[제로베이스 데이터 취업 스쿨] 9기 12주차 - Tableau (2): Tableau for Business Intelligence

Tableau for Business Intelligence
1. 기본 차트
(1) 테이블
tip) 차원 선택 후 측정값 선택하면 테이블 생성
-
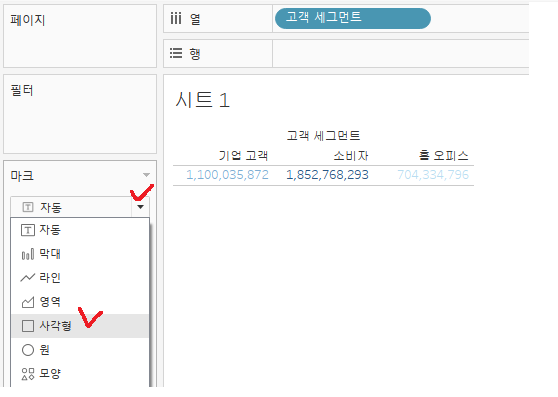
고객 세그먼트더블 클릭 -
매출더블 클릭 -
행/열 바꾸기
-
합계(매출)을 ctrl+drag를 통해 색상 위로 drop

-
마크 > 사각형으로 선택
-> 합계가 큰 세그먼트의 색이 진하게 표시


(2) 막대
tip) 측정값 선택 후 차원 선택하면 그래프 생성
-
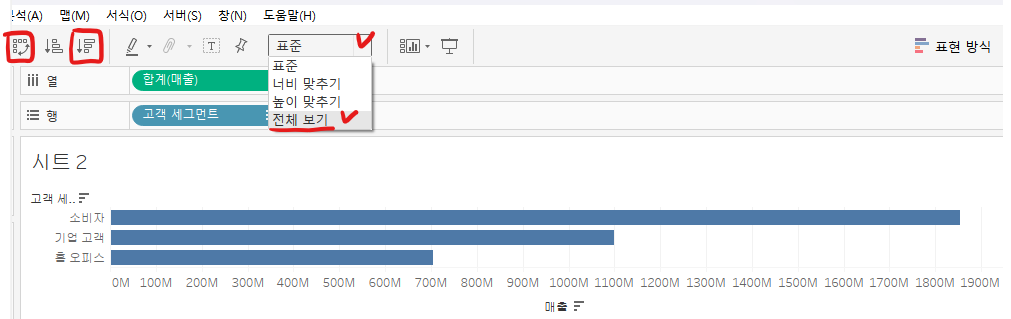
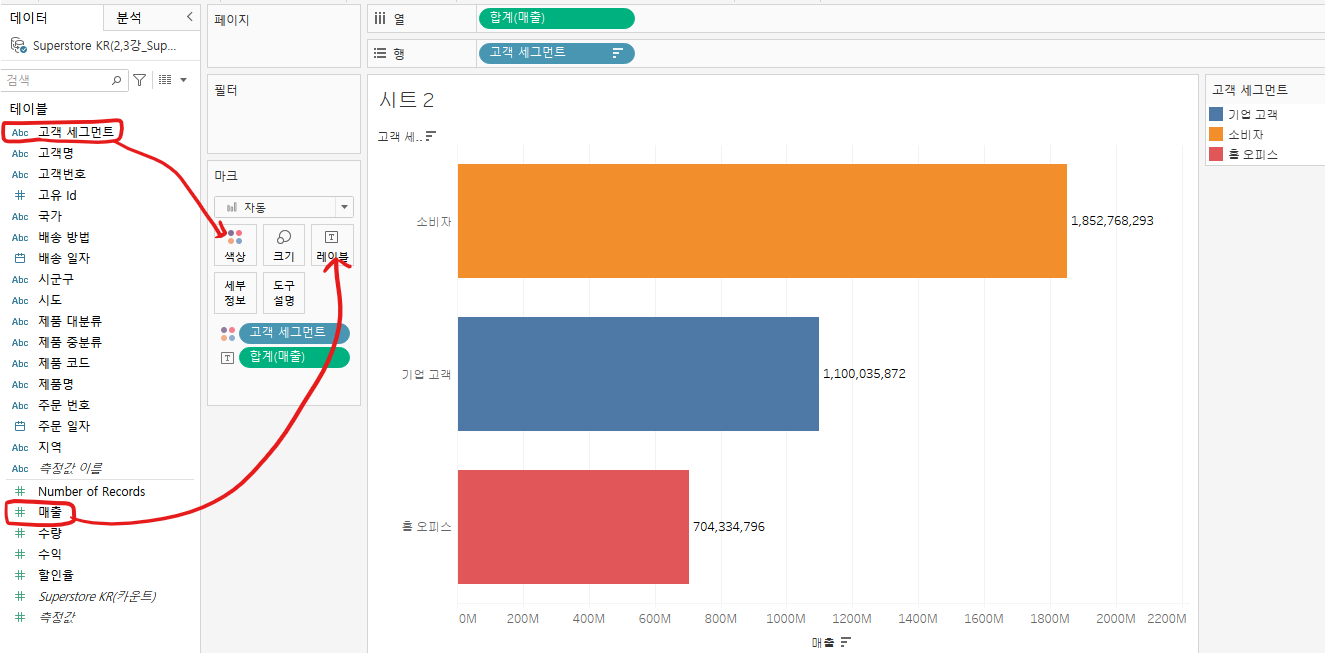
매출더블 클릭 -
고객 세그먼트더블 클릭 -
행/열 변환
-
내림차순 정렬
-
표준 > 전체보기

-
Drag & Drop을 통해 색상 구분

-
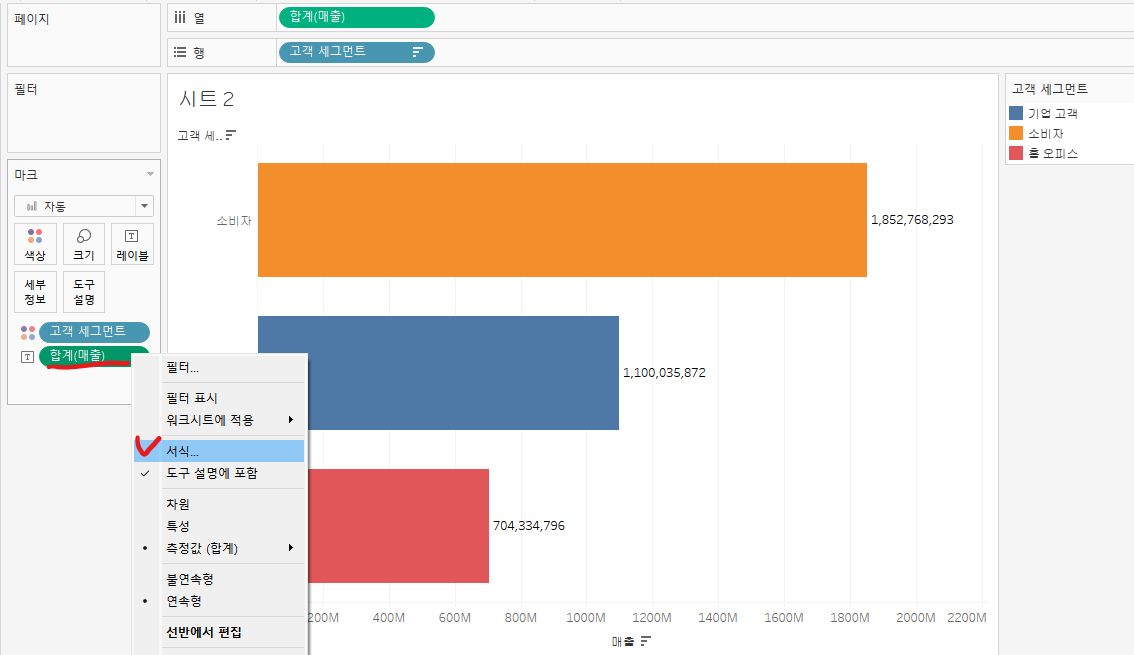
매출 > 마우스 우클릭 > 서식

-
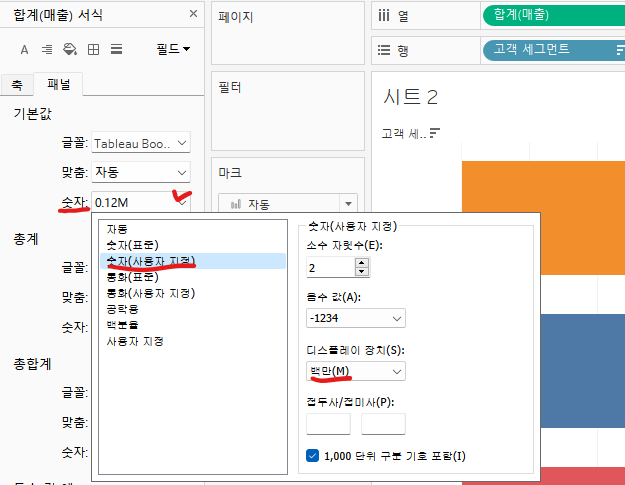
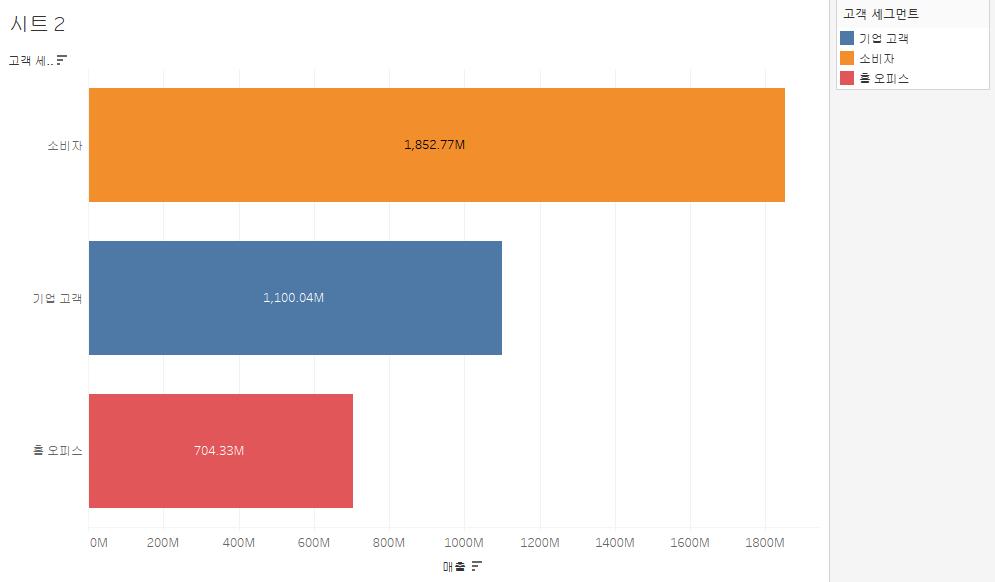
숫자 > 백만 단위로 변경

-
맞춤 > 가운데

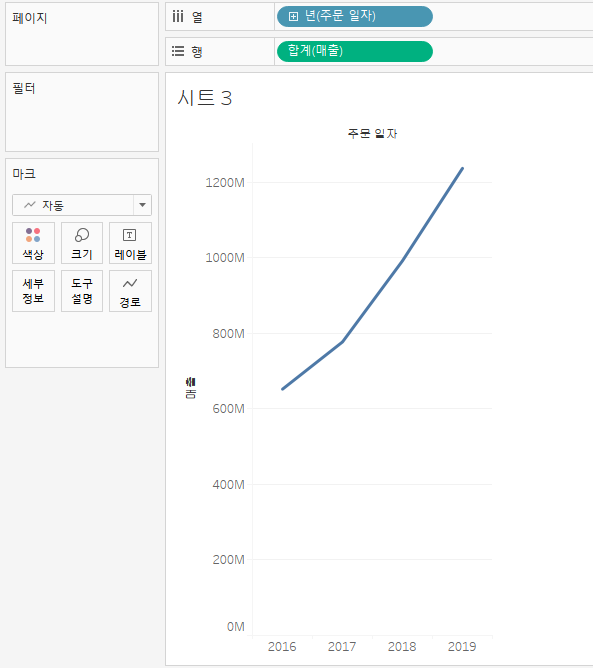
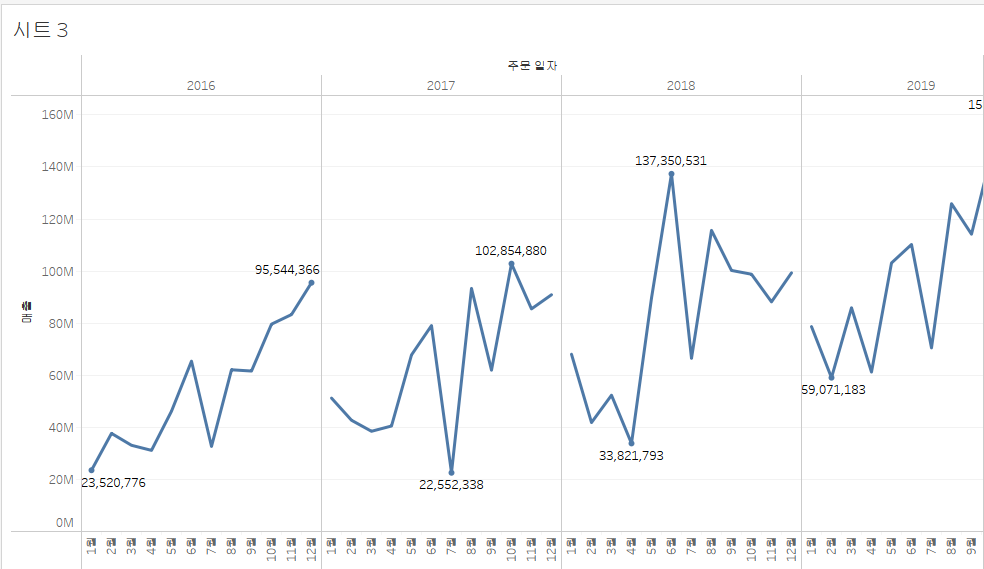
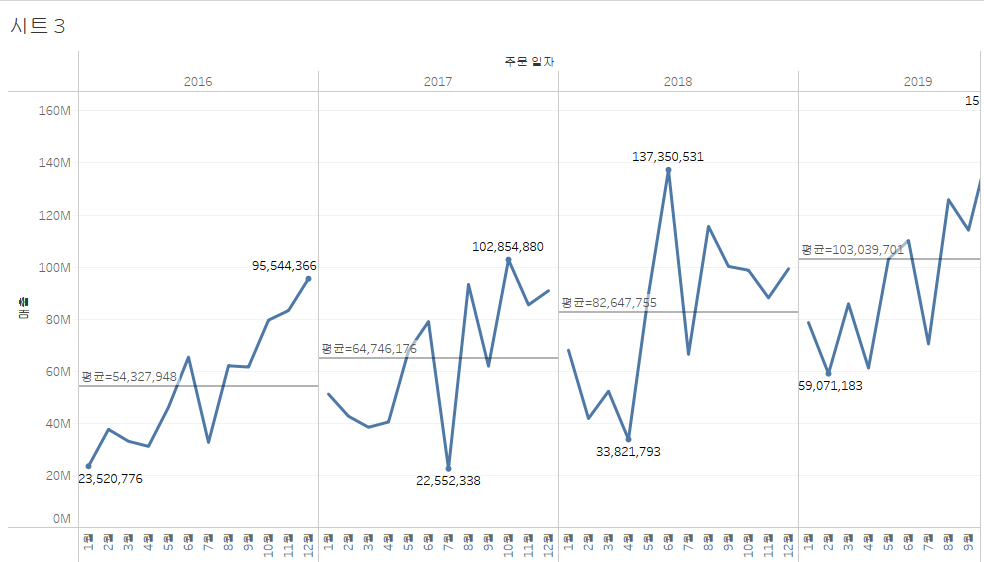
(3) 라인
-
매출더블 클릭 -
주문일자더블 클릭

-
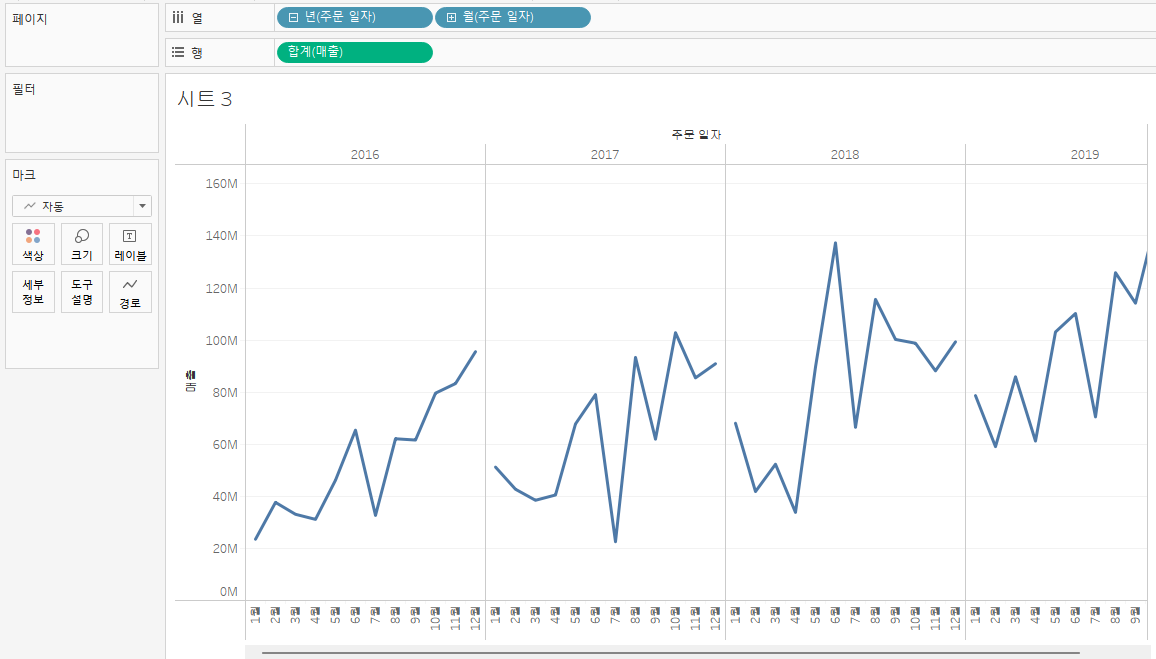
월까지 드릴다운 후, 분기는 제거
then, 각 연도별 월 트렌드 차트가 만들어진다.

-
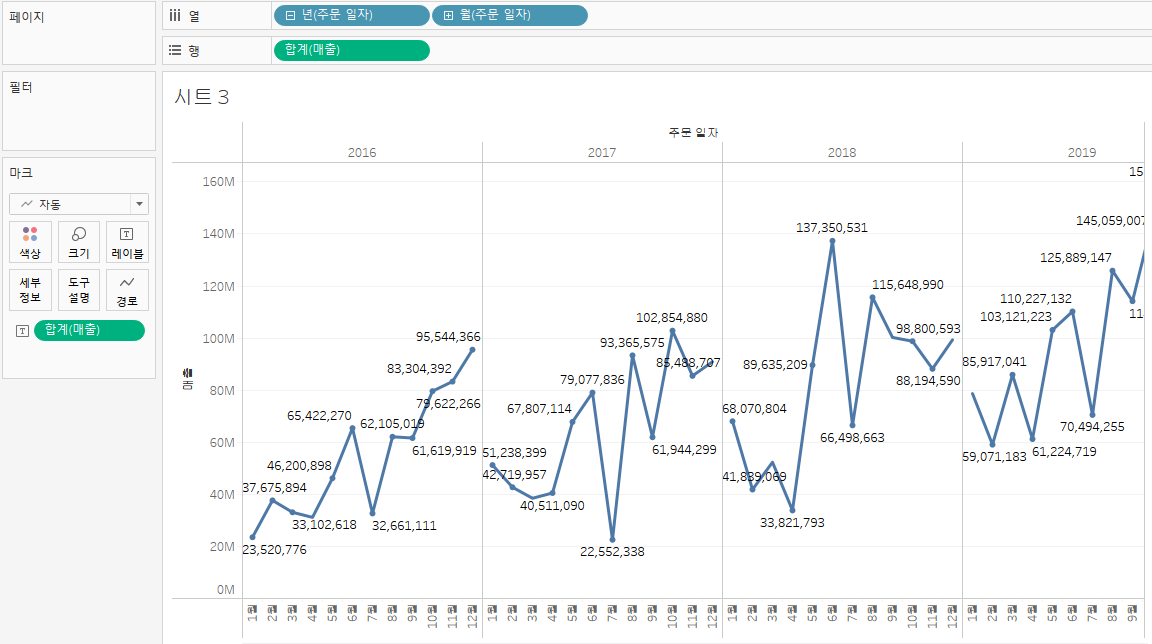
해당 월의 매출을 확인하기 위해
매출을레이블로 Drag & Drop

-
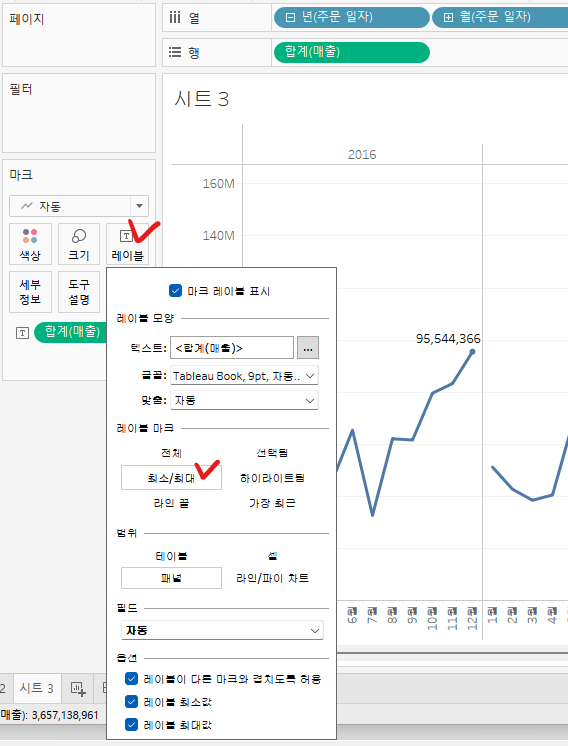
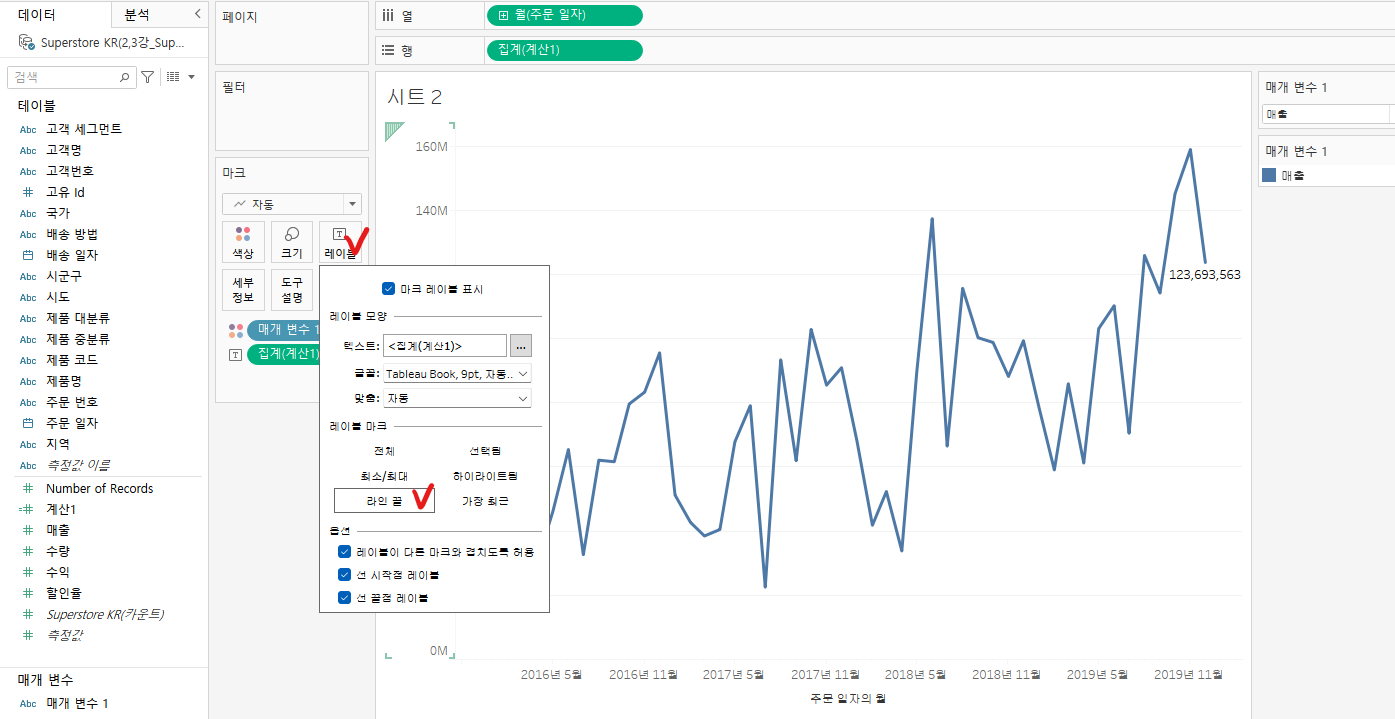
최고점과 최저점의 매출액만 표시되도록 설정 변경
레이블 > 최소/최대 선택


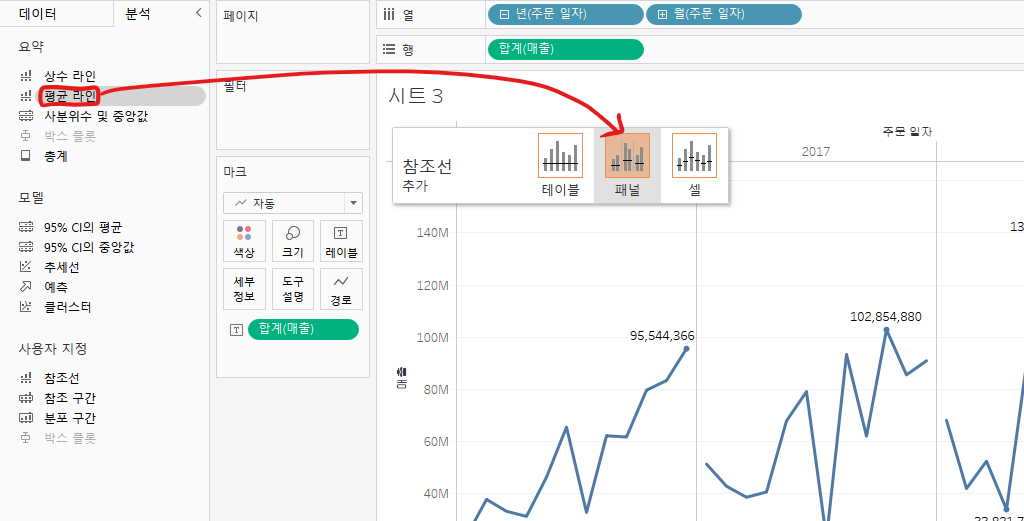
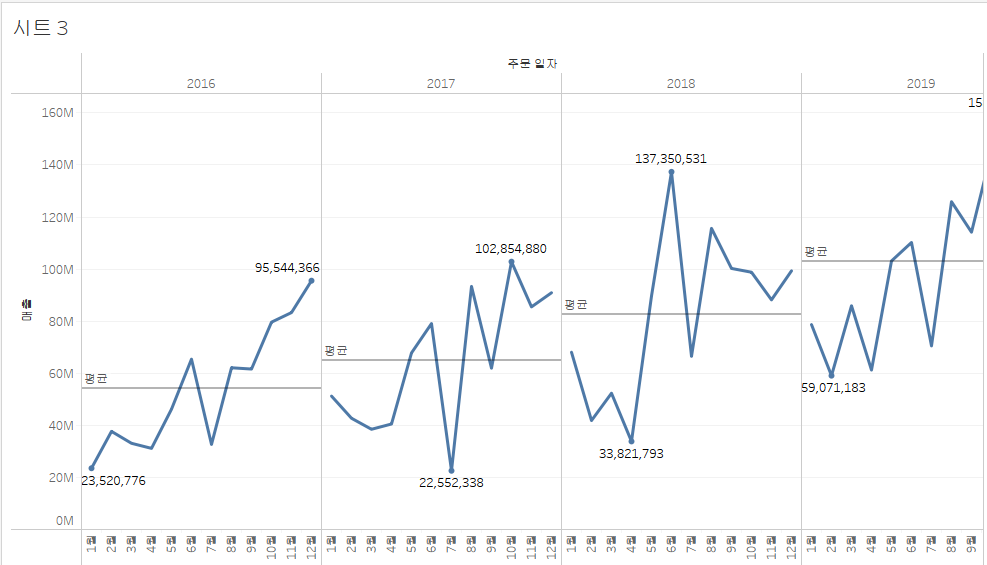
- 각 연도별 평균 매출 추가하여 연도별 평균 매출이 증가하는지 확인
사이드바 > 분석 > 평균 라인을 패널 수준으로 표현: Drag & Drop


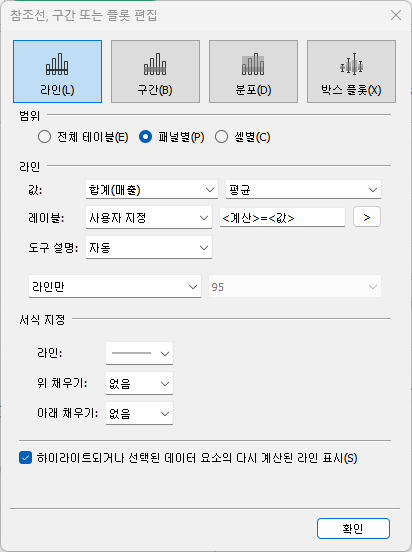
- 평균라인 클릭 > 편집 > 사용자지정 >
<계산>=<값>

then, 평균값이 같은 화면에 표시된다.

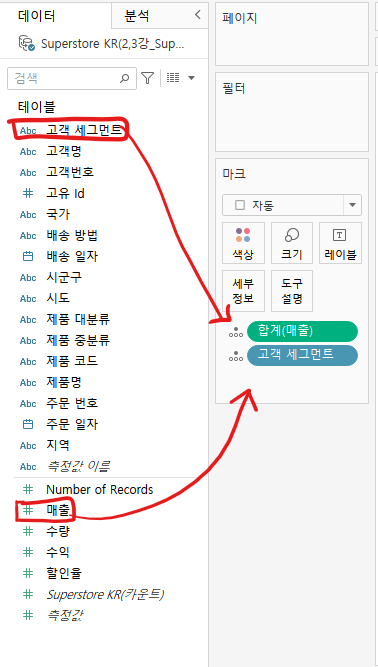
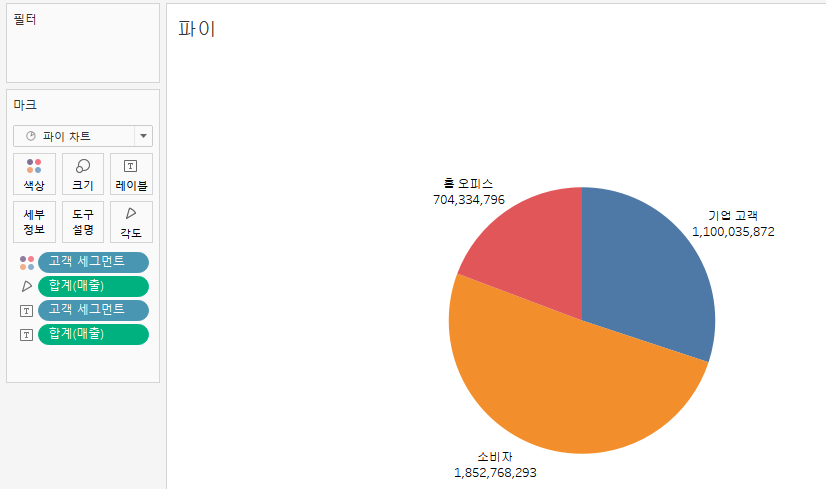
(4) 파이
-
고객 세그먼트와매출을 뷰가 아닌 마크카드로 이동

-
파이차트로 변경
-
전체 보기로 변경
-
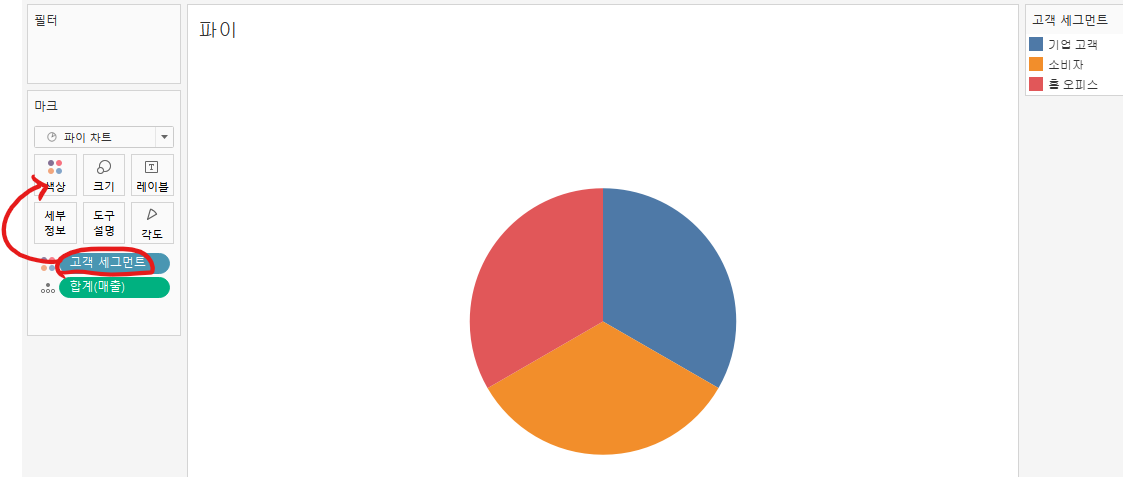
고객 세그먼트를 색상으로 이동

-
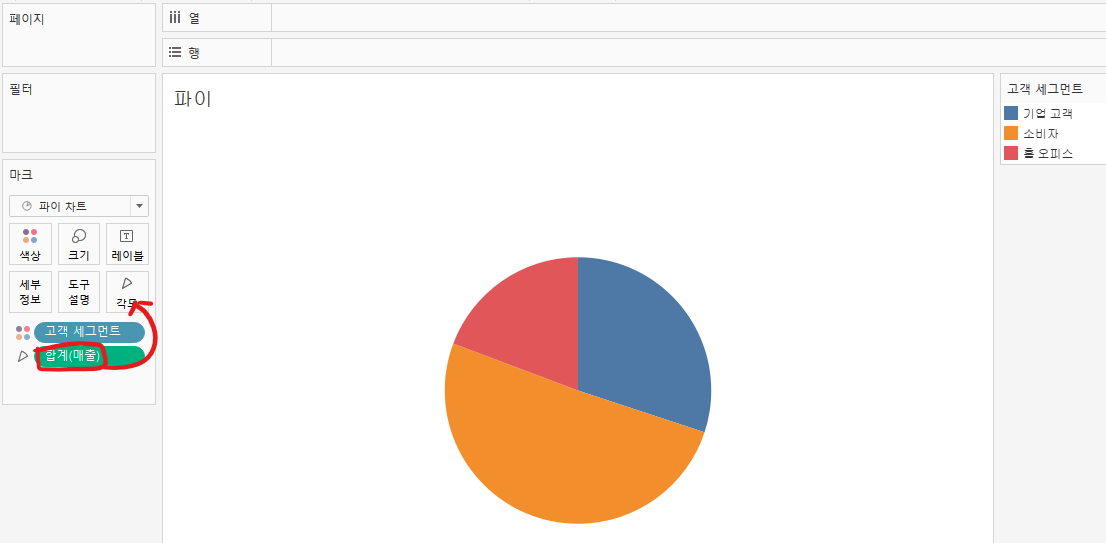
비율을 반영하기 위해 매출을 각도로 이동

-
각 색상이 무엇을 나타내는지 확인하기 위해
고객 세그먼트와매출을 ctrl + drag를 통해 레이블로 이동

-
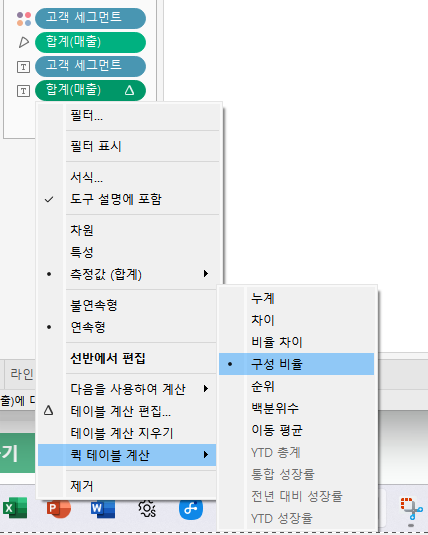
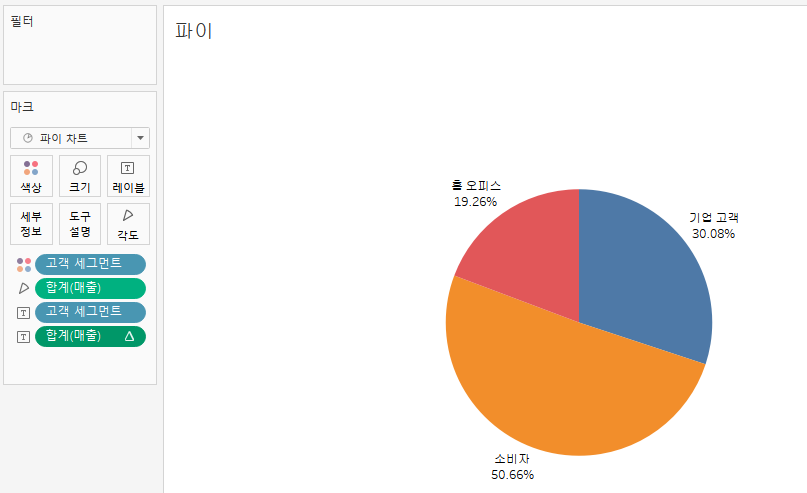
합계 > 퀵테이블 > 구성 비율
then, 매출이 아닌 구성 비율로 표시됨


-
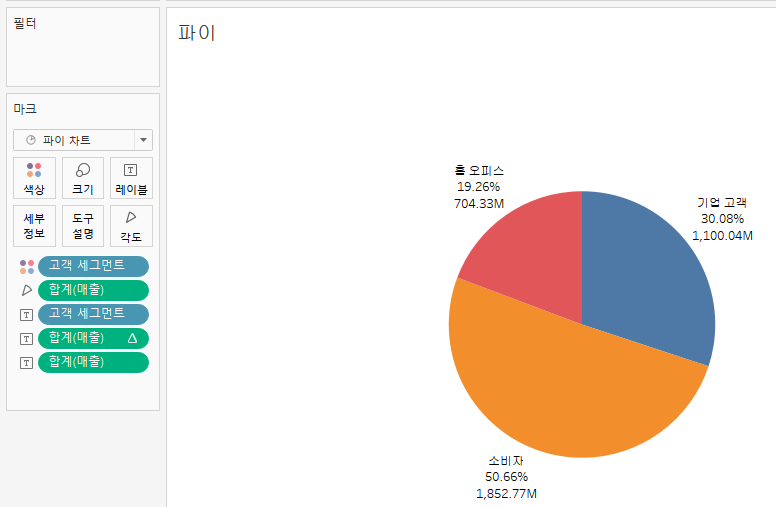
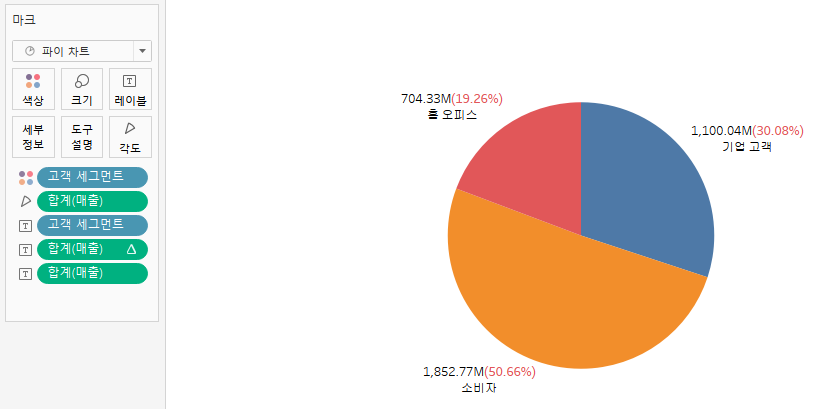
매출을 레이블로 이동하여 파이차트에 고객 세그먼트, 매출, 매출 비율이 모두 표시되도록
(매출 > 서식 > 백만 단위)

-
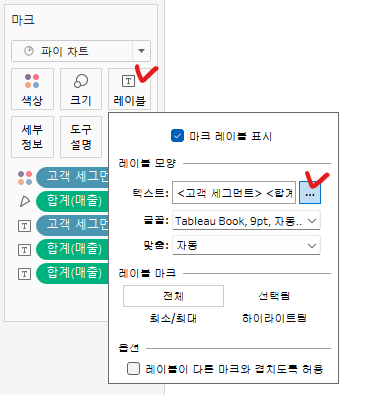
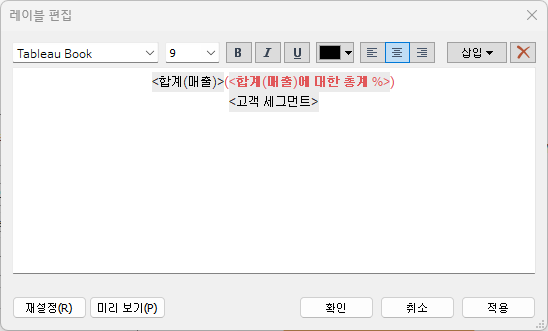
텍스트 편집: 레이블 > ...



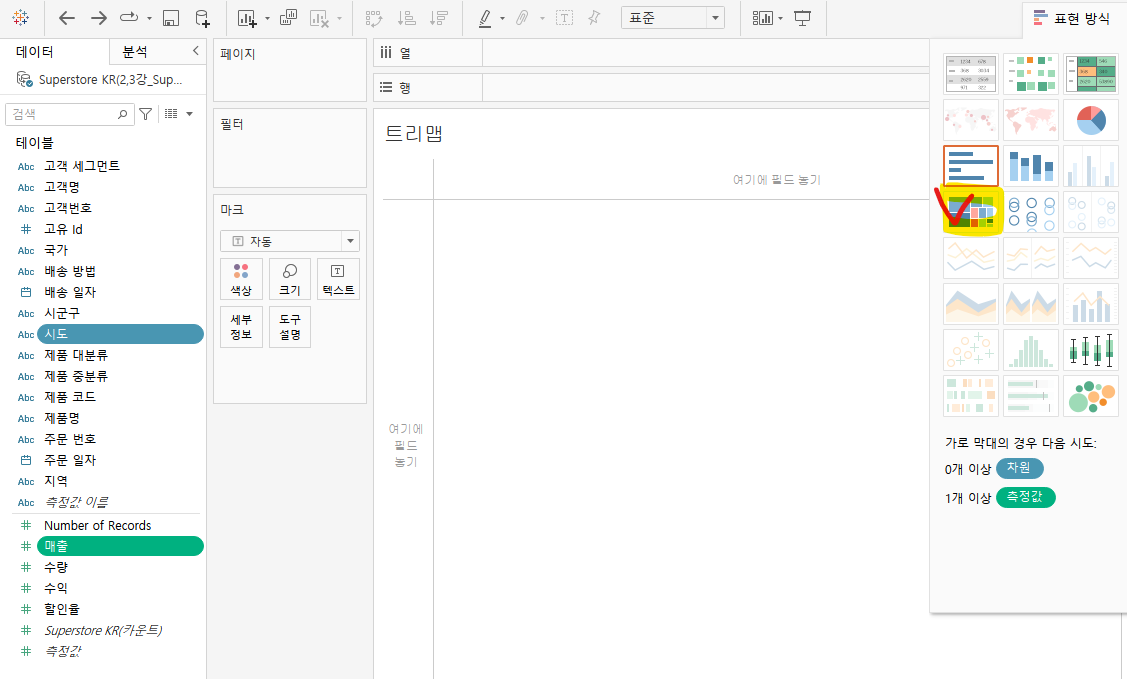
(5) 트리맵
파이차트와 비슷하나, 데이터 항목이 많을 경우 트리맵을 사용하면 좋다.
-
위의 파이차트에서
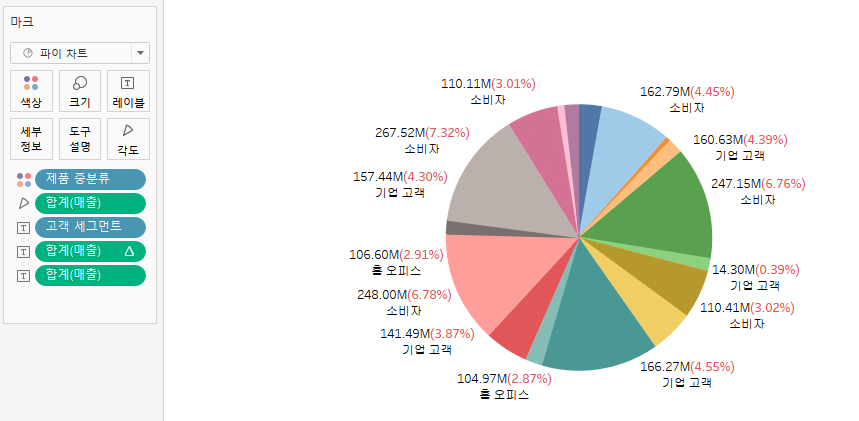
고객 세그먼트를제품 중분류로 변경하면 다음과 같이 복잡한 형태의 파이차트가 생긴다.

-
우측 상단 > 표현방식 클릭 > ctrl을 통해 좌측
매출과시도를 동시 선택 > 트리맵 선택

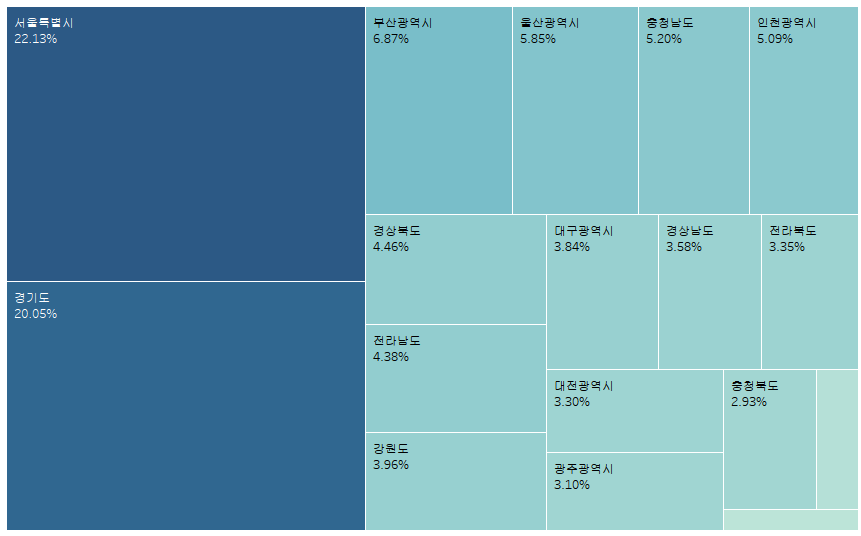
-매출을 마크카드 영역으로 드래그 > 퀵 테이블 > 구성 비율 선택
- 마크카드의 합계를 레이블로 이동하면 트리맥에 비율이 표시된다.


(6) 누적막대
-
매출더블 클릭 -
고객 세그먼트를 색상으로 drag -
오름차순 정렬 > 전체보기

-
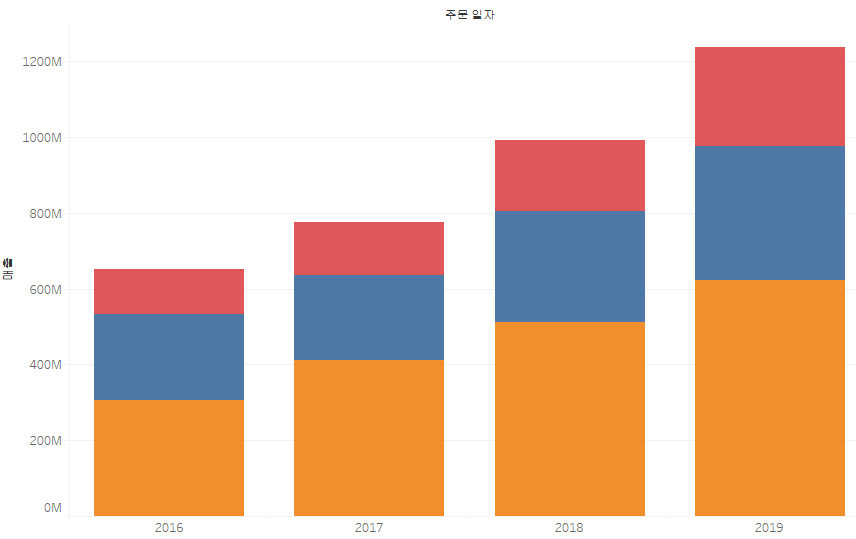
주문일자더블 클릭 > 마크 > 막대 선택
then, 연도별 매출크기가 각 차트로 표현

-
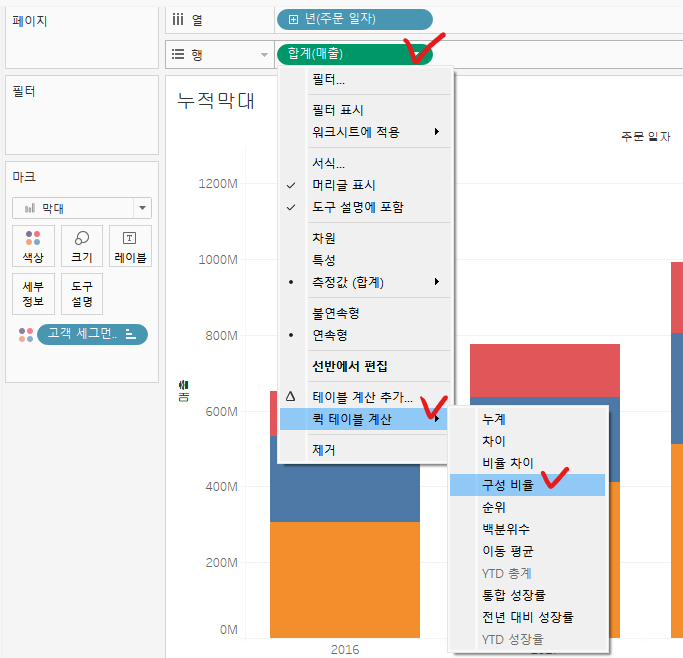
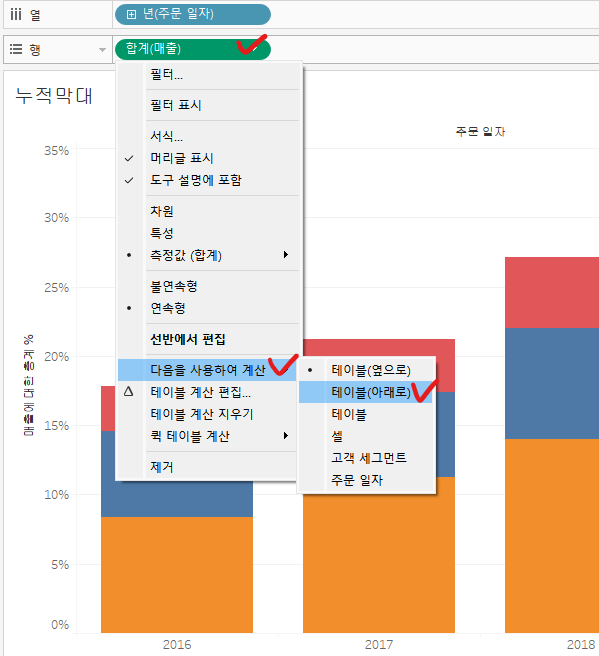
합계 > 퀵 테이블 > 구성 비율 선택

-
합계 > 다음을 사용하여 계산 > 테이블(아래로)

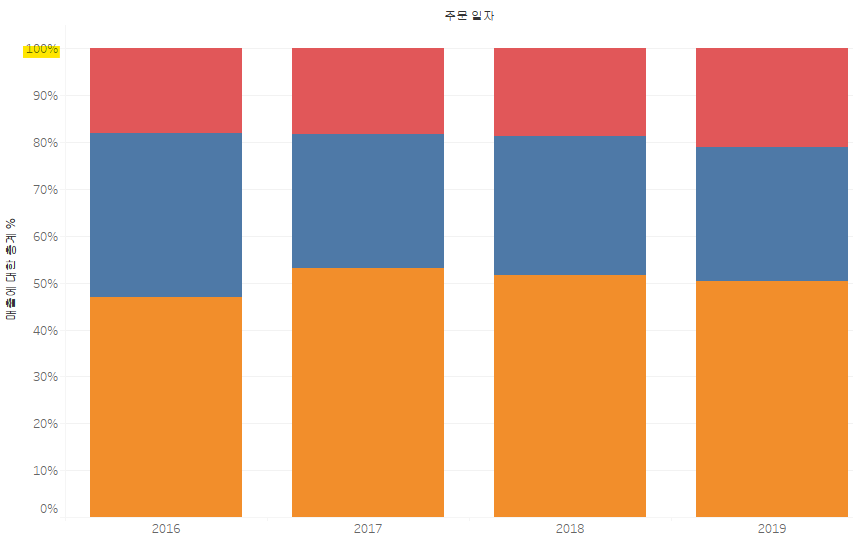
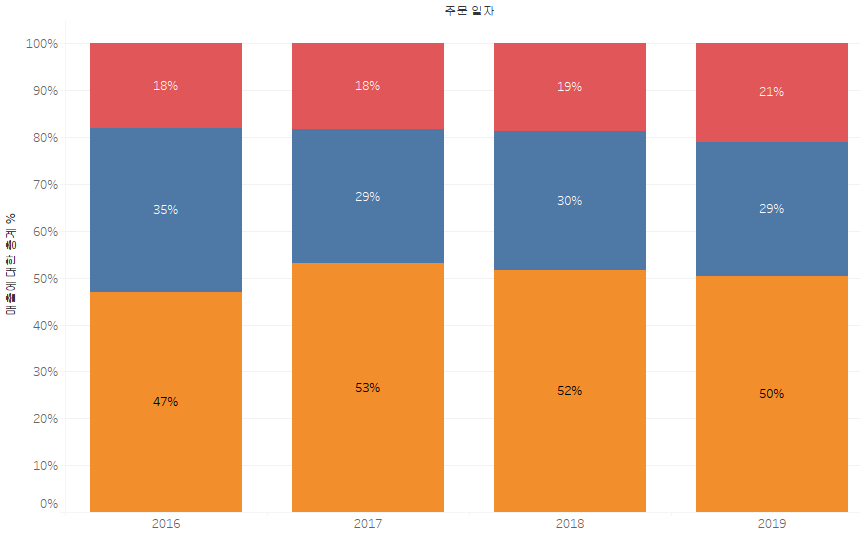
then, 각 연도별 세그먼트의 합이 100%인 것을 확인할 수 있다.

