프로젝트가 막바지라서 SEO에 대한 조치도 필요해보인다.
그래서 정리하게 되었고, 여러 글을 참고하여 작성하였다.
SEO에 대한 조사

검색엔진 최적화(SEO)란?
SEO(검색 엔진 최적화)는 웹사이트가 유기적인(무료) 검색 방식을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정이다. 비즈니스 유형이 어떤 것이든 SEO는 가장 중요한 마케팅 유형 중 하나입니다.
왜냐하면 Google은 검색하는 사람들에게 긍정적인 사용자 경험을 선사하는 것이 목표이기 때문에 가능한 한 최고의 정보를 제공하길 원합니다. 따라서, SEO 노력은 검색 엔진이 여러분의 콘텐츠를 특정 검색어에 대한 웹 상의 주요한 정보로 인식하도록 하는 과정에 포커스를 맞추어야 합니다.
상위페이지에 노출되는 것도 중요합니다. 2021 CTR 연구결과에 따르면, 대부분의 사용자들은 검색 결과 페이지에서 1페이지는 71.33%, 2페이지와 3페이지에서는 5.59%의 클릭이 발생했다. 또한, 1페이지라도 상단 5개의 검색 결과에서 67.60%의 클릭률이 발생한다. 따라서, SEO 작업을 통해 검색결과 첫 페이지의 상위 5위 안에 드는 것이 중요하다.
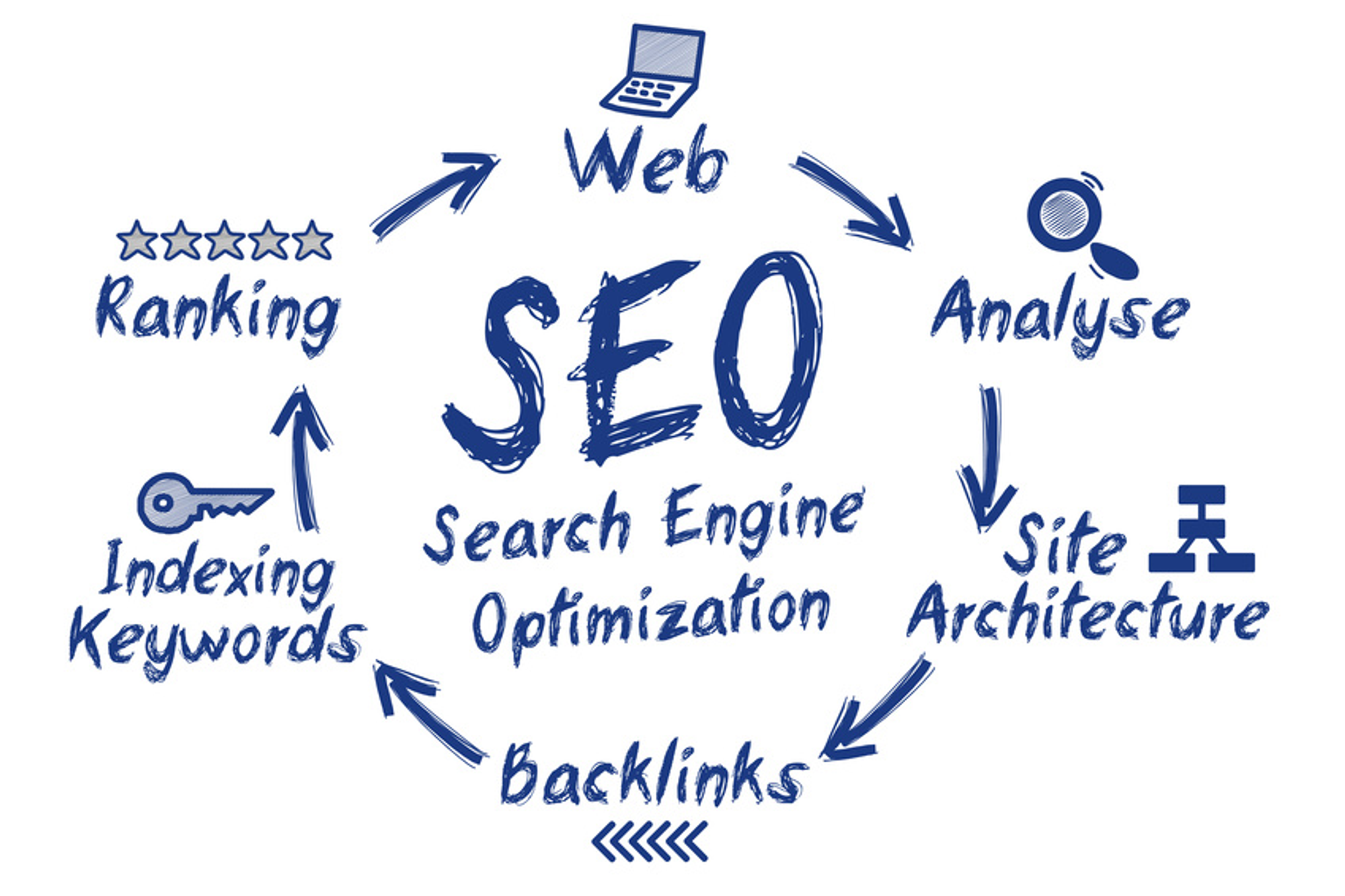
SEO는 어떻게 이루어지나요?
