웹 페이지를 만들 때 일단 div로 구역을 나누자.
물론 무의미한 div 남발은 권유되지 않지만
구역을 나눠 구조를 짜는 것은
유지보수를 쉽게하고
협업이 용이해진다.
class명을 직관적으로 지어야 한다.
header
footer
headerSearch
heaserItem
footerNav
직관적 네이밍은 '명사'를 사용하면 된다.
네이밍컨벤션 : 카멜케이스, 스네이크케이스...
상속
자식 태그가 부모 태그의 스타일 속성을 이어받는 것을 상속이라 한다.
스타일은 상속이 되는 것과 상속이 안되는 것으로 나뉜다.
border 같은 경우는 상속이 되지 않는다.
color, font-size, font-weight 는 상속된다.
태그 중 상속이 안되는 것도 있다.
ex)button
단위
% : 부모단위에 대한 % , 부모태그에 width, height가 지정되어 있어야 한다.
16px = 1em = 1rem
부모태그에 font-size 속성이 있으면 그게 1em이 된다.
rem은 최상위부모 즉, html태그의 font-size가 기준이 된다.( reset 하지 않았을 경우 16px)
px
em
rem
**rem은 html 즉 브라우저의 기본설정이 기준이 되기 때문에 브라우저 설정을 바꾸면 rem단위를 적용한 태그는 변경된다.
vw
vh
fr
wrap, container
display : inline-block
태그 사이의 공간이 생길 수 있다.
vertical-align: top
수직정렬
float
레이아웃 배치를 위해 만들어진 css 속성
기본값 float : none
left/right
float: none 는 1층에 산다
float: left/right는 2층에 산다
clear : both
float는 오른 왼 으로 정렬할 수 있는데
오 왼 정렬한 요소 외에 요소는 both 를 넣어줘야 다 걸쳐서 볼 수 있다.
flex
상위 태그에 display : flex를 주면
하위 태그들이 정렬된다.
grid ⭐️⭐️⭐️ 7강 ⭐️⭐️⭐️
공간을 격자로 나누어 크기를 지정하고 그에 맞는 아이템을 넣는다.
display:grid;
grid-template-columns:1fr 1fr 200px;
grid-template-rows: 200px 1fr 1fr;
🚨구역 나눌 때 , 콤마 찍지않기fr 은 상위태그의 크기에서 고정된 너비 또는 높이(px) 을 제외한 나머지 공간에 대한 것을 말한다.
상위태그 {
width: 500px;
height:600px;
}이때 grid-template-columns이 1fr, 200px 이라면
고정값 200px을 제외한 나머지 공간=300px= 1fr 이다.
grid-template-areas:
"top top"
"left right"
"bottom bottom";grid-template-areas 를 통해 영역별 명칭을 지정하고
grid-area: top;영역에 넣을 것에 grid-area 와 영역 명칭을 적는다.
grid는 상위 태그에서 전체 레이아웃의 크기와 요소들의 위치를 지정해주기 떄문에
하위 태그(grid-area에 들어갈 요소들)에서 크기를 지정해주게 되면
상위태그 레이아웃이 아니라 하위태그에 지정한 크기가 우선 적용되기 때문에
차라리 하위태그 크기를 안적는게 낫다.
width height: auto; 도 있다.
grid-gap: 10px;각 요소 사이에 공간을 둘 수 있다.
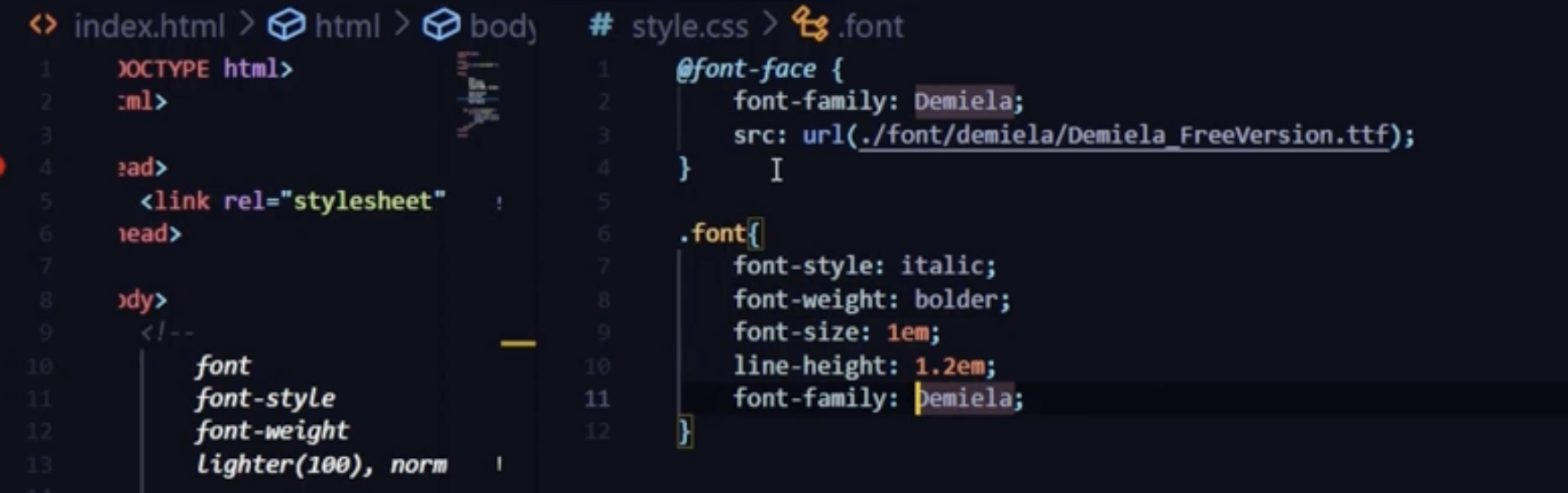
font
font
font-style : nomal itelic
font-weight : 100 ~ 900, normal(=400), bold(=700), bolder(=900), lighter(=100)
font-variant : small-caps (글자를 소문자,대문자로 바꾸는 것)
font-size : px, rem, em
line-height : normal, px, em, rem (줄간격)
font-family : 글꼴 ,(콤마)를 통해 여러개를 지정할 수 있고 제일 앞에 있는 것부터 적용됨.
앞에 폰트가 사용자에게 없으면 다음 폰트를 사용하게 된다.
다만 개발자가 사용하는 개인 폰트를 지정하려면 `@font-face`를 통해 지정할 수 있다.

margin, padding
margin : 지정된 레이아웃 바깥 방향에 여백을 준다.
padding : 지정된 레이아웃 안쪽 방향에 여백을 준다.
margin collapsing 마진 겹침
h1과 p 태그는 기본 margin이 들어있다.(reset)
margin 태그 사이에 border 같은 시각적인 태그가 끼어있으면 각 margin은 잘 적용되지만
시각적 태그가 사라지면 두 태그의 margin값이 겹치며 둘 중 큰 margin값이 적용되는 걸 볼 수 있다.

