이번엔 타격과 피격 이벤트와 이펙트를 만들어 보았습니다.
만드는 과정 중에 참 많은 일이 있었습니다...플레이어가 만들어진 Prefab이 있었는데 직접 만들어보겠다고 삽질삽질... 결국엔 만들어진 걸 따라 만든 자신을 발견하고 그냥 있는 거 쓰자고 결심하였습니다. 개발할 땐 유연함이 참 중요합니다...그렇죠...?
여러 유튜브를 참고하고 구글링해가면서 타격과 피격을 만들려고 애썼습니다. 절대적인 시간만 생각하면 몇 시간을 썼는지 참...
어찌 되었든 완성하였고 몬스터가 죽고 사라지는 것까지도 구현할 수 있었습니다!


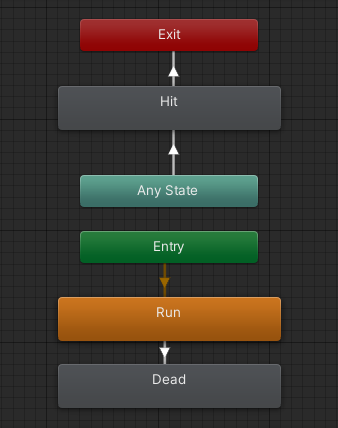
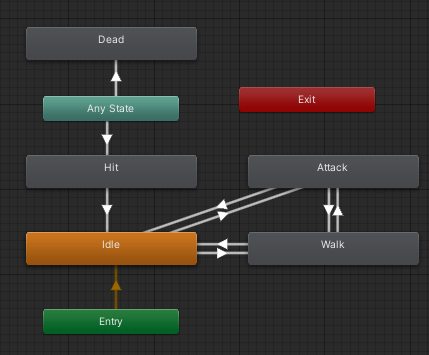
정찰하는 몬스터 머쉬룸과 정찰하며 공격하는 스켈레톤, 2마리의 몬스터의 이벤트를 만들어보았습니다!
몬스터는 프리팹이 없었기 때문에 애니메이션은 직접 만들었습니다. 물론 스프라이트는 무료 애셋을 사용하였습니다!


만들다보니 두 몬스터의 애니메이션엔 일관성이라곤 찾아볼 수 없게 되어버렸네요... 정리할 수 있을...?
소스는 GitHub에 있으니 이번 타격과 피격을 만들었을 때 가장 유용했다고 생각이 드는 기능을 말씀드리고 포스팅을 마무리하려 합니다.

바로 '애니메이션 이벤트 추가'입니다! 타격을 만들면서 플레이어 앞에 타격을 위한 Collider를 설치하였는데 이를 계속 켜놓으면 계속 다단히트가 되었습니다. 또 타격 후에 빠르게 Collider를 비활성화 해주지 않으면 비활성화되기 전에 다단히트가 되는 상황을 맞이하게 됩니다.
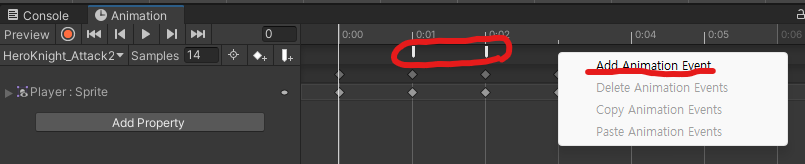
애니메이션 탭에서 Key(마름모) 위에 우클릭을 하면 사진과 같이 'Add Animation Event'를 눌러 Key 위에 이벤트를 추가해줄 수 있습니다.

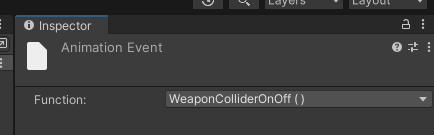
그러면 이렇게 Inspector 탭에서 스크립트에 작성한 함수를 적용해줄 수 있습니다. 애니메이션이 재생되는데 저 Key를 지날 때 적용한 함수가 실행되는 것입니다. 저는 이를 이용해서 Collider의 활성화/비활성화를 구현하였습니다.
강의 목적의 포스팅이 아니기 때문에 더 자세하게는 설명드리지 못한 점 양해부탁드립니다... 그래도 Unity는 구글링과 유튜브에 참고자료가 많다는 아주 큰 장점이 있습니다! 혹시 포스팅을 보시고 궁금한 점이 있으시면 댓글로 남겨주셔도 괜찮습니다!
가벼운 개발일지 같은 느낌이니 가볍게 읽어주시면 감사하겠습니다!
다음 포스팅엔 막기 기능과 새로운 몬스터를 또 추가해보도록 하겠습니다!