검색 엔진은 웹페이지가 어떤 콘텐츠를 가지고 있는지, 해당 페이지가 무엇에 대한 것인지 판단하기 위해 인터넷을 통하여 웹페이지를 크롤링하는 로봇인 웹 크롤러를 사용합니다. 웹 크롤러는 코드를 스캔하여 웹페이지에 표시되는 텍스트, 이미지, 동영상을 등을 수집하여 가능한 모든 정보를 얻습니다.
웹 크롤러가 각 페이지에서 사용할 수 있는 정보 유형에 대한 충분한 정보를 수집하여 해당 내용이 검색자에게 유용하다고 판단하면 해당 페이지를 색인에 추가합니다. 여기서 말하는 색인은 본질적으로 검색 엔진이 잠재적인 검색자에게 제공하기 위해 저장한 모든 가능성 있는 웹 결과입니다.
검색 엔진은 검색자들이 찾고 있는 것뿐만 아니라 온라인에 이미 존재하는 다른 정보들을 기반으로 최상의 결과가 무엇인지 평가합니다. 검색자가 검색을 하면 알고리즘은 검색어를 색인의 관련 정보와 일치시켜 검색자가 입력한 검색어에 대한 정확한 답변을 제공합니다. 그 다음 플랫폼은 수백 개의 신호를 사용하여 각 검색자에게 표시될 콘텐츠 순서를 결정합니다. 그리고 SEO 전문가들은 이러한 신호들을 완벽하게 마스터하려고 합니다.
Google은 알고리즘이나 프로세스에 대한 자세한 사항을 공개하지 않기 때문에 어떤 요소가 색인화와 순위에 영향을 미치는지 정확하게 알 수 없다는 점을 아는 것이 중요합니다. 그러므로 SEO는 정확하게 맞아 떨어지는 과학이 아니며, 최적화를 완벽하게 구현한 것처럼 보이더라도 그에 대한 결과를 보기 위해서는 인내심이 필요하고, 지속적으로 조정을 해주어야 할 수 있습니다.

