간단한 인스타그램st 피드 만들기

grid


- 구조
wrap : 흰 배경 부분으로 인스타 피드를 구성할 부분을 지정.
flex-align center 로 레이아웃을 화면 중앙 정렬
.wrap{
background-color: #fff;
width: 375px;
height: 100vh;
margin: 0 auto;
display: flex;
align-items: center;
}instagram : wrap으로 width를 잡았으면 instagram에서 height를 잡아줌.
직접적인 콘텐츠를 넣기 전 gird를 잡아준다.
- grid는
- flex 처럼 상위 태그에 지정하고
- cell의 크기와 갯수를 정하고
- cell area의 이름을 지어준다.
- 각 cell에 들어갈 콘텐츠의 태그(클래스명,id)에 cell area 이름을 연결해준다.
- grid는 상위태그에서 이미 cell 크기를 정해놨으므로 cell에 들어갈 콘텐츠에는 되도록 width-height를 적지 말거나 auto로 준다.
.instgram{
width: 100%;
height: 600px;
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 50px 375px 1fr;
grid-template-areas:
"header"
"img"
"footer";
}- grid-template-colums/rows 설정에 주의하자. 여기서 칸을 나누는 거다.
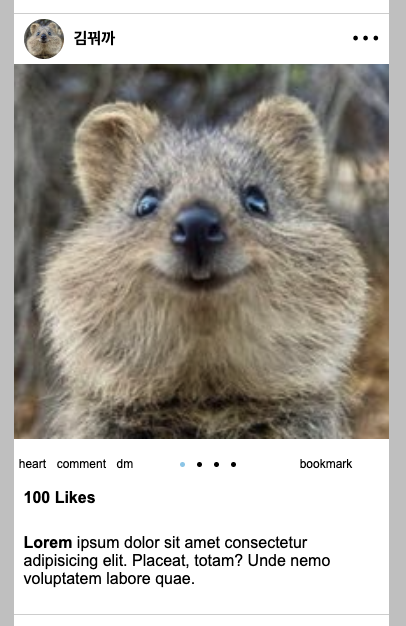
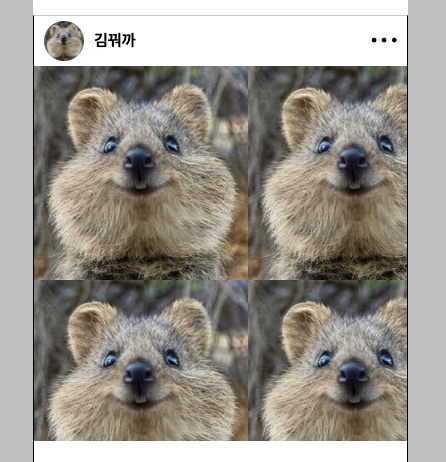
header ⭐️
-
헤더 내 프로필-닉네임 그리고 추가메뉴 버튼
나는 당연히 flex-space around를 이용할 거라 생각했는데
간단하게 float로 끝내버려서 흥미로웠다.
flex도 재밌지만 간단하게는 float를 쓰는 게 더 좋을 수도 있겠다는 생각이 들었다.
flex-space 조합은 이제 배치 요소가 3개 이상인 경우에 사용하는걸 추구해야겠다. -
헤더에 float를 주었으니 해당 요소들은 2층에 있는 상태라서 ⭐️
아래에 있는 img 요소에 clear: both;를 주어 1.5층으로 올려 겹치는 것을 방지했다.
float가 아직 익숙하지 않아서 아마 내가 나중에 쓸때는 clear를 까먹을 듯!
그래서 별표 쳐놓음! -
추가메뉴 버튼에 user-select : none;
사용자가 화면을 드래그 할 경우 선택되지 않게 하는 선언

img
- img는 html을 주는 방법이랑 css로 주는 방법 두가지가 있다.
css로 background-image를 줄 때는 url을 입력하면 된다.
이때 이미지 사이즈가 내가 지정해놓은 레이아웃 크기와 같지 않을 경우
다양한 방식으로 보여줄 수 있다. MDN background-image 참고


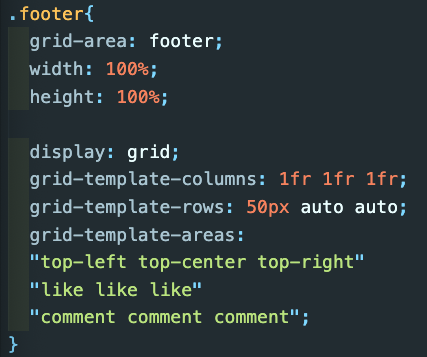
footer

- grid로 구분하여 작업

- 가운데 땡땡이는 강의에서는 li 자체에 background-color를 black으로 주고 첫번째 li에만 따로 inline으로 blue를 줬는데,
나는 그냥 선택자 first-child를 써서 첫번째 li만 다른 색을 띄게 만들었다.