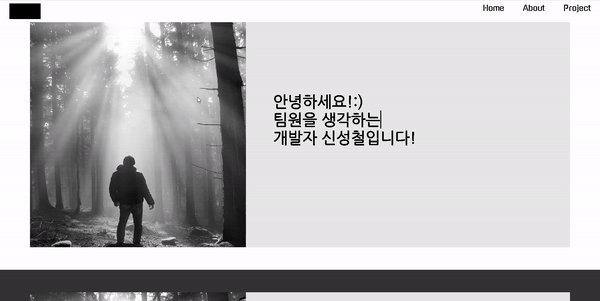
이번엔 자기소개 페이지를 제작해보자.
ul / li
이번 페이지는 정말 간단할 줄 알았다.
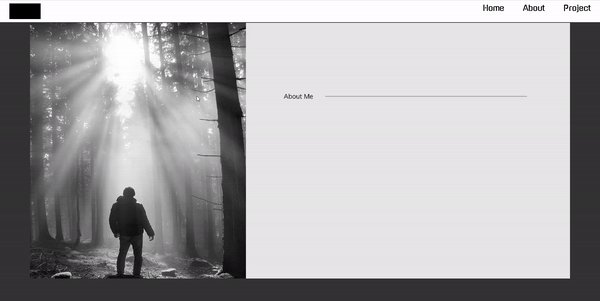
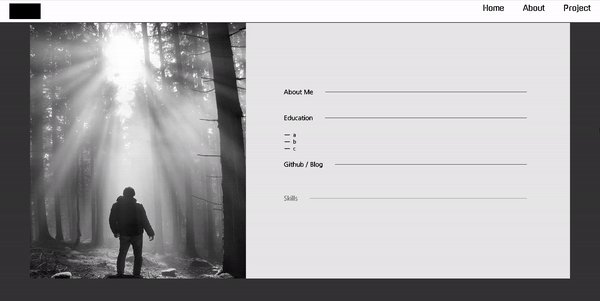
간단한 자기소개를 채워넣는 페이지를 만들던 도중 li의 스타일이 보이지 않았다.
ul의 스타일을 none으로 설정하고 li스타일을 커스텀으로 적용해도 동일했다.
이 문제를 해결하기 위해 chat gpt에게 물어보기도 하고, 구글링을 통해 해결해보려고도 했지만, 답은 나오지 않았다.
개발자툴을 사용해 적용된 CSS를 하나하나 적용하고 해제해본 결과, 드디어 문제를 찾아냈다.
바로 index.js에 GlobalStyle로 적용해둔 overflow-x: hidden;이 문제였다.
웹페이지가 화면을 넘어가면 생기는 상하 스크롤이 생길때, 스크롤이 차지하는만큼 공간이 생겨서 좌우 스크롤이 생긴다.
이를 제거하기 위해 overflow-x: hidden;를 사용했지만 쓸수 없게 된 지금 다른 방법을 사용해야했다.
overflow-x: hidden;를 사용한 이유가 상하 스크롤때문에 생긴 좌우 스크롤을 없애기 위해 가용한 것이였으면, 사용한 이유인 상하 스크롤을 없애면 된다.
그러면 기능은 남겨두고 화면에서 숨기면 된다.
const GlobalStyle = createGlobalStyle` * { margin: 0; padding: 0; box-sizing: border-box; /* overflow-x: hidden; */ &::-webkit-scrollbar { display: none; } } `;
-webkit-scrollbar를 사용하면display만 숨길 수 있다.
애니메이션
문제가 해결됐으면 다음으로는 애니메이션이다.
포트폴리오를 하나의 페이지로 만들고있기 때문에, 원하는 타이밍에 애니메이션을 시작해야 한다.
예전에는 현재 스크롤의 위치를 window.scrollY, window.addEventListener("scroll", onScroll);등을 사용하여 현재 위치를 찾고 이벤트를 적용했다.
하지만 이 방법의 단점은 스크롤을 할때마다 스크롤의 위치를 확인한다는 점이다.
react-intersection-observer
다른방법을 찾아보다 react-intersection-observer를 알게 됐다.
보통 무한스크롤에 많이 이용되는 라이브러리인데, 작동 방법은 observer가 설치된 <div>가 화면에 들어왔을때 inview가 true로 바뀐다.
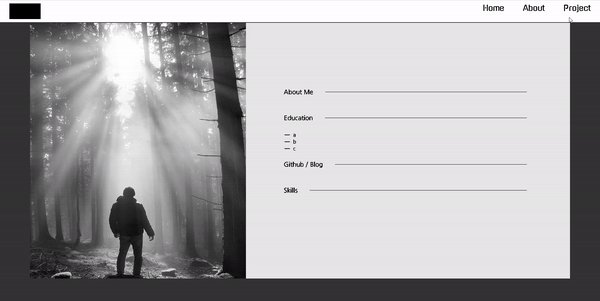
이를 이용해서 애니메이션을 적용했다.

하나씩 나타나게 하기 위해 animation-delay를 사용해 애니메이션 시작시간에 딜레이를 만들었다.