-
합계를 ctrl을 누른 상태로 레이블로 drag한 후, 서식에서 소수점 제거

-
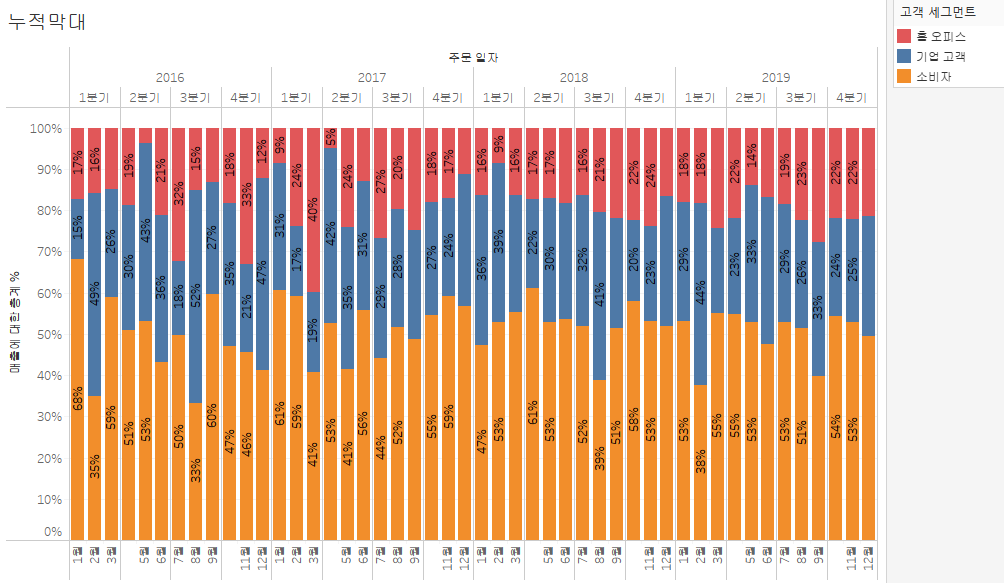
매출 비중의 변화를 자세히 보기 위해 주문일자를 드릴다운하여 월별 비중으로

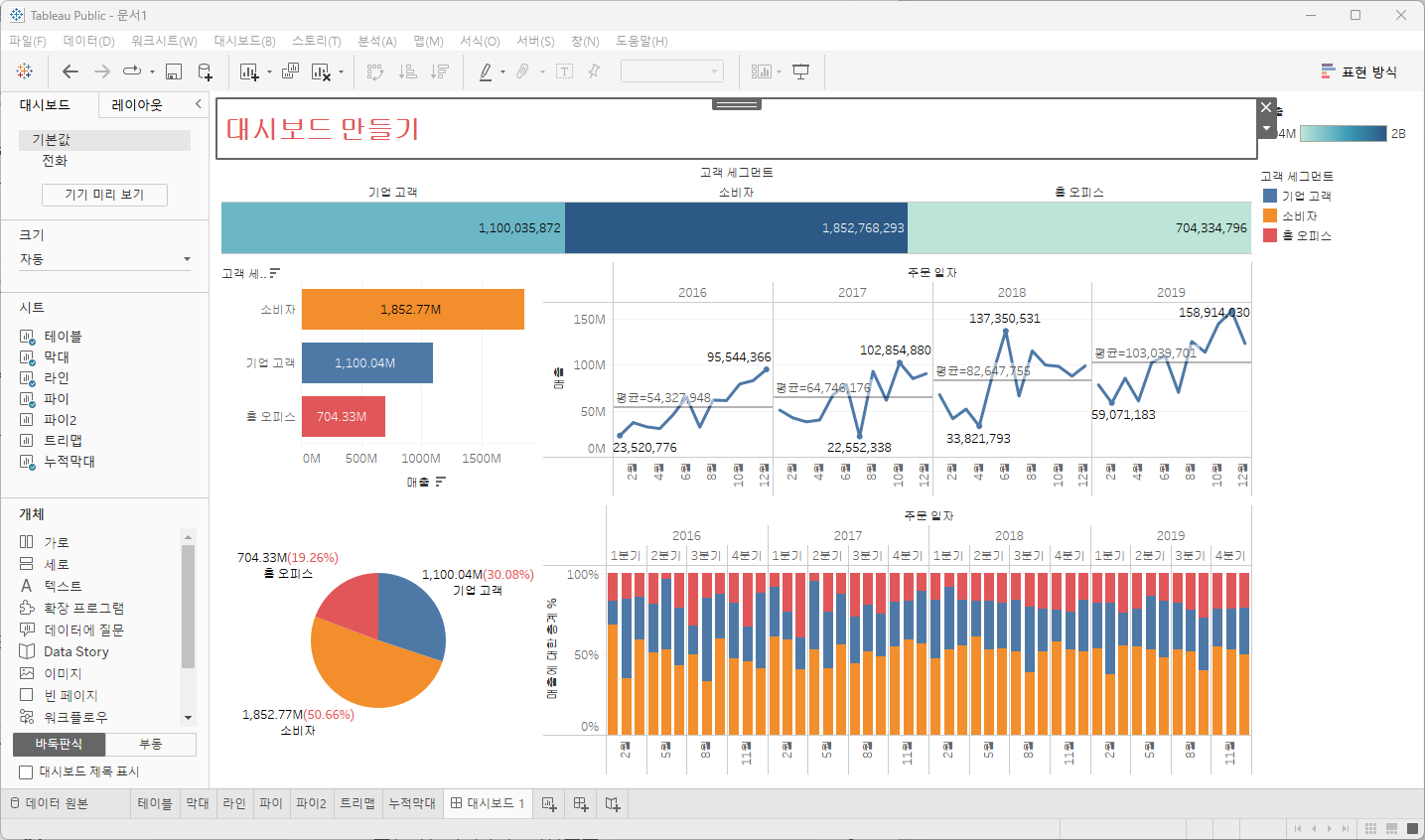
(7) 대시보드
- 시트를 drag하여 대시보드로 이동

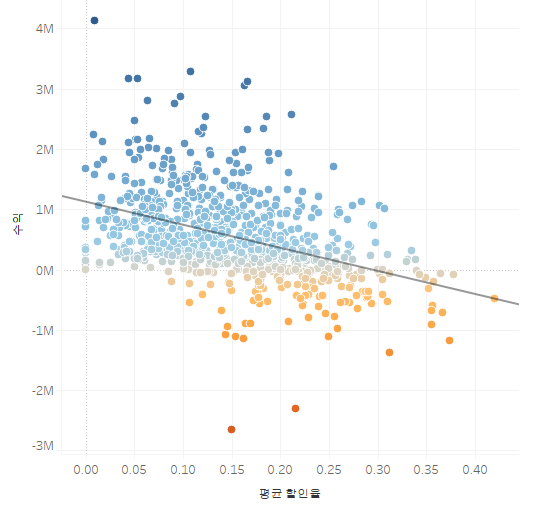
2. 분산형 차트
-
측정값 간의 관계를 파악하기 위해 사용
-
2~4개의 측정값을 한 번에 올린 뒤 차원으로 나누는 방식으로 세분화하여 정보 확인
-
추세선과 같은 정보를 추가하여 두 측정값 간의 관계를 좀 더 쉽게 파악할 수 있다.
-
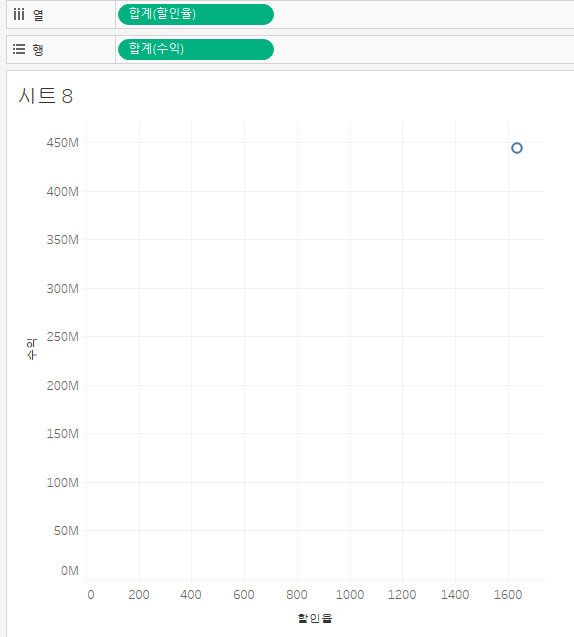
수익필드 더블 클릭 -
할인율더블 클릭

-
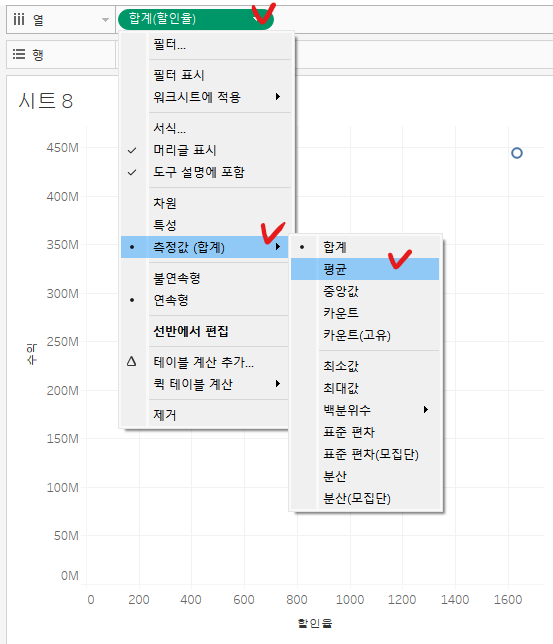
합계(할인율)을 평균으로 변경

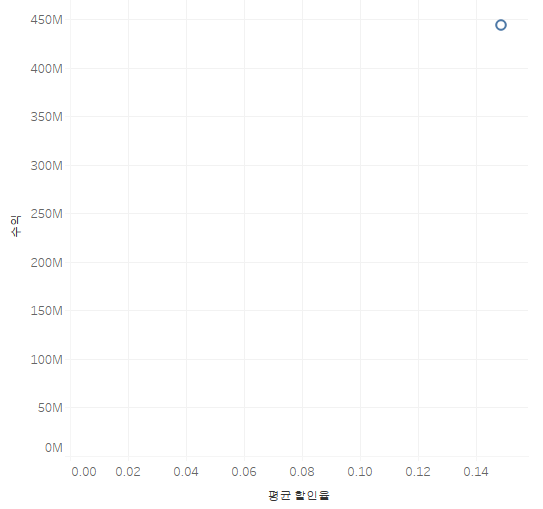
then, x축이 평균할인율로 바뀐 것을 확인할 수 있다.

-
서식 > 숫자 > 백분율 > 소수점 첫째자리
-
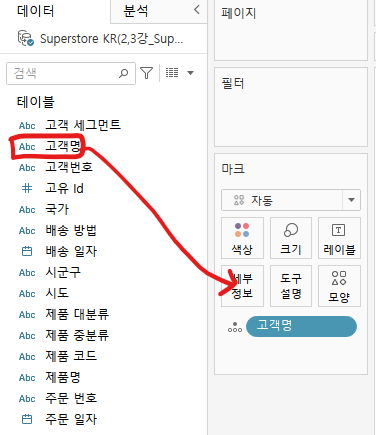
고객 기준으로 세분화하여 상관관계 파악
고객명을 세부정보로 drag

-
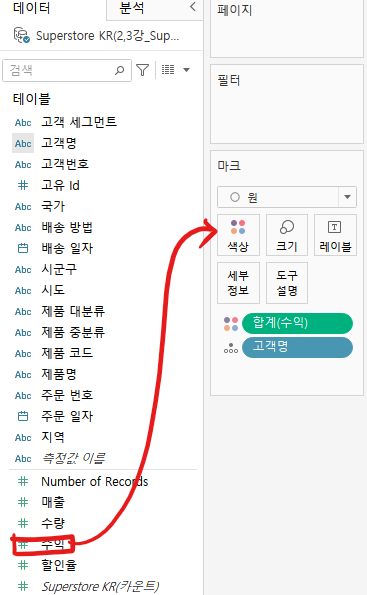
수익을 색상으로 drag
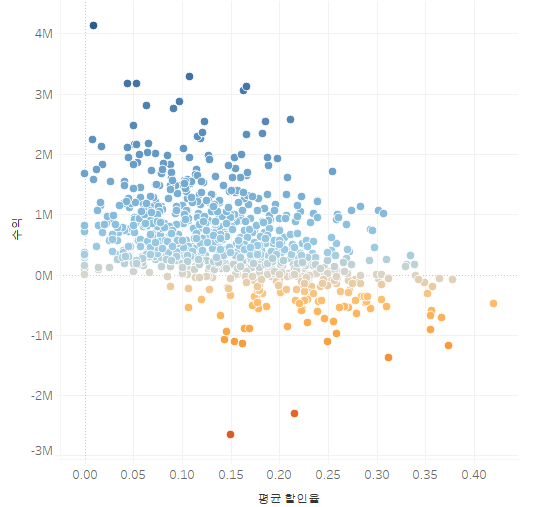
then, 0을 기준으로 위쪽은 파란색, 아래쪽은 주황색으로 표현


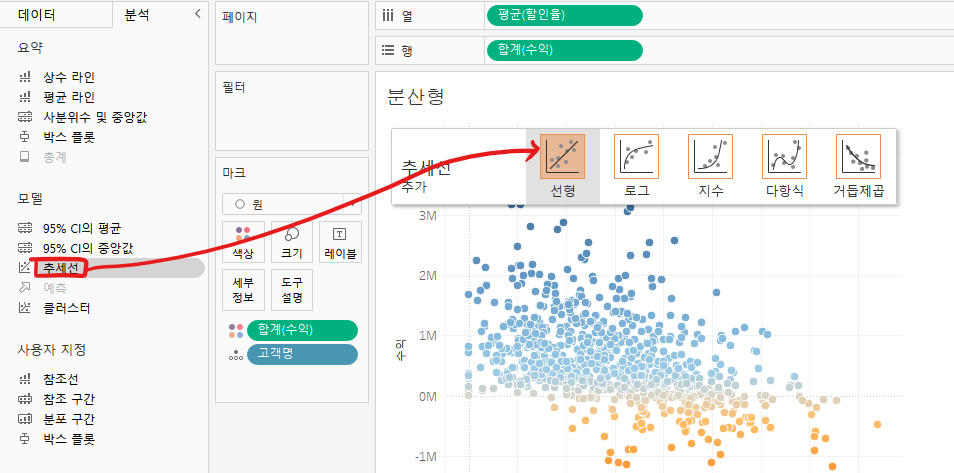
- 전체 추세를 살펴보기 취해 좌측 분석패널에서 추세선을 드래그하여 선형으로 drag


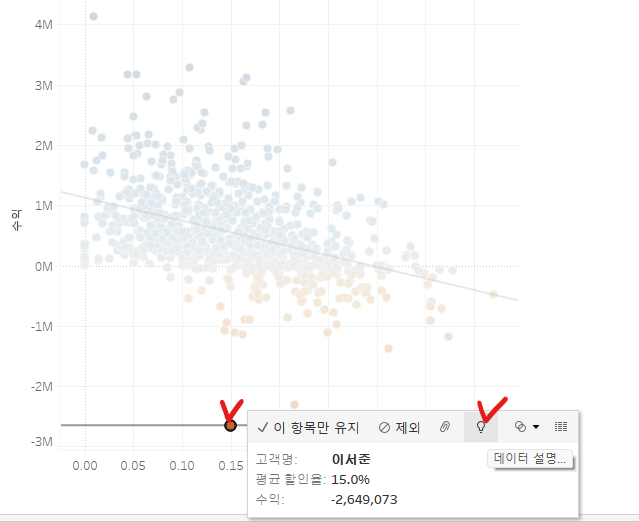
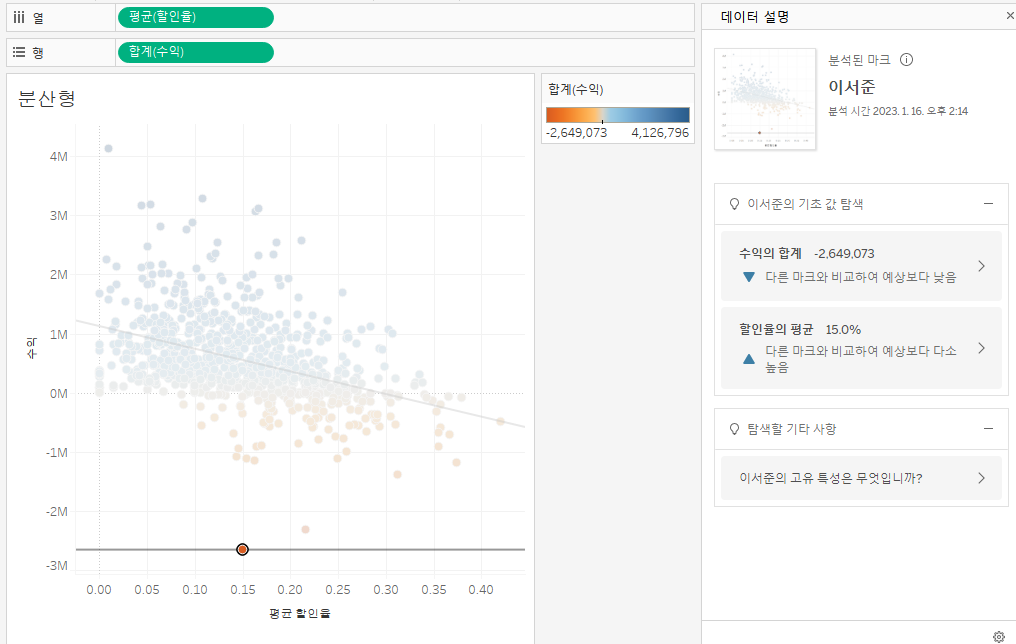
- 데이터 설명
보고싶은 고객을 선택한 뒤 전구모양 클릭


3. 이중 축 차트
- 하나의 뷰 안에서 축을 이중으로 써서 차트를 만드는 경우
- 보통 제한된 공간에서 여러 개의 값을 비교하여 보기 위해 사용
- 마크를 동일하게 쓸 수도 있고 각각 다른 마크를 쓸 수도 있다.
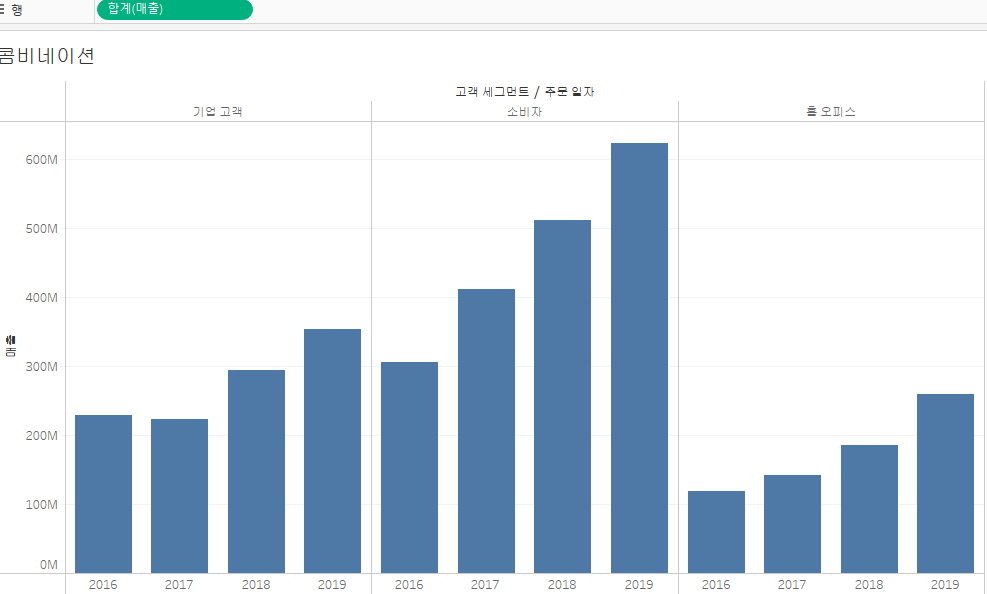
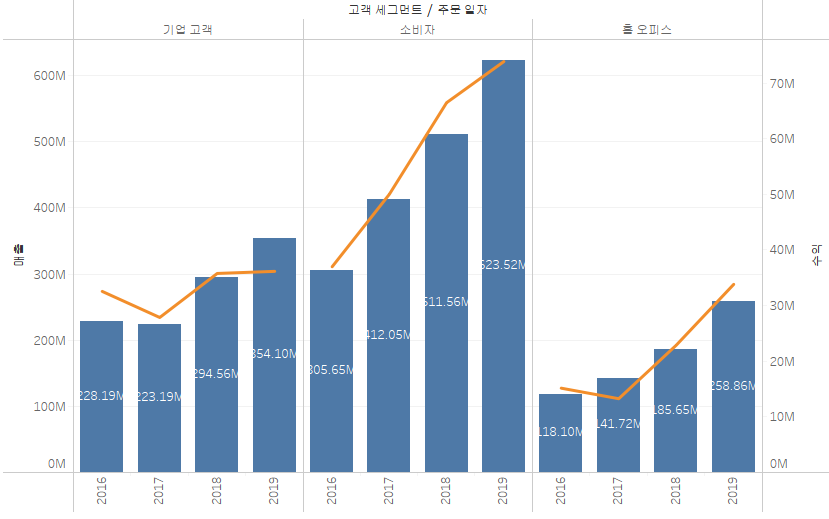
(1) 콤비네이션
-
막대차트와 라인차트를 하나의 뷰로 만들어 더 많은 정보를 시각화할 때 사용
-
매출,주문일자선택 -
마크 > 막대
-
고객 세그먼트 별 매년 성과가 어땠는지 확인하기 위해 고객 세그먼트 필드를 주문일자 앞으로 drag

-
매출 증가에 비례하여 수익이 증가했는지 확인하기 위해 수익을 drag하여 매출 옆으로 위치

-
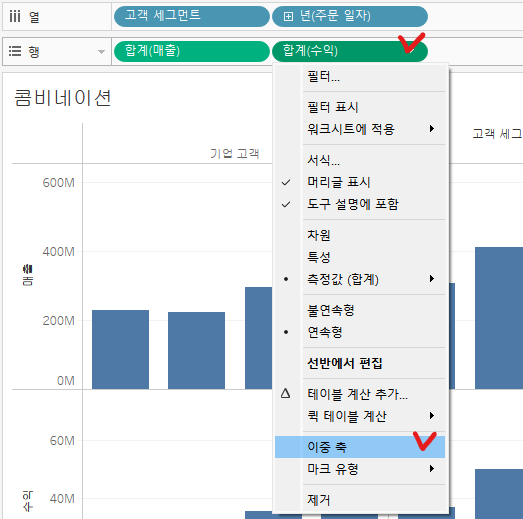
수익 > 이중 축 선택


-
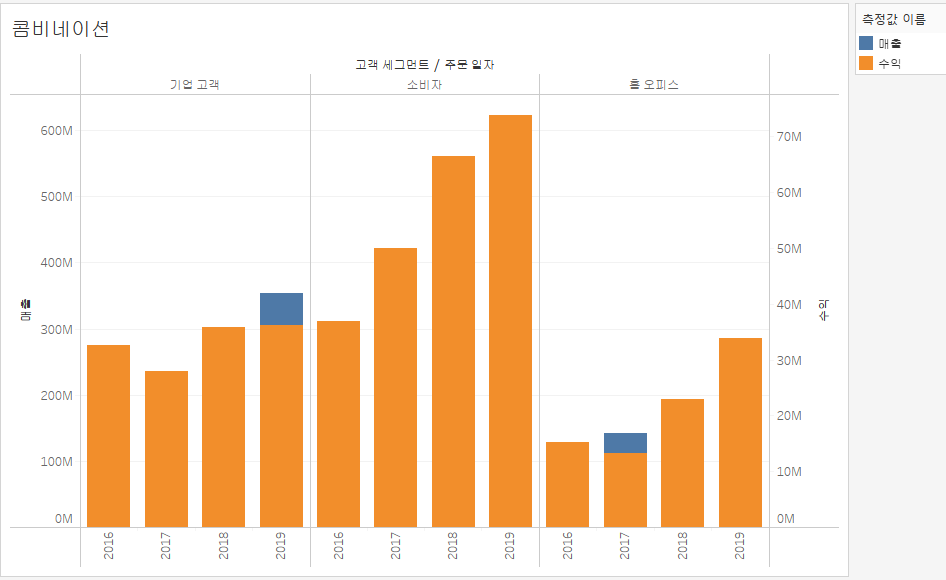
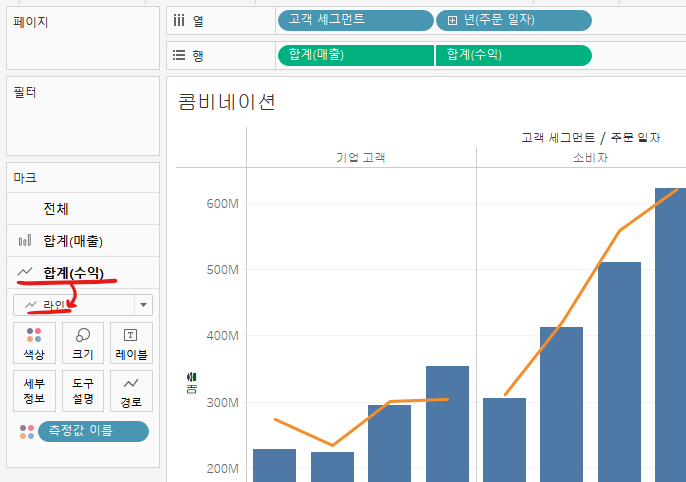
중첩된 부분을 보기 좋게 표현하기 위해 마크카드 영역에서 수익을 라인으로 변경

-
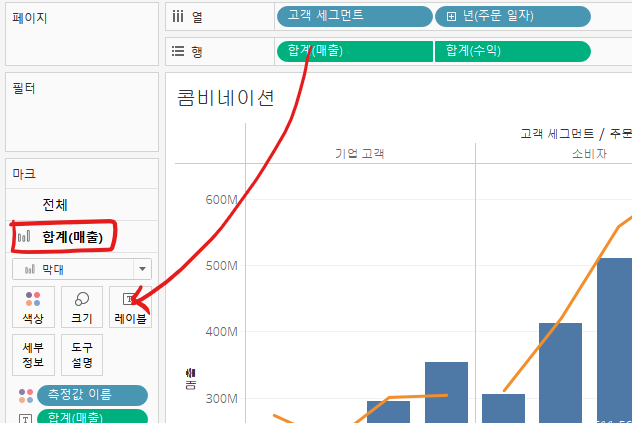
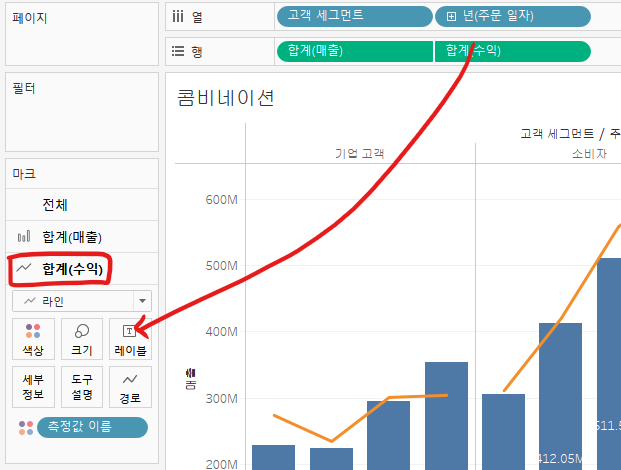
마크카드 영역에서 매출을 레이블로 ctrl + drag


-
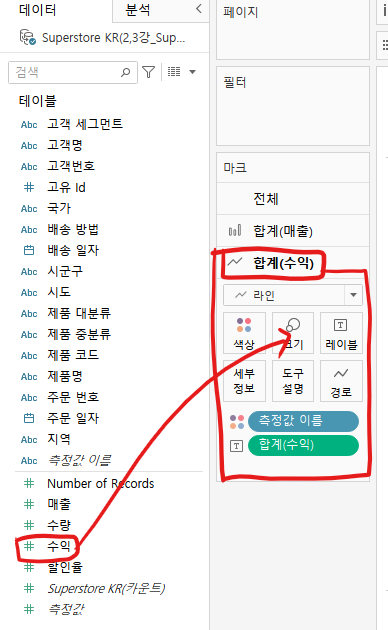
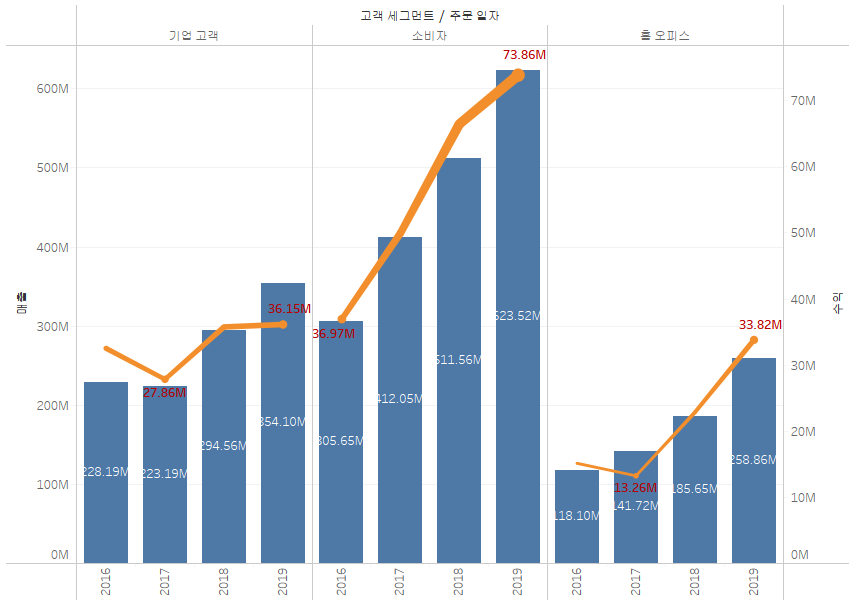
마크카드 영역에서 수익을 레이블로 ctrl + drag
레이블 값을 최소/최대만 표시
빨간색 bold 표시

-
수익을 보여주는 라인차트가 좀 더 눈에 들어오게 하기 위해 수익 크기에 변화를 준다.
수익 마크카드에서 수익을 크기로 drag


(2) 이중 축 응용
-
이중 축을 활용하여 라인 차트를 조금 더 돋보이게 하는 방법
-
즉, 트렌드와 함께 매출을 강조하여 표현하고 싶을 때 사용
-
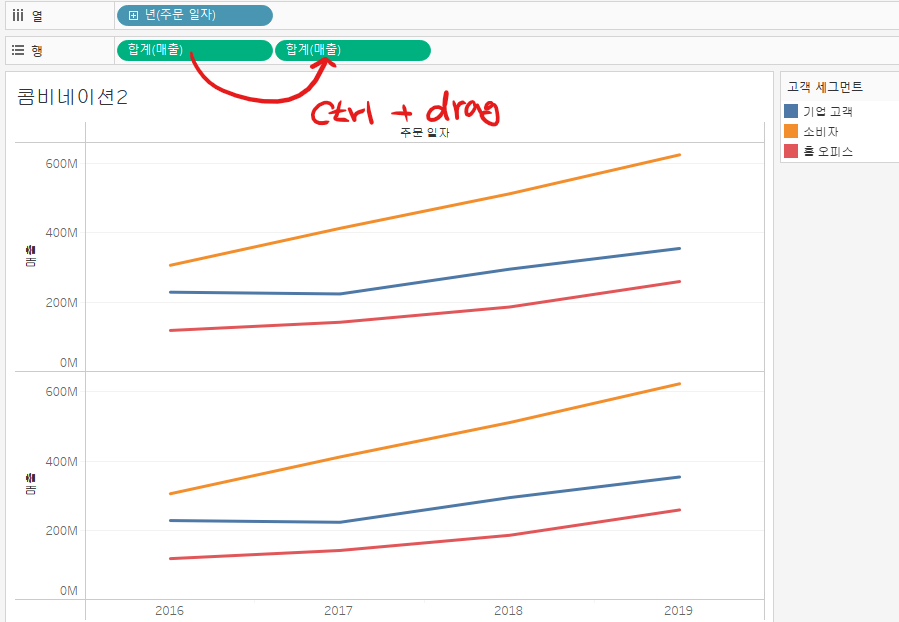
매출,주문일자선택 -
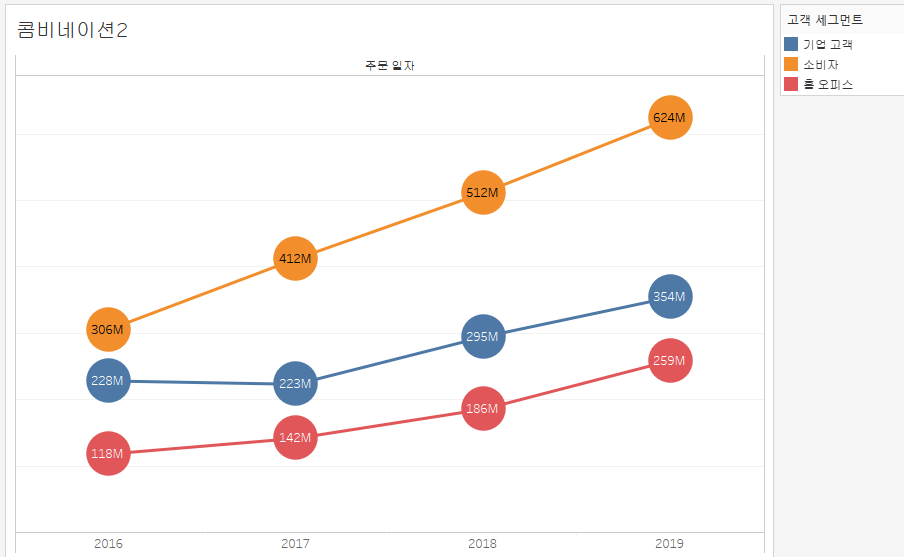
고객 세그먼트를 drag하여 색상으로 이동

-
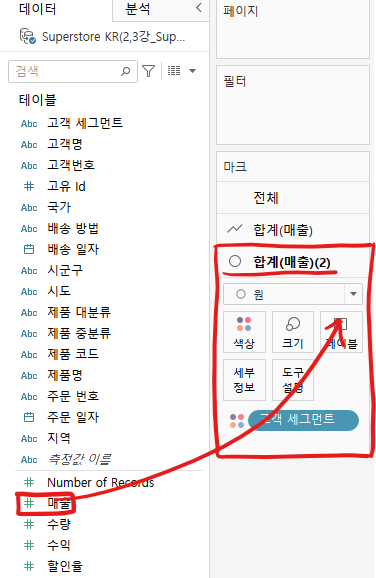
선반에 있는 매출을 ctrl + drag하여 옆으로 복사

-
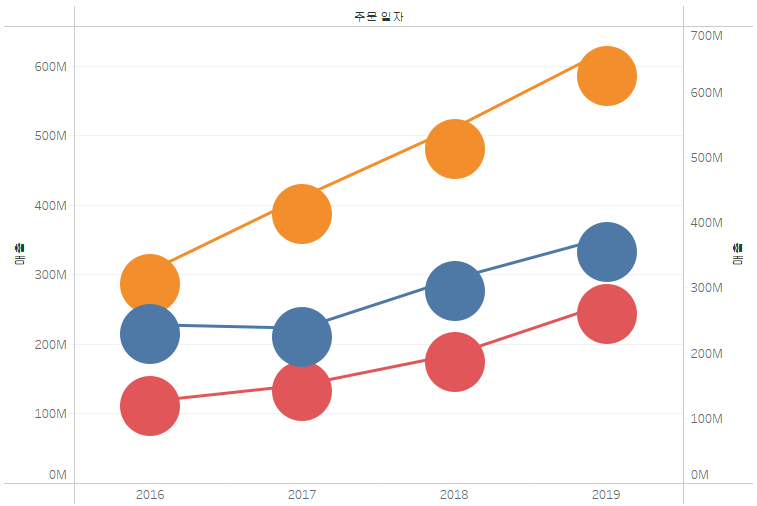
합계(매출)2 마크카드를 원형으로 변경, 크기 증가
-
선반에 있는 두 번째 매출 클릭 > 이중축 선택

-
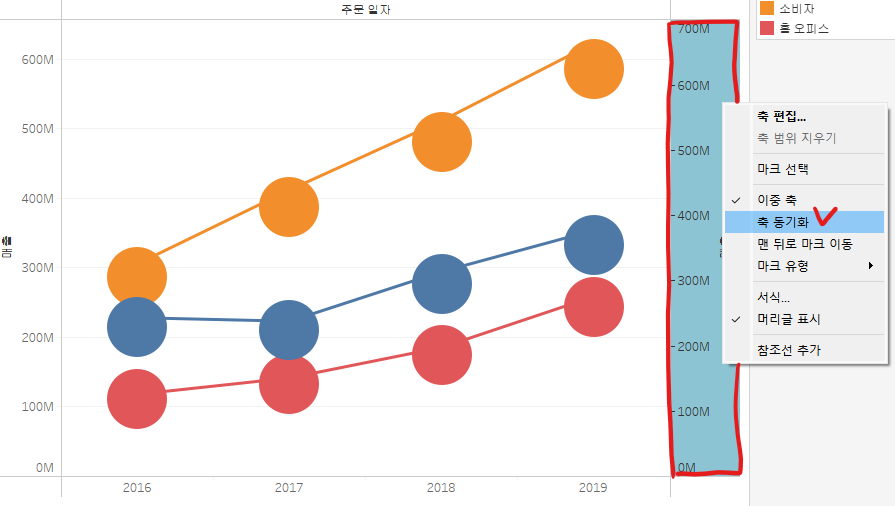
축 범위에서 마우스 우클릭 > 축 동기화


-
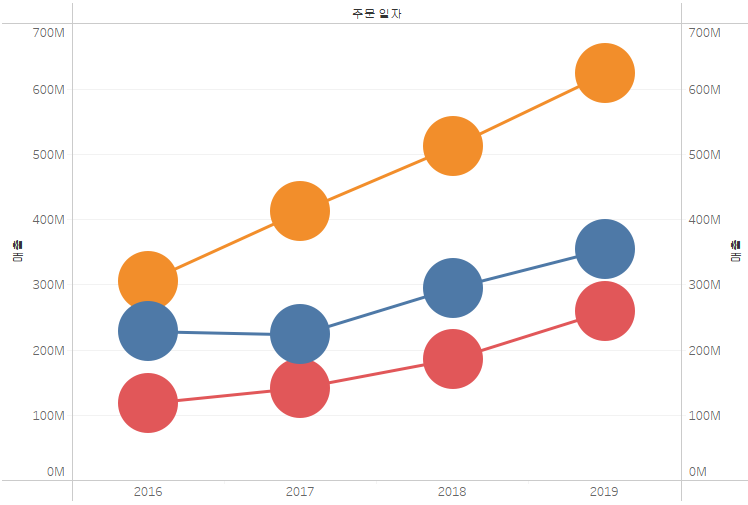
각 연도별 매출액 값을 강조하기 위해 사이드 바의
매출을 합계(매출)2 마크카드의 레이블로 drag

-
레이블은 백만 단위 표시 + 소수점 제거 + 레이블이 도형 안으로 표시될 수 있도록 가운데 정렬 + 머리글 숨김

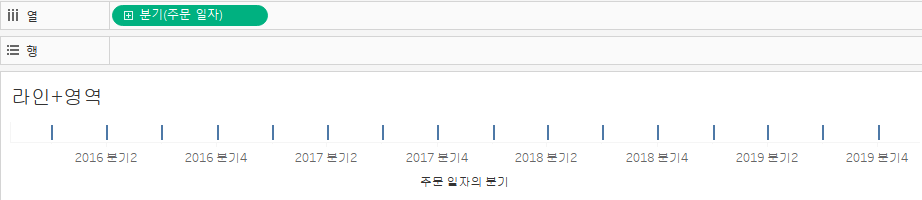
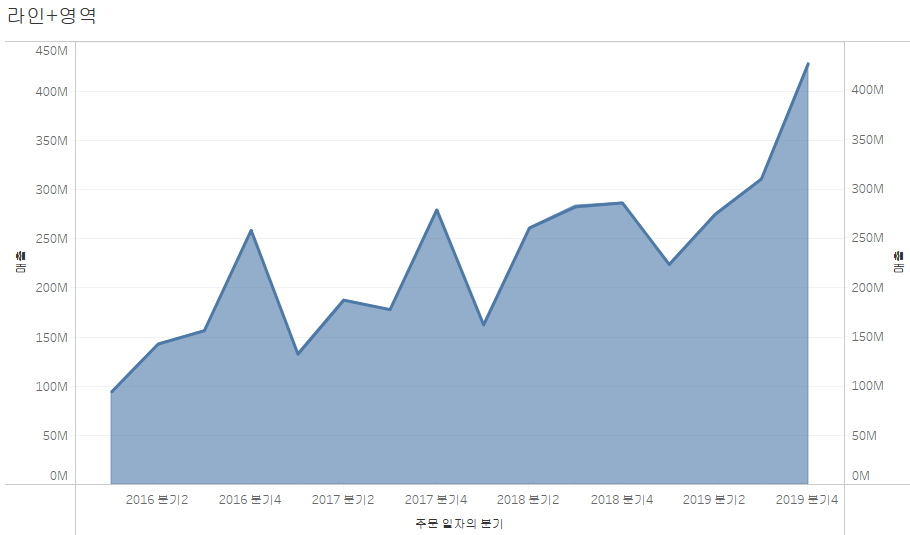
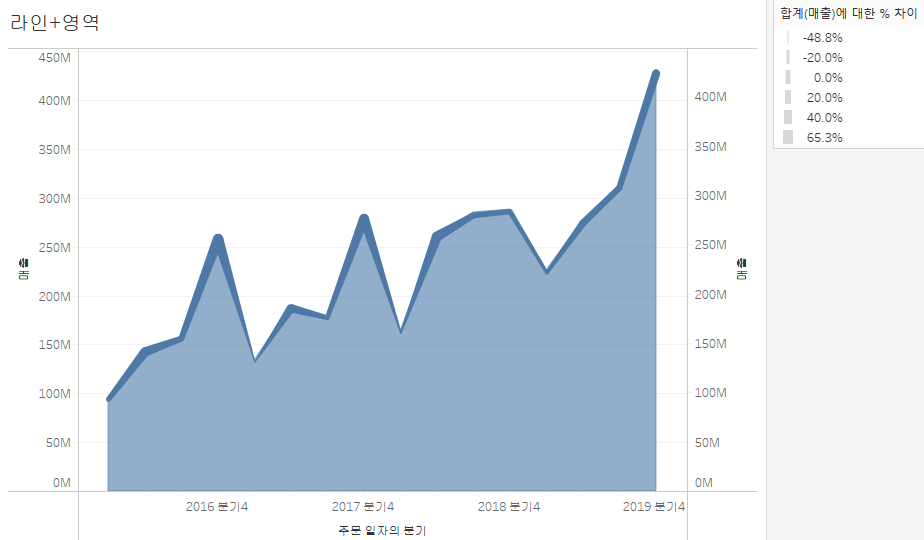
(3) 라인+영역
-
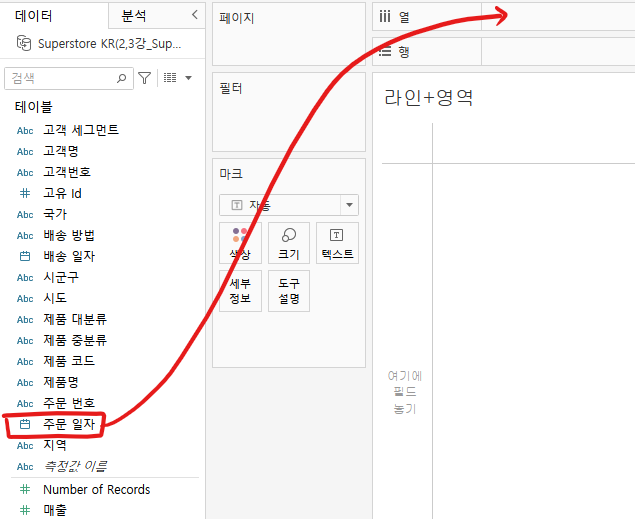
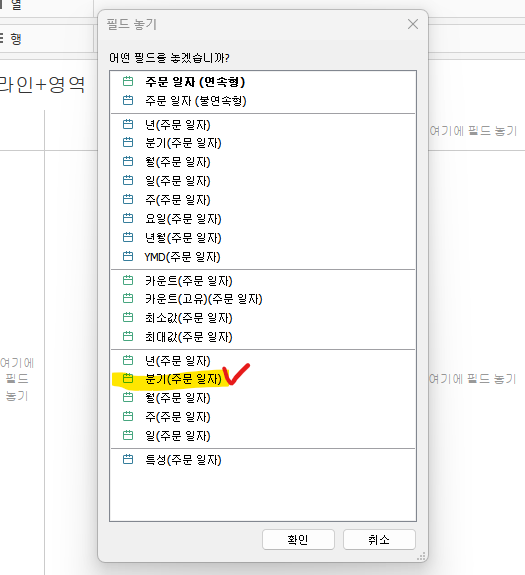
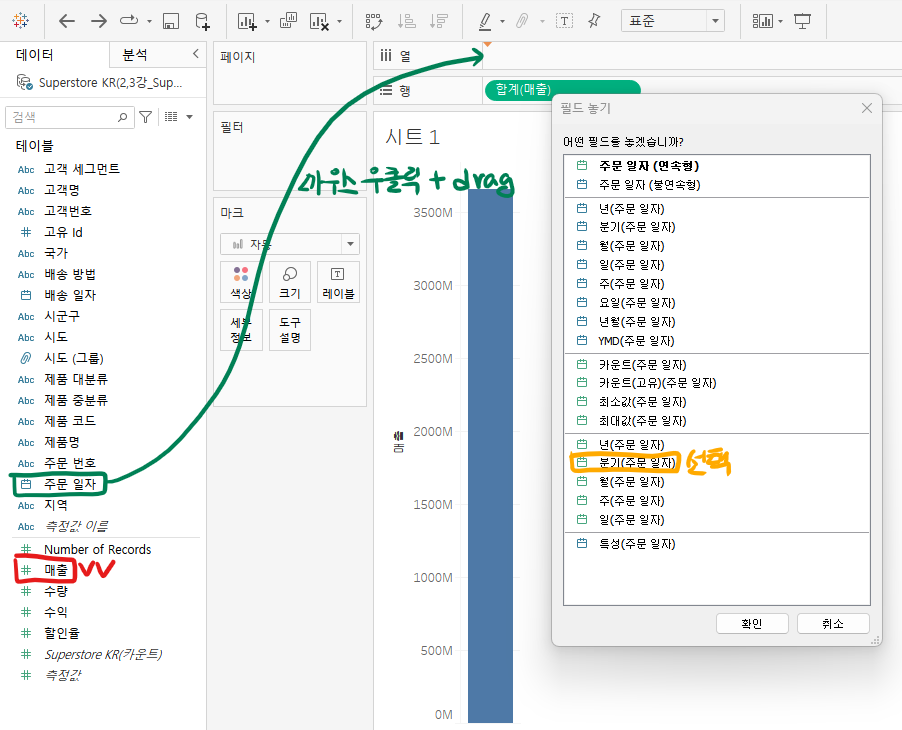
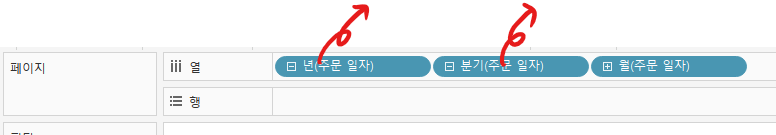
주문일자를 마우스 우클릭한 채로 열선반으로 drag

-
분기(주문일자) 선택


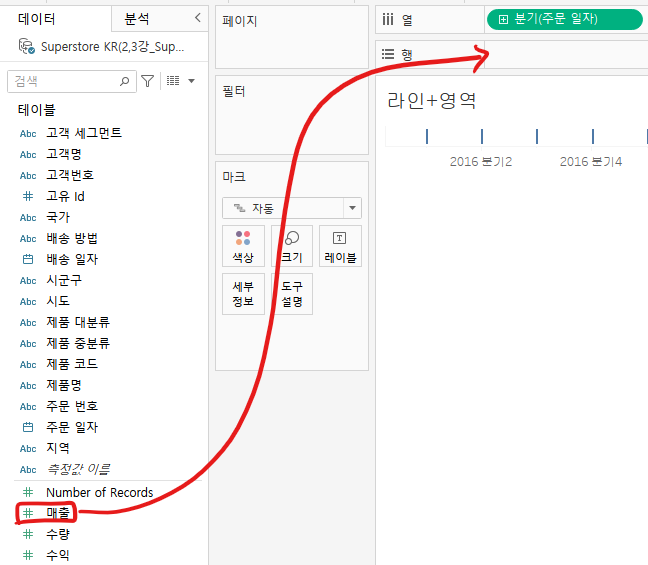
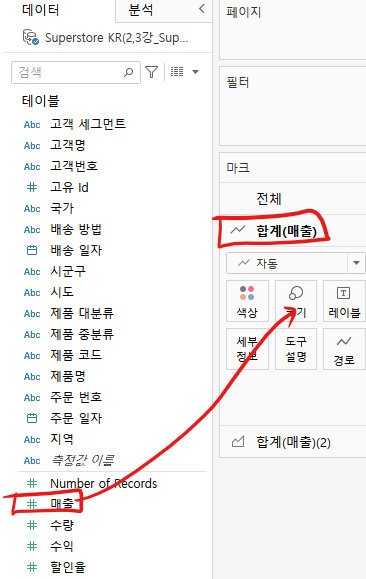
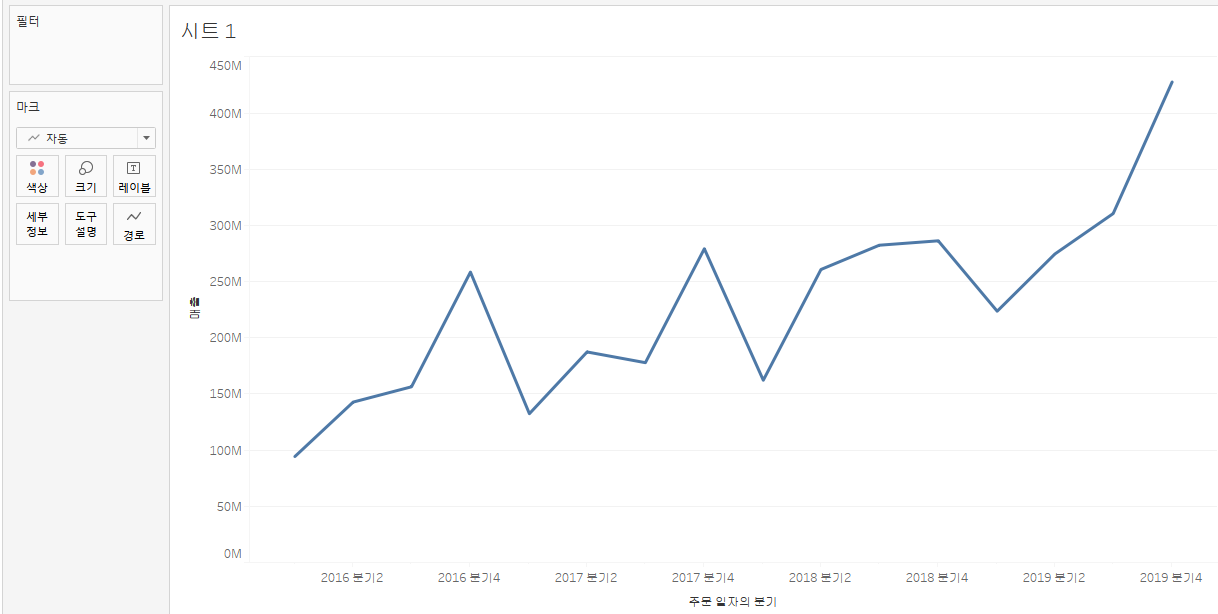
매출을 행 선반으로 drag


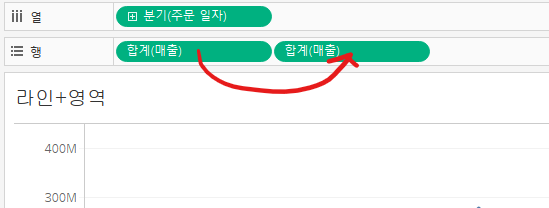
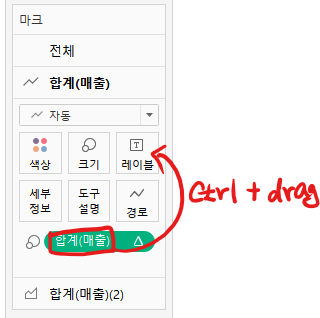
- 행 선반의 매출을 ctrl + drag를 통해 옆으로 복사


-
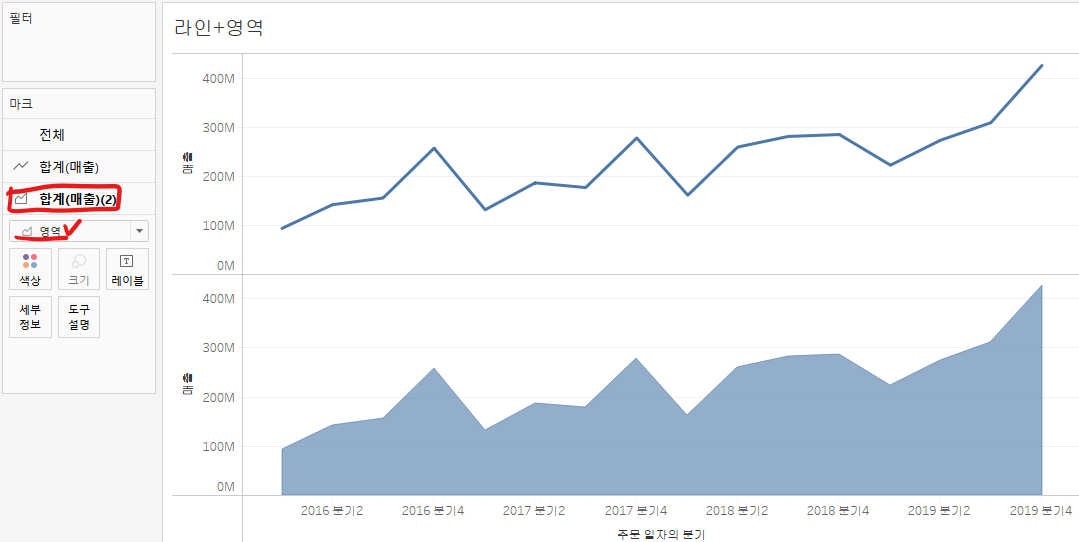
합계(매출)2 마크카드를 영역으로 변경

-
두 차트를 이중 축을 이용하여 하나로 합친다.


