
개발을 하다보면 대부분해야할 일들을 마우스로 처리한다.
운이 좋게도 시니어 분들이랑 일을 하게 되었는데 대부분 시니어들은
CLI나 단축키들을 사용해서 프로그래밍을 많이하는 것을 볼 수 있었다.
그래서 나도 거기에 영향을 받아 단순한 단축키를 사용해보았는데,
왠지 모르겠지만, 마우스에서 느낄 수 없는 편리함이 느껴졌다.
그래서 오늘은 단축키에 익숙해지고자 자주 쓰는 VS CODE 단축기에 대해 정리해보았다.
앞으로 내가 자주 사용할 것 같은 빈도순으로 정리하고자 하였다.
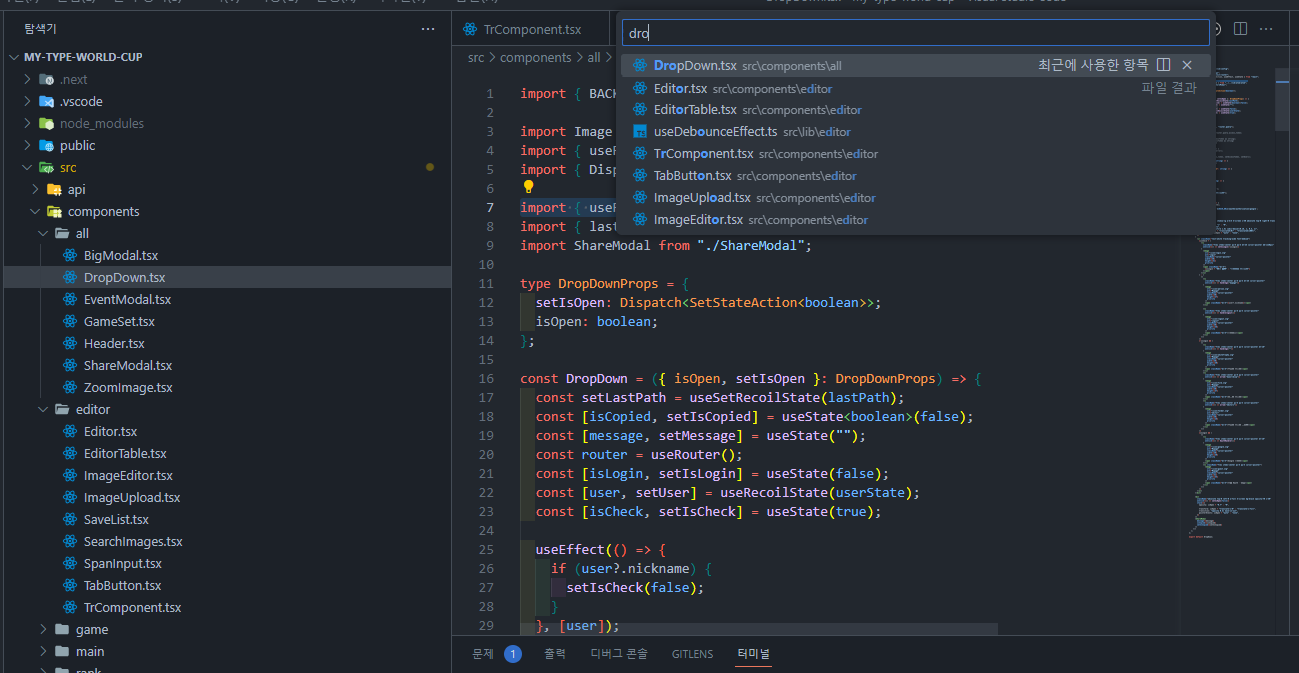
Ctrl + p : 메뉴에서 찾지말고, 파일 검색해서 빠르게 파일 열기

