Overview
- CSS : mix-blend-mode
- CSS : background-clip
mix-blend-mode
◾ 어느 요소의 콘텐츠가 자신의 배경 및 부모와 어떻게 혼합되어야 하는지 지정
◾ 약간 포토샵 효과랑 비슷함
◾ 효과:
https://developer.mozilla.org/ko/docs/Web/CSS/mix-blend-mode
background-attachment
◾ scroll | fixed | local
◾ fixed: 배경을 뷰포트에 고정.
◾ local: 배경을 요소 콘텐츠에 고정.
◾ scroll: 배경을 요소 자체에 고정.
💬 사실 이걸 공부하고 난 후에 정확히 무슨 차이가 있는지? MDN에서 확인해봐도 전혀 모르겠어서 이것저것 만져봤는데 정확히 무슨뜻인지 알게되었다.😉
✅ 나도 까먹을거 같아서 내가 다시 쓰는 의미😎
◾ 우선 해당 property의 값은 스크롤이 두개일 때 훨씬 이해하기 쉽다.
◾ fixed의 경우 위에 언급되어 있듯이 배경은 뷰포트에 고정되어 있다.그렇기 때문에 어떠한 스크롤시에도 (브라우저 스크롤, 혹은 요소에 스크롤이 생긴경우) 콘텐츠만 움직인다.
◾ local의 경우 배경이 요소 콘텐츠에 고정! 즉 어떠한 스크롤이 와도 콘텐츠에 고정되어있기 때문에 함께 스크롤이 된다.
◾ scroll의 경우는 background-attachment를 사용한 요소에 스크롤이 생긴 경우, 해당 스크롤을 내리면 배경은 고정되고 콘텐츠는 움직인다. 즉 요소에 스크롤이 생겼을 때만 local과 차이가 난다.
overflow: auto 혹은 overflow: scroll을 요소에 사용해야 scroll과 local의 다른점을 알 수 있다
background-clip
◾ border-box | padding-box | content-box | text
◾ background-image가 어느영역까지 차지하는지 보여줌
💬 사실 흥미로웠던 값은 background-clip: text;이다.
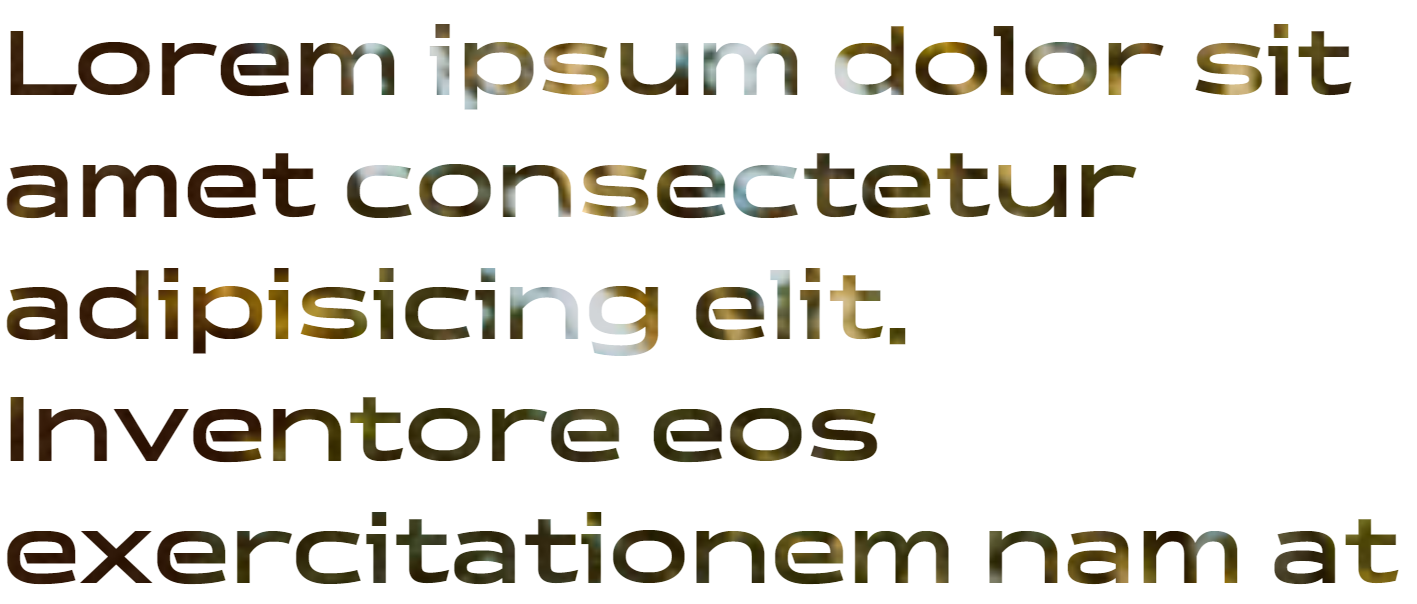
background-clip: text;
-webkit-background-clip: text;
color: transparent;◾ 텍스트에 background-image를 넣을 수 있다.
◾ 주의할 점은 color: transparent이어야한다.
◾ 결과물