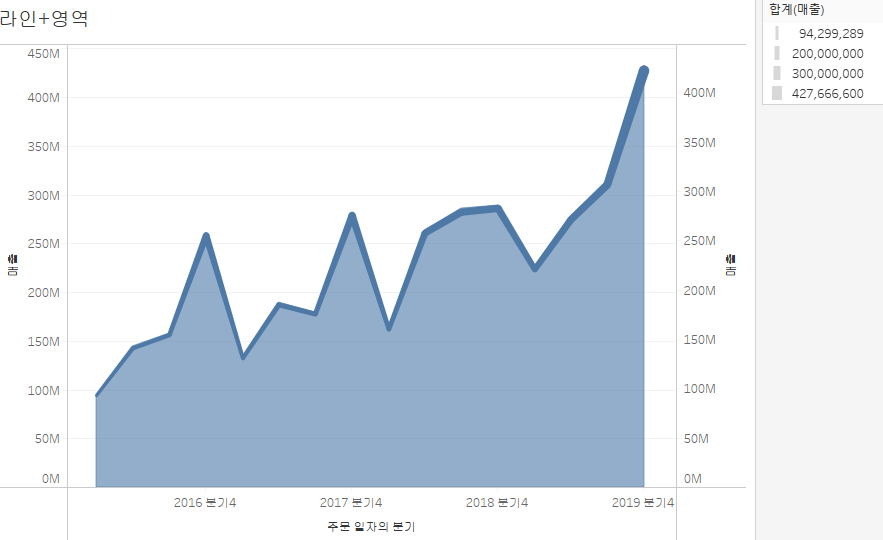
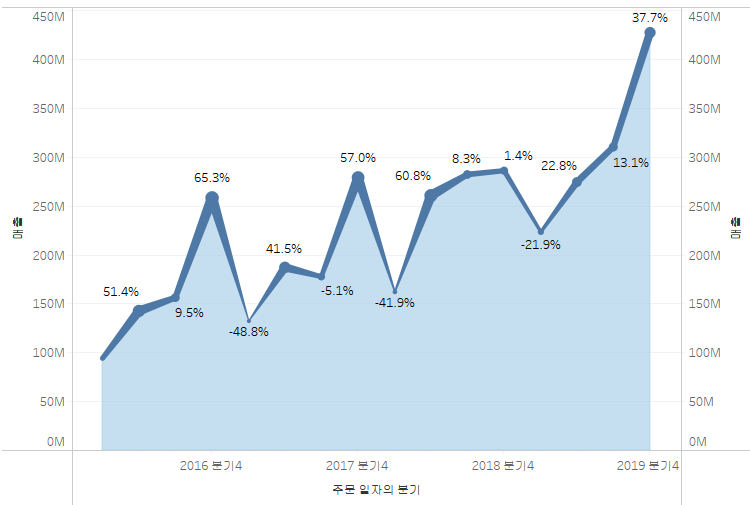
- 라인차트를 강조하기 위해
매출을 합계(매출)1 마크카드의 크기로 drag

then, 매출 규모에 따른 선 굵기로 표현

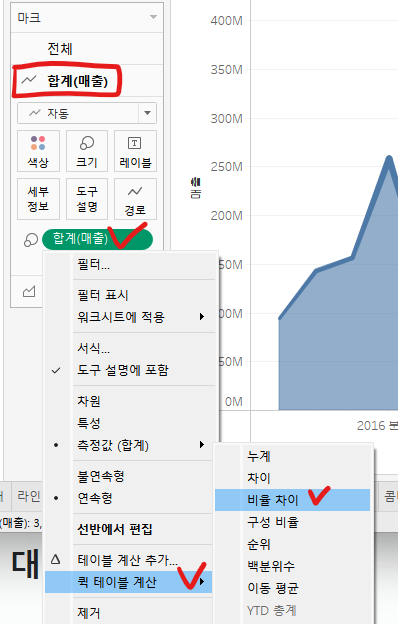
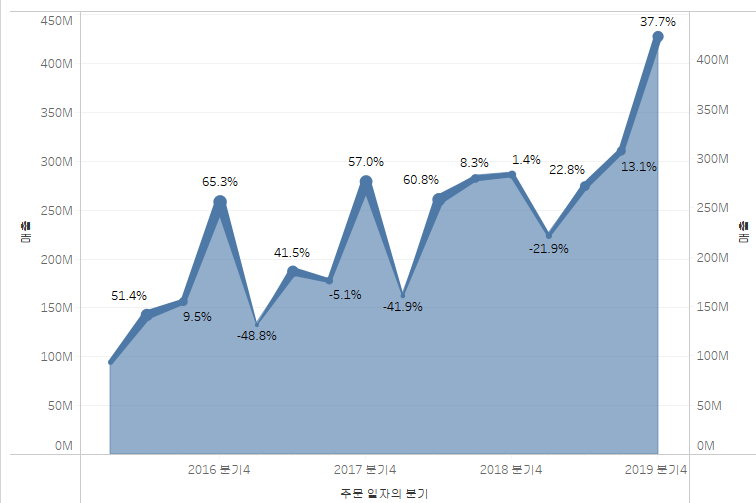
- 전분기 대비 성장률을 강조하기 위해 마크에 있는 매출 > 퀵 테이블 계산 > 비율 차이 선택


- 레이블 표시를 위해 마크카드의 합계를 ctrl + drag를 통해 레이블로 이동


-
색상을 강조하기 위해 영역차트 색상 변경
매출2 마크카드 > 색상 > 원하는 컬러 선택

-
두 측정값을 싱크를 맞추기 위해 축 동기화
-
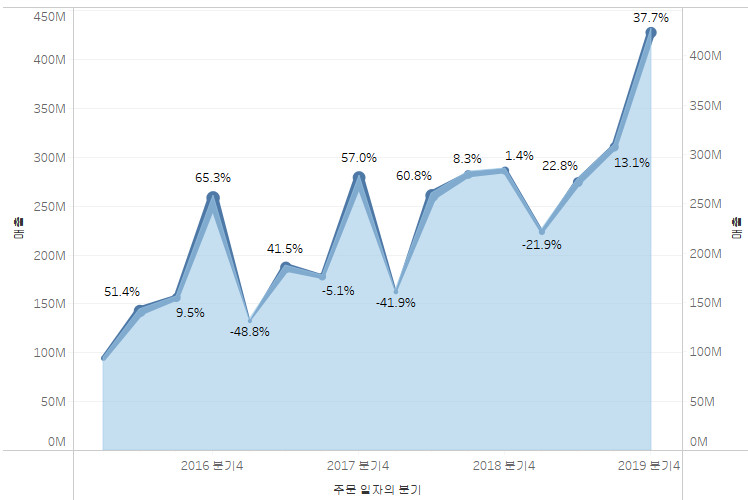
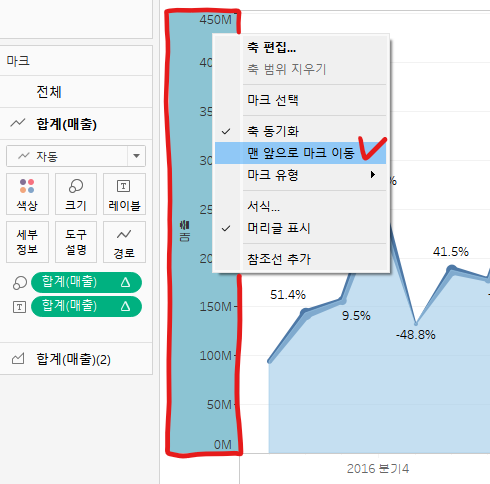
라인차트가 영역차트보다 앞에서 표현될 수 있도록 왼쪽에 있는 라인차트 축을 맨 앞으로 마크 이동

then, 라인 색이 조금 더 진해진 것을 볼 수 있다.

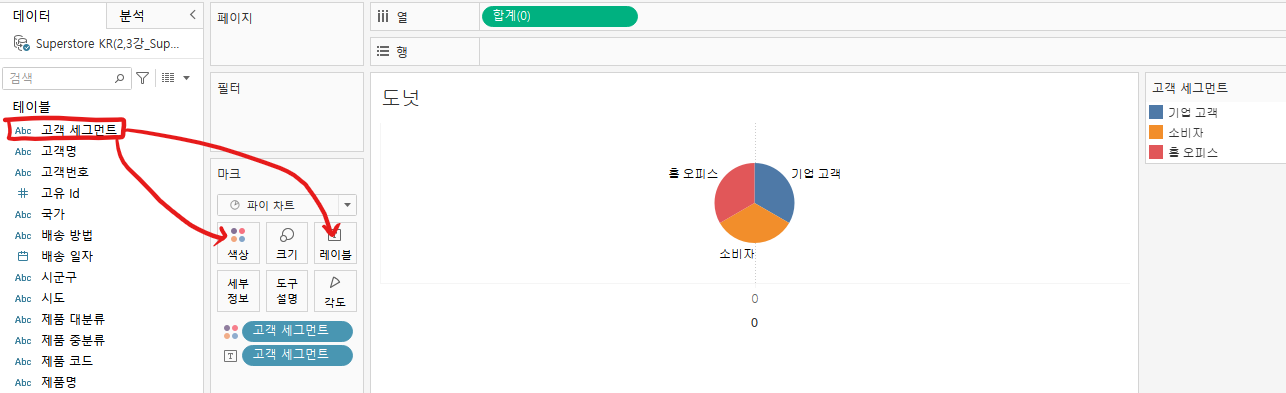
(4) 도넛
-
비중을 나타낼 때는 파이차트보다 도넛 차트를 선호
-
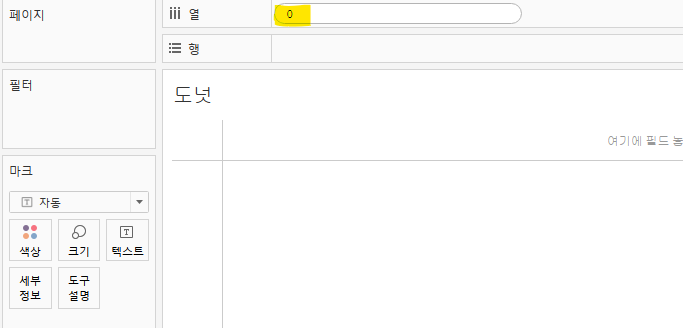
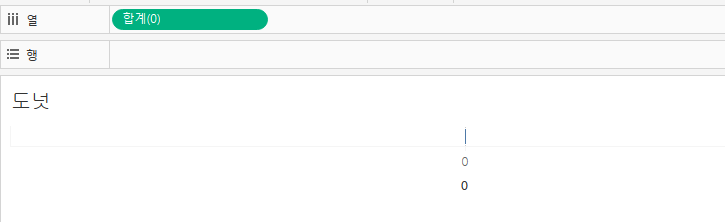
열 선반에
0입력

then, 0을 기준으로 작은 막대차트가 하나 만들어진다.

-
마크카드에서 파이차트로 변경

-
고객 세그먼트를 색상과 레이블로 각각 이동

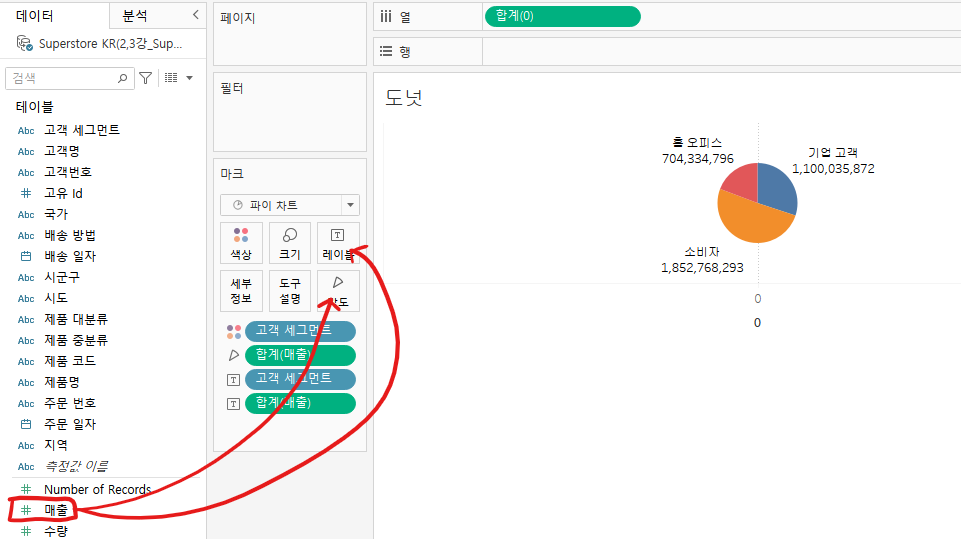
-
매출 별 비중을 보기 위해
매출을 각도와 레이블로 각각 이동

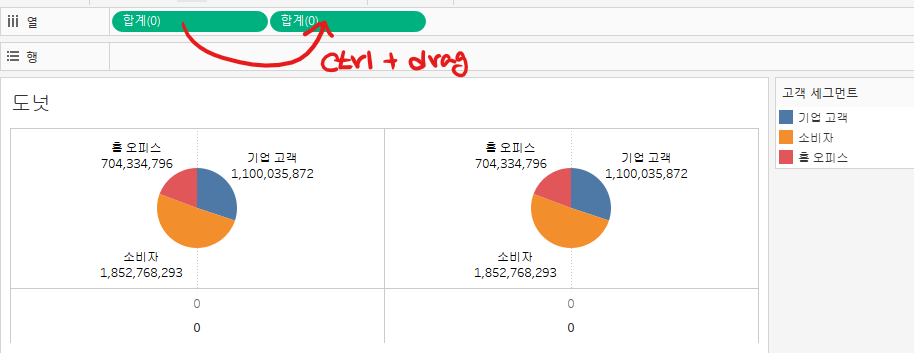
-
도넛차트를 만들기 위해 만든 파이차트를 복제(ctrl + drag)

-
마크카드의 합계(0)의 크기를 증가
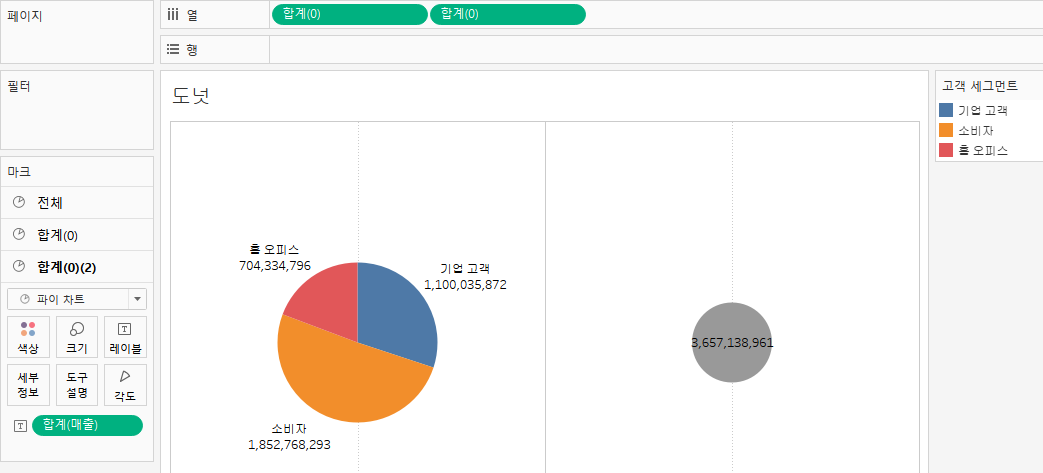
-
마크카드 합계(0)2에서 매출을 제외한 나머지 제거

-
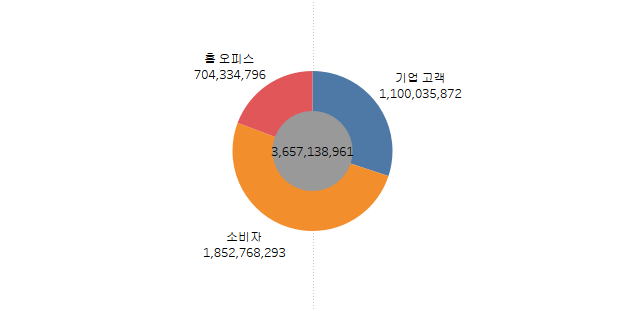
이중 축을 사용하여 하나의 차트로 합침


-
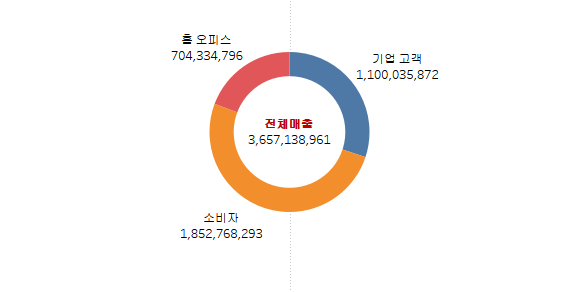
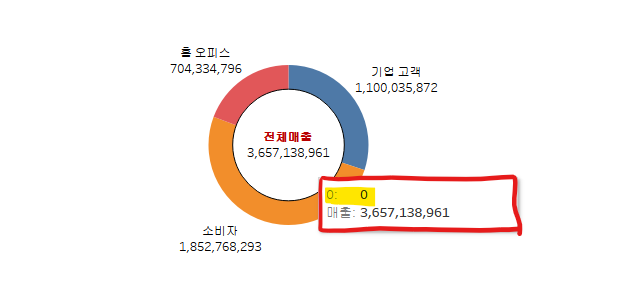
마크카드의 합계(0)2에서 크기와 색상 변경 + 가운데에 '전체 매출'이라는 텍스트 삽입

-
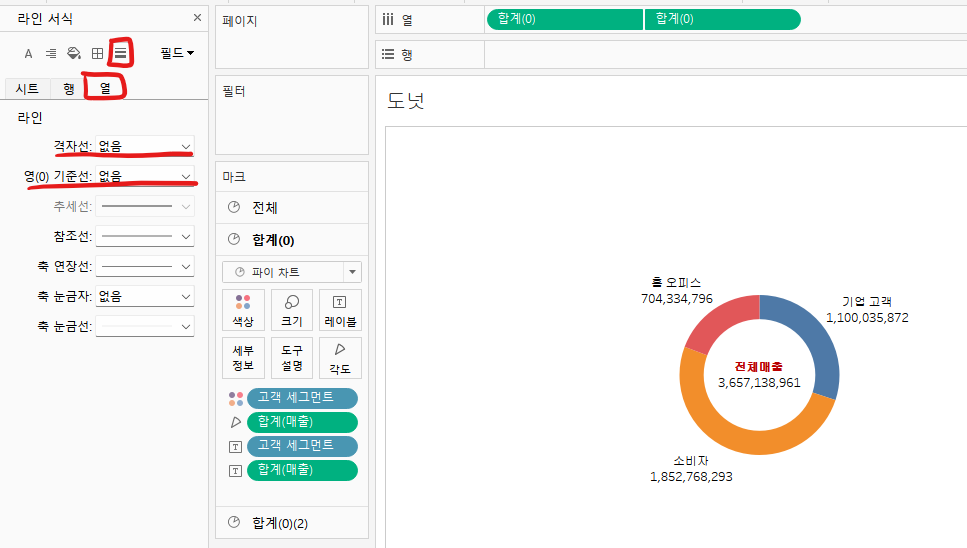
머리글 제거 + 뷰에서 마우스 우클릭 > 서식 > 좌측에서 라인수식 선택 > 열 탭에서 격자선과 0 기준선 없음으로 선택

-
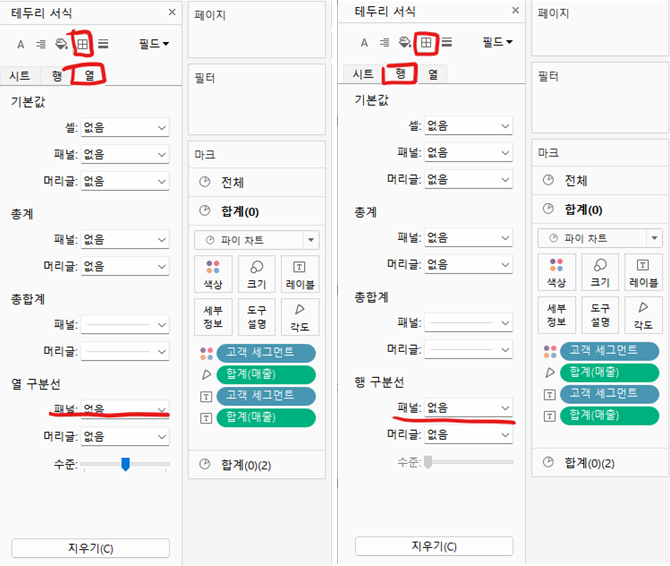
테두리 서식 > 행 구군선, 열 구분선 없음으로 선택

-
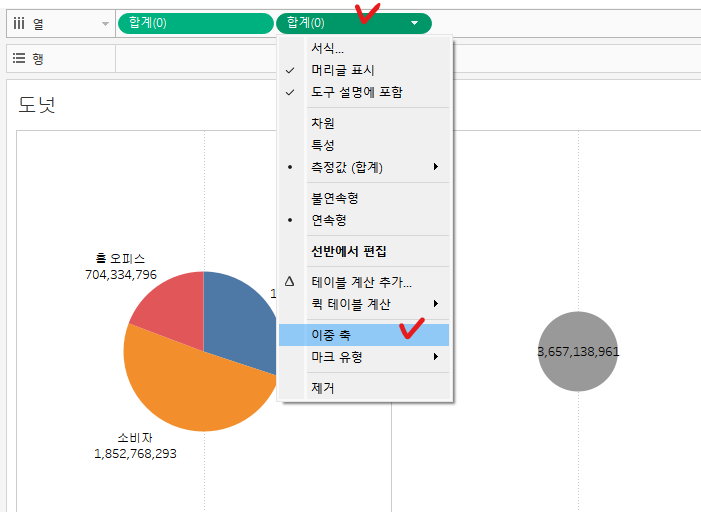
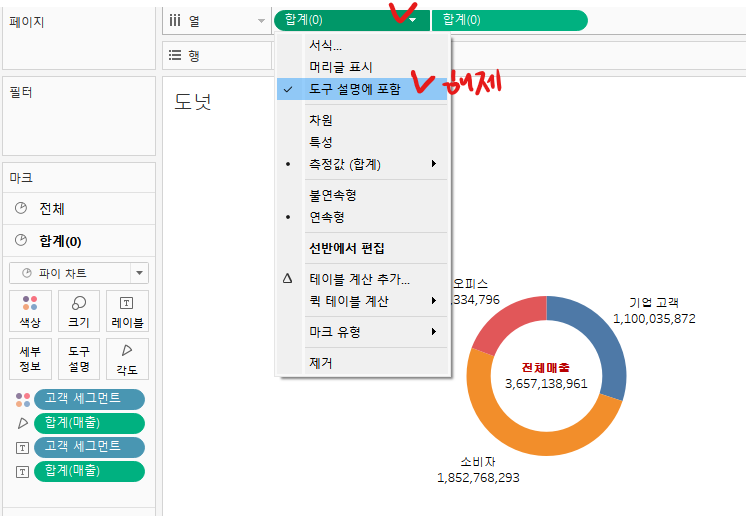
차트에 마우스 오버했을 때 도구설명이 나오게 되는데, 여기서 열선반의 0 값은 의미가 없는 정보이기 때문에 제거해야 한다.

열 선반의 합계(0) > 도구설명 체크 해제

then, 마우스 오버하면 0 값은 나타나지 않는다.

(5) 대시보드
-
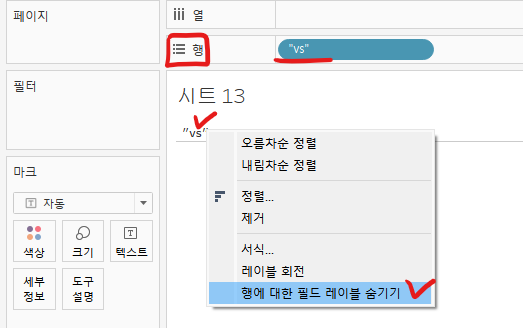
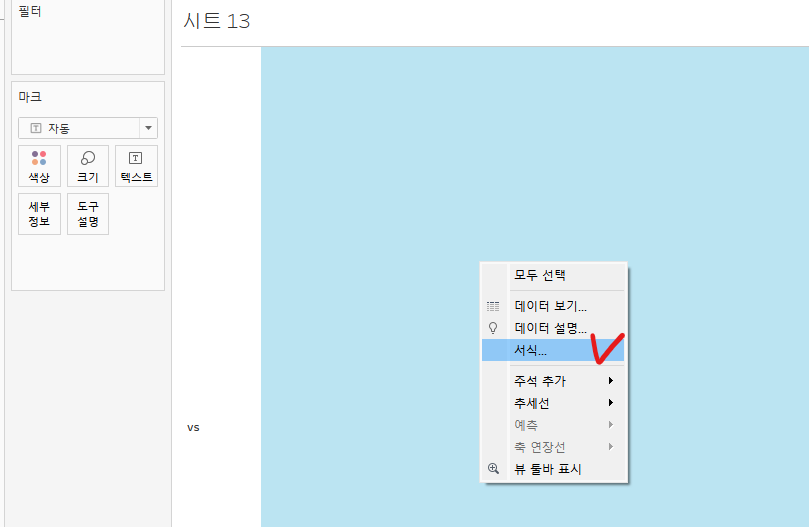
행 선반에
vs입력 후, 행에 대한 필드 레이블 숨기기로 새로운 시트 생성

-
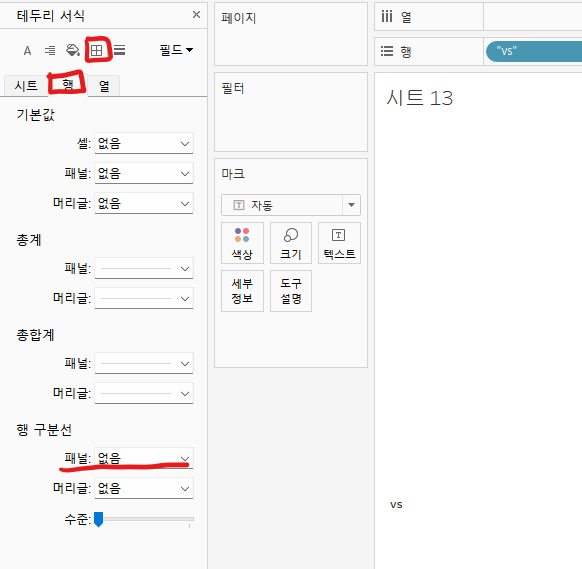
뷰에서 마우스 우클릭 > 서식 > 행 나누기 없음


-
머리글 영역을 드래그를 통해 조금 넒혀주기

-
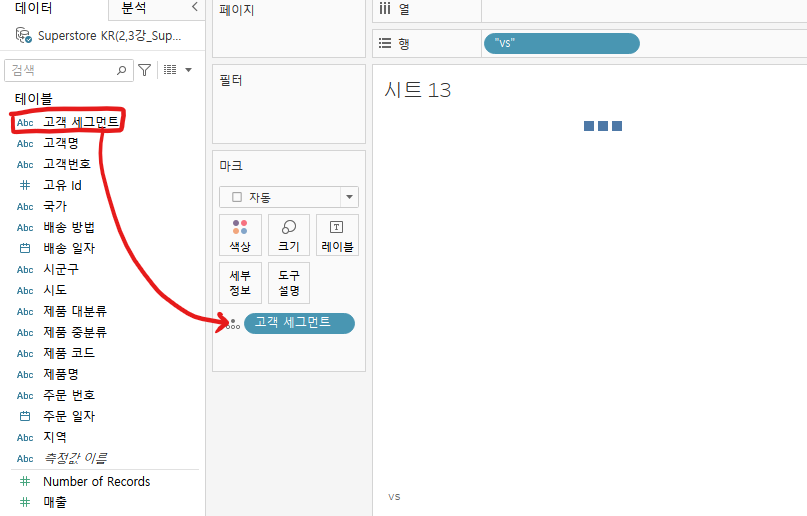
고객 세그먼트를 마크카드 빈 영역으로 drag
고객 세그먼트를 추가하는 이유는 동작 옵션 중 모든 옵션 값을 제어할 경우 원본 시트에는 반드시 하나 이상의 차원값이 존재해야하기 때문(시트 간 interaction 때문)

-
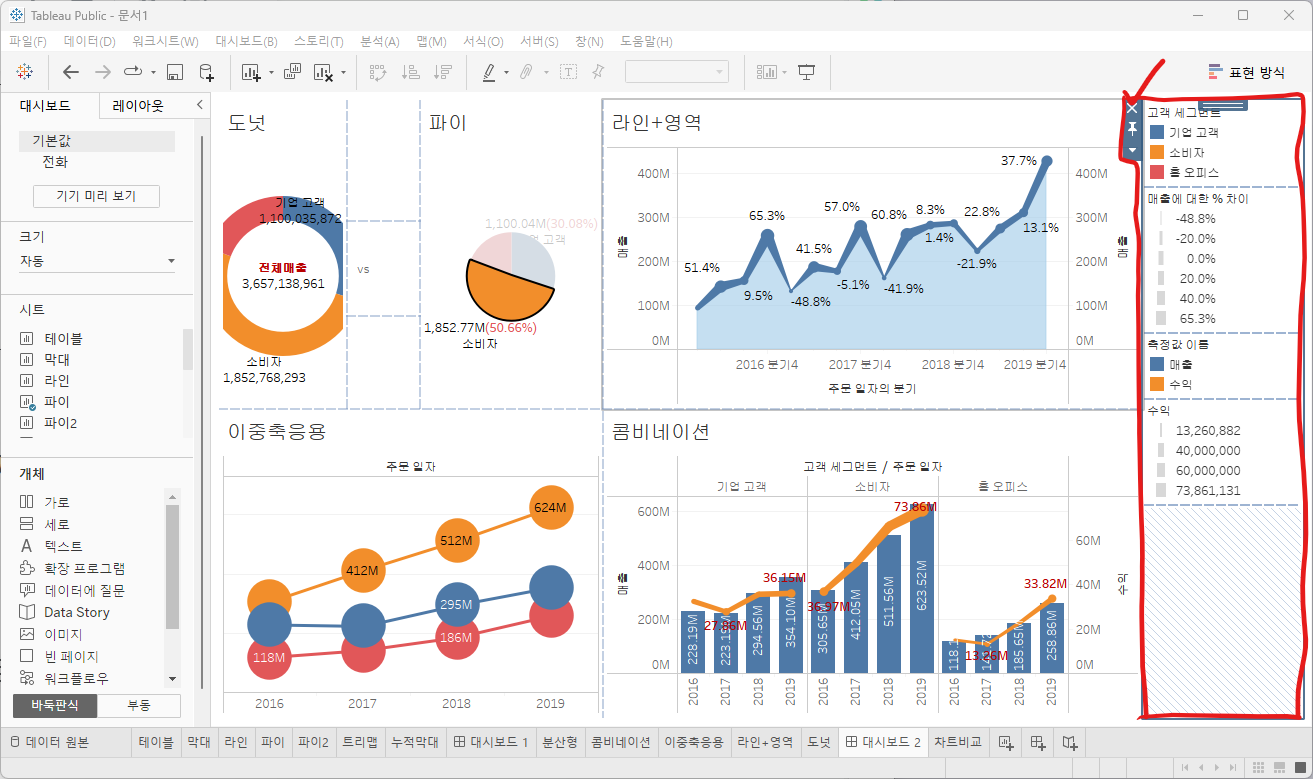
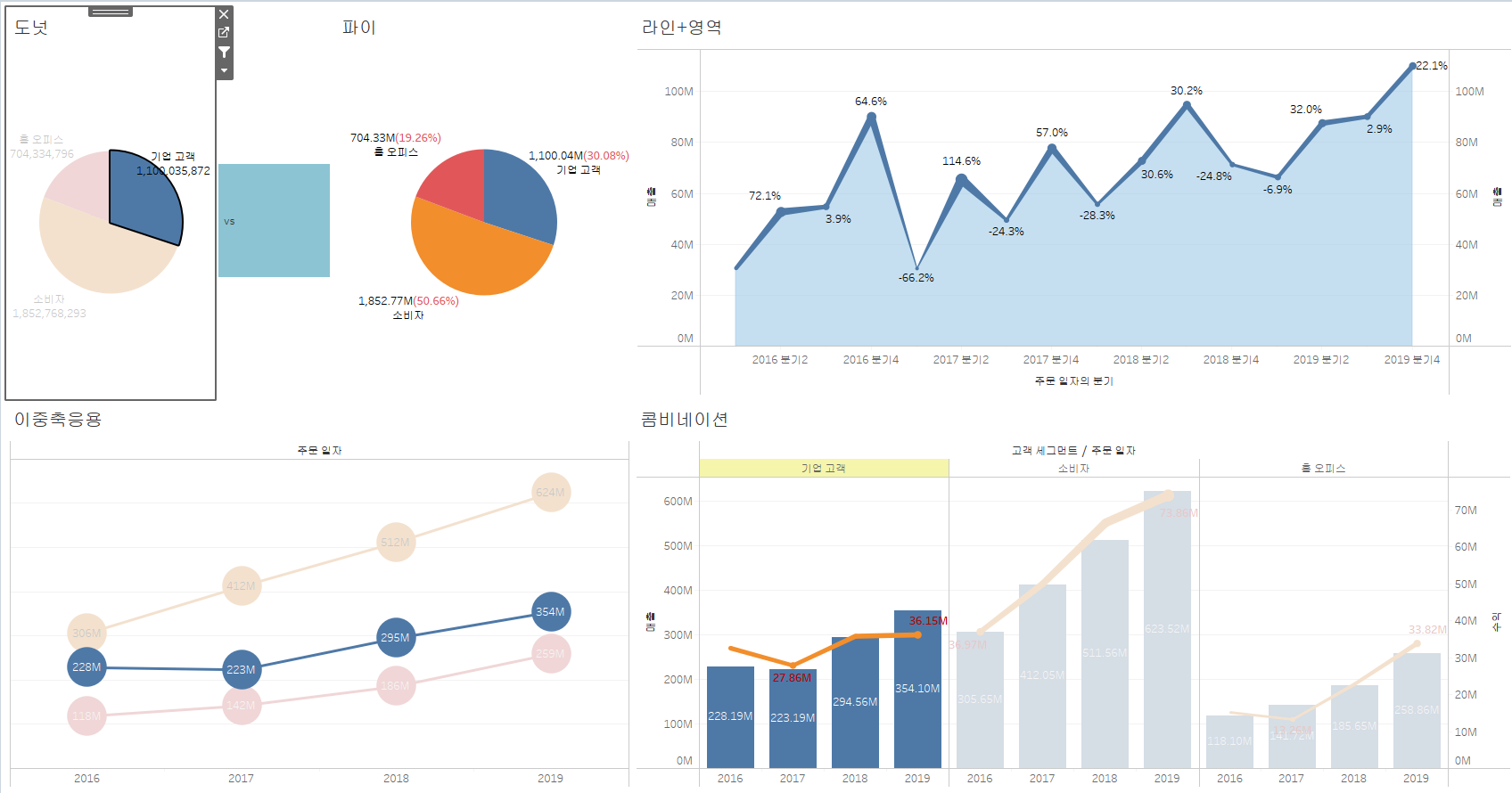
이후 구역에 맞게 시트 이동하여 대시보드 제작
-
범례 더블 클릭 > 삭제

-
동작 추가 1
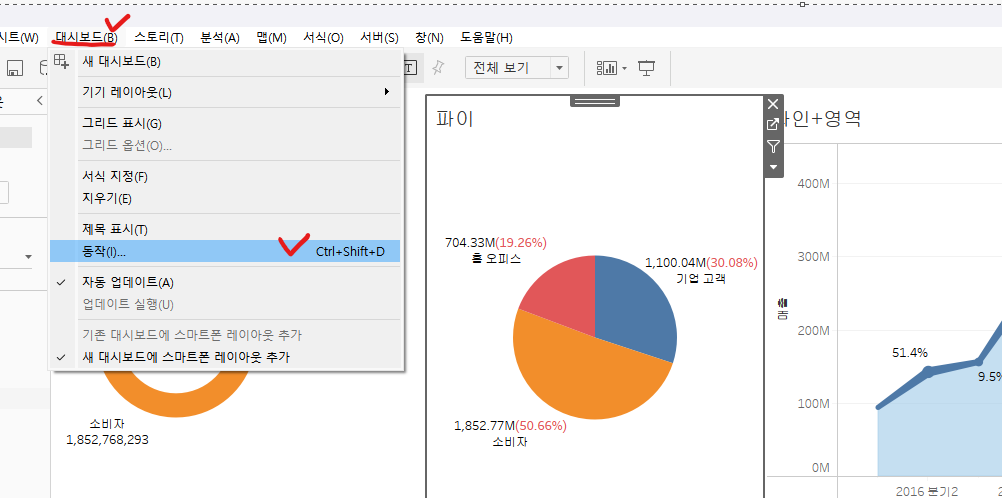
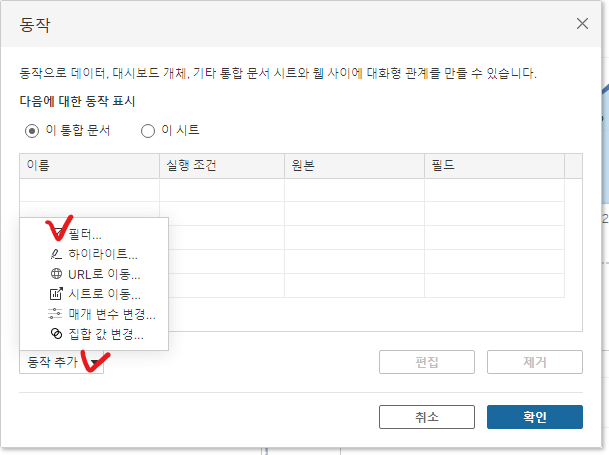
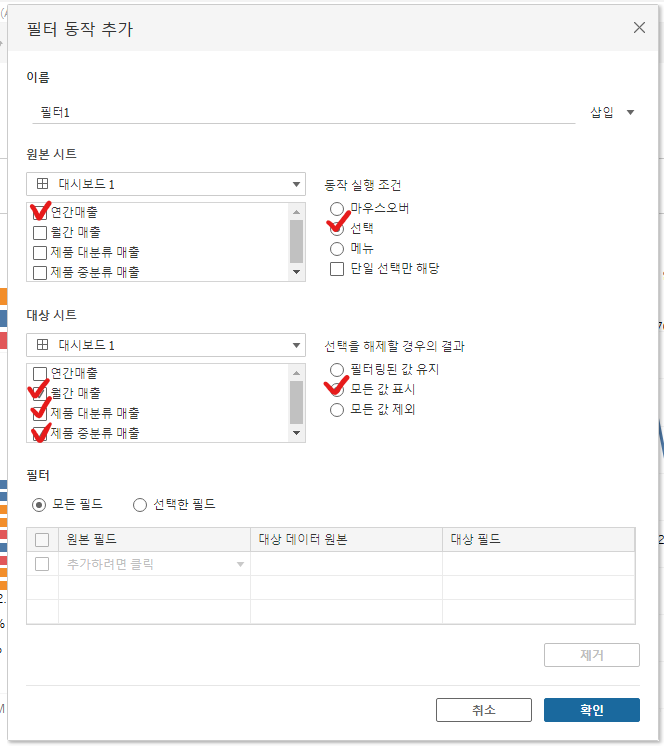
대시보드 > 동작 선택 > 동작 추가 > 필터 선택


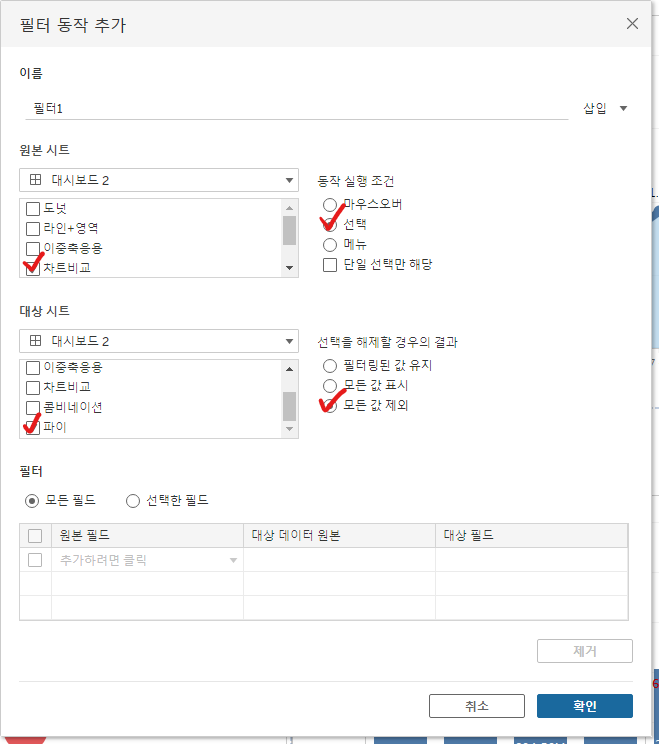
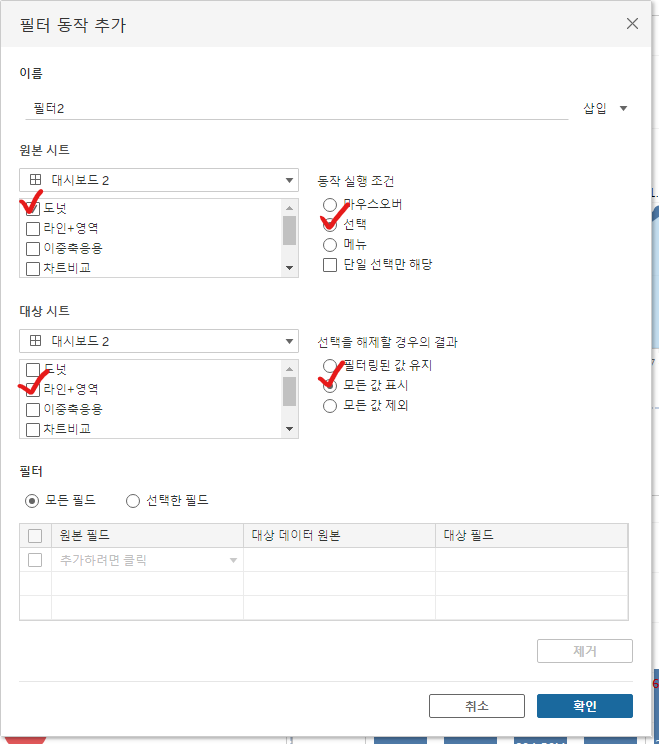
원본시트 > 차트비교 시트만 선택 + 동작 실행 조건은 '선택'
대상시트 > 파이시트만 선택 + 선택을 해제할 경우의 결과는 '모든 값 제외'

아래 대시보드에서 vs영역 선택 후 해제를 누르면 우측의 파이차트가 사라지는 것을 볼 수 있다.

- 동작 추가 2
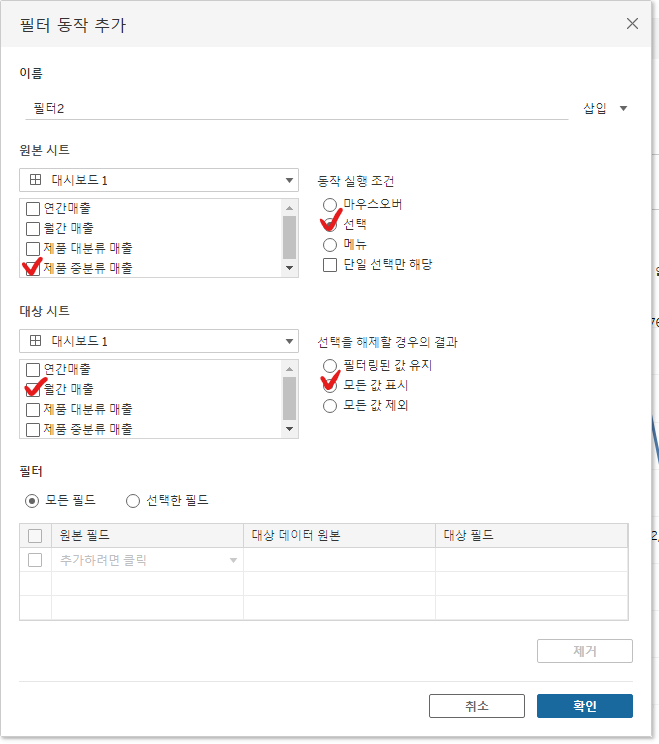
대시보드 > 동작 > 동작 추가 > 필터
(도넛 차트의 고객 세그먼트를 라인 영역차트로 보내 필터링 될 수 있게)
원본시트 > 도넛 시트만 선택 + 동작 실행 조건은 '선택'
대상시트 > 라인+영역 시트만 선택 + 선택을 해제할 경우의 결과는 '모든 값 표시'

고객 세그먼트 선택 -> 선택된 세그먼트 기준으로 라인 차트가 변한다.

- 동작 추가 3
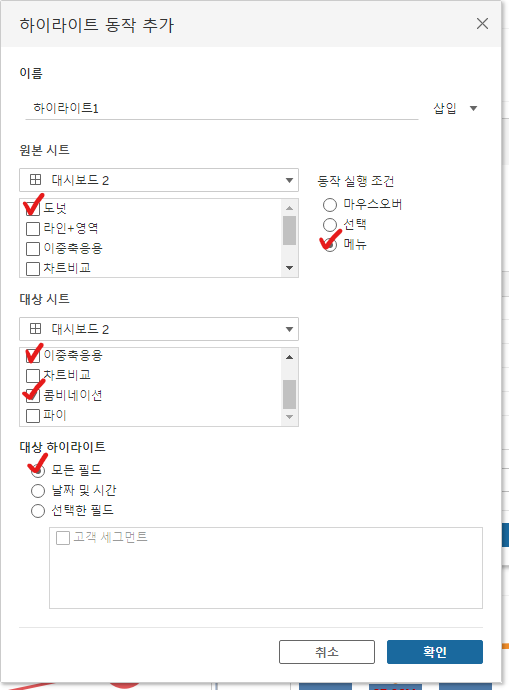
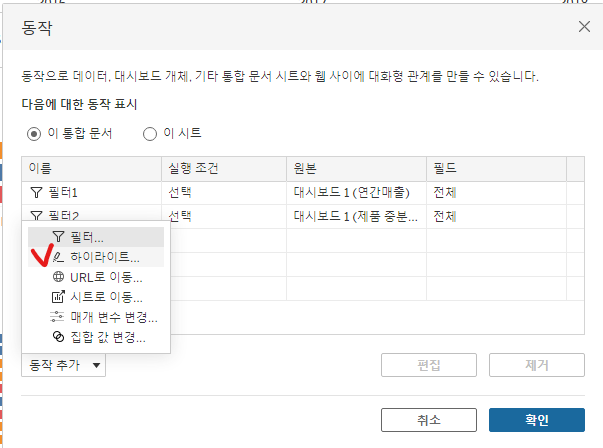
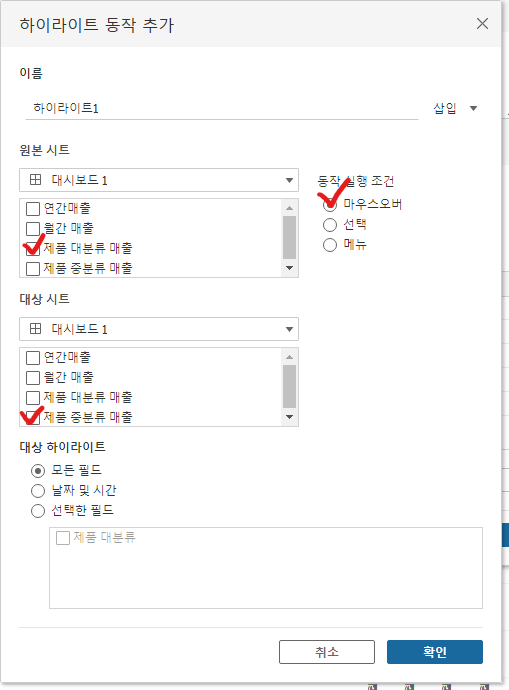
대시보드 > 동작 > 동작 추가 > 하이라이트
원본시트 > 도넛
대상시트 > 이중축, 콤비네이션
대상 하이라이트 > 모든 필드
동작 실행 조건 > 메뉴

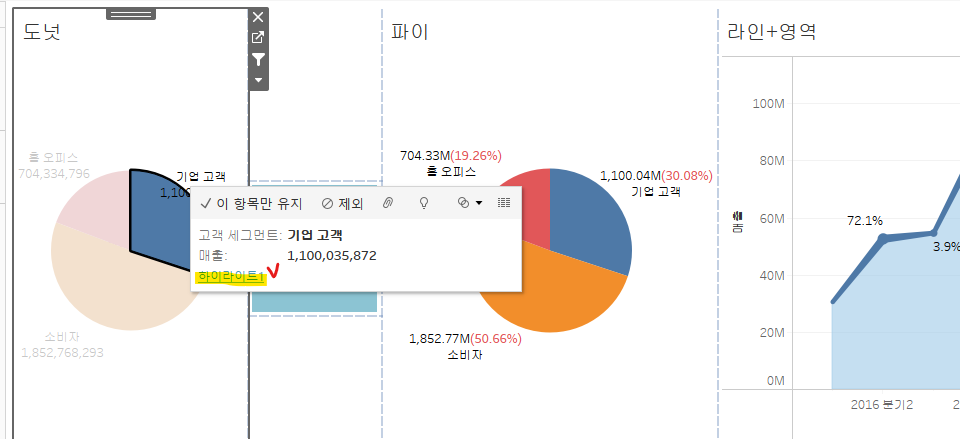
대시보드에서 기업고객 클릭 후 마우스 오버상태 > 하이라이트 클릭
-> 기업고객 세크먼트만 하이라이트 처리되어 보여진다.