시니어 분이 쓰시던 것중 가장 편해보이는 기능이었다.
왼쪽 탐색기에서 마우스로 뒤적거리며 찾는 것이 번거로웠는데,
Ctrl + p 하고 검색하면 더 빠르게 찾을 수 있었고 편리했다.
가장 추천한다.
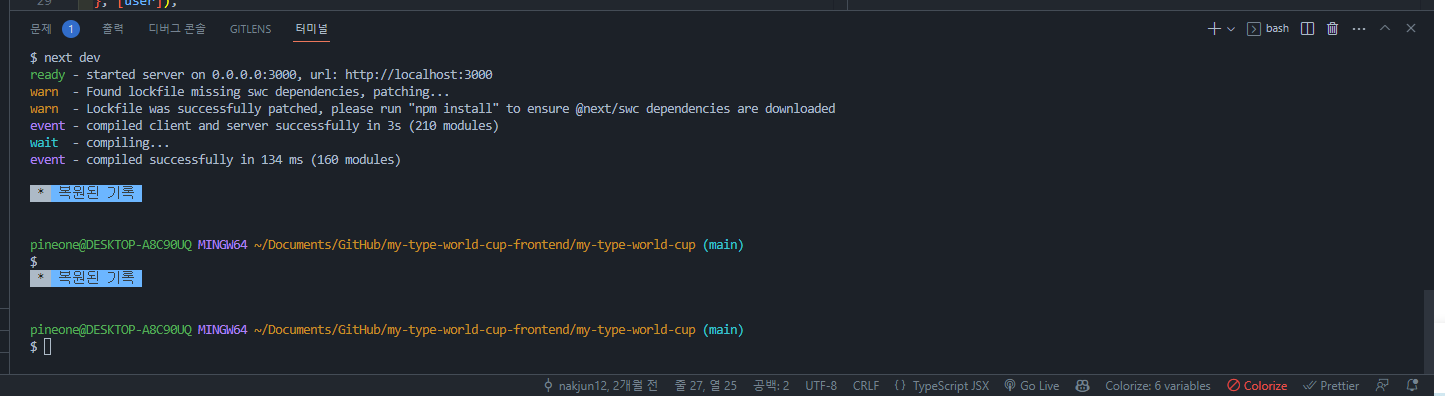
Ctrl + `(백틱) : 터미널 열기/닫기

백틱으로 눌러주면 편하게 껐다 켰다 할 수 있다.
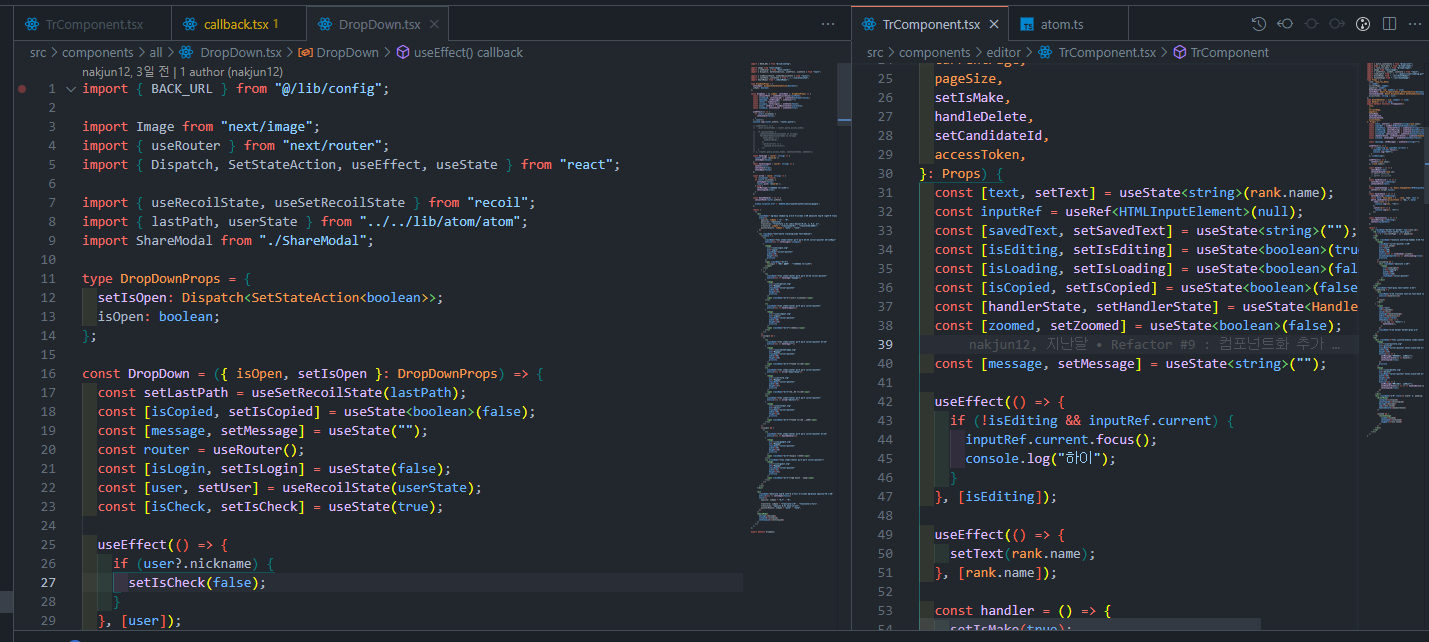
Ctrl + 1 or 2 : 좌측 또는 우측 화면으로 포커스 하기

