크립트의 forEach()와 같은 속성
- 자바스크립트의 경우 콜백함수에 element, index순으로 들어가는데 제이쿼리는 index가 먼저!
.mousemove()
$('.box').mousemove(function(e){
$('.box > p').text('박스 안에서 마우스가 움직이고 있어요')
})
$('.box').mouseleave(function(e){
$('.box > p').text('박스를 벗어났어요!')
})- .mousemove() : 마우스가 움직일 때
- .mouseleave() : 마우스가 벗어났을 때
JavaScript
.getAttribute()
document.querySelector('a').getAttribute('href');- 속성을 가져올 수 있는 메서드
mouseover
document.querySelector("ul")
.addEventListener("mouseover", e => {
document.querySelector(".target").classList.add("red");
});- 선택된 태그에 마우스오버시
mouseover/out vs mouseenter/leave vs mousemove
mouseover/out : 이벤트가 발생하는 태그요소 + 자식요소
mouseenter/leave : 이벤트가 발생하는 태그요소만 (자식요소 제외)
mousemove : 마우스가 움직일 때