4. 다양한 기능 활용
(1) 그룹 1
항목 내 멤버들이 원하는 만큼 자유롭게 그룹화할 수 있다.
-
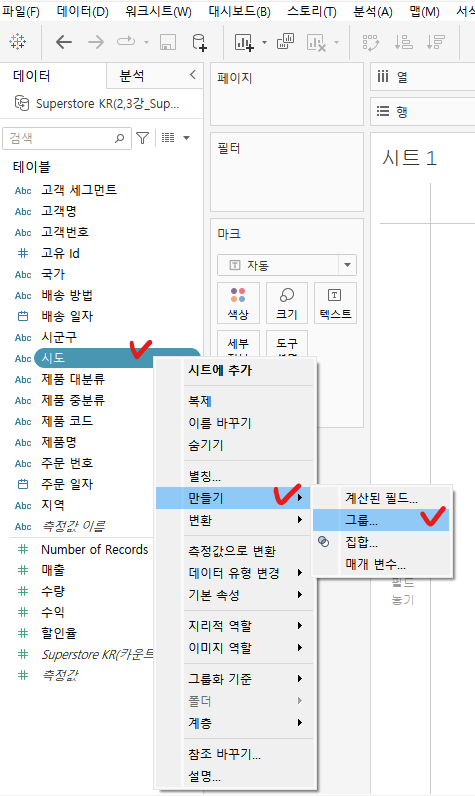
시도필드 마우스 우클릭 > 만들기 > 그룹

-
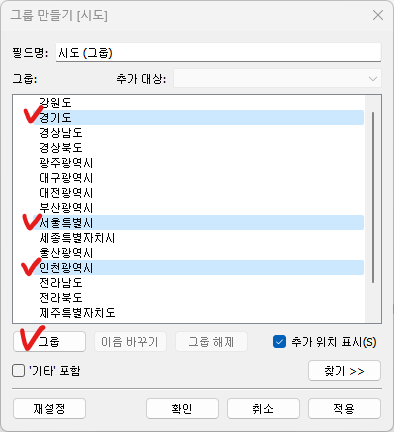
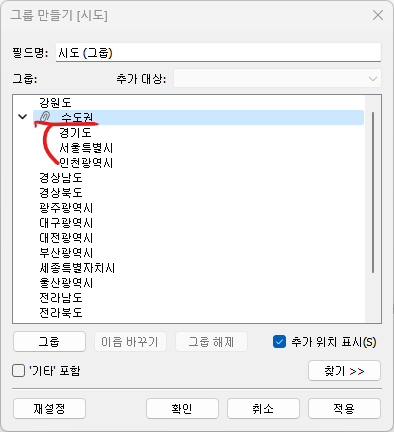
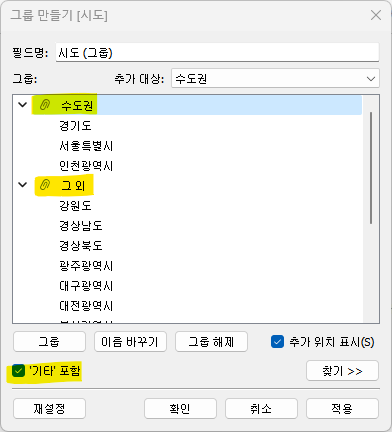
경기, 서울, 인천 선택 > 그룹 클륵 > 그룹명을 '수도권'으로 지정


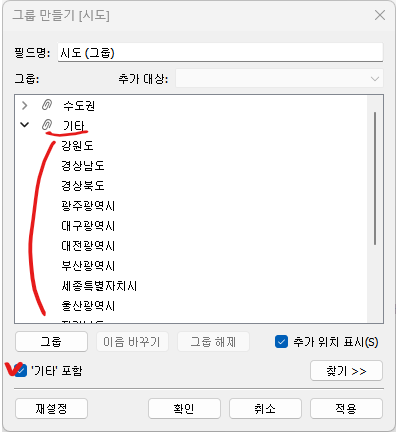
- 수도권 제외 나머지 지역은 '기타'로 그룹화
'기타'포함선택

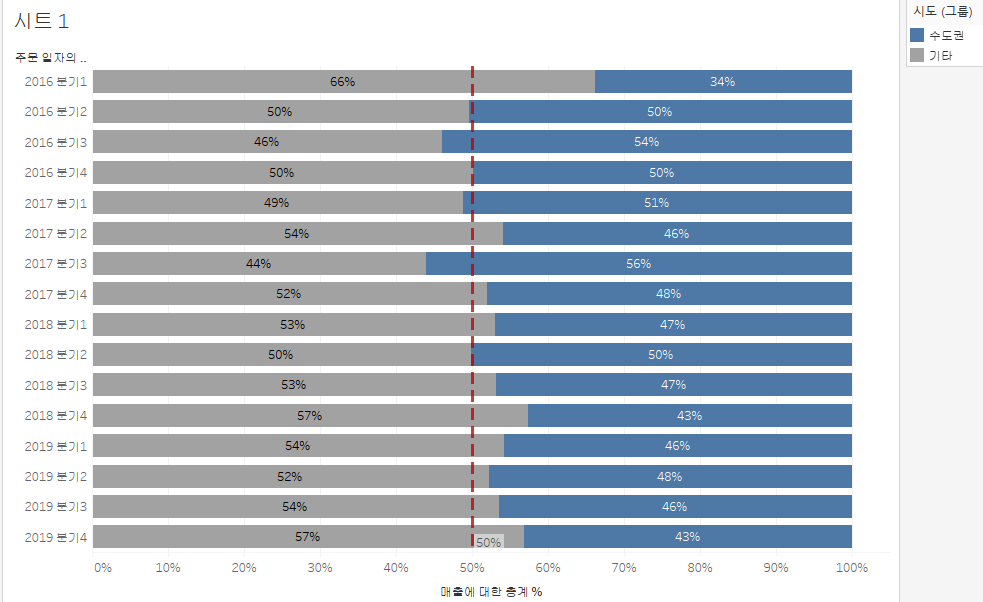
매출더블 클릭주문일자를 마우스 우클릭 + drag를 통해 열 선반으로 이동- 연속형 분기(주문일자) 선택


-
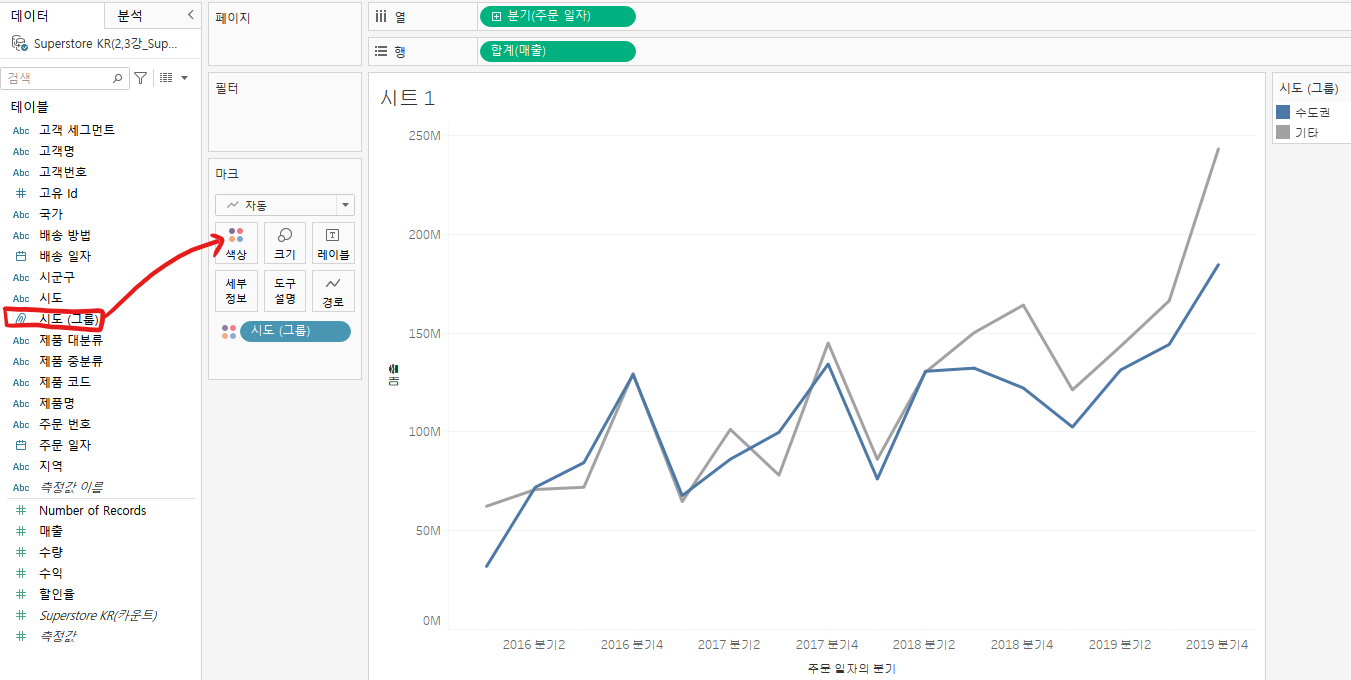
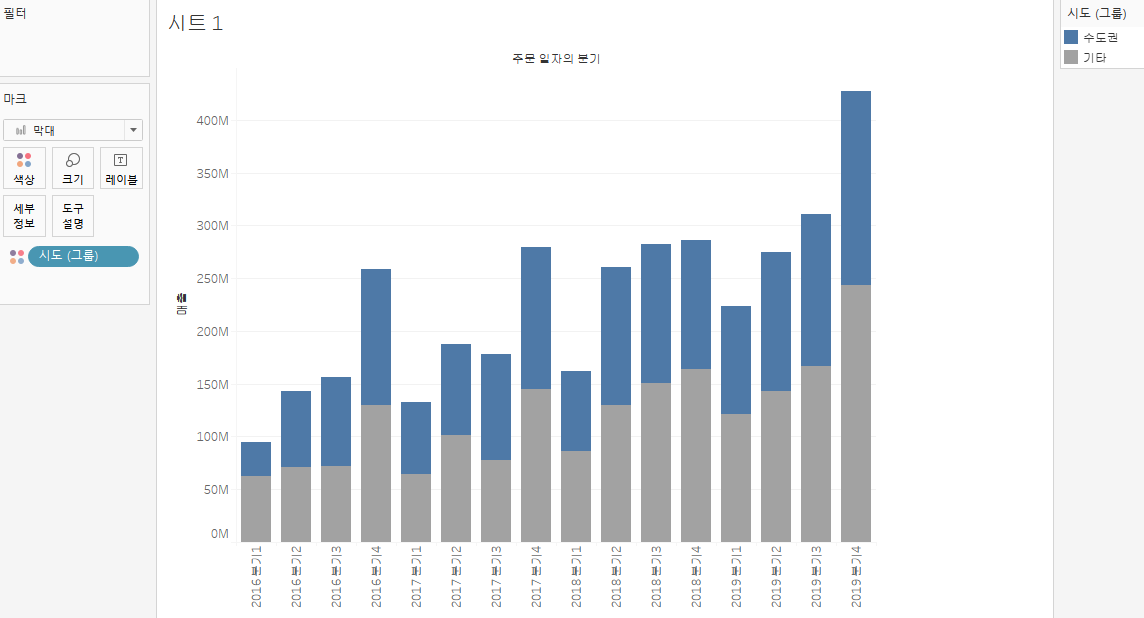
각 연 분기 기준으로 매출값이 표현되는데, 이를 시도 그룹별 색상으로 구분하기 위해
시도(그룹)을 색상으로 drag

-
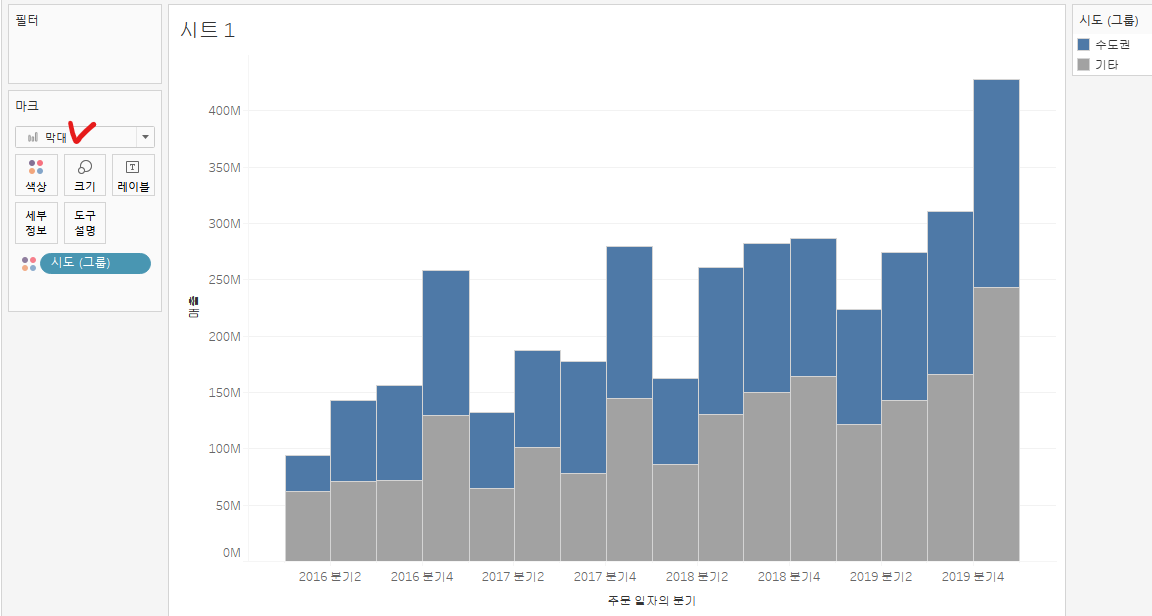
마크차트에서 그래프 형태를 막대로 변경

-
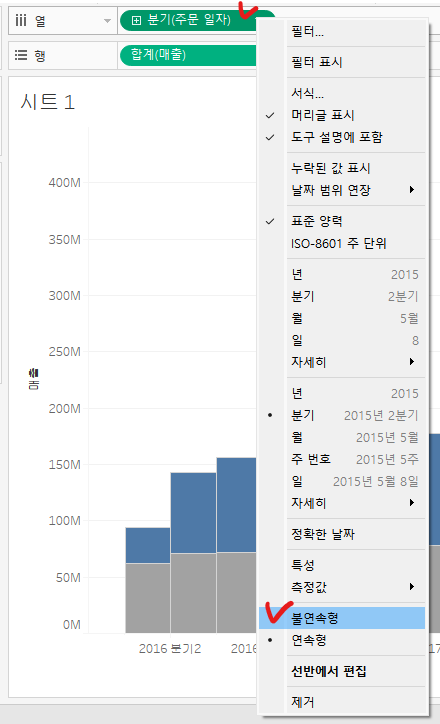
열 선반의 분기(주문일자)에서 마우스 우클릭 > 불연속형 선택

then, 각 분기별로 간격이 생기게 된다.

-
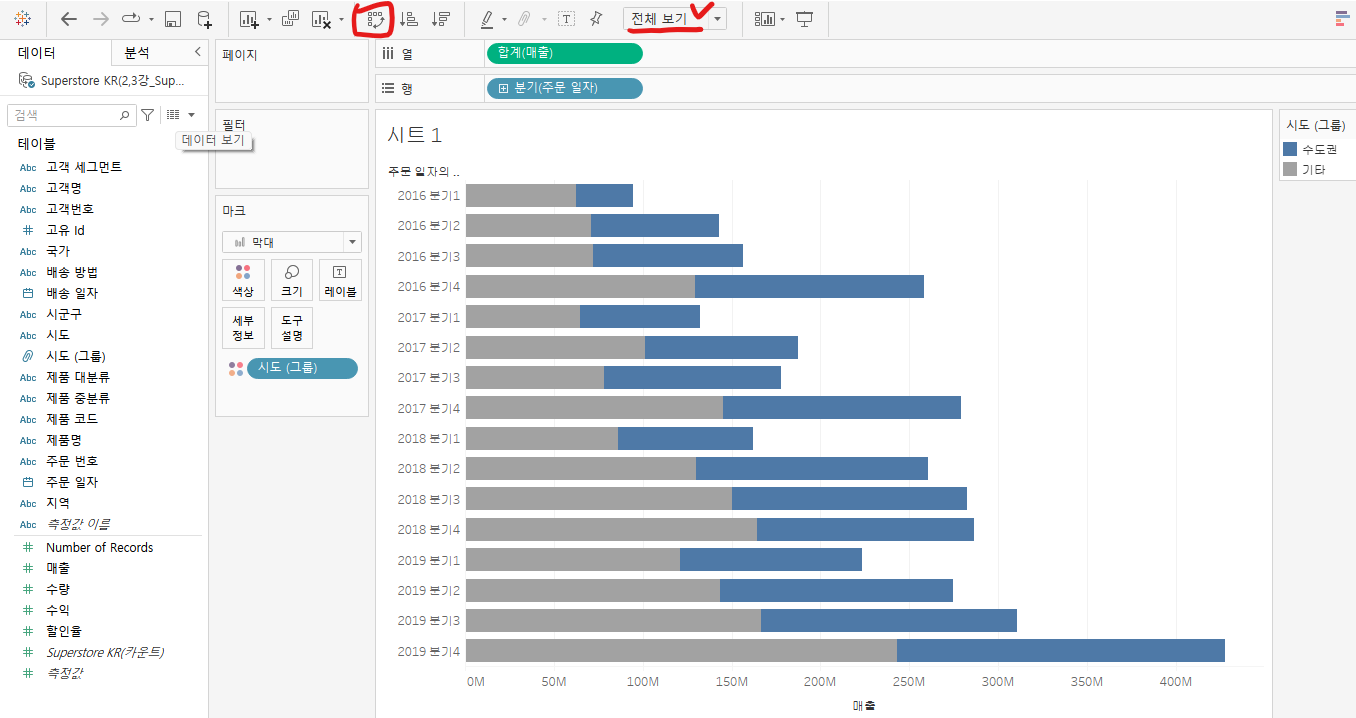
전체보기, 행/열 위치 바꾸기

-
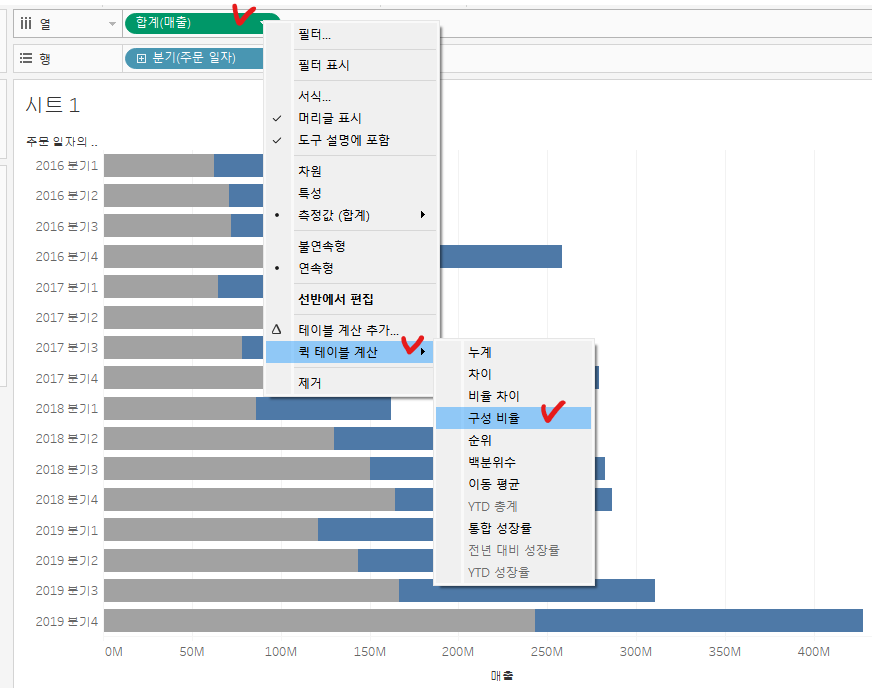
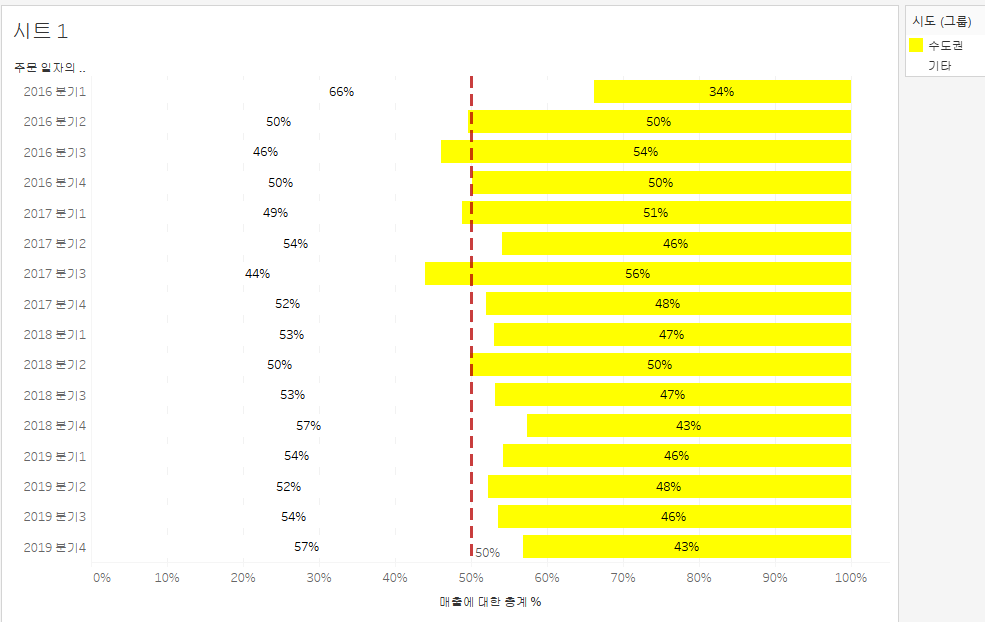
각 분기 기준으로 수도권과 기타 지역의 매출의 비중 표시
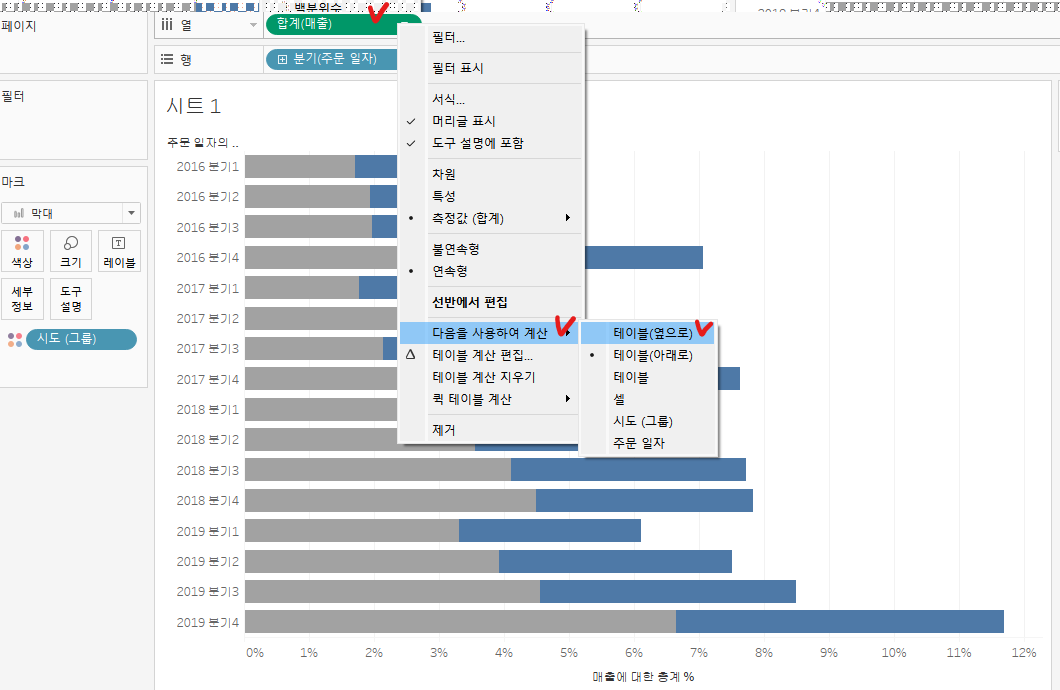
열 선반의매출마우스 우클릭 > 퀵 테이블 > 구성 비율 선택

열 선반의 매출 마우스 우클릭 > 다음을 사용하여 계산 > 테이블(옆으로) 선택

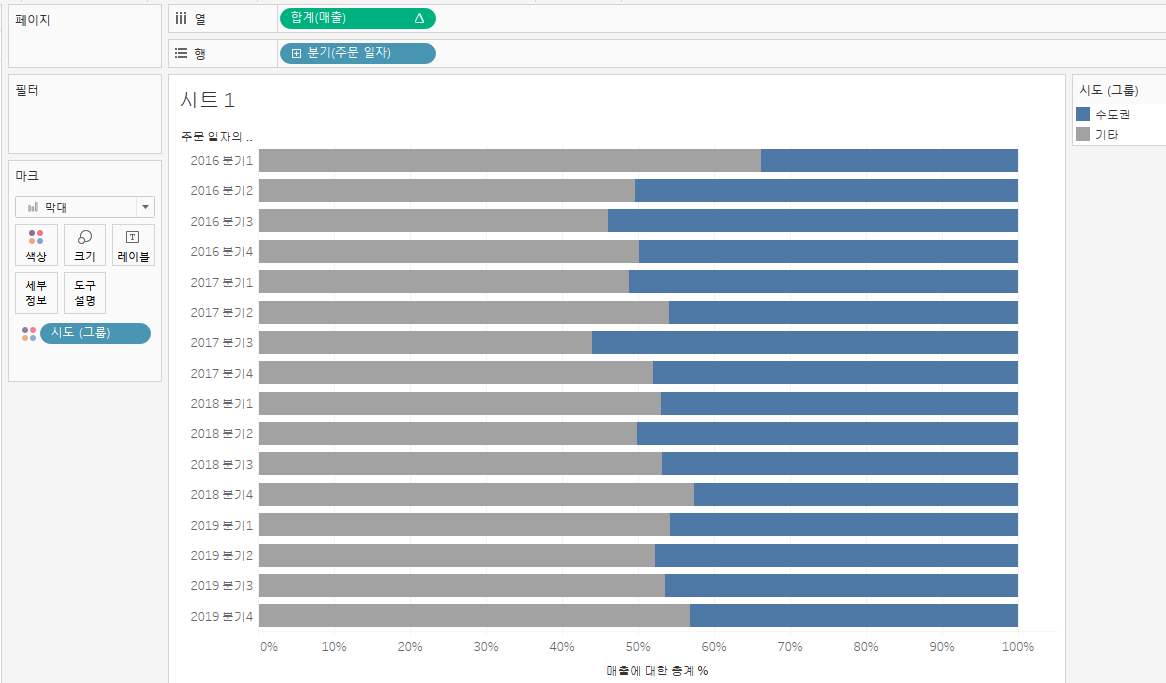
then, 각각의 연 분기를 기준으로 100%가 맞추지게 되면서 분기별 수도권과 기타 지역의 매출 비중을 확인할 수 있다.

-
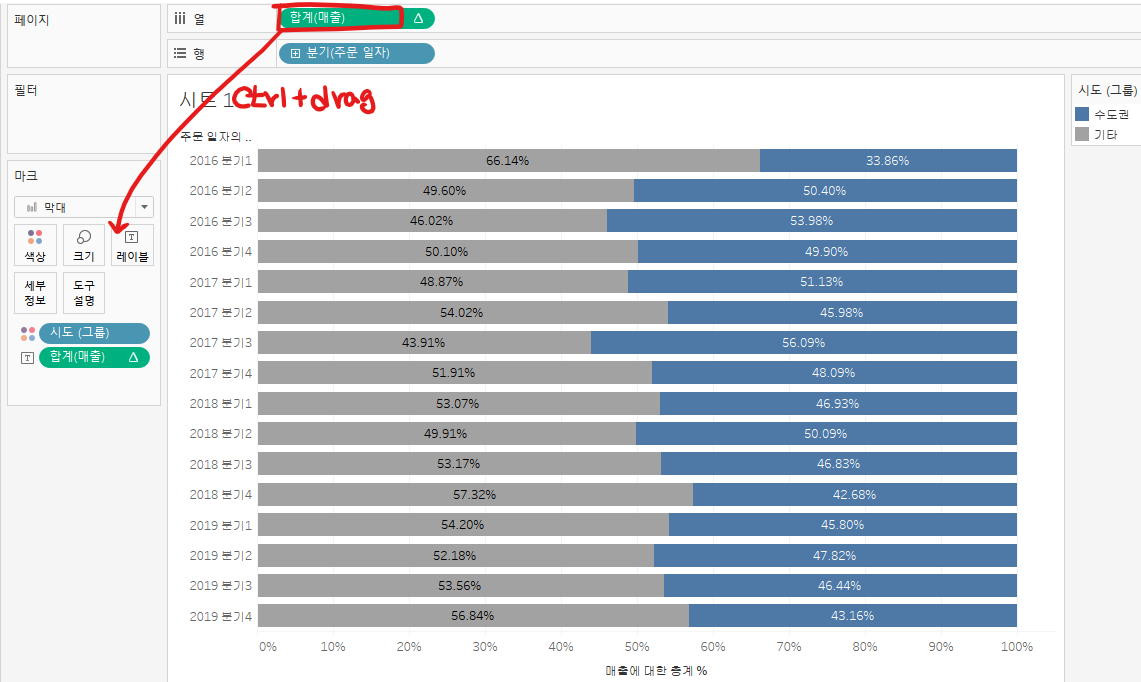
비중 표시
열 선반의매출을 ctrl + drag를 통해 레이블로 이동

-
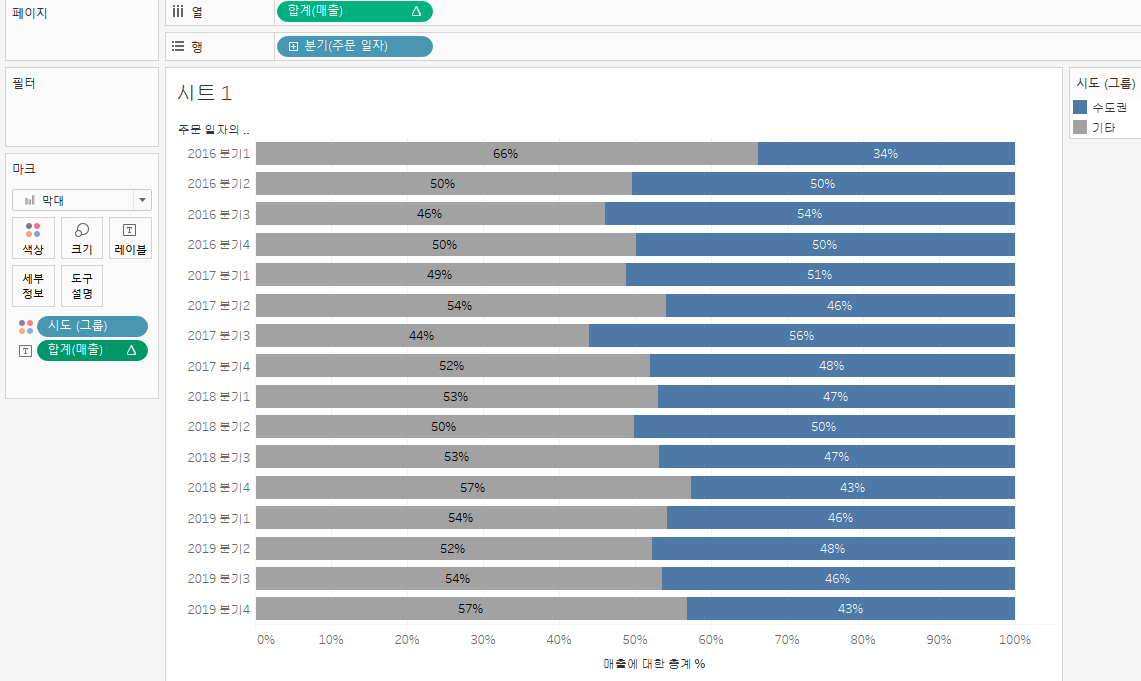
합계(매출) > 서식 > 백분위 소수점 삭제

-
분기별 수도권 매출 비율이 절반을 넘어서는지 확인하기 위해 상수 라인 추가
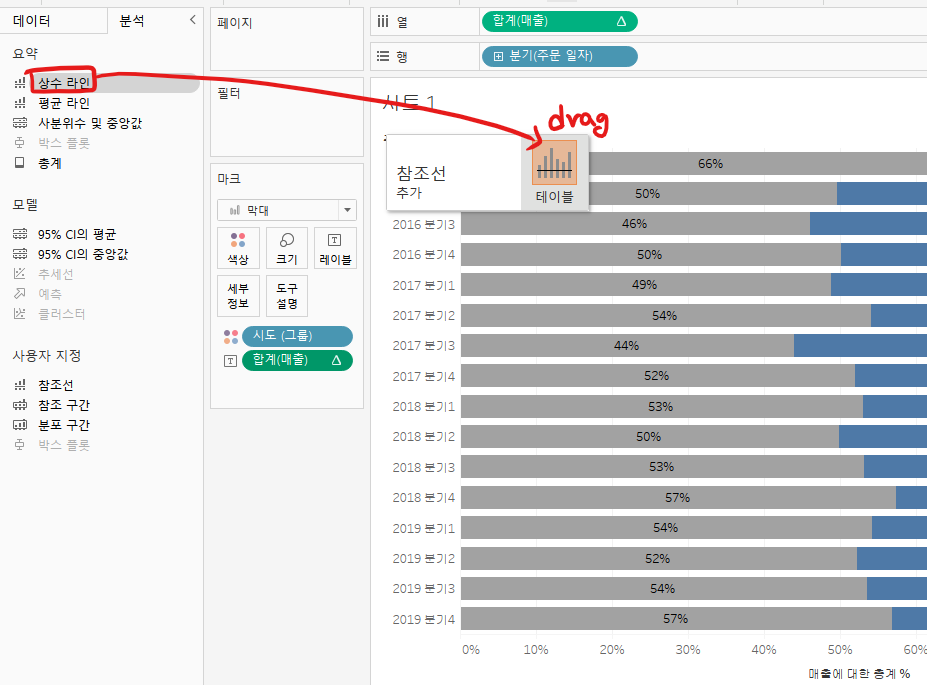
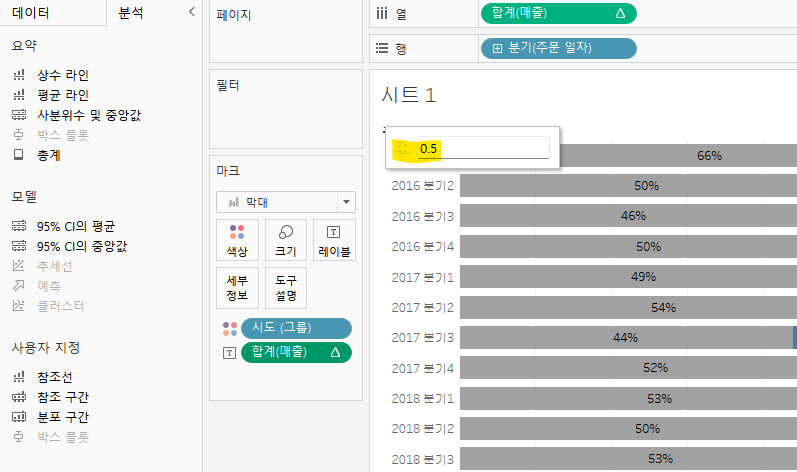
분석 패널 > 상수 라인 > 테이블 참조선에 drag > 값에 0.5 입력


- 참조선을 더 잘 보이게 하기 위해
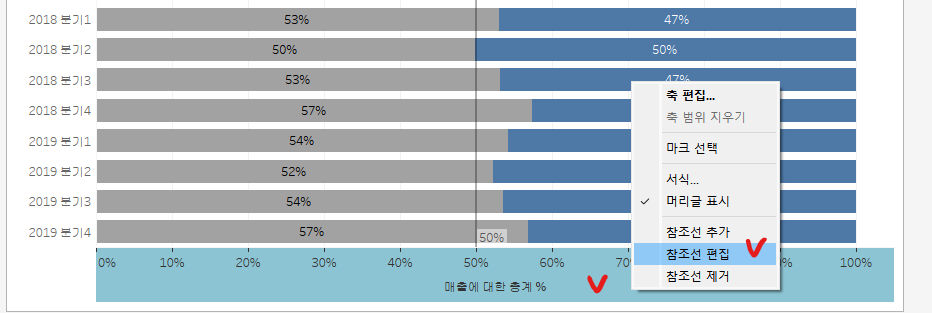
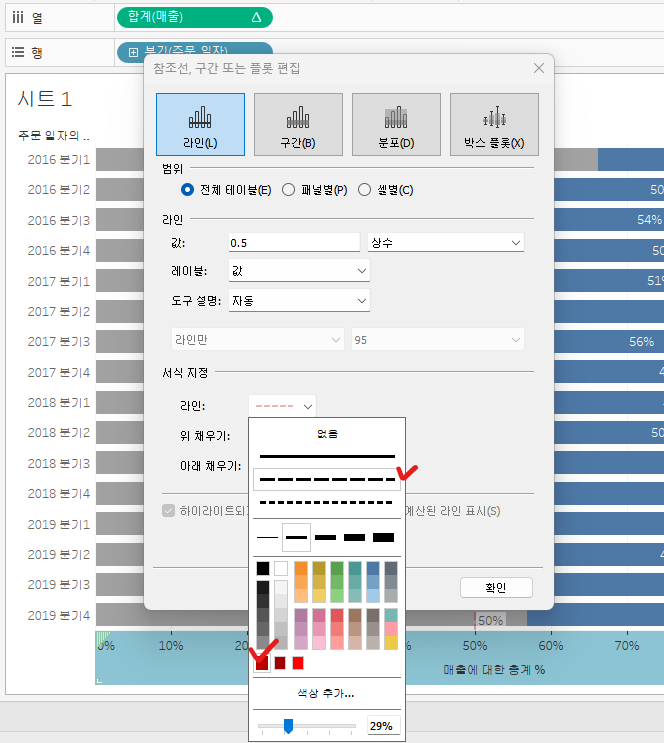
'매출에 대한 총계' 축에서 마우스 우클릭 > 참조선 편집

빨간색 점선으로 지정


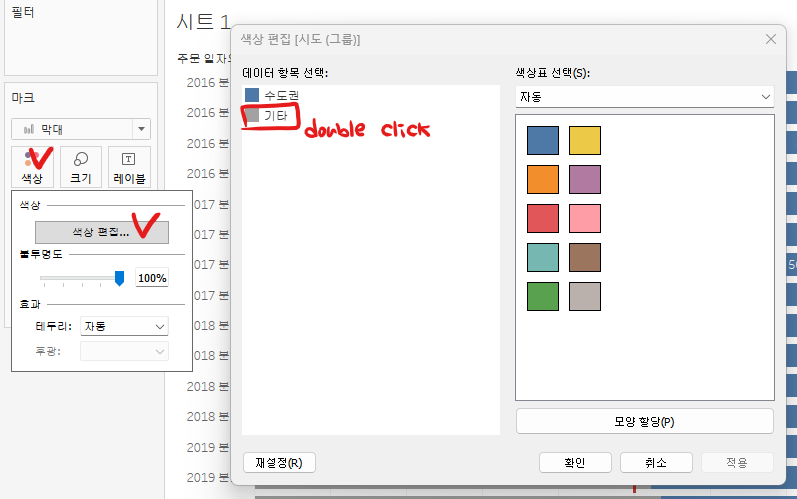
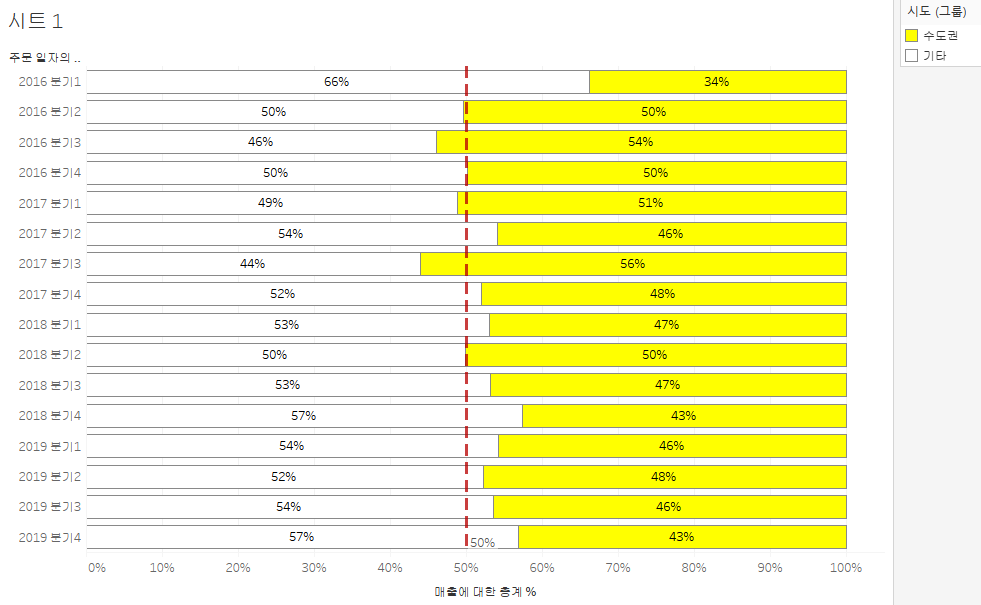
- 수도권이 더 강조되어 보이도록 막대차트 색상 변경
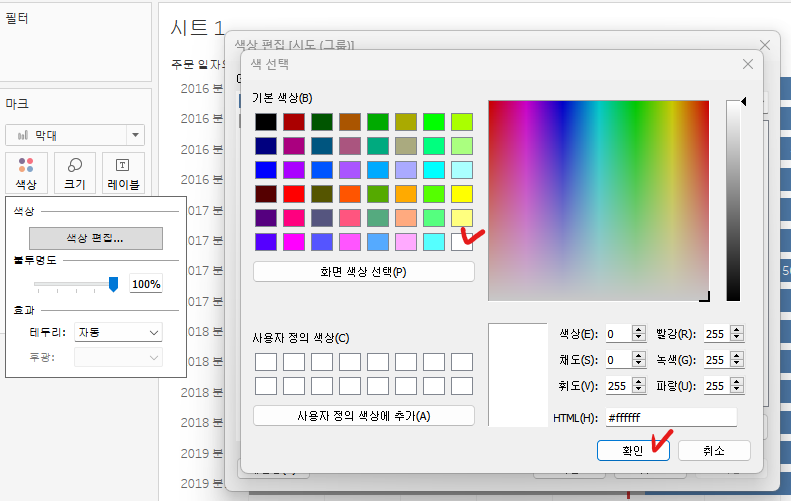
색상 > 색상 편집 >기타지역 더블 클릭 > 흰색으로 지정


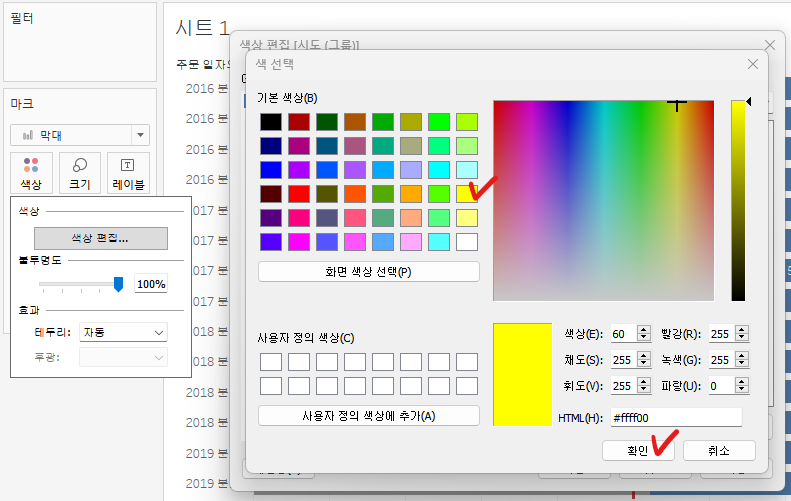
수도권 지역 더블 클릭 > 노란색으로 지정



- 잘 보이지 않으므로 테두리 색상을 회색으로 지정


(2) 그룹 2
만약 다른 지역을 묶어 그룹을 추가하고 싶다면 시도 그룹에서 편집하여 추가할 수 있다.
-
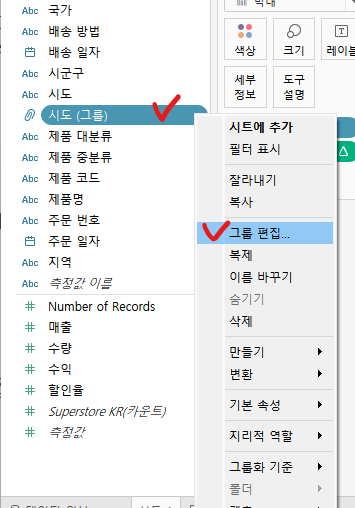
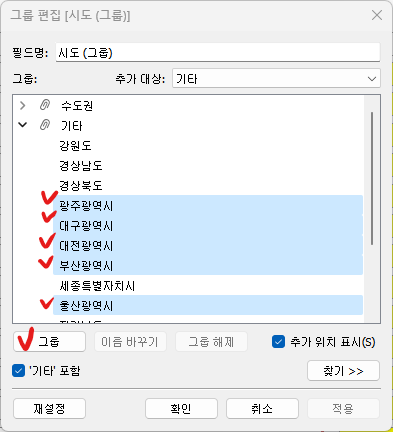
시도(그룹)마우스 우클릭 > 그룹 편집

-
광주, 대구, 대전, 부산, 울산을 그룹으로

(3) 집합
집합에 포함되는지 아닌지의 두 가지로 나눌 수 있다.
-
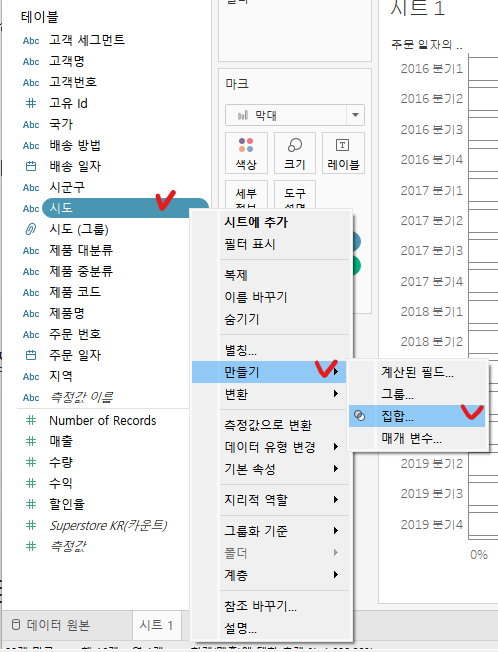
시도마우스 우클릭 > 만들기 > 집합

-
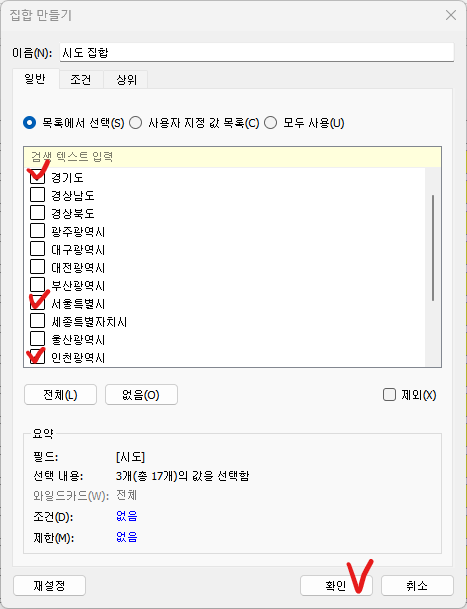
경기, 서울, 인천 선택 > 확인

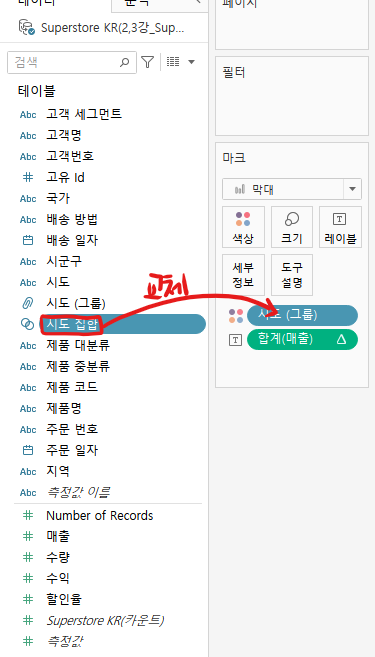
-
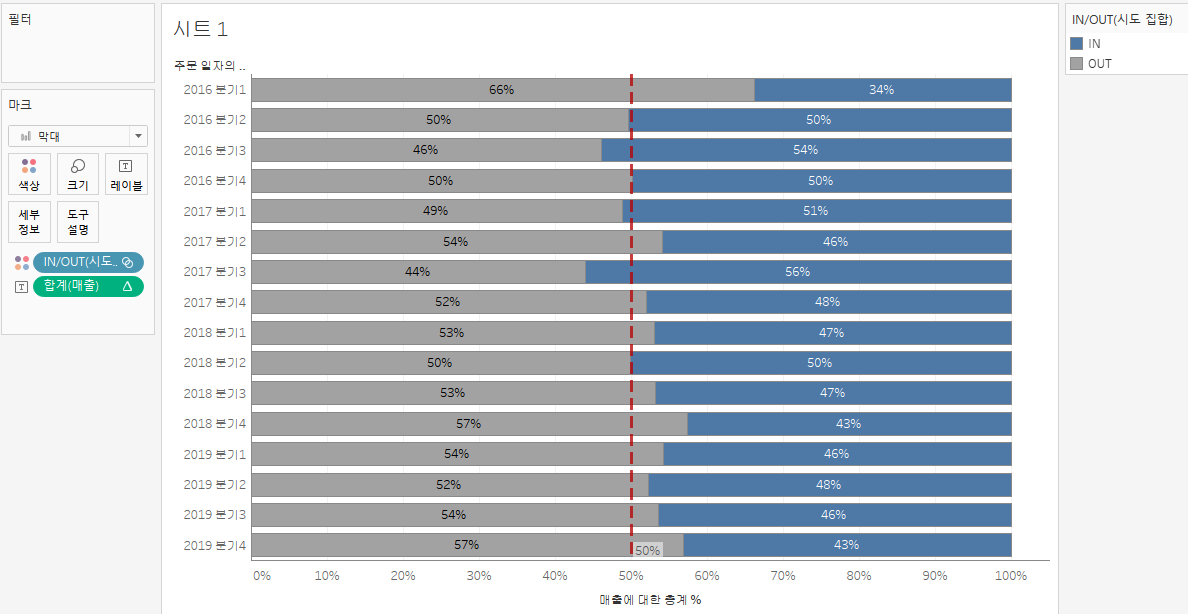
색상을 시도 집합으로 이동 교체

then, 색상은 변하지만 매출 비율에는 아무런 영향을 미치지 않고 그대로 유지하게 된다.

색상 범례에는 IN과 OUT으로 표시되어 있는데, IN은 선택했던 수도권 지역, OUT은 기타 지역을 의미
(4) 결합된 집합
-
각 고객별 매출 상위 11위 ~ 20위까지 고객만 포함하는 집합을 만들고자 한다.
-
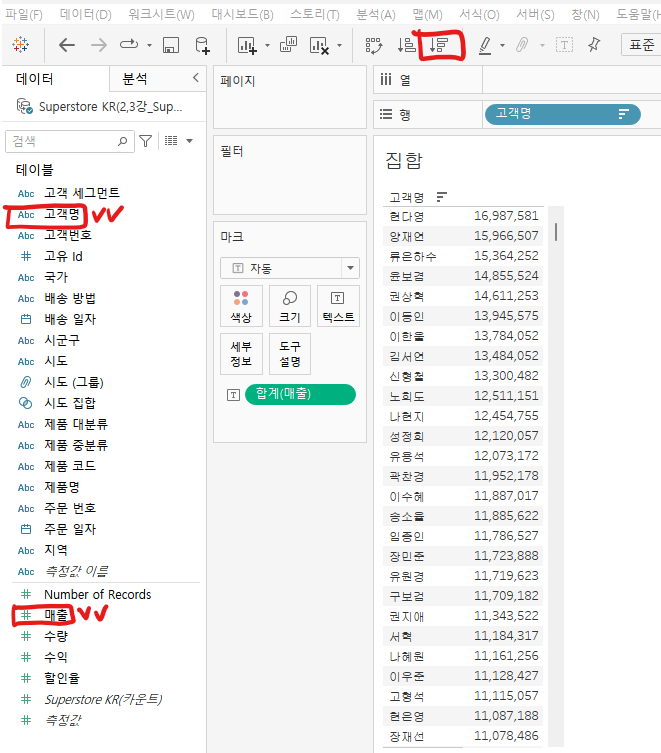
고객명,매출더블 클릭하여 뷰 화면에 넣어줌 -
내림차순 정렬

-
매출 상위 10위까지 집합 생성
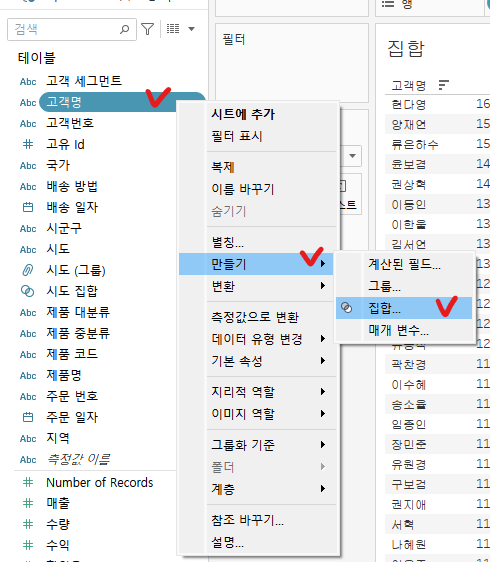
고객명마우스 우클릭 > 만들기 > 집합

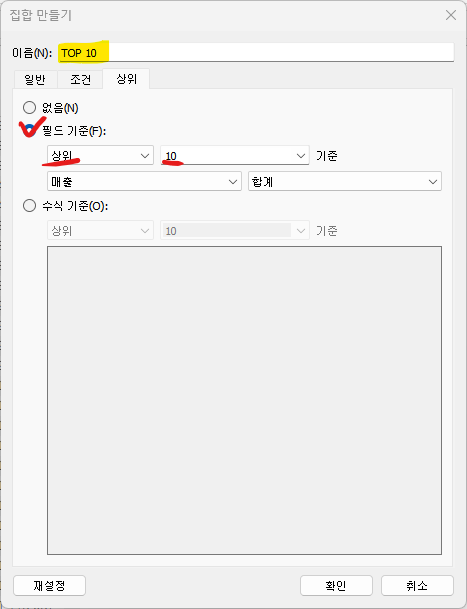
집합 이름은 'TOP 10'으로 지정, 필드 기준 > 상위 10명

- 매출 상위 20위 집합 생성
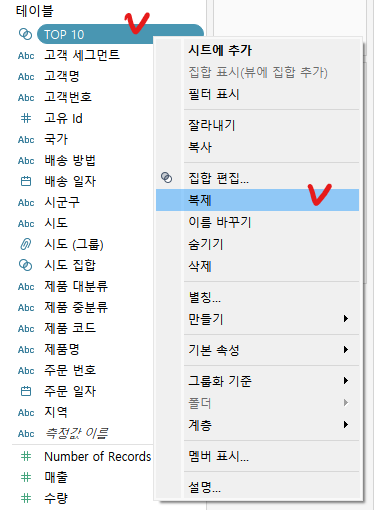
위에서 만든 'TOP 10' 집합을 복제하여 사용
'TOP 10' 마우스 우클릭 > 복제

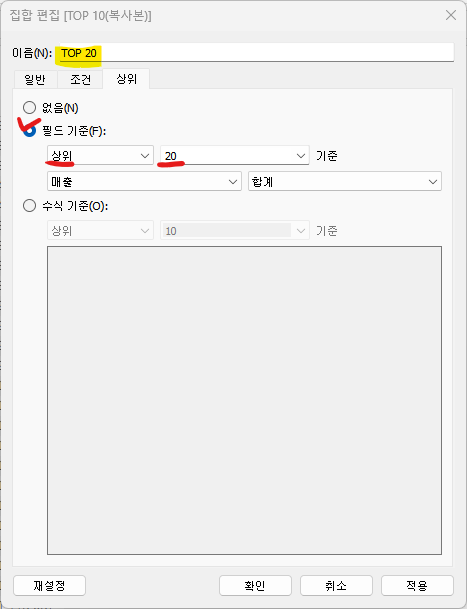
'TOP 10(복사본)' 마우스 우클릭 > 집합 편집

집합 이름은 'TOP 20'으로 지정, 필드 기준 > 상위 20 으로 지정

-
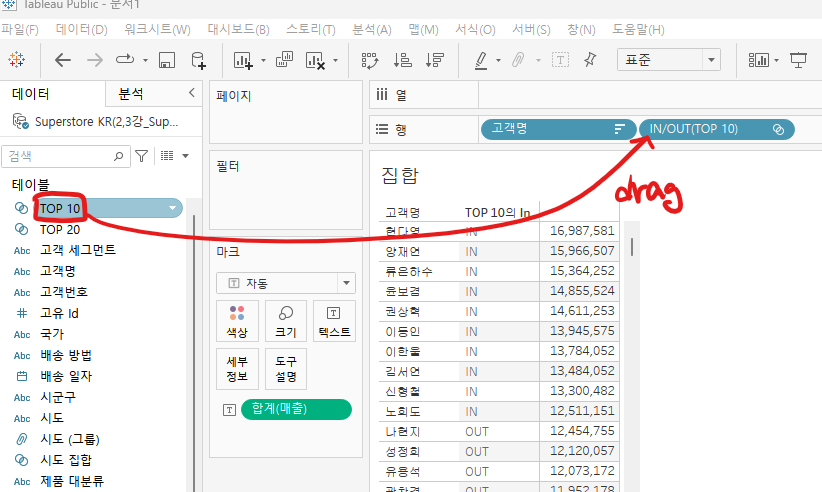
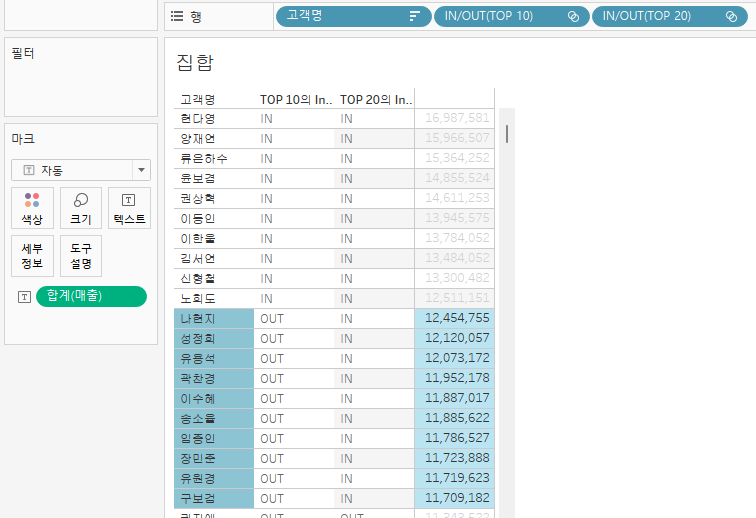
TOP 10을 drag해서 행 선반의 고객명 뒤로 이동

-
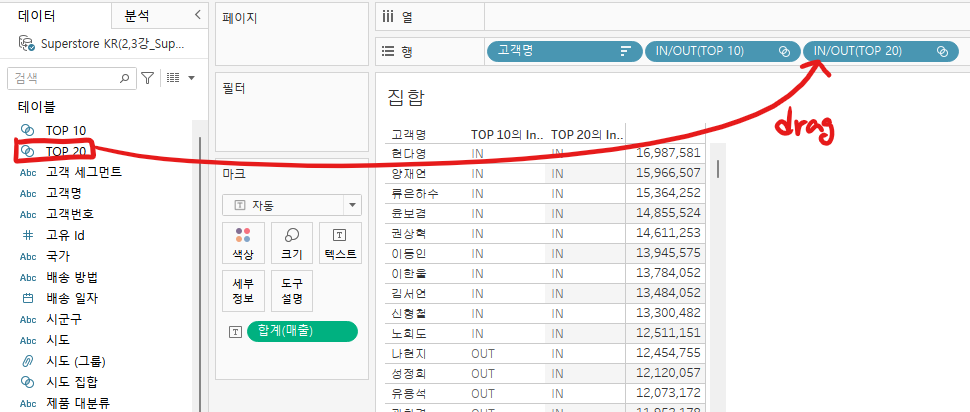
TOP 20도 drag해서 행 선반으로 이동

-
만들어진 테이블을 보면 나현지 고객부터 구보검 고객은 상위 11위 ~ 20위에 해당하는 것을 알 수 있는데, 이 고객들만 뽑아 따로 집합 생성

이 때, 결합된 집합을 이용하면 쉽게 생성할 수 있음
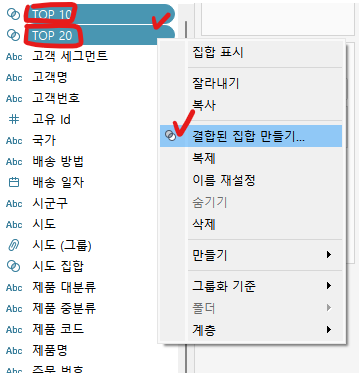
TOP 10, TOP 20 모두 선택 > 마우스 우클릭 > 결합된 집합 만들기

TOP 10이 포함된 멤버를 제외하는 조건으로 집합을 생성햐야 하므로 아래와 같이 선택

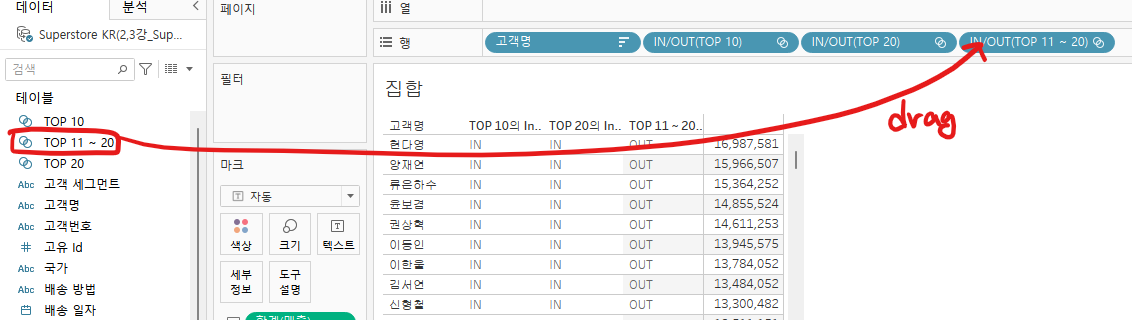
- 잘 만들어졌는지 확인하기 위해
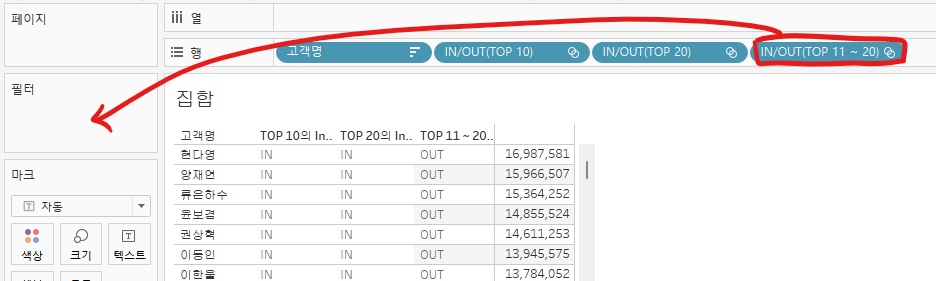
TOP 11~20을 행 선반으로 이동

then, 상위 11위 ~ 20위까지만 IN으로 표시되어 있는 것을 확인할 수 있다.