왼쪽과 오른쪽 동시에 켜져있을 때, 넘어가는 방법이다.
그리고 인터넷 Tab에도 적용되니 참고하길 바란다.
F12 / Ctrl + 클릭 : 해당 함수 정의문으로 바로 이동

많이 쓰는 것 중에 하나이다.
특정 함수가 어떠한 함수인지 알고 싶을 때, 포커스를 두고 F12를 누르면 해당 함수로 이동해서 이 함수가 어떻게 설계되었는지 알 수 있고, import 해서 받아오는 메서드 같은 경우에는 뜯어볼 수 있다.
Ctrl + Pageup / Pagedown : 열어놓은 탭 왔다갔다 하기
기존의 방향키와 다르게 화면 자체가 이동한다.
방향키는 포커스만 이동하지만, 화면 자체를 내리고 싶거나 할 때 쓰면 된다.
Ctrl + B : 왼쪽 탐색기 창 끄기/켜기
아까 터미널과 마찬가지로 화면을 늘리고 싶을 때, 사용하면 된다.
Ctrl + Shift + R : 코드를 함수나 변수로 감싸주는 기능 (리팩토링)

스니펫처럼 특정 함수로 감싸주거나 할 때 편하다.
함수로 묶어주면 편할 것 같다 생각이 드는 로직들을 드래그한 뒤 해주면
빠르게 할 수 있다.

이 함수들을 감싸준 뒤

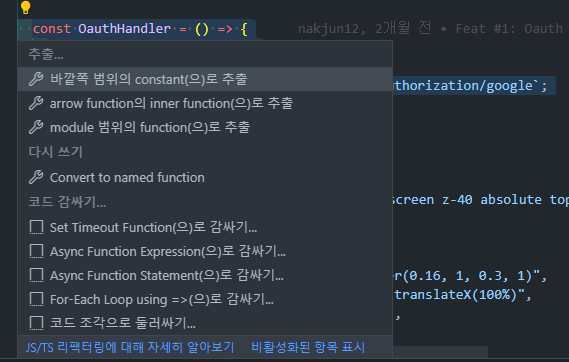
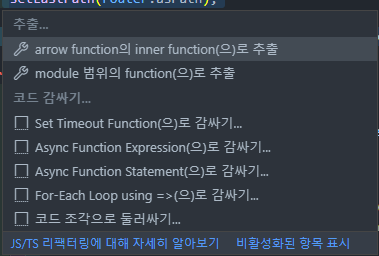
추출이라고 뜨는데, 눌러주면

이렇게 된다.
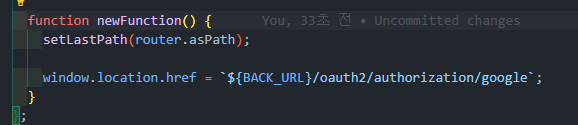
f12를 눌러서 추적해주면

맨 아래 이렇게 정리되어 빼준 것을 볼 수 있다.

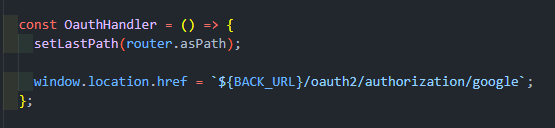
위처럼 감싸고 싶었는데

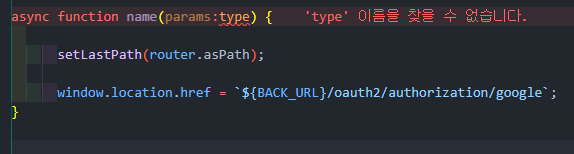
이런 식으로 감싸줘서 아쉬웠다.
추출하거나 할때 쓰면 유용하겠다.
Ctrl + '+' / Ctrl + '-' : 폰트 사이즈 조절
누를때마다 해당 설정이 변경되니 많이 누르지말자.
Ctrl + ,(콤마) : 설정창 열기
왼쪽 하단 톱니바퀴를 누를 때, 사용하면 된다.
Shift + Alt + (↑, ↓) : 한줄 복사
같은 문장을 빠르게 찍어 낼 수 있다.
끝으로
사실 하면서 느낀 것은 손이 잘가지않고 머릿속에 마우스만 생각이 많이 났다.
그래도 몇번씩 반복하니 익숙해지는 것도 있었지만, 쉽지않았다.
하지만 코딩을 하면서 번거로운 것을 줄이는 것은 효율적이므로 개선해야겠다.
시간날 때, 주기적으로 이 글을 봐주면서 단축키를 숙지하고 사용하는 버릇을 들여야겠다.
확실히 편리하므로 한번씩 해보기를 추천한다.




오 정말 좋은 정보인 것 같아요!!!
참고하겠습니당 :)