SPA에서 SEO를 적용할 수 있는 방안
Meta Data
검색 엔진은 Meta Tag를 통해 해당 페이지에 콘텐츠를 파악하고, 수집한 정보를 검색사이트의 검색 결과 페이지에 노출해 준다.
- html tag
lang속성- 어떤 언어가 사이트의 기본 언어가 구성되어 있는지 규정한다.
- CRA로 구성된 웹앱의 경우, 자동으로
en으로 설정된다.
- title tag
- 검색 엔진이 제일 먼저 읽는 메타정보이며, 브라우저 탭에도 표시된다.
- meta tag
- 참고 : Google에서 인식하는 메타 태그와 인라인 태그 | Google 검색 센터 | Google Developers
charset속성- html 파일의 인코딩을 알려준다.
- 주로 유니코드를 위한 문자셋인 을 사용한다. <code>utf-8</code>
- name="google" content="notranslate"
- 구글에서 페이지 콘텐츠가 사용자의 선호 언어로 작성되지 않았다고 판단하는 경우 자동 번역이 된다. 이를 방지하기 위한 설정으로 사용할 수 있다.
<head>
<meta charset="utf-8">
<meta name="google" content="notranslate">
<title>My Web Page</title>
</head>실제 적용

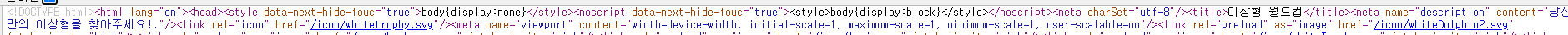
<!DOCTYPE html><html lang="en"><head><style data-next-hide-fouc="true">body{display:none}</style>
<noscript data-next-hide-fouc="true"><style>body{display:block}</style></noscript>
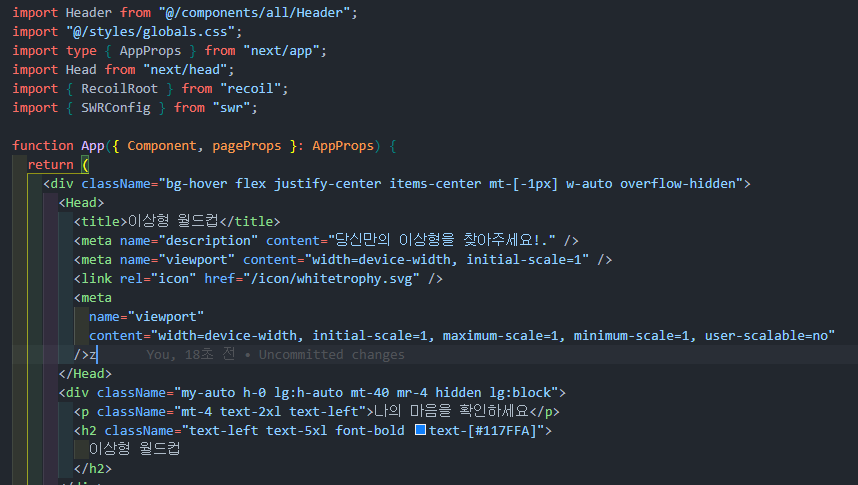
<meta charSet="utf-8"/><title>이상형 월드컵</title><meta name="description" content="당신만의 이상형을 찾아주세요!."/>아래처럼 작성하였더니 위처럼 적용되었다.

- OG tag(Open Graph)
- 참고 : https://ogp.me/
- Facebook과 같은 SNS 공유 시에, 콘텐츠가 표시되는 방식을 관리하기 위한 태그이다.
<html prefix="og: https://ogp.me/ns#">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="https://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="https://ia.media-imdb.com/images/rock.jpg" />
...
</head>
...
</html>참고 : https://junholee.me/seo-with-frontend-engineer/
pre-render
pre-render 는 빌드시에 준비된 정적 페이지를 만드는 개념
일단 pre-render는 크게 두가지로 나뉩니다.
-
SSR(Server Side Rendering) : 서버 사이드 렌더링
클라이언트가 요청시 마다, 서버단에서 HTML을 생성하여 제공합니다.
next.js를 통해 구현하거나 React에서 구현할 수 있지만 불완전 합니다.
- SSG(Static Site Generation) : 정적 생성
정적 생성은 배포시점. 즉, 빌드시에 정적파일을 생성하는 것을 말합니다.
리액트에서는 react-snap 혹은 prerender-spa-plugin 를 통해서 가능하다.
라우팅 상태에 따라서 두가지 방법으로 나눠서 생각 해볼 수있습니다.
- 정적 라우팅에 대한 처리 : 빌드시점에 명시한 url 크롤링 → 페이지별 index.html 생성
- 동적 라우터에 대한 처리 : 웹팩기반으로 빌드시점에 동적페이지들을 로드 → 크롤링 → index.html 생성 → url 매핑 필요
결국 pre-render 를 하는 이유는 크롤러가 SPA의 JS 렌더링을 하지 못하기 때문입니다.
크롤러입장에서는 index.html 만을 바라보기에 텅빈 것을 보게 됩니다.
실제 적용

next.js 프레임워크로 사용하여서 자동으로 prerender가 적용된다.
그래서 기존 csr처럼 작성하여도, prerender를 해주기 때문에
next.js를 쓰는 이유기도 했다.(편리하다)
끝으로
이번에 og나 meta 데이터를 수정하여서 seo에 노출을 할 생각이다.
react 프로젝트할 때는 seo를 개선하기위해 많은 노력을 했어야했는데,
next.js는 prerender 덕분에 비교적 seo를 좀 더 고려할 수 있었다.
추후에 og tag같은 것들을 개선해볼 생각이다.




고생하셨습니다