- 행 선반의
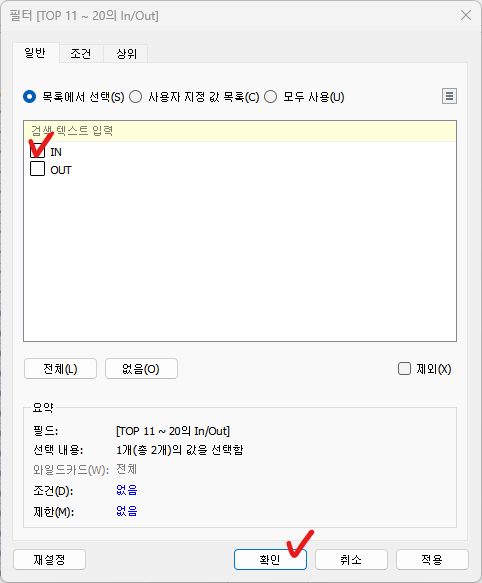
TOP 11~20을 drag해서 필터로 이동 > IN 만 체크하여 확인



(5) 계층
-
화면에서 드릴 다운하여 값을 세부적으로 찾는 경우 유용
-
특히 지역 데이터를 기준으로 동일한 시군구 명이 있을 때 여러 에러가 발생할 수 있는데, 이럴 경우 미리 상위 레벨과 하위 레벨에 대한 계층을 만들어 주는 것이 좋다.
-
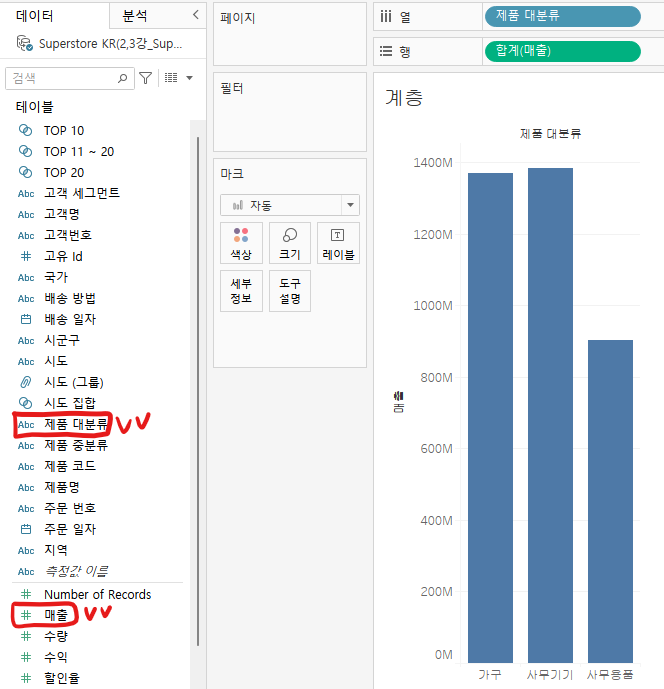
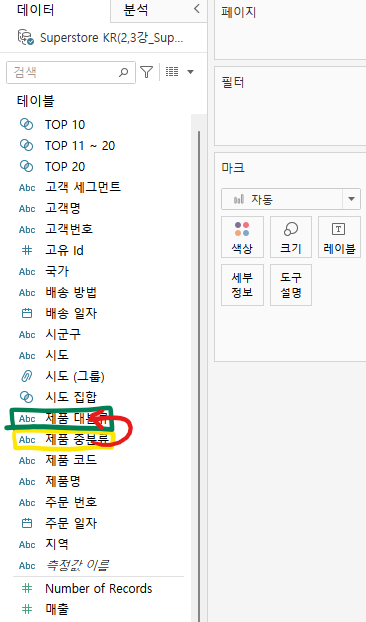
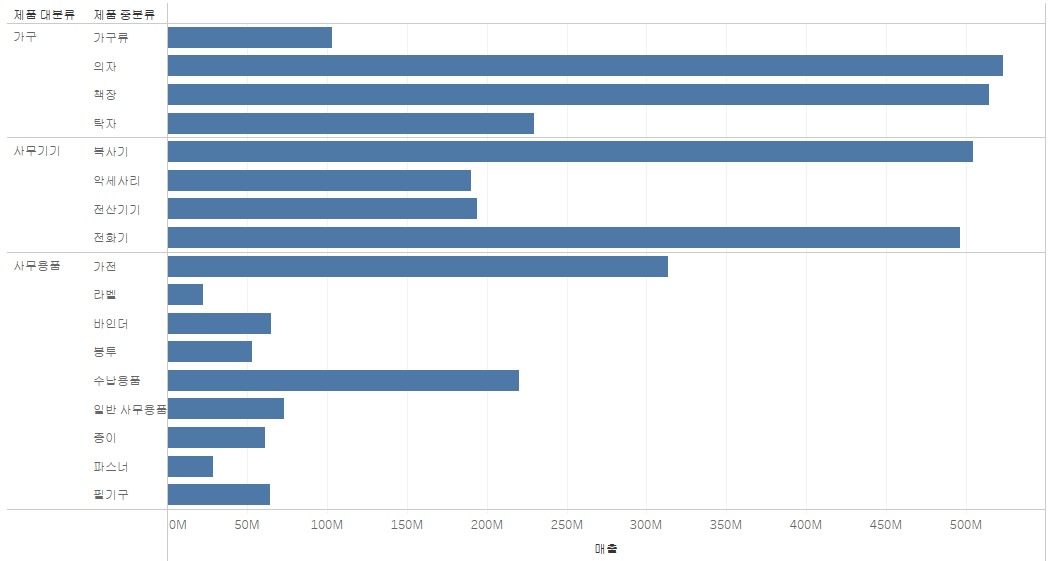
측정값에 있는
매출더블 클릭, 차원에 있는제품 대분류더블 클릭

-
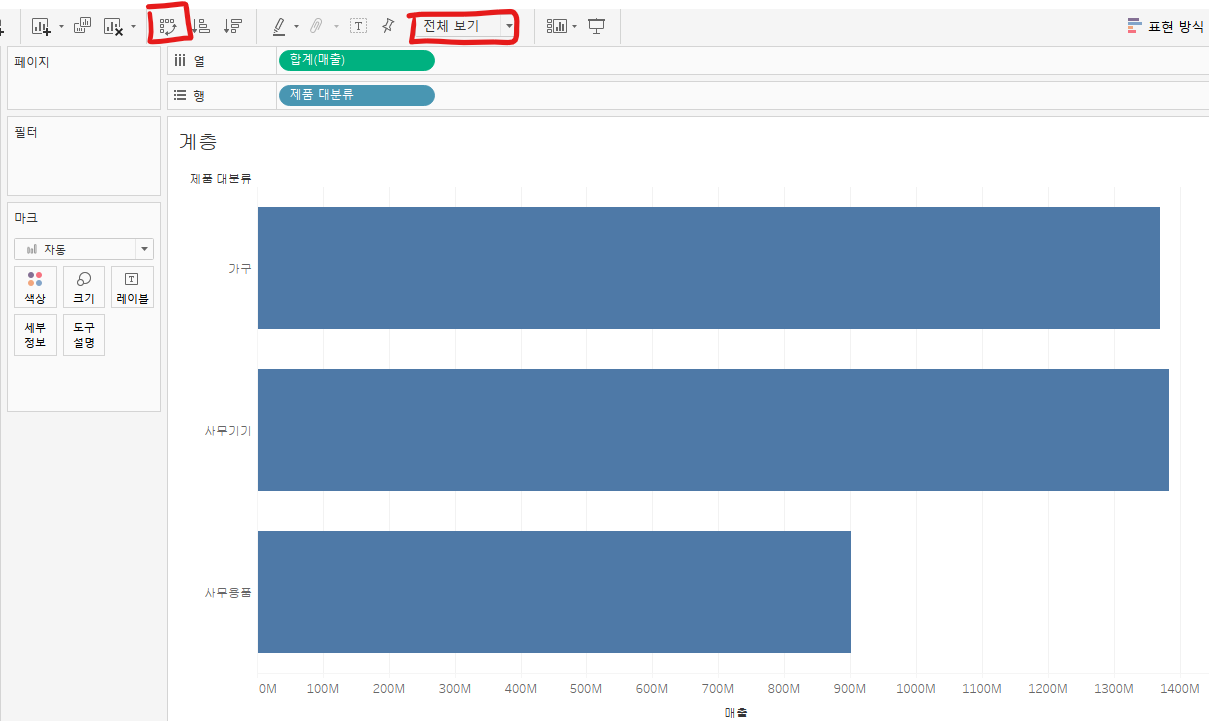
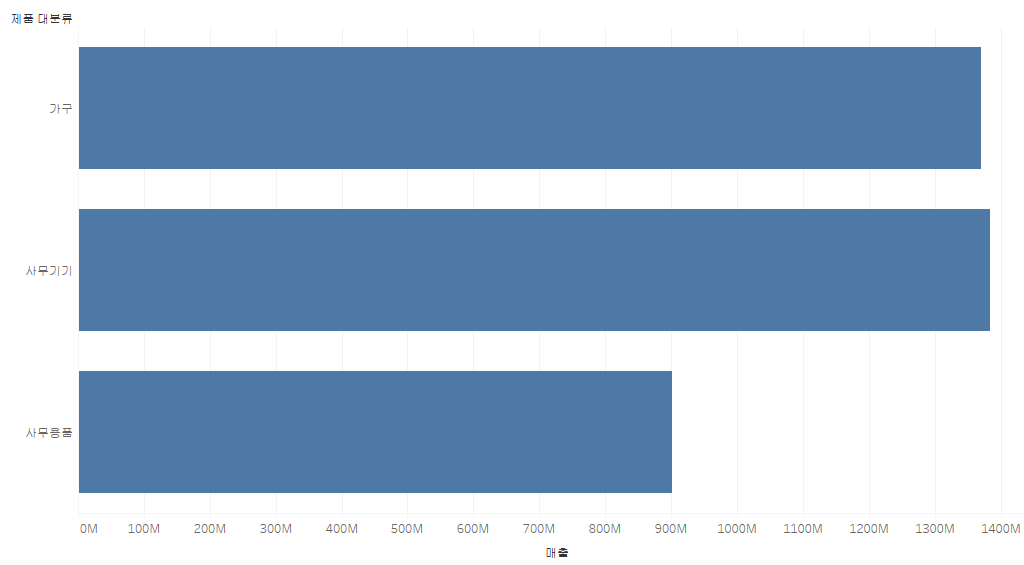
행/열 바꾸기, 전체보기

-
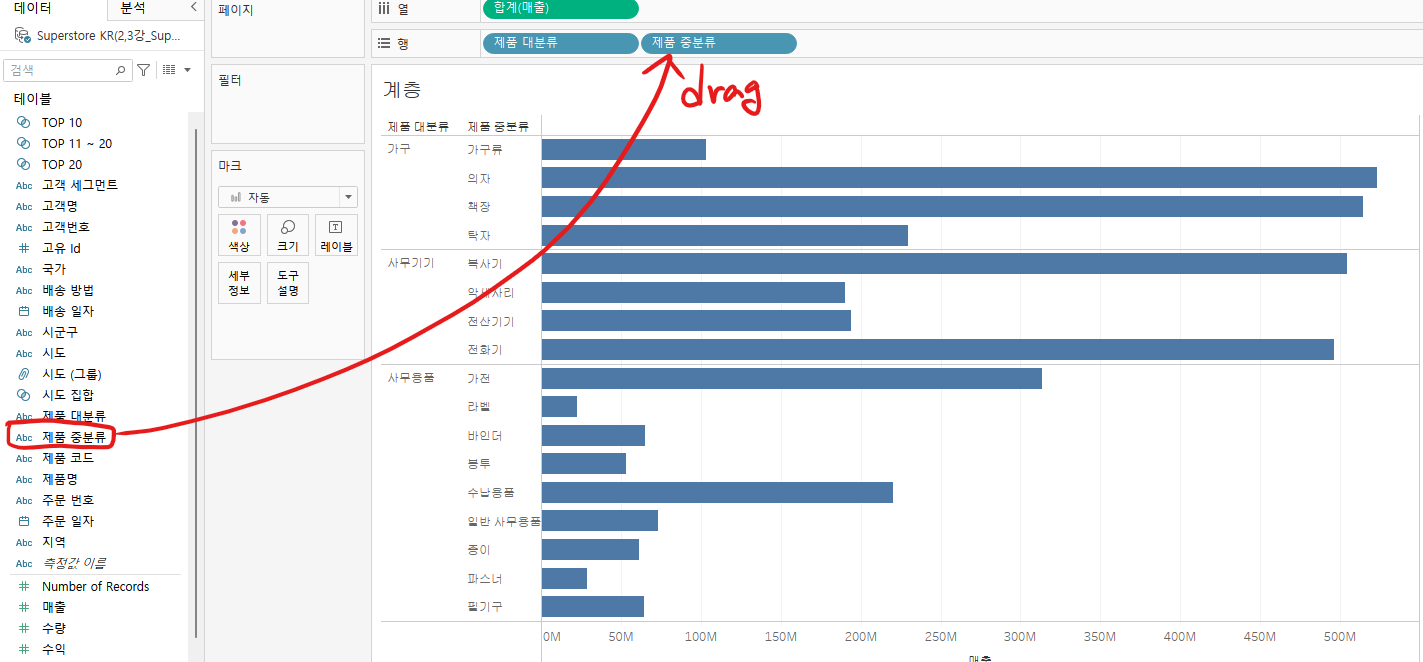
제품 대분류의 하위 개념인
제품 중분류행 선반으로 추가

-
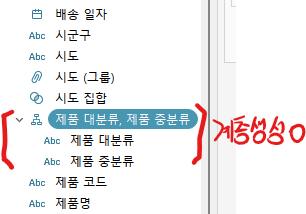
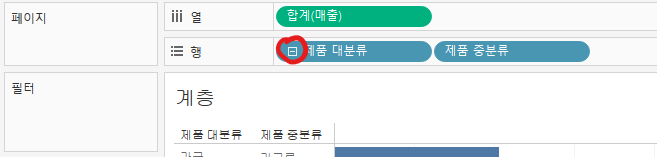
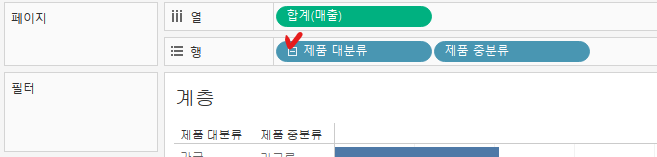
계층을 만드는 방법에는 두 가지가 있음
1) 하위 개념을 drag하여 상위 개념 위로 올려준다.



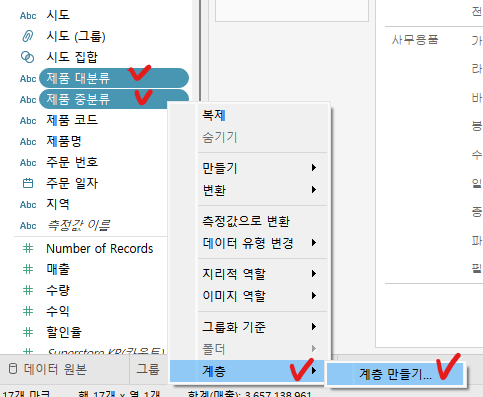
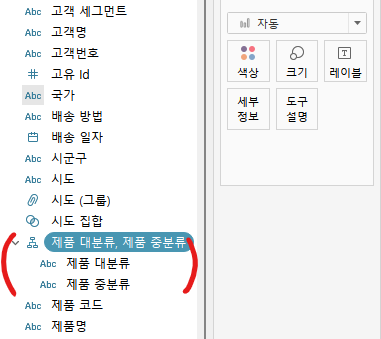
2) 계층을 만들고자 하는 차원 필드 선택 > 마우스 우클릭 > 계층 > 계층 만들기



-
행 선반의
제품 대분류를 보면 왼쪽에-가 생긴 것을 확인할 수 있다.

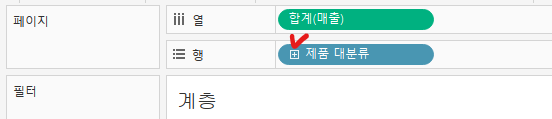
-
-를 클릭하면 제품 대분류만 표시


- 다시
+를 클릭하면 중분류까지 표시


5. 맵 차트
1) 국가 > 시도 > 시군구 순 계층 생성 후 맵 차트 생성
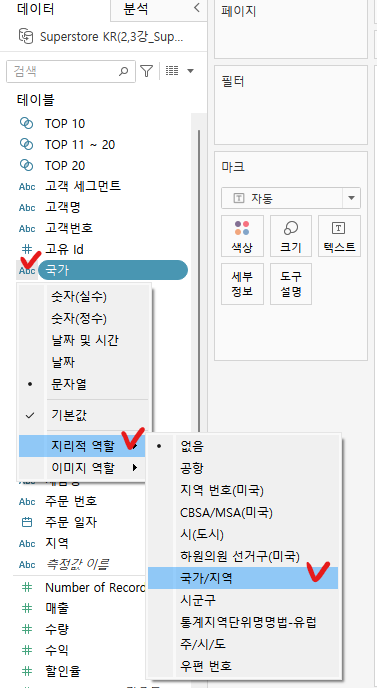
- 국가 필드 앞의
Abc영역 선택 > 지리적 역할 > 국가/지역

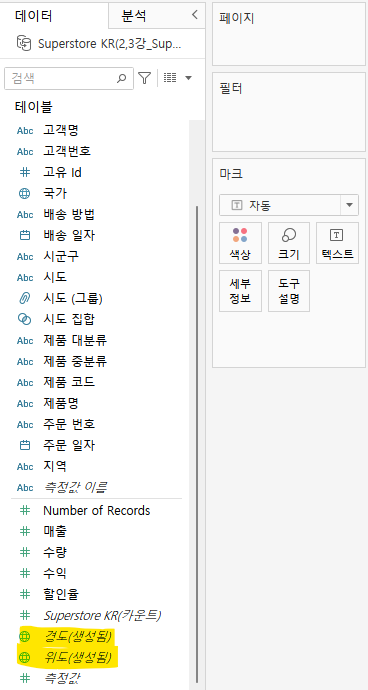
그러면 측정값 부분에 경도와위도가 추가된 것을 볼 수 있다.

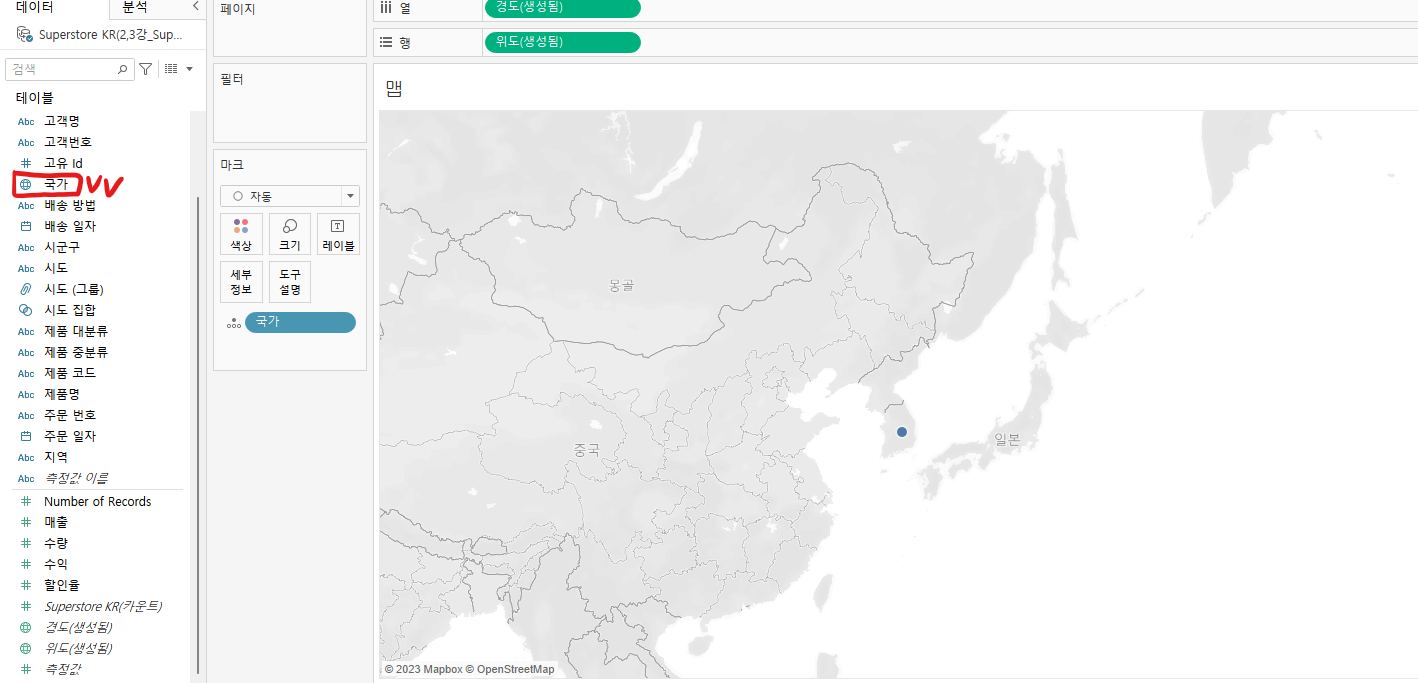
변경한 국가 필드 더블 클릭하면 맵이 그려진 것을 확인할 수 있다.

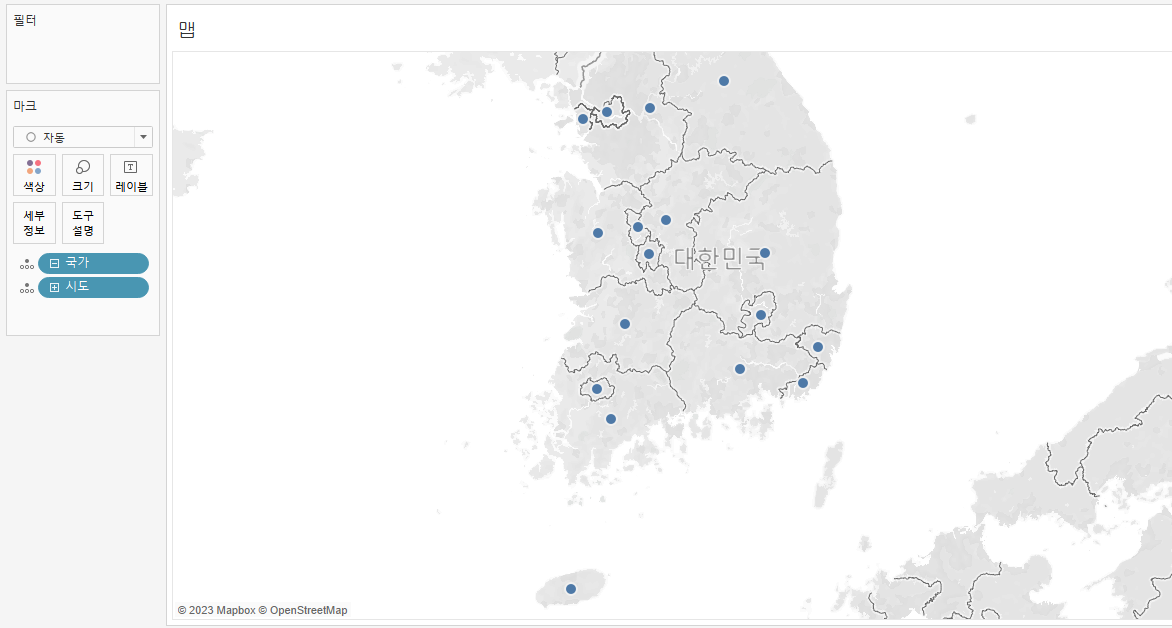
- 이번엔 국가가 아닌
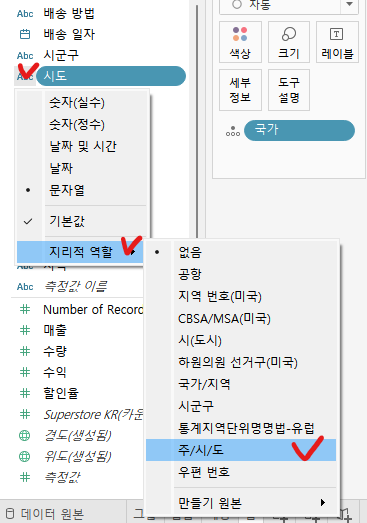
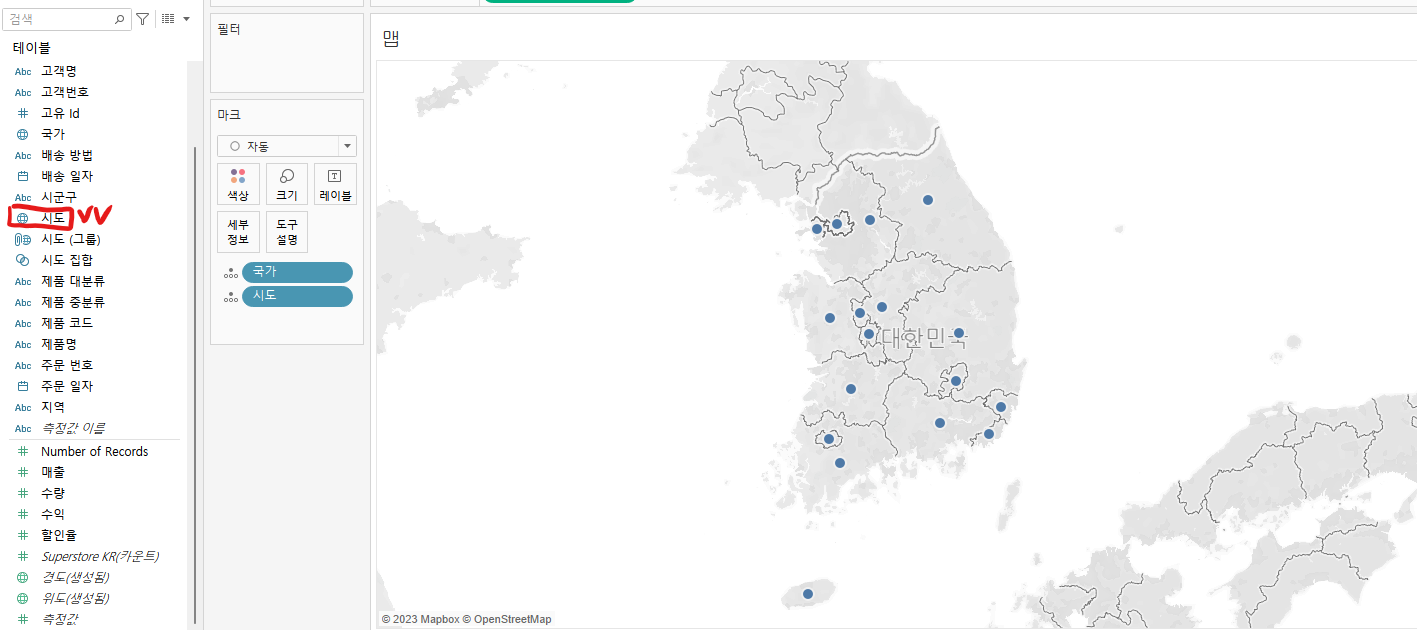
시도필드를 사용하여 맵핑
시도필드 앞의 데이터 타입 선택 > 지리적 역할 > 주/시/도 선택

시도 필드 더블 클릭

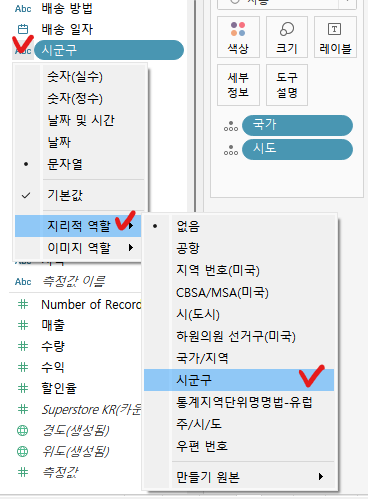
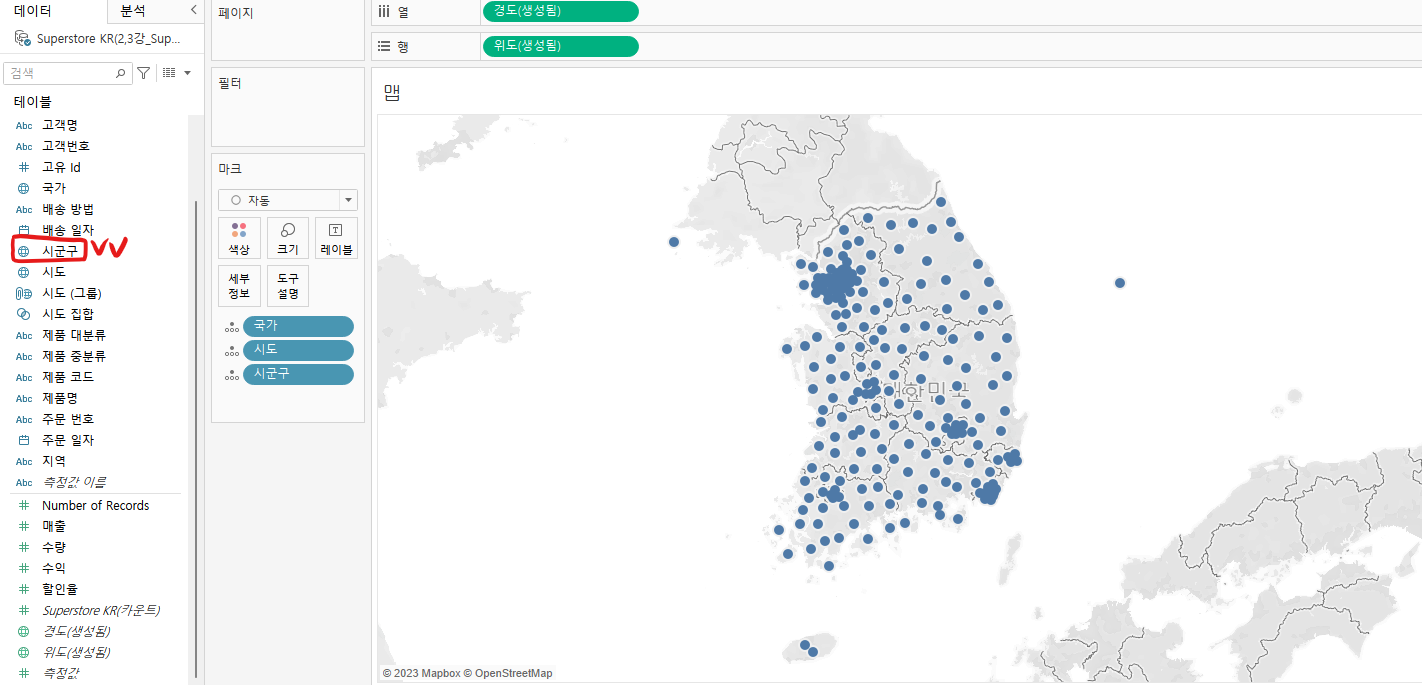
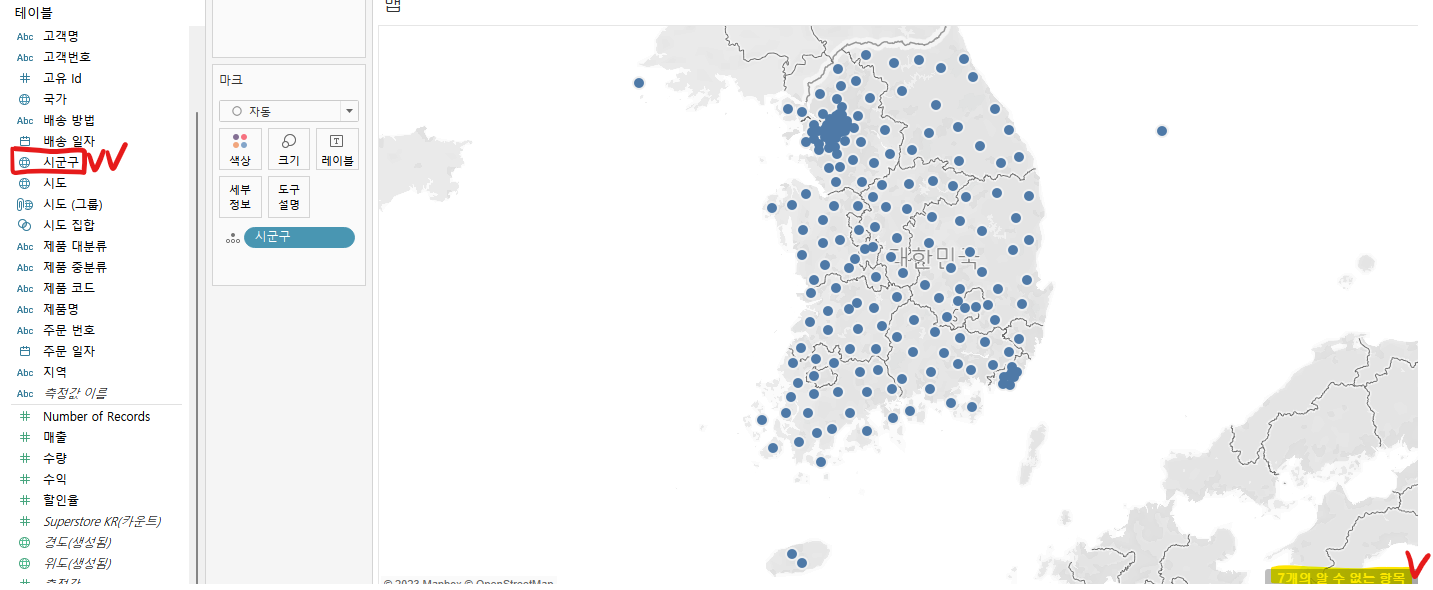
시군구필드 데이터 타입 > 지리적 역할 > 시군구 선택

시군구 필드 더블 클릭

- 이제,
국가와시도,시군구기준으로 계층 생성
맵에서 계층을 사용하지 않고 만들면 일부가 누락되는 경우가 발생하기 때문에 계층을 만들어 준다.
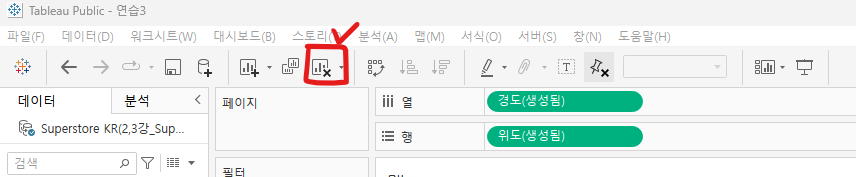
상단의 시트 지우기를 클릭하여 시트 삭제

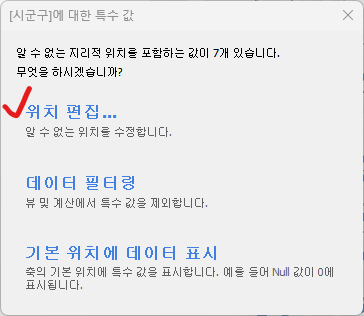
시군구 더블 클릭 > 우측 하단 '7개의 알 수 없는 항목' 클릭

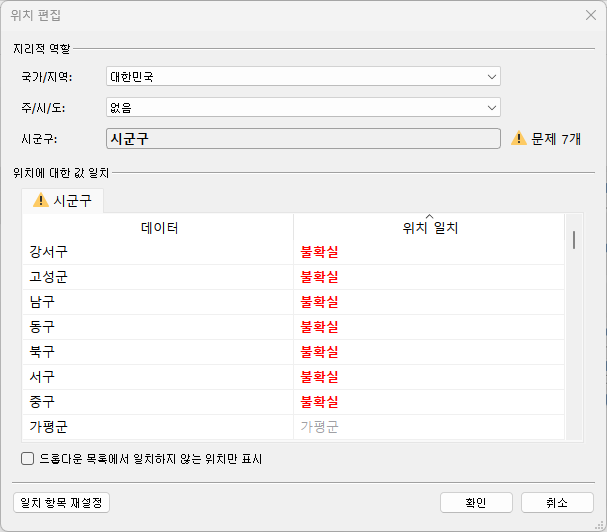
위치 편집 선택

시군구 기준에 문제가 7가지 있는 것을 확인

- 이를 확인해 보고자 함.
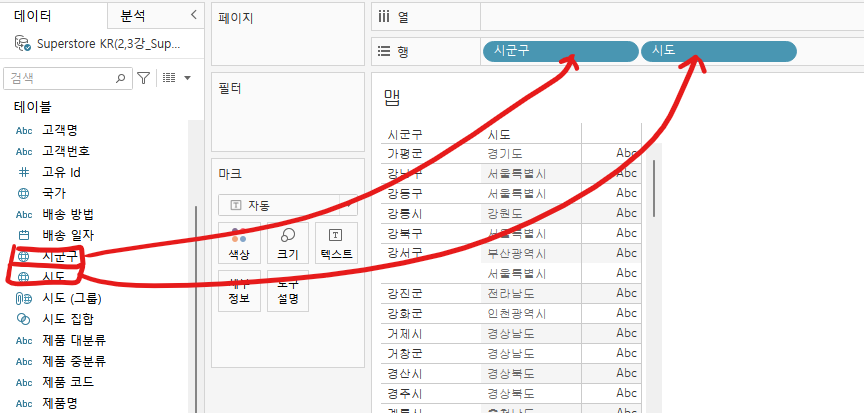
시트를 지우고,시군구와시도를 행 선반으로 drag

시도에 동일한 지역명을 가지고 있는 시군구가 몇 개인지 확인하기 위해
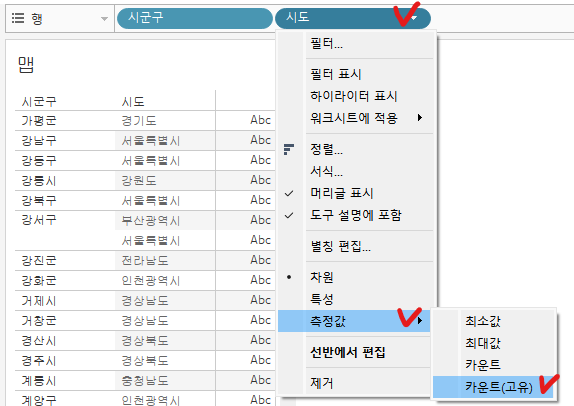
행 선반의 시도 마우스 우클릭 > 측정값 > 카운트(고유)

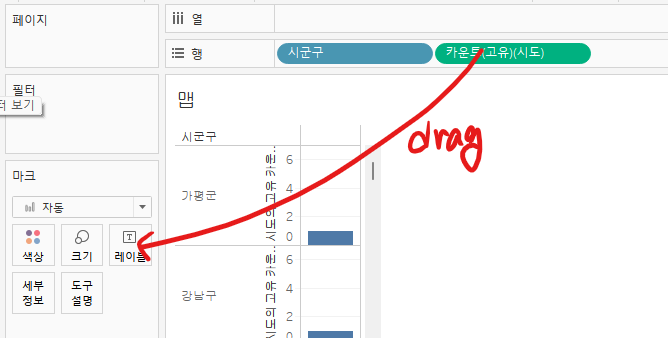
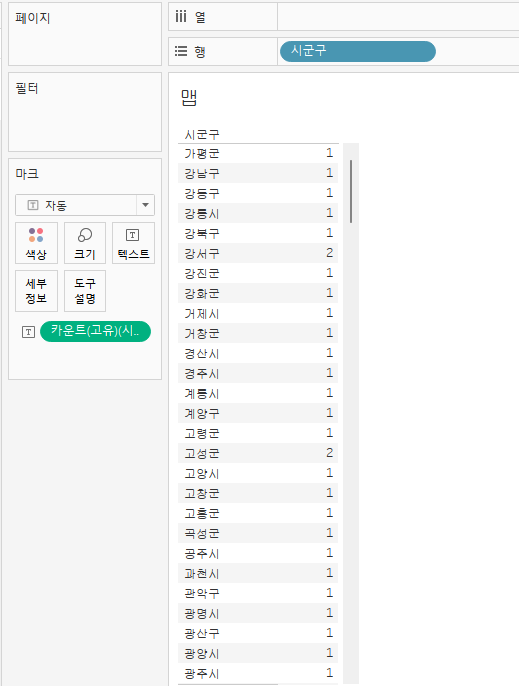
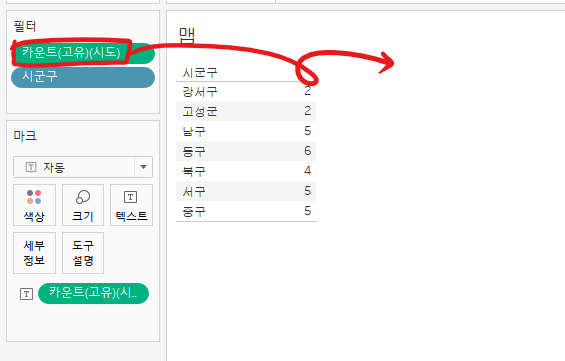
시도 측정값을 레이블로 drag

그러면 각 시군구별 몇 개의 시도를 가지고 있는지 카운트해서 표기해주게 된다.
2개 이상 카운트되어 나온다는 것은 동일한 시군구에 두 개 이상의 시도가 존재한다는 뜻이며, 이 때문에 7개의 알 수 없는 항목이 발생한 것이다.

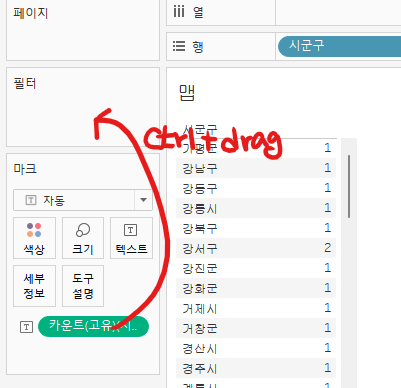
따라서 레이블에 있는 시도를 ctrl + drag를 통해 필터로 이동

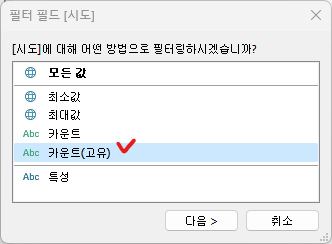
카운트(고유) 선택

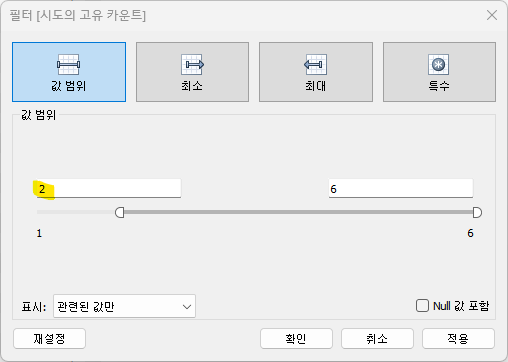
두 개 이상의 시군구를 보고자 함이기 때문에 범위를 2부터 시작하도록 지정

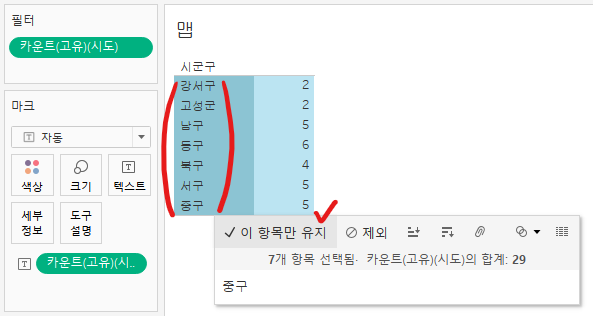
강서구 ~ 중구까지 shift를 이용하여 모두 선택 > '이 항목만 유지' 선택

필터에 있는 시도는 삭제

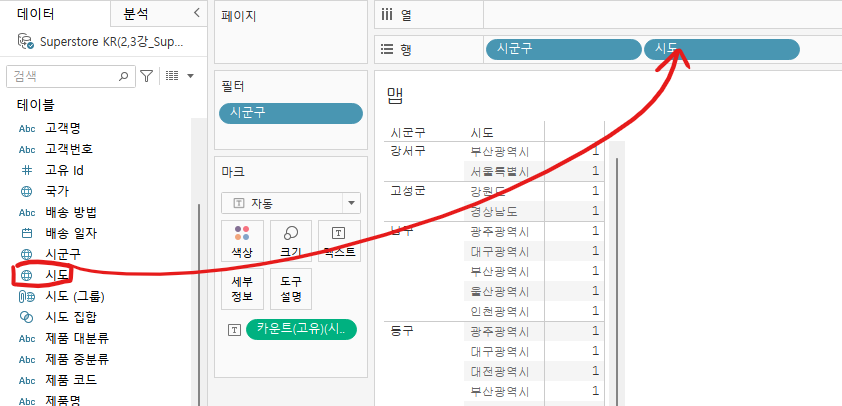
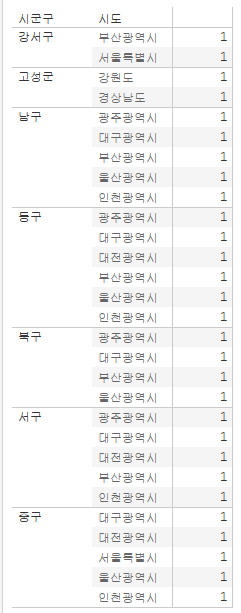
사이드 바에 있는 시도를 drag하여 행 선반으로 이동


위의 테이블을 보면, 같은 이름의 시군구가 두 개 이상의 시도에 존재하기 때문에 태블로에서 어느 시도의 시군구인지 구별 할 수 없었던 것이다.
그렇기 때문에 지역정보 같은 경우 계층을 만들어 사용해야 에러가 발생하지 않고, 정상적으로 표현되게 된다.
- 이제, 다시 시트를 지우고 계층을 만들어 주고자 한다.
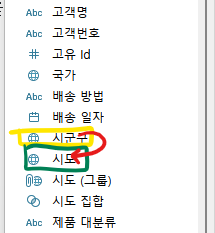
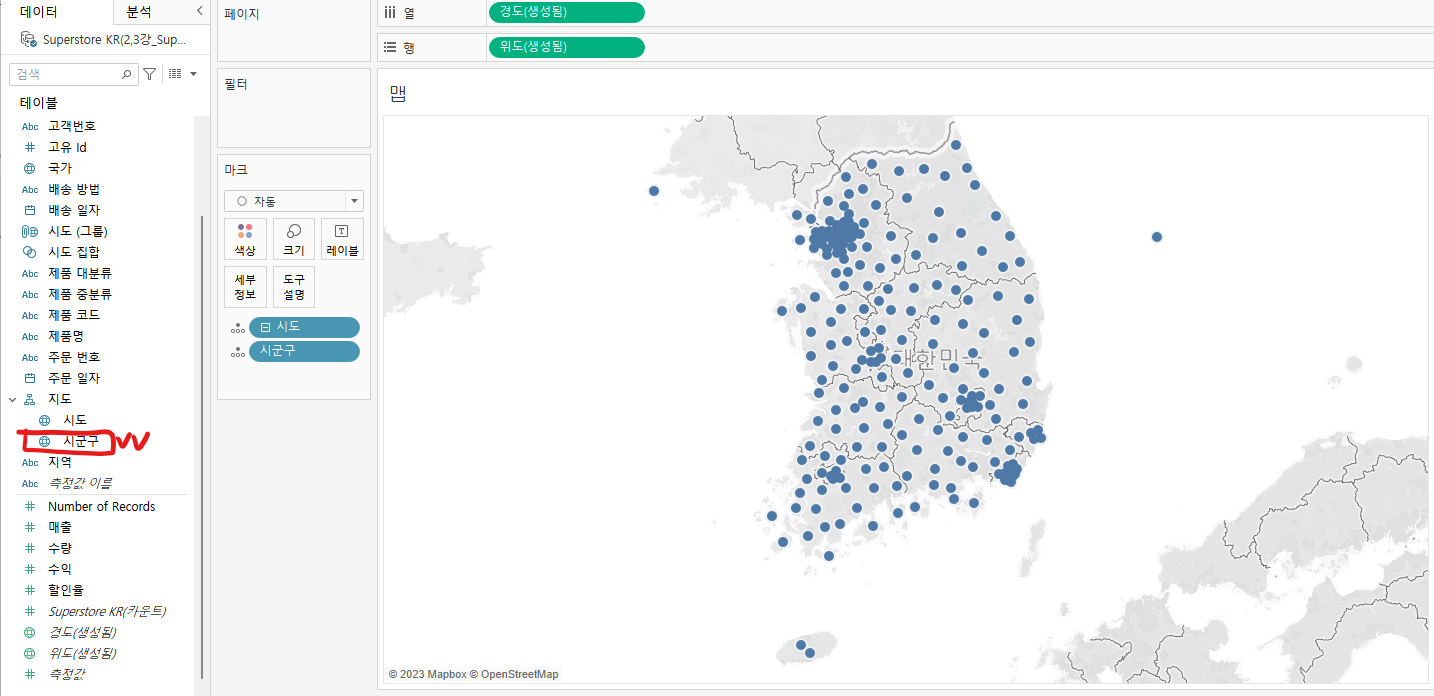
시군구필드를시도필드 위로 drag하여 계층 생성


시군구 더블 클릭

국가필드도 지도 계층으로 이동

then, 국가 → 시도 → 시군구 순으로 계층이 만들어진 것을 확인할 수 있다.

