
Overview
- 생성자 함수에 대해 공부
- DOM event 중 transition에 대한 이벤트 공부
생성자함수
function EnglishClass(name, age, id){
this.name = name;
this.age = age;
this.id = id;
this.sayHello = function(){
console.log(`Hi I am ${this.name}`)
}
} - 함수의 템플릿을 만드는 듯한 형태
- 생성자함수의 경우 첫문자는 대문자로 입력
const jack = new EnglishClass('잭', 20, 1);- new 키워드를 활용
일급 객체로서의 함수
- 자바스크립트에서는 함수 또한 객체이기 때문에 객체의 특성을 함수도 가질 수 있다.
- 변수에 대입이 가능하다.
const add = function addNums (num1,num2){
return num1 + num2 ;
}
const minus = function (num1,num2){
return num1 - num2 ;
} // function의 이름은 생략 가능
typeof add //function
add(1,2) //3- 다른 함수의 인자나 리턴 값으로 활용이 가능하다.
console.log('두 수의 합계는 ',add(1,2),' 입니다');- 배열, 객체 등의 자료구조에 대입이 가능하다.
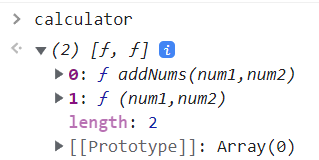
const calculator = [add,minus];
calculator.add(2,3) //5
transition event
transitionrun
◾ transition이 처음 생성될 때
◾ transition-delay가 시작되기 전에 발생한다.
transitionstart
◾ transition이 실제로 실행될 때
◾ transition-delay가 종료된 후 발생
transitionend
◾ transition이 완료되면 발생
transition이 발생할 때
◾ transitionrun → transitionstart → transitionend
transitioncancel
◾ transition이 취소되는 상황에서 발생
◾ 예외: 원상태로 돌아가는 부분에도 스타일이 변경되면 cancel이 아니다
활용방법
const input = document.querySelector("input");
input.addEventListener("focus", () => {
input.classList.add("expand");
input.addEventListener("transitionend", () => {
input.classList.add("highlight");
});
});
input.addEventListener("focusout", () => {
input.classList.remove("expand");
input.addEventListener("transitionend", () => {
input.classList.remove("highlight");
});
});◾ 예를 들어 한 컴포넌트에 두개의 효과를 주고싶을때 활용할 수 있음
◾ 해당 예시의 경우 expand의 클래스가 붙으며 transition이 발생할 때, 발생 후 highlight의 클래스가 추가되는 이벤트이다. (focus 이벤트기준)
animation event
animationstart
◾ animation이 처음 생성되고 시작될 때
◾ animation-delay가 있다면 delay시간을 기다린 후 animationstart가 발생한다.
animationiteration
◾ animation이 반복될 때 발생된다.
◾ animation이 끝나고 다음 animation이 시작하기 전에 발생
animationend
◾ animation이 끝날때 발생
animation이 발생할 때 (2번 반복 기준)
◾ animationstart → animationiteration → animationend
◾ 2번째 에니메이션 시작 전에 animationiteration이 발생
animationcancel
◾ animation이 중단하게 되면 발생하는 이벤트
