자바스크립트(JavsScript로 표기하며 called "JS")
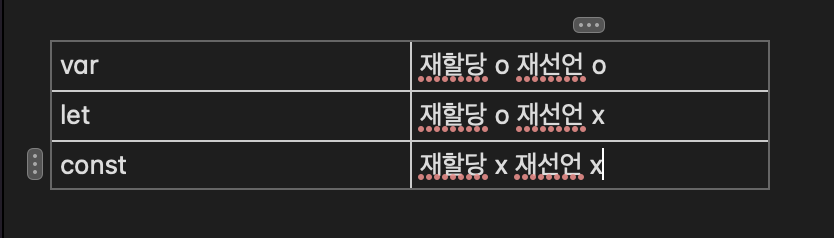
변수를 선언할 때 const, let, var 로 나뉜다.
이 3가지의 차이점은 다음과 같다.

즉, 값을 재할당 필요가 있으면 let / 없으면 const를 쓰는 것이 code를 깔끔하게 볼 수 있다.
charAt(i)
문자열에서 i번째 출력
str.charAt(0);인덱스0번째 출력
Math.ceil() / Math.floor()
Math.ceil(3.5)
Math.floor(3.57)1 / 3.6로 나타남
DOM
DOM이란? (Document Object Model)
XML이나 HTML문서에 접근하기 위한 일종의 인터페이스이다.
자바스크립트 안에 있는 개념이라고 생각하면 X
연결해주는 매개체일뿐 그안에 속성이 아니다.
addEventListener
객체 지향 모델로 document의 특정요소로 (id,tag,class) event함수를 실행할 때 사용한다.
간단한 예시
col.addEventListener("click",click);이와 같은 Event 종류들이 있다.
<마우스 이벤트>
click : 마우스버튼을 클릭 후 버튼에서 손가락을 뗄 때 발생
mouseover : 마우스를 HTML요소 위에 올리면 발생
mouseout : 마우스가 HTML요소 밖으로 벗어날 때 발생
mouseup : 눌렀던 마우스 버튼을 뗄 때 발생
mousedown : 마우스를 누르고 있을 때
dbclick : 두 번 눌렀다 땔 때
<키보드 이벤트>
keydown : 사용자가 키를 처음 눌렀을 때
keyup : 키를 뗄 때
keypress : 사용자가 눌렀던 키의 문자가 입력되었을 때
<UI 이벤트>
load : 웹 페이지의 로드가 완료되었을 때
unload : 웹 페이지가 언로드 될 때
scroll : 페이지를 위아래로 스크롤 할 때