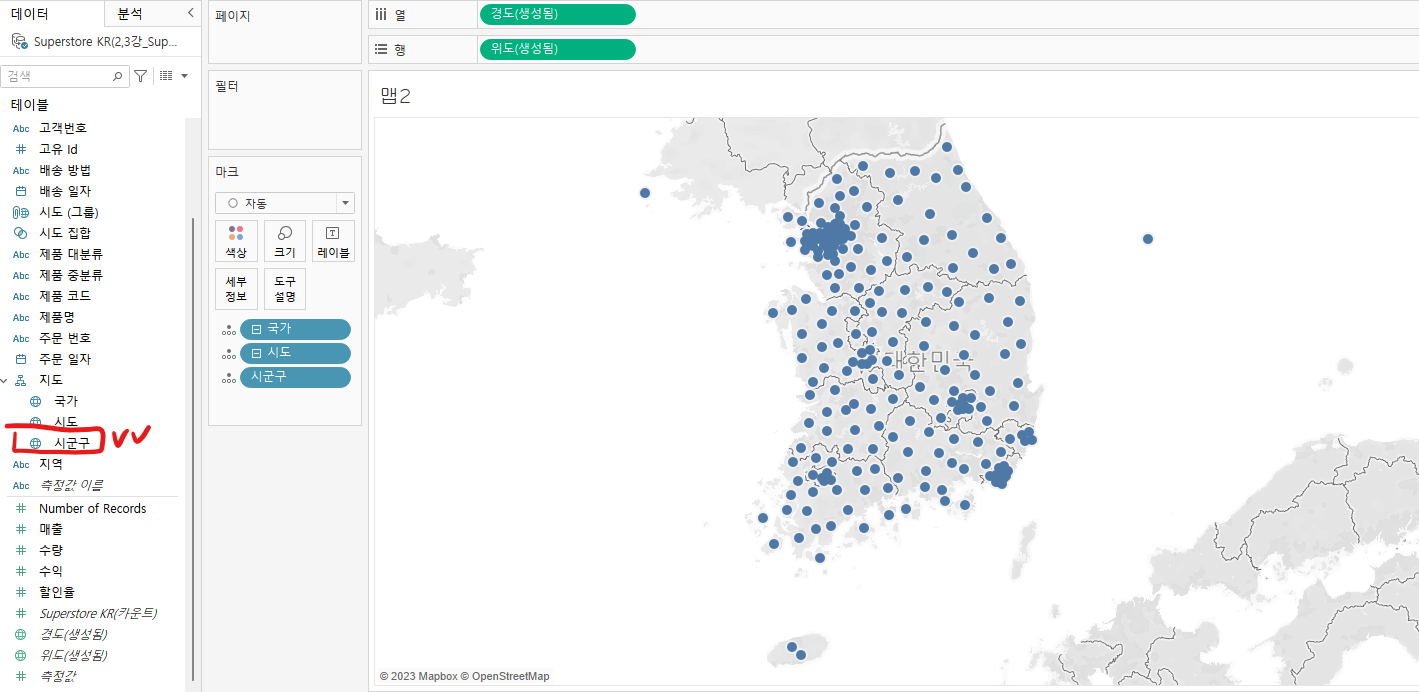
- 계층이 잘 만들어졌는지 확인하기 위해 시트를 지우고, 사이드 바에서
구가더블 클릭


국가 앞의 + 클릭

시도 앞의 + 클릭

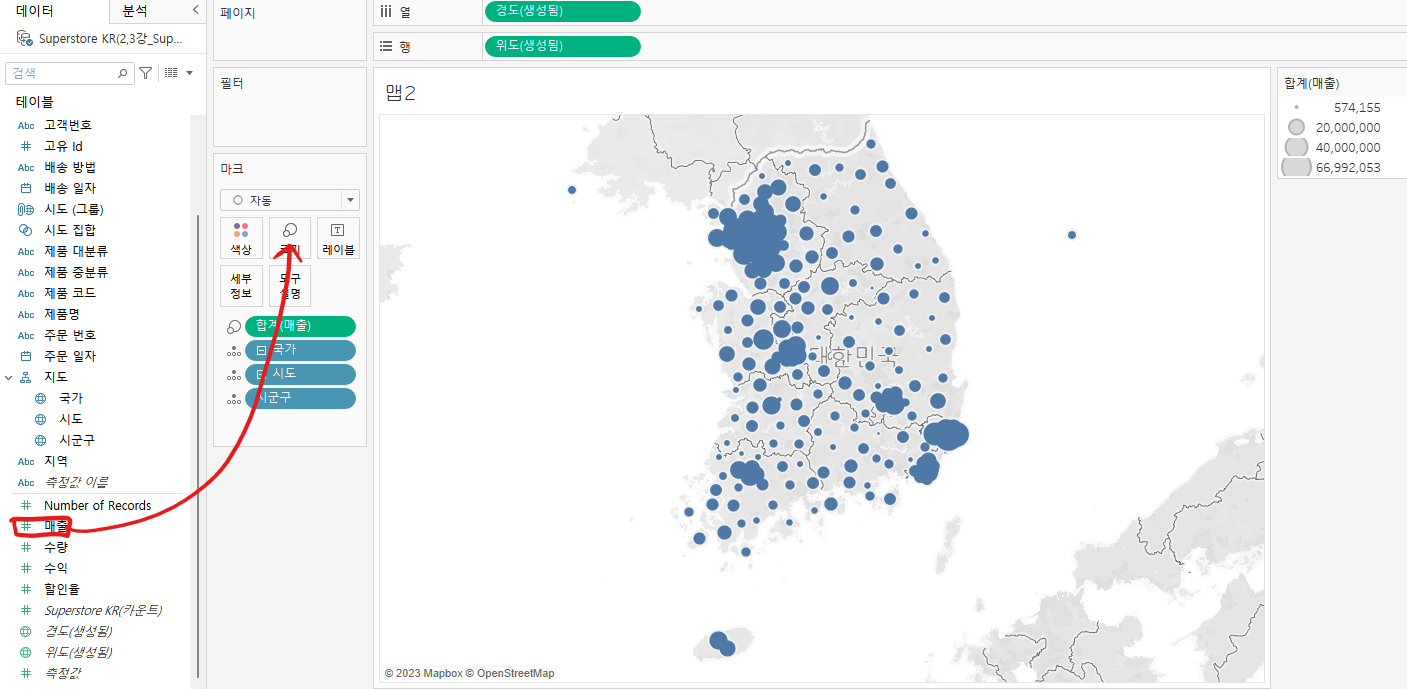
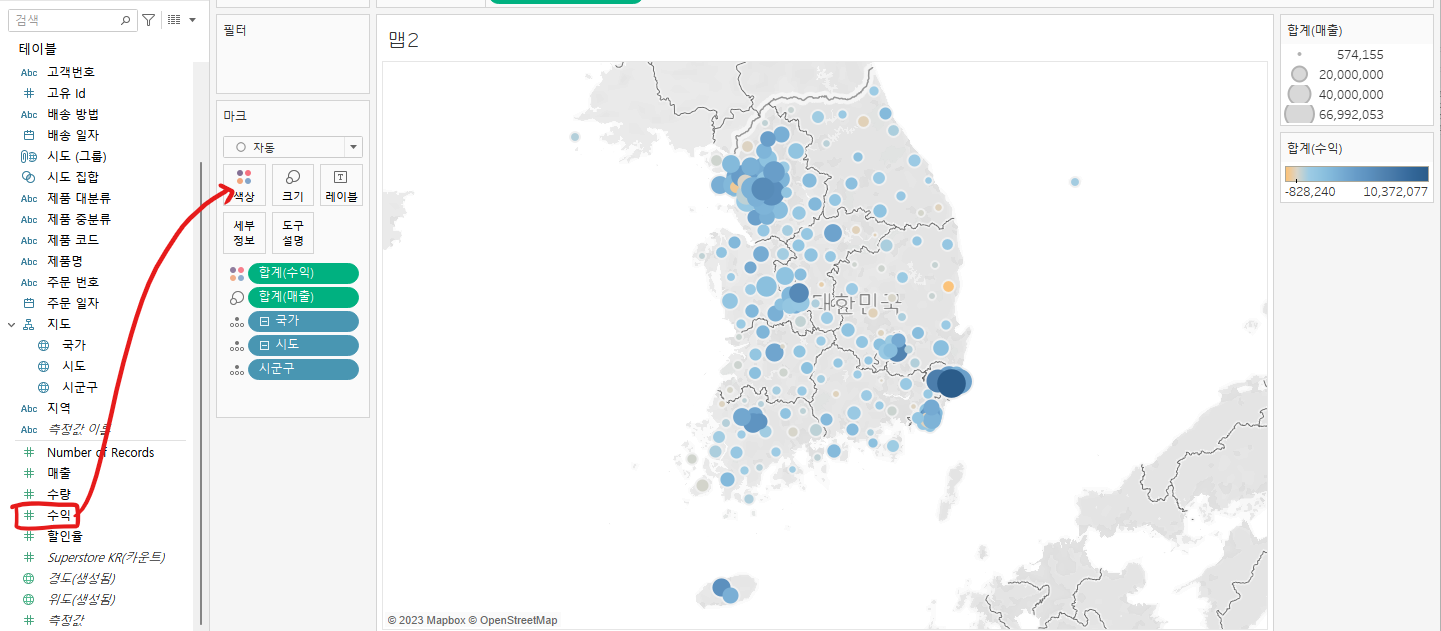
2) 시군구 기준 수익에 대한 맵 차트 생성
-
사이드 바의
시군구더블 클릭

-
매출을 크기로 drag

-
수익을 색상으로 drag

-
마크카드 > 색상 > 테두리 > 검정으로 지정 + 불투명도는 70%로 하여 잘 보이게 하기

3) 도구 설명 활용
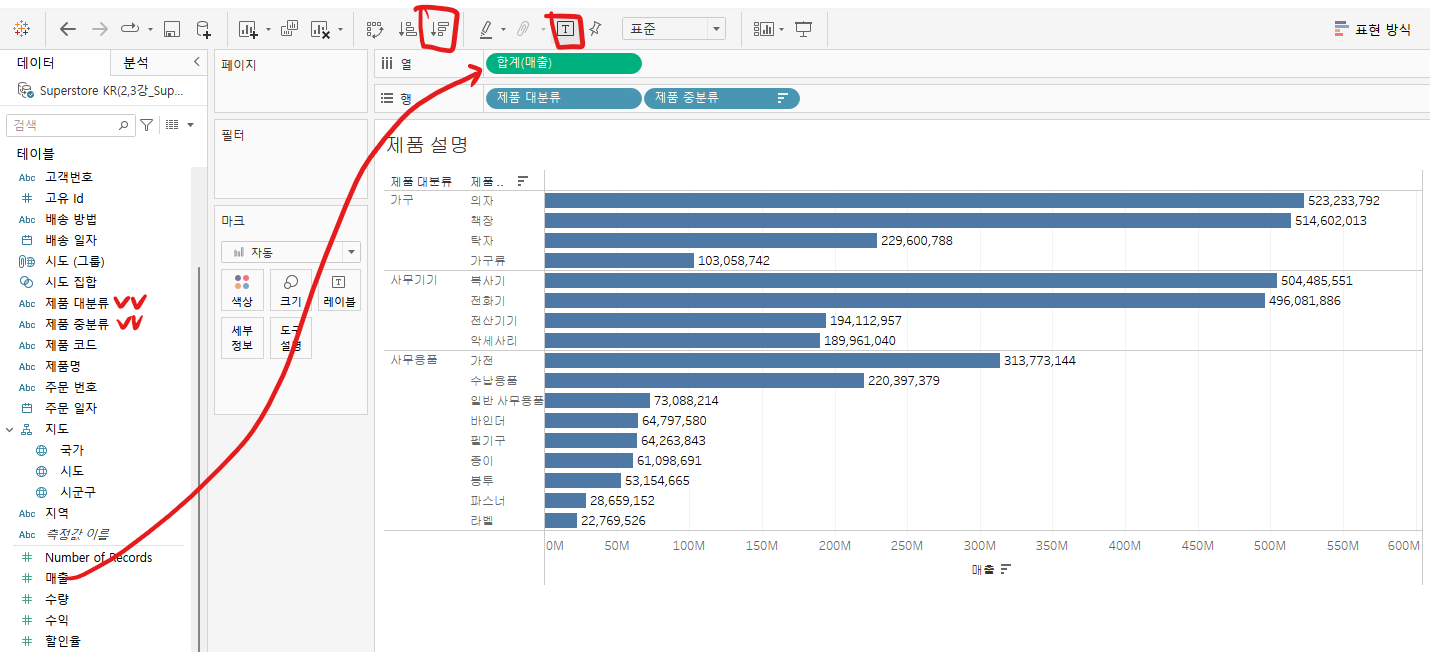
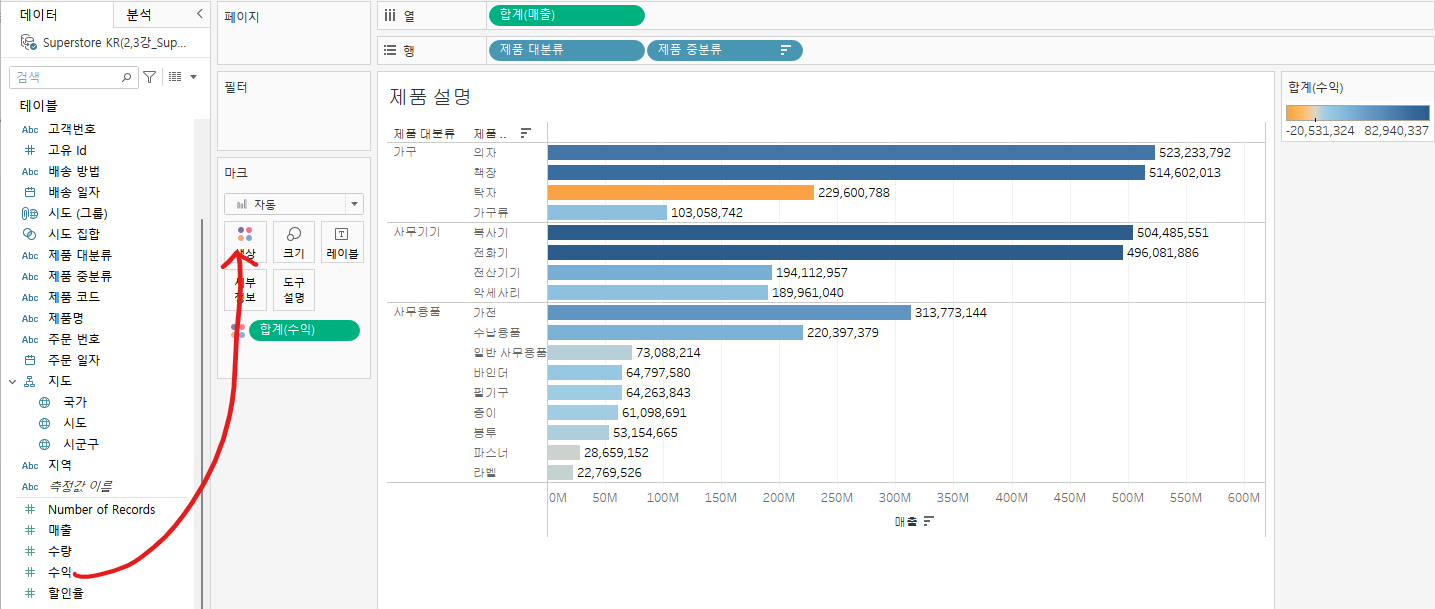
1
-
새로운 시트 생성 후
제품 대분류와제품 중분류더블 클릭 -
매출을 열 선반으로 drag -
내림차순 정렬
-
마크 레이블 표시 클릭

-
수익을 색상으로 drag

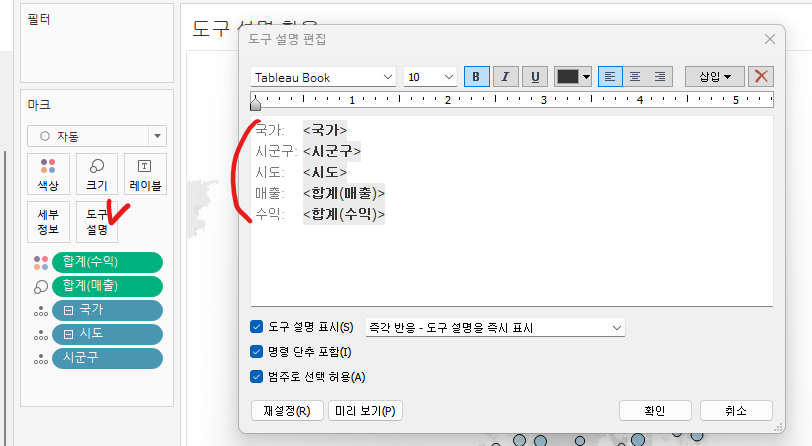
2
-
2)에서 만든 시트를 복제하여
도구설명시트 생성 -
마크카드의 도구설명 선택

-
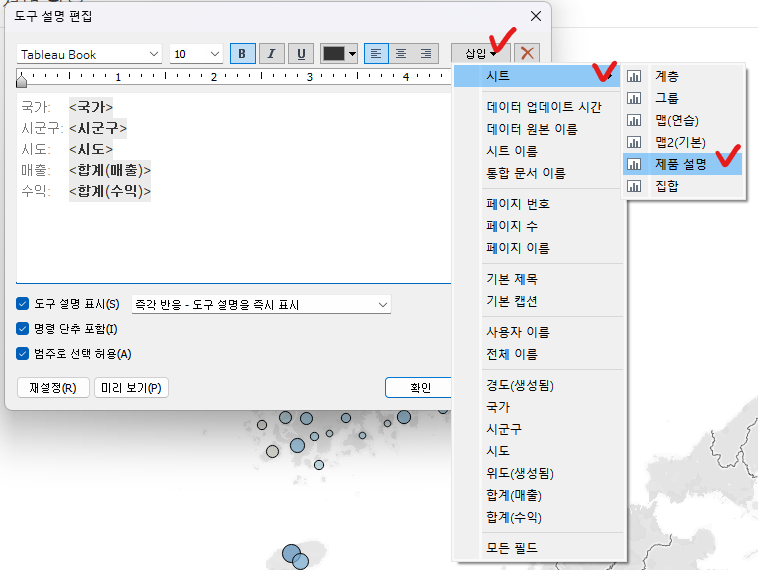
수익 아래쪽에 커서 놓고 편집창 상단의
삽입> 시트 > 제품설명 시트 선택

-
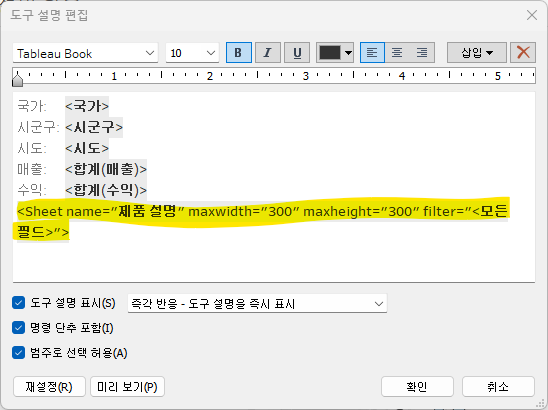
그러면 시트에 대한 부분의 설명이 추가되는 것을 볼 수 있다.
따옴표 안의 내용은 수정할 수 있다.

-
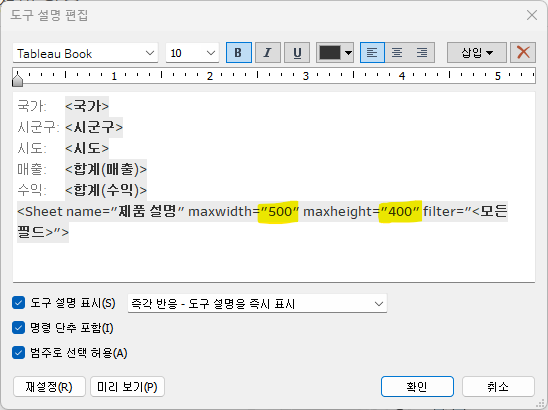
마우스 오버가 되었을 때 차트가 조금 더 잘 보이도록 차트의 넓이와 높이를 수정해 주고자 한다. (넓이 500, 높이 400으로 변경)

-
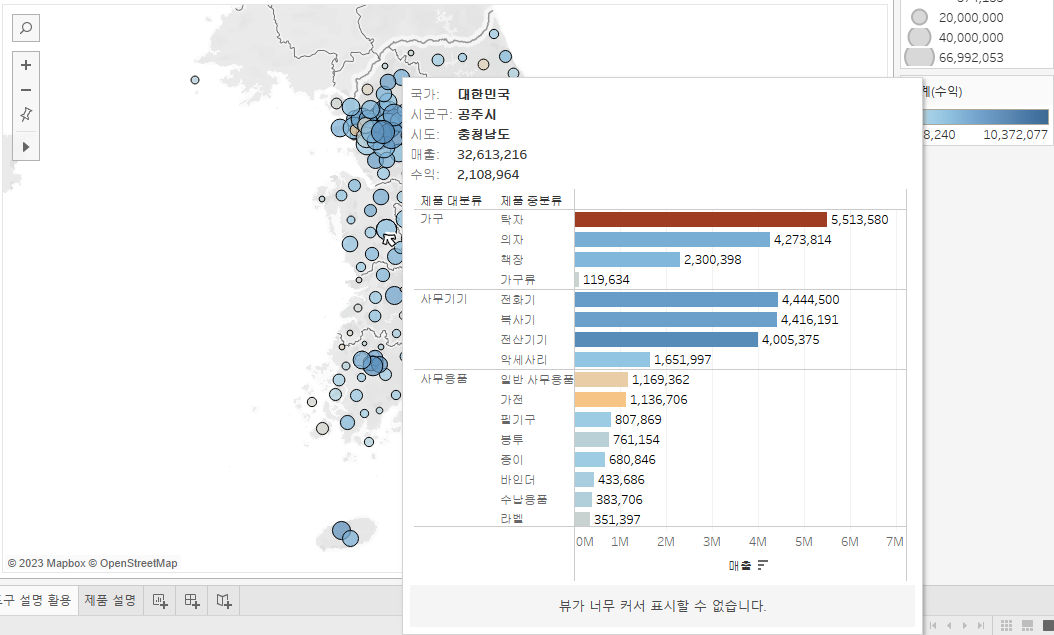
마우스 오버하면 아래와 같이 나타나게 되는데, 각 지역별 매출과 그 매출이 발생된 제품 분류 레벨로 지표 확인이 가능하다.

-
도구 설명은 맵 차트가 아니어도 적용이 가능하기 때문에 다른 유형의 차트에 적용할 수 있다.
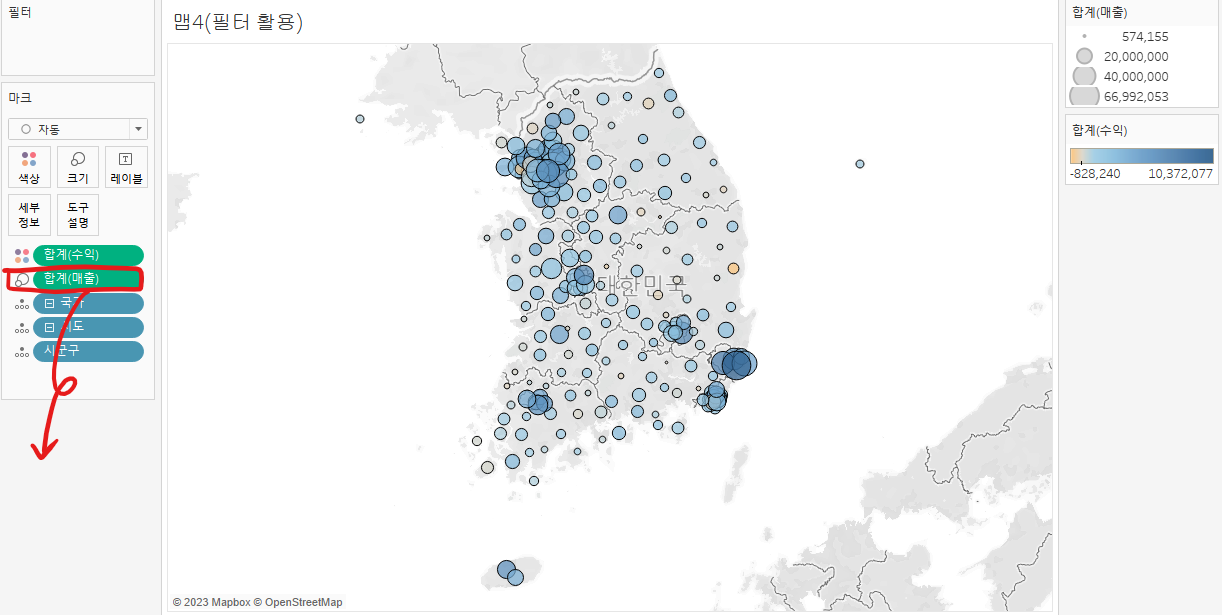
4) 필터 활용
- 이 차트 또한 앞서 만들었던 맵 차트(기본)을 복제하여 사용하고자 한다.
- 지역별 영역이 구분되어 나오게 하기 위해 크기에 들어가 있는
매출을 제거해준다.


-
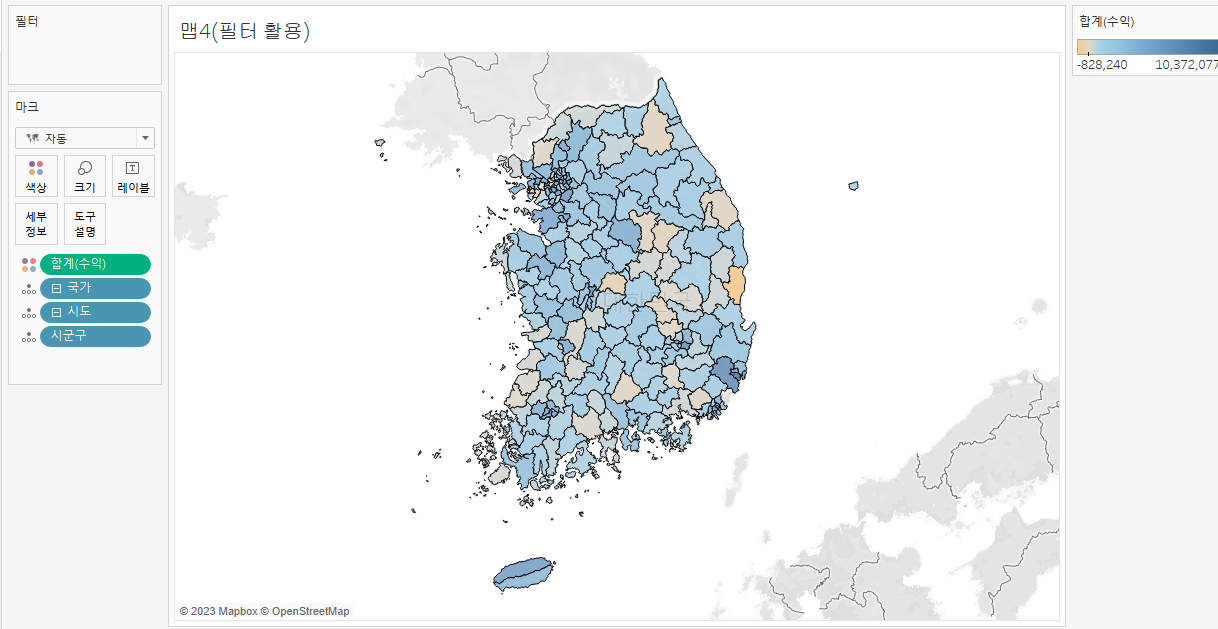
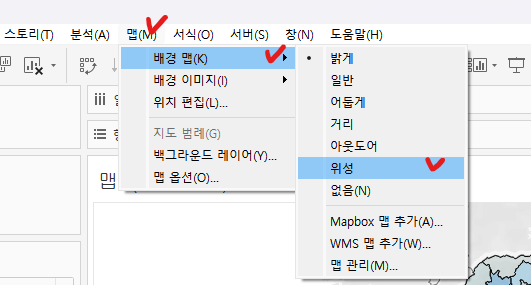
맵 차트의 배경을 위성으로 변경

-
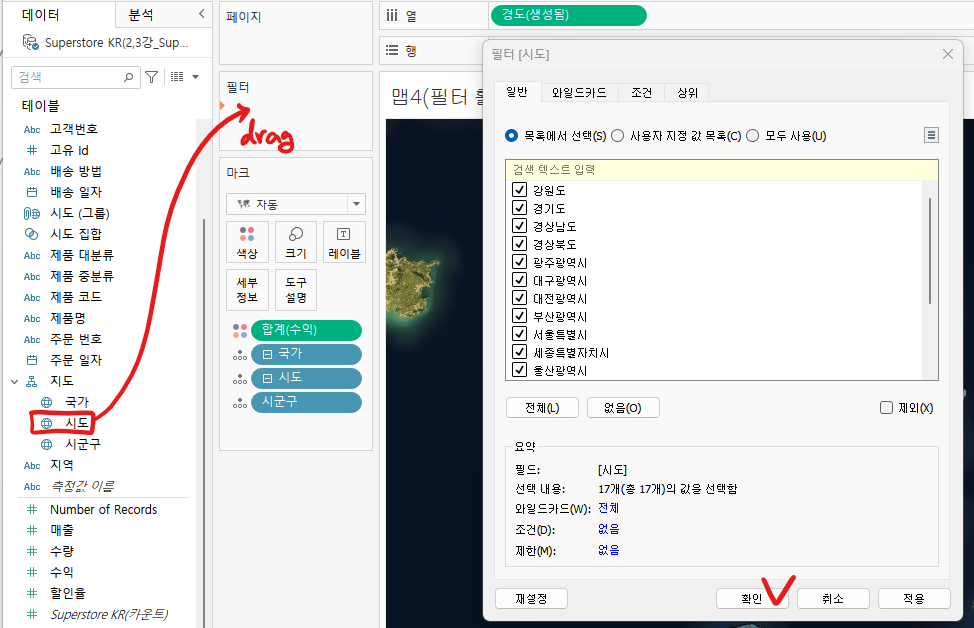
시도를 필터로 drag

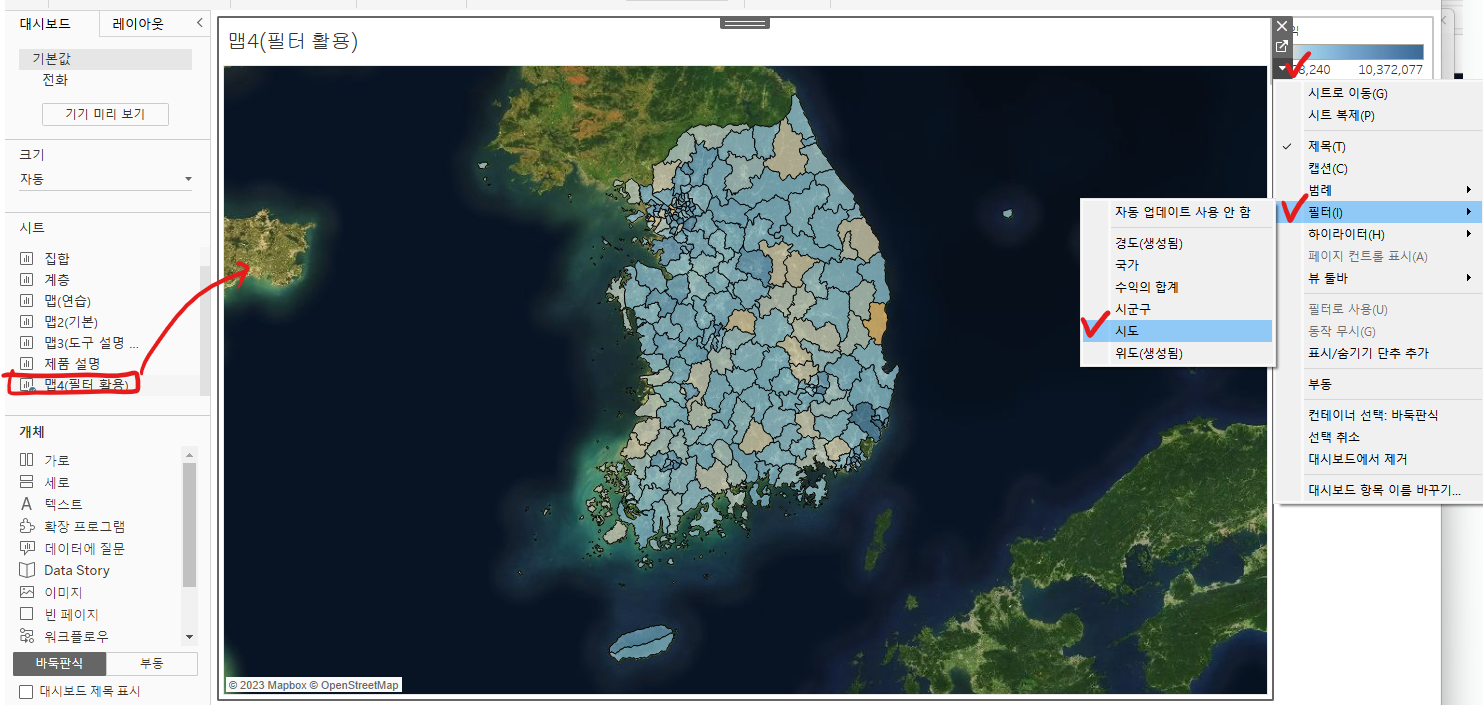
5) 대시보드 생성
-
크기를 자동으로 변경
-
최근에 만든 위성 배경을 씌운 맵 차트를 대시보드로 인동
-
필터를 시도로 선택

-
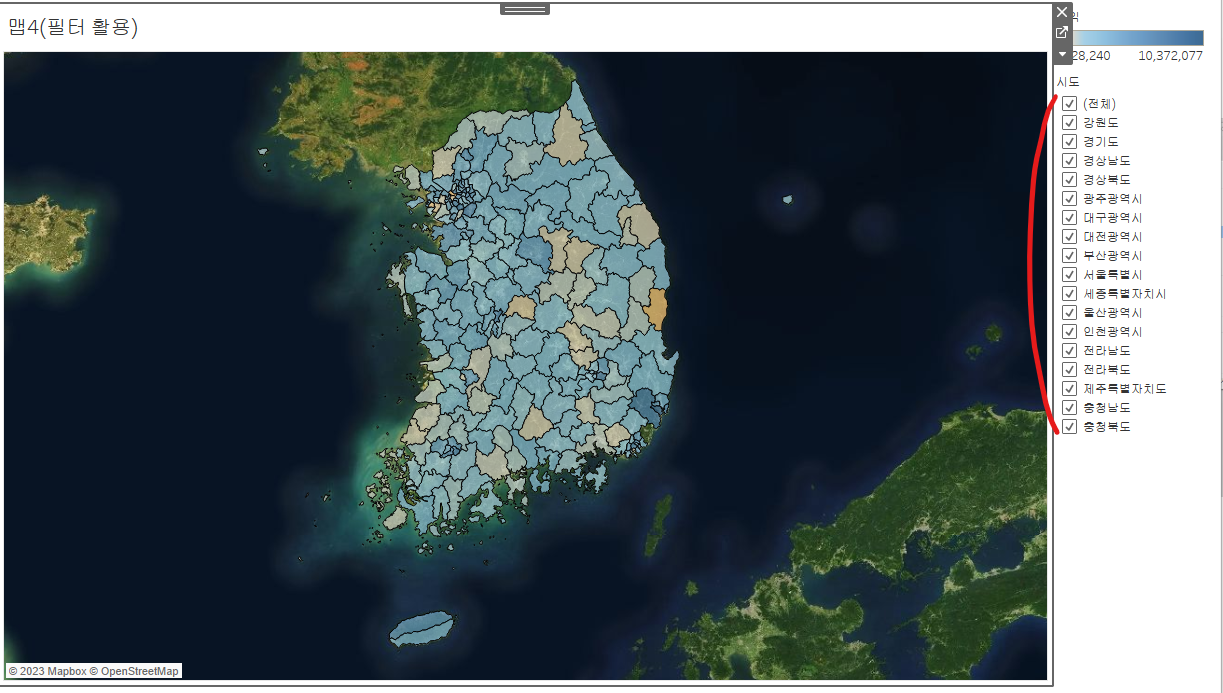
그러면, 맵 우측에 필터가 생성된다.

-
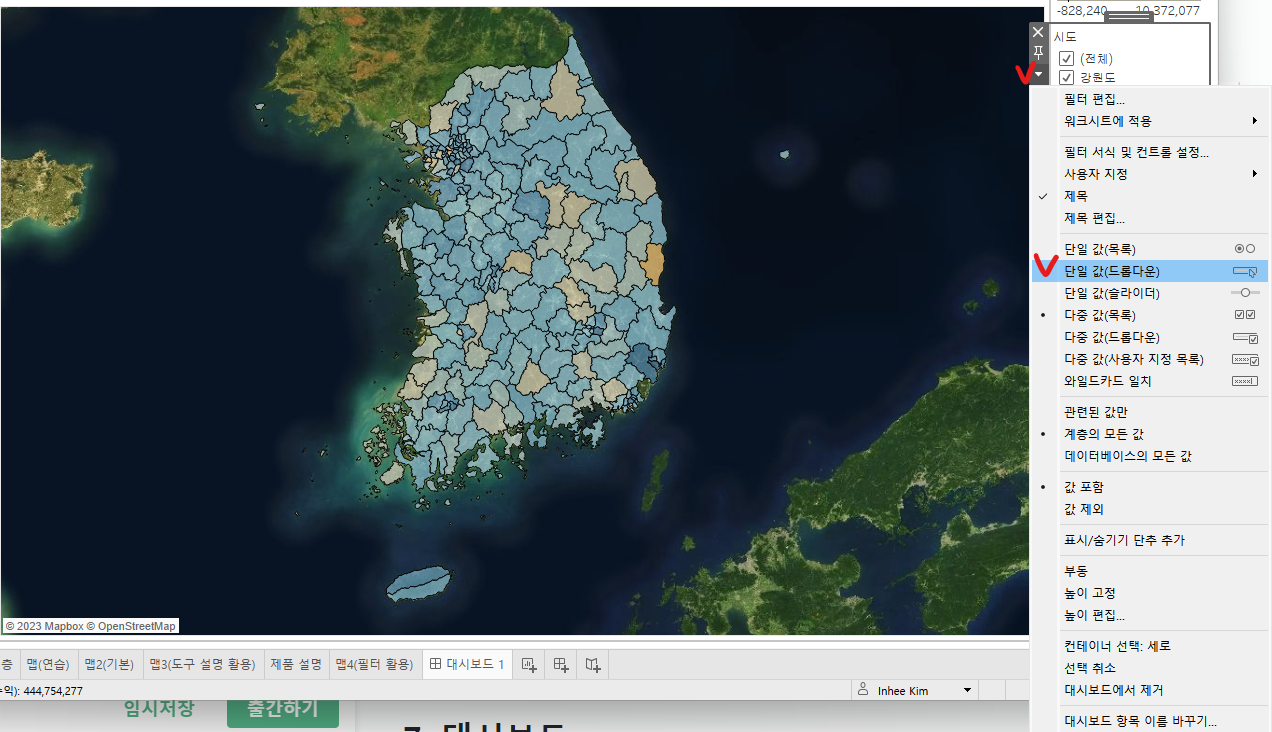
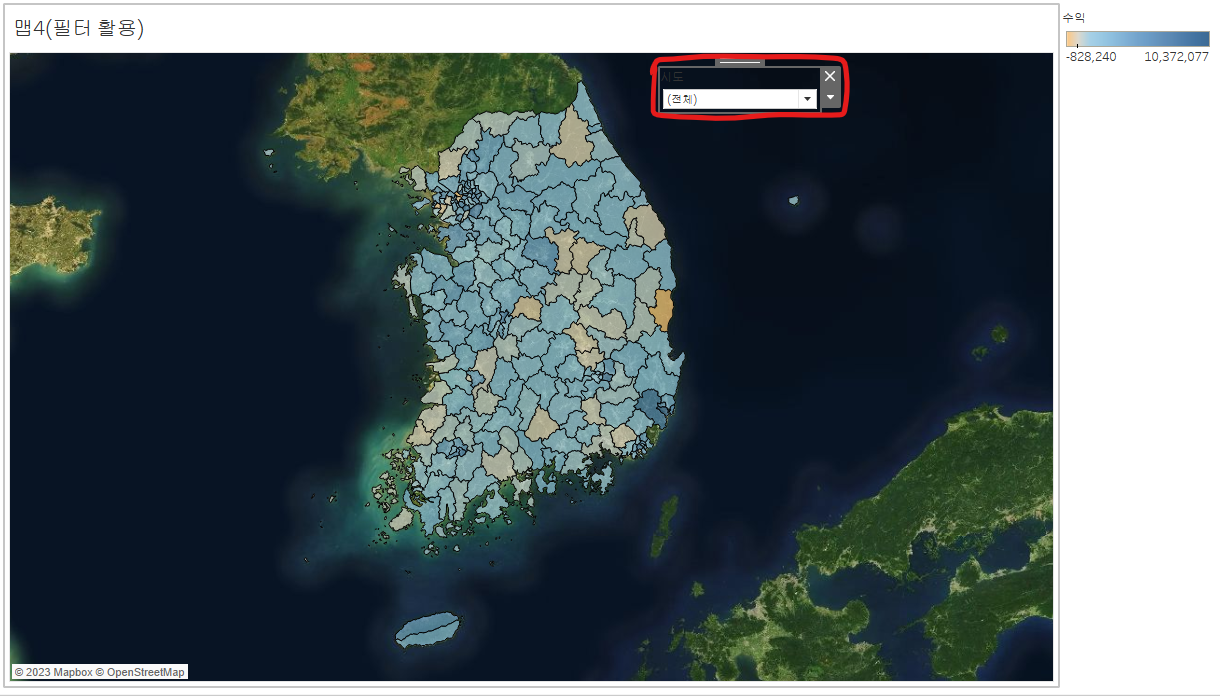
필터 영역 클릭 > 화살표 아래방향 클릭 > 단일 값(드롭다운) 선택

-
다시 화살표 아래방향 클릭 > 부동 선택

-
필터를 원하고자 하는 위치로 이동

6. 응용 차트
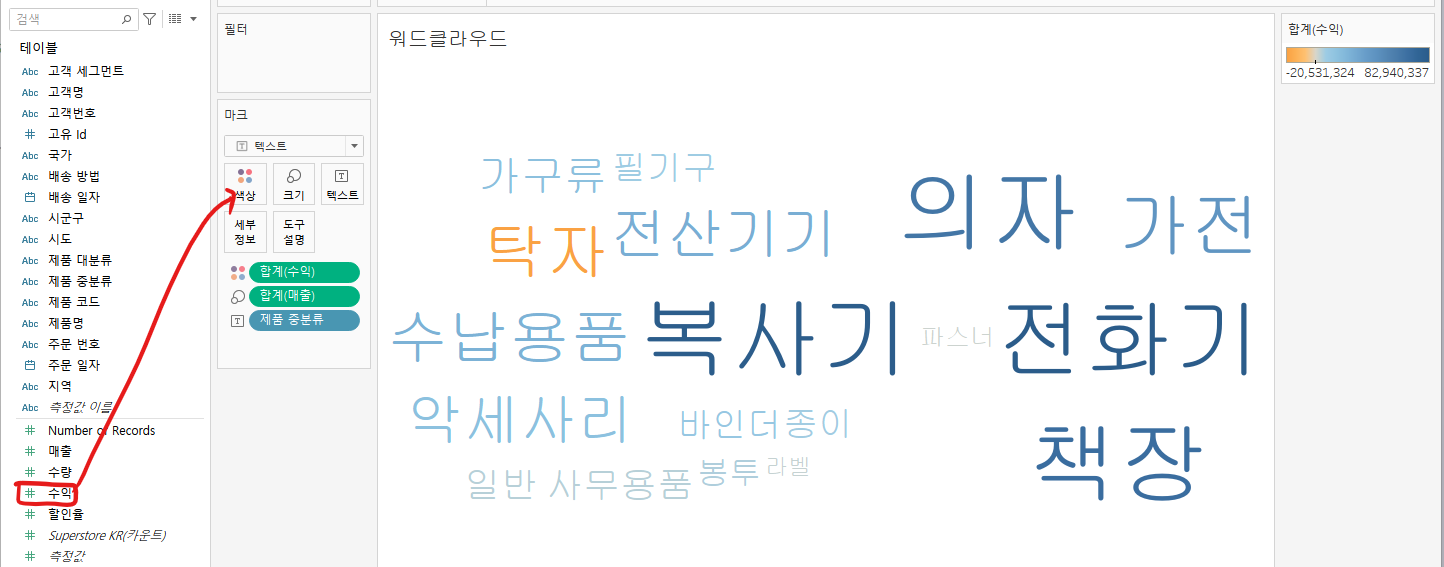
1) 워드 클라우드
-
텍스트 데이터를 시각화하는 용도로 많이 쓰이고 있다.
-
특정 주제에 대한 연관 키워드를 쉽고 빠르게 확인하고자 할 때 사용한다.
-
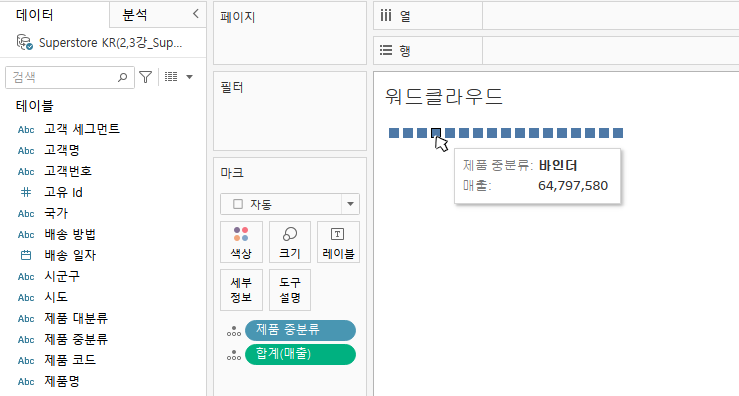
사이드 바에 있는
매출과제품 중분류를 동시 선택 후 마크 카드로 이동

그러면 뷰 화면에 아래와 같이 나타나게 되는데, 마우스 오버를 하면 제품의 중분류가 나타나게 된다.

-
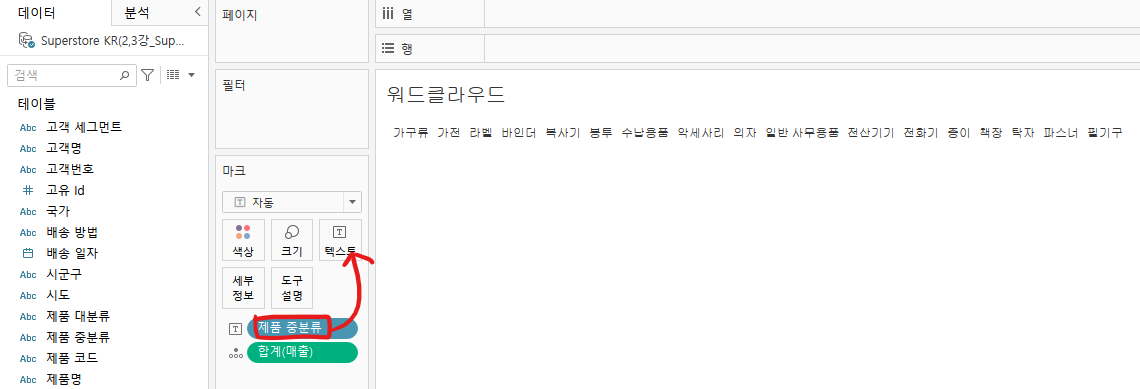
우리가 만들고자 하는 것은 제품 중분류의 워드 형태이기 때문에 제품 중분류를 드래그해서 텍스트로 이동해야 한다.

-
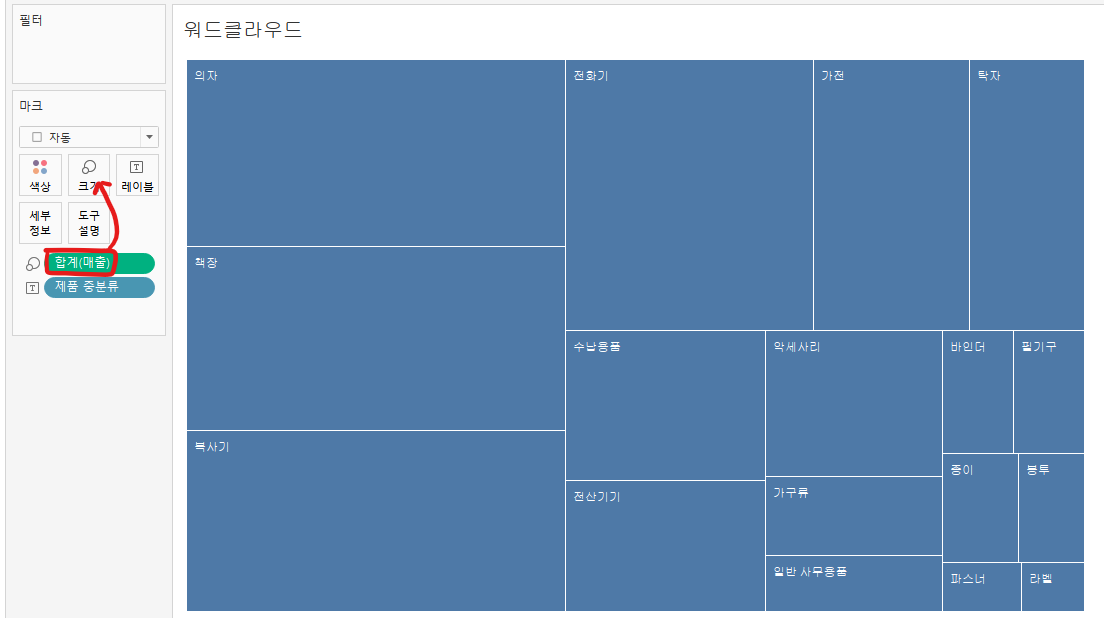
제품 중분류 별 매출 크기를 표현해야 하므로 매출을 drag하여 크기로 이동시킨다. 이때, 태블로에서는 자동으로 트리맵으로 표현해주게 된다.

-
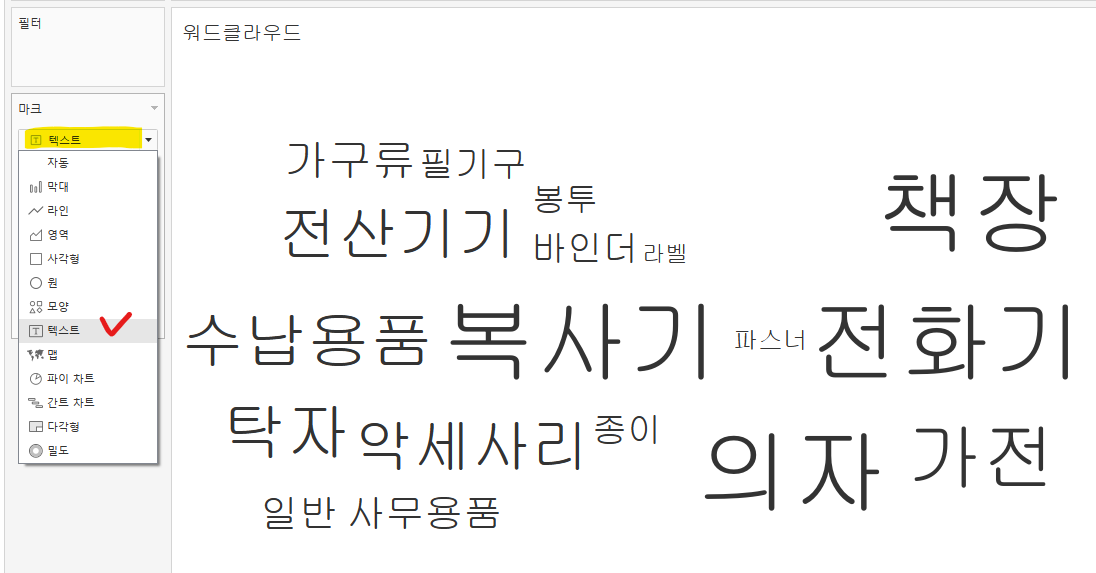
텍스트 형태로 보아야하기 때문에 마크카드에서 차트 형태를 텍스트로 지정해주어야 한다.

-
수익에 대한 정보도 색상으로 구분하기 위해
수익을 drag하여 색상으로 이동시킨다.

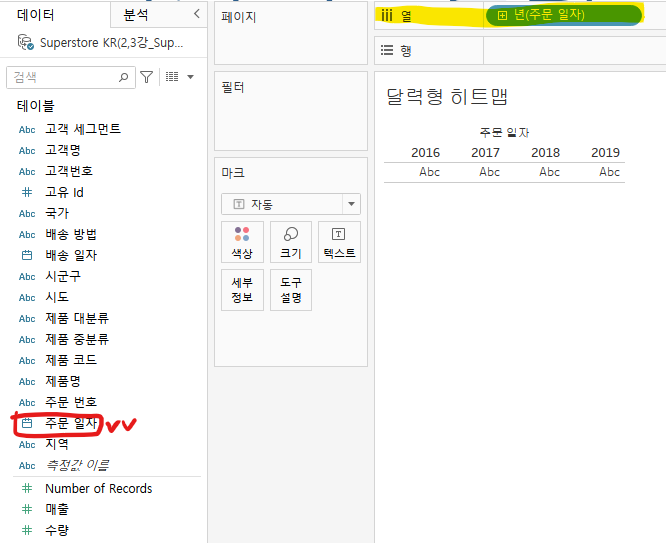
2) 달력형 히트맵
-
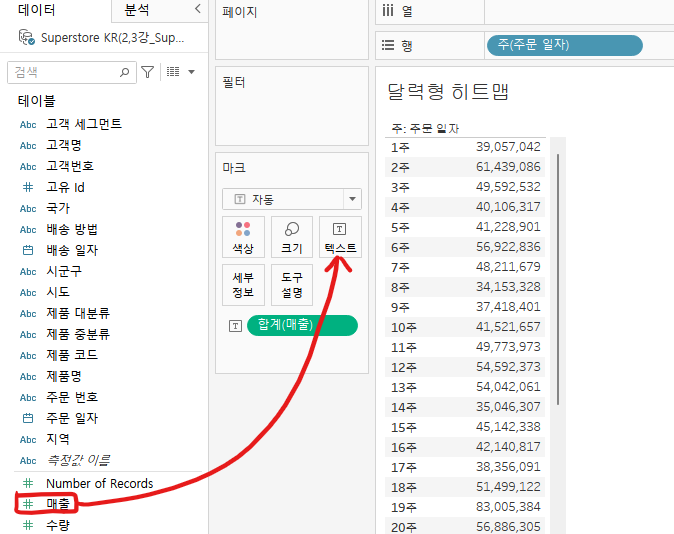
주문일자를 더블클릭하여 선반으로 이동시킨다.

-
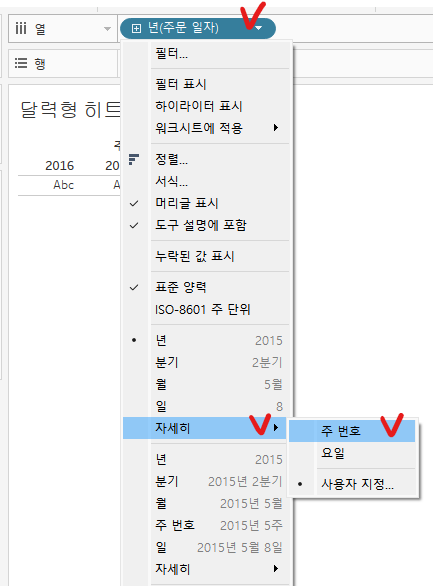
날짜 타입을 주차와 요일로 구분해주어야 한다.
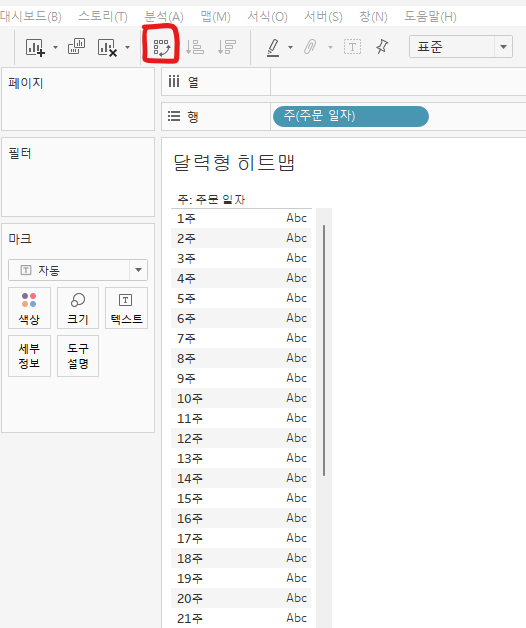
선반의 주문일자 마우스 우클릭 > 자세히 > 주 번호

이후, 행열 변환을 시켜주면 아래와 같은 테이블이 생성된다.

-
다음으로,
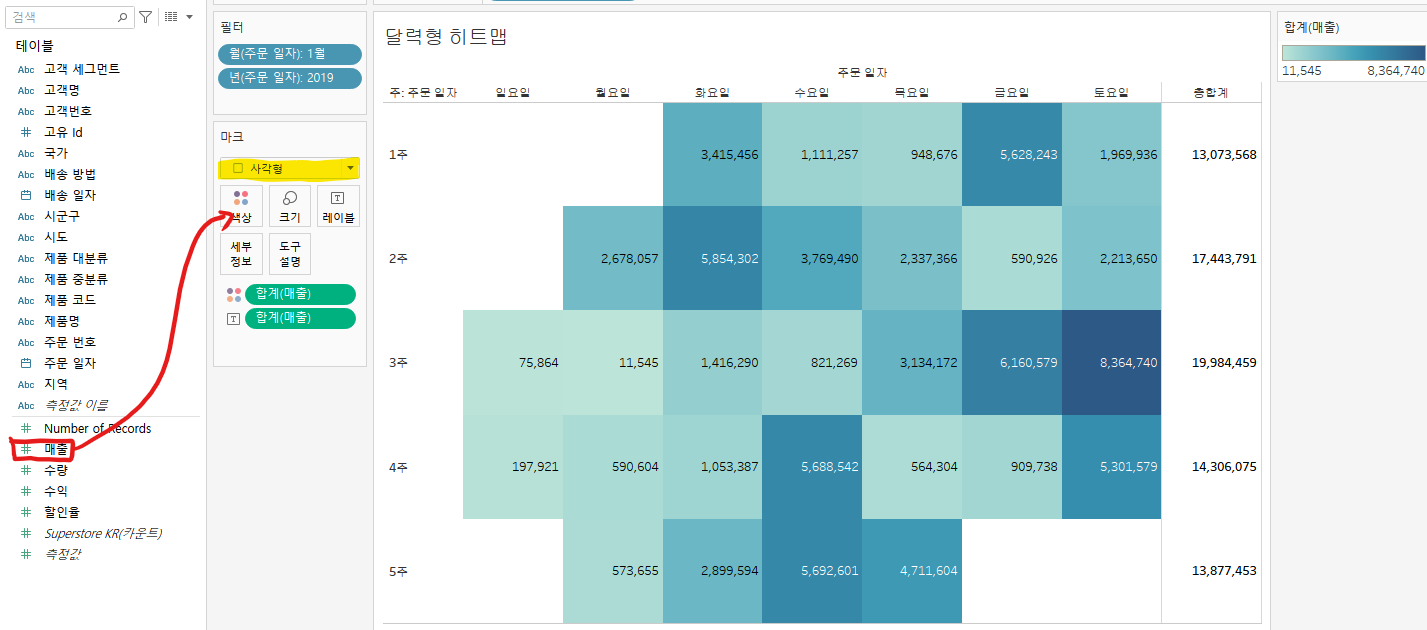
매출을 마크카드의 텍스트로 drag해준다.

-
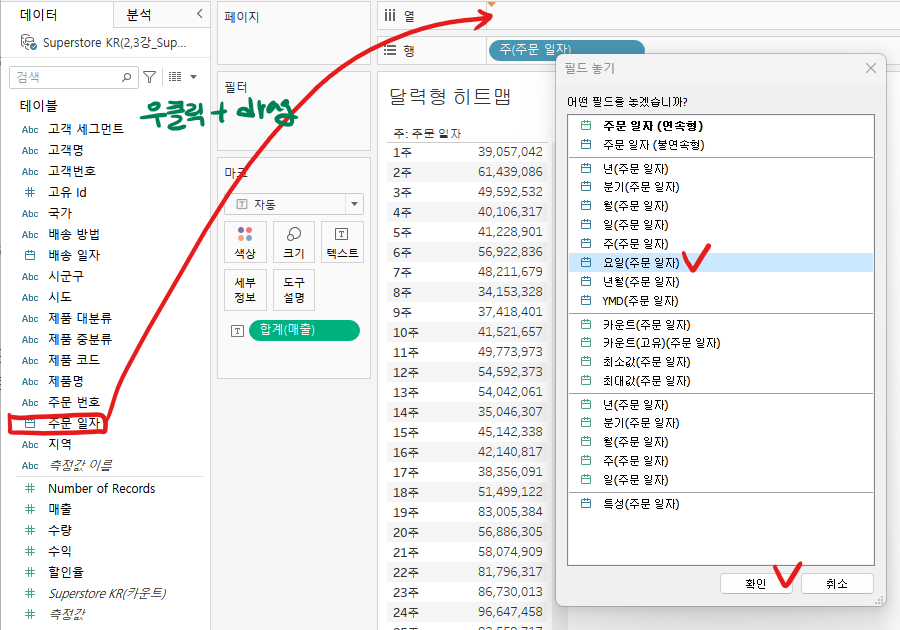
주차별 요일을 표현해주기 위해 사이드 바에 있는
주문일자를 마우스 우클릭한 상태로 열 선반으로 drag 한 뒤, 날짜 형태를 '요일'로 선택한다.

-
전체보기를 하면 아래와 같이 테이블이 생성되는데, 모든 주차가 한 화면에 나타나다보니 차트가 눈에 잘 들어오지 않는다는 것을 알 수 있다.
-
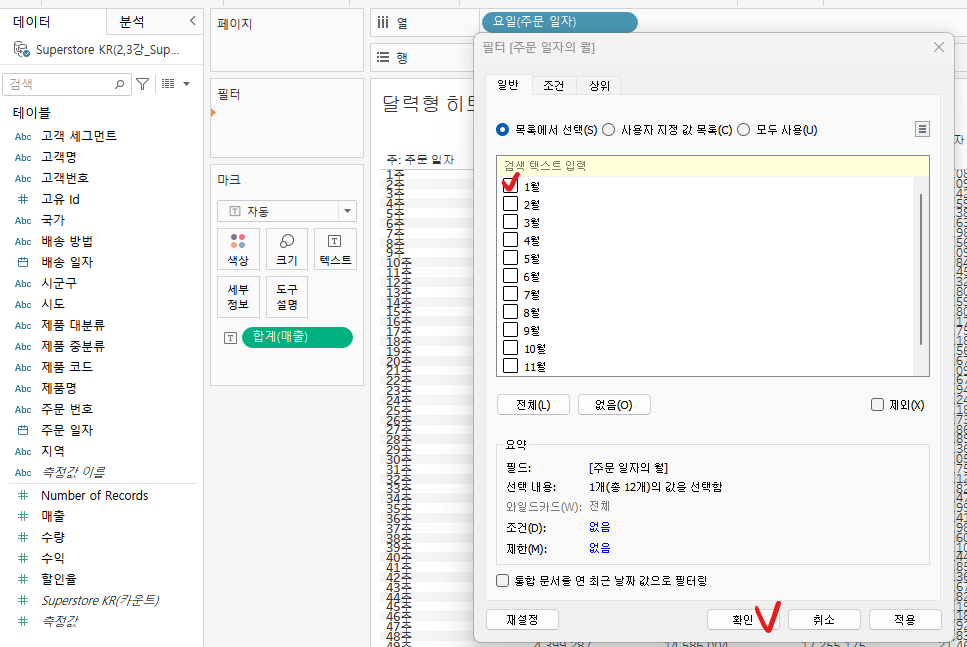
이를 해결하기 위해 월 별로 나누려고 한다.
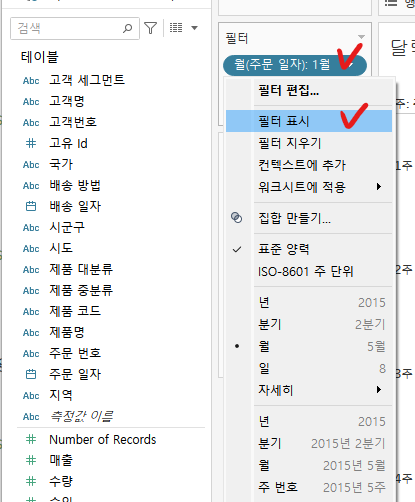
사이드 바에 있는주문일자를 drag하여 필터로 이동 > 개월 선택 > 1월만 선택

-
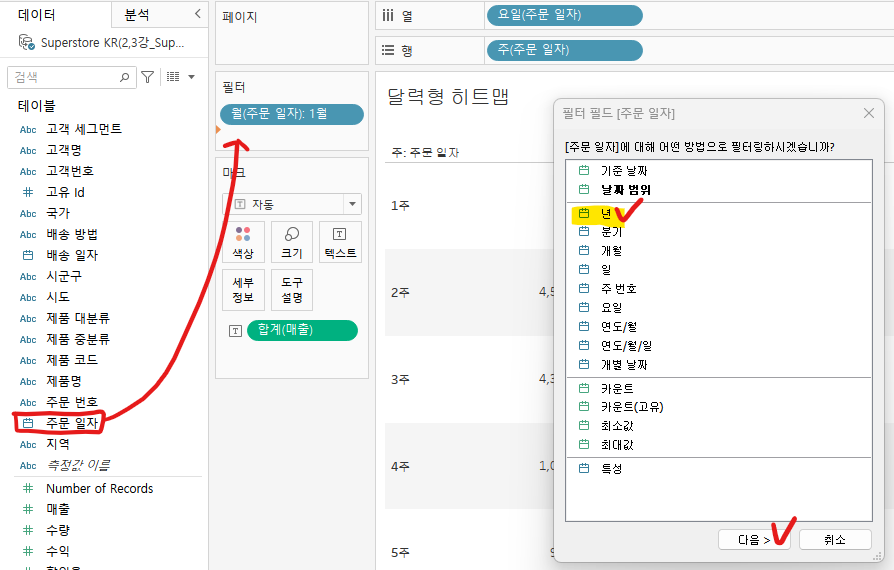
필터를 걸어 1년치 매출만 보고자 한다.
다시주문일자를 필터로 drag > 년 선택 > 2019년만 선택


- 이제, 2019년 1월 주차별 요일에 매출을 확인할 수 있게 되었다.
주차별 합계도 같이 보기 위해 좌측 분석 패널에서 총계를 drag하여 화면에 넣어주도록 한다.
주차별 합계를 보려고 하는 것이기 때문에 행 기준으로 선택한다.


-
효과적인 시각화를 위해 매출을 색상으로 drag하고, 차트 형태를 사각형으로 바꿔준다.

-
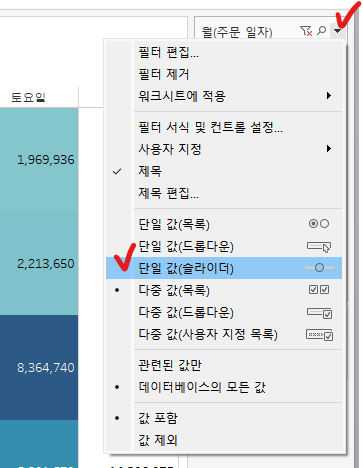
1월 뿐만 아니라 12월까지의 매출을 순차적으로 빠르게 확인하고 싶다면 아래와 같이 필터를 표시해주면 된다.

-
우측에 필터가 생성된 것을 확인할 수 있는데, 여기서 ▼ 클릭 > 단일값(슬라이더) 선택


7. 대시보드
- 대시보드는 여러 개의 시트를 하나의 뷰로 만들어 필요에 따라 시트 간 상호작용이 가능하게 해주는 기능이다.
1) 필터, 하이라이트
-
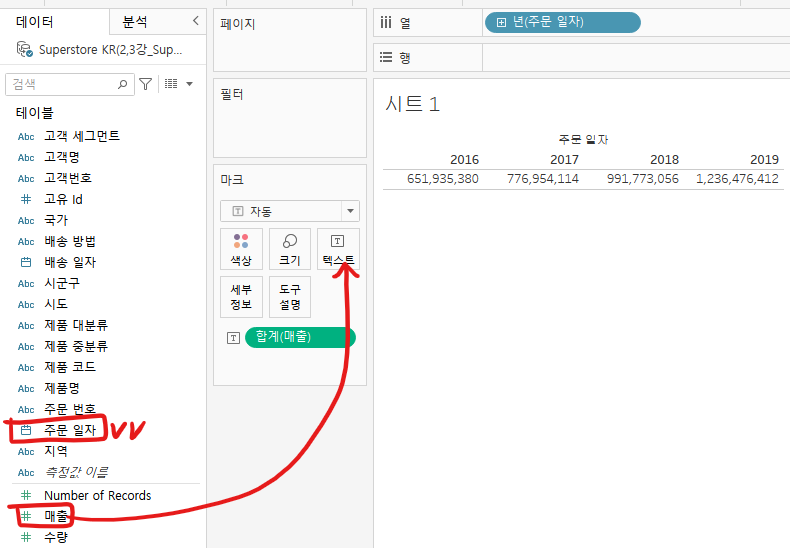
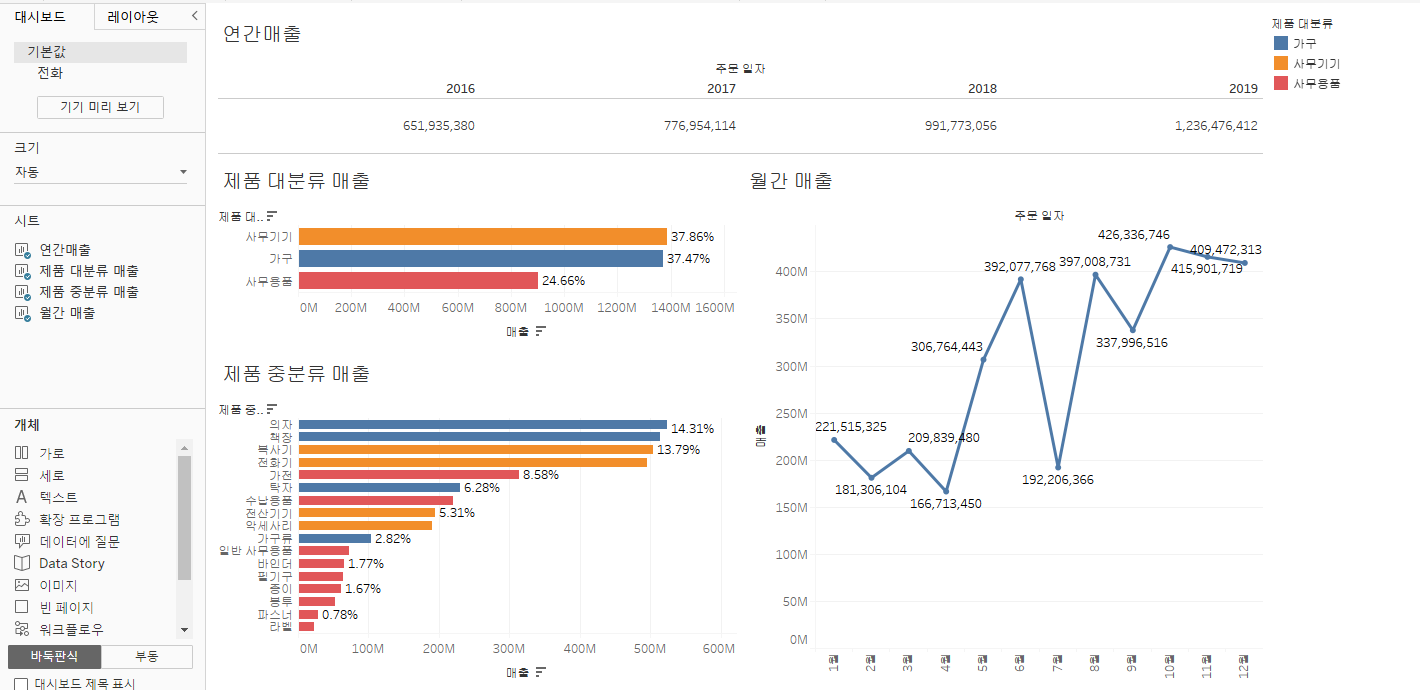
'연간매출' 시트를 생성하여
주문일자더블 클릭,매출은 텍스트로 drag > 전체보기

-
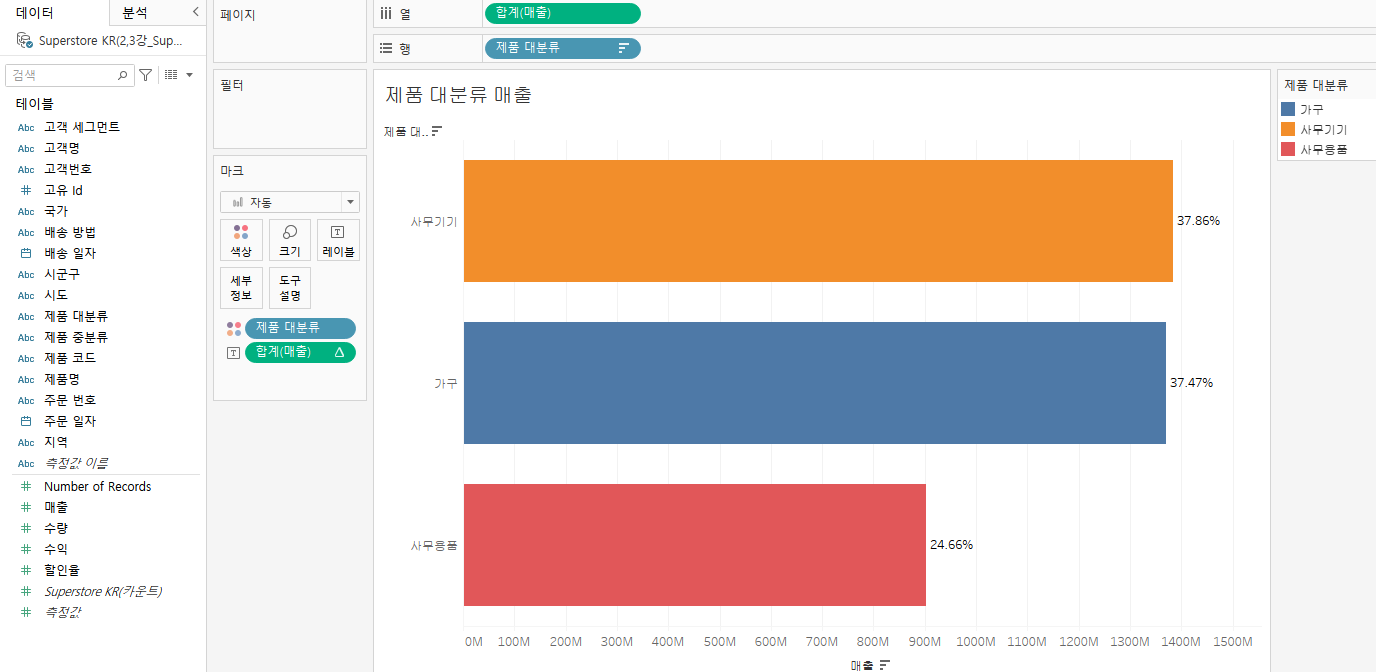
'제품 대분류 매출' 시트를 생성하고
매출과제품 대분류더블 클릭 > 행열 변환 > 내림차순 정렬 > 전체보기 > 사이드 바의제품 대분류를 색상으로 drag >매출을 레이블로 drag > 비중 표시를 위해 마크카드의매출우클릭 > 퀵 테이블 계산 > 구성 비율 선택

-
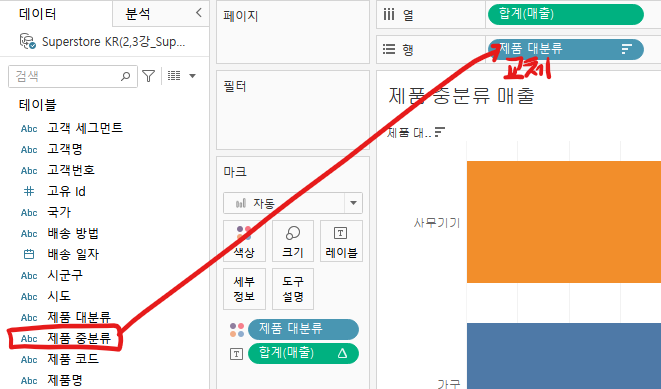
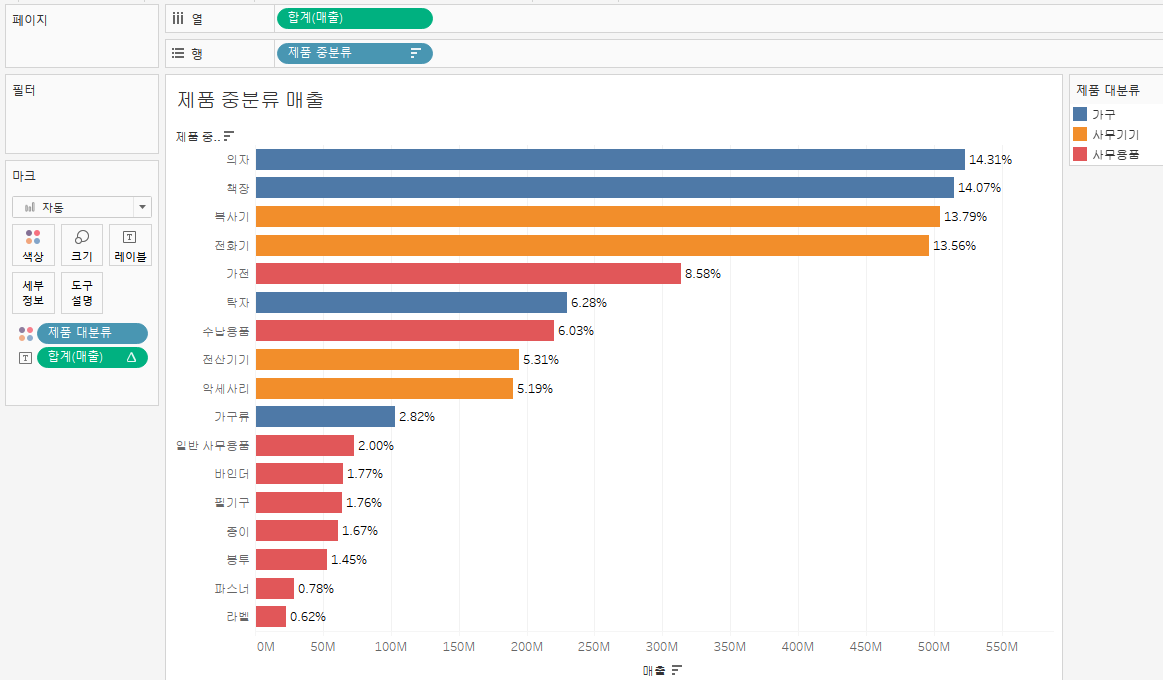
제품 대분류 매출 시트를 복제하여 제품 중분류 매출 시트를 새로 생성하고, 사이드 바의
제품 중분류를 행 선반의제품 대분류자리로 이동 교체 > 내림차순 정렬


- 연간 매출 시트를 복제하여 월간 매출 시트를 만들고, 열 선반의
주문일자를 월까지 드릴다운 > 연과 분기는 제거

마크카드의 매출을 ctrl + drag를 통해 행 선반으로 이동

-
대시보드 생성 > 크기 > 자동으로 하여 다음과 같이 구성

-
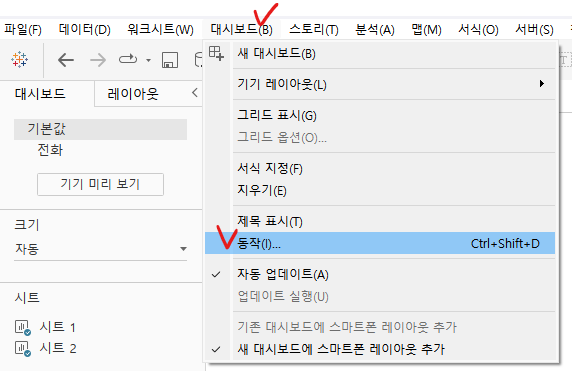
동작기능 추가를 위해 상단의 대시보드 > 동작

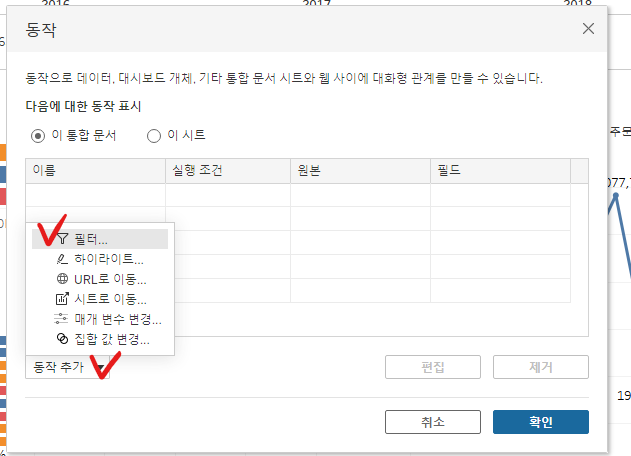
동작추가 > 필터

아래와 같이 지정

-
동작을 추가하여 제품 중분류 선택 시 월간 매출이 변하도록 만들어주고자 한다.

-
하이라이트 추가를 위해 동작추가 > 하이라이트 선택


2) 시트이동
-
필터를 이용하지 않고 다른 대시보드나 워크시트로 쉽게 이동할 수 있는 기능을 말한다.
-
연관성 있는 두 대시보드를 연결시켜주는 효과적인 기능이다.
-
'연간매출보기 버튼' 시트를 생성
-
시트 이동을 적용할 버튼 생성
행 선반 > '연간 매출 보기' 입력 > 행 레이블 숨기기
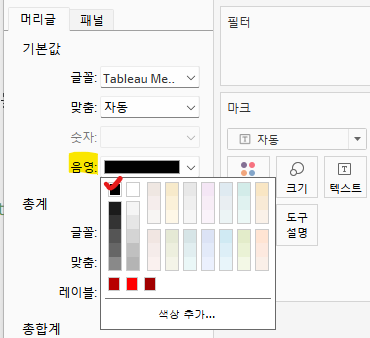
머리글 마우스 우클릭 > 서식 > 음영 > 검정색 + 글꼴 스타일 변경


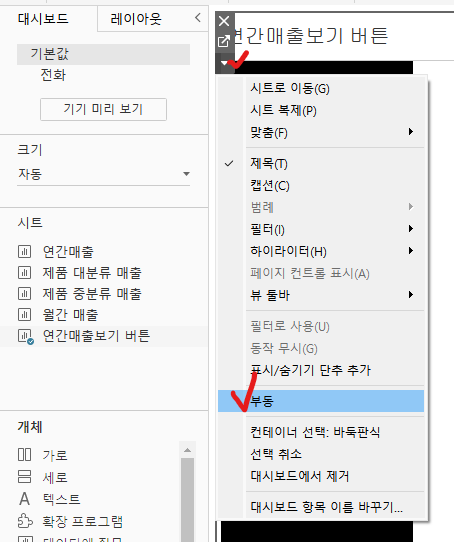
- 새로운 대시보드 생성 후 버튼 시트를 화면으로 drag > 작은 버튼 형태로 만들어주기 위해 시트가 선택된 상태에서 ▼ > 부동 선택

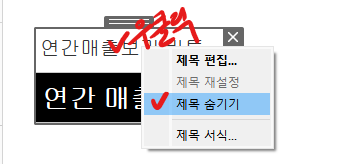
시트 크기 조절 후 시트 제목 숨기기

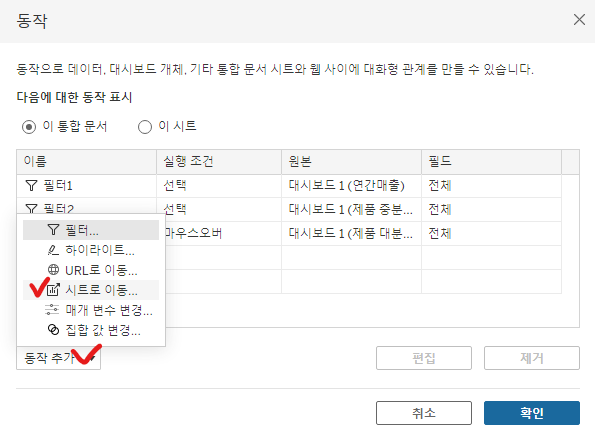
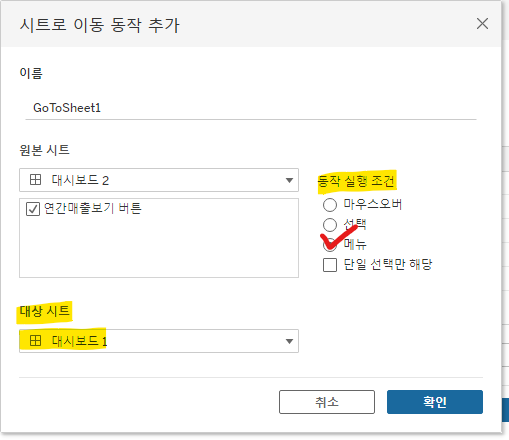
상단의 대시보드 > 동작 > 동작추가 > 시트로 이동


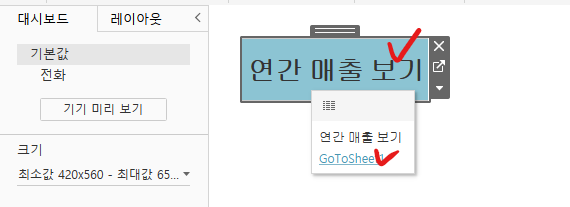
- 화면으로 돌아와서 생성한 버튼을 클릭하면
GoToSheet가 표시되고 이를 클릭하면 대상 시트로 이동하게 된다.

3) 매개 변수 변경
-
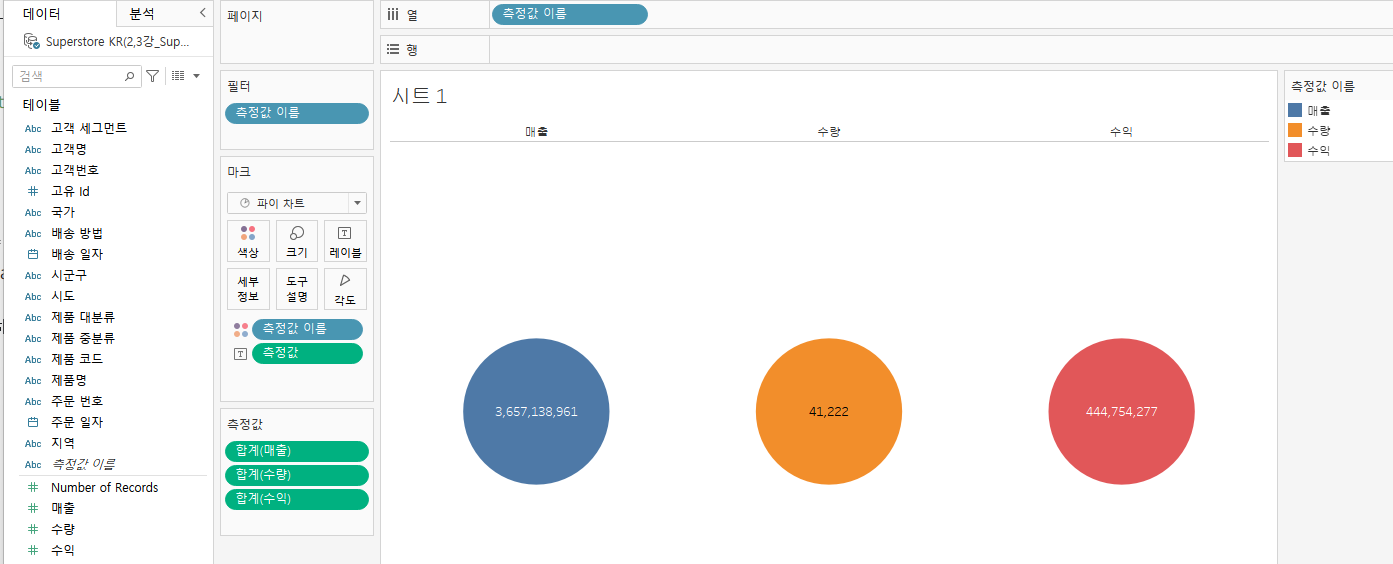
새로운 시트를 생성하고 사이드 바의
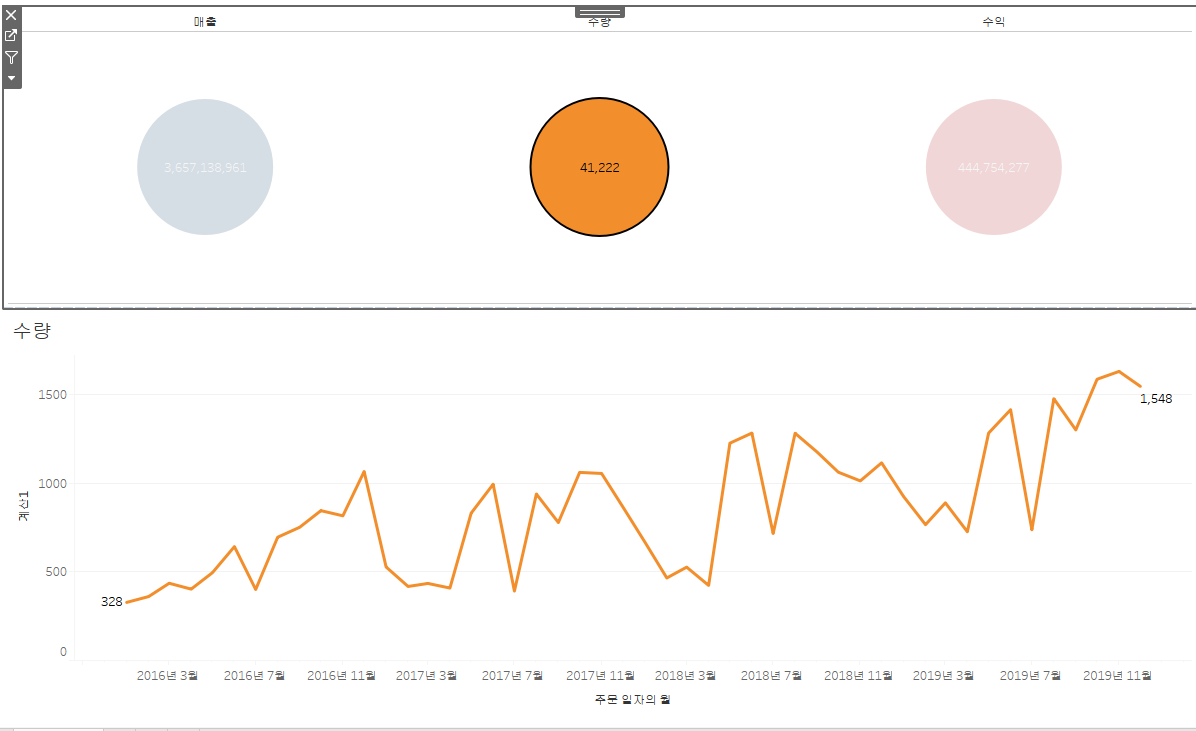
매출,수량,수익을 동시 선택 후 뷰 화면으로 drag > 행열 변환 > 차트 종류는 파이차트로 변경 -
열 선반의
측정값을 ctrl + drag를 통해 마크카드의 색상으로 이동 > 전체보기

-
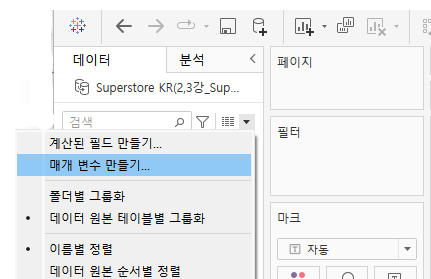
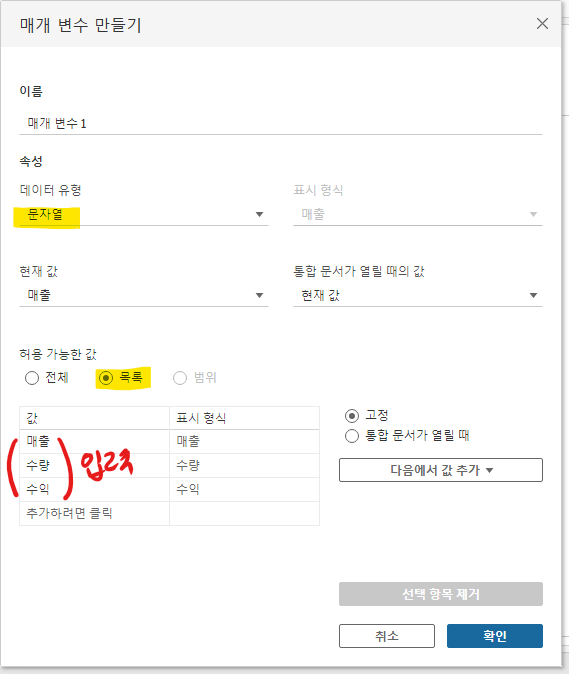
새로운 시트 생성 > 사이드 바 우측 상단 ▼ > 매개 변수 만들기


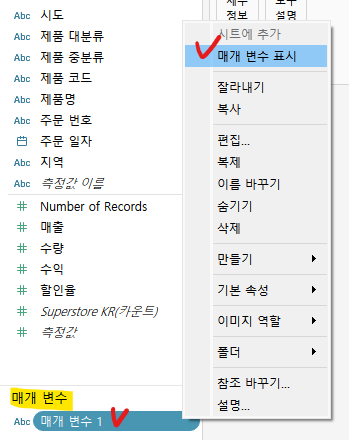
그러면 측정값 아래 부분에 매개변수가 생성된 것을 확인할 수 있는데, 여기서 마우스 우클릭 > 매개 변수 표시 선택

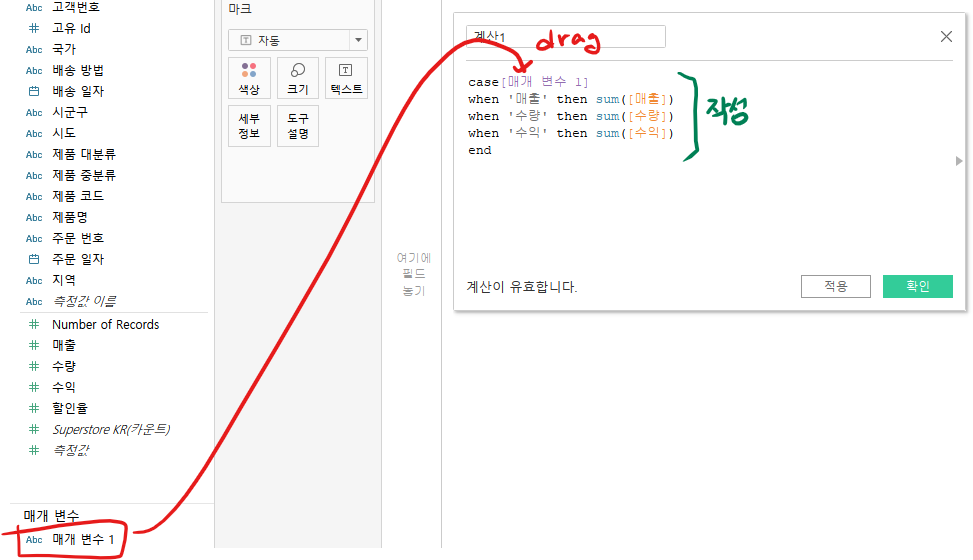
- 사이드 바 우측 상단 ▼ > 계산된 필드 만들기


-
만든 계산 필드 drag하여 행 선반으로 이동
-
사이드 바의
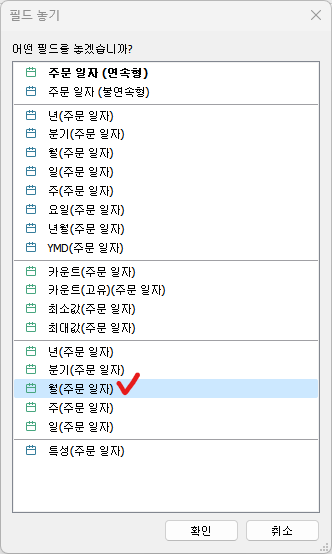
주문일자는 마우스 우클릭한 상태로 열 선반으로 이동 > 연속형 '월' 선택

-
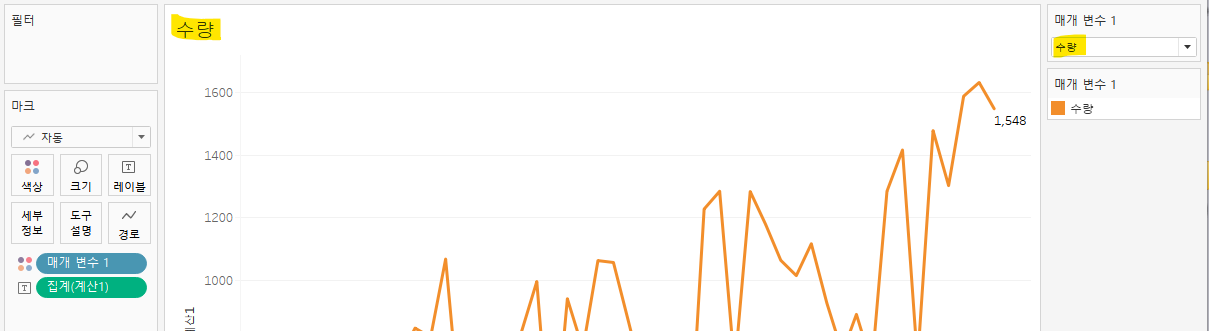
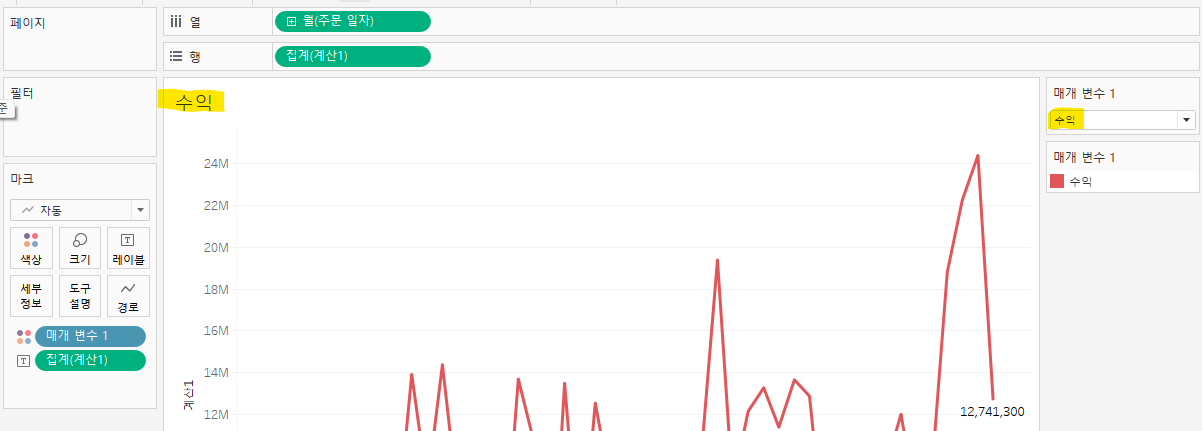
매개 변수마다 구분이 잘 되어 보이도록 사이드 바의
매개 변수를 색상 마크카드로 drag -
계산 필드는 레이블로 drag > 레이블 > 라인 끝

-
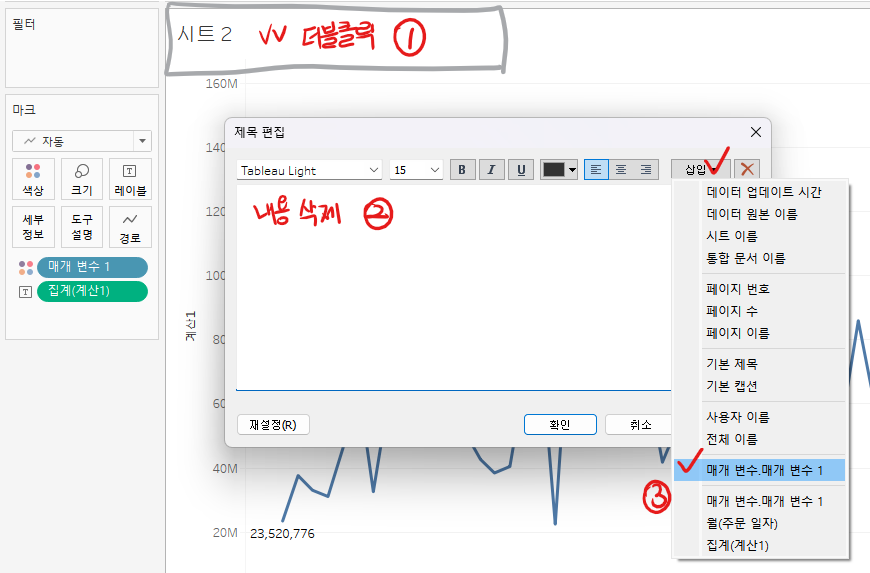
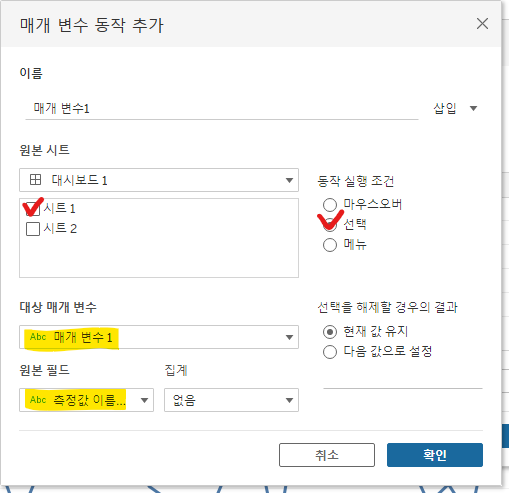
시트 이름이 측정 값에 따라 동적으로 변하게 하기 위해 시트 이름 수정 > 삽입 > 매개 변수 1 선택




- 대시보드 새로 생성
대시보드 구성 후 > 대시보드 > 동작 > 매개변수 변경 >


- 이제 상단의 파이차트를 선택하게 되면, 선택한 측정 값으로 하단의 라인 차트가 적용된다.

4) 집합 값 변경
-
새로운 시트 생성 >
시도차원 우클릭 > 만들기 > 그룹 > (경기, 서울, 인천)을 수도권으로 그룹 > 나머지 지역은 '그 외'로 그룹

-
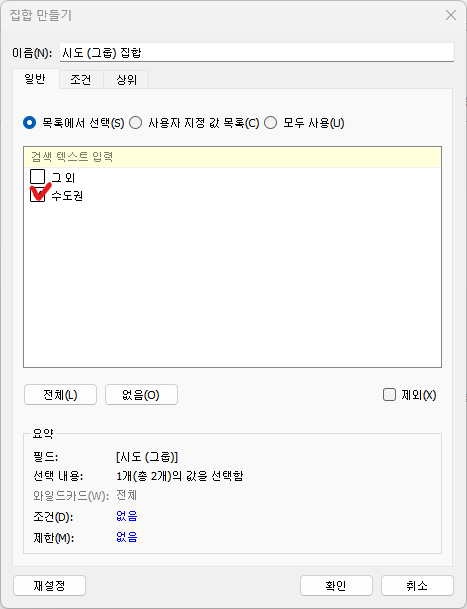
시도(그룹)마우스 우클릭 > 만들기 > 집합 > 수도권 선택 > 인


-
매출,시도(그룹)더블 클릭 > 행열 전환 > 전체보기
시도(그룹) 집합을 마크카드 색상으로 drag > 사이드 바의매출은 레이블로 drag

-
방금 만든 시크를 복제하여 새로운 시트 생성
: 시트 집합 IN에 해당하는 경우에 지역 정보가 나오도록 표현하기 위해 계산된 필드를 추가하고자 한다.
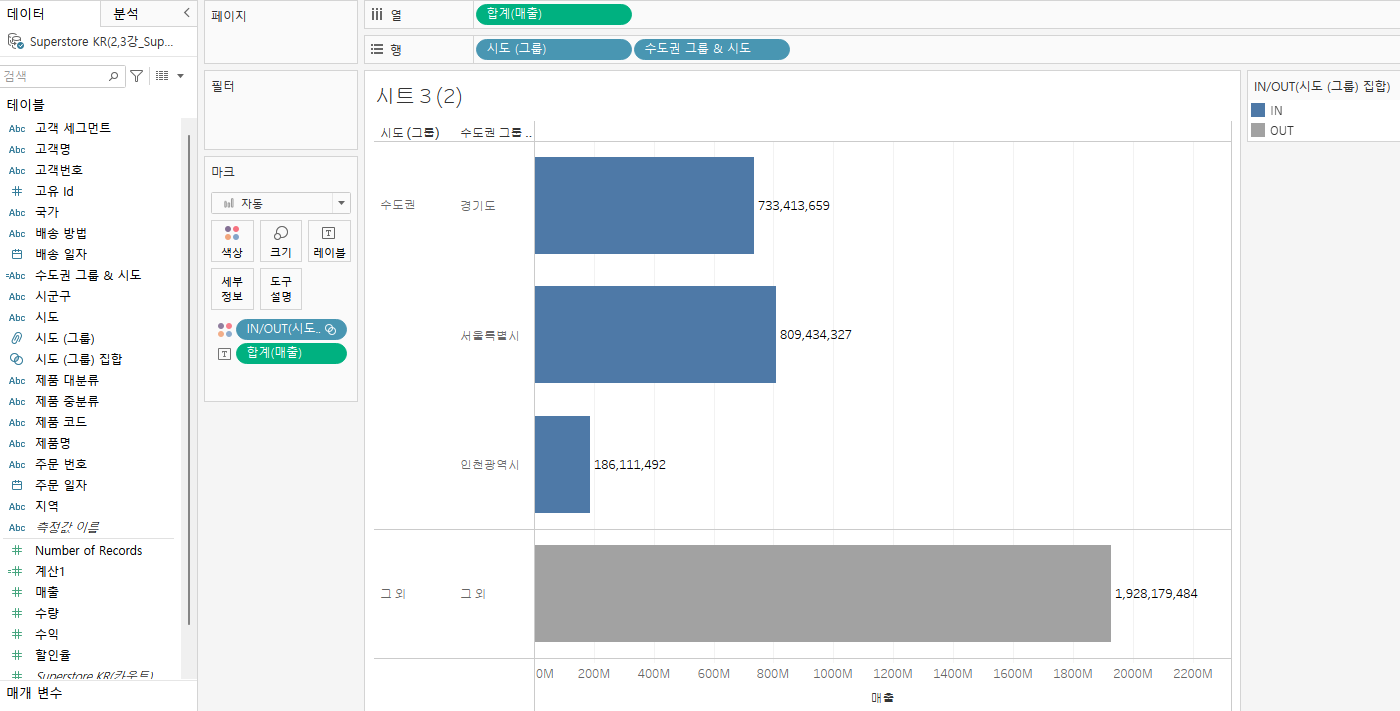
사이드 바 상단 ▼ > 계산된 필드 만들기 > IIF([시도 (그룹) 집합], [시도], [시도 (그룹)]) 작성하여 이름을 '수도권 그룹 & 시도'로 지정 > 이렇게 만든 필드를 행 선반의 시도(그룹) 옆으로 drag

-
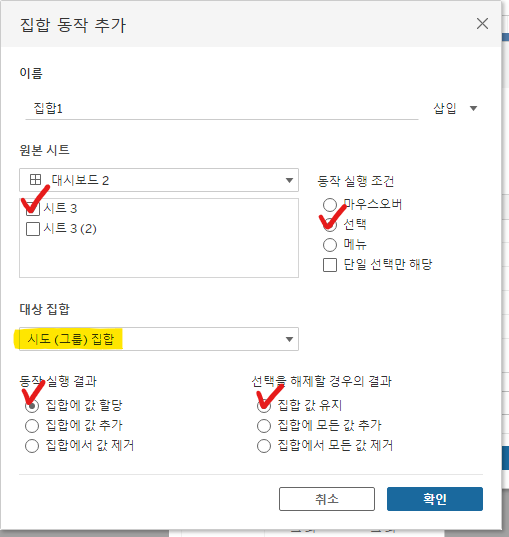
대쉬보드에서 집합 값 변경 동작 추가
새로운 대시보드 생성 -
상단의 메뉴 중 대시보드 > 동작 > 동작추가 > 집합 값 변경


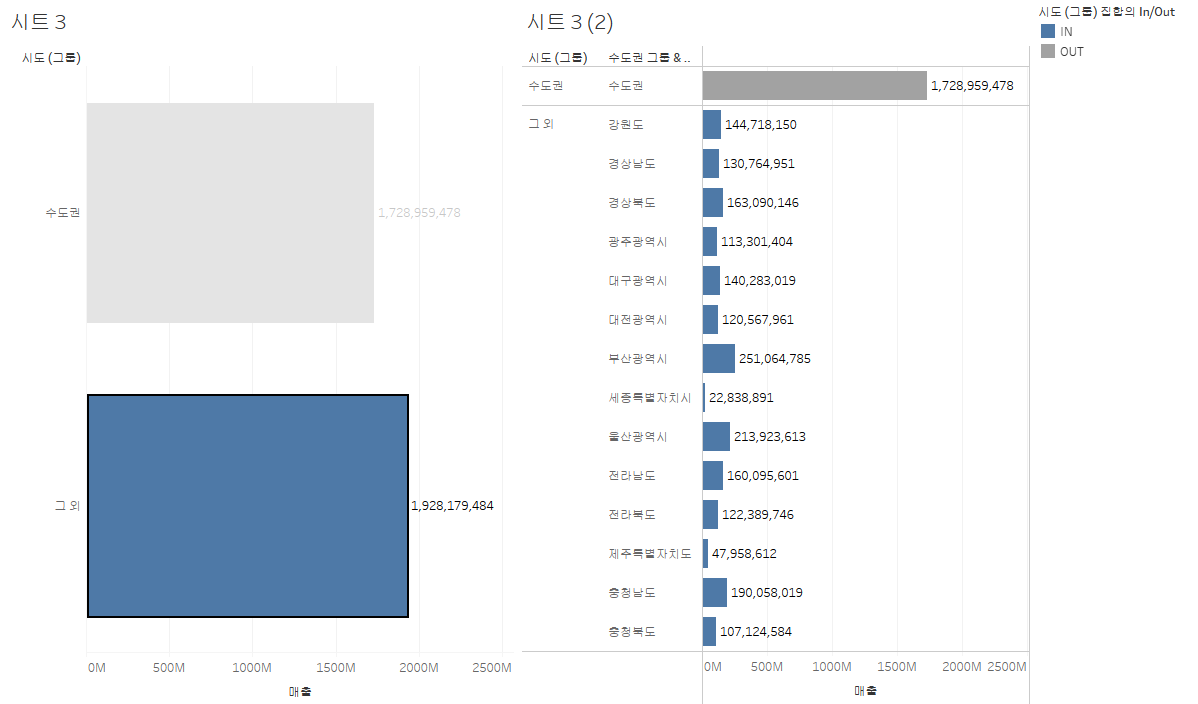
- 대시보드에서 수도권이나 그 외 지역을 클릭하면 클릭한 것은 IN으로, 아닌 것은 OUT으로 나타나게 된다.
아래는 그 외 지역을 선택했을 때의 대시보드이다.

5) URL
-
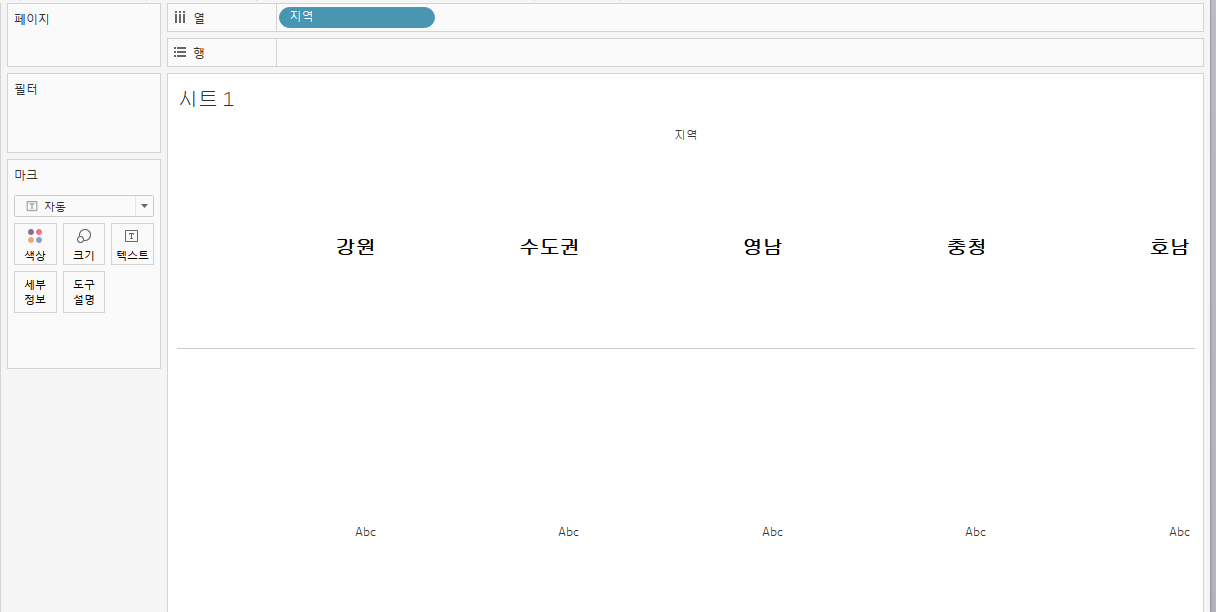
지역을 열 선반으로 > 머리글 영역 확장 > 머리글 영역에서 마우스 우클릭 > 서식 > 폰트 크기 bold + 크게 + 검정색

-
새로운 대시보드 생성 > 만들어 놓은 시트 drag
-
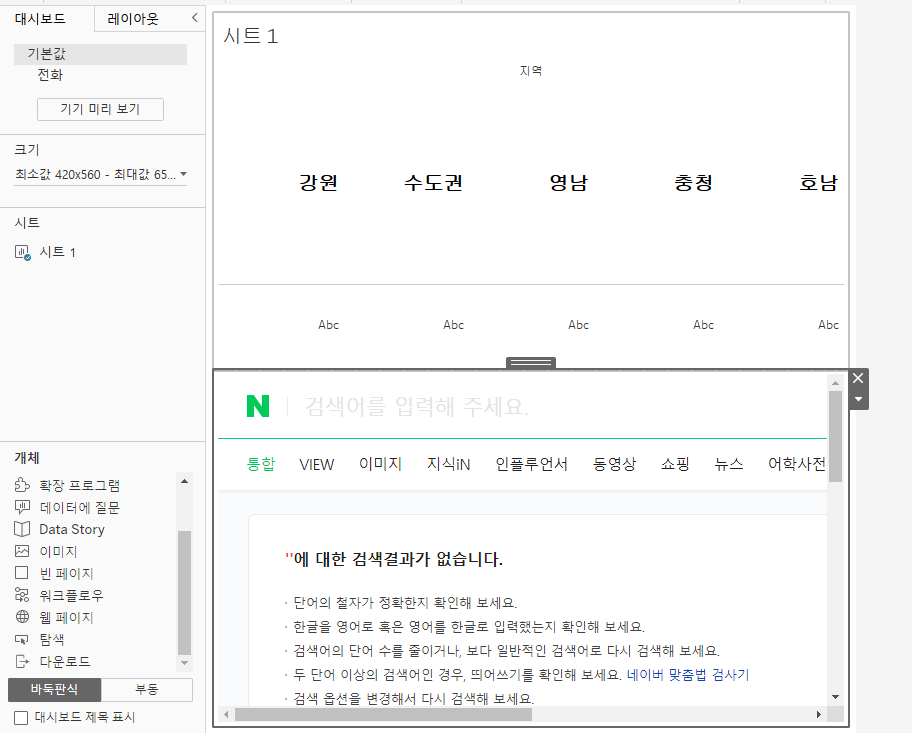
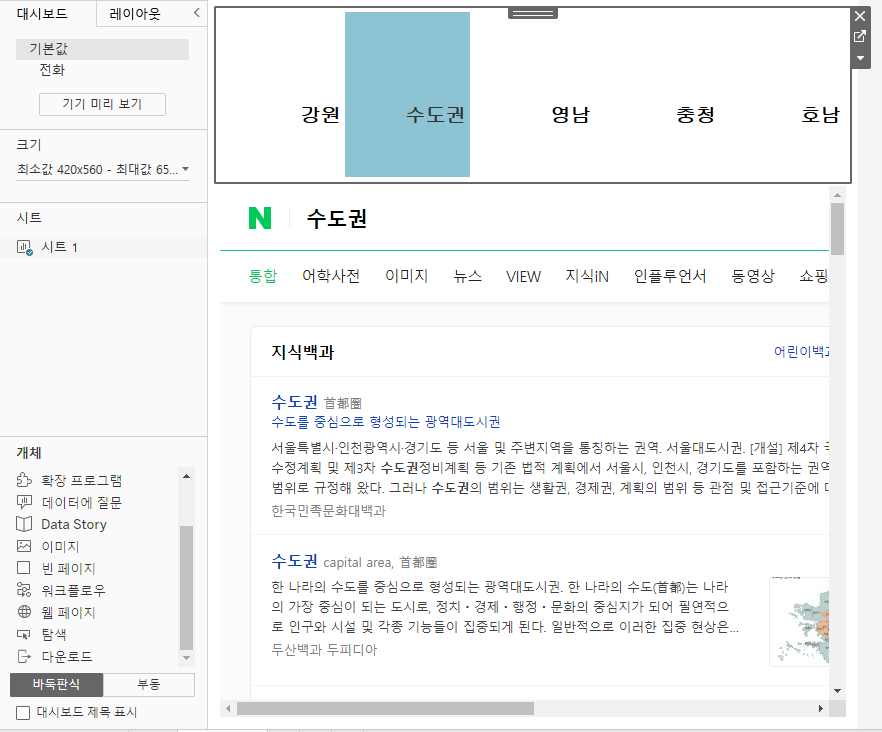
좌측 하단의 개체 > 웹페이지 drag하여 대시보드 밑으로 이동
-
그러면 URL 편집창이 나오게 되고, 여기에 원하는 url 주소를 넣어주면 된다.
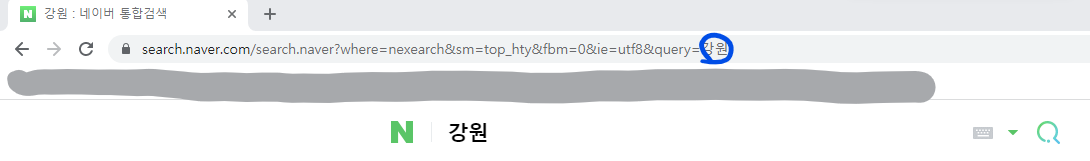
그러나, 궁긍적으로 원하는 것은 네이버 검색 페이지이기 때문에 네이버에서 '강원'을 검색하여 해당 url 정보를 봐야 한다. -
강원을 검색했을 때의 주소는 아래와 같은데,

-
여기에서 query까지만 복사해준다.
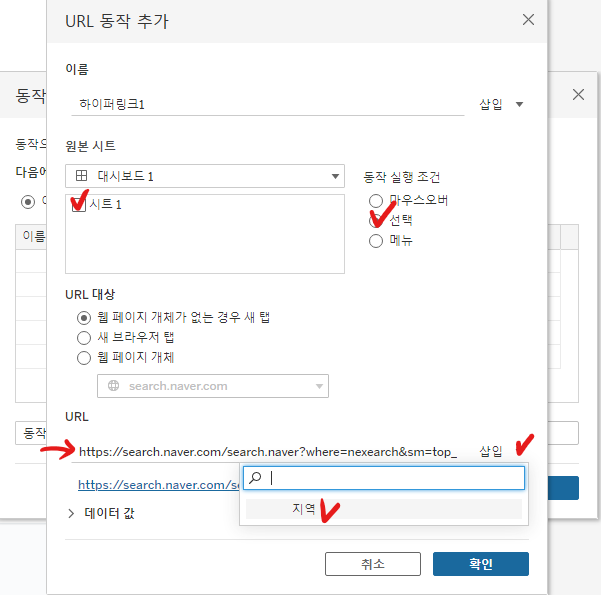
https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=
이를 URL 편집창에 붙여 넣어주면, 네이버 검색창이 웹 페이지 영역에 들어가 있는 것을 확인할 수 있다.

-
대시보드 > 동작 > 동작추가 > URL로 이동


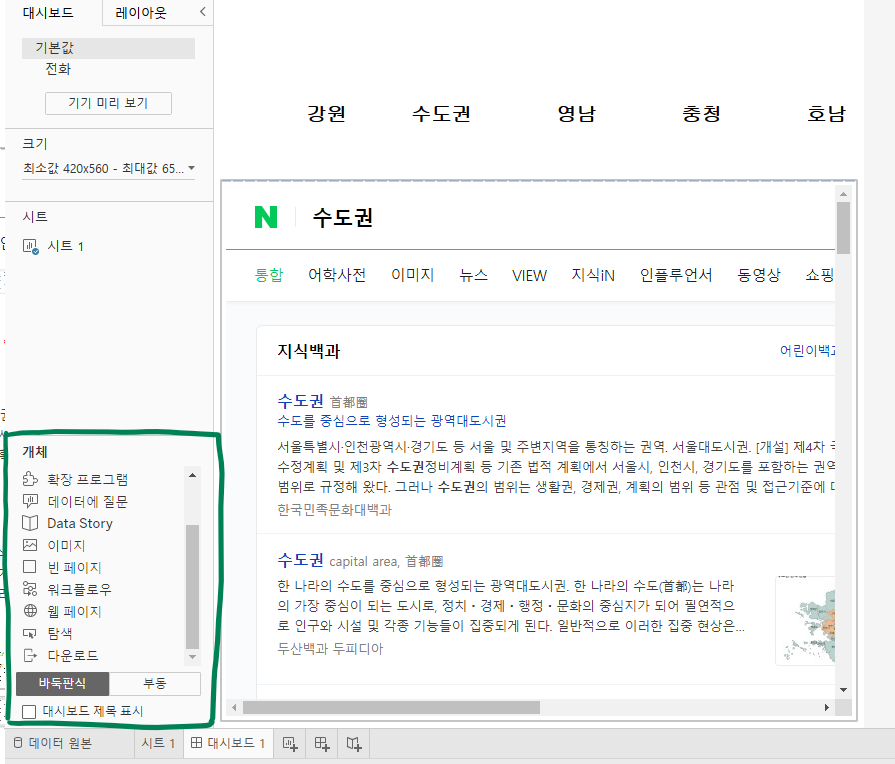
6) 개체
- 대쉬보드 개체는 좌측 하단에서 볼 수 있다.

7) 레이아웃
-
매출을 텍스트로 drag > 전체보기 -
마크카드의
매출> 서식 > bold + 검정색 -
패널 부분 > 테두리 선택 > 행 구분선 진한 실선으로 지정
-
주문일자를 필터로 drag > 년 > 모든 연도 선택 -
시도도 필터로 drag > 전체 선택 -
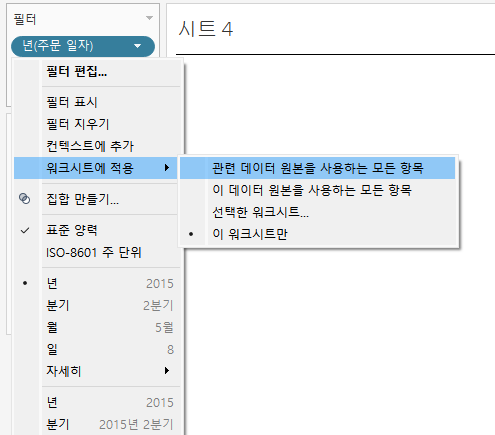
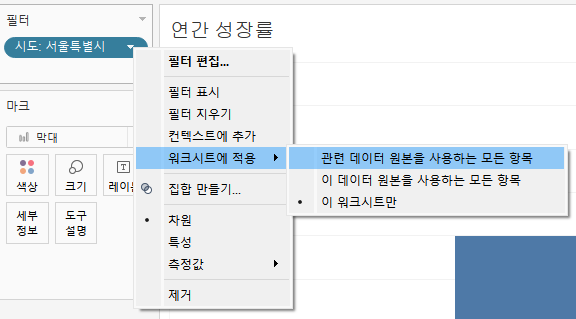
필터의
주문일자마우스 우클릭 > 워크시트에 적용 > 관련 데이터 원본을 사용하는 모든 항목

-
필터의
시도도 동일하게 적용 -
이렇게 만든 시트를 복제하여 새로운 시트 생성
마크카드의매출자리를수익으로 대체 > 글자 크기 크게 + 검정색 + bold

-
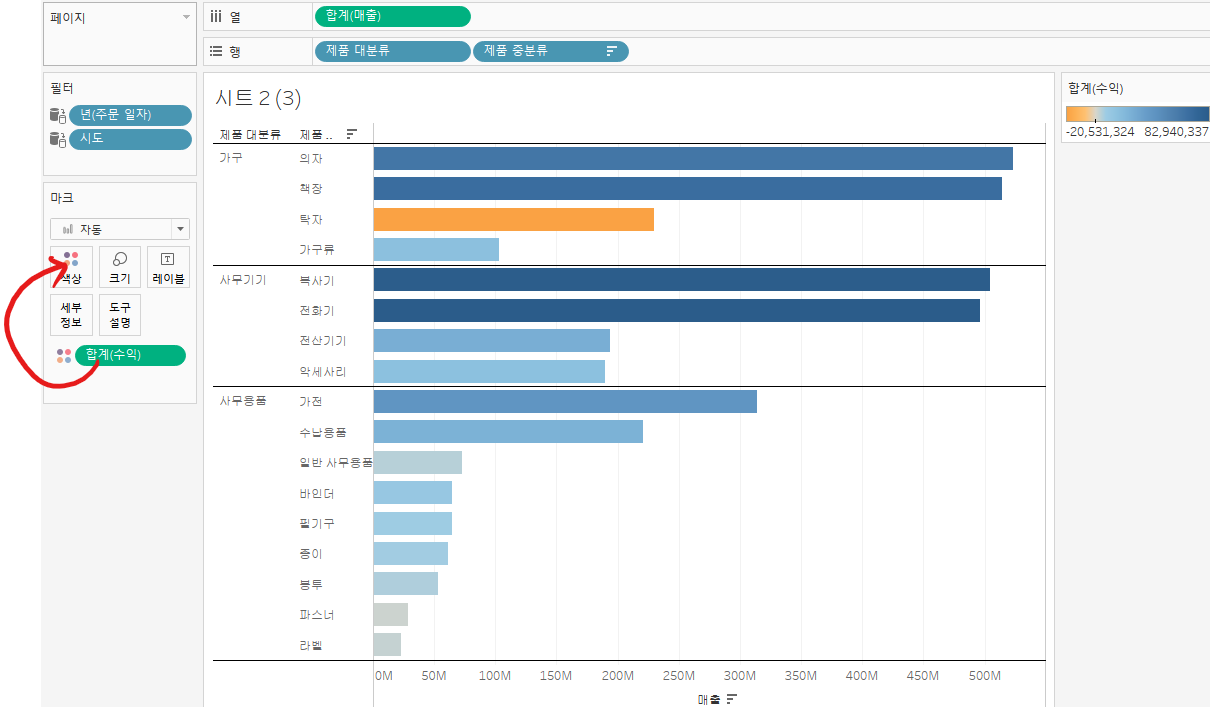
이 시트를 복제하여 새로운 시트 생성
제품 대분류, 중분류 별 매출을 막대차트로 표현하고자 한다. -
제품 대분류와제품 중분류를 각각 행 선반으로 drag

-
매출은 열 선반으로 drag > 내림차순 정렬 -
마크카드의
수익을 색상으로 drag

-
대시보드 생성

8. 스토리
-
여러 개의 대시보드로 구성하여 하나의 스토리를 만들 수 있다.
-
스토리는 파워포인트로 프레젠테이션 하는 것과 비슷한 개념
-
내가 전달하고자 하는 내용을 내 스토리대로 흐름을 이어갈 수 있기 때문에 스토리텔링하는 데 유용하다.
-
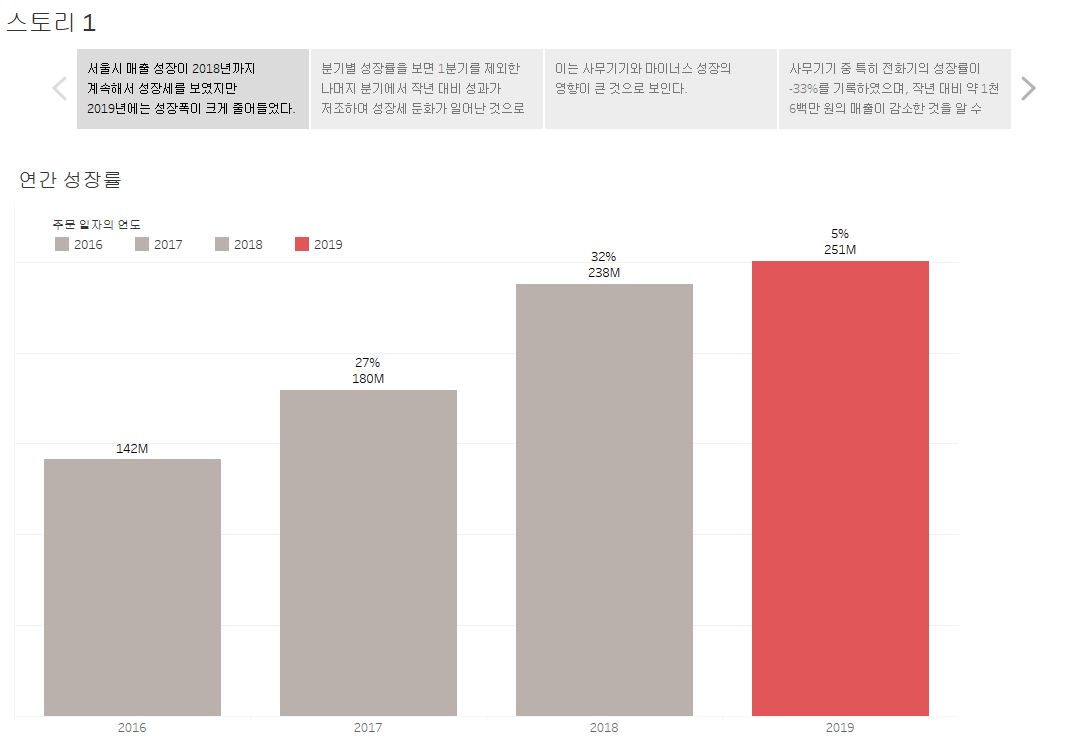
본 예제에서는 '서울시'만 보고자 한다.
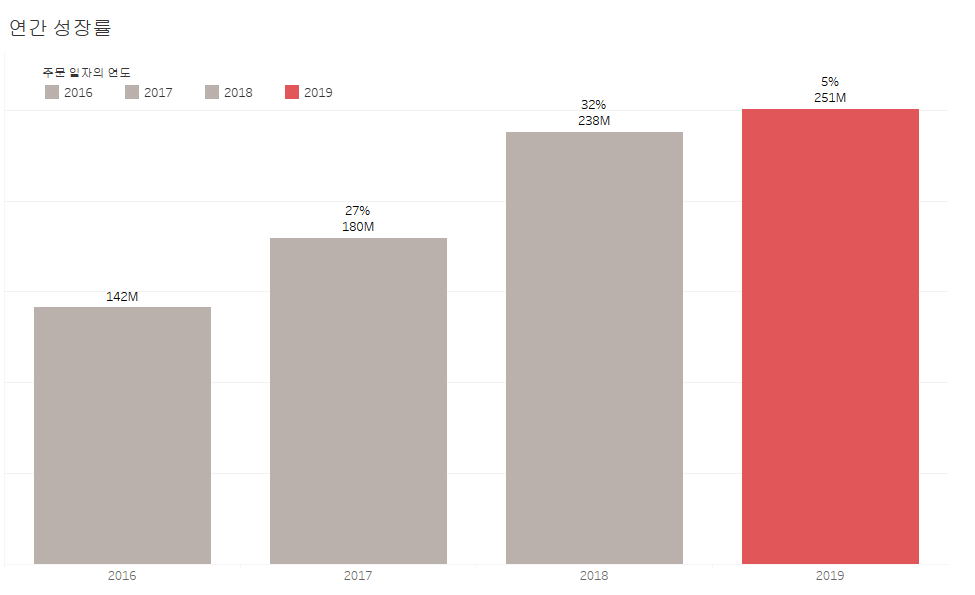
1) 연간 성장률 시트 생성
-
매출,주문일자더블 클릭 -
머리글과 필드 레이블 삭제
-
막대 차트로 변경
-
전체 보기
-
시도를 drag하여 필터로 이동 > 서울시만 선택 -
필터 마우스 우클르기 > 워트시트에 적용 > 관련 데이터 원본을 사용하는 모든 항목

-
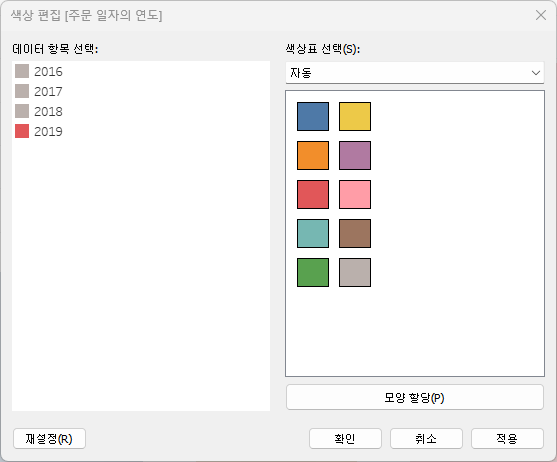
주문일자를 마크카드 색상으로 drag -
범례 더블 클릭 > 2019년만 빨간색, 나머지 연도는 회색으로 변경

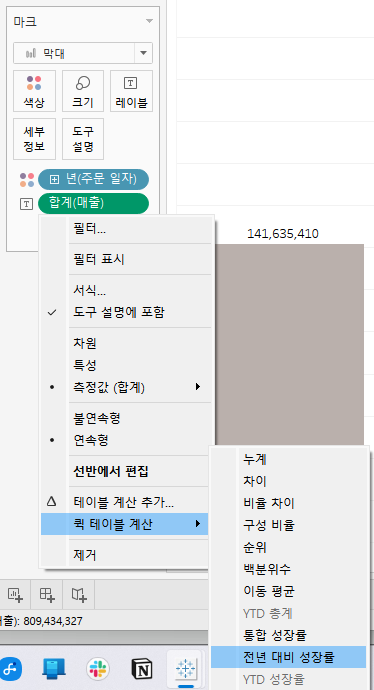
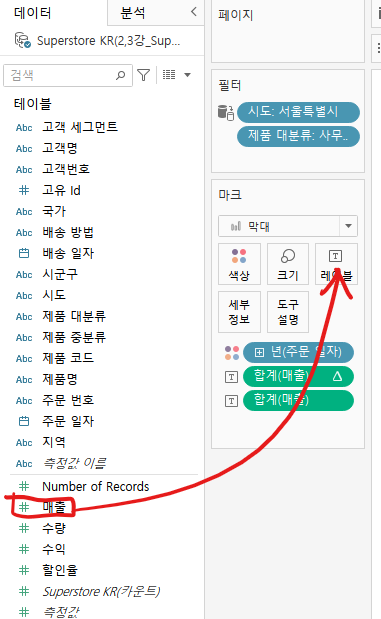
-매출은 레이블로 drag > 퀵 테이블 계산 > 전년 대비 성장률

매출을 한 번 더 가져와서 레이블로 drag > 서식 > 숫자의 단위를 백만 단위로 변경 + 소수점 제거
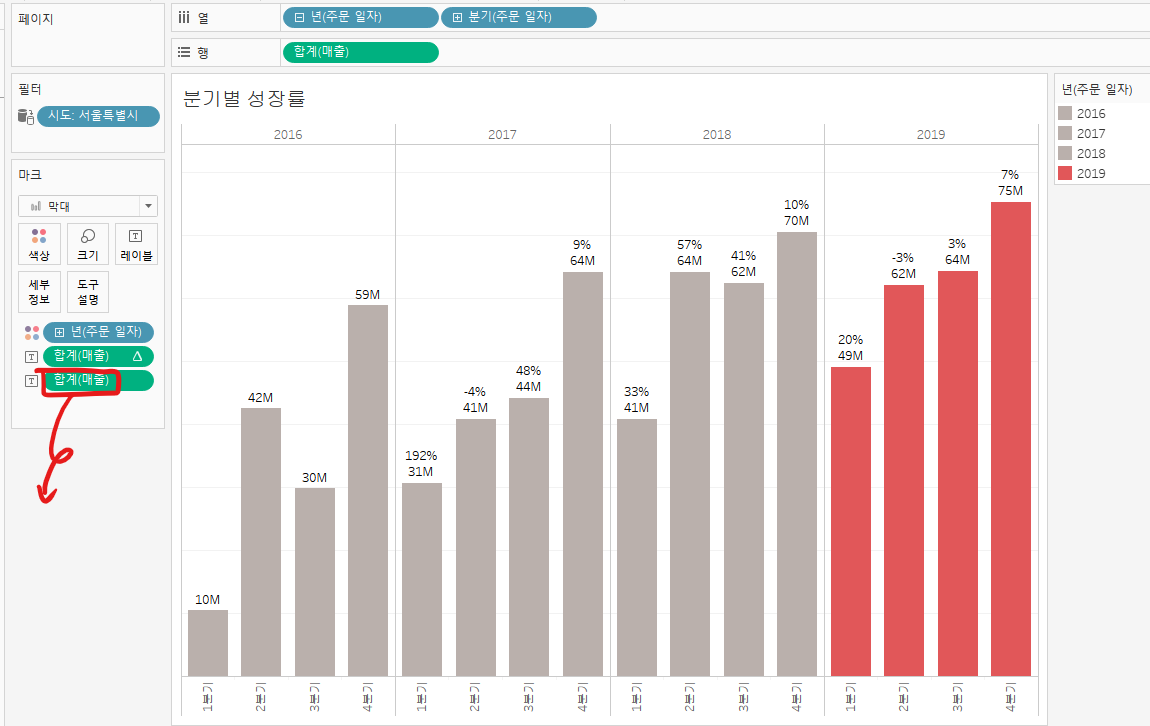
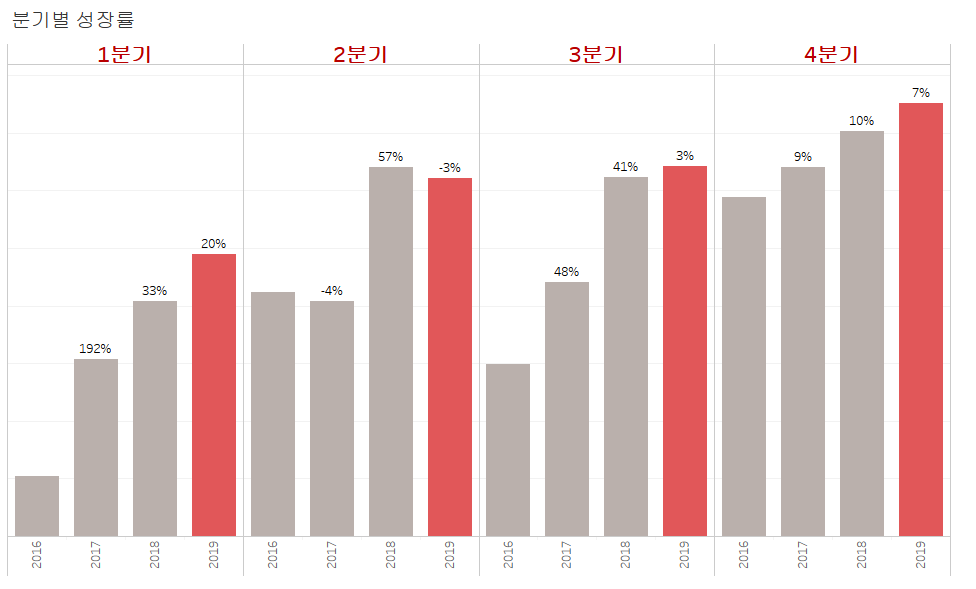
2) 분기별 성장률 시트 생성
-
연간 성장률 시트 복제
-
열 선반의
주문일자를 드릴다운 하여 분기까지 나타내주고매출제외

-
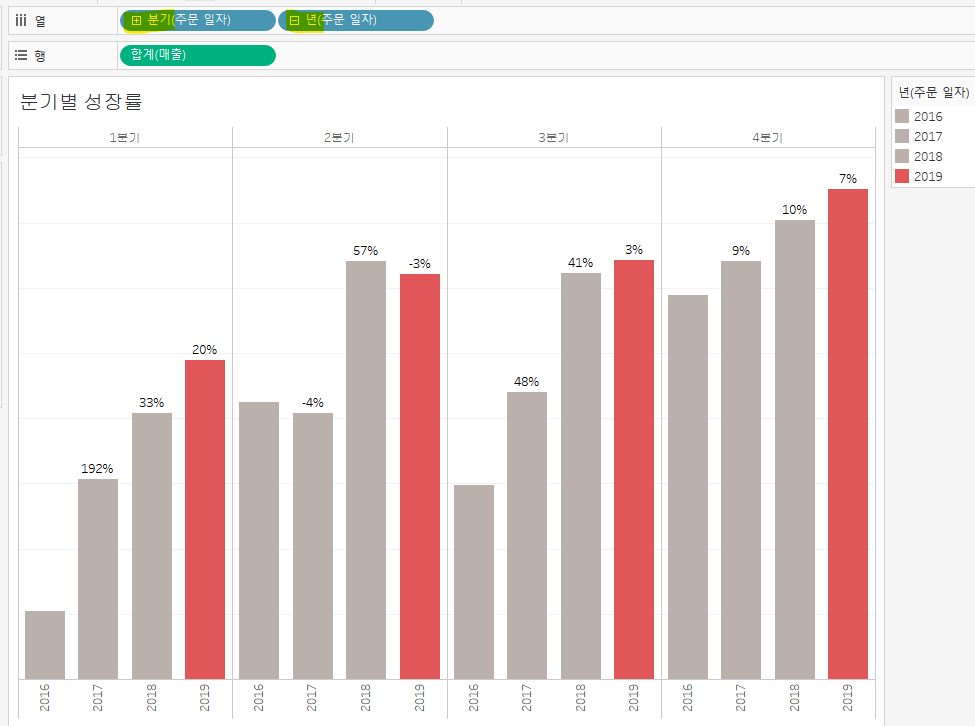
열 선반의 분기와 년의 위치를 바꿔줌

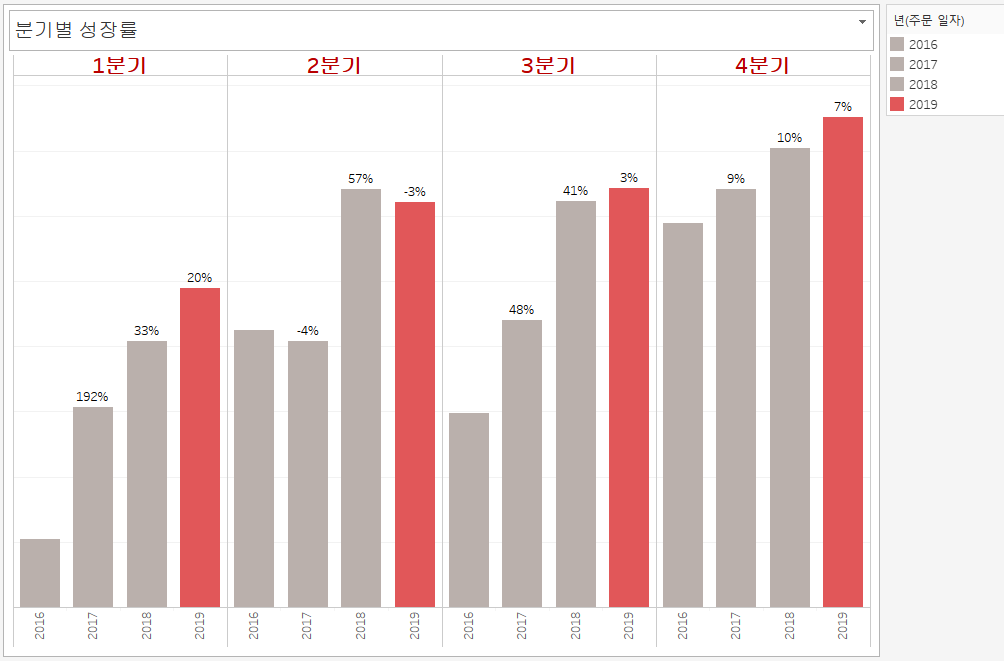
-
분기 머리글 영역 > 마우스 우클릭 > 서식 > 글자 크기와 색상 변경

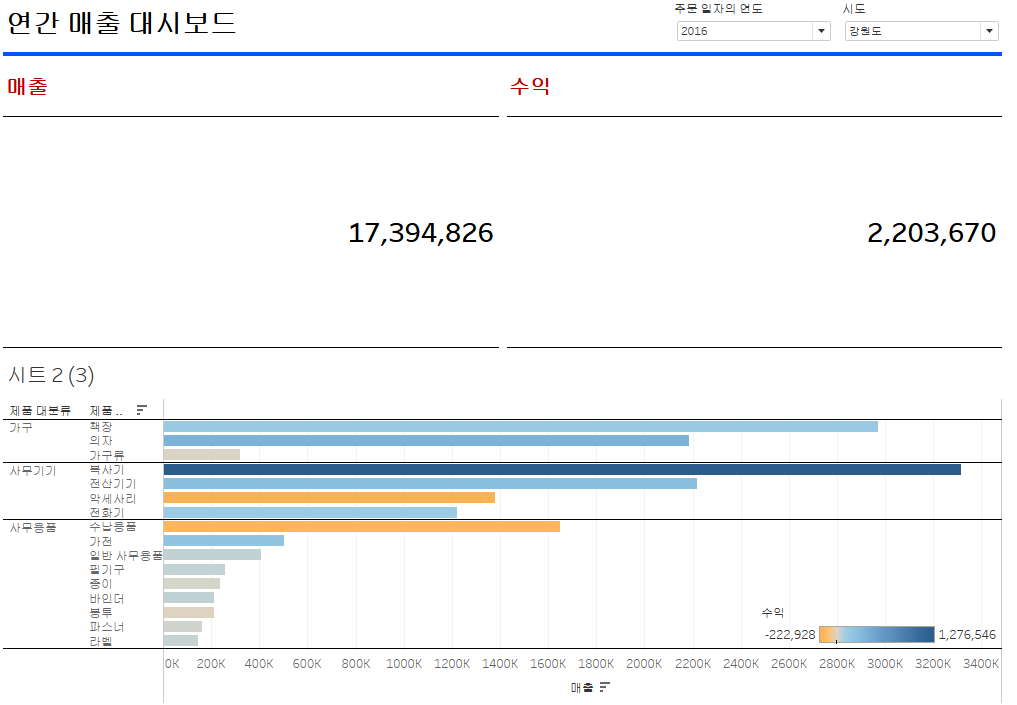
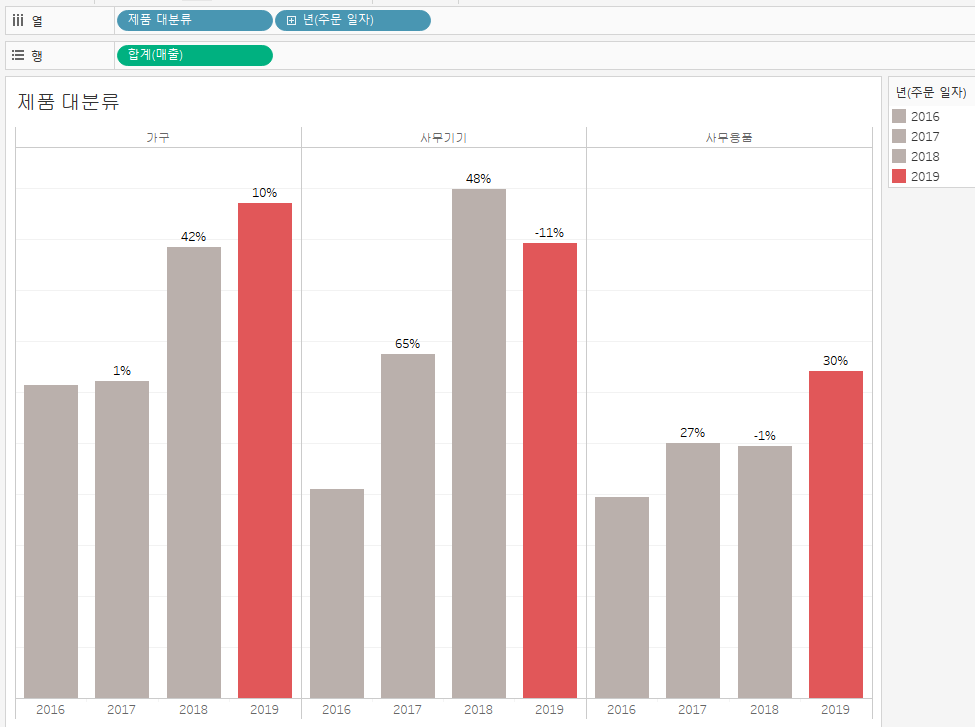
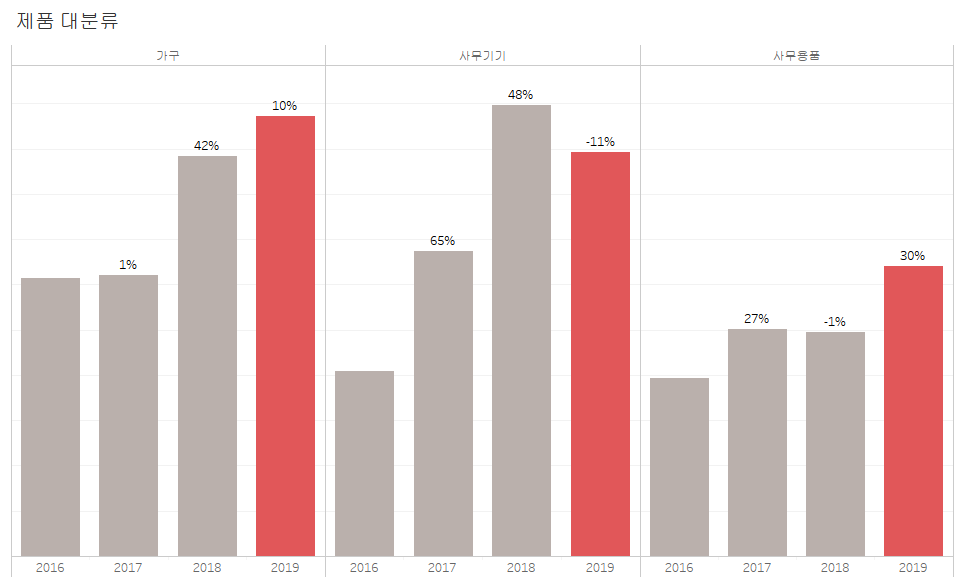
3) 제품 대분류 시트 생성
- 분기별 성장률 시트 복제
- 열 선반에서 분기 제외
제품 대분류를 열 선반으로 제일 앞으로 drag

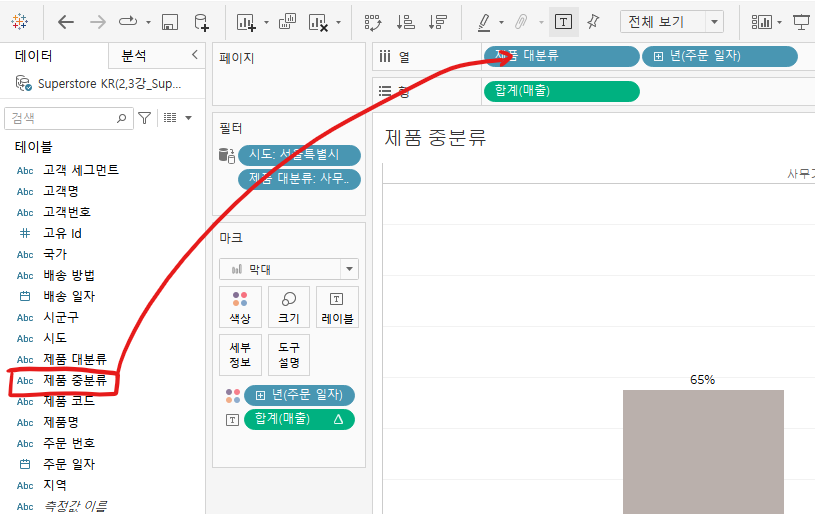
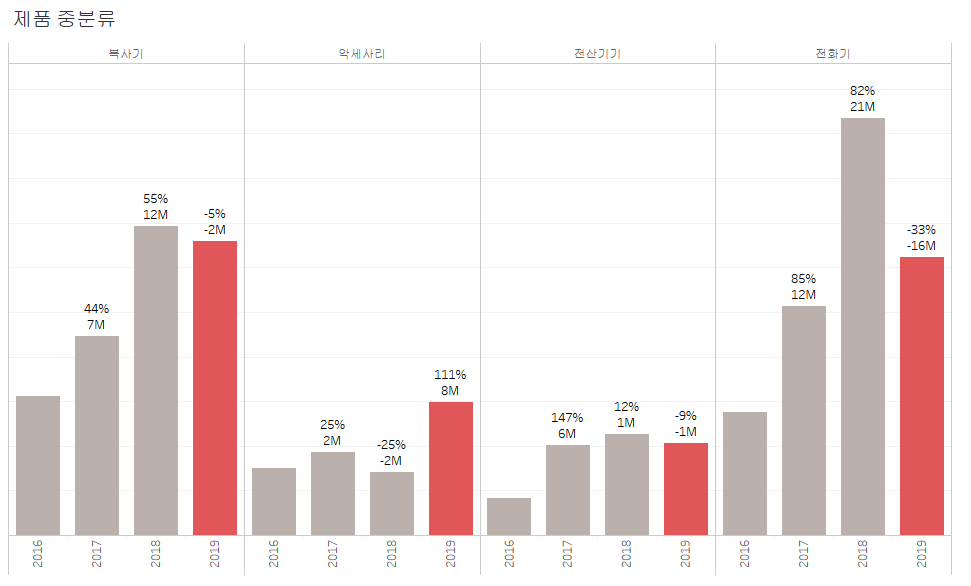
4) 제품 중분류 시트 생성
- 제품 대분류 시트 복제
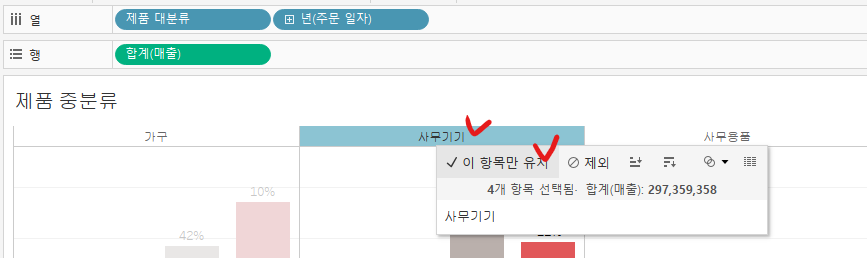
- 사무기기만 확인하면 되기 때문에 사무기기 선택 > 이 항목만 유지


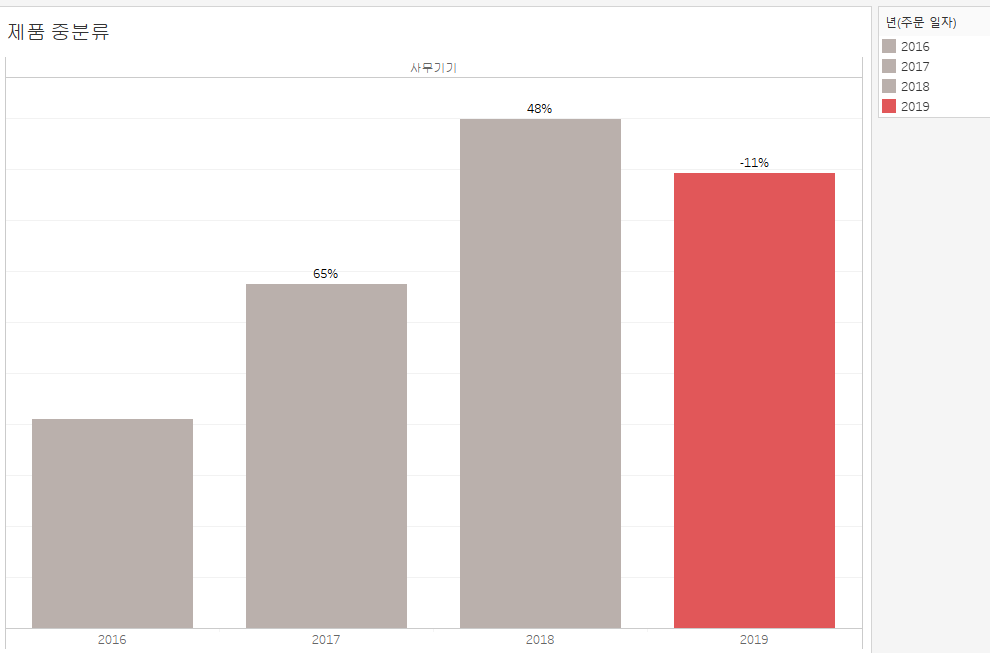
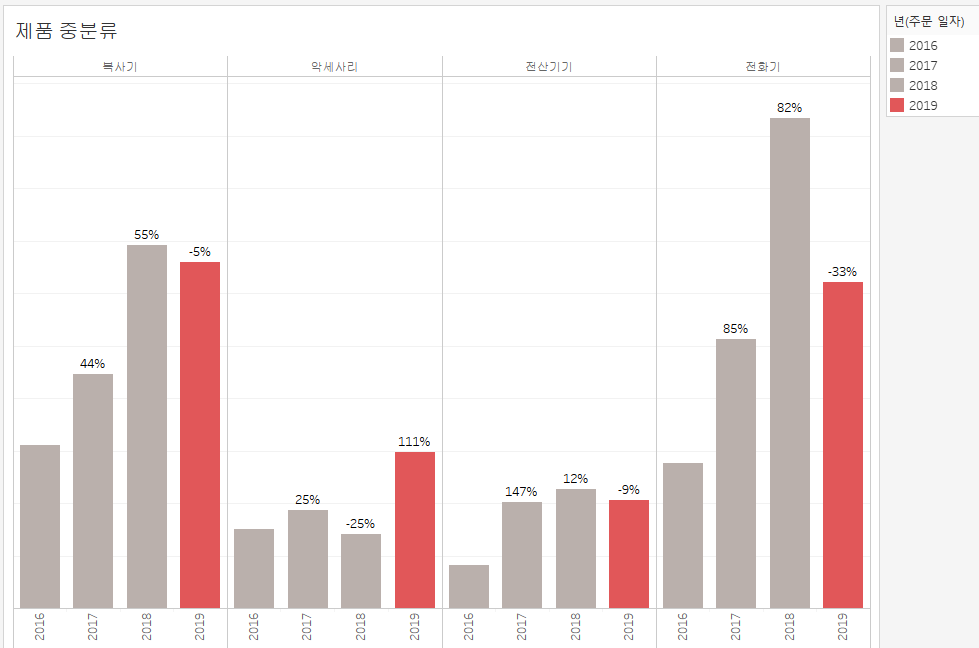
제품 중분류를 열 선반의제품 대분류위로 drag


-
매출 차이 표시를 위해
매출을 마크카드의 레이블로 drag

-
퀵 테이블 계산 > 차이

-
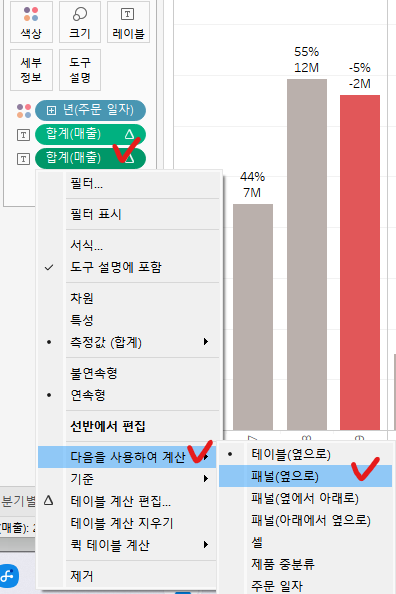
패널 별로 계산이 매출 우클릭 > 다음을 사용하여 계산 > 패널(옆으로)

5) 대시보드 만들기
1. 대시보드 1 만들기
- 대시보드 크기는 1000×600 으로
- 범례는 부동으로 변경하여 원하는 위치로 이동

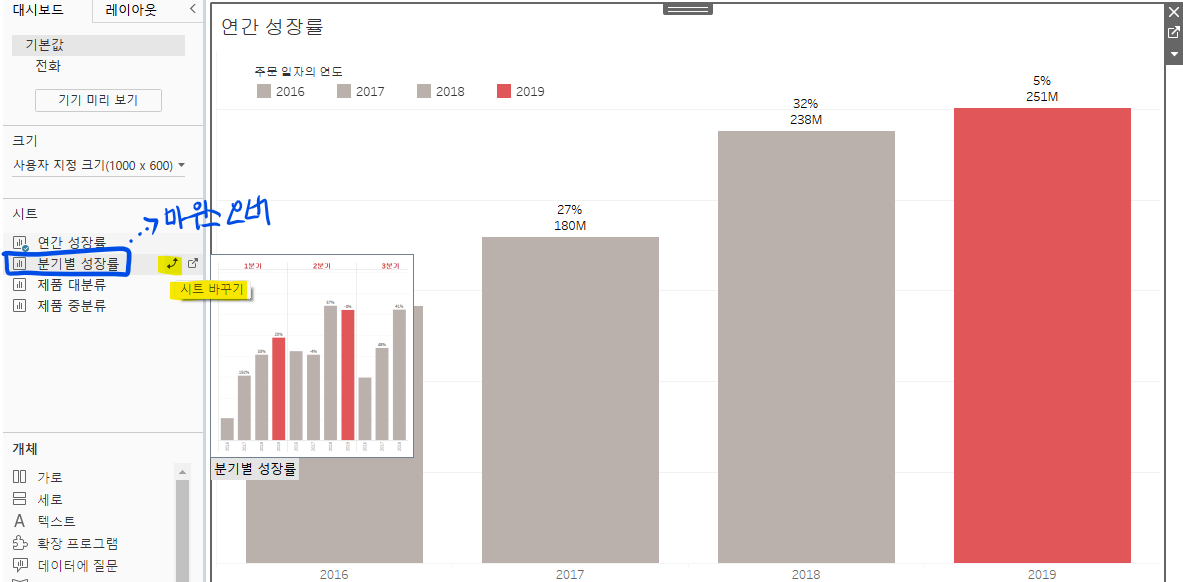
2. 대시보드 2 만들기
- 대시보드 1을 복제하여 대시보드 2 생성
- 시트를 클릭하고 분기별 성장률 시트에 마우스 오버를 하면 교체 아이콘과 함께
시트 바꾸기메세지 창이 나타나게 되는데, 이를 선택하여 시트를 교체해줌


3. 대시보드 3 만들기
- 2와 동일한 방법으로 대시보드를 생성

4. 대시보드 4 만들기
- 2와 동일한 방법으로 대시보드를 생성

6) 스토리 만들기